Tema 4.- Imagen.
Anuncio

Tema 4.- Imagen.
Tema 4.Imagen.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 1/53
Tema 4.- Imagen.
Índice
ÍNDICE........................................................................................................................................................................ 2
IMAGEN...................................................................................................................................................................... 3
4.1. INTRODUCCIÓN. ............................................................................................................................................. 3
4.2. CONCEPTOS BÁSICOS DE LOS GRÁFICOS POR COMPUTADOR........................................................................... 3
4.3. MODELOS DE COLOR...................................................................................................................................... 6
4.4. NATURALEZA DE LOS GRÁFICOS POR COMPUTADOR. ..................................................................................... 7
4.4.1.
Gráficos Vectoriales.............................................................................................................................. 7
4.4.2.
Mapas de Bits........................................................................................................................................ 8
4.5. CARACTERÍSTICAS DE LOS PROGRAMAS DE GRÁFICOS 2D. ............................................................................. 9
4.5.1.
Capas (layers) y máscaras (masks)....................................................................................................... 9
4.5.2.
Texto.................................................................................................................................................... 10
4.5.3.
Salida de la imagen............................................................................................................................. 10
4.5.4.
Filtros y proceso gráfico..................................................................................................................... 11
4.6. COMPRESIÓN. .............................................................................................................................................. 11
4.6.1.
Conceptos básicos de los sistemas de compresión de imágenes. ........................................................ 11
4.6.2.
Técnicas de Compresión. .................................................................................................................... 12
4.6.2.1.
Reducción de bits ............................................................................................................................ 13
4.6.2.2.
Transformación............................................................................................................................... 14
4.7. FORMATOS DE FICHEROS GRÁFICOS Y ESTÁNDARES. ................................................................................... 18
4.7.1.
Formatos gráficos bitmap. .................................................................................................................. 18
4.7.1.1.
Formato BMP ................................................................................................................................ 19
4.7.1.2.
Formato GIF. .................................................................................................................................. 20
4.7.2.
Formatos gráficos vectoriales............................................................................................................. 24
4.7.2.1.
Formato WMF................................................................................................................................. 25
4.7.3.
Formato JPEG. ................................................................................................................................... 27
4.7.3.1.
¿Cómo comprimir correctamente imágenes JPEG?. ...................................................................... 30
4.7.3.2.
¿Por qué usar JPEG?. .................................................................................................................... 30
4.7.3.3.
JPEG frente a GIF. ......................................................................................................................... 31
4.7.3.4.
Estructura de un archivo JPEG ...................................................................................................... 32
4.8. HARDWARE GRÁFICO. ................................................................................................................................. 34
4.8.1.
Tarjetas de Vídeo. ............................................................................................................................... 34
4.8.1.1.
El Procesador Gráfico. ................................................................................................................... 35
4.8.1.2.
La memoria de vídeo....................................................................................................................... 35
4.8.1.3.
El RAMDAC.................................................................................................................................... 36
4.8.1.4.
El Programa Controlador (Driver)................................................................................................. 36
4.8.1.5.
El sistema gráfico AGP para PC. ................................................................................................... 36
4.8.2.
Escáners.............................................................................................................................................. 37
4.8.2.1.
Modo de Operación......................................................................................................................... 38
4.8.2.2.
Resolución....................................................................................................................................... 38
4.8.2.3.
Interpolación................................................................................................................................... 39
4.8.2.4.
Escáners de color............................................................................................................................ 39
4.8.2.5.
Resolución Tonal............................................................................................................................. 39
4.8.2.6.
El Software Controlador (Driver)................................................................................................... 40
4.8.2.7.
Tipos de escáneres .......................................................................................................................... 40
4.8.3.
Cámaras digitales ............................................................................................................................... 43
4.8.3.1.
Aspectos a tener en cuenta en una cámara digital.......................................................................... 44
4.9. HERRAMIENTAS PARA TRATAMIENTO DE IMÁGENES .................................................................................... 51
4.9.1.
Adobe Photoshop ................................................................................................................................ 52
4.9.2.
GIMP................................................................................................................................................... 52
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 2/53
Tema 4.- Imagen.
Imagen.
4.1. Introducción.
Los gráficos por computador, están presentes en diferentes manifestaciones del día a día: en
televisión, en películas, en libros y revistas, en pósters y, por supuesto, en los monitores de los
computadores. Son tan habituales que no se les suele prestar demasiada atención. Estas imágenes
pueden provenir del mundo real (como por ejemplo mediante el uso de fotografías o dibujos que son
digitalizados) o que pueden ser generados en un computador (utilizando algún software).
En este tema vamos a describir los gráficos por computador, buscando establecer su naturaleza y
características de forma que lleguemos a ser capaces de aplicar en la práctica los conceptos que se
pueden encontrar en las aplicaciones de retoque fotográfico o composición y comprender las opciones
que estas permiten aplicar sobre las imágenes, con la idea de construir una aplicación/presentación
multimedia. En este tema se abordan conceptos relativos al almacenamiento de los gráficos en memoria
y en disco, formatos de los ficheros gráficos y elementos en el campo del proceso de imágenes y su
visualización.
4.2. Conceptos básicos de los gráficos por computador.
Actualmente, los computadores cuando manejan gráficos lo hacen sobre monitores basados en
mapas de bits o Bitmaps. Es frecuente encontrar los términos bitmap y raster para hacer referencia al
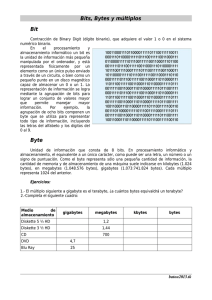
mismo concepto. Un Bitmap es un gráfico formado por un conjunto de puntos individuales. Estos
puntos reciben el nombre de pixels (picture-element). Los puntos o pixels que componen una imagen se
almacena en memoria mediante bits, bytes o palabras en memoria, en función de la cantidad de
información que posea dicho punto. La memoria donde se almacena la imagen que estamos viendo en
el monitor usualmente se encuentra en la tarjeta de vídeo y se la llama memoria de vídeo o frame buffer
para distinguirla de la memoria principal.
Figura 1. Tarjeta de vídeo y monitor.
Para el caso del monitor monocromo más sencillo, cada pixel puede tomar dos valores blanco o
negro, por lo que basta un único bit para representar su estado. En la siguiente figura podemos ver la
correspondencia entre la memoria de vídeo y un vector de dos dimensiones en la pantalla. En ésta se
ilustra una pantalla de 640 por 480 pixels, donde un bit de la memoria de vídeo se corresponde con un
único pixel.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 3/53
Tema 4.- Imagen.
Figura 2. Memoria de vídeo monitor monocromo con resolución 640x480.
Aunque el monitor sólo representa puntos en blanco o negro, mediante la utilización de un
patrón alternativo de pixels blancos y negros es posible dar la sensación de niveles intermedios (escala
de grises). Este proceso, que se conoce como dithering, se utiliza frecuentemente en impresoras de
puntos y láseres para representar esos valores de grises. La desventaja del dithering es la pérdida de
resolución debida a la necesidad de utilizar varios pixels para representar cada valor de "gris".
Un monitor que realmente sea capaz de representar tonalidades de gris debe ser capaz de trabajar
con un rango de intensidades que permitan representar los valores entre el negro y el blanco. En este
caso, es necesario utilizar un número de bits para definir la "cantidad" de gris para cada pixel. Esta idea
se puede ver como la generalización del esquema anterior al que se le añade una tercera dimensión. Por
esto, se habla de que existen planos de bit en la memoria de vídeo o profundidad de color (colour depth).
En la Figura 3 se muestra un monitor monocromo de cuatro bits por pixel, permitiendo representar
hasta dieciséis niveles diferentes de gris. En el caso de utilizar un monitor digital, esos valores de 4 bits
se corresponden directamente con cuatro señales en el hardware de vídeo. En los monitores analógicos,
que aceptan un rango continuo de niveles de entrada, la tarjeta de vídeo ha de transformar (mediante
conversores digital a analógico) estos valores de pixels en niveles de tensión aceptables por el monitor.
Figura 3. Memoria de vídeo monitor monocromo con niveles de gris y resolución 640x480.
En los monitores de color, éste se produce como combinación de tres colores primarios: rojo,
verde y azul. En la Figura 4 se ilustra un sistema con 24 planos de bit, donde se utilizan ocho para cada
componente de color y que se conoce como True Color. Por lo tanto cada pixel puede tomar un valor
entre 224,, o aproximadamente 16,7 millones de colores.
Figura 4. Memoria de vídeo monitor color con 24 bits de color.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 4/53
Tema 4.- Imagen.
Como en este caso aumenta la necesidad de memoria (3 bytes por pixel), en muchos sistemas se
utiliza lo que se denomina una paleta de colores (colormap ó lookup table - LUT). De esta forma es posible
utilizar menos bits por pixel para representar el contenido de los puntos en la pantalla. Estos valores se
utilizan como índices en esa tabla de colores. En la Figura 5 se ilustra este concepto para el caso de un
sistema con 8 bits por pixel, que se utilizan para indexar una paleta con 256 entradas de 24 bits cada
una. Con este sistema sigue siendo posible elegir entre los 16,7 millones de colores, pero sólo es posible
mostrar 256 diferentes de forma simultánea.
Figura 5. Representación del color mediante paleta de colores o color indexado.
Los requerimientos de memoria se reducen en un factor de 3 respecto a los de la Figura 4. Las
desventajas son la reducción en el número de colores que es posible mostrar de forma simultánea y la
complejidad añadida de mantener la paleta de colores. También aquí es posible utilizar la técnica de
dithering, comentada al principio de este punto, para representar un mayor número de colores.
En la tabla siguiente se puede ver de forma comparativa un sistema de visualización en color sin
y con utilización de paleta de color. Los usuarios de sistemas basados en el uso de paletas observarán, a
veces, la existencia de un fenómeno de parpadeo de colores (color flashing ). Este aparece cuando al
cambiar de una imagen a otra, el sistema de representación gráfica (el manejador de ventanas) cambia el
mapa de color para visualizar la nueva imagen.
Tipo de Display
Color
Color con paleta
Bits por pixel
24
8
Colores
Resolución
16,7 millones
1024 * 768
256 (de una paleta
1024 * 768
de un millón)
Tabla 1.- Comparación de Sistemas de visualización.
Memoria de Vídeo
2’3 MB
769 KB
En ocasiones se destinan para los gráficos un total de 32 bits por pixel, en estos, 24 se dedican a
representar el color del pixel y los ocho restantes forman el denominado canal alfa que codifica otras
informaciones, como por ejemplo: para representar transparencias y niveles o capas en los "objetos" que
componen una imagen.
Otras veces, pese a no utilizar estos 8 bits sobrantes, el tener las representaciones de los pixels
alineadas con fronteras de 32 bits supone una ventaja de velocidad, o una mayor precisión al
transformarse en una señal analógica de tono continuo.
Respecto a cómo se eligen los colores a representar en la paleta, únicamente comentar que existen
técnicas de cuantización para tales efectos.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 5/53
Tema 4.- Imagen.
4.3. Modelos de color.
Antes de hablar de cómo se trabaja con imágenes ya sea de forma analógica o digital, es necesario
conocer qué es el color y cómo el ojo humano es capaz de interpretarlo. El color que presenta cualquier
objeto no es más que la interpretación que nuestros ojos dan a la luz que este objeto está reflejando.
Cada material refleja determinadas longitudes de onda de la luz que incide sobre él y absorbe todas las
demás.
Lo que conocemos como luz es una radiación de energía que se encuentra en unos determinados
márgenes de frecuencia. El ojo humano es capaz de interpretar una gama de esta radiación, que es la
llamada luz visible y engloba las longitudes de onda o frecuencias que existen entre el rojo y el violeta.
Los colores negro y blanco son casos especiales, pues el negro es la forma en la que percibimos la
ausencia de luz y el blanco es la tonalidad que nuestro ojo nos muestra cuando recibimos reflejado de
un objeto todo el margen de frecuencias visible. Podría decirse que el negro es la ausencia de color y el
blanco es la suma de todos los colores que podemos apreciar.
Nuestro ojo tiene varias lentes, cornea y cristalino que enfocan la imagen sobre la retina en el
fondo del ojo. Allí se encuentran unos corpúsculos especiales encargados de traducir las radiaciones
lumínicas a señales eléctricas que serán trasmitidas por el nervio óptico hasta el cerebro.
Existen tres grupos diferenciados de corpúsculos en la retina, cada uno de ellos es sensible a uno
de los tres colores llamados básicos: rojo, verde y azul. Nuestros ojos interpretan cada color en función de
sus componentes rojo verde y azul (en inglés se usan las siglas RGB para designar este sistema de
codificar el color).
El sistema de color RGB se utiliza con dispositivos que emiten luz, como es el caso de las
pantallas. Como hemos comentado antes, está basado dos máximas: que el negro es la ausencia de
colores y que el blanco es la suma de todos ellos.
Este es el modelo de color ideal para usar en pantallas pues internamente los monitores
funcionan de esta forma. La pantalla en reposo es de color negro y el tubo de color internamente tiene
tres cañones de rayos catódicos, uno para cada color RGB. Cuando los tres cañones inciden sobre un
mismo punto en la pantalla éste se muestra de color blanco.
El modelo de color RGB es aditivo; los colores básicos se suman unos a otros para formar colores
compuestos. Cuando estamos trabajando con dispositivos en los que la luz es reflejada, como en el caso
de las impresoras, el modelo más adecuado es el sustractivo. El color de base es el blanco y se añaden
tintas que van restando colores para por último alcanzar el negro. Es el esquema habitual de las
impresoras de color, CMYK (Cyan + Magenta + Yellow + blacK). Cuando en la hoja de papel incide la
luz blanca en tintas traslúcidas, se absorbe el color. Al combinarse C, M, Y se absorben todos los colores
y se genera negro. Por eso se les llama colores sustractivos.
Restándole estos colores al blanco debiera conseguirse el negro, pero eso sólo ocurre en el modelo
ideal. En la práctica el color más oscuro que se consigue es un gris oscuro de aspecto sucio. Para corregir
este defecto se añadió una nueva componente de color de tonalidad negra, que consigue que los colores
sean más nítidos y el negro tenga la tonalidad adecuada.
La combinación de estas tintas con objeto de conseguir colores se denomina también cuatricomía.
Existen otros modelos de color que utilizan codificaciones de color diferentes y uno de los más
usados es el L*a*b. Este es un modelo de color propuesto por la Commission Internationale d'Eclariage,
encargados de realizar un estándar de codificación del color. Cada color se compone con tres canales:
uno de luminosidad (L) y dos de color (a, b), variando el canal «a» de verde a rojo y el «b» de azul a
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 6/53
Tema 4.- Imagen.
amarillo. Este modelo de color se utiliza como estándar independiente del dispositivo y no está ligado a
pantallas como el RGB o a dispositivos de impresión como el CMYK.
Otro de estos modelos de codificación del color usado con frecuencia es el HSB (Hue, Saturation y
Brightness), que almacena tres parámetros por color: uno indica la tonalidad, otro la saturación o
cromatismo y por último está el de brillo. A continuación se describen cada uno de los parámetros con
mayor detenimiento:
• Hue es tono (color), medido como una posición en grados en la rueda de colores estándar
• La saturación dice cómo de puro es un color, básicamente siguiendo una línea entre el
color puro (100) y gris a idéntico brillo (0). Por ejemplo, el rosa es rojo menos saturado, y
el gris es rojo, o cualquier otro color, sin ninguna saturación.
• El brillo indica la luminosidad del color completo y marcaría la línea entre blanco (100,
suma de todo color) y negro (0, ausencia).
Los modelos de color no son perfectos y cada uno abarca distintas gamas en la escala de
frecuencias. El modelo de color que más colores comprende es el L*a*b, luego el RGB y por último el
que menos colores puede representar es el CMYK.
Figura 6. Modelos de color.
4.4. Naturaleza de los gráficos por computador.
Es posible distinguir dos clases de gráficos en función de la forma en que se almacenan los datos
de la imagen: vectoriales y mapa de bits. Ambos tipos de gráficos constituyen dos filosofías diferentes
de abordar un mismo tema: la representación de una imagen o gráfico en un fichero.
4.4.1. Gráficos Vectoriales.
Las imágenes en formato vectorial se componen de objetos. Todos los objetos se construyen a
partir de primitivas (que son las instrucciones básicas de dibujo, como por ejemplo líneas, rectángulos y
elipses). Los objetos se pueden agrupas para formar otros más complejos con lo que es posible hablar de
la existencia de una jerarquía de objetos.
Las principales propiedades de los gráficos vectoriales son:
• La imagen se compone de distintos segmentos o formas, llamados objetos de diseño (a veces
se emplea el término line art pero suele utilizarse ambiguamente también para imágenes en
blanco y negro).
• Los objetos clásicos son líneas, rectángulos, arcos y curvas (las curvas de Bezier son las más
típicas), formas abiertas y formas cerradas, texto.
• Cada objeto tiene características (atributos) propias: anchura de línea, color, patrón, relleno
(si existe el "interior").
• Lo fundamental es que estos objetos retienen su identidad separada del resto de objetos, por
lo que pueden ser manipulados independientemente.
• Si varios objetos se superponen (lo cual es perfectamente probable) existe una relación de
profundidad que hace que no se vean las partes ocultas de los objetos que se encuentran
"detrás". En algunos sistemas de diseño se puede además graduar el nivel de transparencia
de los objetos que se encuentran "delante".
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 7/53
Tema 4.- Imagen.
•
•
Por este funcionamiento a veces se llaman a estos programas de diseño orientados a objetos.
Algunos sistemas operativos (Macintosh - QuickDraw) permiten trabajar con estos objetos a
bajo nivel, lo que hace más estandarizado el proceso y más sencillo su trabajo e intercambio.
Como consecuencia de esto:
• El gráfico se puede escalar sin ningún problema (de hecho, ya inicialmente no tiene una
medida fija), quizás con excepción de la anchura de las líneas que en muchos sistemas
tiende a ser fija y dependiente de la pantalla.
• El trabajo de edición y modificación de un dibujo "orientado a entidades" es bastante
sencillo; no así un dibujo artístico "orientado a color -o a sombras-".
• Los puntos de color sólo se producen para visualizar ese gráfico en la pantalla o en la
impresora, y es un proceso que se realiza al final, con lo que la calidad siempre será la
máxima posible.
• Igual que en 2-D, esta técnica puede utilizarse en 3-D.
Los gráficos vectoriales pueden dividirse en dos tipos: los que representan dibujos en dos
dimensiones y los que son modelos en tres dimensiones que muestran objetos o escenas sintéticas.
La potencia de los gráficos vectoriales es su escalabilidad, ya que en vez de almacenar el dibujo
en una escala determinada, almacenan la posición relativa de los vértices de los polígonos que lo
forman así como las funciones de las líneas y curvas que los unen. Para mostrar los dibujos a otro
tamaño se cambia la escala y se calcula de nuevo el dibujo; de esta manera los dibujos pueden ser
representados a cualquier tamaño sin pérdida alguna de calidad. También son muy bajos sus
requerimientos de memoria al poder representar el contenido de la imagen como una serie de
instrucciones junto a sus parámetros y la información de color asociada.
