Icon - Instituto Politécnico Nacional
Anuncio

INSTITUTO POLITÉCNICO NACIONAL
ESCUELA SUPERIOR DE INGENIERÍA MECÁNICA Y ELÉCTRICA
“SERVICIOS ACADÉMICOS ATRAVÉS DE LA WEB
PARA LA ACADEMIA DE COMPUTACIÓN”
TÉSIS
QUE PARA OBTENER EL TÍTULO DE:
INGENIERO EN COMUNICACIONES Y ELECTRÓNICA
P R E S E N T A N:
HERRERA URBINA ARES ROBERTO
MENDOZA MORENO VICENTE
ORTIZ CERVANTES RICARDO
ASESORES:
ING. ARMANDO MANCILLA LEÓN
M .en. C. ROBERTO GALICIA GALICIA
MÉXICO D.F. 2008
| Introducción.
I
| Introducción.
II
Dedicatoria
El esfuerzo y la dedicación que he puesto en
esta tesis, va con mucho cariño a mis padres
cuyo afecto y comprensión ha sido mi
inspiración, al igual que su apoyo ha sido
fundamental en todos estos años de estudio, a
mis hermanos quienes han sido mi aliciente, a
mis queridos amigos, pues su consejo ha sido
parte de este esfuerzo y a todos los que de una
u otra manera han sido partícipes de los
episodios de mi vida, hasta llegar a este
hermoso presente.
| Introducción.
III
Agradecimiento
En primer lugar quiero agradecer a Dios por bendecirme para
llegar hasta donde he llegado. Gracias por ayudarme a
levantarme en mis fracasos, por aprender de ellos y
principalmente por permitirme realizar el sueño más
importante de mi vida.”
A mis padres, quienes contribuyeron a mi formación como Ser
y como persona, por su sacrificio desmedido y desinteresado
para procurar mi bien y el de mis hermanos, y por el apoyo
incondicional que me dieron a lo largo de la carrera.
A mis hermanos, por hacer todo cuanto estuvo a su alcance
con tal de ayudarme.
A mis asesores de tesis, Ing. Armando Mancilla León y M .en.
C. Roberto Galicia Galicia, por su valiosa asesoría y su gran
apoyo y colaboración que me brindaron para la realización de
este proyecto.
A mis compañeros, por todos los momentos vividos durante
la carrera y por impulsar en mí el espíritu de competencia.
A la Escuela Superior de Ingeniería Mecánica y Eléctrica
(ESIME), por haberme brindado la oportunidad de estudiar mí
adorada carrera: Ingeniería en Comunicaciones y Electrónica.
Finalmente quiero agradecer a todas aquellas personas que
de alguna manera hicieron posible la terminación de este
trabajo de tesis, gracias a todos.
| Introducción.
IV
Tabla de contenido
Introducción. ..................................................................................................................................... X
Objetivo general. ...............................................................................................................................XI
Objetivo particular. ...........................................................................................................................XI
Descripción........................................................................................................................................XI
Capítulo 1. Planteamiento del problema............................................................................................1
Descripción del problema...............................................................................................................1
Formulación. ..................................................................................................................................2
Delimitación. ..................................................................................................................................2
Justificación. ...................................................................................................................................3
Capítulo 2. Marco teórico...................................................................................................................4
Antecedentes Teóricos. ..................................................................................................................4
Estado Del Arte ..............................................................................................................................6
Marco Conceptual. .........................................................................................................................7
Ingeniería de Software. ..............................................................................................................7
HTML. .......................................................................................................................................10
XHTML. .....................................................................................................................................11
DOM. ........................................................................................................................................12
XML. .........................................................................................................................................12
JavaScript. ................................................................................................................................12
CSS. ...........................................................................................................................................13
Tecnología .NET ........................................................................................................................14
AJAX. ........................................................................................................................................16
Framework Ajax Extjs ...............................................................................................................18
PHP. ..........................................................................................................................................19
MySql .......................................................................................................................................20
Capítulo 3. Análisis ..........................................................................................................................21
Diagramas de Caso de Uso ...........................................................................................................21
Caso de Uso de Profesores ...........................................................................................................21
Diagrama de Caso de Uso de Profesores ..................................................................................21
Caso de Uso para Alumnos ...........................................................................................................22
Diagrama de Caso de Uso de los Alumnos ...............................................................................22
| Introducción.
V
Caso de Uso para el Administrador ..............................................................................................23
Diagrama de Caso de Uso para el Administrador .....................................................................23
Requerimientos no funcionales. ...................................................................................................24
Requerimientos no funcionales del servidor. ...........................................................................24
Requerimientos no funcionales del cliente. .............................................................................24
Capítulo 4. Metodología ...................................................................................................................25
Ciclo de Vida del Software ............................................................................................................25
Modelo de Desarrollo Iterativo. ...............................................................................................25
Definición de Objetivos. ...........................................................................................................26
Entornos de Trabajo .....................................................................................................................28
Entorno de Desarrollo ..............................................................................................................28
Entorno de Producción .............................................................................................................29
Capítulo 5. Diseño ............................................................................................................................31
Usuarios y Permisos .....................................................................................................................31
Separación del Portal en Niveles ..................................................................................................32
Nivel Principal...........................................................................................................................32
Nivel de Acceso de Profesores .................................................................................................33
Nivel de Acceso del Administrador ...........................................................................................33
Modelado de la Base de Datos .....................................................................................................34
Tablas de la Base de Datos .......................................................................................................35
Diagrama de Clases ......................................................................................................................37
Diagrama de Clases para el manejo de Sesión de los usuarios. ................................................37
Diagrama de Clases para la Interfaz Ajax ..................................................................................38
Diagrama de Clases para la Base de Datos ...............................................................................39
Distribución de Archivos y Carpetas .............................................................................................40
Capítulo 6. Implementación .............................................................................................................44
Sitio Principal ................................................................................................................................44
Curricula ...................................................................................................................................45
Proyectos..................................................................................................................................46
Alumnos ...................................................................................................................................47
Materias ...................................................................................................................................49
Sitios Personales .......................................................................................................................49
| Introducción.
VI
Información de los Profesores ..................................................................................................50
Material de Apoyo ....................................................................................................................51
Sitio de Acceso del Profesor .........................................................................................................52
Sitio Personal del Profesor .......................................................................................................53
Videos.......................................................................................................................................55
Materias ...................................................................................................................................56
Perfil .........................................................................................................................................57
Evaluación ................................................................................................................................58
Sitio de Acceso del Administrador ................................................................................................59
Avisos .......................................................................................................................................60
Anuncios Publicitarios o Banners .............................................................................................61
Claves de Acceso para el Registro de Profesores .....................................................................62
E-MAIL ......................................................................................................................................63
Capítulo 7. Análisis de costos. ..........................................................................................................64
Estudio Económico. ......................................................................................................................64
Costo de Producción ................................................................................................................64
Costo de Administración ..........................................................................................................67
Precio de Venta ........................................................................................................................67
Desglose de cada uno de los gastos .........................................................................................68
Conclusiones ....................................................................................................................................70
Recomendaciones ............................................................................................................................71
Glosario ............................................................................................................................................72
Bibliografía .......................................................................................................................................77
Apéndice 1. Código Fuente ..............................................................................................................78
index.php .....................................................................................................................................78
index.js .........................................................................................................................................79
index.css .......................................................................................................................................81
functions.js ...................................................................................................................................83
database-config.php.....................................................................................................................86
Database.sql .................................................................................................................................86
fixtures.sql ....................................................................................................................................89
session-class.php ..........................................................................................................................89
| Introducción.
VII
crud-class.php ..............................................................................................................................93
pwd-class.php ..............................................................................................................................95
registra.php ..................................................................................................................................96
savexml.php .................................................................................................................................97
creapdf.php ..................................................................................................................................98
proyectos.xml ...............................................................................................................................99
configurar.php..............................................................................................................................99
Apéndice 2. Manual de Operación .................................................................................................101
Sitio del Administrador ...............................................................................................................101
Sitio del Profesor ........................................................................................................................104
Sitio Principal ..............................................................................................................................108
Índice de Figuras
Figura 1. Esquema de evolución de HTML y XHTML .........................................................................11
Figura 2. Tecnologías agrupadas bajo el concepto de AJAX .............................................................16
Figura 3. (izq) Modelo Tradicional de las aplicaciones Web. (der) Modelo Ajax (Garrett) ...............17
Figura 4. Arquitectura de Comunicación en PHP ..............................................................................19
Figura 5. Diagrama de casos de uso del profesor .............................................................................21
Figura 6. Diagrama de casos de uso para el alumno........................................................................22
Figura 7. Diagrama de casos de uso para el administrador ..............................................................23
Figura 8. Ciclo de vida del software ..................................................................................................25
Figura 9. Niveles de Acceso en el Portal ...........................................................................................32
Figura 10. Diagrama a bloques del Sitio Principal.............................................................................32
Figura 11. Diagrama a bloques del Sitio de nivel de acceso de profesores .....................................33
Figura 12. Diagrama a bloques del sitio de nivel de acceso del administrador ................................33
Figura 13. Modelo de la Base de Datos ............................................................................................34
Figura 14. Sistema de clases para el manejo de Sesiones ................................................................37
Figura 15. Sistema de clases para la interfaz AJAX ...........................................................................38
Figura 16. Clase para la abstracción de datos ..................................................................................39
Figura 17. Distribución de carpetas ..................................................................................................40
Figura 18. Distribución de Archivos I ................................................................................................41
Figura 19. Distribución de Archivos II ...............................................................................................42
Figura 20. Distribución de archivos III ..............................................................................................43
Figura 21. Captura de pantalla del sitio principal .............................................................................44
Figura 23. Captura de pantalla de los Horarios de clase ...................................................................45
Figura 22. Captura de pantalla del mapa curricular .........................................................................45
Figura 24. Captura de pantalla de los proyectos de titulación .........................................................46
| Introducción.
VIII
Figura 25. Captura de pantalla del formulario de registro del alumno .............................................47
Figura 26. Captura de pantalla de inicio de sesion del alumno ........................................................47
Figura 27. Captura de pantalla del formulario de evaluación de profesores ....................................48
Figura 28. Captura de pantalla de ingreso de comentarios y sugerencias para los profesores ........48
Figura 29. Captura de pantalla de las materias de Computación .....................................................49
Figura 30. Captura de pantalla de los sitios de profesores ...............................................................49
Figura 31. Captura de pantalla de la información del profesor ........................................................50
Figura 32. Captura de pantalla del reproductor de videos ..............................................................51
Figura 33. Captura de pantalla del sitio principal del profesor .........................................................52
Figura 34. Captura de pantalla para agregar contenido al sitio Personal ........................................53
Figura 35. Captura de pantalla del sitio personal en modo edición .................................................53
Figura 36. Captura de pantalla de configuración del enlace permanente ........................................54
Figura 37. Captura de pantalla del mensaje de configuración correcta ...........................................54
Figura 38. Captura de pantalla para agregar un video .....................................................................55
Figura 39. Captura de pantalla para modificar el sitio de la materia ................................................56
Figura 40. Captura de pantalla del módulo de perfil ........................................................................57
Figura 41. Captura de pantalla de las gráficas de resultado de la evaluación de profesores ...........58
Figura 42. Captura de pantalla de consulta de los comentarios hechos a los alumnos ....................58
Figura 43. Captura de pantalla del inicio de Sesión del administrador.............................................59
Figura 44. Captura de pantalla del módulo de Avisos ......................................................................60
Figura 45. Captura de pantalla del módulo de avisos en modo de edición ......................................60
Figura 46. Captura de pantalla del manejador de Banners ..............................................................61
Figura 47. Captura de pantalla del generador de claves de acceso ..................................................62
Figura 48. Captura de pantalla donde se muestran las claves de acceso .........................................62
Figura 49. Captura de pantalla para mostrar las claves disponibles .................................................63
Figura 50. Captura de pantalla para enviar un correo electrónico ...................................................63
Figura 51. Distribución del costo total..............................................................................................64
Figura 52. Materiales Directos .........................................................................................................65
Figura 53. Sueldos y Salarios ............................................................................................................66
Figura 54. Gastos indirectos .............................................................................................................66
Figura 55. Costo de Administración..................................................................................................67
Índice de Tablas
Tabla 1. Requerimientos no funcionales del servidor ......................................................................24
Tabla 2. Requerimientos no funcionales del cliente .........................................................................24
Tabla 3. Precio de venta ...................................................................................................................67
| Introducción.
IX
Introducción.
Este proyecto surge como una necesidad de estar al día en los cambios tecnológicos
que se presentan, donde estar a la vanguardia es parte fundamental para las instituciones
educativas, es por esto que el equipo de este proyecto de la carrera de Ingeniería en
Comunicaciones y Electrónica del Instituto Politécnico Nacional, ha decidido crear un
Portal Web para la Academia de Computación.
Atendiendo las necesidades de la Academia de Computación, el presente trabajo se
centró en la construcción de un Portal Web funcional, que muestre los conceptos
aprendidos en las materias de Ingeniería de Software y lenguajes de Internet, y aplicarlos
al sitio Web creado para la Academia en mención, con el fin de gestionar las actividades
académicas. Se mostrarán los aspectos que se deben tener en cuenta para construir un
Sistema de información como servicio Web.
| Introducción.
X
Objetivo general.
Crear aplicaciones con servicio por la Web para la administración académica,
aplicando los conocimientos adquiridos, utilizando la red o intranet.
Objetivo particular.
Crear aplicaciones donde se utilicen Bases de Datos como un servicio Web,
facilitando el manejo de la información entre profesores y alumnos.
Descripción.
Realizar sistemas de información utilizando la red Web. Los sistemas de
información utilizarán al menos las tres capas fundamentales (usuario, negocios,
persistencia).
| Objetivo general.
XI
Capítulo 1. Planteamiento del problema.
Descripción del problema.
Dentro de la Academia de Computación, se necesita facilitar el manejo de la
información generada por profesores y alumnos, como son programas de estudio,
proyectos de investigación, guías de estudio, exámenes tipo, tareas, avisos para el grupo,
comunicación entre profesores, y otros recursos académicos.
Toda la información existente de la academia se encuentra dispersa y no está
concentrada en una sola aplicación, por esta razón nos encontramos con profesores que
tienen sus páginas Web en distintos sitios. Para el alumno, esta situación se presenta
difícil, al tener que buscar por muchos sitios para encontrar la información de sus distintas
materias.
Qué mejor solución a este problema que un Portal Web, en donde se pueda
clasificar y ordenar toda la información, de tal manera que el personal académico y
estudiantil pueda estar al tanto de los sucesos más recientes en sus materias y con sus
profesores.
| Capítulo 1. Planteamiento del problema.
1
Formulación.
A partir de la investigación de varios sistemas de información de las academias a
nivel de universidades, definir cuáles son las características de requerimientos
funcionales y usabilidad que se necesitan, para que un Portal de la Academia de
Computación brinde un servicio adecuado en el manejo de información para los
estudiantes y profesores.
Delimitación.
El desarrollo del proyecto, consiste en la creación de un Portal Web que
gestione las actividades académicas en el Instituto Politécnico Nacional, basados en la
investigación acerca de la Ingeniería de software y en específico en la ingeniería Web.
El objetivo es aplicar los conceptos adquiridos durante la investigación, de tal
forma que éstos sean la base para construir una aplicación, que gestione
información como: programas de estudios, proyectos de investigación, guías de estudio,
exámenes, tareas, avisos, foros, comunicación entre profesores, sitios de cada profesor y
otros recursos académicos.
| Capítulo 1. Planteamiento del problema.
2
Justificación.
Debido al desarrollo tecnológico y las demandas que son requeridas por los
usuarios, la Academia de Computación de ESIME Zacatenco se ve en la necesidad de hacer
uso de nuevas tecnologías y herramientas en los procesos de educativos, que tienen como
finalidad el desarrollo de aplicaciones Web con el fin de no quedarse atrás en el avance
tecnológico.
De igual manera, el proyecto aportará un instructivo que servirá de guía en la
creación de sistemas de información como servicios Web, para posteriores proyectos en la
escuela.
| Capítulo 1. Planteamiento del problema.
3
Capítulo 2. Marco teórico.
Antecedentes Teóricos.
En 1989 Tim Berners Lee inventó lo que hoy en día se conoce como HTML
(HyperText Markup Language) que permitía separar la implementación de la información
que se le mostraba al usuario, también creó el HTTP (Hyper Text Transfer Protocol), que
permitía a los servidores comunicarse con los clientes. (Berners-Lee)
Cuando aparecieron las páginas Web, solamente tenían contenido estático, lo cual
para comenzar estaba bien, los científicos intercambiaban textos de sus investigaciones.
Sin embargo, al popularizarse Internet los usuarios comenzaron a demandar un contenido
que les permitiera interactuar con los sitios Web.
La primera solución que se creó fue la de los scripts CGI (Common Gateway
Interface), los cuales pueden ser creados en diferentes lenguajes de programación,
pasando por PERL hasta Visual Basic, estos scripts son rutinas que se ejecutan del lado del
servidor, cuando el cliente envía una petición. No obstante, los scripts CGI son lentos y
poco seguros, pero aún son usados en diversos sitios Web.
