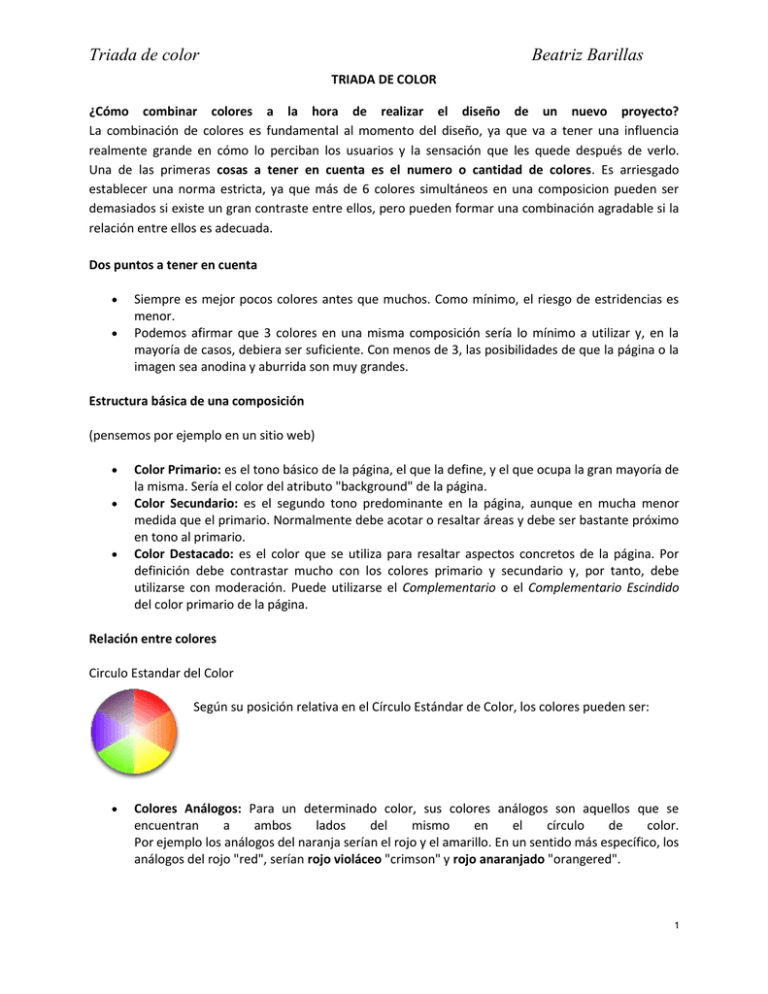
Circulo Estandar del Color
Anuncio

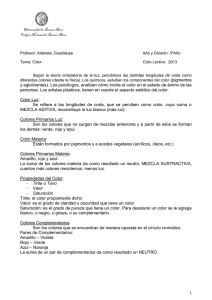
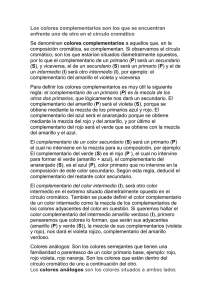
Triada de color Beatriz Barillas TRIADA DE COLOR ¿Cómo combinar colores a la hora de realizar el diseño de un nuevo proyecto? La combinación de colores es fundamental al momento del diseño, ya que va a tener una influencia realmente grande en cómo lo perciban los usuarios y la sensación que les quede después de verlo. Una de las primeras cosas a tener en cuenta es el numero o cantidad de colores. Es arriesgado establecer una norma estricta, ya que más de 6 colores simultáneos en una composicion pueden ser demasiados si existe un gran contraste entre ellos, pero pueden formar una combinación agradable si la relación entre ellos es adecuada. Dos puntos a tener en cuenta Siempre es mejor pocos colores antes que muchos. Como mínimo, el riesgo de estridencias es menor. Podemos afirmar que 3 colores en una misma composición sería lo mínimo a utilizar y, en la mayoría de casos, debiera ser suficiente. Con menos de 3, las posibilidades de que la página o la imagen sea anodina y aburrida son muy grandes. Estructura básica de una composición (pensemos por ejemplo en un sitio web) Color Primario: es el tono básico de la página, el que la define, y el que ocupa la gran mayoría de la misma. Sería el color del atributo "background" de la página. Color Secundario: es el segundo tono predominante en la página, aunque en mucha menor medida que el primario. Normalmente debe acotar o resaltar áreas y debe ser bastante próximo en tono al primario. Color Destacado: es el color que se utiliza para resaltar aspectos concretos de la página. Por definición debe contrastar mucho con los colores primario y secundario y, por tanto, debe utilizarse con moderación. Puede utilizarse el Complementario o el Complementario Escindido del color primario de la página. Relación entre colores Circulo Estandar del Color Según su posición relativa en el Círculo Estándar de Color, los colores pueden ser: Colores Análogos: Para un determinado color, sus colores análogos son aquellos que se encuentran a ambos lados del mismo en el círculo de color. Por ejemplo los análogos del naranja serían el rojo y el amarillo. En un sentido más específico, los análogos del rojo "red", serían rojo violáceo "crimson" y rojo anaranjado "orangered". 1 Triada de color Beatriz Barillas Usados juntos producen sensación de armonía. Suele ser una buena idea usar colores complementarios como primario y secundario de una página web. Colores Complementarios: Son aquellos que se encuentran opuestos en el círculo de color (por ejemplo el amarillo y el violeta o naranja y azul). Usados juntos producen un gran contraste destacando mucho uno sobre el otro. Su efecto puede ser llamativo y hasta agresivo. Dos colores complementarios serían por ejemplo el rojo violáceo "crimson" y el turquesa "turquoise" Suele funcionar muy bien usar el color complementario del primario de una página como color destacado. También suele ser una buena alternativa utilizar el color complementario del secundario. Colores Monocromáticos: Son aquellos que se encuentran aislados, sin presencia de otros colores. Usados producen sensación de unidad, homogeneidad y robustez. Se puede evitar la monotonía utilizándolos con diferente luminosidad (más claros y más oscuros). Colores Complementarios Adyacentes: Para un color, sus complementarios adyacentes son los colores análogos de su color complementario. Tres colores complementarios adyacentes del rojo "red" serían por ejemplo el verde primavera "springgreen" y el azul cielo "skyblue". El uso de de un color y sus complementarios adyacentes aporta un alto nivel de contraste, sin llegar al extremo cuando se usa directamente su complementario. También suele ser mayor la sensación de armonía que usando el complementario directo. Tríada de Colores: Tres colores constituyen una Tríada cuando sus tonos son equidistantes en el Círculo Estándar de Color. Un ejemplo de tríada lo constituirían el amarillo "yellow" junto al turquesa "turquoise" y al violeta "violet". Utilizar un esquema de color en tríada suele ser una buena solución cuando se desea un diseño colorido, ya que la mezcla estará bien balanceada. Si el conjunto resulta demasiado colorido para lo que necesitamos, siempre se pueden apagar un poco los colores disminuyendo su luminosidad o su saturación (o ambas). 