La aplicación típica de los gráficos vectoriales es el dibujo lineal en dos dimensiones, pues está
compuesto por colores planos o gradientes de color sencillos. Estas características lo hacen perfecto para
la rotulación, los logotipos publicitarios y todo trabajo que deba imprimirse a gran tamaño.
El caso de los gráficos en tres dimensiones es un caso particular de los gráficos vectoriales, pues
aunque el modelo en tres dimensiones se almacena de manera vectorial, el resultado una vez realizada
la generación (render) es almacenado como un mapa de bits. El proceso mediante el cual se convierte un
modelo en tres dimensiones en una imagen de aspecto casi real, es un complejo cálculo matemático que
simula la forma en la que percibimos los objetos que nos rodean.
A cada objeto le son asignadas unas propiedades determinadas, como color, rugosidad, brillo, etc.
En definitiva, se crea un modelo matemático de cada objeto para luego introducir también las
características ambientales como pueden ser las luces. Tras esto se calcula cómo la luz es reflejada por
cada objeto y cómo por último incide en el objetivo que se toma como punto de vista.
Programas como CorelDraw, Adobe Ilustrator, están especializados en trabajar con gráficos
vectoriales en 2D.
4.4.2. Mapas de Bits.
Los bitmaps (o raster graphics) son imágenes compuestas de puntos discretos conocidos como
píxels (pixels o picture elements), donde cada uno de estos pueden tomar cualquier valor dentro de un
rango.
La resolución de un bitmap viene dada por sus dimensiones, en pixels, en horizontal y en vertical.
Así un bitmap de 640 por 480 visualizado sobre un monitor VGA se verá mejor que uno de 320 por 200
sobre el mismo monitor y pero que uno de 1024 por 768. Esto es, a mayor número de pixels por unidad
de área, mayor será la resolución y menos imperfecciones se observarán en la imagen.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 8/53
Tema 4.- Imagen.
La profundidad de color de un bitmap viene determinada por la cantidad total de memoria
reservada para cada pixel. Así, el número de colores posibles por pixel vendrá dado por 2 elevado al
número de bits por pixel. Lógicamente, la correcta visualización de estos vendrá determinada por la
capacidad del hardware: la memoria de vídeo.
Podríamos resumir las principales características de los gráficos de mapas de bits como:
• Es simplemente un patrón de puntos de color (píxels en pantalla) suficientemente pequeños.
• Es lo que toman los scanners (e incluso las fotografías): no hace falta "inteligencia" para
crearlos partiendo del mundo real o de un gráfico dado.
• Es imposible o muy difícil convertirlo a diseño (vectorizador), mientras que un diseño
puede convertirse automáticamente a bitmap.
• El proceso de extracción de información partiendo de un bitmap suele ser complejo si no
imposible (OCR, vectorizadores, reconocimiento de imagen...).
• No tiene sentido hablar de bitmap en 3-D.
• El escalado de bitmaps es complicado y pierde calidad, sobre cuando se quiere aumentar el
dibujo.
Este tipo de gráficos es el utilizado para trabajar con fotografías, debido a que para representar
estas imágenes se necesita gran cantidad de color y tener en cuenta las texturas y tramas de color que
muestra un objeto como resultado del material que lo forma y la manera en que éste refleja la luz.
Adobe Photoshop o Corel PhotoPaint, son algunos de los programas más utilizados para trabajar con
imágenes de mapa de bits.
Afortunadamente, ya hay sistemas que permiten la unión de estos dos soportes (dibujos
compuestos), a través de:
• Capas, unas con bitmaps y otras con gráficos vectoriales.
• Inclusión del bitmap como un objeto más dentro de un programa de diseño.
4.5. Características de los programas de gráficos 2d.
Vamos a comentar algunos de los conceptos más importantes que suelen existir de una forma u
otra en los programas de proceso de imagen 2d, comentando algunos de los términos utilizados para
explicar su funcionalidad.
4.5.1. Capas (layers) y máscaras (masks).
Las capas son una de las maneras más interesantes de trabajar con gráficos. Antiguamente al ir
dibujando unos elementos encima de otros se perdía el elemento situado "debajo" del nuevo, con lo que
cualquier retoque posterior más allá de los undo era imposible, y la información tapada desaparecía
realmente de la imagen.
Las capas permiten evitar eso, mediante la manipulación de dibujos distintos e independientes
en la misma pantalla. La metáfora de la capa es una especie de dibujo hecho en papel transparente, de
modo que deja ver con todo detalle los dibujos situados detrás en otras capas (transparentes a su vez),
salvo debajo de los dibujos.
De este modo, las capas se organizan en una especie de "niveles", desde el más cercano al usuario
(y esa capa se verá por completo) hasta el más lejano (que se verá parcial o totalmente tapado por las
capas superiores). Pero si en un momento cambiamos algún dibujo de una de las capas, las partes
tapadas de las capas inferiores no han desaparecido, de hecho se mantienen todas las capas intactas e
indiferentes a la manipulación que se haga con los demás.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 9/53
Tema 4.- Imagen.
Los programas permiten además ocultar temporalmente algunas capas para posibilitar el trabajo
sin considerar los objetos que se sitúan encima. También puede cambiarse el orden de superposición de
las capas.
Los programas más avanzados de proceso de imagen (como Adobe Photoshop) permiten
combinar de modos más complejos las capas, utilizando máscaras (masks).
Estas máscaras permiten definir qué parte de una imagen es transparente a las demás, e incluso
un grado de transparencia. Por ejemplo se pueden definir máscaras usando canal alfa (alpha channel),
una máscara graduada que indica en cada píxel qué porcentaje x de la imagen RGB se muestra y qué
porcentaje 100-x deja ver lo que haya detrás. Cada una de las capas debe tener su propia definición de
alpha channel (como si tuviera una información más que R-G-B, codificada en otro rango de bits).
4.5.2. Texto
Texto y suavizado (anti-aliasing)
Figura 6. Modelos de color.
El suavizado persigue evitar el efecto de discontinuidad que tienen los puntos de visualización,
que a menudo son demasiado grandes para que el ojo no aprecie que los textos acaban en bordes
rectangulares abruptamente sobre el fondo (esto se nota mucho más cuanto más contraste haya entre los
colores del texto y del fondo). Realmente este efecto de suavizado se puede realizar con cualquier objeto
gráfico que se posicione sobre un fondo de color muy diferente.
Consiste simplemente en, como se ve en la figura, que el programa realice una interpolación
automática de los bordes a grises (o colores intermedios en caso de uso de color) para dar una sensación
visual de transición en lugar de finalización o corte.
4.5.3. Salida de la imagen.
Cuando se saca la imagen a pantalla o impresora, las limitaciones del medio no siempre hacen
posible una reproducción absolutamente fidedigna de la imagen digital producida.
Así por ejemplo tenemos:
• El tramado (dithering), que es una técnica usada cuando sólo está disponible en pantalla
una paleta de color limitada: para crear impresión de un color que no está en la paleta a
través de un patrón de píxels de colores próximos que, vistos a distancia, dan la
impresión adecuada de similitud al color que se quiere "simular".
• Los semitonos (Half-tones), que realizan en parte un proceso similar. Cuando en
impresión tenemos que formar colores o grises partiendo de tintas que son sólo sólidas,
lo que se determina es qué resolución de semitonos vamos a tener; es decir, cuál es el
tamaño de la casilla que, para representar a cierto color o gris, combinará puntos más
pequeños (normalmente entre 1,5 y 2 veces).
Algunas impresoras, por ejemplo láser, emplean técnicas distintas a las de semitonos para
producir tonos de color o gris intermedios.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 10/53
Tema 4.- Imagen.
4.5.4. Filtros y proceso gráfico.
Hay una gran cantidad de acciones que se pueden llevar a cabo sobre un gráfico en 2d. Se
examinarán algunas de las posibilidades más habituales y necesarias en las prácticas de software de
manipulación gráfica.
4.6. Compresión.
El principal problema de los gráficos en formato de mapa de bits es la necesidad de disponer de
espacio para su almacenamiento, que pueden llegan a alcanzar valores muy grandes. Por ello se utilizan
técnicas de compresión que pueden reducir de forma apreciable la cantidad de memoria necesaria para
su almacenamiento.
La necesidad de métodos efectivos de compresión de datos es evidente en la mayoría de
aplicaciones dirigidas a la transmisión y almacenamiento de información digital (imágenes y sonido).
Así, en un CD-ROM que dispone de aproximadamente 650 Mbytes, se almacenan unos 72 minutos de
sonido de calidad CD estéreo y sin comprimir. Pero el mismo CD-ROM, sólo puede almacenar 30
segundos de video digital con calidad de estudio sin comprimir. Para guardar una película de unos 90
minutos, haría falta aproximadamente unos 120 Gbytes. Si se digitaliza una fotografía de 35 mm en
color a una resolución de 2000 por 2000 (lo que significa extraer unos 4 millones de los 20 millones de
pixels que puede ofrecer la película fotográfica) se genera un fichero de 10 Mbytes. Y un documento
escaneado a 300 pixels por pulgada con 1 bit por pixel genera un total de 8'4 Mbits de datos, que
requieren 5 minutos de transmisión en una línea a 32 K.
Respecto al caso particular de las imágenes, es posible obtener unos porcentajes altos de
compresión sin pérdidas significativas de la calidad visual de la imagen, debido a que contienen un alto
grado de redundancia:
Los tipos de redundancia que nos podemos encontrar en los elementos de una imagen son:
1. Espacial, debido a la correlación existente entre los pixels vecinos.
2. Espectral, debido a la correlación entre las componentes de color.
3. Psicovisual, debido a propiedades de la visión humana.
A mayor grado de redundancia, mayor será el grado de compresión que se pueda alcanzar.
La intención de este punto no es realizar una revisión formal de la teoría de la compresión de
imágenes, sino proporcionar la mínima información necesaria para entender los algoritmos/estándares
de compresión de imágenes.
4.6.1. Conceptos básicos de los sistemas de compresión de imágenes.
En el campo de la teoría de la información, el proceso de compresión de datos basados en la
reducción por redundancia se conoce como source encoding. Las imágenes contienen, básicamente, dos
tipos de redundancia: estadística (espacial) y psicovisual. La redundancia estadística se presenta por la
aparición de ciertos patrones espaciales que aparecen con mayor frecuencia que otros; mientras que la
redundancia psicovisual proviene del hecho de que el ojo humano es menos sensible a ciertas
frecuencias espaciales. El diagrama de bloques de un modelo de source encoding se muestra en la
Figura 7 y está compuesto por los elementos siguientes:
•
El transformador (transformer, T) aplica una transformación uno a uno de los datos de
entrada. La salida de este bloque es una representación de la imagen más apropiada al
método de compresión utilizado que lo es la imagen sin tratar. Las transformaciones
típicas son correspondencias predictivas lineales (linear predictive mapping), que hacen
corresponder al valor de intensidad de un pixel con una señal de predicción de error por
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 11/53
Tema 4.- Imagen.
diferencias con la parte predecible del valor de intensidad; como por ejemplo:
correspondencias unitarias (transformada discreta del coseno o DCT) que comprime el
valor de energía de una señal en un número más pequeño de coeficientes y
correspondencias no unitarias (multiresolution), como la descomposición en subbandas y
la transformada por Wavelets.
•
El cuantizador (quantizer, Q) genera un número limitado de símbolos que puedan ser
utilizados para representar la imagen comprimida. Es una correspondencia muchos a
uno que, por lo tanto, no es reversible. Puede ser escalar, en cuyo caso hace referencia a la
cuantización de los datos elemento a elemento; o vectorial, en cuyo caso se trabaja con
bloques de datos.
•
El codificador (coder, C) asigna un código, una secuencia binaria, a cada símbolo de los
obtenidos como resultado de aplicar la etapa anterior. Puede emplear códigos de
longitud fija o variable. Estos últimos (variable-length coding o VLC) son también
conocidos como códigos de entropía, puesto que asignan los valores de forma que se
minimice la longitud media de la representación binaria de los símbolos. Para ello, se
asignan los códigos más cortos a los símbolos que aparecen más frecuentemente.
Figura 7. Diagrama de bloques de un sistema de compresión de imágenes.
Diferentes sistemas de compresión de imágenes implementan diferentes combinaciones de estas
etapas. Y así, es posible realizar una clasificación de los métodos de compresión en
• Sin pérdidas (Lossless o noiseless) que buscan minimizar el tamaño sin perder
información en la imagen.
• Con pérdidas (Lossy) que tiene como objetivo obtener la mejor fidelidad dado un tamaño
o minimizar el tamaño dado un factor de fidelidad con la información original.
Los bloques de transformación y codificación son, por sí, sin pérdidas. Sin embargo la etapa de
cuantización es susceptible de pérdidas. Por lo que los métodos sin pérdidas, que sólo hacen uso de
redundancias estadísticas no emplean la etapa de cuantización. En la mayoría de casos, una pequeña
pérdida de información debe permitirse para alcanzar altos porcentajes de compresión. Los métodos
con pérdidas hacen uso de los dos tipos de redundancia mencionados.
4.6.2. Técnicas de Compresión.
Hay que resaltar la diferencia entre información y datos, ya que en muchas ocasiones se utilizan
como sinónimos y no lo son. Los datos son una forma representar la información; así, una misma
información puede ser representada por distintas cantidades de datos. Por tanto, algunas
representaciones de la misma información contienen datos redundantes. La compresión de datos se
define como el proceso de reducir la cantidad de datos necesarios para representar eficazmente una
información, es decir, la eliminación de datos redundantes. En el caso de las imágenes, existen tres
maneras de reducir el número de datos redundantes: eliminar código redundante, eliminar píxeles
redundantes y eliminar redundancia visual.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 12/53
Tema 4.- Imagen.
CÓDIGO REDUNDANTE El código de una imagen representa el cuerpo de la información
mediante un conjunto de símbolos. La eliminación del código redundante consiste en utilizar el menor
número de símbolos para representar la información. Las técnicas de compresión por codificación de
Huffman y codificación aritmética utilizan cálculos estadísticos para lograr eliminar este tipo de
redundancia y reducir la ocupación original de los datos.
PIXELES REDUNDANTES La mayoría de las imágenes presentan semejanzas o correlaciones
entre sus píxeles. Estas correlaciones se deben a la existencia de estructuras similares en las imágenes,
puesto que no son completamente aleatorias. De esta manera, el valor de un píxel puede emplearse para
predecir el de sus vecinos. Las técnicas de compresión Lempel-Ziv implementan algoritmos basados en
sustituciones para lograr la eliminación de esta redundancia.
REDUNDANCIA VISUAL El ojo humano responde con diferente sensibilidad a la información
visual que recibe. La información a la que es menos sensible se puede descartar sin afectar a la
percepción de la imagen. Se suprime así lo que se conoce como redundancia visual. La eliminación de
la redundancia esta relacionada con la cuantificación de la información, lo que conlleva una pérdida de
información irreversible. Técnicas de compresión como JPEG, EZW o SPIHT hacen uso de la
cuantificación.
CLASIFICACIÓN
Los métodos de compresión se pueden agrupar en dos grandes clases:
métodos de compresión sin pérdida de información y métodos con pérdida de información.
LOSSLESS Los métodos de compresión sin pérdida de información (lossless) se caracterizan
porque la tasa de compresión que proporcionan está limitada por la entropía (redundancia de datos) de
la señal original. Entre estas técnicas destacan las que emplean métodos estadísticos, basados en la
teoría de Shannon, que permite la compresión sin pérdida. Por ejemplo: codificación de Huffman,
codificación aritmética y Lempel-Ziv. Son métodos idóneos para la compresión dura de archivos.
LOSSY Los métodos de compresión con pérdida de información (lossy) logran alcanzar unas
tasas de compresión más elevadas a costa de sufrir una pérdida de información sobre la imagen
original. Por ejemplo: JPEG, compresión fractal, EZW, SPIHT, etc. Para la compresión de imágenes se
emplean métodos lossy, ya que se busca alcanzar una tasa de compresión considerable, pero que se
adapte a la calidad deseada que la aplicación exige sobre la imagen objeto de compresión.
Desde otro punto de vista, las técnicas de compresión se podrían clasificar en tres tipos:
• Reducción de la precisión de los valores individuales.
• Codificación de los valores individuales reduciendo el número de bits.
• Transformación de los datos en otra representación que sea más fácil de ser reducida.
Muchos formatos combinan dos o las tres formas de comprimir.
4.6.2.1.
Reducción de bits
A continuación vamos describir algunos esquemas de compresión de este tipo:
Códigos de desplazamiento (shift codes).
Si sólo un pequeño subconjunto consecutivo de valores aparece la mayor parte de las veces,
entonces se puede elegir un código con longitud (bits) suficiente sólo para representar este subconjunto,
de modo que los pocos valores que no estén en él se indican con un código especial de overflow que
señala los valores representados con más longitud. Al indicar la mayoría de los valores con un número
reducido de bits, se pueden conseguir reducciones significativas de tamaño, entre 2:1 y 3:1 usualmente,
aunque siempre dependiendo del gráfico.
Para ello se desprecian algunos de los bits, dependiendo del rango de valores.
La NASA, por ejemplo, usa códigos de desplazamiento para transmitir la imagen de satélites.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 13/53
Tema 4.- Imagen.
Códigos de Huffman.
Los códigos de Huffman (su inventor) asignan un código de longitud variable a cada posible dato
o valor de un pixel, de modo que los valores que ocurren más a menudo tienen códigos de menor
longitud y viceversa. Dada la probabilidad de que un valor dado ocurra, el algoritmo de Huffman
puede crear automáticamente un asignación de códigos.
El concepto es sencillo de expresar gráficamente: ordenados los valores de mayor a menor
probabilidad, se dibuja un árbol binario que los relaciona, de modo que todos los valores están en hojas
y cuanta más probabilidad tenga cada valor más cerca está de la raíz. Cada una de las ramas
descendiente de un nodo dado se etiqueta con un 1 o un 0, y el código Huffman de cada valor es la
enumeración de 1s y 0s desde la raíz hasta él. Para dibujar el árbol se empieza por los códigos de menor
probabilidad y se van uniendo en pequeños árboles y sumando sus probabilidades, de modo que
siempre se unen los dos nodos con menor probabilidad.
Por ejemplo:
1
pixel
23
112
125
12
54
33
67
fr.apar.
35 %
27 %
12 %
11 %
10 %
3%
2%
62
1
35 %
- 11 -
0
27 %
- 10 -
100
0
1
23
1
12 %
- 011 -
0
11 %
- 010 -
38
1
0
10 %
15
0
5
- 001 -
1
3%
- 0001 -
0
2%
- 0000 -
Aunque depende, por supuesto, del gráfico en cuestión, los códigos de Huffman permiten una
compresión habitual del 1,5:1 al 2:1. El código Huffman puede ser predefinido genérico para cada tipo
de compresión, o puede ser específico y creado expresamente para cada conjunto de datos.
Codificación aritmética.
Tiene el mismo fundamento que el de Huffman (asociar un código en función de la probabilidad
de cada valor), pero en este caso se funciona asociando códigos a grupos de valores (por ejemplo, si el
valor 7 y el valor 23 tienen mucha probabilidad, este esquema asociará probablemente un código a la
subserie 7 23, otro a la 7 7, otro a la 23 23... o incluso a subseries más largas, dependiendo de la
probabilidad.
Es algo más complejo de implementar que el código de Huffman, pero produce entre un 5 y un
10% más compresión.