PHP (acrónimo de "PHP: Hypertext Preprocessor") es un lenguaje de "código
abierto" interpretado, de alto nivel, incrustado en páginas HTML y ejecutado en el
servidor. (php.net)
Fue creado en 1995, por Rasmus Lerdorf, con el objetivo de dar dinamismo a las
páginas Web, su principal ventaja es la gran cantidad de extensiones que permiten
aumentar su potencial, y se hizo popular varios años después.
Paralelamente, Netscape trabajaba en un lenguaje que permitiera a los
desarrolladores que no estaban familiarizados con Java, crear aplicaciones dinámicas. Para
esto la compañía contrató a Brendan Eich con el fin de diseñar e implementar un lenguaje
de encriptación al cual actualmente se le conoce como JavaScript, éste tenía como
objetivo ayudar a los desarrolladores a modificar los atributos de sus páginas de forma
dinámica, y así proveer al usuario una mejor experiencia.
| Capítulo 2. Marco teórico.
4
En 1997, cuando Netscape y Microsoft lanzaron las versiones 4.0 de sus
navegadores, los cuales implementaban la versión 1.1 del protocolo HTTP, los
desarrolladores podían crear nuevas aplicaciones basadas en DHTML1. La combinación de
estas tecnologías, le permitía a los desarrolladores modificar el contenido y la estructura
de las páginas rápidamente.
Sin embargo, las implementaciones para cada uno de estos navegadores eran
diferentes, lo cual ha sido un problema para DHTML. Además, los costos de desarrollo
también fueron altos, debido a la gran cantidad de código necesario para crear las
aplicaciones.
La W3C2 creó XML (eXtensible Markup Language) en 1998, como una forma de
representar información, también se pretendía estandarizar las páginas Web, debido a
que las aplicaciones de XML han llegado mucho más lejos y actualmente, es usado como
un metalenguaje en diferentes aplicaciones tanto de Web, como de plataforma.
1
Dynamic Hyper Text Language.- Es una unión entre HTML, CSS (Cascading Style Sheets) y JavaScript.
Wide World Web Consortium. Es una Organización que desarrolla estándares para guiar el desarrollo y
expansión de la Web. Organizado por el CERN y el MIT y apadrinado por varias empresas.
2
| Capítulo 2. Marco teórico.
5
Estado Del Arte
Las páginas que actualmente se están desarrollando obedecen a la demanda de un
usuario que requieren de una respuesta rápida, y la inclusión de un mayor número de
servicios como podrían ser televisión, telefonía, radio, seguridad, automatización en
algunas tareas o servicios, para lo cual también hay que hacer uso de las ultimas
herramientas de desarrollo y lenguajes orientados a servicios específicos.
Anteriormente la Academia de Computación contaba con una página web, la cual
ya no se encuentra disponible en la red; esta página no cubría las necesidades actuales y
demandantes de los docentes de la Academia de Computación, además de que no era
muy formal, pero esto no quita que era de mucha utilidad para la comunidad estudiantil,
en ella se podían encontrar vínculos para sitios de profesores pertenecientes a la
academia, guías de estudio, algunos apuntes y programas de estudio, esto nos sirvió para
ver que se tenía actualmente y partiendo de ahí, se buscaron otros servicios que se
podrían brindar a profesores y alumnos, se consultaron otras páginas de diferentes
instituciones académicas, como lo son, el Tecnológico de Monterrey, UNAM y UAM, entre
otras.
Actualmente en la realización de páginas Web se está usando más, el software de
distribución libre como lo es PHP y las Bases de Datos MySQL, usando plataformas Linux
en servidores Apache, esto no implica que no se estén usando aunque con menos
frecuencia los servidores Microsoft, para proyectos basados en tecnología ASP, los cuales
han sido lentamente desplazados por las tecnologías mencionadas anteriormente.
Se están elaborando páginas Web homologadas por el W3C (World Wide Web
Consortium), como máximo organismo internacional que lidera la World Wide Web, hacia
su máximo potencial con la creación de protocolos, guías y pautas a seguir para un
desarrollo Web lógico y uniforme, teniendo en cuenta lo antes mencionado, con lo que se
consigue que las páginas Web sean compatibles con el hardware y software que se están
usando en la actualidad.
En cuanto a flexibilidad, hoy en día la mayoría de las páginas Web cuentan con un
panel de control, en donde se pueden gestionar todas las funciones y todos los contenidos
que se publican, como lo son la alta y permisos de usuarios, actualización de banners y
creatividades de la Web, control de peticiones y registro de clientes, modificación de los
contenidos en la Base de Datos, envío de boletines y comunicados, etc.
| Capítulo 2. Marco teórico.
6
Marco Conceptual.
Ingeniería de Software.
Con el crecimiento espectacular de la demanda de sistemas de computación cada
vez más y más complejos, asociado a la inmadurez del propio sector informático y a la
falta de métodos y recursos, provocó lo que se llamó la crisis del software (en palabras de
Edsger Dijkstra) entre los años 1965 y 1985. (Marc Gibert Ginestá, 2005)
Así pues, desde 1985 hasta el presente, han ido apareciendo herramientas,
metodologías y tecnologías que se presentaban como la solución definitiva al problema de
la planificación, previsión de costes y aseguramiento de la calidad en el desarrollo de
software.
Entre las herramientas, la programación estructurada, la programación orientada a
objetos, la programación orientada a los aspectos, la documentación, los estándares, los
servicios Web y el lenguaje UML (entre otros) fueron todos anunciados en su momento
como la solución a los problemas de la ingeniería del software.
Ciclo de vida del software
Se llama ciclo de vida del software a las fases por las que pasa un proyecto de
software desde que es concebido, hasta que está listo para usarse. Es por eso que se han
propuesto varios modelos: en cascada, incremental, evolutivo, en espiral, o concurrente,
para describir el progreso real del proyecto.
El modelo en cascada es el más simple de todos ellos y sirve de base para el resto.
Simplemente asigna unas actividades a cada fase, que servirán para completarla y para
proporcionar los requisitos de la siguiente. Así, el proyecto no se diseña hasta que ha sido
analizado, o se desarrolla hasta que ha sido diseñado, o se prueba hasta que ha sido
desarrollado.
| Capítulo 2. Marco teórico.
7
A continuación se describirán las principales fase del modelo en cascada .
Análisis
El análisis de requisitos es la primera fase de la vida de un proyecto. En ella, habrá
que recoger tanto las necesidades del usuario del producto, al más alto nivel, como la
especificación de los requisitos de software del sistema.
Diseño
El diseño es la primera etapa técnica del proceso de Ingeniería de Software,
consiste en producir un modelo o representación técnica del software que se va a
desarrollar.
Implementación.
En esta fase de desarrollo de software se realiza la codificación y se lleva a cabo
todo lo planeado en las fases de análisis y diseño.
Pruebas
Los elementos, ya programados, se ensamblan para componer el sistema y se
comprueba que funciona correctamente antes de ser puesto en explotación.
Implantación
El software obtenido se pone en producción. Se implantan los niveles de software
y hardware que componen el proyecto. La implantación es la fase con más duración y con
más cambios en el ciclo de elaboración de un proyecto. Es una de las fases finales del
proyecto.
| Capítulo 2. Marco teórico.
8
UML
Existen muchas técnicas orientadas a modelar un aspecto de los sistemas de
información, Bases de Datos, interfaces de usuario, componentes, flujos de datos, etc.,
pero pocas han aportado un enfoque global al problema.
A finales de los años noventa, una empresa en particular (Rational Corp.) empezó
una iniciativa para desarrollar un estándar de modelado a la que se sumaron científicos y
otras empresas del sector. Así nació UML (Unified Modeling Language), que hoy en día
sigue siendo el método de modelado más completo y aceptado en la industria.
Un diagrama nos permitirá representar gráficamente un conjunto de elementos
del modelo, a veces como un grafo con vértices conectados, y otras veces como
secuencias de figuras conectadas que representen un flujo de trabajo.
Cada punto de vista del sistema (y cada nivel de detalle) podrá modelarse y ese
modelo podrá representarse gráficamente. Lo que UML propone es una notación y un
conjunto de diagramas que abarcan las perspectivas más relevantes del sistema. Estos
diagramas son:
Diagrama de casos de uso
Diagrama de clases
Diagrama de Casos de Uso
Los casos de uso son una herramienta esencial en la toma de requisitos del
sistema. Nos permiten expresar gráficamente las relaciones entre los diferentes usos del
mismo y sus participantes o actores. El resultado es un conjunto de diagramas muy
fácilmente entendibles tanto por el cliente, como por los analistas del proyecto.
Diagrama de Clases
La realización de un diagrama de clases está en la frontera entre el análisis y el
diseño. Probablemente es el diagrama UML más conocido, y nos permite identificar la
estructura de clases del sistema incluyendo las propiedades y métodos de cada clase.
También representan las relaciones que existen entre las clases tales como herencia,
generalización, agregación.
| Capítulo 2. Marco teórico.
9
HTML.
HyperText Markup Language (Lenguaje de marcación de Hipertexto) es el lenguaje
de marcas de texto utilizado normalmente en la www (World Wide Web).
Fue creado en 1986 por el físico nuclear Tim Berners-Lee; el cual tomó dos
herramientas preexistentes: El concepto de Hipertexto (Conocido también como link o
ancla), que permite conectar dos elementos entre sí y el SGML (Lenguaje Estándar de
Marcación General), el cual sirve para colocar etiquetas o marcas en un texto que indique
como debe verse. HTML no es propiamente un lenguaje de programación como C++,
Visual Basic, etc., sino un sistema de etiquetas. HTML no presenta ningún compilador, por
lo tanto algún error de sintaxis que se presente, éste no lo detectará y se visualizara en la
forma como éste lo entienda.
El funcionamiento de HTML se limita a los siguientes pasos:
i.
Se abre el explorador.
ii.
Se envía una solicitud de archivos HTML al servidor remoto mediante la URL.
iii.
El servidor procesa la solicitud y envía datos al navegador del usuario.
iv.
Una vez que los datos llegan al navegador del usuario, interpreta todas esas
etiquetas, imágenes, sonidos, entre otros, reconstruyendo la página como es
originalmente.
Ya que HTML no fue suficiente para cubrir las necesidades de los usuarios, se
buscaron diferentes alternativas que se describirán a continuación.
| Capítulo 2. Marco teórico.
10
XHTML.
XHTML (Lenguaje de Marcado de Hipertexto Extensible) es una versión más
estricta y limpia de HTML, que nace precisamente con el objetivo de remplazar a HTML
ante su limitación de uso, con las cada vez más abundantes herramientas basadas en XML.
(w3c)
XHTML, al estar orientado al uso de un etiquetado correcto, exige una serie de
requisitos básicos a cumplir, en lo que a código se refiere. Entre estos requisitos básicos se
puede mencionar una estructuración coherente dentro del documento, donde se
incluirían elementos correctamente anidados, etiquetas en minúsculas, elementos
cerrados correctamente, atributos de valores entrecomillados, etc.
XHTML es muy similar al lenguaje HTML. De hecho, XHTML no es más que una
adaptación de HTML al lenguaje XML. Técnicamente, HTML es descendiente directo del
lenguaje SGML, mientras que XHTML lo es del XML. Esto se puede apreciar mejor en la
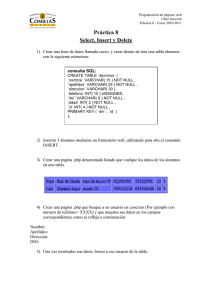
siguiente figura.
Figura 1. Esquema de evolución de HTML
y XHTML
| Capítulo 2. Marco teórico.
11
DOM.
DOM (Document Object Model) es la representación orientada a objetos de una
página, que puede ser modificada con un lenguaje de encriptación como JavaScript. Fue
estandarizado por la W3C en diferentes niveles. El DOM nivel 1 fue terminado en Octubre
de 1998 y dio como resultado HTML 4.0 y XML 1.0, el DOM nivel 2 terminado en
Noviembre de 2000 incluye a CSS, pero aún no está implementado por todos los
navegadores y la última es conocida como DOM nivel 3, incluye la versión 1.1 de XML,
XML Schema 1.0 y SOAP 1.2, estos niveles están diseñados para crear la forma de
modificar el contenido de un documento DOM con contenido XML independientemente
del Sistema Operativo y el lenguaje que se desea usar.
DOM está basado en la orientación de objetos. Define los objetos que son
necesarios para representar y modificar documentos, los atributos y la relación entre
dichos atributos.
XML.
XML (Extensible Markup Language) es un Lenguaje de Etiquetado Extensible muy
simple, pero estricto, que juega un papel fundamental en el intercambio de una gran
variedad de datos. Es un lenguaje muy similar a HTML pero su función principal es
describir datos y no mostrarlos, como es el caso de HTML. XML es un formato que permite
la lectura de datos a través de diferentes aplicaciones. (w3c)
JavaScript.
JavaScript es un lenguaje de programación que se utiliza principalmente para crear
páginas Web dinámicas.
Una página Web dinámica es aquella que incorpora efectos como texto que
aparece y desaparece, animaciones, acciones que se activan al pulsar botones y ventanas
con mensajes de aviso al usuario.
Técnicamente, JavaScript es un lenguaje de programación interpretado, por lo que
no es necesario compilar los programas para ejecutarlos. En otras palabras, los programas
escritos con JavaScript se pueden probar directamente en cualquier navegador, sin
necesidad de procesos intermedios.
JavaScript posee varias versiones que van desde la 1.0 hasta la 1.5, las cuales ahora
se encuentran compactadas en un estándar ECMAScript-262, impuesto por la organización
ECMA (Asociación Europea de Manufactura de Computadores).
| Capítulo 2. Marco teórico.
12
CSS.
CSS (Cascading Style Sheets) es un lenguaje de hojas de estilos, creado para
controlar el aspecto o presentación de los documentos electrónicos definidos con HTML y
XHTML. CSS es la mejor forma de separar los contenidos y su presentación y es
imprescindible para crear páginas Web complejas.
La separación de los contenidos y su presentación presenta numerosas ventajas, ya
que obliga a crear documentos HTML/XHTML bien definidos y con significado completo
(también llamados “documentos semánticos”). Además, mejora la accesibilidad del
documento, reduce la complejidad de su mantenimiento y permite visualizar el mismo
documento en infinidad de dispositivos diferentes.
Mientras que el lenguaje HTML/XHTML se utiliza para marcar los contenidos, es
decir, para designar lo que es un párrafo, lo que es un titular o lo que es una lista de
elementos, el lenguaje CSS se utiliza para definir el aspecto de todos los contenidos, es
decir, el color, tamaño y tipo de letra de los párrafos de texto, la separación entre titulares
y párrafos, la tabulación con la que se muestran los elementos de una lista, etc.
| Capítulo 2. Marco teórico.
13
Tecnología .NET
.NET es un proyecto de Microsoft para crear una nueva plataforma de desarrollo
de software con énfasis en transparencia de redes, con independencia de la plataforma de
hardware y que permita un rápido desarrollo de aplicaciones.
La norma (incluido en ECMA-335, ISO/IEC 23271) que define el conjunto de
funciones que debe implementar la biblioteca de clases base (BCL por sus siglas en inglés),
define un conjunto funcional mínimo que debe implementarse para que el marco de
trabajo sea soportado por un sistema operativo.
.NET soporta ya más de 20 lenguajes de programación y es posible desarrollar
cualquiera de los tipos de aplicaciones soportados en la plataforma con cualquiera de
ellos.
Algunos de los lenguajes desarrollados para el marco de trabajo .NET son: C#,
Visual Basic, Delphi (Object Pascal), C++, J#, Perl, Python, Fortran, Cobol y PowerBuilder.
Common Language Runtime (CLR)
Este es el lenguaje insignia de .NET Framework (marco de trabajo .NET) y pretende
reunir las ventajas de lenguajes como C, C++ y Visual Basic en uno solo. El CLR es el
verdadero núcleo del Framework de .NET, entorno de ejecución en el que se cargan las
aplicaciones desarrolladas en los distintos lenguajes, ampliando el conjunto de servicios
del sistema operativo.
Características
Es el encargado de proveer lo que se llama coadministrador, es decir, un entorno
que provee servicios automáticos al código que se ejecuta.
Cargador de clases: permite cargar en memoria las clases.
Compilador MSIL a nativo: transforma código intermedio de alto nivel
independiente del hardware que lo ejecuta a código de máquina propio del
dispositivo que lo ejecuta.
Administrador de código: coordina toda la operación de los distintos subsistemas
del Common Language Runtime.
Recolector de basura: elimina de memoria objetos no utilizados.
Motor de seguridad: administra la seguridad del código que se ejecuta.
Motor de depuración: permite hacer un seguimiento de la ejecución del código
aún cuando se utilicen lenguajes distintos.
Verificador de tipos: controla que las variables de la aplicación usen el área de
memoria que tienen asignado.
| Capítulo 2. Marco teórico.
14
Administrador de excepciones: maneja los errores que se producen durante la
ejecución del código.
Soporte de multiproceso (threads): permite ejecutar código en forma paralela.
Empaquetador de COM: coordina la comunicación con los componentes COM para
que puedan ser usados por el .NET Framework.