2 Triada de color Beatriz Barillas Esquema Cromático Monotono: Un esquema de color monotono lo constituyen un único tono de color junto a sus posibles variaciones en términos de tintes, luminosidad y saturación. Suele ser una buena solución si se desea un diseño robusto y homogéneo pero con las diferenciaciones y resaltes necesarios. En el caso probable de sensación de monotonía, siempre es una buena solución introducir negro y blanco. Esquema Acromático Monotono: Un esquema de color acromático monotono es un caso particular del esquema de color monotono constituido sólo por colores neutros dentro de la gama del negro al blanco. Suele ser un esquema eficaz con el que diseñar los distintos componentes de la página web, pero con seguridad resultará aburrido. Una buena solución es introducir un color resaltado como rojo o celeste. Contraste entre colores El contraste será mayor cuanto mayores sean las diferencias entre ambos en términos de: Tono Luminancia Cromancia Cuando se diseña un sitio el elegir el contraste entre los colores que vamos a usar es muy importante porque va a influir directamente en la sensación que vamos a transmitir a los visitantes. En primer lugar será importante que exita un gran contraste entre el testo ordinario y el fondo. Sin embargo habrá que tener sumo cuidado en no caer en estridencias que generalmente son tomadas como inmadurez o falta de profesionalidad. Esta misma recomendación es aplicable cuando elegimos colores para resaltar o separar áreas de contenidos (aquí es menos necesario y abusar de él puede ser aún más perjudicial). Si en nuestras páginas utilizamos por ejemplo un marco del área de trabajo gris y queremos utilizar un verde para áreas resaltadas, no es lo mismo elegir la sig. combinación: en contraposicion con esta En el segundo caso la gran luninosidad de ambos colores, y en especial la del verde, hace que el contraste sea demasido grande y la combinación resulte agresiva. 3 Triada de color Beatriz Barillas Teoría del color La Teoría del color define muchos tipos de contraste y, aunque algunos no son especialmente aplicables a páginas web, es muy interesante conocerlos para profundizar en el conocimiento del efecto de los colores. Contraste de Tono: Está relacionado directamente con las distancias entre dos colores dentro del Círculo Estándar de Color descritas má arriba. Así, cuanta mayor es la distancia entre dos colores dentro del círculo, mayor es el contraste entre ambos. Entonces, una pareja de colores complementarios produce el máximo contraste, mientras que para cualquier color el que menor contraste produce con este es su adyacente. Es interesante el contraste de tono entre colores fríos y cálidos. Los colores cálidos siempre aparecen al espectador más próximos, mientras que los colores fríos aparecen al espectador más distantes. En una página web será más conveniente utilizar colores fríos para marcos, tapices o elementos secundarios (como es el caso de Clab) y colores calientes para menús, iconos o barras de herramientas que queramos que el usuario siempre tenga presente. Para la relación texto y fondo normalmente no será suficiente contraste de tono ya que no garantizará legibilidad suficiente. Será necesario aplicar algún tipo de contraste adicional. Contraste de Luminancia (o de Valor): Permite crear grandes contrastes con el mismo tono de color sólo mediante el brillo de luz: En general este tipo de contraste, aún siendo grande, es agradable al ojo humano, con lo que usarlo en diseños web suele ser trabajar sobre seguro. Como contrapartida, no arriesgar en la combinación de tonos, puede significar apostar por un diseño convencional, poco impactante. Contraste de Saturación: El contraste de saturación con frecuencia es el más adecuado para resaltar aspectos de la página web de una forma moderada, poco estridente. Un efecto interesante se obtiene utilizando áreas con diferentes saturaciones con un fondo gris: se produce una sensación de transparencia que puede ser muy apropiada en ciertas circunstancias. Contraste Simultáneo: Es un efecto creado por nuestro sistema visual que, dado un color predominante, tiende a requerir su color complementario. Este efecto puede obtenerse combinando dos colores brillantes pero que no sean complementarios, o, simplemente, utilizando un color brillante sobre un fondo neutro (un color de la gama de los grises). Este tipo de contraste tiene la ventaja de resaltar diferencias entre áreas de forma impactante, pero sin la agresividad que producen los complementarios. Sin embargo puede provocar tensión e inestabilidad y debe utilizarse con prudencia. 