4.6.2.2. Transformación.
Es una técnica que permite evitar o minimizar la pérdida. Básicamente, hay que buscar patrones
que se repitan en los datos. Si no existen (datos totalmente aleatorios), no puede existir compresión sin
pérdida. De hecho, aplicar un esquema de compresión a datos totalmente aleatorios puede con facilidad
incrementar el tamaño de los ficheros.
¿De qué manera se buscan los patrones?. Depende de lo que consideremos. En principio,
teniendo en cuenta la manera en que recorramos los datos en busca de los patrones repetitivos podemos
considerar:
• Búsqueda en una dimensión, si procesamos los datos como una lista secuencial
• En dos dimensiones, si los consideramos como un array (un cuadro, en vertical y en
horizontal)
• En tres dimensiones, considerando cuadros que suceden secuencialmente (típico en
vídeo).
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 14/53
Tema 4.- Imagen.
Si generalizamos la manera en la que encontramos los patrones, podemos distinguir:
• Reducción del número de valores, encontrando información redundante y resumiéndola.
• Reducción del significado de los datos, resumiendo grupos de valores con los valores
que en esencia los describen (es decir, despreciando información no muy significativa).
• Reducción de la magnitud de los datos, limitando el número de datos a representar en el
sistema de codificación, buscando los datos que originalmente se podían representar pero
que no son significativos.
El nombre técnico que se usa a menudo en transformaciones es correspondencia (mapping) para
indicar que se hacen corresponder patrones (se "mapean") de los datos originales a códigos que
representan a los patrones.
Con esto, comentamos algunas de las técnicas más comúnmente usadas:
Run-Length Encoding.
A veces los datos contienen secuencias idénticas de bytes. Si reemplazamos esas secuencias de
bytes repetidos por el número de repeticiones, podemos obtener una reducción sustancial del espacio.
Para esta codificación se requiere el uso de un marcador especial que no aparezca en los datos para
señalar la repetición. En caso de que el carácter aparezca en los datos, se duplicará para indicar una
presencia real del carácter y no del marcador. Esta técnica funciona de la siguiente manera. Si un byte
ocurre al menos 4 veces consecutivas, entonces se cuenta el número de ocurrencias. Los datos
comprimidos contienen el byte seguido por el marcador y el número de ocurrencias del byte. Por
ejemplo, la secuencia:
5 5 14 14 14 14 14 8 8 8 8 7 5 5 5 3 2 2 (18 bytes)
se podría codificar usando la siguiente:
2 5 5 14 4 8 1 7 3 5 1 3 2 2 (14 bytes)
Por lo tanto, este algoritmo permite la compresión de entre 4 y 258 bytes en sólo 3 bytes. Muchos
algoritmos típicos utilizan alguna variante de RLE:
MacPaint, que usa PackBits. Si el byte b está en el rango [0,127] indica que los siguientes b+1 bytes
son literales; si está en [-1,-127] repite el siguiente byte -b+1 veces. Por ejemplo:
5 5 14 14 14 14 14 8 8 8 8 7 3 2 5 5 5 = -1 5 -4 14 -3 8 2 7 3 2 -2 5
PCX, que usa los dos bits de mayor peso de cada byte para diferenciar valores de contadores: si
ambos son 1, es un contador (de 6 bits, o sea, de 0 a 63) que indica cuántas veces se repite el siguiente
byte (que no está codificado); si alguno es 0, directamente indica un valor. Por ejemplo:
5 5 5 255 254 17 255 255 255 255 = 11000011 5 11000001 255 11000001 254 17 11000100 255
PostScript, que usa RunLengthEncode y RunLengthDecode (similares a PackBits).
El propio RLE, que es algo más complicado pero con cierta similitud a PackBits.
TARGA y TIFF, con varias implementaciones distintas.
Si la ordenación de valores RGB en los bytes sucesivos es intercalada (byte R, byte G, byte B, etc.)
entonces la posibilidad de aplicar algoritmos de tipo RLE es mucho menor que si se ordenan por planos
de color (bytes R, bytes G, bytes B), en cuyo caso es más posible que haya patrones repetidos contiguos.
Normalmente es posible trabajar en ratios de compresión 2:1 a 5:1.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 15/53
Tema 4.- Imagen.
Codificación LZW.
El algoritmo LZW considera la posibilidad de que una secuencia de valores (no necesariamente
iguales) se repita, aún no consecutivamente, en la secuencia de datos. Por ejemplo, la secuencia
4 12 10 2 8 4 12 10 9 8 4 12 10 9 8 4
se podría representar como:
a 2 8 a b a b 4 (siendo a = 4 12 10, b = 9 8)
Obsérvese en este ejemplo uno de los problemas de LZW: la secuencia 8 4 también se repite, tres
veces, pero no se podría indicar si se quiere codificar la subsecuencia alternativa 4 12 10. No hay una
única manera de codificar bytes comunes, por lo que habrá que intentar elegir la mejor codificación
posible en función de cada fichero. Y esto significaría generar la codificación después de examinado
todo el fichero, con lo que normalmente se opta por una solución de compromiso que es ir codificando
"sobre la marcha" y recordando las secuencias de datos codificadas a partir de allí (en el ejemplo, se
desprecia la posibilidad 4 12 10 9 8 que se repite dos veces, porque ya se ha encontrado la más corta
pero anterior 4 12 10).
LZW se basa en esta idea, aplicando una estrategia de reconocimiento de claves posterior a ser
encontradas y dejadas en la salida, sencilla por su bajo requerimiento de memoria.
El algoritmo LZW (llamado así por sus desarrolladores, Lempel-Ziv y Welch) está registrado por
Unisys y debe licenciarse para su utilización comercial.
Los formatos GIF, PostScript y TIFF utilizan codificación LZW.
Diferenciación (differencing).
Este esquema de compresión se basa en el hecho de que en ficheros gráficos realistas es común
que muchos datos sucesivos tengan diferencias pequeñas (por ejemplo, verdes de gamas muy similares
con pequeñas variaciones de brillo). En ese caso, en vez de representar cada dato por completo,
partiendo de uno inicial los demás se pueden expresar como diferencias con respecto a él, o al
inmediato anterior, utilizando muchos menos bits para ello. Por ejemplo, la serie:
35 37 38 33 36 35 35
se puede representar con la otra:
35 -2 -1 5 -3 1 0
La compresión de este tipo de algoritmos depende mucho de los datos aunque todos los gráficos
habituales, tanto fotos reales como no, suelen tener bastantes series reconocibles de valores cercanos.
Reducciones de 1,5:1 a 3:1 pueden alcanzarse con facilidad.
Existen algoritmos de diferenciación de 2 dimensiones que se basan en comparaciones de cada
línea horizontal del gráfico con la siguiente, buscando similitudes que es habitual que existan. Es el caso
de los formatos JPEG o MPEG sin pérdida.
Fractales.
J.E.Hutchinson fue en 1981 el primer matemático que estudiando las propiedades comunes
(compacidad, autosemejanza,...) de los fractales ya conocidos, elaboró una teoría unificada para la
obtención de una amplia clase de conjuntos fractales: los fractales autosemejantes. M.F.Barnsley, en
1985, estudió una generalización del método de J.E.Hutchinson. Mientras que J.E.Hutchinson utilizaba
semejanzas contractivas, M.F.Barnsley utiliza aplicaciones contractivas, lo que le permite ampliar
notablemente la familia de fractales obtenidos. El método de M.F.Barnsley descubre la posibilidad de
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 16/53
Tema 4.- Imagen.
encontrar un fractal que se aproxime, tanto como queramos, a un objeto natural. M.F.Barnsley utiliza el
término fractal para referirse a cualquier conjunto compacto y no vacío. El método de M.F.Barnsley
para generar conjuntos fractales, se basa en los sistemas de funciones iteradas (SFI). La compresión
consiste en buscar un conjunto de transformadas afines (ver figura siguiente) que describan
aproximadamente la imagen. Se propone considerar las imágenes como una colección de
transformaciones afines de pequeños dominios de imagen. Barnsley sugiere que las imágenes sean
almacenadas como una colección de transformadas, cuyo número determina la tasa de compresión.
Con el método de M.F.Barnsley, a partir de una imagen natural, obtenemos una familia de contracciones
que generan un fractal que se aproxima a la imagen natural tanto como queramos. Así, en vez de
comprimir la información de cada punto de la imagen, nos basta con guardar la familia de contracciones
que generan el fractal. Para la compresión de imágenes mediante el método de M.F.Barnsley, necesitamos
funciones contractivas de R4, ya que en cada punto de la imagen trabajamos con (largo, alto, color,
contraste).
Para construir un fractal autosemejante partimos de un número finito de transformaciones que son
semejanzas contractivas.
Una aplicación f : Rn Î Rn, se llama contractiva si:
d(f(x) , f(y)) <=r ·*d(x , y) , para todo x , y є Rn
donde r є [0 , 1) se llama razón de contracción.
Toda aplicación contractiva es continua. Entre dos figuras semejantes y distintas del plano euclídeo,
siempre existe una aplicación contractiva que transforma la mayor en la menor. Esta aplicación
contractiva es una composición de isometrías (traslaciones, giros y simetrías) y una homotecia
contractiva. La forma general de la aplicación contractiva es:
F(x , y) = (a *x + b *y + e , c *x + d *y + f)
Para determinar los coeficientes a, b, c, d, e, f, se procede a determinar las imágenes de tres puntos y a
resolver el correspondiente sistema de 6 ecuaciones con 6 incógnitas que nos dará sus valores.
ALGORITMO DE COMPRESIÓN
Lo primero que hay que hacer es tomar una partición de la imagen en subconjuntos llamados “regiones
dominio”. Cada una de estas regiones se sustituirá por la transformada afín que la genera. Cuanto mayor
sea el tamaño de los subconjuntos de la partición, mayor será la compresión de la imagen, y peor su
calidad. Ahora tenemos que conseguir las “regiones rango”, que son subconjuntos de la imagen, de
tamaño mayor que las regiones dominio (dos o tres veces mayores), que no tienen porque cubrir todo el
conjunto, y que pueden superponerse. La idea del algoritmo es buscar transformaciones contractivas que
transformen a las regiones rango en regiones dominio. Para cada dominio buscamos entre todas las
regiones rango la que mediante una transformación contractiva más se parezca al dominio, y
almacenamos dicha transformación. Este proceso es muy lento, al tener que trabajar con un gran número
de conjuntos.
ALGORITMO DE DESCOMPRESIÓN
Lo primero que hay que hacer es elegir dos zonas de memoria capaces de contener a la imagen una vez
descomprimida. Se le aplican a la primera zona de memoria las transformaciones contractivas obtenidas
en la compresión, y se almacena el resultado en la segunda zona. Ahora se comparan las imágenes
contenidas en las dos zonas de memoria, y si son muy distintas se repite el proceso descrito
anteriormente. Este algoritmo de descompresión es muy rápido, y tras unas 20 iteraciones del proceso
anterior, obtenemos la imagen descomprimida.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 17/53
Tema 4.- Imagen.
Esquemas de transformaciones matemáticas.
Existen muchas operaciones matemáticas que transforman un conjunto de valores a otro y
después pueden ser aplicadas a la inversa para reconstruir el conjunto original. Algunas de ellas son
especialmente útiles para su aplicación a algoritmos de compresión, por ejemplo:
Discrete Fourier Transform (DFT).
Discrete Cosine Transform (DCT).
Hadamard-Haar Transforms (HHT).
Karhunen-Loeve Transforms (KLT).
Slant-Haar Transforms (SHT).
Walsh-Hadamard Transforms (WHT).
Con mucho, la función más utilizada es la DCT, que por ejemplo se usa en versiones de JPEG y
MPEG. Para ello se reemplazan bloques de intensidad de color de 8x8 píxels por una serie de valores
parametrizando una función cosenoidal.
4.7. Formatos de ficheros gráficos y estándares.
Existen infinidad de formatos gráficos, cada uno con sus ventajas y sus inconvenientes, por ello
vamos a describir brevemente algunos de los más utilizados agrupándolos en formatos gráficos bitmaps
y formatos gráficos vectoriales. Posteriormente describiremos con mayor detalles los formatos más
utilizados, con los formatos de compresión utilizados, etc.
4.7.1. Formatos gráficos bitmap.
Algunos de los formatos gráficos bitmap más utilizados son los siguientes:
•
PNG (Portable Network Graphics): otro formato tan potente como el TIFF es el PNG
(pronunciado ping), que fue creado para evitar el algoritmo LZW, pues el propietario de
la marca, Unisys, cobra a todo aquel que utilice este método para comprimir sus
imágenes. Este formato es casi tan completo como el TIFF y mucho más que el GIF, y al
ser de dominio público todo el mundo puede usarlo sin necesidad de pagar derechos de
autor a ninguna empresa. Integra características de GIF y JPEG. Este formato es el nuevo
estándar para la publicación en Internet que intenta introducir el W3C.
•
PPM (Portable Pixmap): es un formato de bitmap que incluye una mínima cabecera, por lo
que en tamaño es poco mayor que lo que ocupan los pixels de la imagen. Existen
variantes en formato binario y ASCII, siendo este último unas cinco veces mayor que el
primero.
•
rgb: es un formato propio del sistema operativo IRIS de Silicon Graphics, Inc. Es
aproximadamente del tamaño del bitmap.
•
TIFF (Tagged Image File Format) permite trabajar en diferentes plataformas, con cualquier
profundidad de pixel y admite diversas opciones de compresión. Generalmente se
utiliza sin comprimir o utilizando el algoritmo LZW. Es aproximadamente del tamaño
del bitmap.
•
PICT: es el formato usual en plataformas Macintosh. No soporta color en 24 bits.
•
PICT2: es la extensión del formato PIC, que permite imágenes de 24 bits de color, y
permite agrupar imágenes bitmap y vectoriales.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 18/53
Tema 4.- Imagen.
•
TGA (TARGA): desarrollado por AT&T y Truevision, es uno de los más utilizados en el
área de síntesis de imagen. Permite diferentes tipos de compresión y variantes como
paletas, comentarios y ordenación de los datos.
•
PCX: es un formato muy próximo al raster, utilizado en plataformas Windows, utiliza
compresión RLE.
•
FIF (Fractal Image Format): es un formato desarrollado por Iterated System, basado en
técnicas de compresión fractal que se caracteriza por ser uno de los formatos de
compresión con pérdidas que mayores niveles de compresión consigue junto a una
calidad de imagen muy superior a JPEG. El problema de este formato es la cantidad de
CPU que consume la descompresión de las imágenes.
A continuación veremos la estructura de los archivos de dos de los formatos anteriores, BMP y GIF.
4.7.1.1.
Formato BMP
BMP es un formato sencillo de bitmap propio de plataformas Windows. Se guardan rápido pero son muy
grandes. Sin embargo, oa estructura de un BMP no es tan simple como mucha gente piensa. No son solo
pixels. Los archivos de mapa de bits tienen una cabecera con sus estructuras y variables para guardar,
entre otras cosas, el tipo de archivo, el tamaño en bytes del archivo, el tamaño horizontal y vertical de la
imagen,
etc. En la cabecera se pueden diferenciar 3 estructuras: BITMAPFILEHEADER,
BITMAPINFOHEADER, y en algunos casos utiliza la estructura RGBQUAD para definir la paleta de
colores. A continuación vamos a pasar a explicar más detalladamente cada una de ellas. En la
BITMAPFILEHEADER podemos encontrar la información mas general del archivo. En C podemos
describirla de una manera tal como:
struct
{
char bftype[2];
int bfsize;
short bfreserved1;
short bfreserved2;
unsigned long bfoffbits;
} bmfh;
La primera variable "char bftype[2]" de 2 bytes es el tipo de archivo, y deberá contener BM.
"int bfsize": contendra el tamaño del archivo.
"short bfreserved1" y "short bfreserved2": son variables reservadas y en principio deberán valer 0.
"unsigned long bfoffbits": en este campo se guarda el tamaño de la cabecera en bytes, con lo cual a partir
del siguiente byte marcado por bfoffbits empezarán los píxels.
Seguiremos con la estructura BITMAPINFOHEADER que contendrá información más detallada acerca
del archivo. Podemos describirla como:
struct
{
unsigned long bisize;
unsigned long biwidht;
unsigned long biheight;
short biplanes;
short bibitcount;
unsigned long bicompression;
unsigned long bisizeimage;
unsigned long bixpelspermeter;
unsigned long biypelspermeter;
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 19/53
Tema 4.- Imagen.
unsigned long biclrused;
unsigned long biclrimportant;
} bmih;
Pasemos a explicar los campos:
"unsigned long bisize": Tamaño de esta estructura.
"unsigned long biwidht": Anchura de la imagen en píxels.
"unsigned long biheight": Altura de la imagen en píxels.
"short biplanes": Número de planos. Siempre es 1.
"short bibitcount": Bits por píxel. Puede ser 1 para blanco y negro, 4 para 16 colores, 8 para 256 colores y
24 para 16 millones de colores.
"unsigned long bicompression": Compresión de la imagen. Normalmente es 0 (sin comprimir) pero puede
tener valores 1 y 2.
"unsigned long bisizeimage": Tamaño de la imagen. Puede ser 0 si no está comprimida.
"unsigned long bixpelspermeter": Resolución horizontal en píxels por metro.
"unsigned long biypelspermeter": Resolución vertical en píxels por metro.
"unsigned long biclrused": Colores más usados
"unsigned long biclrimportant": Colores importantes en la imagen.
La siguiente estructura, RGBQUAD, tan solo se utiliza para definir las paletas de colores. En una imagen
de 24 bits/pixel no existe la paleta, ya que se pueden utilizar todos los colores existentes. En cambio, en
una imagen de 8 bits/pixel, directamente después de la BITMAPINFOHEADER se suceden 256 campos
formados x estructuras de esta clase que definen la paleta. La estructura seria de esta forma:
struct
{
unsigned char rgbBlue;
unsigned char rgbGreen;
unsigned char rgbRed;
unsigned char rgbReserved;
} rgbq;
Donde:
"unsigned char rgbBlue": Intensidad de azul.
"unsigned char rgbGreen": Intensidad de verde.
"unsigned char rgbRed": Intensidad de rojo.
"unsigned char rgbReserved": No se usa. Deberá contener un 0.
A partir de aquí se encontrarán los píxels. Si la imagen es por ejemplo de 24 bits/ pixel, cada 24 bits será
un pixel.
4.7.1.2.
Formato GIF.
GIF o Graphic Interchange Format es un formato propietario de CompuServe y se desarrolló
específicamente para transmisión en tiempo real de gráficos.
Utiliza el algoritmo de compresión LZW (Lempel-Ziv y Welch) que se basa en reducir el número de
píxeles cuando muchos próximos son del mismo color. El copyright no está muy claro, porque LZW
está patentado. Lo cierto es que se usa mundialmente sin demasiado problema al respecto.
Sus características permiten:
•
256 colores como máximo (8 bits), elegibles entre una paleta cualquiera.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 20/53
Tema 4.- Imagen.
•
•
•
Crear GIFs entrelazados, que pueden mostrarse progresivamente de menor a mayor
resolución en lugar de tener que esperar a cargarse por completo.
Definir un color transparente para superponer el gráfico a otros elementos (o el fondo)
de la página. Los GIFs transparentes también admiten técnicas de anti-aliasing, como el
caso de los textos.