Soporte de la Biblioteca de Clases Base: interfaz con las clases base del .NET
Framework. Esto quiere decir que existen tipos de estructuras como es la de java y
la .NET
Biblioteca de clases .NET
La Biblioteca de Clases Base (BCL por sus siglas en inglés) maneja la mayoría de las
operaciones básicas que se encuentran involucradas en el desarrollo de aplicaciones,
incluyendo entre otras:
Interacción con los dispositivos periféricos.
Manejo de datos (ADO.NET).
Administración de memoria.
Cifrado de datos.
Transmisión y recepción de datos por distintos medios (XML, TCP/IP).
Administración de componentes Web que corren tanto en el servidor como en el
cliente (ASP.NET).
Manejo y administración de excepciones.
Manejo del sistema de ventanas.
Herramientas de despliegue de gráficos (GDI+).
Herramientas de seguridad e integración con la seguridad del sistema operativo.
Manejo de tipos de datos unificado.
Interacción con otras aplicaciones.
Manejo de cadenas de caracteres y expresiones regulares.
Operaciones aritméticas.
Manipulación de fechas, zonas horarias y periodos de tiempo.
Manejo de arreglos de datos y colecciones.
Manipulación de archivos de imágenes.
Aleatoriedad.
Generación de código.
Manejo de idiomas.
Auto descripción de código.
Interacción con el API Win32 o Windows API.
Compilación de código.
| Capítulo 2. Marco teórico.
15
AJAX.
El término AJAX se acuñó por primera vez en el artículo “Ajax: A New Approach to
Web Applications”, publicado por Jesse James Garrett el 18 de Febrero de 2005. Hasta ese
momento, no existía un término normalizado que hiciera referencia a un nuevo tipo de
aplicación Web que estaba apareciendo.
En realidad, el término AJAX es un acrónimo de Asynchronous JavaScript + XML,
que se puede traducir como “JavaScript asíncrono + XML”.
El artículo define AJAX de la siguiente forma:
Ajax no es una tecnología en sí mismo. En realidad, se trata de la unión de varias
tecnologías que se desarrollan de forma autónoma, y que se unen de formas nuevas y
sorprendentes. (Garrett)
Las tecnologías que forman AJAX son:
XHTML y CSS, para crear una presentación basada en estándares.
DOM, para la interacción y manipulación dinámica de la presentación.
XML, XSLT y JSON, para el intercambio y la manipulación de información.
XMLHttpRequest, para el intercambio asíncrono de información.
JavaScript, para unir todas las demás tecnologías.
En la siguiente figura se muestran estas tecnologías que son agrupadas bajo el
concepto de AJAX.
Figura 2. Tecnologías agrupadas bajo el concepto de AJAX
| Capítulo 2. Marco teórico.
16
Desarrollar aplicaciones AJAX, requiere un conocimiento avanzado de todas y cada
una de las tecnologías anteriores.
En las aplicaciones Web tradicionales, las acciones del usuario en la página,
desencadenan llamadas al servidor.
Una vez procesada la petición del usuario, el servidor devuelve una nueva página
HTML al navegador del usuario.
En la siguiente figura se puede observar el modelo tradicional de las aplicaciones
Web, así como el modelo Ajax.
Figura 3. (izq) Modelo Tradicional de las aplicaciones Web. (der) Modelo Ajax (Garrett)
Esta técnica tradicional para crear aplicaciones Web funciona correctamente, pero
no crea una buena sensación al usuario. Al realizar peticiones continuas al servidor, el
usuario debe esperar a que se recargue la página con los cambios solicitados. Si la
aplicación debe realizar peticiones continuas, la aplicación Web se convierte en algo más
molesto que útil.
AJAX permite mejorar completamente la interacción del usuario con la aplicación,
evitando las recargas constantes de la página, ya que el intercambio de información con el
servidor se produce en un segundo plano.
| Capítulo 2. Marco teórico.
17
Las aplicaciones construidas con AJAX eliminan la recarga constante de páginas,
mediante la creación de un elemento intermedio entre el usuario y el servidor. La nueva
capa intermedia de AJAX mejora la respuesta de la aplicación, ya que el usuario nunca se
encuentra con una ventana del navegador vacía, esperando la respuesta del servidor.
Framework Ajax Extjs
Soporte definido en la cual otro proyecto de software puede ser organizado y
desarrollado. Típicamente, un Framework puede incluir soporte de programas, bibliotecas
y un lenguaje interpretado entre otros software, para ayudar a desarrollar y unir los
diferentes componentes de un proyecto.
Un Framework representa una arquitectura de software que modela las relaciones
generales de las entidades del dominio. Provee una estructura y una metodología de
trabajo, la cual extiende o utiliza las aplicaciones del dominio.
Los Frameworks son diseñados con el intento de facilitar el desarrollo de software,
permitiendo a los diseñadores y programadores, pasar más tiempo identificando
requerimientos de software, que tratando con los tediosos detalles de bajo nivel de
proveer un sistema funcional.
| Capítulo 2. Marco teórico.
18
PHP.
PHP es un lenguaje de scripting que permite la generación dinámica de contenidos
en un servidor Web. Su nombre oficial es PHP: HyperText Preprocessor. (Rubio)
La primera versión de PHP se remonta a 1994, y en sus orígenes, no eran más que
una serie de scripts CGI escritos en Perl. Sin embargo, fue reescrito en su tercera versión
por Andi Gutmans y Zeev Suraski, con el fin de mejorar el funcionamiento y agregar
nuevas funcionalidades, basado en C / C++, pero con funciones de otros lenguajes como
Pascal, Basic y Perl.
En el siguiente esquema se puede observar el proceso de la arquitectura de
comunicación den PHP.
Figura 4. Arquitectura de Comunicación en PHP
La versión más reciente de PHP es la 5.0, tiene ventajas como el soporte de XML
(libxml2 library), una nueva extensión SimpleXML, extensión SOAP (interoperabilidad),
MySQLi, mejora del streaming para acceder a operaciones sobre sockets. PHP está muy
relacionado con HTML, ya que en algunos casos hay código PHP insertado dentro de
HTML; una vez interpretado PHP, éste genera una página HTML que será enviada al
cliente.
| Capítulo 2. Marco teórico.
19
MySql
Es un gestor de Base de Datos sencillo de usar e increíblemente rápido. También es
uno de los motores de Base de Datos más usados en Internet, la principal razón de esto,
es que es software libre para aplicaciones no comerciales.
Las características principales de MySQL son:
Es un gestor de Base de Datos. Una Base de Datos es un conjunto de datos y un
gestor de Base de Datos, es una aplicación capaz de manejar este conjunto de
datos de manera eficiente y cómoda.
Es una Base de Datos relacional. Una Base de Datos relacional es un conjunto de
datos que están almacenados en tablas, entre las cuales se establecen unas
relaciones para manejar los datos, de una forma eficiente y segura. Para usar y
gestionar una Base de Datos relacional se usa el lenguaje estándar de
programación SQL.
Es Open Source. El código fuente de MySQL se puede descargar y está accesible a
cualquiera, por otra parte, usa la licencia GPL3 para aplicaciones no comerciales.
Es una Base de Datos muy rápida, segura y fácil de usar. Gracias a la colaboración
de muchos usuarios, la Base de Datos se ha ido mejorando optimizándose en
velocidad. Por eso es una de las Bases de Datos más usadas en Internet.
3
Licencia Pública General.- Es una licencia creada por la Free Software Foundation y orientada
principalmente a los términos de distribución, modificación y uso de software. Su propósito es declarar que
el software cubierto por esta licencia es Software Libre.
|
20
Capítulo 3. Análisis
Diagramas de Caso de Uso
Los diagramas de caso de uso (Use Case Diagram), definidos en UML, son una
representación gráfica de las interacciones de los usuarios y su funcionalidad. Los casos de
uso nos sirven para obtener los requisitos de un sistema o de un software.
Caso de Uso de Profesores
Los profesores tendrán un mayor acceso a la información contenida del sitio Web.
Revisar la Evaluación de profesores.
Visualizar y editar sus sitios personales.
Modificar su información personal.
Subir materiales de apoyo como videos Académicos.
Editar los Sitios de las Materias que imparte.
Diagrama de Caso de Uso de Profesores
A continuación en la figura 5 se puede visualizar este diagrama de Caso de Uso del
profesor.
Figura 5. Diagrama de casos de uso del profesor
| Capítulo 3. Análisis
21
Caso de Uso para Alumnos
El uso general de un estudiante para la aplicación Web, se basa simplemente en la
información que los profesores proporcionen y las opciones son:
Visualización de la página principal.
Visualización de los sitios de las materias y profesores.
Visualización de los programas sintéticos de cada materia.
Visualización de horarios y datos de los profesores.
Visualización de los proyectos curriculares.
Acceso a materiales de apoyo como videos Académicos.
Realizar la evaluación de Profesores.
Diagrama de Caso de Uso de los Alumnos
A continuación en la figura 6 se puede visualizar este diagrama de Caso de Uso
para el alumno.
Figura 6. Diagrama de casos de uso para el alumno
| Capítulo 3. Análisis
22
Caso de Uso para el Administrador
El Administrador tiene los permisos y posibilidades para manejar información
fundamental en el Portal Web.
Administrar proyectos de tesis.
Envío de Correo Electrónico.
Manejadores de Banners
Envío de Avisos para la Academia de Computación.
Administrar cuentas de acceso para el registro de profesores.
Diagrama de Caso de Uso para el Administrador
A continuación en la figura 7 se puede visualizar este diagrama de Caso de Uso
para el Administrador.
Figura 7. Diagrama de casos de uso para el administrador
| Capítulo 3. Análisis
23
Requerimientos no funcionales.
Requerimientos no funcionales del servidor.
Estos requerimientos son las características necesarias para que el Portal Web pueda ser
alojado en un servidor, los cuales se muestran en la Tabla 1.
Nombre
Descripción
El servidor HTTP más
ampliamente disponible en
Internet. Soporta los lenguajes
PERL y PHP.
Lenguaje de programación
para el desarrollo de Webs
dinámicas
Apache
PHP
Tipo
Criterio de
Aceptación
Servidor
Web
Software libre
Multiplataforma
Lenguaje de
servidor
Software libre
Multiplataforma
Windows
server, Unix o
Linux.
Sistema Operativo que puede
trabajar como servidor Web
Sistema
operativo
Alto desempeño
Mysql
MySQL es el servidor de Bases
de Datos relacionales más
popular en software libre.
Gestor de
Bases de
Datos
Software libre
Multiplataforma
Tabla 1. Requerimientos no funcionales del servidor
Requerimientos no funcionales del cliente.
Estos requerimientos son las características necesarias para que el Portal Web pueda ser
visualizado por los usuarios, los cuales se muestran en la Tabla 2.
Nombre
Tipo
Versión
Windows
Sistema Operativo
2000, Xp, Vista
Linux
Sistema Operativo
Kernel 2.6
Mac Os
Sistema Operativo
10 o superior
Internet Explorer
Navegador
6 o superior
Firefox
Navegador
1.5, 2.0, 3.0
Safari
Navegador
3 o superior
Opera
Navegador
9 o superior
Tabla 2. Requerimientos no funcionales del cliente
| Capítulo 3. Análisis
24
Capítulo 4. Metodología
Ciclo de Vida del Software
En cuanto al ciclo de vida del software, hemos decidido tomar el modelo iterativo
en el cual el desarrollo del software siempre continúa.
Según Grady Booch, el modelo de desarrollo iterativo e incremental, “Es un
proceso que involucra la continua integración de la arquitectura del sistema, para poder
generar los ejecutables, donde cada uno de ellos incluye una mejora sobre los otros”.
Modelo de Desarrollo Iterativo.
Dado que el proyecto de software que pretendemos realizar es largo, lo vamos a
trabajar como multiproyectos, con lo cual con cada iteración obtendremos una versión
del software. En la figura 8 se muestra un esquema del ciclo de vida del software.
Figura 8. Ciclo de vida del software
En cada una de las iteraciones, hemos de definir los objetivos que debe de cumplir
la aplicación. Se crea un análisis (diagramas de uso de UML) y posteriormente se diseñan
los diagramas de clases. Hecho esto se empieza el proceso de codificación e
implementación, para al último hacer las pruebas correspondientes y completar un ciclo.
| Capítulo 4. Metodología
25
Las principales ventajas que nos proporciona este modelo son:
En caso de que alguna iteración falle, con la ayuda de las iteraciones controladas,
sólo se pierde el esfuerzo de esa iteración y no del proyecto completo.
Acelera la velocidad de desarrollo de los programadores, dado que es más
eficiente trabajar con objetivos a corto plazo.
Optar por este modelo asegura mejores soluciones a necesidades muy cambiantes,
ya que es fácilmente adaptable a cambios del entorno.
Definición de Objetivos.
Se definieron los objetivos en cada vuelta del ciclo. Se realizaron 8 ciclos, los cuales
generaron 8 versiones que hemos nombrado con lo correspondiente a las fases de
desarrollo, definidas en la ingeniería de software.
Versiones Alfa
Estas versiones son las primeras que el equipo de desarrollo entrega, y por tanto
sólo contemplan algunas de las funcionalidades del producto final, con muchos errores y
poca estabilidad.
Versiones Beta
Estas versiones proporcionan las funcionalidades más importantes del proyecto.
Las versiones beta son generalmente usadas para dar a conocer un producto y que pueda
ser probado.
Versión RC
RC proviene del inglés Release Candidate que traduciendo sería como candidata
para lanzamiento. Estas son versiones donde no se modifica drásticamente la arquitectura
de la aplicación, y en algunas veces se congela el código (Conocido en Ingeniería del
Software como Freeze), lo cual es muy conveniente para encontrar errores o bugs.
| Capítulo 4. Metodología
26
A continuación veremos los objetivos más importantes de cada ciclo o iteración.
Alfa 1
Desarrollar la Interfaz Ajax.
Crear Imágenes y Logos.
Definir la distribución de Archivos y Carpetas.
Alfa 2
Agregar soporte de pestañas a la interfaz Ajax.
Crear el Módulo de Mapa Curricular.
Crear la ventana de Horarios.
Alfa 3
Creación del sistema de gestión de profesores.
Creación del sistema de gestión del Administrador.
Creación del módulo Sitio Personal.
Sesiones de los Profesores y el Administrador.
Beta 1
Creación del módulo Proyectos de Tesis.
Sesión de Alumnos.
Creación del módulo Evaluación de profesores.
Creación del módulo Manejador de Banners.
Beta 2
Agregar Soporte para proyectos en formato PDF.
Creación del módulo Perfil del Profesor.
Creación del módulo Sistema de Avisos.
Creación del módulo Materias tipo Wiki.
Beta 3
Creación del sistema de Registro de Profesores y Alumnos.
Creación del módulo Videos Académicos.
Optimizar la velocidad de carga del Portal.
RC
Creación del módulo Correo Electrónico Masivo.
Agregar Enlace Permanente al módulo Sitio Personal.
Proporcionar Compatibilidad con los Navegadores: Internet Explorer, Firefox,
Safari, Opera y Google Chrome.
| Capítulo 4. Metodología
27
Entornos de Trabajo
Un entorno de trabajo está definido por la ingeniería de software, como todas las
herramientas necesarias para desarrollar, producir y probar una aplicación.
Existen tres entornos de trabajo: Entorno de Desarrollo, Entorno de Producción,
Entorno de Pruebas.
Entorno de Desarrollo
El entorno de desarrollo es el conjunto de las aplicaciones que utilizamos para
desarrollar el Portal Web. Entiéndase por desarrollar como diseñar, modelar y programar.
Eclipse PDT (PHP Development Tools)
Es un proyecto de software libre basado en el IDE Eclipse, que nos proporcionó
todos los componentes necesarios, para desarrollar en el lenguaje de programación PHP
fácilmente y rápidamente.
Aptana Studio
Es un plugin para Eclipse, el cual proporciona editores avanzados para los
siguientes lenguajes: HTML, XHtml, JavaScript, Css y XML.
Umbrello
Es una herramienta de software libre que nos permite crear diagramas UML. Este
nos permite la mayoría de los diagramas soportados por UML versión 2:
Diagrama de casos de uso.
Diagrama de componentes.
Diagrama de despliegue.
Diagrama de modelo entidadrelación.
Diagrama de clases.
Diagrama de secuencia.
Diagrama de estados.
Diagrama de actividades.
Diagrama de colaboración.
| Capítulo 4. Metodología
28
PhpMyAdmin
Es una herramienta de software libre escrita en PHP, que nos permite manejar las
Base de Datos en Mysql. Actualmente puede crear y eliminar Bases de Datos, crear,
eliminar y alterar tablas, borrar, editar y añadir campos, ejecutar cualquier sentencia SQL,
administrar privilegios, exportar datos en varios formatos, etc.
MySql Workbench OSS
Es una herramienta de software libre, que nos permite diseñar de forma visual,
generar y gestionar Bases de Datos MySQL. Se pueden crear complejos modelos E/R,
gestión de versiones del esquema de una Base de Datos, generación automática de
documentación de una Base de Datos, ingeniería inversa, etc.