Definir pequeñas animaciones con múltiples dibujos que se van visualizando
progresivamente (gifs animados).
Los GIFs son muy adecuados con dibujos con rango de colores limitado (como los clip-art), no
foto realistas o imágenes digitalizadas. El formato GIF define un protocolo orientado a la transmisión e
intercambio de datos gráficos on-line de manera independiente al hardware de creación y visualización.
El formato se define en términos de bloques y sub-bloques que contienen parámetros relevantes y datos
usados en la reproducción de un gráfico. Un flujo de datos GIF es una secuencia de bloques y subbloques de protocolo que representan una colección de gráficos. En general, se asume que estos datos
están de alguna forma relacionados entre sí y que comparten alguna información de control. El formato
no hace detección ni corrección de errores y los datos deben ser interpretados en su contexto. La
definición del formato GIF permite que un fichero sólo contenga la cabecera, el descriptor lógico, una
tabla de colores global y el final. El formato GIF define la siguiente gramática:
<GIF Data Stream> ::=
<Logical Screen> ::=
<Data> ::=
<Graphic Block> ::=
Header <Logical Screen> <Data>* Trailer
Logical Screen Descriptor [Global Color Table]
<Graphic Block> | <Special-Purpose Block>
[Graphic Control Extension] <Graphic-Rendering Block>
<Graphic-Rendering Block> ::= <Table-Based Image> |Plain Text Extension
<Table-Based Image> ::= Image Descriptor [Local Color Table] Image Data
<Special-Purpose Block> ::= Application Extension | Comment Extension
Veamos cada uno de estos bloques.
Header: La cabecera identifica el archivo GIF. Se divide en dos campos de 3 bytes, denominados firma y
versión. Firma identifica el comienzo del archivo y la versión identifica el conjunto de capacidades
requeridas en el decodificador. Este bloque es obligatorio debe ser único en el archivo.
Logical Screen Descriptor: Contiene los parámetros necesarios para definir el área en el cual se mostrará
la imagen. Las coordenadas se dan con referencia a las esquina superior izquierda de la pantalla virtual y
no tienen por qué ser coordenadas absolutas, lo que implica que pueden ser coordenadas con respecto a
la ventana donde se visualice. Es un bloque obligatorio y único. La estructura viene dada por la siguiente
tabla
Campo
Logical screen width
Logical screen height
Packet fields
Global Color Table flag
Color Resolution
Sort flag
Función
Anchura en píxels
Altura en píxels
Los 4 campos siguientes
Indica si existe o no una tabla de
colores
Número de bits por color
primario -1
Indica si está ordenada la tabla
de colores, por lo general en
orden
decreciente
de
Tamaño (bytes)
2
2
1
1 bit
3 bits
1 bit
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 21/53
Tema 4.- Imagen.
Global Color Table Size
Background color index
Píxel Aspect Ratio
importancia
Si el flag vale 1, entonces indica
el número de bytes de la tabla
Índice en la tabla de colores para
el fondo de la imagen, se usa
para los píxels no cubiertos por
una imagen.
Factor
para
calcular
una
aproximación al aspecto del
píxel en el imagen original
Aspect Ratio = (Pixel Aspect
Ratio + 15) / 64
3 bits
1
1
Global Table Color: Este bloque contiene la tabla de colores, que es una secuencia de bytes representando
tripletas rojo-verde-azul. Se usa en imágenes sin tabla local de colores y por las extensiones de texto.
Aparece cuando el valor de Global Color Table Flag vale 1 en el bloque anterior. En dicho caso, el tamaño
de este caso sería 3 x 2^(Size of Global Color Table+1). Este bloque es opcional, como mucho debe
aparecer uno.
Image Descriptor: Cada imagen está compuesta de un descriptor de imagen, una tabla local de colores
(opcional) y los datos de la imagen. Cada imagen debe encajar en los límites de la pantalla virtual
definida en el Logical Screen Descriptor. El descriptor de imagen contiene los parámetros necesarios para
procesar una imagen basada en tabla. Las coordenadas dadas en este bloque referencian coordenadas de
la pantalla lógica en píxels. Este bloque es del tipo Graphic-Rendering y opcionalmente puede ir
precedido por bloques de control tipo Graphic Control Extension y opcionalmente seguido por la Local
Color Table. Al descriptor de imagen siempre le siguen los datos de la imagen. Este bloque es obligatorio
y único para cada imagen del archivo. Veamos la estructura de este bloque:
Campo
Image Separator
Image Left Position
Image Top Position
Image Width
Image Height
Packed fields
Local Color Table Flag
Interlace Flag
Sort Flag
Reservados
Size of Local Color Table
Función
Identifica el comienzo de un
descriptor de imagen, valor
0x2c
Columna más a la izquierda de
la imagen en píxels, respecto
del límite izquierdo de la
pantalla virtual
Fila superior de la imagen en
píxels, respecto del límite
superior de la pantalla virtual
Anchura de la imagen en píxels
Altura de la imagen en píxels
Los 5 campos siguientes
Indica la presencia de una tabla
local de color después del
descriptor de imagen
Indica si la imagen está
entrelazada
Indica si la tabla local de color
está ordenada
Indica el tamaño de la tabla
local de color, si la hay
Tamaño en bytes
1
2
2
2
2
1
1 bit
1 bit
1 bit
2 bits
3 bits
Local Color Table: Estructura idéntica a la Global Color Table.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 22/53
Tema 4.- Imagen.
Table based Image Data: Secuencia de sub-bloques de tamaño máximo 255 conteniendo un índice a la
tabla de color activa para cada píxel en la imagen. Los píxels se ordenan de arriba a abajo y de izquierda a
derecha. Cada valor debe estar en el rango válido. La secuencia de índice se codifica usando el algoritmo
LZW con longitud de código variable.
Graphic Control Extension: Contiene parámetros usados para procesar un Graphic Rendering Block. Este
bloque es opcional y como mucho puede aparece uno antes de un Graphic Rendering Block. Su estructura
es la siguiente:
Campo
Extension Introducer
Graphic Control Label
Block size
Packed fields
Reservado
Disposal method
User input flag
Transparent color flag
Delay time
Transparency index
Block terminator
Función
Identifica el comienzo de un
bloque de extensión, valor fijo
0x21
Identifica el bloque actual como
Graphic Control Extension, valor
fijo 0xF9
Número de bytes en el bloque a
partir de este punto, valor fijo 4
Los cuatro campos siguientes
Indica cómo se debe tratar la
imagen después de mostrarla: 1
dejarla, 2 poner fondo, 3 poner la
anterior
Indica si se espera entrada de
usuario
Indica si existe un índice de
transparencia
Centésimas de segundo a
esperar antes de proseguir con la
imagen
Si existe índice entonces no se
modifica
el
píxel
correspondiente
Indica el final del bloque
Tamaño en bytes
1
1
1
1
3 bits
3 bits
1 bit
1 bit
2
1
1
Comment Extension: Contiene información textual que no es parte de los gráficos actuales. Se aconseja
para incluir comentarios sobre los gráficos, créditos, o descripciones de datos. Se puede ignorar o retrasar
su procesamiento. Es un bloque opcional y no hay límite de aparición. Contiene los siguientes campos:
Extension Introducer: Comienzo de bloque a valor fijo 0x21.
Comment Label: Identificación de bloque de Comment Extension a valor fijo 0xFE.
Comment Data: Secuencia de sub-bloques entre 1 y 255 bytes, con el tamaño en 1 byte precediendo a
los datos. El final se marca con un Block Terminator
Plain Text Extension: Contienen datos de texto y los parámetros necesarios para procesar los datos como
un gráfico de manera sencilla. Los datos de texto se codifican usando el código ASCII de 7 bits y a cada
carácter se le asigna una celda individual. Este bloque se estructura de la siguiente forma:
Campo
Extension Introducer
Plain Text Label
Block size
Text Grid Left Position
Función
Comienzo de extensión, valor
0x21
Identifica el bloque actual como
de texto, valor fijo 0x01
Tamaño en bytes, valor fijo 12
Columna en píxels de límite
Tamaño en bytes
1
1
1
2
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 23/53
Tema 4.- Imagen.
Text Grid Top Position
Image Grid Width
Image Grid Height
Character Cell Width
Character Cell Height
Text Foreground Color Index
Text Background Color Index
Plain Text Data
Block Terminador
izquierdo del grid del texto
respecto a la pantalla lógica
Fila en píxels de límite superior
del grid del texto respecto a la
pantalla lógica
Anchura en píxels del grid
Altura en píxels del grid
Ancho en píxels de cada celda
Alto en píxels de cada celda
Índice en la tabla global de
colores usado para el texto
Índice en la tabla global de
colores usado para el fondo del
texto
Secuencia de sub-bloques de
entre 1 y 255 bytes, con un byte
predecesor para indicar el
tamaño
Fin de Bloque
2
2
2
1
1
1
1
N
1
Application Extension: Contiene información específica de la aplicación. Su estructura es la siguiente:
Campo
Extension introducer
Application Extension Label
Block size
Application Identifier
Application
Code
Application Data
Block Terminador
Authentication
Función
Valor 0x21
Identifica el bloque como
extensión de aplicación valor
0xFF
Tamaño del bloque de extensión,
excluyendo
el
campo
Application Data, valor 11
8
caracteres
ASCII
para
identificar
la
aplicación
propietaria de la extensión
Una aplicación puede usar un
algoritmo que la identifique
unívocamente como propietario
Sub-bloques de datos
Fin de bloque
Tamaño en bytes
1
1
1
8
3
N
1
Trailer: Contiene el valor fijo 0x3B. Indica el final del GIF.
La paleta de un fichero GIF puede tener sólo 256 colores. Los GIFs de paleta ampliada no son sino
un truco para representar imágenes de más colores, que se basa en un GIF con varias imágenes con
paletas locales, cada una de ellas con 256 colores de la imagen original.
Obviamente, si el driver de pantalla tiene sólo 256 colores el resultado será un pequeño caos.
Además, ¿a quién le importa que los GIFs sólo tengan 256 colores pudiendo usar un JPEG para casos
así?.
4.7.2. Formatos gráficos vectoriales.
Algunos de los formatos gráficos vectoriales más utilizados son los siguientes:
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 24/53
Tema 4.- Imagen.
•
PS (PostScript): es un formato de fichero basado en un lenguaje de descripción de páginas
creado por Adobe, que permite almacenar ficheros gráficos en formato vectorial y que se
ha convertido en un estándar en el campo de la impresión. Es alrededor de dos veces el
tamaño del bitmap, puesto que almacena la imagen como secuencias de bits en formato
ascii. Es posible introducir imágenes en formato raster (bitmaps) en tipo de ficheros como
una primitiva más de dibujo y en ese caso se denomina EPS (Encapsulated PS). En esencia
un fichero en formato postscript es un pequeño programa que indica cómo se debe dibujar
el contenido.
•
DXF (AutoCAD): se ha convertido en uno de los estándares en software CAD. Es un
formato vectorial en el que la información está en formato ASCII codificado. Suelen ser
de gran tamaño y no permite especificar colores en 24 bits.
•
CDR (Corel Draw Drawing): utilizado en los programas Coreldraw.
•
GL/2 (Hewlett-Packard): es un lenguaje para la realización de gráficos vectoriales.
Otros formatos son EMF (Extended MetaFile), CGM (Computer Graphics Metafile), AI (Adobe
Ilustrator), etc.
4.7.2.1.
Formato WMF.
A modo de ejemplo de formato vectorial, vamos a describir el formato de los ficheros WMF.
Simplemente contienen una cabecera con:
• Tipo de fichero
• Tamaño de la cabecera
• Número de versión
• Tamaño del fichero
• Número de objetos
• Tamaño del registro máximo
Y a continuación hay una serie de llamadas de función gráficas de Windows (GDI, GraphicalDevice-Interface). Estas son una serie de primitivas con las que se construye el gráfico vectorial:
• Básicas: SetPixel, LineTo, MoveTo, Rectangle, RoundRect, Polygon, PolyPolygon,
PolyLine, Arc, Ellipse, Pie, Chord, FloodFill
• Texto: DrawText, TextOut, ExtTextOut, SetTextAlign, SetTextCharExtra, SetTextColor,
SetTextJustification, CreateFontIndirect
• Primitivas Bitmap: BitBlt, PatBlt, StretchBlt, StretchDIBits, SetDIBitsToDevice,
SetStretchBl
• Color: CreatePalette, SelectPalette, SetPaletteEntries, AnimatePalette, RealizePalette,
ResizePalette
• Regiones:
CreateRegion,
SelectClipRegion,
ExludeClipRect,
IntersectClipRect,
OffsetClipRgn,
OffsetViewportOrg,
OffsetWindowOrg,
ScaleViewportExt,
SaaleWindowExt, SetViewportExt, SetViewportOrg, SetViewportExt, SetWindowOrg
• Estado gráfico: CreateBrushIndirect, CreatePatternBrush, CreatePenIndirect, RestoreDC,
SaveDC, SetBkColor, SetBkMode, SetMapMode, SetMapperFlags, SetPlyFillMode,
SetROP02
• Otras: SelectObject, DeleteObject, Escape
Cada una de las primitivas se codifica con un número único para cada función, seguido de una
serie de parámetros, en número y tipo dependiendo de cada función. Veamos con más detalle la
estructura de un archivo WMF.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 25/53
Tema 4.- Imagen.
Metadatos
Este encabezamiento contiene una descripción del tamaño del meta archivo y del número de objetos de
dibujo usados. Los objetos de dibujo pueden ser pinceles, brochas, bitmaps o fuentes. Tine la siguiente
estructura:
typedef struct tagMETAHEADER {
WORD mtType;
WORD mtHeaderSize;
WORD mtVersion;
DWORD mtSize;
WORD mtNoObjects;
DWORD mtMaxRecord;
WORD mtNoParameters;
} METAHEADER;
mtType: Especifica si el metaarchivo se almacena en memoria (0) o en fichero (1).
mtHeaderSize: Especifica el tamaño en palabras de este encabezamiento.
mtVersion: Especifica el número de serie de Windos (0x300 a partir de la versión 3.0).
mtSize: Especifica el tamaño en palabras del archive.
mtNoObjects: Especifica el máximo número de objetos que pueden existir en el metaarchivo al mismo
tiempo.
mtMaxRecord: Especifica el tamaño en palabras del registro más largo del metaarchivo.
mtNoParameters: No se usa.
El interfaz del dispositivo gráfico almacena la mayor parte de las funciones GDi que una aplicación
puede usar para crear metaarchivos en registros típicos, que tienen la siguiente estructura:
struct {
DWORD rdSize;
WORD rdFunction;
WORD rdParm[];
}
rdSize: Tamaño en palabras del registro.
rdFunction: Especifica el número de función, debe ser el número de alguna de las funciones que aparece
al final de esta sección.
rdParm: Identifica un array de palabras conteniendo los parámetros de la función.
GDI function
Value
Arc
0x0817
Chord 0x0830
Ellipse 0x0418
ExcludeClipRect
0x0415
FloodFill
0x0419
IntersectClipRect
0x0416
LineTo 0x0213
MoveTo
0x0214
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 26/53
Tema 4.- Imagen.
OffsetClipRgn 0x0220
OffsetViewportOrg
0x0211
OffsetWindowOrg
0x020F
PatBlt 0x061D
Pie
0x081A
RealizePalette (3.0 and later)
0x0035
Rectangle
0x041B
ResizePalette (3.0 and later)
0x0139
RestoreDC
0x0127
RoundRect
0x061C
SaveDC
0x001E
ScaleViewportExt
0x0412
ScaleWindowExt
0x0400
SetBkColor
0x0201
SetBkMode
0x0102
SetMapMode 0x0103
SetMapperFlags
0x0231
SetPixel0x041F
SetPolyFillMode
0x0106
SetROP2
0x0104
SetStretchBltMode
0x0107
SetTextAlign 0x012E
SetTextCharacterExtra 0x0108
SetTextColor 0x0209
SetTextJustification
0x020A
SetViewportExt 0x020E
SetViewportOrg
0x020D
SetWindowExt 0x020C
SetWindowOrg 0x020B
WMFs modificado
Un WMF modificado es un WMF con una cabecera adicional de 22 bytes que contiene información sobre
el aspect ratio y el tamaño original del metaarchivo. Esta cabecera tiene la siguiente estructura:
typedef struct {
DWORD key;
HANDLE hmf;
RECT bbox;
WORD inch;
DWORD reserved;
WORD checksum;
} METAFILEHEADER;
key: Especifica el código binario que identifica este tipo de fichero: 0x9AC6CDD7L.
hmf: No se usa, valor nulo.
Bbox: Especifica las coordenadas del menor rectángulo que encuadra a la imagen.
Inch: Especifica el número de unidades del archivo, debe ser menor de 1440.
Reserved: No se usa, valor nulo.
Checksum: XOR de las 10 primeras palabras del encabezamiento.
El resto de un WMF modificado es igual que uno estándar.
4.7.3. Formato JPEG.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 27/53
Tema 4.- Imagen.
JPEG (Joint Photografic Expert Group), no es un formato de fichero, en realidad es un algoritmo
de compresión de imágenes de color de 24 bits, que pierde datos de la imagen al comprimir. Por eso, se
puede parametrizar la compresión, eligiendo la calidad mantenida, y lógicamente disminuyendo el
tamaño a la vez que la calidad.
Este formato permite obtener muy buenos porcentajes de compresión (ratios iguales o superiores
a 10 veces los obtenidos por las técnicas sin pérdidas). Utiliza un formato de compresión con pérdidas y
se obtienen mejores resultados en imágenes reales con muchos colores y en las que existen pocos objetos
con características geométricas. Soporta 24 bits por pixel. Y con porcentajes de calidad superiores al 10%
no se aprecian grandes pérdidas en la imagen recuperada, debido a que con 24 bits por pixel se
representan más colores de los que el ser humano es capaz de distinguir.
Este estándar define una familia de técnicas de compresión para imágenes estáticas continuas
(más de dos niveles) en niveles de gris o color. Basándose en el efecto de redundancia psicovisual, JPEG
emplea un esquema de compresión con pérdidas basado en una transformación sobre los símbolos.
JPEG permite cuatro modos de operación: secuencial (baseline), jerárquico, progresivo y sin
pérdidas. En la siguiente figura podemos ver un esquema de estos cuatro modos.
Figura 8. Modos de operación de JPEG.
El algoritmo básico (baseline o sequential encoding) es el más sencillo, en el cual al imagen se recorre
de izquierda a derecha y de arriba abajo. Es un modo con pérdidas. En la Figura 9 se muestran a
grandes rasgos las etapas de este proceso y que podemos enunciar como:
Proceso de Codificación.
• Codificación de la fuente:
• Transformación de los datos (Discrete Cosine Transformation o Forward DCT).
• Cuantización.
• Cálculo de la Entropía (codificación):
• Codificación Run-length.
• Codificación Huffman o aritmética.
Proceso de descompresión.
• Cálculo de la Entropía (decodificación):
• Decodificación Huffman o aritmética.
• Decodificación Run-length.
• Decodificación de la fuente:
• Descuantificación
• Transformada discreta inversa del coseno (IDCT).
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 28/53
Tema 4.- Imagen.
Figura 9. Descripción del algoritmo básico de JPEG.
En el modo jerárquico, el proceso de codificación se aplica sobre diferentes rangos de resoluciones
que pueden ser descomprimidos de forma separada.