Entorno de Producción
El entorno de producción es el conjunto de software, que nos permite tener el
Portal Web de la Academia de Computación en un servidor Web y que sea accesible
mediante Internet.
El entorno de producción puede ser multiplataforma pero en nuestro caso hemos
decidido especificar el que más se acerque a la filosofía del software libre.
Sistema operativo GNU/Linux
Es el sistema operativo más utilizado con licencia libre, ofrece una gran seguridad y
trabaja perfectamente en servidores en Internet.
Apache
Apache es un servidor de software libre, más utilizado en todo Internet gracias a su
gran estabilidad y seguridad.
| Capítulo 4. Metodología
29
PHP
Es un lenguaje de programación, tanto estructurado como orientado a objetos que
se utiliza para complementar el HTML logrando hacer una Web más interactiva y
funcional. Gracias a este lenguaje se pueden desarrollar cualquier tipo de servicios, a
través de su sitio Web.
Mysql
Es un servidor de Bases de Datos relacionales, en la comunidad de software libre es
el más popular y está desarrollado por Sun MicroSystems. Cabe destacar su gran potencial
unido a la programación PHP.
PHP-GD
GD es una biblioteca de código abierto para la creación dinámica de imágenes,
mediante programación. GD puede crear Imágenes PNG, JPEG, GIF y otros formatos. Es
generalmente usada para generar gráficas, tablas, imágenes miniaturas.
| Capítulo 4. Metodología
30
Capítulo 5. Diseño
Usuarios y Permisos
En el Portal Web manejamos cuentas de usuarios, por lo cual es necesario separar
los permisos a distintos niveles del sitio. Es por eso que se definen cuatro tipos de
cuentas: Administrador, Profesor, Alumno e Invitado.
Invitado.- Posee el mínimo de permisos, lo cual implica navegación solamente por
la página principal.
Alumno.- Incluye los permisos de un Invitado pero además permite ingresar a
sitios restringidos como al módulo “Evaluación de Profesores”.
Profesor.- Este tipo de usuario cuenta con permisos especiales, como lo son:
manejo de su sitio personal, modificación de su perfil y otros que se definirán más
adelante.
Administrador.- Posee permisos de un profesor pero se aumentan permisos que
manejan información importante del sitio. Como lo son Manejador de Claves de Acceso,
Manejador de Anuncios Publicitarios, entre otras.
| Capítulo 5. Diseño
31
Separación del Portal en Niveles
Siguiendo una de las frases celebres de Julio César, “Divide y Vencerás”, hemos
distribuido el Portal Web en tres niveles: Nivel Principal, Nivel de Acceso de Profesores,
Nivel de Acceso del Administrador, como se muestra en la siguiente figura:
Portal Web de la
Academia de
Computación
Nivel Principal
Nivel de Acceso
a Profesores
Nivel de Acceso
al Administrador
Figura 9. Niveles de Acceso en el Portal
Nivel Principal
Es el sitio donde cualquier persona puede ingresar y consultar la información que
contiene. En la siguiente figura se muestra el diagrama a bloques de este nivel principal.
Sitio Principal
Mapa Curricular
Información de
los Profesores
Horarios
Avisos a la
Comunidad
Académica
Proyectos de
Titulación
Evaluación de
Profesores
Sitios Personales
de Profesores
Videos
Sitios de
Materias de
Computación
Enlaces
Figura 10. Diagrama a bloques del Sitio Principal
| Capítulo 5. Diseño
32
Nivel de Acceso de Profesores
Con ayuda de este sitio, los profesores pueden fácilmente publicar su sitio
personal, los sitios de las diferentes materias de computación, modificar sus datos
personales y subir algún video académico. En la siguiente figura se muestra el diagrama a
bloques de este nivel de acceso a profesores.
Nivel de Acceso
de Profesores
Sitio Personal
Sitios de
Materias
Información
Personal
Videos
Resultados de
Evaluación
Profesores
Figura 11. Diagrama a bloques del Sitio de nivel de acceso de profesores
Nivel de Acceso del Administrador
Este sitio permite al administrador modificar borrar y actualizar la información
importante de la Academia de Computación. En la siguiente figura se muestra el diagrama
a bloques de este nivel de acceso al administrador.
Nivel de Acceso
del
Administrador
Manejo de
Banners
Manejo de
Avisos
Manejo de
Claves de Acceso
Proyectos de
Titulación
Correo
Electrónico
Figura 12. Diagrama a bloques del sitio de nivel de acceso del administrador
| Capítulo 5. Diseño
33
Modelado de la Base de Datos
El modelado de la Base de Datos comprende la estructura de la Base de Datos, así
como las relaciones que existen entre cada una de las tablas. Este modelo se muestra en
la figura 13. El Código Fuente esta descrito en los archivos Database.sql, databaseconfig.php y fixtures.sql del Apéndice.
Figura 13. Modelo de la Base de Datos
| Capítulo 5. Diseño
34
Tablas de la Base de Datos
profesoresCompuICE
Esta es la tabla más importante de la Base de Datos, donde se concentran las
cuentas de los profesores, es decir los nombres de usuarios y sus contraseñas. A demás el
campo user_id que es el identificador de usuario que sirve para relacionar con las otras
tablas.
materiasProfesores
Esta tabla contiene la relación entre materias y profesores, dicho de otro modo
contiene las materias que imparte cada profesor.
Materias
Esta tabla almacena las materias de la Academia de Computación y su respectivo
identificador.
Wiki
Esta tabla almacena todos los sitios de las materias impartidas por la Academia de
Computación. Los campos materia_id y profesor_id, son índices que permiten
relacionarse con las tablas materias y profesoresCompuICE respectivamente.
Sugerencias
Esta tabla almacena las sugerencias realizadas por los alumnos, hacia sus
profesores en el módulo de evaluación de profesores.
EvaluaciónProfesores
Aquí se almacenan los resultados del proceso de evaluación de los profesores. Esta
tabla es crucial para generar las gráficas de resultados.
infoProfesores
Esta tabla contiene la información personal de cada uno de los profesores. Hay
campos que almacenan el nombre, los apellidos, teléfono, celular, extensión, cubículo,
horario, email, y foto.
| Capítulo 5. Diseño
35
Permalink
Esta tabla contiene los enlaces permanentes de cada profesor que lo configure,
obteniendo así acceso directo a su sitio personal vía la siguiente dirección:
http://148.204.x.x/academia/sitio/nombre_del_enlace
sitesWeb
Esta tabla almacena todos los sitios personales de los profesores. Contiene campos
como el título, texto, y la fecha de creación, así como el campo profesor_id que sirve para
relacionar con la tabla de los profesores.
Videos
En esta tabla se almacenan todos los videos que los profesores suben al servidor.
Esta tabla contiene campos como la dirección del video, el título, la duración. Estos
campos son de suma importancia para el módulo de Videos Académicos.
Alumnos
Esta tabla agrupa todos los datos personales para las cuentas de los estudiantes,
como son: nombre y apellidos, boleta, grupo, semestre, su cuenta de usuario y password.
proyectosCompuICE
Aquí se almacenan los proyectos de titulación curricular que los profesores les
ofrecen a sus alumnos.
Claves
Contiene las claves que permiten a los profesores registrarse en el Portal Web.
Banners
Esta tabla contiene información sobre los anuncios publicitarios, culturales,
académicos y deportivos que aparecen el sitio principal.
Avisos
Almacenan cada uno de los mensajes que se transmiten a toda la comunidad
estudiantil y docente.
| Capítulo 5. Diseño
36
Diagrama de Clases
Los diagramas de clases son los más utilizados para el diseño de sistemas de
software. Son parte fundamental en la ingeniería de software y quedan definidos en UML.
Muestran un conjunto de clases, interfaces, y sus relaciones entre ellas.
Diagrama de Clases para el manejo de Sesión de los usuarios.
Este diagrama se compone de cuatro clases, que se relacionan a través de la
herencia que existe con la clase Session. La clase Session provee de atributos y métodos
comunes a sus clases hijas. Cada Clase hija posee sus propios atributos y métodos, con los
cuales se pretende tener el control sobre los usuarios que ingresan en el Portal. Como se
muestra a continuación en el siguiente diagrama. El Código Fuente esta descrito en el
archivo sesión-class.php del Apéndice.
Figura 14. Sistema de clases para el manejo de Sesiones
| Capítulo 5. Diseño
37
Diagrama de Clases para la Interfaz Ajax
Este diagrama de clases muestra las relaciones que existen entre las diferentes
clases que componen a la interfaz Ajax. La interfaz Ajax es la encargada de procesar todas
las peticiones XHR (XML HTTP Request), y presentarlas en el sitio principal a través de
Pestañas o Ventanas; como se muestra a continuación. El Código Fuente esta descrito en
los archivos index.php, index.js, index.css y functions.js del Apéndice.
Figura 15. Sistema de clases para la interfaz AJAX
| Capítulo 5. Diseño
38
Diagrama de Clases para la Base de Datos
El manejo de Bases de Datos es muy complejo, es por eso que se creó una clase
que encapsule el comportamiento de la misma. A esta clase la hemos llamado CRUD.
CRUD es el acrónimo de Crear, Obtener, Actualizar y Borrar (Create, Retrieve, Update y
Delete en inglés). Es usado para referirse a las funciones básicas en Bases de Datos, o la
capa de persistencia en un sistema de software; como se ve en la siguiente figura. El
Código Fuente esta descrito en el archivo crud-class.php del Apéndice.
Figura 16. Clase para la abstracción de datos
|
39
Distribución de Archivos y Carpetas
Para la mejor organización de nuestra aplicación, se debe de tener una distribución
de carpetas, en la cual se puedan agrupar archivos relacionados, y no tener en desorden
todos los archivos. A continuación en la siguiente figura se muestran la distribución de las
carpetas del Portal de la Academia de Computación.
Figura 17. Distribución de carpetas
|
40
En la siguiente figura se pueden ver los archivos más importantes, para el
desarrollo del Portal Web de la Academia de Computación.
Figura 18. Distribución de Archivos I
|
41
A continuación, se muestran los archivos más importantes que están debajo del
directorio admin:
Figura 19. Distribución de Archivos II
|
42
Figura 20. Distribución de archivos III
|
43
Capítulo 6. Implementación
Recordando lo explicado en capítulos anteriores, la página se dividió en tres partes,
las cuales son:
Página principal
Página de profesores
Página del administrador
Este capítulo será centrado en la explicación a detalle de cada una de estas secciones,
mencionando sus opciones para el alumno, profesor y para el público en general, se
mostrará el funcionamiento de cada una de las opciones, sus atributos, y la forma de
acceso a cada uno de ellos.
Sitio Principal
La página principal a la que tendrán acceso cualquier persona llámese alumno o
cualquier otra persona ajena a la institución, cuenta con un menú principal donde se
puede consultar la curricula de los profesores, proyectos , alumnos, materias, sitios de
profesores, información de profesores, material de apoyo, también se pueden consultar
los avisos puestos por el administrador y un área de enlaces a páginas de la institución o a
sitios personales de profesores, en la siguiente figura se puede apreciar la página
principal.
Figura 21. Captura de pantalla del sitio principal
| Capítulo 6. Implementación
44
Curricula
En esta opción se pueden consultar los mapas curriculares de las materias
impartidas por la Academia de Computación, desde primer semestre hasta noveno
semestre, donde el alumno podrá visualizar el objetivo general de la materia seleccionada,
contenido sintético, metodología y la bibliografía así como descargar todo el programa
sintético de la materia impartida. Esto se puede apreciar en la siguiente figura.
Figura 22. Captura de pantalla del mapa curricular
Dentro de la opción de curricula se pueden consultar todos los horarios desde
primero hasta noveno semestre ya sea del turno matutino o vespertino, como se observa
en la siguiente figura.
Figura 23. Captura de pantalla de los Horarios de clase
| Capítulo 6. Implementación
45
Proyectos
En esta opción se podrán observar, los proyectos terminales en los que se estén
trabajando, el profesor encargado del proyecto, asesor titular, descripción del proyecto y
también se puede descargar el documento PDF del proyecto, si el alumno quiere saber
más a profundidad sobre el proyecto, como se ve en la siguiente figura. El Código Fuente
esta descrito en los archivos savexml.php, creapdf.php y proyectos.xml del Apéndice.
Figura 24. Captura de pantalla de los proyectos de titulación
| Capítulo 6. Implementación
46
Alumnos
En esta opción primeramente se debe registrar, deberá proporcionar su nombre
de usuario, su password, los cuales se le pedirán cada vez que quiera ingresar como
alumno, boleta, grupo y email; como se muestra en la siguiente figura.
Figura 25. Captura de pantalla del formulario de registro del alumno
Una vez que se haya registrado deberá proporcionar su nombre de usuario y su
contraseña, como se muestra a continuación.
Figura 26. Captura de pantalla de inicio de sesion del alumno
| Capítulo 6. Implementación
47
Ya que haya iniciado su sesión como alumno, podrá evaluar a su profesor,
proporcionando su grupo, materia y el nombre del profesor, como se muestra en la
siguiente figura.
Figura 27. Captura de pantalla del formulario de evaluación de profesores
Al final de la evaluación, el alumno podra dar sus comentarios y sugerencias a la
escuela y al profesor en cuanto a la forma de impartir la clase.
Figura 28. Captura de pantalla de ingreso de comentarios y sugerencias para los profesores
| Capítulo 6. Implementación
48
Materias
En este campo el alumno podrá consultar sus materias de computación, desde
primero hasta noveno semestre, como se muestra en la siguiente figura.
Figura 29. Captura de pantalla de las materias de Computación
Sitios Personales
Aquí se pueden verificar los sitios personales de los profesores, ya sea tareas o
cualquier otro aviso para el grupo que el profesor edite en su sitio, como se muestra a
continuación.
Figura 30. Captura de pantalla de los sitios de profesores
| Capítulo 6. Implementación
49
Información de los Profesores
En esta opción el alumno podrá estar bien informado de los datos del profesor,
como son: nombre, teléfono, lugar en donde encontrarlo y el horario en el que se le
pueda ir a consultar, como se observa en la siguiente figura.
Figura 31. Captura de pantalla de la información del profesor
| Capítulo 6. Implementación
50
Material de Apoyo
Aquí el alumno podrá tener acceso a videos didácticos, puestos por el profesor o
el administrador de la página, guías de examen, trabajos de referencia o cualquier otro
tipo de material que el profesor considere conveniente para un mejor entendimiento del
tema que se esté analizando, como se ve a continuación.
Figura 32. Captura de pantalla del reproductor de videos
| Capítulo 6. Implementación
51
Sitio de Acceso del Profesor
Para que el profesor pueda tener acceso a esta parte de la página primeramente
necesita registrase como profesor, deberá tener su clave de acceso, dada por el
administrador, una vez que se haya registrado el profesor, podrá mostrar o editar su sitio
personal de una forma fácil y sencilla, publicar calificaciones, apuntes, tareas, exámenes,
esto para brindarle un mejor servicio a la comunidad estudiantil. A continuación se
muestra el sitio principal del profesor.
Figura 33. Captura de pantalla del sitio principal del profesor
| Capítulo 6. Implementación
52
Sitio Personal del Profesor
En esta sección es donde el profesor puede editar su sitio personal, teniendo la
opción de colocar imágenes para que tenga una mejor presentación, cambiar el tipo de
letra, el color etc., como se observa en la siguiente figura.
Figura 34. Captura de pantalla para agregar contenido al sitio Personal
Una vez editado su sitio, el profesor podrá agregar o quitar partes del mismo,
como también, tendrá la opción de observar una vista previa de como se mostrará en la
página principal.
Figura 35. Captura de pantalla del sitio personal en modo edición
| Capítulo 6. Implementación
53
Ya que el profesor tenga bien definido su sitio, podrá colocarlo en la opción de
enlaces dentro de la página principal, esto se pensó para que el alumno tenga un fácil
acceso a dicho sitio, deberá colocar el título de su página y el nombre del enlace, en la
opción de modificar y automáticamente será creado el enlace permanente. Esto se puede
apreciar en las figuras 36 y 37 como se muestran a continuación. El Código Fuente esta
descrito en el archivo configurar.php del Apéndice.
Figura 36. Captura de pantalla de configuración del enlace permanente
Figura 37. Captura de pantalla del mensaje de configuración correcta
| Capítulo 6. Implementación
54
Videos
En esta pestaña, el profesor podrá subir videos, los cuales aparecerán en la página
principal en la opción de material de apoyo. Para poder subirlos correctamente deberá
colocar el título del video y la duración del mismo, así como la ruta en donde se encuentra
el archivo.
Figura 38. Captura de pantalla para agregar un video
| Capítulo 6. Implementación
55
Materias
En la pestaña de materias, el profesor podrá agregar, mostrar y editar tareas,
avisos o cualquier tipo de información que desee, notando que sólo podrá hacerlo con las
materias que imparta, indicadas a la hora de darse de alta en la página de registro a
profesores. En la siguiente figura se puede observar un ejemplo de esto.
Figura 39. Captura de pantalla para modificar el sitio de la materia
| Capítulo 6. Implementación
56
Perfil
En esta opción el profesor podrá editar su perfil, el cual aparece en la página
principal en el área de menú, dentro de la pestaña de información de profesores,
resaltando que también tiene la opción de poder subir su foto, para una mejor
presentación de su sitio, como se muestra en la figura 40.