En modo progresivo permite la reconstrucción de la imagen en varias pasadas, puesto que es como
se realiza la codificación. También es un método con pérdidas.
Y finalmente, el modo sin pérdidas en el que el proceso de compresión es reversible.
Las principales características de JPEG las podemos resumir como:
•
•
•
•
•
Independencia de la resolución: es posible manejar cualquier resolución. En los modos de
operación basados en DCT se trabaja siempre con tamaños múltiplos de 8, pero es
transparente al resto del proceso.
Precisión: en los modos basados en DCT se restringe a 8 y 12 bits por muestra, mientras que
el modo sin pérdidas se puede elegir entre 2 a 16 bits por muestra.
Compromiso calidad/tamaño controlado por el usuario mediante, fundamentalmente, la
matriz de cuantización.
Separabilidad de las componentes de luminancia y crominancia. Es posible extraer la
componente de luminancia sin tener que decodificar la otra componente en la señal
codificada.
Extensible: no hay limitación en el número de etapas en el modo progresivo o en el
jerárquico.
Como resumen, decir que la codificación de una secuencia de datos en JPEG se define en función
de lo que el decodificador precisa para descomprimir la secuencia. No existe una definición formal del
formato de fichero, resolución espacial o modelo de color a emplear. Aunque sí existe una definición de
los mínimos recomendables: el JPEG File Interchange Format (JFIF) para permitir el intercambio entre
diferentes plataformas y aplicaciones.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 29/53
Tema 4.- Imagen.
Figura 10. Un vistazo al formato de bloques de JPEG.
Cuando estemos retocando una imagen JPEG, debería guardarse la imagen original como
referencia y luego probar JPEGs de calidad menor hasta encontrar un compromiso entre espacio y
calidad. Por encima de ratios 20:1 (es decir, imagen comprimida ocupando la veinteava parte de la
original) la degradación ya es más que obvia.
Figura 11. Compresión 1 (61 Kb), 20 (15 Kb, 4:1), 85 (5 Kb, 12:1) y 99 (2 Kb, 30:1)).
JPEG es mejor que GIFs para gráficos de calidad fotográfica, porque sobre todo se basa en
eliminar colores en degradados y en disminuir la resolución aún manteniendo el tamaño del cuadro.
También existe un JPEG progresivo para ver una imagen de menor a mayor resolución (aunque pocas
herramientas lo soportan).
4.7.3.1. ¿Cómo comprimir correctamente imágenes JPEG?.
Los mejores métodos de compresión con pérdida pueden comprimir un ratio de 2:1, mientras que
JPEG puede conseguir normalmente una compresión desde 10:1 hasta 20:1 sin pérdida visible.
Hemos dicho anteriormente que en este formato podemos elegir el grado de compresión que
queremos para las imágenes. Sin embargo, debemos tener en cuenta que para ratios de compresión de
30:1 a 50:1 en imágenes de alta calidad ya se observan defectos. Para gráficos de baja calidad de
resolución, la compresión de 100:1 es totalmente factible.
Comparativamente, la misma imagen en formato GIF sacrificaría la mayor parte de información
sobre el color, para reducirla a 256 colores (8 bits por pixel). GIF tiene compresión LZW pero no
funciona tan bien con fotografías; a lo sumo un ratio de 5:1 en conjunto.
4.7.3.2. ¿Por qué usar JPEG?.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 30/53
Tema 4.- Imagen.
Tenemos dos buenas razones para emplear JPEG:
• Disminuir el tamaño que ocupan los archivos de imagen.
• Almacenar en formato de 24 bits/pixel datos de 8 bits/pixel.
Actualmente se necesita mucho más tiempo para decodificar y ver una imagen JPEG que otra en
un formato simple como GIF. Podemos considerar que JPEG es un trueque espacio/tiempo: nos
conviene a la hora de la transmisión por el ahorro de espacio, pero no vale la pena el tiempo ahorrado
en transmitir un fichero de pequeño tamaño si es muy elevado el tiempo que se necesita para
transmitirlo.
GIF es razonablemente bueno para visualizaciones inexpresivas (PC´s que no pueden visualizar
más de 256 colores a la vez) pero para el hardware de color completo (24-32 bits), las fotos JPEG se ven
mucho mejor que las GIF.
La desventaja de la compresión con pérdida es que si repetidamente comprimimos y
descomprimimos la imagen, se pierde una gran cantidad de información cada vez.
4.7.3.3. JPEG frente a GIF.
Son dos de los formatos gráficos soportados por todos los navegadores gráficos y la elección de
uno u otro depende de las necesidades de cada documento.
Entre las principales ventajas de JPEG encontramos:
• Ocupan menos espacio que los GIF.
• Permite una mayor cantidad de colores simultáneos en pantalla (hasta 16,8 millones de
colores frente a los 256 del GIF).
• Con hardware de color completo, las imágenes JPEG se ven mejor.
Entre las ventajas de GIF encontramos:
• Entrelazado: permite ver la imagen formándose a medida que llega al browser,
permitiendo al usuario tomar la decisión de esperar a ver la imagen o pasar a otra página.
• Transparencia: permite montar una imagen sobre el fondo de manera que no genere
interrupciones visuales.
• Animaciones: varias imágenes y atributos de tiempo para crear animaciones.
Últimamente el formato PNG está ganando popularidad porque reúne las cualidades del GIF y
JPEG, sin embargo sólo es posible usarlo para navegadores de última generación.
Existe el formato JPEG progresivo que permite lo que se consigue con el GIF entrelazado.
Existe un formato llamado HSI JPEG que toma lo mejor de JPEG y GIF, desactivando la
compresión JPEG cuando encuentra zonas extensas del mismo color.
JPEG no desplazará del todo a GIF, puesto que para algunos tipos de imagen, GIF es superior en
calidad de imagen, tamaño reducido del fichero o ambos a la vez.
JPEG es superior a GIF en almacenamiento de color total o escala de grises de escenas reales:
como escaneado de fotografías, etc.
Cualquier variación suave en color, tal como ocurre en áreas destacadas u oscuras puede ser
representada más fielmente y en menos espacio con JPEG.
GIF es significativamente mejor en imágenes con pocos colores distintos tales como dibujos
lineales. No sólo pierde menos calidad para tales imágenes, sino que a menudo los compacta más.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 31/53
Tema 4.- Imagen.
GIF también es más adecuado para grandes áreas de píxels que son iguales en color, iconos,
dibujos lineales, animaciones simples, etc.
Cuanto más compleja, sofisticada y sutilmente dibujada es una imagen, es más probable que
JPEG tenga éxito.
Cuando tenemos bordes afilados, JPEG lo “pasa mal”: una fila de píxels negro puro contigua a
otra de blanco.
4.7.3.4.
Estructura de un archivo JPEG
Para concluir esta sección de JPEG, estudiaremos en detalle la estructura de un archivo JPEG.
Antes de que los datos de la imagen sean cargados al visualizar, los marcadores deben ser leídos. En
una imagen JPEG, el primer marcador es el Start Of Image (SOI). La mayoría de marcadores contienen
información adicional. En este caso, el marcador y su información asociada son conocidos como
encabezamiento. En un encabezamiento, el marcador viene seguido inmediatamente por dos bytes que
indican la longitud en bytes de la información contenida en el encabezamiento. Un marcador lleva el
prefijo hexadecimal FF. A continuación mostramos los marcadores esenciales para los ficheros JPEG
secuenciales. Un componente es un canal de color específico en una imagen. Por ejemplo, una imagen
RGB contiene 3 componentes: Rojo, Verde y Azul.
Marcador de comienzo de imagen (SOI) --2 bytes (FFD8)
Marcador JFIF (FFE0)
longitud -- 2 bytes
identificador -- 5 bytes: 4A, 46, 49, 46, 00 ("JFIF")
versión -- 2 bytes: generalmente 01, 02
los bytes más significativos se usan para revisiones mayores
los bytes menos significativos se usan para revisiones menores
unidades- 1 byte: Unidades para las densidades X e Y.
0 => X e Y especifican el aspect ratio de píxel
1 => X e Y son puntos/pulgada
2 => X e Y son puntos/cm
Densidad X – 2 bytes
Densidad Y -- 2 bytes
Thumbnail X -- 1 byte: 0 = no thumbnail
Thumbnail Y -- 1 byte: 0 = no thumbnail
(RGB)n -- 3n bytes: (24-bit) valores RGB empaquetados para los píxels thumbnails, n = Xthumbnail *
Ythumbnail
Marcador de definición tabla de cuantización (FFDB)
Los dos primeros bytes indican el número de bytes del encabezamiento, incluyendo estos dos bytes
de longitud.
Para el resto del encabezamiento:
Índice de tabla de cuantización y precisión: 1 byte (la precisión la indican los 4 bits más
significativos, y el índice los 4 menos significativos). En este caso la precisión suele ser 0 ó 1 indicando 8bits o 16 respectivamente.
Valores de cuantización: 64 bytes.
Las tablas de cuantización se almacenan en forma de zigzag.
Marcador de definición de la tabla de Huffman (FFC4)
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 32/53
Tema 4.- Imagen.
Los dos primeros bytes indican el número de bytes del encabezamiento, incluyendo estos dos bytes
de longitud.
Para el resto del encabezamiento:
Índice: 1 byte: si el valor es mayor que 15 entonces indica tabla AC, de otro modo indica tabla DC.
bits -- 16 bytes
valores Huffman -- # bytes = la suma de los 16 bytes anteriores
Marcador de comienzo de frame (FFC0)
Los dos primeros bytes indican el número de bytes del encabezamiento, incluyendo estos dos bytes
de longitud. Esta cabecera contiene:
P -- 1 byte: precision de muestra en bits (generalmente 8 en JPEG secuencial)
Y -- 2 bytes
X -- 2 bytes
Nf -- 1 byte: el número de componentes en la imagen
3 para imágenes JPEG secuenciales en color
1 para imágenes JPEG secuenciales en escala de grises
Hacer Nf veces :
Identificador de Componente -- 1 byte
Factores de muestreo H y V -- 1 byte: H los 4 primeros bits y V los cuatro siguientes
Número de tabla de cuantización-- 1 byte
Los valores de sampleo H y V indican el final del componente al que están asociados. Por ejemplo, el
espacio de color define Y,Cb, y Cr con los valores por defecto 2, 1 y 1 los valores H y V por defecto son 2
en la librería 6a JPEG. Esto significa que el componente Y será de tamaño doble que las otros dos
componentes de color, obteniendo una mayor resolución. Por ello, hay que reducir cuatro veces el
tamaño de los componentes de menor resolución para conseguir esta diferencia y al descomprimir hay
que cuadruplicar los componentes Cb y Cr.
Marcador de comienzo de escaneo (FFDA)
Los dos primeros bytes indican el número de bytes del encabezamiento, incluyendo estos dos bytes
de longitud. Esta cabecera contiene:
Número de componentes, n -- 1 byte: número de componentes en el escaneo.
Hacer n veces:
Identificador de Componente -- 1 byte
Números de tabla DC y AC -- 1 byte: DC (primeros cuatro bits) y AC (últimos 4 bits)
Ss -- 1 byte
Se -- 1 byte
Ah y Al -- 1 byte
Marcador de comentarios (FFFE)
Los dos primeros bytes indican el número de bytes del encabezamiento, incluyendo estos dos bytes
de longitud. Esta cabecera contiene lo que quiera el usuario
Marcador de fin de imagen (EOI) (FFD9)
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 33/53
Tema 4.- Imagen.
4.8. Hardware Gráfico.
A continuación vamos a describir los componentes hardware más significativos relacionados con
el tratamiento de imágenes, como son: tarjeta de vídeo y escáner.
4.8.1. Tarjetas de Vídeo.
Dado que hoy en día los monitores son capaces de mostrar imágenes en alta resolución y truecolor, los factores que influyen en las posibilidades gráficas son:
• La cantidad de memoria disponible para la visualización
• Y la velocidad a la que es posible "dibujar" en los monitores
Estos factores se controlan a través de las tarjetas de vídeo. Estas son tarjetas de circuito impreso
que incluyen una memoria y/o un procesador (o varios) para mejorar las capacidades gráficas de un
computador.
La memoria local de estas tarjetas permite aumentar el rango de colores y resoluciones con que se
pueden mostrar los gráficos en la pantalla. El procesador se encarga de las tareas habituales tales como
redibujar la pantalla cuando, en un entorno gráfico, se activa una aplicación cuya ventana estaba total o
parcialmente oculta por otra, descargando de esta forma de trabajo al procesador central.
Las tarjetas de vídeo son las responsables de mostrar la información en la pantalla del
computador. Con la llegada de los entornos gráficos, la cantidad de información involucrada en esta
tarea ha hecho necesaria la incorporación de un hardware que descargue de este trabajo al procesador
central. Con la llegada de las aplicaciones multimedia y los gráficos en 3D, la necesidad de hardware se
ha incrementado considerablemente, lo que ha llevado a desarrollar una circuitería (que incluye un
microprocesador) altamente especializada.
VGA fue el último de los estándares de vídeo definidos por IBM. A partir de aquí, The Video
Electronics Standards Association (VESA), un consorcio de fabricantes de tarjetas de vídeo y de
monitores cuyo objetivo es estandarizar los protocolos de vídeo ha desarrollado una familia de
estándares conocida como SuperVGA, que son compatibles con el estándar anterior (VGA) y que
permite mayores resoluciones y un mayor número de colores.
Puesto que los pixels son más pequeños a medida que se utiliza una resolución mayor y los
objetos son de un tamaño fijo en la pantalla, aparecerán más pequeños conforme aumente la resolución
de la pantalla.
Todos los estándares SVGA soportan la visualización en 16 millones de colores, pero el número
de estos que puede ser utilizado simultáneamente está limitado por la memoria de vídeo del sistema. Si
se aumenta el número de colores o la resolución se hará necesaria una mayor cantidad de memoria. Sin
embargo, disminuir uno de los dos permitirá aumentar el otro. En la tabla siguiente se muestran las
posibles combinaciones para los tamaños más usuales de memoria de vídeo.
Memoria de vídeo
Resolución
Profundidad de color
Número de colores
1Mb
1024 x 768
8-bit
256
800 x 600
16-bit
65,536
1280 x 1024
8-bit
256
1024 x 768
16-bit
65,536
800 x 600
24-bit
16.7 millones
2Mb
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 34/53
Tema 4.- Imagen.
4Mb
1024 x 768
24-bit
16.7 millones
6Mb
1280 x 1024
24-bit
16.7 millones
8Mb
1600 x 1200
32-bit
16.7 millones
Dentro de las tarjetas de gráficos de los PCs actuales podemos distinguir cuatro componentes principales:
•
•
•
•
El procesador gráfico.
La memoria de vídeo.
El random access memory digital-to-analog converter (RAMDAC).
El software manejador (driver).
Figura 12. Esquema de una tarjeta de vídeo.
Los primeros sistemas VGA eran lentos. La CPU soportaba una alta carga por el proceso que
requerían los gráficos y la cantidad de información que se transfiere a través del bus a la tarjeta gráfica.
Los problemas aumentaron por el hecho de que la memoria utilizada (DRAM) no podía ser escrita y
leída simultáneamente, lo que quiere decir que el RAMDAC debía esperar para leer cuando la CPU no
estaba escribiendo y al revés.
4.8.1.1. El Procesador Gráfico.
Es problema se solucionó al introducir un chip dedicado a procesar los gráficos en las tarjetas
gráficas. En lugar de enviar una imagen completa, la CPU envía un pequeño conjunto de instrucciones
de dibujo que son interpretadas por el driver del fabricante de la tarjeta gráfica y ejecutadas por el
procesador de la tarjeta.
Estas operaciones incluyen transferencias y dibujo de bitmaps, cambios en la geometría de las
ventanas, dibujo de líneas, escalado de fuentes de letras y dibujo de polígonos. Y son llevadas a cabo
por el procesador de la tarjeta de gráficos, que está diseñado para llevar a cabo estas tareas en hardware
a velocidades mucho mayores de lo que lo haría el software que se ejecuta en la CPU El procesador
gráfico escribe entonces los datos en la memoria de vídeo. Como hay menos datos que transferir habrá
menos congestión en el bus del sistema y la carga de la CPU se verá reducida en forma considerable.
4.8.1.2. La memoria de vídeo.
La memoria que guarda la imagen se la suele denominar frame buffer y se encuentra, usualmente,
en la misma tarjeta de vídeo. Los primeros sistemas de vídeo utilizaban memoria DRAM estándar. Sin
embargo, esto requería de un refresco continuo de los datos que impedía el acceso a los mismos durante
esos periodos. Como consecuencia, al incrementar las frecuencias de reloj, la productividad descendió
en gran modo.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 35/53
Tema 4.- Imagen.
Una ventaja de incluir la memoria de vídeo en la tarjeta de gráficos es que hace posible su
adecuación a tareas específicas y ha contribuido a la aparición de nuevas tecnologías de memorias,
como por ejemplo:
•
•
•
Video RAM (VRAM), es un tipo especial de DRAM de doble puerto, que puede ser escrita
y leída al mismo tiempo. Utiliza frecuencias de refresco menores que la DRAM ordinaria
y como resultado la productividad aumenta.
Windows RAM (WRAM), utilizada en las tarjetas Matrox Millenium, es también de doble
puerto y puede utilizarse a frecuencias un poco mayores que la VRAM convencional.
EDO DRAM, ofrece un ancho de banda mayor que la DRAM, puede utilizarse a
frecuencias mayores que la DRAM normal y mejora el tratamiento de los ciclos de
lectura/escritura de manera más efectiva.
4.8.1.3. El RAMDAC.
La información en la memoria de vídeo es una imagen de lo que ha de aparecer en la pantalla,
almacenada como un bitmap en formato digital. Pero el medio de representación de esta información en
el monitor utiliza señales analógicas. Estas requieren más que una indicación de encender o apagar la
señal, necesitan información acerca de dónde, cuándo y con qué intensidad el cañón de electrones debe
ser disparado en el monitor. Aquí es donde interviene el RAMDAC.
Muchas veces por segundo, el RAMDAC, lee los contenidos de la memoria de vídeo, la convierte
en una señal analógica RGB y la envía por el cable de vídeo hacia el monitor. La frecuencia a la que
puede convertir la información y el diseño del propio procesador de gráficos, dictan el rango de
frecuencias de refresco que la tarjeta de gráficos puede soportar. El RAMDAC también limita el número
de colores disponibles a una determinada resolución, dependiendo de su arquitectura interna.
4.8.1.4. El Programa Controlador (Driver).
Es importante en la productividad y características que ofrecen las tarjetas. Se ocupa de traducir
lo que las aplicaciones quieren visualizar a instrucciones propias del procesador de la tarjeta. Esta
traducción es de gran importancia, puesto que los procesadores son capaces de operaciones más
complejas que las de actualizar el valor de un pixel en la pantalla: pueden dibujar líneas, curvas y
mover grandes bloques de datos entre otras. Es misión del driver decidir las instrucciones que deberá
ejecutar el procesador de la tarjeta para llevar a cabo la tarea que indica la aplicación (la visualización).
En la mayoría de casos existe un driver diferente para cada resolución y/o profundidad de color.
Esto quiere decir que, incluso a pesar de la sobrecarga que conlleva utilizar diferentes resoluciones y
número de colores, una determinada tarjeta ofrecerá diferentes prestaciones dependiendo de cómo se
haya implementado un driver en particular.
4.8.1.5. El sistema gráfico AGP para PC.
AGP es una interconexión de alto rendimiento entre el chipset base y la controladora de gráficos para
mejorar el rendimiento de gráficos avanzados para aplicaciones 3D. Reduce el cuello de botella gráfico
al añadir un interfaz de alta velocidad entre el chipset y la controladora gráfica tal y como indica la
siguiente figura.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 36/53
Tema 4.- Imagen.
Esta figura es una representación de cómo se podrían almacenar texturas en la memoria del sistema y ser
enviadas directamente al buffer del frame, lo que elimina ancho de banda 3D y tráfico de vídeo que
limitan el bus PCI y permite usar más texturas de las que típicamente pueden caber en la memoria local
para imágenes de alta calidad y mapas de texturas. Esto también reduce los requerimientos de memoria
local en la tarjeta gráfica. Los segmentos de la memoria del sistema se reservan dinámicamente para ser
usados por la controladora gráfica. Esta memoria se llama memoria AGP o memoria no local de vídeo. El
resultado neto es que la controladora de gráficos es requerida para mantener menos mapas de texturas en
la memoria local. Menores requerimientos de memoria significan menor coste global del sistema. Esta
innovación también elimina la restricción de tamaño que la memoria gráfica local establece sobre mapas
de texturas, permitiendo que las aplicaciones usen mapas de texturas de mayor tamaño y por lo tanto,
mejoras en el realismo y calidad de la imagen. AGP tiene 32 líneas para direcciones y datos
multiplexados. La memoria de vídeo local puede ser muy cara y no puede ser usada para otros
menesteres por el sistema operativo cuando no sea requerida por el sistema gráfico. La controladora
gráfica necesita acceso rápido a la memoria de vídeo local para refrescar la pantalla y para realizar tareas
como el Z-buffering, doble buffering, texturas, etc.
Beneficios de la tecnología AGP
•
•
•
•
•
AGP no está limitado al ancho de banda de 132MB/s que tiene el bus PCI
Con el direccionamiento por bandas laterales, AGP usa 9 líneas de direcciones laterales extra que
permiten al controlador gráfico tratar varias direcciones y peticiones simultáneamente.
Ejecución directa de mapas de textura desde la memoria de sistema. AGP permite acceso directo
de ala velocidad a la memoria del sistema por medio del controlador gráfico.
Menor congestión del bus PCI, que está conectado a una gran variedad de dispositivos de E/S
tales como controladoras de disco, de red o sistemas de captura de vídeo. AGP opera de manera
concurrente e independiente de la mayoría de transacciones PCI. Los accesos de la CPU a la
memoria del sistema se pueden realizar de manera concurrente a las lecturas de la controladora
gráfica de la memoria AGP. La reducción de tráfico de vídeo del bus PCI también posibilita tener
una mayor estabilidad.
Ancho de banda pico por encima de 2’1 GB/s según la nueva especificación AGP 3.0.
4.8.2.
Escáners.
Un escáner es un dispositivo que permite la conversión de imágenes en un formato que sea
válido para ser procesado por un computador. Las imágenes pueden ser fotografías para su retoque,
corrección ó uso en procesos de maquetado gráfico. Pueden ser logotipos hechos a mano para el
encabezamiento de documentos o cartas. También pueden ser diapositivas, negativos o transparencias.
La lista de aplicaciones en las que se utiliza un escáner es mayor de lo que aquí se ha enunciado.
En cualquier caso, lo que es más interesante es hacer notar que la diversidad de las mismas ha resultado
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 37/53
Tema 4.- Imagen.
en la aparición de diversos formatos de escáners para adaptarse a cada caso: compactos para
aplicaciones exclusivas digitalización de documentos (mayormente OCRs); de fotografía, en los que la
fuente de luz es fija y se mueve la foto; de mano, para casos de menores requerimientos y de sobremesa
(desktop or flatbed scanners), los más flexibles. Estos son capaces de digitalizar imágenes, documentos,
páginas de libros y revistas y, con los accesorios adecuados, diapositivas.
4.8.2.1. Modo de Operación.
Todos los escáners, se basan en el principio de la reflexión o transmisión (reflectance or
transmission) que se ilustra en la Figura 14. El objeto se sitúa (en el caso de los escáners de sobremesa)
sobre una pieza móvil que consiste en una fuente de luz y un sensor. La luz reflejada o transmitida por
el objeto es recogida por el sensor y convertida en un voltaje proporcional a la intensidad de luz: cuanto
más brillante es una parte, más luz se refleja (o transmite) resultando en un mayor voltaje.
Figura 14. Esquema de un escáner.
El sensor utilizado en la mayoría de los escáners es un CCD (Charge Coupled Device) lineal. Que
consiste en una serie de elementos sensibles a la luz, dispuestos en una línea. A mayor número de estos
elementos por unidad de longitud, mayor es la resolución obtenida. El CCD mide la luz reflejada y la
convierte en un voltaje que toma un valor analógico, este se muestrea y convierte en valores discretos
mediante la utilización de un conversor ADC (analogue-to-digital converter).
4.8.2.2. Resolución
El CCD es el componente fundamental de un escáner, ya que de él depende la resolución que
puede alcanzar la imagen digitalizada. La resolución se mide en ppp, puntos por pulgada.
Un escáner tiene diferentes tipos de resolución. La resolución óptica o real es el número de
puntos individuales de una imagen que es capaz de captar el CCD. Esta es la resolución más importante
porque define los límites físicos del escáner. Se expresa dando los ppp horizontales x los ppp verticales.
Por ejemplo, un escáner con una resolución de 300x600 ppp significa que una linea horizontal de una
pulgada contiene 300 puntos individuales, y una línea vertical de una pulgada contiene 600 puntos
individuales. La resolución interpolada está dada por puntos creados por la computadora, que acomoda
entre los puntos captados en la resolución real. Estos puntos "inventados" deben sus características a los
puntos reales que tengan al lado. Por ejemplo, la computadora puede intuir que entre un punto blanco y
uno negro se encontraba uno gris, entonces lo crea y lo acomoda entre ellos. Esto aumenta mucho la
resolución, pero siempre depende de la resolución óptica o real. Por último existe la resolución de
escaneado, que es definida por el usuario. Puede ir desde un mínimo de 75 ppp hasta el máximo que
pueda alcanzar el escáner con la definición interpolada
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 38/53
Tema 4.- Imagen.
En el CCD se obtienen tantos pixels como elementos tiene. Así, para un escáner de sobremesa
capaz de obtener una resolución óptica horizontal de 600 ppi (pixels per inch) y un tamaño máximo de
anchura de documento de 8.5 pulgadas habrá un total de 5.100 elementos de CCD en lo que es
denomina cabezal o (scan head).
El cabezal del escáner está montado en un elemento móvil que se desplaza a lo largo del objeto a
digitalizar. Realizándose la captura de una línea cada cierto número de milisegundos.
El número de elementos físicos en la matriz del CCD determina la frecuencia de muestreo en la
dirección x y el número de lecturas de línea por unidad de tiempo, en relación a la velocidad de
exploración, determina la de la dirección en y. Aunque se utilicen estos parámetros para definir la
"resolución" de un escáner, este término no es el adecuado. En la determinación de la resolución de un
escáner hay que considerar otros factores como la calidad de la electrónica, la óptica, los filtros y el
motor de control. La definición de resolución depende de varios factores y es la capacidad de un
escáner para determinar los detalles de un objeto.
Es posible mejorar la resolución aparente mediante la técnica de interpolación, que bajo el control
de software o hardware calcula puntos intermedios entre los que recoge el escáner.
4.8.2.3. Interpolación.
Típicamente, los escáneres ofrecen resoluciones de 2,400 dpi (dots per inch), 4,800dpi y 9,600dpi.
Mientras que las resoluciones ópticas son del orden de 600 por 1.200 dpi, es posible ofrecer las
anteriores mediante interpolación.
Para ello, a partir de los puntos que se obtienen por el proceso de escaneo, se calculan puntos
intermedios que aproximen el comportamiento de los obtenidos. El problema es que nunca serán tan
precisos como los que se obtienen en la etapa inicial, por lo que las imágenes obtenidas muestran un
aparente desenfoque. Este efecto no es apreciable en imágenes de gráficos de líneas, pero sí en el caso de
imágenes de tonos continuos como las obtenidas a partir de fotografías.
4.8.2.4. Escáners de color.
Los escáneres de color trabajan con tres fuentes de luz, una para cada uno de los colores
primarios (rojo, verde y azul). Algunos escáneres tienen un cabezal con una única fuente de luz
fluorescente con tres CCDs con un filtro para cada uno de los colores primarios que obtiene una imagen
en una sola pasada. Otros, otros tienen tres fuentes y un sólo CCD, por lo que realizan tres pasadas
sobre el objeto.
Otra alternativa es utilizar un escáner de una sola pasada utilizando luz blanca y leyendo los
colores separados en el cabezal, puesto que incorporan tres filas de elementos, conteniendo cada una un
filtro directamente en el chip (esta misma aproximación se utiliza en las cámaras de vídeo). También es
posible utilizar un prisma que descompone la luz blanca en sus tres componentes y dirigirlas a tres filas
de CCDs, lo que requiere una óptica de alta calidad y gran precisión en la disposición de los elementos.
4.8.2.5. Resolución Tonal.
El rango de colores (o niveles de gris) que se obtienen en un escáner está en relación con el rango
dinámico de los conversores analógico a digital del mismo, la pureza de la luz utilizada como
iluminante, la calidad de los filtros y cualquier ruido que pueda producir el sistema. En teoría, un
escáner de 24 bits ofrece un rango de 8 bits (256 niveles) por cada color primario, esta diferencia se
admite como suficiente para la capacidad de discriminación de color del ojo humano.
Desgraciadamente, algunos de los bits menos significativos son afectados por el ruido existente,
mientras que operaciones de corrección de tono posteriores a la operación de escaneado reducen mucho
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 39/53
Tema 4.- Imagen.
el rango dinámico. Por esto es mejor realizar las correcciones de tonos antes de la propia operación de
escaneado. Algunos equipos ofrecen valores de 30 y 36 bits para el color, obteniendo un mayor nivel de
detalle y permitiendo que posteriores operaciones de corrección ofrezcan valores más precisos en 24 bits
que los métodos tradicionales.
4.8.2.6. El Software Controlador (Driver).
Los escáners, suelen utilizar como estándar de acceso a sus funciones el protocolo TWAIN. Este es un
estándar en el proceso de adquisición desarrollado por Hewlett-Packard, Kodak, Aldus, Logitech y
Caere que establece la conexión entre escáners y PCs y la utilización por parte de las aplicaciones.
En la práctica, la opción de adquisición (acquire) de una aplicación permite al usuario indicar la fuente
TWAIN lo que permitirá ejecutar el driver oportuno a utilizar sin salir de la aplicación. Después del
escaneado, el driver ofrece la imagen obtenida a la aplicación que lo ha ejecutado.
4.8.2.7.
Tipos de escáneres
Escáner plano (de mesa)
Este es el tipo de escáner más conocido y vendido. Además de ser sencillos en la forma de uso, tuvieron
un gran auge cuando se utilizaron para publicar imágenes en internet. En este tipo de escáners la fuente
de luz y el sensor CCD, se encuentran acoplados en un brazo móvil que se desliza sobre el documento
que se encuentra inmóvil sobre una placa de vidrio. Por lo general tienen un área de lectura de
dimensiones 22 por 28 cm y una resolución real de escaneado entre 300 y 400 ppp aunque mediante
interpolación lleguen a resoluciones de hasta 1600 ppp. Existen escáners planos profesionales que
cuentan con sistemas de eliminación de ruido electrónico, alto rango dinámico y mayores niveles de
resolución. Una variante del escáner plano es el escáner de libros de trayectoria aérea, el cual permite
escanear volúmenes encuadernados con las hojas hacia arriba gracias a que la fuente de luz y el sensor
CCD se encuentran ensamblados a un brazo de trayectoria aérea. Con los escáners planos se pueden
escanear fotografías, hojas sueltas, periódicos, libros encuadernados e incluso transparencias,
diapositivas o negativos con los adaptadores adecuados.
Escáner con alimentador de hojas
En este tipo de escáner el sensor y la fuente de luz permanecen fijos mientras que lo que se mueve es el
documento, ayudado por un transporte de rodillos, cinta, tambor o de vacío. Están diseñados para
documentos que sean de un tamaño uniforme y con una solidez suficiente para soportar una
manipulación brusca. Son utilizados principalmente en negocios grandes, donde importa maximizar el
rendimiento, por lo general a expensas de la calidad. Suelen escanear en blanco y negro o con una escala
de grises con resoluciones relativamente bajas. Un tipo de escáner con alimentador de hojas es el
modelo de pie, diseñado para los documentos de gran formato, como los mapas y los planos
arquitectónicos.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 40/53
Tema 4.- Imagen.
Escáner de tambor
Este tipo de máquinas consiguen la mayor resolución, que puede llegar hasta 4.000 ppp en modo óptico.
Estos escáners en lugar de utilizar el sensor CCD utilizan un sistema de tubos fotomultiplicadores
(PMT) en el bloque lector. Un sistema de transmisión fotomecánico recorre la imagen punto por punto,
obteniendo así una gran resolución y gama dinámica entre bajas y altas luces. Produce una imagen en
colores primarios, pero ésta puede ser convertida en CMYK mientras el lector recorre la imagen. Los
escáners de tambor son lentos, no son indicados para documentos de papel quebradizo y requieren un
alto nivel de habilidad por parte del operador
Escáner para transparencias
Los escáneres para transparencias digitalizan varios formatos de película transparente, ya sea negativa,
positiva, color o blanco y negro. El tamaño de escaneado va desde 35 mm hasta placas de 9 x 12 cm. Por
lo general el resultado es una imagen con un buen rango dinámico, sin embargo dependiendo del
tamaño del original, la resolución puede ser insuficiente para algunas necesidades, además que el
rendimiento puede ser lento.
El escáner de mesa plana puede realizar también este tipo de escaneado, siempre y cuando se cuente
con el adaptador necesario.
Escáner de mano o portátil
Es un escáner pequeño, de bajo precio y buena resolución, casi como la de los escáneres de mesa plana.
Hasta hace unos años eran los escáneres más accesibles económicamente, ya que los precios de los
escáneres de mesa plana eras exageradamente caros, poro últimamente éstos han bajado mucho de
precio. Su principal limitación está en el tamaño que deben tener los documentos que se desea
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 41/53
Tema 4.- Imagen.
digitalizar, generalmente el largo no importa, pero el ancho no puede sobrepasar los 10 cm. Son lentos y
los modelos más económicos no manejan colores. La mayoría de estos modelos carecen de un motor
para pasar las hojas, es el mismo usuario el que debe deslizar el escáner sobre el original. Suelen
conectarse al puerto de impresora de la computadora y otros modelos llevan su propia tarjeta para
puerto ISA. Este tipo de escáner es muy útile para digitalizar imágenes de libros encuadernados,
artículos periodísticos, facturas y todo tipo de imágenes pequeñas
Especificaciones
Al igual que con todos los productos informáticos, comprar un escáner significa entender toda una
nueva serie de especificaciones y términos. A continuación se exponen los más importantes:
• Resolución. Se especifica en puntos por pulgada (ppp) y es una medida aproximada de la
capacidad que tiene un escáner para capturar los pequeños detalles de una película o
impresión. Existen dos tipos de resolución: óptica e interpolada; lo que cuenta es la especificación.
A menudo, verá la resolución de un escáner plano expresada como dos números, por ejemplo
600 x 1.200. El primer número, la resolución óptica vertical del escáner, es el más importante y
debe ser como mínimo de 600 ppp para obtener una digitalización de fotografías de alta
calidad. En comparación, un escáner de película de alta calidad tendrá una resolución de más
de 2.000 ppp, y los de más alta calidad llegan hasta los 4.000 ppp. No haga caso de las cifras a
menudo astronómicas que los fabricantes de escáneres proponen para la resolución interpolada:
no tienen ningún sentido.
• Intervalo dinámico (densidad óptica. Es el intervalo de tonos oscuros a claros en los que el
escáner puede diferenciar detalles y es tan importante como la resolución. Un escáner con un
intervalo dinámico alto permite digitalizar con más detalles de sombras y luces, así como
colores y tonos más uniformes en general. La densidad óptica es la especificación de escáner que
indica el intervalo dinámico, por lo que la de un buen escáner de fotos debe ser como mínimo
de 3,0. Una especificación relacionada es la profundidad de color en bits, que mide cuántos colores
puede especificar un escáner. Busque un mínimo de 36 colores.
• Velocidad. No se olvide de comprobar también la velocidad del escáner, sobre todo si va a
digitalizar muchas fotos seguidas. Digitalizar 15 ó 20 fotos puede suponer fácilmente una hora
o más en un escáner de velocidad media.
Más allá de las especificaciones
Una vez explicadas estas especificaciones, viene lo que nos podíamos imaginar: no se puede juzgar un
escáner sólo por sus especificaciones. Dos escáneres con resoluciones idénticas, por ejemplo, pocas veces
capturan el mismo nivel de detalle en las fotos. Nada puede sustituir dos ojos a la hora de juzgar
escáneres. Consideraremos estas especificaciones sólo como un punto de partida.
Algunos escáneres de película de gama alta ofrecen accesorios opcionales para película de carrete y
alimentador automático de diapositivas, que permiten la digitalización desatendida por lotes de
diapositivas o negativos. Si buscamos un escáner de película de buena calidad, también se encontrará
con una sopa de letras de características especiales con nombres como ICE, ROC y GEM, todas ellas
desarrolladas por una empresa llamada Applied Science Fiction. ICE quita automáticamente los
defectos superficiales de las imágenes digitalizadas a partir de películas dañadas o sucias; ROC
recupera los colores atenuados en las imágenes digitalizadas a partir de películas viejas o mal
conservadas; y GEM reduce el grano visible.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 42/53
Tema 4.- Imagen.
Si deseamos convertirnos en fotógrafos profesionales debemos comprobar las características y la
interfaz del software del escáner. Un software de escáner avanzado permitirá un mayor control del
brillo, el equilibrio de los colores y la nitidez de las imágenes digitalizadas. Puede suponer una gran
diferencia con una foto complicada. Si somos partidarios del tratamiento del color, debemos
asegurarnos de que el software del escáner es lo último también en espacios de color.
Conexión
Casi todos los nuevos escáneres se conectan a los equipos con interfaces USB o FireWire (IEEE 1394,
i.Link), y la mayoría son compatibles con la característica Plug and Play de Windows. Claro que
siempre debemos comprobarlo.
4.8.3.
Cámaras digitales
En una cámara tradicional, la luz que pasa a través del lente registra una imagen sobre la película
compuesta de varias capas superpuestas de productos químicos (tres capas sensibles al rojo, verde y al
azul respectivamente, y en una película negativa de color, una capa protectora naranja). En una cámara
digital, la luz golpea un captador electrónico. El fenómeno producido ya no es químico, sino electrónico.
La imagen tomada con una cámara digital consta de millones de píxeles ordenados en líneas y columnas.
Esta
organización
puede
verse
fácilmente
en
una
pantalla
de
ordenador.