Figura 40. Captura de pantalla del módulo de perfil
| Capítulo 6. Implementación
57
Evaluación
Aquí es donde el profesor puede observar los resultados de las evaluaciones de los
alumnos, respecto a la forma de dar su clase, teniendo un enlace donde puede consultar
los comentarios y sugerencias que se le hacen, también tendrá la opción de pasar
directamente a ver estos comentarios y sugerencias, sin necesidad de ver primero la
evaluación, como se muestra en las figuras 40 y 41 respectivamente.
Figura 41. Captura de pantalla de las gráficas de resultado de la evaluación de profesores
Figura 42. Captura de pantalla de consulta de los comentarios hechos a los alumnos
| Capítulo 6. Implementación
58
Sitio de Acceso del Administrador
En esta sección de la página el Administrador, podrá cambiar la apariencia de la
misma de una forma fácil, sin necesidad de meterse con el código de programación, será
el encargado de proporcionar a los profesores claves de acceso, tendrá la opción de poner
avisos para el personal académico de la institución, enviar correos ya sea para profesores,
alumnos o para ambos.
Primeramente se debe ingresar el nombre de usuario y la contraseña, para poder
entrar como administrador, una vez iniciada la sesión como administrador se tiene acceso
a la página donde podrá manipular todas las propiedades antes expuestas. En la siguiente
figura se observa la página de inicio de sesión del administrador.
Figura 43. Captura de pantalla del inicio de Sesión del administrador
| Capítulo 6. Implementación
59
Avisos
En la pestaña de avisos, el administrador podrá editarlos, cambiándoles el tipo de
letra, el tamaño, color etc., y serán publicados en la página principal, esto se puede ver
dando clic en el aérea de avisos, ubicado en la parte superior derecha de la página.
Figura 44. Captura de pantalla del módulo de Avisos
Ya creados los avisos, se tiene la opción de borrar y modificar, al igual que en el
sitio personal para profesores, también cuenta con la opción de mostrar la vista previa de
cómo se a visualizar en la página principal, como se muestra figura 45.
Figura 45. Captura de pantalla del módulo de avisos en modo de edición
| Capítulo 6. Implementación
60
Anuncios Publicitarios o Banners
En esta opción el administrador podrá decidir que banners colocarle a la página;
dichos banners se pueden colocar en el lado derecho, izquierdo, y central de la página
principal, la forma en la que configuramos la página es usando el lado derecho y el
izquierdo, pero el administrador podrá cambiarlos cuantas veces quiera y si lo cree
conveniente puede usar el banner central.
Figura 46. Captura de pantalla del manejador de Banners
| Capítulo 6. Implementación
61
Claves de Acceso para el Registro de Profesores
Aquí es donde el administrador va a manejar todas las claves para profesores, para
generar las claves solamente se debe colocar el número de cuantas claves se desean y dar
clic en generar, el administrador podrá generar más claves conforme se vayan agotando.
Como se muestra en las figuras 47, 48 y 49.
Figura 47. Captura de pantalla del generador de claves de acceso
Figura 48. Captura de pantalla donde se muestran las claves de acceso
| Capítulo 6. Implementación
62
Figura 49. Captura de pantalla para mostrar las claves disponibles
E-MAIL
En esta opción, el Administrador podrá enviar correos electrónicos a alumnos o
profesores o ambos, las direcciones a las que serán enviados estos coreos son las que
fueron ingresadas a la hora que se realizó el registro tanto de alumnos como de
profesores. Al igual que en las opciones anteriores, se puede aplicar formato al correo, por
ejemplo, cambiarle el tamaño a la letra, el color, tipo de letra, agregarle una imagen, etc.,
como se muestra en la figura 50.
Figura 50. Captura de pantalla para enviar un correo electrónico
| Capítulo 6. Implementación
63
Capítulo 7. Análisis de costos.
Estudio Económico.
El costo total, económicamente hablando representa toda la inversión necesaria
para producir y vender un artículo. Este costo se puede dividir en Costo de Producción,
Costo de Administración y Otros Costos. En la siguiente figura podemos apreciarlo de
manera jerárquica.
Figura 51. Distribución del costo total
Costo de Producción
Representa todas las operaciones realizadas desde la adquisición de la materia
prima, hasta su transformación en artículo de consumo o de servicio. Integrado por tres
factores que a continuación se mencionan.
| Capítulo 7. Análisis de costos.
64
1) Materia Prima
Es el elemento que se convierte en un artículo de consumo o de servicio. En
nuestro proyecto no requerimos de una materia prima como algo tangible, pero si se
pueden considerar herramientas o el software utilizado. De aquí lo dividimos en Software
Propietario (requiere de comprar una licencia de uso) y el software libre que si bien no
requiere de un gasto, puede aportarse a este tipo de software en forma de donaciones.
En la siguiente figura se pueden observar los diferentes tipos de materiales directos que
se utilizaron para la creación del Portal Web.
Figura 52. Materiales Directos
2) Sueldos y Salarios
Es el esfuerzo humano necesario para la transformación de la materia prima.
Considerando las tres capas de Presentación, Negocios y Persistencia de nuestro proyecto,
hemos considerado un puesto de trabajo que se encargue de cada capa.
Negocios. En esta capa se lleva la lógica de la aplicación, la que se va a encargar de esta
capa, es el programador.
Persistencia. En esta capa se maneja todos los datos que van a ser vaciados en la Base de
Datos, entonces debe de encargarse un experto en Base de Datos.
Presentación. En esta última capa se da la estética al sitio Web. El encargado es un
diseñador gráfico.
| Capítulo 7. Análisis de costos.
65
En la siguiente figura se muestra un lo mencionado anteriormente.
Figura 53. Sueldos y Salarios
3) Gastos Indirectos de Producción.
Son los elementos necesarios para la transformación de la materia prima, como
son: el lugar donde se trabaja, el equipo, las herramientas, la luz y fuerza, etc.
Los Gastos indirectos que identificamos en nuestro proyecto son la energía
eléctrica para las computadoras y el Internet para la comunicación del equipo, como se
muestra en la siguiente figura.
Figura 54. Gastos indirectos
| Capítulo 7. Análisis de costos.
66
Costo de Administración
Está formado por las operaciones, desde la entrega del bien de servicio o de uso al cliente,
hasta el final de la garantía o soporte. En el costo de administración hemos incluido el
montado del servidor, así como el soporte técnico durante 6 meses después de la venta,
como se aprecia en la siguiente figura.
Figura 55. Costo de Administración
Otros Costos
Comprende todas aquellas partidas no propias ni indispensables para el desarrollo de la
empresa, como por ejemplo, una huelga, un incendio, impuestos no contemplados,
aranceles, etc.
Precio de Venta
Se determina agregándole al costo total el por ciento de utilidad probable. En la siguiente
tabla podemos observar como se compone el precio de venta en nuestro proyecto.
Precio de Venta
Costo Total
Costo de
Administración
Costo de Producción
Costo Directo
Gastos
Sueldos y
Indirectos
Material
Salarios
Directo
Costo de Transformación
Gastos de
Administración
Otros
Costos
Más Margen
de Utilidad
Tabla 3. Precio de venta
| Capítulo 7. Análisis de costos.
67
Desglose de cada uno de los gastos
Datos sobre el Proyecto
Horas mensuales dedicadas al proyecto: 20 horas
Meses calculados en el trabajo sobre el proyecto: 6 meses
Horas totales del proyecto: 120 horas
Material Directo
Licencias de Macromedia con duración de 6 meses: $ 500.00
Sueldos y Salarios
Precio laboral por hora de un trabajador: $ 60.00
Ganancia por hora del trabajador: $ 20.00
Sueldo total del Trabajador por hora: $100.00
Sueldo total al transcurso de 6 meses: $9,600
Si consideramos a los 3 empleados el programador, manejador de la Base de
Datos, y el diseñador tenemos $2,880.00
Gastos Indirectos
Recibo de luz: $ 150.00
Luz por Hora: (150)/20 = 7.5
Recibo de Internet $300.00
Internet por hora: 300/20 = 15
Gastos Indirectos = ( InternetporHora + LuzporHora ) * Horas del Proyecto
Gastos Indirectos = (7.5 + 15) * 120 = $ 2,700.00
| Capítulo 7. Análisis de costos.
68
Gastos de Administración
Instalación y configuración del servidor Web: $1,000.00
Mantenimiento y soporte técnico: $1,000.00
Otros Gastos
Impuestos, IVA: $5,100.00
Margen de Utilidad de 10 %
Precio de Venta
Material Directo
$
Sueldos y Salarios
$ 28,800.00
Gastos Indirectos
$ 2,700.00
Gastos de Administración
$ 2,000.00
Otros Gastos
500.00
$ 5,100.00
-----------------Costo Total
$ 39,100.00
Precio de Venta = Costo Total + Margen de Utilidad (10%)
Precio de Venta = $ 43,100.00
| Capítulo 7. Análisis de costos.
69
Conclusiones
La interfaz Web, la navegación entre páginas y la usabilidad, son los elementos más
importantes para el desarrollo de un sitio Web, porque son los elementos que más valora
el usuario final.
Un Portal Web es un tema complejo, en el que no sólo intervienen procesos de Diseño
gráfico, sino que también son imprescindibles, aspectos como arquitectura de la
información, navegación, usabilidad, funcionalidad, programación, etc.
Un estudio del Portal Web como el que hemos presentado tiene varias aplicaciones, la más
directa tiene que ver con el desarrollo de sistemas de información como servicios Web, en
particular, los Servicios Académicos.
El Portal Web de la Academia de Computación posee características de un Sistema de
Gestión de Contenidos, el cual nos permite separar la lógica, del negocio, y del modelo de
datos. Este proyecto es la base para el desarrollo de un Sistema de Gestión de Contenidos
de la Academia de Computación, mucho más completo y con mayores funcionalidades. Y
que dentro de la institución, no hemos encontrado proyectos enfocados a estos sistemas,
dando a nuestro proyecto un valor agregado.
Una de las tecnologías que aplicamos en el proyecto es AJAX, ya que esta nos brinda una
gran cantidad de beneficios:
Facilidad por parte de la interfaz de usuario.
La trasmisión de datos, desde el servidor al usuario, se reduce hasta un 80%. Con
esto mejora la velocidad y evita las recargas constantes de las páginas.
Lo importante no ha sido la finalidad del proyecto sino su funcionalidad. Lo fundamental
para nosotros era desarrollar todo el proceso de ingeniería del software para conseguir el
mantenimiento de la Base de Datos, una consulta fácil, paginación, selecciones y una
interactividad muy intuitiva.
En definitiva, ya que se han conseguido los objetivos marcados inicialmente en la tesis,
estamos contentos por el resultado obtenido, pues los conocimientos previos de PHP y
MySQL antes de la asignatura de Lenguajes de Internet, eran nulos.
| Conclusiones
70
Recomendaciones
Consideramos necesario continuar con el desarrollo del Portal Web, agregando
funcionalidades, actualizando el contenido, y documentando el proyecto.
Realizar la validación de usuarios con métodos especializados como LDAP (Light Directory
Access Protocol) y llevar el Portal a nuevas tecnologías como la Web 3.0.
Con el crecimiento de aplicaciones AJAX, han aparecido nuevos Frameworks, por lo que es
recomendable realizar un análisis y revalorar el uso de Ext-js como Framework principal.
Existen Framewoks respaldados por grandes empresas como Google y Yahoo con GWT
(Google Web Toolkit) y YUI (Yahoo! User Interface).
| Recomendaciones
71
Glosario
ADO
El ADO.NET es un conjunto de componentes del software, que pueden ser usados por los
programadores para acceder a datos y a servicios de datos. Es una parte de la biblioteca
de clases base, que están incluidas en el Microsoft .NET Framework. Es comúnmente
usado por los programadores para acceder y para modificar los datos, almacenados en un
Sistema Gestor de Bases de Datos Relacionales.
API
Una API representa una interfaz de comunicación entre componentes software. Se trata
del conjunto de llamadas a ciertas bibliotecas, que ofrecen acceso a ciertos servicios
desde los procesos y representa un método para conseguir abstracción en la
programación, generalmente entre los niveles o capas inferiores y los superiores del
software. Uno de los principales propósitos de una API consiste en proporcionar un
conjunto de funciones de uso general.
ASP
Active Server Pages (ASP) es una tecnología de Microsoft del tipo "lado del servidor", para
páginas Web generadas dinámicamente.
BCL
La Biblioteca de clases de base (Base Class Library), es una biblioteca estándar disponible
para todos los lenguajes usados en el Framework NET. Este incluye el BCL para un gran
número de funciones comunes, como son lectura y escritura de archivos, representación
gráfica, interacción con la Base de Datos, y de manipulación de documentos XML,
haciendo la tarea del programador más fácil.
Bugs
Un defecto de software (computer bug en inglés), es el resultado de un fallo o deficiencia,
durante el proceso de creación de programas de ordenador o computadora (software).
Dicho fallo puede presentarse en cualquiera de las etapas del ciclo de vida del software.
| Glosario
72
CGI
Interfaz de entrada común (en inglés Common Gateway Interface, abreviado CGI), es una
importante tecnología de la World Wide Web, que permite a un cliente (explorador Web),
solicitar datos de un programa ejecutado en un servidor Web. CGI especifica un estándar
para transferir datos entre el cliente y el programa. Es un mecanismo de comunicación
entre el servidor Web y una aplicación externa, cuyo resultado final de la ejecución son
objetos MIME.
COM
Component Object Model (COM), es una plataforma de Microsoft para componentes de
software introducida por dicha empresa en 1993. Esta plataforma es utilizada para
permitir la comunicación entre procesos y la creación dinámica de objetos, en cualquier
lenguaje de programación que soporte dicha tecnología. Esencialmente COM es una
manera de implementar objetos neutrales con respecto al lenguaje, de manera que
pueden ser usados en entornos distintos de aquel en que fueron creados, a través de
fronteras entre máquinas. Para componentes bien creados, COM permite la reutilización
de objetos sin conocimiento de su implementación interna, porque fuerza a los
implementadores de componentes a proveer interfaces bien definidos que están
separados de la implementación.
DHTML
El HTML Dinámico o DHTML (del inglés Dynamic HTML) designa el conjunto de técnicas
que permiten crear sitios Web interactivos, utilizando una combinación de lenguaje HTML
estático, un lenguaje interpretado en el lado del cliente (como JavaScript), el lenguaje de
hojas de estilo en cascada (CSS) y la jerarquía de objetos de un DOM.
ECMA (European Computer Manufacturers Association)
ECMA es una organización internacional basada en membresías de estándares para la
comunicación y la información. La organización fue fundada en 1961 para estandarizar los
sistemas computarizados en Europa. La membresía está abierta a las empresas que
producen, comercializan o desarrollan sistemas computarizados o de comunicación en
Europa.
| Glosario
73
Framework
Un Framework, en el desarrollo de software, es una estructura de soporte definida, en la
cual otro proyecto de software puede ser organizado y desarrollado. Típicamente, puede
incluir soporte de programas, bibliotecas y un lenguaje interpretado entre otros software,
para ayudar a desarrollar y unir los diferentes componentes de un proyecto.
HTTP
El protocolo de transferencia de hipertexto (HTTP, HyperText Transfer Protocol), es el
protocolo usado en cada transacción de la Web (WWW). HTTP define la sintaxis y la
semántica que utilizan los elementos software de la arquitectura Web (clientes,
servidores, proxies) para comunicarse. Es un protocolo orientado a transacciones y sigue
el esquema petición-respuesta entre un cliente y un servidor.
JSON
JSON, acrónimo de "JavaScript Object Notation", es un formato ligero para el intercambio
de datos. JSON es un subconjunto de la notación literal de objetos de JavaScript que no
requiere el uso de XML. La simplicidad de JSON ha dado lugar a la generalización de su
uso, especialmente como alternativa a XML en AJAX. Una de las supuestas ventajas de
JSON sobre XML, como formato de intercambio de datos en este contexto, es que es
mucho más sencillo escribir un analizador semántico de JSON. En JavaScript, JSON puede
ser analizado trivialmente usando el procedimiento eval(), lo cual ha sido fundamental
para la aceptación de JSON por parte de la comunidad de desarrolladores Ajax, debido a la
ubicuidad de JavaScript en casi cualquier navegador Web.
Modelo E/R
Un diagrama o modelo entidad-relación (a veces denominado por su siglas, E-R "Entity
relationship", o, "DER" Diagrama de Entidad Relación) es una herramienta para el
modelado de datos de un sistema de información. Estos modelos expresan entidades
relevantes para un sistema de información, sus inter-relaciones y propiedades.
MSIL
Common Intermediate Language, es el lenguaje de programación legible por humanos de
más bajo nivel en el Common Language Infrastructure y en él .NET Framework. Los
lenguajes del .NET Framework compilan a CIL, el cual a su vez es ensamblado en bytecode.
| Glosario
74
Open Source
Código abierto (en inglés open source), es el término con el que se conoce al software
distribuido y desarrollado libremente. Fue utilizado por primera vez en 1998 por algunos
usuarios de la comunidad del software libre, tratando de usarlo como reemplazo al
ambiguo nombre original en inglés del software libre (free software).
PERL
Perl es un lenguaje de programación que toma características del lenguaje C, del lenguaje
shell, AWK, sed, Lisp y, en un grado inferior, de muchos otros lenguajes de programación.
Estructuralmente, Perl está basado en un estilo de bloques como los del C o AWK, y fue
ampliamente adoptado por su destreza en el procesado de texto.
Plugin
Un Complemento (o plug-in en inglés), es una aplicación, que se relaciona con otra para
aportarle una función nueva y generalmente muy especifica. Esta aplicación adicional es
ejecutada por la aplicación principal e interactúan por medio de la API.
SGML
SGML son las siglas de Standard Generalized Markup Language o "Lenguaje de Marcación
Generalizado". Consiste en un sistema para la organización y etiquetado de documentos.
La Organización Internacional de Estándares (ISO) ha normalizado este lenguaje en 1986.
SimpleXML
SimpleXML es una extensión de PHP que permite al usuario fácilmente manipular o usar
datos en XML. PHP5 es requerido.
SOAP
SOAP (siglas de Simple Object Access Protocol), es un protocolo estándar que define cómo
dos objetos en diferentes procesos pueden comunicarse por medio de intercambio de
datos XML. Es uno de los protocolos utilizados en los servicios Web.
Streaming
Streaming es un término que se refiere a ver u oír un archivo directamente en una página
Web, sin necesidad de descargarlo antes al ordenador. Se podría describir como "hacer
clic y obtener". En términos más complejos podría decirse que describe una estrategia
sobre demanda para la distribución de contenido multimedia a través del Internet.
| Glosario
75
TCP/IP
La familia de protocolos de Internet es un conjunto de protocolos de red en la que se basa
Internet y que permiten la transmisión de datos entre redes de computadoras. En
ocasiones se le denomina conjunto de protocolos TCP/IP, en referencia a los dos
protocolos más importantes que la componen: Protocolo de Control de Transmisión (TCP)
y Protocolo de Internet (IP), que fueron los dos primeros en definirse, y que son los más
utilizados de la familia. Existen tantos protocolos en este conjunto, que llegan a ser más
de 100 diferentes, entre ellos se encuentra HTTP (HyperText Transfer Protocol), ARP
(Address Resolution Protocol), FTP (File Transfer Protocol) , SMTP (Simple Mail Transfer
Protocol) , POP (Post Office Protocol), TELNET, entre otros.
XMLHttpRequest
XMLHttpRequest (XHR), es una interfaz empleada para realizar peticiones HTTP y HTTPS a
servidores WEB. Para los datos transferidos se usa cualquier codificación basada en texto,
incluyendo: texto plano, XML, JSON, HTML y codificaciones particulares específicas. El uso
más popular de esta interfaz es proporcionar contenido dinámico, y actualizaciones
asíncronas en páginas Web mediante tecnologías construidas sobre ella, como por
ejemplo AJAX.
XSLT
XSLT o Transformaciones XSL es un estándar de la organización W3C, que presenta una
forma de transformar documentos XML en otros, e incluso a formatos que no son XML.
Las hojas de estilo XSLT realizan la transformación del documento, utilizando una o varias
reglas de plantilla. Estas reglas de plantilla unidas al documento fuente a transformar,
alimentan un procesador de XSLT, el que realiza las transformaciones deseadas, poniendo
el resultado en un archivo de salida, o como en el caso de una página Web, las hace
directamente en un dispositivo de presentación, tal como el monitor del usuario.
| Glosario
76
Bibliografía
Berners-Lee, T. (s.f.). World Wide Web Consortium. Obtenido de
http://www.w3.org/People/Berners-Lee/
Garrett, J. J. (s.f.). Ajax: A New Approach to Web Applications. Obtenido de
http://www.adaptivepath.com/ideas/essays/archives/000385.php
López, C. P. (2008). MySQL para Windows y Linux. México D.F.: Alfaomega.
Marc Gibert Ginestá, Á. P. (2005). Ingeniería del Software en entornos de SL. Cataluya,España:
Eureca Media.
Orós, J. C. (2006). Diseño de páginas Web con XHTML, JavaScript y CSS. México D.F.: alfaomega.
php.net. (s.f.). Manual PHP. Obtenido de http://de.php.net/manual/es/introduction.php
Rubio, F. J. Creacion de sitios web con PHP. Mc Graw Hill.
w3c, D. (s.f.). Divulgacion, World Wide Web Consortium. Obtenido de
http://www.w3c.es/Divulgacion/Guiasbreves/XHTML
| <Bibliografía
77
Apéndice 1. Código Fuente
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Academia de Computacion</title>
<link rel="shortcut icon" href="images/logos/favicon/favicon.ico" />
<!-Hojas de Estilo
-->
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css"/>
<link rel="stylesheet" type="text/css" href="ext/resources/css/xthemegray.css" id="theme"/>
<link rel="stylesheet" type="text/css" href="index.css"/>
</head>
<body>
<!-Loading
-->
<? include("flash/loading.html") ?>
<!-Archivos Externos Javascript -->
<!--[if lt IE 7.]>
<script defer type="text/javascript" src="js/pngfix.js"></script>
<![endif]-->
<script type="text/javascript" src="ext/adapter/ext/ext-base.js">
</script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="index.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
<!-- Imagen en Top -->
<div id="top">
<img src="images/logos/Academia_Principal2.png"/>
<p><a onclick="cambiaTheme()" href="#">Bienvenido</a>
<span id="barraNombre"></span></p>
</div>
<!-- Elementos de Menus -->
<div id="menuCurricula" class="myMenu">
<p><a onclick="openWindow('xhtml/mapa.html')" href="#">
Mapa Curricular
</a></p>
<p><a onclick="abrirVentana('xhtml/horarios.php',this)"
href="#" id="btn0" title="Horarios" >Horarios</a></p>
</div>
<div id="menuProyectos" class="myMenu">
<p><a onclick="abrirTab('xhtml/proyectos.html','Proyectos')"
href="#">Proyecto Terminal</a></p>
</div>
<div class="myMenu" id="menuMaterial">
<p><a href="#videos" onclick="openWindow('xhtml/videos.php')">
Videos
</a></p>
</div>
<div class="myMenu" id="menuLinks">
<p><a href="http://www.ipn.mx" class="external" >IPN</a></p>
<p><a href="http://www.esimez.ipn.mx" class="external">ESIMEZ</a></p>
<p><a href="http://www.sigue.esimez.ipn.mx" class="external">
SIGUE
</a></p>
<p><a href="http://www.virtual.esimez.ipn.mx/virtual/"
class="external">Esime Virtual</a></p>
| Apéndice 1. Código Fuente
78
<p><a href="http://www.ce.esimez.ipn.mx/" class="external">
Control Escolar</a></p>
</div>
<div id="tabs"></div>
<!-<?php
Imangenes Flotantes
-->
include("xhtml/flotantes.php");
?>
<!-- Parte central de la página -->
<div id="centro">
<img src="images/logos/centro.png" alt="Academia de Esime" />
<br />
<p>Profesor inicie sesión <a href="profesor.php" class="external" >
aqui </a>. Registro de Profesores
<a href="admin/registro/registra.php" class="external" >aqui</a> </p>
<p>Administrador inicie sesión <a href="administrator.php"
class="external" >aqui</a></p>
<br />
<?php echo $banner_central['texto'] ?>
</div>
</body>
</html>
index.js
/**
* Definición de la interfaz Ajax del sitio Principal
*/
/**
* Función Ajax que se ejecuta cuando Ext-js esta listo
*/
Ext.onReady(function(){
//Definición de los Elementos de Menu
var menulink = new Ext.Panel({
title: 'Links',
contentEl: 'menuLinks'
});
var menulink2 = new Ext.Panel({
title: 'Profesores',
contentEl: 'menuPermalink'
});
var menulink3 = new Ext.Panel({
title: 'Desarrolladores',
contentEl: 'menuDesarrolladores'
});
var item1 = new Ext.Panel({
title: 'Curricula',
contentEl: 'menuCurricula'
});
var item2 = new Ext.Panel({
title: 'Proyectos',
contentEl: 'menuProyectos'
| Apéndice 1. Código Fuente
79
});
var item3 = new Ext.Panel({
title: 'Materias',
autoScroll: true,
autoLoad: {
url: 'xhtml/materias.html'
}
})
var item4 = new Ext.Panel({
title: 'Sitios de Profesores',
autoLoad:{
url: 'php/links.php'
}
});
var item5 = new Ext.Panel({
title: 'Material de Apoyo',
contentEl: 'menuMaterial'
});
var item6 = new Ext.Panel({
title: 'Informacion de Profesores',
autoLoad: {
url: 'php/infoprof.php'
}
});
var item7 = new Ext.Panel({
title: 'Alumnos',
autoLoad: {
url: 'xhtml/signalumno.php',
scripts: true
}
});
//Definición del Menu Principal Tipo Accordion
var accordion = new Ext.Panel({
region: 'west',
margins: '110 0 0 100',
title: 'Menu Principal',
split: true,
collapsible: false,
width: 190,
layout: 'accordion',
layoutConfig: {
animate: true,
hideCollapseTool: true
},
defaults: {
bodyStyle: 'background-image: url(multiflex/navbg.jpg);'
},
items: [item1, item2, item7, item3, item4, item6, item5]
});
//Definición del Menu Auxiliar tipo Accordion
var accordion2 = new Ext.Panel({
region: 'east',
width: 170,
minSize: 175,
maxSize: 400,
| Apéndice 1. Código Fuente
80
collapsible: true,
collapsed: true,
hideCollapseTool: false,
title: 'Otros',
titleCollapse: false,
margins: '110 100 0 0',
cmargins:'110 100 0 0',
layout: 'accordion',
layoutConfig: {
animate: true
},
defaults: {
bodyStyle: 'background-image: url(multiflex/navbg.jpg);'
},
items: [ menulink, menulink2, menulink3 ]
});
//Definimos un tipo de vista para todos los elementos
var vieport = new Ext.Viewport({
layout: 'border',
items: [accordion, accordion2, centro]
});
//Efectos Realizados cuando se carga toda la página
Ext.get('loading2').remove();
Ext.get('loading-mask2').fadeOut({
endOpacity: 0.3,
remove: true,
duration: 0.3
});
});
index.css
@import url(css/loading.css);
/*
Estilos principales de la página
*/
html, body {
font-size: 10px;
margin: 0;
padding: 0;
border: 0 none;
overflow: hidden;
height: 100%;
}
/*
formato de las etiquetas <A></A>
*/
a{
text-decoration:none;
color: rgb(16, 64, 128);
}
| Apéndice 1. Código Fuente
81
/*
Región de Encabezado de la página
*/
#top {
text-align: center;
background-image: url(images/background/top-bg2.png);
background-repeat: repeat-x;
height: 110px;
padding: 0px;
}
#top img {
margin: 0px;
padding: 0px;
}
#top p{
text-align: left;
margin: 2px;
}
#top p a , #top p span{
font-size: 135%;
color: #FFF;
font-weight: bold;
}
/*
Región del Centro de la página
*/
#centro {
padding: 4px;
font-family: "Lucida Sans";
color: #555555;
height: 97%;
background: #FFF url(images/gradients/guinda2.png) 0 0 repeat-x;
text-align: center;
}
/*
Formato de los Titulos en los sitios de profesores
*/
.tit1{
font-size:13px;
text-align:center;
color:#15428b;
padding:10px 0px 15px 0px;
}
/*
Formato de los Subtitulos en los sitios de profesores
*/
.subtit1{
font-size:12px;
color:#15428b;
padding: 5px 5px 5px 5px;
}
/*
Estilos relacionados los menus del sitio principal
*/
.myMenu {
padding: 4px;
margin: 4px;
}
| Apéndice 1. Código Fuente
82
.myMenu p {
line-height: 215%;
}
.myMenu p a{
display: block;
min-height: 1.7em;
height: auto;
line-height: 1.7em;
border-bottom-width:1px;
border-bottom-style:solid;
border-bottom-color: black;
border-left-width: 6px;
border-left-style: solid;
border-left-color: transparent;
text-decoration: none;
color: rgb(70, 122, 167);
padding:2px;
}
.myMenu p a:hover{
background-color: rgb(238, 238, 238);
border-bottom-color: black;
border-left-color: black;
color: black;
}
/*
Formato asignado para los elementos del sitio personal
*/
.elemento{
padding: 10px;
margin: 10px;
background-color: #FFF;
opacity: 0.8;
filter: alpha( opacity=80 );
}
.tit{
font-size:130%;
color: #104080;
font-weight: bold;
}
.x-border-layout-ct{
background-color: #FFFFFF !important;
}
functions.js
//Función Ajax que carga una dirección dirurl
//en un contenedor container
function async(container, dirurl){
Ext.get(container).load({
url: dirurl,
scripts: true,
text: "Cargando Elemento..."
});
}
| Apéndice 1. Código Fuente
83
//Función Ajax que permite abrir una dirección dirurl
//en el centro de la página
function abrirCentro(dirurl){
centroItem.show();
Ext.get('centro').load({
url: dirurl,
scripts: true,
text: "Cargando Elemento..."