En la pantalla de un ordenador, el color de cada píxel se obtiene mediante tres elementos separados: los
luminoforos. Uno para el rojo, otro para el verde y el tercero para el azul. Su brillo varía según la tensión
que se aplica les aplica. Sin entrar en los detalles, las cantidades relativas de estos tres colores pueden
reproducir casi cualquier color del espectro visible. La mayoría de los ordenadores visualizan 16.777.216
colores. Los píxeles de sus captadores no emiten luz, sino que crean una corriente eléctrica con base en la
luz recibida. La técnica utilizada es más compleja que para una pantalla de ordenador. Está basada en
pequeños elementos fotosensibles llamados puntos de fósforo. Para simplificar, durante el tiempo de
exposición, cada punto de fósforo recibe una parte de la luz que pasa a través del lente y la convierte en
corriente eléctrica. Entre más intensa sea la luz y más prolongada sea exposición, mayor será la carga
eléctrica que resulta. Actualmente, todo el mundo toma fotografías en color. Desde un punto de vista
eléctrico, el captador es el mismo. Cada punto de fósforo está cubierto simplemente por un filtro rojo,
verde o azul. Por ejemplo, un filtro rojo detiene los rayos verdes y azules, pero deja pasar el componente
rojo de la luz. Dado que los puntos de fósforo son menos sensibles al azul que los puntos rojos y verdes,
las cámaras digitales requieren dos captadores para el componente azul de la imagen.
Transferencia de una imagen
Cuando toma una fotografía, los varios millones de puntos de fósforo del captador contienen diferentes
cargas eléctricas. La cámara digital debe ahora guardarlas en forma de un archivo de imagen.
Para esto, debe enviar el contenido de todos los puntos de fósforo a la memoria de la cámara. En una
fracción de segundo, se transfieren todas las cargas eléctricas almacenadas en los puntos de fósforo a una
zona de almacenamiento, liberando los captadores. Después, se desplaza las cargas de una a otra zona y
se les transfiere a la memoria. Durante esta operación, se amplifica las cargas eléctricas.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 43/53
Tema 4.- Imagen.
Después, se convierte las cargas eléctricas en valores digitales de 0 a 255. Por supuesto, se mantiene el
orden en el que se ha guardado cada punto de fósforo, de manera a que los píxeles estén dispuestos
correctamente en la imagen final visualizada en la pantalla del ordenador. En función de la marca y del
modelo de la cámara, se guarda la imagen en los formatos gráficos RAW, TIF, FlashPix o Targa (TGA).
Pero la mayoría de las veces, se comprime la imagen. La compresión de la imagen es la última fase del
proceso de toma de la fotografía. Un programa residente en los componentes electrónicos de la cámara
realiza la compresión. En función de la calidad elegida por el usuario (en la cámara misma), esta
compresión producirá un archivo de imagen JPEG de tamaño variable. Finalmente, se almacena la
imagen en el soporte de almacenamiento de la memoria de la cámara (tarjeta de memoria, disco duro,
CD-Rom, etc.) y se puede visualizarla.
4.8.3.1.
Aspectos a tener en cuenta en una cámara digital.
Las cámaras digitales mega-píxel están bajando de precio, mientras la calidad y el número de
características de las mismas se va incrementando. Algunas proyecciones sugieren que las cámaras
digitales se volverán tan populares como las cámaras basadas en película para el año 2005 .La elección de
una cámara digital involucra un cierto número de decisiones, que dependen de los siguientes parámetros.
Calidad de imagen
La calidad de imagen es un tema complejo que involucra a la precisión de exposición, pureza de colores y
técnicas de compresión de imágenes. Trataremos este tema con mayor detalle más adelante. Por ahora, lo
más importante a tener en mente es que no existe realmente un sustituto para la experiencia directa.
Capacidad de imagen
Dependiendo de su aplicación, la cantidad de almacenamiento de imagen en la tarjeta es muy
importante. Existe generalmente un compromiso entre la capacidad de imágenes y la calidad de la
imagen, por lo tanto no conviene alegarse demasiado por una gran capacidad de imagen hasta que
verifique cuanta memoria real la cámara contiene comparada con la resolución de las imágenes. Una
cámara puede prometer un almacenamiento doble de resolución por imagen que otra , pero sin embargo
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 44/53
Tema 4.- Imagen.
no disponer de más espacio real de almacenamiento . La consecuencia sería probablemente una pérdida
de calidad de imagen. Muchas cámaras nos permiten tomar la decisión propia acerca de la relación
memoria/costo permitiéndole almacenar imágenes en tarjetas de conexión externa. Esta aproximación
permite que cada usuario agregue tanta memoria como necesite. Tiempo atrás, la mayoría de las cámaras
usaban un tipo único de tarjeta de memoria (llamada PCMCIA ) , pero esos días pertenecen al pasado.
Salida, almacenamiento y compresión
La mayoría de las cámaras digitales en el mercado en la actualidad disponen de un visor (o display )
LCD , lo que significa que podemos observar la imagen en tiempo real . Esta es una de las grandes
ventajas de una cámara digital: respuesta inmediata sobre lo que se captura. Una vez que la imagen deja
el sensor CCD (por medio del ADC y el microprocesador) , está lista para ser vista en el LCD . Por
supuesto, éste no es el fin de la historia, el observar la imagen en su cámara perdería su atractivo si fuera
todo lo que pudiera hacer. Queremos además transferir la imagen a la computadora o enviarla
directamente a la impresora. Existen diferentes maneras de almacenar imágenes en una cámara y luego
transferirlas a la computadora. Las primeras generaciones de cámaras digitales tenían almacenamiento
fijo dentro de la cámara. Para sacar las imágenes necesitaban ser transferidas a la computadora a través
de cables. A pesar de que la mayoría de las cámaras actuales son capaces de conectarse a un cable de
puerto serie, paralelo , SCSI , USB , etc . , las mismas vienen provistas de algún tipo de dispositivo de
almacenamiento removible. Las tecnologías rivales son CompactFlash , SmartMedia , y Memory Sticks ,
pero existen otras. Estas tres representan dispositivos de memorias del tipo flash pequeñas, removibles , y
de estado sólido , que no tienen partes móviles . Son medios rápidos y baratos de almacenar fotos de
manera que pueda transferirlas a una computadora o imprimirlas posteriormente. Para poder pedir o
transferir archivos desde una memoria flash hacia su computadora sin usar cables, deberemos disponer
de un driver o lector para su máquina . Estos dispositivos se comportan en forma muy similar a lectoras
de mini discos y son de precio accesible.
Considere a todos estos medios de almacenamiento como películas digitales reusables. Los
diferentes tipos de dispositivos para memorias flash no son intercambiables. Cada fabricante de cámara
ha decidido sobre un dispositivo u otro. Cada uno de los dispositivos de memoria necesitan de algún tipo
lector de tarjeta para poder transferir los datos. Una tarjeta de memoria en tamaño natural, este
dispositivo es el soporte de las imágenes captadas por la cámara, de la cual se pueden transferir al
computador .
Almacenamiento
La cámara necesita almacenar sus imágenes en algún lugar, y usa memoria para hacerlo . Existe un
número de de sistemas de almacenamiento corrientemente usados en las cámaras digitales:
• Memoria interna: Algunas cámaras extremadamente baratas tienen una memoria flash interna .
No existe ningún modo de cambiar o ampliar la memoria. La memoria interna puede servir para
mantener 6 ó 12 imágenes, luego usted puede bajar las imágenes a su computadora o borrarlas
para poder cargar más .
• Tarjetas SmartMedia: Las tarjetas SmartMedia son módulos de memoria flash pequeños . La
cámara puede venir con uno, y luego usted puede comprar tarjetas adicionales si necesita mas
memoria . Los tamaños son de 4,8,16,32 y 64 megabytes (MB) .
• Tarjetas Compact flash : Las tarjetas Compact flash son otro tipo de memoria flash , similares a la
anterior , pero ligeramente diferentes . Los rangos de capacidad varían hasta 128 MB .
• Memoria tipo Memory stick : es una forma registrada de memoria usada por Sony.
• Mini disco ( disco floppy , disquete ) algunas cámaras almacenan las imágenes directamente
sobre disquetes . Esto facilita la transferencia de imágenes debido a que simplemente se puede
sacar el disquete y colocarlo dentro de cualquier computadora . El problemas es que un disquete
sólo almacena hasta 1.4 MB de información , lo que no es suficiente cuando estamos hablando de
imágenes de alta resolución . Usted puede almacenar aproximadamente 30 imágenes de 640X480
en un disco floppy .
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 45/53
Tema 4.- Imagen.
•
•
Disco rígido - Algunas cámaras mas sofisticadas usan discos rígidos integrados , o tarjetas de
disco rígido PCMCIA , para el almacenamiento de imágenes . Los tamaños pueden variar hasta
un gigabyte (GB) , dependiendo del factor de forma .
Grabación de CD y DVD - Algunos de las cámaras nuevas usan discos compactos (CD) y DVDs
grabables para almacenar imágenes. Un disco compacto grabable almacena hasta 650 MB , un
DVD puede almacena hasta 5.6 gygabytes (GB) .
Para elegir entre estas diferentes opciones, existen algunos temas a considerar : si nos gusta tomar una
docena de tomas de 640 x 480 en un cumpleaños y luego cargarla en su computadora para enviarlas por
e-mail , cualquiera de estos sistemas funcionará . Si no necesitamos mucha memoria, entonces un
disquete está bien, o una pequeña cantidad de memoria ( 2 ó 4 MB ) flash trabaja bien . Si planeamos
irnos de viaje, tomar cientos de fotografías y luego volver a casa a observarlas, necesitaremos grandes
cantidades de almacenamiento. Puede obtenerlo comprando memoria flash extra o usando una cámara
con disco rígido. Si queremos tomar imágenes de alta resolución (por ejemplo , imágenes de 2 megapíxeles ) , necesitaremos gran cantidad de almacenamiento . Necesitaremos probablemente tarjetas de
memoria flash extras o usar una cámara con disco rígido.
Versatilidad de exposición
Una desventaja notable de las cámaras digitales es su inhabilidad para manejar condiciones de
iluminación radicalmente diferentes simplemente usando un tipo diferente de película: (con una cámara
digital , la cámara es la película ). Esto significa que deberemos estar seguro de que el sistema de
exposición de la cámara ( obturador , apertura de lente variable , flash suplementario ) pueda manejar
un rango suficientemente amplio de condiciones . En esta categoría , observaremos el número
equivalente ISO de la cámara , que mide la sensibilidad del sensor de la cámara a la luz . Un número
más alto significa que la cámara puede capturar con mayor capacidad imágenes con menor luz. La
mayoría de las cámaras del tipo "apunte y dispare" tienen rangos ISO equivalentes dentro de los valores
80-200, a pesar de que algunas van mucho mas allá de éstos límites. Más allá del régimen ISO,
buscaremos un mayor rango de velocidad de obturador y de aperturas de lente . Número típicos aquí
son velocidades de obturador de 1/30 a 1/1000 de segundo, y aperturas de lentes de f2.8 a f16, a pesar
de que la presente generación de cámaras tienen velocidades de obturador desde ½ a 1/10.000 de
segundo. Cuanto mayor sea el rango cubierto por ambos juegos de números mejor . Pondremos además
atención a la capacidad del flash interno si es que existe . Factores claves aquí son el rango de distancia
dentro del cual el flash será útil , y el número de "modos" de que dispone . Las cámaras de primera
generación tenían un muy limitado alcance de flash, evidenciado por las máximas distancias de trabajo
de 10 pies o menos, pero la mayoría de los modelos corrientes alcanzan a los 16 pies o más. Los "modos"
de flash se refieren a las diferentes maneras en que los sensores de luz de la cámara pueden controlar el
circuito de flash. En el modo mas básico, la cámara "baja el puntaje " (cierra) de la apertura de su lente y
hace funcionar el flash a plena potencia de manera que la mayoría de la luz que incide sobre el objeto es
proporcionada por el flash. Algunas cámaras ofrecen el modo "fill" (llenado) para su flash, en éste modo
, la cámara ajusta la velocidad del obturador y apertura de lente basándose en la cantidad de luz
proveniente del conjunto de la escena . En el modo "fill", sólo una suficiente cantidad de iluminación es
usada para "llenar" las sombras y elevar la iluminación hasta el mínimo requerido. El resultado es con
frecuencia un objeto más natural, iluminado en forma uniforme. Muchas cámaras ofrecen los modos
especiales de reducción de ojos rojos "red-eye reduction", en el cual el flash destella una o dos veces
antes de realizar la exposición, para inducir una reducción de la pupila ojo de la persona, disminuyendo
así la reflexión interna que provoca el efecto de "ojo rojo".
Juego de características
De forma paralela a los parámetros básicos arriba citados, existe una variedad de características de
cámaras que pueden tener variados grados de usos en su aplicación: Primeros planos y gran angular . La
habilidad para tomar fotos de primeros planos es crítica en muchas aplicaciones. Muchas cámaras
digitales del tipo "apunte & dispare" tienen lentes de foco fijo , en las cuales la distancia focal es ajustada
de manera que todo los que se encuentre alrededor de 1,2 metros esté en foco . Esto es útil cuando
necesitamos fotografiar objetos en dicho rango , pero inútil si usted debe tomar una foto de algo que está
sólo a unos pocos centímetros. Algunas cámaras del tipo "apunte & dispare " disponen de la posibilidad
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 46/53
Tema 4.- Imagen.
de agregar dispositivos opcionales para mejorar el desempeño en primeros planos, mientras que otras
ofrecen modos de enfoque "macro" especiales que le permiten llegar más cerca del objeto que lo que
llegarían las lentes estándar. La fotografía de gran angular es otra habilidad importante si usted la
necesita. (Esto podría ser particularmente importante para fotografía de propiedades o de seguros ,
donde las condiciones de tomas pueden ser muy estrechas). Nuevamente, algunas cámaras tienen
accesorios opcionales disponibles para expandir su campo de visión . Algunas cámaras vienen provistas
con lentes zoom con un rango de distancias focales que se extienden desde un ligero gran angular ( casi
equivalente a una lente de 35mm en una cámara de 35 mm ) hasta un telefoto ( ligeramente mayor que el
equivalente de una lente de 100 mm en una cámara de 35mm ) .
El temporizador
El temporizador interno ("self-timer") es simplemente un retardo en el obturador que le permite
disparar la cámara, para luego correr, ubicarse y luego ser incluido en la imagen antes de que el
obturador sea accionado. Este es un adicional fácil desde el punto de vista de la tecnología requerida,
pero omitido con frecuencia. Si usted planea ser parte de cualquier grupo de fotos, verifique que su
cámara tenga esta característica.
Software incluido
El software incluido con la cámara es muy importante, de hecho, ésta es un área donde
encontraremos la mayor variación entre las cámaras. Los elementos a considerar incluyen cuan
conveniente es descargar imágenes desde la cámara. ¿Puede una cámara llena de imágenes ser trasladada
a su disco rígido rápidamente para un procesamiento posterior? , o se debe mantener la cámara cautiva
mientras cada imagen es procesada individualmente? . Alternativamente, ¿pueden ser observadas vistas
previas de las imágenes antes de ser descargados sus archivos en forma completa? Esto puede ahorrar
una gran cantidad de tiempo en seleccionar las mejores tomas de un grupo grande de fotografías.
Manipulación de imágenes
Transferir las imágenes a la computadora es sólo el comienzo: ¿Permite el software incluido
manipular las imágenes luego de haberlas capturado?, ¿con qué facilidad puede usted compensar
exposiciones pobres, pérdidas de color, o imágenes fuera de alineación? ¿Qué hay acerca de los retoques
menores para remover imperfecciones, reflexiones errantes, etc ?
Formato de archivos
Particularmente importante es la capacidad de exportación de archivos del software: ¿Puede el
software provisto proporcionar fácilmente imágenes en el formato de archivo que necesitamos?, sus
requerimientos pueden ser diferentes si planeamos capturar imágenes para presentaciones de
multimedia que para una presentación impresa. La mayor parte del software de cámaras es muy
competente en éste aspecto, con algunos fabricantes incrementando su nivel de capacidad . Virtualmente
todos los paquetes proporcionan el estándar RGB TIFF o JPEG para exportación, que la mayoría de las
aplicaciones de documentos y de proceso soportan.
La mayoría de las cámaras en la actualidad almacenan sus imágenes en formato JPEG, y podemos
seleccionar entre “modo de detalles finos” y “modo normal”. Cámaras de mayor precio pueden además
soportar el formato TIFF. Mientras el formato JPEG comprime la imagen el formato TIFF no lo hace, por
lo tanto las imágenes TIFF ocupan mucho espacio. La ventaja del almacenamiento TIFF es que no hay
pérdida de datos en el proceso de compresión.
Catálogo
La disponibilidad de un adecuado espacio de almacenamiento es sólo parte de la batalla: encontrar
las imágenes es otro tema completamente. En reconocimiento a éste hecho, algunas cámaras incluyen al
menos una rudimentaria capacidad de catálogo de imágenes en su paquete de software. Algunos
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 47/53
Tema 4.- Imagen.
fabricantes han comenzado a entregar productos para catalogación de imágenes de terceras partes más
poderosos con sus cámaras, un agregado por cierto muy bienvenido .
Calidad de imagen
La calidad de imagen es una de las características más importantes a considerar al elegir una cámara,
y es imposible hacer una evaluación a partir de las hojas de características de los fabricantes. Esto resalta
la importancia de las imágenes de prueba: últimamente, la única manera de decir si una cámara dada
producirá resultados aceptables en su aplicación es ver y probar imágenes de objetos similares. La razón
por la cual la calidad de la imagen es tan difícil de manejar es por dos razones. Primero, no existe en la
actualidad ningún estándar o escala objetivas por la cual medir la precisión del color en las cámaras
digitales. Segundo, todos los dispositivos digitales del tipo Apunte & dispare usan tecnología de
compresión de imágenes para compactarlas dentro de una memoria limitada. Dependiendo del algoritmo
usado y la cantidad de compresión aplicada, la calidad de la imagen puede variar ampliamente, aún
entre dispositivos usando el mismo sensor CCD .
Veamos algunos elementos que contribuyen a la calidad de imagen :
Calidad del color
Es un tópico complejo y generalmente no muy bien comprendido. La calidad del color está formada
por dos parámetros relacionados pero diferentes: pureza del color y balance tonal. La gente tiende a
asumir que los errores de color pueden ser corregidos fácilmente en un programa de edición de imágenes
como Photoshop, y por lo tanto tienden a descontar su importancia. Esto es generalmente verdadero en
cuanto a los errores tonales, pero los errores debidos a la pureza del color son virtualmente imposibles de
corregir.
Balance de grises y precisión del color ( Errores tonales ) , rango tonal:
Los errores tonales en una imagen digital son fácilmente compensables por resultados muy
gratificantes El balance de grises es tanto el más dramático y a la vez el más fácilmente corregible.
Mientras que un tratamiento completo del balance de grises está más allá de esta discusión particular,
podemos sin embargo cubrir unos cuantos puntos clave, y ver los efectos de ajustes relativamente fáciles.
El balance de grises se refiere al balance de los canales rojo, verde y azul a lo largo de todo el rango tonal,
llevando a los tonos grises en la imagen a su balance de colores neutros. Si el canal azul de una cámara
respondiera más que el rojo o el verde, las imágenes tendrían una tendencia generalizada al azul.