});
}
//Función Ajax que permite abrir una dirección dirurl
//con un Titulo en forma de Pestañas
function nuevoTab(dirurl, titulo){
centro.add({
title: titulo,
id: titulo + 'Tab',
autoLoad: {
url: dirurl,
scripts: true
},
closable: true
}).show();
}
//Función Ajax que permite abrir una Pestaña
//que es buscada a través del titulo de pestaña
function abrirTab(dirurl, titulo){
var elementoTab = centro.findById(titulo + 'Tab');
if (elementoTab == null)
nuevoTab(dirurl, titulo);
else
elementoTab.show();
}
//centroItem es una instancia de la Clase Panel
//Con elemento id principal llamado centro
var centroItem = new Ext.Panel({
title: 'Principal',
contentEl: 'centro',
closable: false
});
//centro es una instancia de la clase TabPanel
//Esta clase contiene a centroItem
var centro = new Ext.TabPanel({
region: 'center',
contentEl: 'tabs',
margins: '110 5 0 0',
activeTab: 0,
enableTabScroll: true,
defaults: {
autoScroll: true,
bodyStyle: 'background: #FFF url(images/background/centro2.png) 0 0
repeat-x',
closable: false
},
items: [centroItem]
});
| Apéndice 1. Código Fuente
84
//Función Ajax que permite abrir una ventana con dirección url
//y con efecto desde el botón presionado
function abrirVentana(url, boton){
win = new Ext.Window({
// layout: 'fit',
width: 640,
height: 480,
actionClose: 'destroy',
autoScroll: true,
autoLoad: {
url: url,
scripts: true
},
buttons: [{
text: 'Cerrar',
handler: function(){
win.hide();
win.destroy();
}
}]
});
win.setTitle(boton.title);
win.show(boton);
}
//Abre una ventana mediante JavaScript con la dirección url
function openWindow(url){
window.open(url, "", "width=640,height=400,top=0,left=0,ScrollBars = No");
}
function openWindow2(url){
window.open(url, "", "width=600,height=600,top=0,left=0,ScrollBars = No");
}
//Función que nos permite cambiar de hoja de estilo
var theme = true;
function cambiaTheme()
{
if(theme == true)
Ext.util.CSS.swapStyleSheet("theme","");
else
Ext.util.CSS.swapStyleSheet("theme","ext/resources/css/xtheme-gray.css")
theme = !theme;
}
//Función que nos permite cambiar el método onclick a todas las etiquetas A
//con atributo class igual a 'external'
window.onload = function() {
var links = document.getElementsByTagName('a');
for (var i=0;i < links.length;i++) {
if (links[i].className == 'external') {
links[i].onclick = function() {
window.open(this.href);
return false;
};
}
}
};
| Apéndice 1. Código Fuente
85
database-config.php
<?php
//Se crea la conexión con la base de datos MySQL
//Usuario adminCompuICE
//Password esimez
//Servidor localhost
$conexion_mysql = mysql_connect("localhost","adminCompuICE","esimez");
if( !$conexion_mysql )
{
echo "Error conectando a la base de datos."; //Captura algún error
exit();
}
//Selecciona la base de datos de mysql
//Datebase adminComputacionICE
if (!mysql_select_db("academiaComputacionICE",$conexion_mysql))
{
echo "Error seleccionando la base de datos."; //Captura algún error
exit();
}
?>
Database.sql
-- Crea la Base de datos
CREATE DATABASE academiaComputacionICE;
-- Se crea un usuario otorgando permisos para la base de datos
GRANT ALL ON academiaComputacionICE.* TO adminCompuICE IDENTIFIED BY 'esimez';
-- Habilitamos la base de datos
use academiaComputacionICE;
-- Se crea la Tabla profesoresCompuICE
-- Contiene los campos id,profesor, password, nombreCompleto
CREATE TABLE profesoresCompuICE(
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
profesor VARCHAR(20) NOT NULL,
password VARCHAR(20) NOT NULL,
nombreCompleto VARCHAR(128) NOT NULL
);
-- Se crea la tabla sitesWeb
-- Contiene los campos id, profesor, titulo, texto, fecha
CREATE TABLE sitesWeb (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
profesor VARCHAR(20) NOT NULL,
titulo VARCHAR(150),
texto BLOB,
fecha DATE
);
-- Se crea la tabla avisos
-- Contiene los campos id, profesor, titulo, texto, fecha
CREATE TABLE avisos (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
profesor VARCHAR(20) NOT NULL,
titulo VARCHAR(150),
texto BLOB,
fecha DATE
);
| Apéndice 1. Código Fuente
86
-- Se crea la tabla banners
-- Contiene los campos id, profesor, titulo, texto, fecha
CREATE TABLE banners (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
profesor VARCHAR(20) NOT NULL,
titulo VARCHAR(150),
texto BLOB,
fecha DATE
);
-- Se crea la tabla wiki
-- Contiene los campos id, materia, titulo, texto, fecha
CREATE TABLE wiki (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
materia VARCHAR(20) NOT NULL,
titulo VARCHAR(150),
texto BLOB,
fecha DATE
);
-- Se crea la tabla infoProfesores
-- Contiene los campos id, nombre, appat, apmat, foto, telefono,
-- extension1, extension2, movil, estancia, horario, email
CREATE TABLE infoProfesores(
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
nombre VARCHAR(30) NOT NULL,
appat VARCHAR(30) NOT NULL,
apmat VARCHAR(30) NOT NULL,
foto VARCHAR(255),
telefono INT,
extension1 INT,
extension2 INT,
movil INT,
estancia VARCHAR(50),
horario VARCHAR(50),
email VARCHAR(50)
);
-- Se crea la tabla evalucionProfesores
-- Contiene los campos profesore_id, estadisticas
CREATE TABLE evaluacionProfesores(
profesor_id INT NOT NULL,
estadisticas BLOB
);
-- Se crea la tabla sugerencias
-- Contiene los campos profesor_id, sug1, sug2
CREATE TABLE sugerencias(
profesor_id INT NOT NULL,
sug1 VARCHAR(255),
sug2 VARCHAR(255)
);
-- Se crea la tabla materiasProfesores
-- Contiene los campos id, mat1-mat15
CREATE TABLE materiasProfesores(
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
mat1 VARCHAR(30) NOT NULL,
mat2 VARCHAR(30),
mat3 VARCHAR(30),
mat4 VARCHAR(30),
mat5 VARCHAR(30),
mat6 VARCHAR(30),
| Apéndice 1. Código Fuente
87
mat7 VARCHAR(30),
mat8 VARCHAR(30),
mat9 VARCHAR(30),
mat10 VARCHAR(30),
mat11 VARCHAR(30),
mat12 VARCHAR(30),
mat13 VARCHAR(30),
mat14 VARCHAR(30),
mat15 VARCHAR(30)
);
-- Se crea la tabla proyectosCompuICE
-- Contiene los campos id, AsesorTitular, Tema, Summary
CREATE TABLE `proyectosCompuICE` (
`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
`AsesorTitular` VARCHAR( 255 ) NOT NULL ,
`Tema` VARCHAR( 255 ) NOT NULL ,
`Summary` VARCHAR( 255 ) NOT NULL
);
-- Se crea la tabla videos
-- Contiene los campos id, url, titulo, duracion, profesor
CREATE TABLE videos (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
url VARCHAR(255) NOT NULL,
titulo VARCHAR(80),
duracion VARCHAR(20),
profesor VARCHAR(120)
);
-- Se crea la tabla claves
-- Contiene los campos id, clave
CREATE TABLE claves (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
clave VARCHAR(20) NOT NULL
);
-- Se crea la tabla alumnos
-- Contiene los campos id, username, password,
-- email, boleta, grupo, fullname
CREATE TABLE alumnos(
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(50) NOT NULL,
password VARCHAR(50) NOT NULL,
email VARCHAR(255),
boleta VARCHAR(20),
grupo
VARCHAR(20),
fullname VARCHAR(255)
);
-- Se crea la tabla permalink
-- Contiene los campos id, profesorid, permanlink, titulo
CREATE TABLE permalink(
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
profesorid INT NOT NULL,
permanlink VARCHAR(255),
titulo VARCHAR(255)
);
| Apéndice 1. Código Fuente
88
fixtures.sql
-- Inserta los tres Banners, asignadole valores vacios
INSERT INTO `banners` (`id`, `profesor`, `titulo`, `texto`, `fecha`) VALUES
(1, 'admin', 'Banner Lado Izquierdo', '', '2008-06-13'),
(2, 'admin', 'Banner Lado Derecho', '', '2008-06-13'),
(3, 'admin', 'banner Central', '', '2008-07-23');
-- Inserta las claves de acceso para los primeros profesores
INSERT INTO `claves` (`id`, `clave`) VALUES
(1, 'hPOBsbYeni5EPDyS'),
(2, '4rz24mh7j898YhLh'),
(3, 'p9o9mtTBBhfGWuO3'),
(4, 'BzOabrEkJfHGs4Ep'),
(5, 'p2bC774p6l72OqI3'),
(6, 'a3TO3zHszz6VMVcb'),
(7, 'adpSwLYLzdr7i37k'),
(8, 'fhLdoz6384blwKoK'),
(9, 'mxUv6bx2wBMX5ebS'),
(10, '6gB4a68g93475FiL'),
(11, 'Q9bw7Dk9t6ajkqhW'),
(12, '3314s619zCuMWap8'),
(13, 'O1dVw95QOlUU9rg4'),
(15, '1zbcrwa692OJj7Xd'),
(16, '5MlMV4hZ2k5Ojs3K'),
(17, '3tD1y79ys1XapznA'),
(18, '3oig4N4l1B43tN7a'),
(19, 'eJy2JtCgqe1w8vTn'),
(20, 'jO2fyS125biA92j1');
session-class.php
<?php
/**
* Clase Session que nos permite manejar la sesión de
* los profesores, administradores y alumnos
*/
class Session {
/**
* Método que inicia la sesión
*/
public function start()
{
session_start();
}
/**
* Pregunta si es Profesor
* Retorna un Bool
*/
public function isProfesor()
{
return isset($_SESSION['profesor']);
}
| Apéndice 1. Código Fuente
89
/**
* Pregunta si es Administrador
* Retorna un Bool
*/
public function isAdministrator()
{
return isset($_SESSION['admin']);
}
/**
* Devuelve el nombre del profesor
*/
public function getProfesor()
{
return $_SESSION['profesor'];
}
/**
* Devuelve el nombre del administrador
*/
public function getAdministrator()
{
return $_SESSION['admin'];
}
/**
* Redirecciona a un mensaje de error
* si es que no se ha autenticado el usuario
*/
public function prohibida()
{
header("Location: /academia/error");
}
/**
* Destruye la sesión
*/
public function destroy()
{
session_start();
$_SESSION = array();
session_destroy();
}
/**
* Redirecciona a una dirección especifica
*/
public function redirect($url)
{
Header("Location: ".$url);
}
/**
* Registra a un profesor
*/
public function profesor($profesor)
{
$_SESSION["profesor"] = $profesor;
}
/**
* Registra el uso de una materia
*/
public function materia($mat)
{
$_SESSION["materia"] = $mat;
$_SESSION["matTitle"] = $this->getMateriaByClave($mat);
}
| Apéndice 1. Código Fuente
90
/**
* Obtiene el uso de una materia
*/
public function getMateria()
{
return $_SESSION["materia"];
}
/**
* Obtiene el titulo de la materia actual
*/
public function getMateriaTitle()
{
return $_SESSION["matTitle"];
}
/**
* Registra al administrador
*/
public function admin($profesor)
{
$_SESSION["admin"] = $profesor;
}
/**
* Manda un error si el inicio de sesión falla
*/
public function errorLogin()
{
echo "Usuario o Password incorrecto <a
href='../login.php'>Reitentar</a>";
}
public function errorLoginAdmin()
{
echo "Usuario o Password incorrecto <a
href='../logadmin.php'>Reitentar</a>";
}
/**
* Autentica al Profesor
*/
public function autenticaProfesor($username,$password)
{
$consulta = mysql_query("SELECT id, profesor,password FROM
profesoresCompuICE WHERE profesor = '$username'");
$reg = mysql_fetch_array($consulta);
if($reg['password'] != $password){
$this->errorLogin();
return false;
}else{
$this->profesor($reg['profesor']);
$this->setId( $reg['id'] );
return true;
}
}
/**
* Registra el id para el profesor
*/
public function setId( $id )
{
$_SESSION['profId'] = $id;
}
| Apéndice 1. Código Fuente
91
/**
* Obtiene el id para el profesor
*/
public function getId()
{
return $_SESSION['profId'];
}
/**
* Obtiene las materias que imparte el profesor
*/
public function getMaterias()
{
$id = $this->getId();
$consulta = mysql_query("SELECT
mat1,mat2,mat3,mat4,mat5,mat6,mat7,mat8,mat9,mat10,mat11,mat12,mat13,mat14,mat15
FROM materiasProfesores WHERE id = '$id'");
$reg = mysql_fetch_array($consulta, MYSQL_NUM);
foreach($reg as $materia)
if(isset($materia) && !empty($materia) )
$mat[] = $materia;
return $mat;
}
/**
* Obtiene una a materia a partir de una clave
*/
public function getMateriaByClave($clave)
{
switch($clave){
case 'fundprog': return "Fundamentos de Programacion"; break;
case 'poo': return "Programacion Orientada a Objetos"; break;
case 'ebd': return "Estructuras de Bases de Datos"; break;
case 'an': return "Analisis Numerico"; break;
case 'cd': return "Circuitos Digitales"; break;
case 'micro': return "Microprocesadores"; break;
case 'is': return "Ingenieria de Software"; break;
case 'li': return "Lenguajes de Internet"; break;
case 'lan': return "Redes LAN"; break;
case 'str': return "Sistemas en Tiempo Real"; break;
case 'aie': return "Agentes Inteligentes Expertos"; break;
case 'arc': return "Aplicaciones de Redes de Computadoras";
break;
case 'vc': return "Vision por Computadora"; break;
case 'ac': return "Arquitectura de Computadoras"; break;
case 'dsp': return "Desarrollo Prospectivo de Proyectos"; break;
default: return false;
}
}
/**
* Autentica al Administrador
*/
public function autenticaAdmin($username,$password)
{
if($username == "admin")
{
$consulta = mysql_query("SELECT profesor,password FROM
profesoresCompuICE WHERE profesor = '$username'");
$reg = mysql_fetch_array($consulta);
if($reg['password'] == $password)
{
$this->admin($reg['profesor']);
return true;
}else{
$this->errorLoginAdmin();
| Apéndice 1. Código Fuente
92
return false;
}
}else{
$this->errorLoginAdmin();
return false;
}
}
/**
* Pregunta si es una materia
* retorna un bool
*/
public function isMateria($mat)
{
if($this->getMateriaByClave($mat)==false)
return false;
else
return true;
}
}
//Crea una instancia de la clase
$session = new Session();
?>
crud-class.php
<?php
class crud
{
// Almacena la tabla que se utiliza en la base de datos
private $table;
//Se almacena la consulta a la base de datos
private $consulta;
function setTable($t)
{
$this->table = $t;
}
//borra Registro mediante $id, $profesor
function del($id, $profesor)
{
mysql_query("DELETE from $this->table WHERE id='$id' AND
profesor='$profesor' ");
}
//Agregar un Nuevo Registro
function add($profesor, $titulo, $texto )
{
$fecha = $this->now();
$Sql="INSERT INTO $this->table (profesor,titulo,texto,fecha) VALUES
('$profesor','$titulo','$texto','$fecha')";
mysql_query($Sql);
}
Obtiene la fecha en este momento
function now()
{
return date("Y-m-d",time());
}
| Apéndice 1. Código Fuente
93
//Cierra la conexión con la base de datos
function end()
{
mysql_close();
}
//Incluye algún archivo de configuración
function inc($conf)
{
include($conf);
}
//Selecciona todos los datos de una Tabla definida por $this->table
function all($profesor)
{
$this->consulta = mysql_query("select id,profesor,texto,titulo from
$this->table WHERE profesor='$profesor' order by id");
}
//Genera un Bloque para administrar cada elemento de la base de datos
function blockEdit($profesor)
{
$this->all($profesor);
while($reg = mysql_fetch_array($this->consulta)){
?>
<div class="elemento">
<a href="borrar.php?id=<?=$reg['id']?>" >Borrar</a>
<a href="modificar.php?id=<?=$reg['id']?>" >Modificar</a>
<p class="tit"><?=$reg['titulo']?></p>
<?=$reg['texto']?>
</div>
<?
}
$this->free();
}
//Genera un bloque para visualizar el contenido de un elemento de la
base de datos
function block($profesor)
{
$this->all($profesor);
while($reg = mysql_fetch_array($this->consulta)){
?>
<div class="elemento">
<p class="tit"><?=$reg['titulo']?></p>
<?=$reg['texto']?>
</div>
<?
}
$this->free();
}
//Actualiza un elemento de la tabla
function update($titulo,$texto, $id)
{
$Sql="UPDATE $this->table SET titulo = '$titulo', texto='$texto'
WHERE id='$id'";
mysql_query($Sql);
}
//Libera la memoria consumida de la consulta SQL
function free()
{
mysql_free_result($this->consulta);
}
}
//Creo una instancia de la Clase
$crud = new crud();
?>
| Apéndice 1. Código Fuente
94
pwd-class.php
<?php
/**
* Clase que nos permite generar claves aleatorias
* para el acceso de registro de profesores
*/
class CreatePwd {
/**
* Método que nos permite crear claves AlfaNumericas
*/
function mixed($length){
$pwd = "";
for($x=0;$x<$length;$x++){
$rnd = $this->randomize(3);
if($rnd!=""){
$pwd .= $rnd;
}
else{
$rnd = $this->randomize(5);
if($rnd!=""){
$pwd .= chr(mt_rand(65,90));
}
else{
$pwd .= chr(mt_rand(97,122));
}
}
}
return $pwd;
}
/**
* Método que permite generar números aleatorios
*/
function randomize($limit){
$var = mt_rand(0,9);
if($var<$limit){
return mt_rand(0,9);
}
return;
}
}
?>
| Apéndice 1. Código Fuente
95
registra.php
<?php
/**
* Script que nos permite agregar un profesor a la base de datos
*/
//Inicio Session
session_start();
if( isset($_SESSION['registro']) && $_SESSION['registro'] == "Correcto" ){
//Obtengo los valores llenados del formulario de registro
$nombre = $_POST['nombre'];
$appat = $_POST['appat'];
$apmat = $_POST['apmat'];
$telefono = $_POST['telefono'];
$extension1 = $_POST['ext1'];
$extension2 = $_POST['ext2'];
$movil = $_POST['movil'];
$estancia = $_POST['estancia'];
$horario = $_POST['horario'];
$email = $_POST['email'];
$materias = $_POST['mat'];
$username = $_POST['username'];
$password = $_POST['password'];
$clave = $_SESSION['clave'];
//Incluye la configuración de la base de datos
include("../php/config/database-config.php");
//Inserta los valores en la tabla profesoresCompuICE
$sqlProf = "INSERT INTO profesoresCompuICE(profesor,password,nombreCompleto)
VALUES( ";
$sqlProf .= " '$username', '$password', '$appat $nombre' )";
mysql_query($sqlProf);
$consultadID = mysql_query("SELECT * FROM profesoresCompuICE WHERE
profesor='$username' ");
$row = mysql_fetch_array($consultadID);
$id = $row['id'];
//Inserta los valores en la tabla infoProfesores
$sql = "INSERT INTO infoProfesores(";
$sql.= "id,nombre,appat,apmat,telefono ,extension1,extension2,movil,estancia,
horario,email) VALUES(";
$sql.= "
'$id','$nombre','$appat','$apmat',$telefono,$extension1,$extension2,";
$sql.= "$movil,'$estancia','$horario','$email')";
mysql_query($sql,$conexion_mysql);
//inserta los valores en la tabla materiasProfesores
$sqlmat = "INSERT INTO
materiasProfesores(id,mat1,mat2,mat3,mat4,mat5,mat6,mat7,mat8,mat9,mat10,mat11,ma
t12,mat13,mat14,mat15) values(";
$sqlmat .= " '$id' ,'$materias[0]', '$materias[1]', '$materias[2]',
'$materias[3]', '$materias[4]', '$materias[5]', ";
$sqlmat .= " '$materias[6]', '$materias[7]', '$materias[8]', '$materias[9]',
'$materias[10]', '$materias[11]', '$materias[12]', '$materias[13]',
'$materias[14]' )";
mysql_query($sqlmat);
//Borra la clave de registro utilizada por el profesor
$sqlBorrarClave= "DELETE FROM claves WHERE clave='$clave'";
mysql_query($sqlBorrarClave);
| Apéndice 1. Código Fuente
96
//Reenvía a la página de inicio
header("Location: inicio.php");
} else{
header("Location: registro.php");
}
?>
savexml.php
<?php
/**
* Script que permite generar el Archivo en formato XML
* de los proyectos de tesis disponibles en la base de datos
*/
//Incluye el archivo de configuración de la base de datos
include("../php/config/database-config.php");
//Selecciono todas la filas de la tabla
$consulta = mysql_query("select * from proyectosCompuICE order by
id",$conexion_mysql);
//Creo instanci de la clase XMLWriter
$writer = new XMLWriter();
//Define la ruta del archivo
$writer->openURI("../../xml/proyectos.xml");
//Define la version de XML y la Codificaci�span>
$writer->startDocument("1.0","UTF-8");
//Define elemento Raiz llamado ITEMS
$writer->startElement("Items");
//Agrego cada una de las filas de la tabla definida como ITEM
while($reg = mysql_fetch_array($consulta)){
$writer->startElement("Item");
//----------------------------$writer->startElement("AsesorTitular");
$writer->text(utf8_encode( $reg['AsesorTitular'] ));
$writer->endElement();
$writer->startElement("Tema");
$writer->text(utf8_encode($reg['Tema']));
$writer->endElement();
$writer->startElement("Summary");
$writer->text(utf8_encode($reg['Summary']));
$writer->endElement();
//---------------------------$writer->endElement();
}
//Cierro Documento
$writer->endDocument();
//Guardo Cambios
$writer->flush();
//Cierro conexión con la base de datos
mysql_close($conexion_mysql);
//Redirecciono a la vista principal
header("Location: list.php");
?>
| Apéndice 1. Código Fuente
97
creapdf.php
<?php
//Incluye la configuración de los documentos de PDF
include("config/pdfconf.php");
//Incluye la configuración de la base de datos
include("../admin/php/config/database-config.php");
//Genero la consulta, Selecciono todo
$consulta = mysql_query("select * from proyectosCompuICE order by
asesorTitular",$conexion_mysql);
$htmlcontent = "<table border='1'> ";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
//Ciclo para vaciar todos los datos en la tabla
while( $reg = mysql_fetch_array($consulta))
{
$htmlcontent = "<tr> ";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = "<td width='190px'>";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = utf8_encode( $reg['AsesorTitular']) ;
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = "</td>";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = "<td width='540px' bgcolor='#F1F1F1'>";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = utf8_encode($reg['Tema']);
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = "</td>";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
$htmlcontent = "</tr> ";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
}
$htmlcontent = " </table> ";
$pdf->writeHTML( $htmlcontent , false, 0, false, 0);
//Genero el archivo PDF
$pdf->Output("proyectos.pdf", "I", "I");
?>
| Apéndice 1. Código Fuente
98
proyectos.xml
<?xml version="1.0" encoding="UTF-8"?>
<Items>
<Item>
<AsesorTitular>
Salvador Saucedo Flores
</AsesorTitular>
<Tema>
Síntesis de interfases digitales con lenguajes descriptivos de
hardware
</Tema>
<Summary>
VHDL
</Summary>
</Item>
</Items>
configurar.php
<?php
//Incluye la Clase Session
include("libs/session-class.php");
//Incluye la configuración de la base de datos
include("config/database-config.php");
//Inicio Session
$session->start();
if ( $session->isProfesor() ):
//Obtengo las variables de la Sesión del Profesor
$profesor = $session->getProfesor();
$profesorid = $session->getId();
$materias = $session->getMaterias();
//Incluye las Plantillas
include("../template/top.php");
include("../template/menu.php");
//Genera la consulta SQL
$consulta = mysql_query("select * from permalink WHERE
profesorid='$profesorid' ",$conexion_mysql);
//Los resultados de la consulta se transforma en un array
$reg = mysql_fetch_array($consulta);
if( empty($reg) )
{
$operacion="insert";
$reg['titulo']='';
$reg['permanlink']='';
}
else
{
$operacion = "update";
| Apéndice 1. Código Fuente
99
}
?>
<div class="main">
<div class="main-content">
<h1 class="pagetitle">Sitio Personal</h1>
<h1 class="block">Modificar Enlace Permanente</h1>
<div class="column1-unit">
<br/>
<form method="POST" action="confpermalink.php">
Titulo: <input type="text" name="titulo" id="titulo" size="30"
value="<?=$reg['titulo']?>" />
<br/>
Enlace Permanente<input type="text" id="permanlink"
name="permanlink" value="<?=$reg['permanlink']?>">
<br/>
<input type="hidden" name="profesorid" id="profesorid"
value="<?=$profesorid?>">
<input type="hidden" name="operacion" id="operacion"
value="<?=$operacion?>">
<input type="submit" name="save" value="Modificar" />
</form>
</div><hr class="clear-contentunit" />
</div>
</div>
<?php
//incluye el pie de página
include("../template/foot.php");
else:
$session->prohibida();
endif;
?>
| Apéndice 1. Código Fuente
100
Apéndice 2. Manual de Operación
Este manual esta diseñado para cualquier persona, sin importar su grado de estudios o
conocimientos de programación, por medio del cual podrá manejar el portal Web de la
Academia de Computación, de una manera fácil y sencilla. A continuación se explicará el
modo de operar de este Portal Web, partiendo del sitio del Administrador, pasando por el
sitio de Profesores y por ultimo el sitio Principal.
Sitio del Administrador
Para tener acceso a dicho sitio se debe proporcionar el Nombre de Usuario y la
contraseña de Administrador, los cuales serán proporcionados por los diseñadores de la
página Web.
El sitio del administrador cuenta con las siguientes opciones:
Avisos.
Banners.
Claves de registro.
E-mail
Proyectos de tesis
A continuación se explica cada una de ellas:
Avisos
En esta pestaña es donde se agregan o editan los avisos, que posteriormente serán
visualizados en la página principal (al dar clic en el icono de avisos) ubicado en la parte
superior derecha de la misma.
Las opciones que hay en la pestaña antes mencionada son: Agregar, Mostrar y Editar.
Agregar
Primeramente para agregar algún aviso, se le debe de asignar un Título, posteriormente se
publica el aviso deseado en el área de contenido, el cual puede ser manipulado con el
editor de texto, dicho editor tiene las mismas funcionalidades que los editores más
comunes en la Web, como lo son por ejemplo: el editor de texto de Hotmail ó Gmail para
el envío de correo electrónico. Algunas de las operaciones más usuales que se pueden
realizar en este editor son:
| Apéndice 2. Manual de Operación
101
Dar formato al texto (cambiándole el tipo de letra, color, justificar, etc.).
Insertar una imagen (dando clic en el icono
), indicando la URL
correspondiente de la imagen deseada, con ayuda del botón Examinar y
finalmente dando clic en el botón Insertar.
Insertar un hipervínculo (dando clic en el icono
), indicando la URL
correspondiente del archivo a enlazar, con ayuda del botón Examinar y finalmente
dando clic en el botón Insertar.
Mostrar
En esta opción se puede hacer una previsualización, de cómo se mostrará el aviso en la
pagina principal.
Borrar
Como su nombre lo dice, esta opción nos sirve para borrar todo el contenido del mensaje
editado anteriormente.
Banners
En esta pestaña se cuenta con las opciones de Editar y Mostrar, las cuales se explican a
continuación:
Editar
Aquí es donde se pueden modificar los Banners o Anuncios, que aparecen en la página
principal, los cuales se localizan en el lado izquierdo, derecho y en el centro de la misma.
Si se quiere modificar cada uno de los banners antes mencionados solo se debe hacer clic
en la opción modificar, una vez en dicha opción se debe de asignar un Título al Banner y
posteriormente, en el editor de texto se inserta la imagen que se desee mostrar,
indicando la Ruta o URL donde se encuentra dicho archivo.
| Apéndice 2. Manual de Operación
102
Mostrar
En esta opción se puede realizar una vista previa de cómo se mostrarán los Banners en la
pagina principal del portal Web.
Claves de registro
En esta pestaña se cuenta con las opciones de Generar y Mostrar Claves Disponibles, las
cuales se explican a continuación:
Generar
En esta opción es donde el Administrador puede generar claves como le sean requeridas,
las cuales serán asignadas a los profesores de la Academia de Computación para poder
efectuar el proceso de registro dentro del Portal Web.
Esto se realiza de una manera muy sencilla, ya que las claves se generan
automáticamente, solamente hay que indicar el número de las mismas que se deseen
generar, esto dentro del campo Número de Claves y posteriormente dando clic en el
botón Generar.
Mostrar Claves Disponibles
Dando clic en esta opción, se pueden visualizar las claves que están disponibles en ese
momento; esto para llevar un mejor control de las mismas.
E-mail
En esta sección el Administrador podrá enviar correos electrónicos, como se explica a
continuación:
Hay que asignarle un título al mensaje, posteriormente se selecciona a quien se desea
enviar dicho mensaje, ya sea solamente a profesores, solamente a alumnos ó en su caso a
ambos.
| Apéndice 2. Manual de Operación
103
Una vez redactado el mensaje se puede editar el formato del mismo, adjuntar archivos o
imágenes; siguiendo los pasos antes mencionados, y finalmente se da clic en el botón
Enviar.
Cabe mencionar que estos correos electrónicos solamente serán enviados a las
direcciones de E-mail que fueron ingresadas al momento de realizar el registro, tanto de
profesores como de alumnos.
Proyecto de Tesis
En esta pestaña el Administrador podrá dar de alta los proyectos de la Academia de
Computación, en al cual se encuentra la opción de Ingresar Nuevo.
Ingresar nuevo
En esta opción se pueden ingresar los proyectos nuevos que son publicados cada semestre
por los asesores. Esto se realiza colocando el nombre del asesor titular del proyecto, el
tema y la descripción del mismo, cada uno en los campos correspondientes; una vez
llenados los campos mencionados anteriormente, damos clic en el botón Agregar.
Una vez publicados estos Proyectos de Tesis, se pueden visualizar en la página Principal,
dentro del menú Proyectos, ubicado en la parte izquierda de la misma, o en su caso, se
pueden descargar en formato PDF, haciendo clic en Descargar (ubicado en la parte
inferior derecha, una vez que se haya dado clic en el menú Proyectos).
Sitio del Profesor
En este sitio se tienen las siguientes opciones:
Sitio personal.
Videos.
Materias
Perfil.
Evaluación.
A continuación se explica a detalle el modo de uso de cada una de las opciones
mencionadas anteriormente:
| Apéndice 2. Manual de Operación
104
Sitio Personal
Esta pestaña cuenta con las opciones de Agregar, Editar Sitio, Mostrar Sitio y Enlace
Permanente.
Agregar
En esta opción el profesor puede crear su sitio personal, colocando mensajes para sus
alumnos, material de apoyo como documentos, prácticas, exámenes, etc.
Primero se coloca un título, el cual aparecerá en el sitio del profesor, posteriormente en el
campo de contenido, se ingresa todo lo necesario para crear el sitio, esto depende de
cada profesor, ya que puede agregar contenido a su gusto.
Una vez ingresado el contenido que el profesor considere necesario para su sitio personal,
se le puede dar formato al texto, agregar hipervínculos, adjuntar imágenes, subir archivos
para que puedan ser descargados por los alumnos, publicar mensajes, etc.
Por ejemplo para subir un archivo y que pueda ser descargado posteriormente por los
alumnos se siguen los siguientes pasos:
1. Se escribe un texto, el cual va a ser el título del archivo a descargar.
2. Se selecciona el texto.
3. Ahora insertamos el hipervínculo, dando clic en el icono
, y posteriormente
indicamos la URL correspondiente del archivo a enlazar, con ayuda del botón
Examinar y finalmente se da clic en el botón Insertar.
Para insertar una imagen se siguen los mismos, pero se tiene que dar clic en el icono
del editor de texto.
,
Mostrar Sitio
Aquí se puede generar una vista previa de cómo se va a mostrar el sitio del profesor, una
vez que se han guardado los cambios.
| Apéndice 2. Manual de Operación
105
Editar Sitio
En esta opción se puede modificar o borrar todo el contenido que fue creado en la opción
Agregar.
Enlace Permanente
En esta opción el profesor puede crear un enlace permanente, solo tiene que colocar el
título del enlace y el nombre que identificará a dicho enlace, una vez concluida esta
operación se tiene que dar clic en el botón Modificar y listo, el enlace será creado.
Éste aparecerá en la página Principal en la barra de enlaces (ubicado en la parte derecha
de la misma).
O si bien lo prefiere el profesor, puede dar la dirección del enlace a los alumnos, esto para
ingresar de una forma más fácil y rápida a su sitio, sin tener que pasar primero por la
página principal de la Academia de Computación; con esto, el alumno puede escribir
únicamente la dirección del enlace en la barra de direcciones del explorador y listo, estará
dentro del sitio personal del profesor.
Ejemplo de cómo generar el enlace permanente:
1.- Agregamos un título (el que desee el profesor).
2.- Posteriormente se introduce un nombre (el que se va a mostrar en el enlace).
Ver la siguiente imagen:
3.- Una vez realizada esta operación, se tiene que dar clic en el botón Modificar,
para que se genere automáticamente el enlace:
| Apéndice 2. Manual de Operación
106
Videos
En esta sección el profesor podrá subir videos académicos o relacionados a sus diferentes
materias que imparte, para que posteriormente puedan ser visualizados por los alumnos
(ubicados en el menú de la parte izquierda de la página Principal, en la sección de
Material de Apoyo, en el área de Videos).
Para poder subir estos videos, el profesor tiene que indicar la ruta ó URL donde se
encuentra tal archivo, esto se realiza dando clic en el botón Explorador, una vez
seleccionada la ruta del archivo, se tiene que ingresar un nombre en el campo de Título, al
igual que se tiene la opción de indicar una duración aproximada del video; después de
llenar los campos correspondientes, para finalizar hay que dar clic en el botón Agregar
Video.
Materias
En esta pestaña el profesor podrá editar el sitio de cada materia que imparte, aquí solo
aparecen las materias que haya especificado a la hora de que realizo el proceso de
registro. Al dar clic en la materia aparecen las opciones de Editar, Borrar y Mostrar, las
cuales ya se explicaron anteriormente.
Perfil
En esta sección el profesor puede visualizar y editar sus datos personales, los cuales
fueron ingresados a la hora de registrarse, si requiere modificar alguno de ellos solo debe
hacer clic en Editar y podrá cambiar los datos que desee, también se tiene la opción de
subir la foto del profesor, esto se hace dando clic en Explorador, para indicar la ruta en
donde se encuentra el archivo.
Evaluación
En esta pestaña el profesor puede observar los resultados de la evaluación realizada por
sus alumnos, así como los comentarios que se le hacen. Para ver el resultado de la
evaluación por medio de gráficas porcentuales, simplemente hay que dar clic en la sección
Evaluación, así también para visualizar los comentarios realizados por sus alumnos, se
tiene que dar clic en la sección Comentarios.
| Apéndice 2. Manual de Operación
107
Sitio Principal
En el menú principal se encuentran las siguientes secciones:
Curricula.
Proyectos.
Alumnos.
Materias.
Sitios de profesores.
Información de profesores.
Material de apoyo.
A continuación se explicará cada una de las secciones antes mencionadas:
Curricula
En esta sección se pueden consultar los horarios de todos los grupos desde primero hasta
noveno semestre, así como los mapas curriculares de todas las materias impartidas por la
Academia de Computación, teniendo la opción de descargar todo el programa sintético en
formato PDF.
Proyectos
Aquí se podrán visualizar todos los proyectos de titulación que están disponibles, además
de observar, quien es el asesor titular de cada proyecto, la descripción del mismo y el
tema de dicho proyecto. Cabe mencionar que todos estos proyectos expuestos en esta
sección son editados por el Administrador del Portal Web.
Alumnos
Esta sección cuenta con la opción de registrarse como alumno, aquí el alumno tendrá que
proporcionar su nombre de usuario, su contraseña, nombre completo, grupo, boleta, y su
dirección de correo electrónico.
Una vez registrado, tiene que ingresar su nombre de usuario y contraseña para poder
tener acceso a la evaluación de sus profesores; para poder llevar a acabo esta evaluación,
el alumno tiene que proporcionar su grupo, materia y nombre del profesor que le haya
impartido clases, una vez realizado este proceso, puede ser llenado el formulario, el cual
| Apéndice 2. Manual de Operación
108
contiene una serie de preguntas respecto al desempeño del profesor durante su clase, así
como la realización de comentarios y sugerencias.
Para concluir con esta evaluación, simplemente hay que dar clic en el botón Enviar.
Materias
En esta sección se pueden observar los sitios de cada una de las materias impartidas por
la Academia de Computación, las cuales son editadas por los profesores que estén
registrados dentro del Portal Web.
Sitios de Profesores
Aquí es donde se pueden apreciar los sitios personales de cada profesor (esto es dentro
de la misma página Principal, ya que si se quiere ingresar directamente al sitio del
profesor sin tener que pasar por esta pagina Principal, hay que escribir el enlace
permanente del profesor en la barra de direcciones del explorador, o bien, dando clic en
el menú de enlaces que se encuentra en la parte derecha de la pagina Principal y
posteriormente se selecciona el enlace del sito del profesor al que deseamos ingresar).
Información de Profesores
En esta sección se encuentran los datos de cada profesor, como por ejemplo el cubículo
donde se encuentra, el horario de atención a alumnos, correo electrónico, etc.
Material de Apoyo
En esta sección se podrán observar los videos publicados por los profesores de la
Academia de Computación.
| Apéndice 2. Manual de Operación
109