Mientras que los problemas del balance de grises son a veces así, generalmente son mas complejos. En
una cámara digital, nos preocupamos por el color a lo largo de todo el rango de tonalidades, lo que
significa que necesitamos concentrarnos en el balance de grises en las sombras, en las zonas iluminadas y
todos los puntos intermedios. En la práctica, no es ni práctico ni necesario hacer ajustes de balance de
grises punto a punto a lo largo de toda la escala tonal. Generalmente, ajustando el balance en las zonas
iluminadas, sombras y medio tonos trae resultados dramáticos con relativamente poco esfuerzo.
Rango tonal : Es la habilidad de una cámara para cubrir un amplio rango de tonos desde la luz hasta la
oscuridad es una de las funciones de imagen mas críticas . Sorprendentemente , esta es la tarea mucho
mas difícil que podemos asumir. El problema es que nuestros ojos no responden en forma proporcional (
o "lineal" ) a la luz , pero compensan escenas más claras u oscuras . Además, el medio de salida final , que
puede ser una pantalla de monitor o una página impresa , no se puede remotamente aproximar al rango
de brillo de las escenas reales . El resultado es que el rango de valores de brillo típicos del sujeto deben ser
comprimidos para adaptarse al rango que puede ser reproducido por la pantalla o papel que vemos en la
imagen final. La imagen digital es muy impiadosa con las exposiciones excesivas y las bajas exposiciones.
La película convencional (especialmente de negativos color ) tiene una tremenda latitud de exposición , lo
que significa que la misma responde en forma predecible a tremendos rangos de valores de brillo . Si el
negativo es un poco más claro u oscuro , no importa : es suficientemente fácil ajustar la exposición en el
proceso de impresión para hacer que la copia final se vea bien . Con dispositivos digitales, sin embargo,
estamos restringidos a un absoluto (y verdaderamente pequeño ) rango de valores numéricos . (En la
mayor parte de los casos, los números disponibles para representar el brillo van desde el 0 al 255 ). Todas
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 48/53
Tema 4.- Imagen.
las cámaras digitales pueden decirnos en un punto que el mismo es "más claro" o " es más oscuro " , y
cualquier variación en el brillo se pierde . De manera de no perder detalles, usted pensaría que nosotros
querríamos que para la cámara o el escáner ninguna parte de la imagen fuera completamente "blanca" o
"oscura" . Es verdad que ésta aproximación preserva el detalle tonal máximo , pero las imágenes
resultantes se verían muy carentes de contrastes . Aparte de un bajo contraste , tales imágenes
aparecerían además con colores muy "barrosos" . En la práctica, para que la cosas se vean mejor , la
cámara casi siempre deberá descartar algo de información , el tema es cuánto , y cuán notable será esto en
la imagen final . Para probar el rango tonal de una cámara , nosotros idealmente buscamos varios objetos
, variando desde el contraste alto hasta el bajo . En el extremo, necesitamos un objeto con un rango
realmente amplio desde la iluminación mas alta hasta la mas baja , esto nos dirá bien si la cámara puede
manejar situaciones extremas . No todas las imágenes de la vida real llegan a abarcar rangos tan amplios
sin embargo
Evaluando la pureza y precisión del color
La precisión del color es un parámetro difícil de cuantificar. Después de la reproducción tonal, la
reproducción del color es probablemente el factor más importante dentro de las características de las
cámaras digitales. Para discutir adecuadamente la reproducción del color sin embargo, necesitamos dos
palabras claves del vocabulario: matiz y saturación . El matiz se refiere a qué color estamos hablando, en
otras palabras, el matiz nos dice dentro de qué parte del arco iris caería el color. La saturación se refiere a
la cantidad de color presente.
Una imagen monocroma tal como una foto en blanco y negro tiene cero saturación , mientras que los
colores primarios brillantes tienen una muy alta saturación. En general , los errores de saturación son
fácilmente reparables en programas de edición de imágenes. Los errores de matiz son de un tipo
completamente diferente. Este tipo de problemas puede ser ajustado con la mayoría de los programas de
edición de imágenes . Por el contrario , los errores en la precisión del color , o "contaminación de color"
son virtualmente imposibles de resolver. La contaminación del color se refiere a situaciones en que los
colores primarios no son capturados como primarios puros, sino como "contaminados" con variadas
cantidades de otros colores. La conclusión de esto es que es muy importante para una cámara digital o
escáner producir colores "puros".
Rango dinámico
El rango dinámico mide la amplitud de rango de la luminancia de un objeto (por lo tanto el brillo)
que un sensor puede medir en forma precisa. La mayoría de las cámaras digitales pueden capturar un
amplio rango de valores de brillo que la página impresa puede reproducir. El factor más importante es la
cantidad de trabajo bueno que el hardware y el software pueden hacer al comprimir el rango completo de
brillo de la escena dentro de un rango que los dispositivos de salida puedan reproducir. Esta capacidad,
tanto en una cámara como en un escáner de alto rango, es llamada compresión de tonos , y es una
importante característica de los dispositivos de entrada de alta calidad . La compresión de tonos es tanto
un arte como una ciencia, y los diferentes dispositivos usan diferentes curvas de entrada a salida para
llevarla a cabo. Generalmente, usted busca evitar la pérdida de zonas luminosas como de sombras, y aún
mantener un razonable contraste en los medio tonos. Visualmente, los fotógrafos están acostumbrados a
observar problemas tonales en objetos muy iluminados y muy oscuros.
Ruido del sensor
La característica que más limita al rango tonal total de una cámara digital es el ruido en el
dispositivo sensor. Sin entrar en tecnicismos, un sensor ruidoso significa que usted verá "granulado" o
"nieve" en grises sólidos o colores firmes. Este efecto es particularmente pronunciado en áreas
sombreadas. Esta variación aleatoria del valor "ideal" es llamada ruido, y puede ser un factor de calidad
en algunos dispositivos . El ruido en las imágenes es generalmente el mayor problema cuando usted está
tratando de obtener detalles significativos de entre las sombras extremas, ajustando los valores de brillo y
contraste luego de que la toma ya se ha hecho . El ruido puede además aparecer también como granulado
no deseado en áreas de color uniforme .
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 49/53
Tema 4.- Imagen.
Sensor y efectos ópticos , aberración de color.
Cada imagen capturada por una cámara digital es en realidad formada por tres imágenes separadas
(rojo , verde y azul ) . De manera de ver su imagen correctamente, todas estas imágenes deben ser
mantenidas en un perfecto registro. Si el registro entre las imágenes tricolor está corrido en cualquier
parte, el resultado será una aberración de color. En la práctica, la mayoría de las cámaras digitales Apunte
& dispare usan "arreglos de bandas" , de manera que el registro de color sea fijo .Existen dos diferentes
sensores usados en las cámaras en la actualidad :
•
Sensores CCD – estos sensores han estado en el mercado por más tiempo. En general , los CCD
tienen mas píxeles y trabajan mejor en baja luz . Sin embargo, tienden a ser mas caros y usan un
montón de energía .
•
Sensores CMOS – estos sensores tienen menor resolución, usan menos potencia y no trabajan
bien en baja luz . Si usted está buscando una cámara barata, de baja resolución o planeas usarla al
aire libre , un sensor CMOS sería una buena elección .
Las cámaras de alta resolución necesitan un sensor CCD.
Resolución
La cantidad de detalles que una cámara puede capturar es llamada resolución, y es medida en
píxeles. La resolución es uno de los parámetros menos entendidos , menos representados y confusos en
todo el campo de la fotografía digital . Es además una de las características más difíciles de especificar en
precisión , de una manera objetiva y particular en las cámaras digitales . Uno de los puntos más
importantes para comprender acerca de la resolución en las cámaras digitales es que los píxeles no son
resolución, TODAS las cámaras digitales del tipo apunte & dispare en su nivel de entrada usan un alto
grado de compresión de imágenes para poder hacer entrar un número razonable de imágenes dentro de
su limitada memoria RAM . Hemos visto anteriormente los detalles técnicos importantes de manera de
poder simplificar la explicación del color. La luz es convertida a cargas eléctricas, pero las cargas
eléctricas que se forman en el CCD no son señales digitales listas para ser usadas por su computadora. Al
digitalizar la información, la señal debe pasarse a través de un conversor analógico a digital (ADC). La
interpolación es llevada a cabo por un microprocesador luego de que los datos han sido digitalizados.
¿Es el número de fotosítios el mismo que el número de píxeles ?:Al leer las características de una
cámara cuidadosamente , notaremos que el número de píxeles y el valor de resolución máxima no son
muy compatibles . Por ejemplo, una cámara dice ser de 2.1 mega-píxeles y es capaz de producir imágenes
con una resolución de 1600 X 1200 . Haciendo un poco de matemáticas, una imagen del 1600 X 1200
contienen 1.920.000 píxeles. Pero 2.1 mega-píxeles significa que deberían haber al menos 2.100.000 píxeles
. Esto no es un error de redondeo , y no es un truco matemático . Existe una real discrepancia entre estos
dos números . Si una cámara dice que tiene 2.1 mega-píxeles , entonces existen realmente
aproximadamente 2.100.000 fotosítios en el CCD.
¿De qué tamaño son los sensores ? La generación actual de sensores digitales son más pequeños que
una película . Emulsiones de película típicas que son expuestas en una cámara basada en película miden
24 mm x 36 mm . Si usted ha observado la especificaciones de una típica cámara de 1.3 mega-píxel ,
encontrará que dispone de un sensor CCD que mide 4,4 mm X 6.6 mm . Un sensor más pequeño significa
lentes más chicas. Ya existen sensores CCD de más de 6 millones de fotosítios y es aproximadamente del
tamaño de una película estándar de 35 mm . Lo que ocurre es que algunos de los fotosítios no son usados
por la imagen. El CCD no es un dispositivo analógico , es necesario proporcionar algunos circuitos a los
fotosítios da manera que el ADC pueda medir la cantidad de carga . Este circuito es negro de manera que
no pueda absorber ninguna luz que distorsione la imagen. Se necesita un montón de memoria para
almacenar una imagen de aproximadamente 1.2 millones de píxeles . Casi todas las cámaras digitales
usan algún tipo de compresión de datos para hacer los archivos más chicos . Existen dos características de
las imágenes digitales que hacen posible la compresión :
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 50/53
Tema 4.- Imagen.
Repetición: Cuando las rutinas de compresión toman ventaja de los patrones que se repitan , no hay
pérdida de información y la imagen puede ser reconstruida exactamente como fue registrada en la
cámara . Desafortunadamente , esto no reduce los archivos mas de un 50% , y a veces no llega ni siquiera
a ese nivel .
La irrelevancia es un tema más trucado. Una cámara digital registra más información que la que es
fácilmente detectada por el ojo humano. Algunas rutinas de compresión toman ventaja de éste hecho
para descartar parte de la información intrascendente. Si usted necesita archivos más chicos, deberá estar
dispuesto a descartar más datos. La mayoría de las cámaras ofrecen diferentes niveles de compresión a
pesar de que no lo llamen así, lo más probable es que lo ofrezcan como diferentes niveles de resolución,
esto es lo mismo , una menor resolución significa una mayor compresión y por ende mayor compresión
significa menor resolución .
En general, cuanto más píxeles tenga la cámara, más detalles podrá capturar. Cuanto mayor
cantidad de detalles sean capturados, más se podrá aumentar la foto antes de que la misma aparezca
"granulada" , y aparezca fuera de foco . Algunas resoluciones típicas que podemos encontrar en cámaras
digitales en la actualidad incluyen :
256X256 píxeles - Encontrará esta resolución en cámaras baratas. Esa resolución es tan baja que la
calidad de la imagen es casi siempre inaceptable . El total de píxeles es de 65.000 .
640X480 píxeles - Esta es la más baja en la cámaras "reales" . Esta resolución es buena para enviar por
e-mail la mayoría de sus imágenes a amigos o publicarlas en la Web . El total de píxeles es de 307.000 .
1216X912 píxeles - Para imprimir con buena calidad las imágenes, ésta es una buena resolución . Este
es el tamaño mega-pixel - 1.109.000 píxeles en total .
1600X1200 píxeles - Esto es "alta resolución " , las imágenes tomadas en esta resolución pueden ser
impresas en tamaños más grandes , como por ejemplo 8X10 pulgadas , con buenos resultados . Esto da
casi un total de 2 millones de píxeles.
Las cámaras son frecuentemente clasificadas en términos de número de píxeles que las mismas
producen en sus archivos finales , y la gente generalmente interpreta al número de píxeles como la
"resolución" de la cámara. Desafortunadamente , resolución y píxeles tienen sólo una cercana relación
entre sí . Las imágenes de 1024x768 píxeles pueden en verdad verse mejor que imágenes difusas de
1280x960 . La única razón por la que hay una relación entre cantidad de píxeles y resolución es que todos
los fabricantes presionan para un mejor compromiso entre tamaño/definición tanto como pueden , y
todos más o menos igual . Realmente , la resolución se refiere a cuánto detalle usted puede ver en la
imagen , lo que debería ser una cosa fácil de cuantificar : simplemente fotografíe un objeto que muestre
progresivamente detalles más finos , y note el detalle más fino que usted pueda realmente ver .
Desafortunadamente , ésta rápida aproximación es complicada por las realidades de la imagen digital ,
con los factores duales del aliasing y la compresión JPEG de la imagen contribuyendo a la confusión .
Aliasing es lo que ocurre cuando un sensor no tiene suficiente resolución para reproducir los detalles más
finos en una escena . En vez de ver la imagen , lo que usted termina viendo es alguna combinación de la
imagen y los píxeles mismos del sensor . La segunda complicación en medir la resolución surge del
efecto de la compresión JPEG sobre los datos de la imagen. El algoritmo JPEG comprime archivos de
imágenes quitando información que el mismo considera redundante o sin importancia. En la práctica, el
mismo realiza un muy buen trabajo preservando los detalles en áreas de la imagen con fuertes contrastes
, pero es mas agresivo descartando datos cuando el contraste no es muy marcado , esto significa que
usted al final deberá confiar en sus propios ojos para juzgar la resolución , basándose en cómo la cámara
responde a los tipos de objetos que usted probablemente fotografía .
4.9. Herramientas para tratamiento de imágenes
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 51/53
Tema 4.- Imagen.
4.9.1.
Adobe Photoshop
Adobe Photoshop es probablemente el estándar profesional para el tratamiento de imágenes
digitales. Está considerada como una herramienta fundamental para diseñadores gráficos y webmasters.
A continuación comentaremos una serie de sus características principales. En el apartado de gestión de
imágenes, destacan las posibilidades de búsqueda y edición de metadatos de archivos, que permiten
localizar imágenes rápidamente sin necesidad de abrir archivos realizando búsquedas de metadatos y de
palabras clave nuevas y personalizables en el Explorador de archivos. Permite la compartición desde el
explorador de archivos de lotes de imágenes en presentaciones en PDF de Adobe, galerías de fotografías
Web, servicios de impresión en línea, paquetes de imágenes, etc. La galería de filtros permite la
previsualización de varios efectos a la vez, incluyendo más de 95 filtros diferentes. Incluye una ayuda
mejorada para la gestión del color, que asiste en la configuración de impresoras y monitores para obtener
un color preciso y uniforme. Permite la creación de imágenes originales o retoque de fotografías mediante
una amplia y completa gama de herramientas de pintura, dibujo y retoques. Podemos aislar y enmascarar
automáticamente áreas complejas de una imagen mediante las herramientas de resaltado y limpieza de la
función Extraer imágenes, así como crear patrones de fondo a partir de cualquier imagen.
División en capas, que pueden ser controladas agrupándolas en conjuntos, mediante la codificación
del color y el bloqueo. Podremos agrupar nuestros trabajos hasta en cinco niveles de capas anidadas, y
crear variaciones de diseño de forma más eficiente guardando distintas combinaciones de capas en el
mismo archivo como composiciones de capas. Es un medio ideal para crear imágenes de gran tamaño,
como anuncios para vallas publicitarias y autobuses, imágenes técnicas, etc con imágenes de hasta
300.000 x 300.000 píxeles y con 56 canales por archivo. Ofrece la posibilidad de crear bitmaps con texto de
resolución independiente y formas vectoriales en el mismo archivo. Permite la creación de líneas,
rectángulos, elipses y polígonos basados en vectores que se podrán combinar y editar para ser usados
como máscaras o compartidos. Simulación de técnicas pictóricas tradiciones mediante los efectos secos y
húmedos de pinceles, pasteles, carboncillos, etc.
En cuanto a las posibilidades para manejar texto, permite la creación de texto basado en vectores que
se pueden editar en el lienzo., incluyendo opciones de formato como separación de palabras por sílabas,
saltos de línea óptimos, etc. El texto se puede convertir en formas que se pueden utilizar como máscaras u
otros efectos especiales.
Ofrece soporte completo para datos de imágenes y de archivo sin formato de cámaras digitales, que
se pueden editar haciendo uso de las funciones centrales para editar y retocar. Asimismo, presenta
facilidades para mejorar el color, contraste, intervalo dinámico y correspondencia de color de cualquier
imagen. Podremos controlar los cambios de la imagen mediante la paleta Histograma, que se actualiza
dinámicamente a medida que se van realizando ajustes. Podemos aplicar a nuestras imágenes filtros
fotográficos que imitan los efectos de los filtros tradicionales de las cámaras, así como simular técnicas de
desenfoque reales con el efecto de desenfoque de la lente.
Finalmente, permite la exportación de archivos en formato Flash, la creación de documentos HTML y la
conversión de archivos con capas en animaciones GIF, así como la creación de imágenes de vídeo y
película.
4.9.2.
GIMP
GIMP es un acrónimo para GNU Image Manipulation Program (Programa GNU par a Manipular
Imágenes). Es un software de libre distribución adecuado para tareas tales como retoque y composición
de imágenes. Puede ser usado como un programa tipo Paint, como un programa de retoque con calida
fotográfica, un sistema de procesamiento online, un renderizador, un conversor de imágenes, etc. Fue
diseñado para ser extendido y aumentado en base a plug-ins. Tiene un interfaz de scripting avanzado que
permite que se puedan crear scripts que incluya cualquier tipo de tarea de manipulación de imágenes. A
continuación enumeramos una lista de características de este software:
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 52/53
Tema 4.- Imagen.
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Completa gama de herramientas para dibujar: brush, pencil, airbrush, clone, etc.
Tamaño de imagen únicamente limitado por el espacio disponible en disco.
Muestreo de sub-píxels para buscar una alta calidad de anti-aliasing.
Soporte completo para canal alpha.
Capas y canales
Contiene una base de datos procedimental para llamadas a funciones GIMP desde programas
externos y scripts.
Capacidades avanzadas de scripting
Múltiples operaciones Undo/Redo
Virtualmente ilimitado número de imágenes abiertas a la vez.
Poderoso editor de gradientes.
Cargado y salvado de animaciones en formato frame-capa.
Herramientas de transformación que incluyen rotación, escalado, etc.
Formatos de fichero soportados, entre otros: gif, jpg, png, xpm, tiff, tga, mpeg, ps, pdf, pcx, bmp.
Herramientas de selección incluyendo rectángulo, elipse, libre, fuzzy, bezier e inteligente.
Plug-ins que permiten la adición de nuevos formatos y efectos. Más de 100 plug-ins disponibles.
Tecnologías para los Sistemas Multimedia – Curso 2004/05 - 53/53