4 Triada de color Beatriz Barillas Veamos un poco sobre el contraste en los textos En este caso he utilizado un Contraste de Tono, poniendo un lienzo violeta y el texto en turquesa, que es complementario adyacente del primero, por lo que la combinación debería aportar suficiente contraste de color. Sin embargo, vemos que para el caso de textos, no es así: la combinación no aporta suficiente contraste y leer el texto cansa la vista (sobre todo si fuera un párrafo largo). Aunque la mezcla es natural y no es desagradable, no es adecuada para textos. Veamos con otra combinación En este segundo caso, al contraste de color inicial le hemos añadido Contraste de Luminancia, oscureciendo el fondo e iluminando el texto. La combinación de ambos contrastes aumenta sensiblemente la legibilidad del texto. Los colores tienen unas características naturales de luminosidad. Así el turquesa o azul mar es naturalmente más claro que el rojo violáceo. Nos damos cuenta que son complementarios, la mezcla funciona bien y aporta suficiente contraste. Sin embargo, invertir las relaciones naturales entre colores no funciona. Aportando contraste de luminancia y de saturación simultáneamente conseguimos oscurecer el turquesa y aclarar el crimson pero, aunque consiguiéramos suficiente contraste para resaltar el texto (que vemos 5 Triada de color Beatriz Barillas que no es el caso), la vista no se sentiría cómoda ante la mezcla. Como acabamos de comentar usar convenientemente el contraste es especialmente importante cuando se trata de escribir texto y resaltarlo suficientemente para garantizar su legibilidad a la totalidad de nuestros usuarios. Con esto ya tienen una Guía básica para que al momento de plantear un diseño sepan más o menos desde dónde partir Triada de Colores Armonía de análogos: Los colores análogos ocupan posiciones inmediatamente próximas en la rueda de colores. En razón de su parecido, armonizan bien entre sí. Este tipo de combinaciones es frecuente en la naturaleza Complementarios divididos: En lugar de utilizar un par de complementarios, se utilizan los situados en posiciones inmediatamente adyacentes. El contraste en este caso no es tan marcado. Puede utilizarse el trío de colores complementarios, o sólo dos de ellos. Triada de coloRes: se asocian tres coles de la siguente forma Doble armonía de complementarios: Utiliza un par de asociaciones de colores complementarios. 6 Triada de color Beatriz Barillas Tono. Como ya dijimos anteriormente el blanco y negro es el Blanco es luminosidad y el Negro Oscuridad. En la escala monocromática cada color se satururar tanto a luminosidad como a oscuridad. Saturación del blanco y negro. Saturación Cyam Magenta Amarillo Circulo cromático saturado a Negro Circulo cromático saturado a Blanco 7 Triada de color Beatriz Barillas Los Significados de los Colores Rojo Tiene un efecto muy poderoso; atrae la atención visual inmediatamente. Estimula la acción. En los negocios se lo asocia con déficit y deuda; en volantes, cartas y documentos cortos se usa para estimular al lector a actuar y en los reportes de inventarios para identificar niveles críticos de suministros.Autoriza, estimula, dramatiza, compite; simboliza la pasión Verde Es un color muy elocuente y se lo asocia con un aspecto natural, con la fertilidad y con la primavera. Transmite seguridad. En los negocios se utiliza en boletines de inversiones, formularios de órdenes, materiales de entrenamiento, volantes y etiquetas.Los equilibrios, normalizan, bebidas; anima el crecimiento emocional. Azul Tiene un efecto calmante y es el segundo más poderoso después del rojo. Crea una imagen muy profesional tradicional en los negocios. En general se asocia con la seguridad fiscal y la fuerza. Se lo utiliza mucho en estados de cuenta bancarios y formas de depósito, así como pólizas de seguros.Relaja, refresca, se enfría; produce sentimientos tranquilos y caprichos pacíficos. Rosa Se le asocian características femeninas. Usado con gris, crea un contraste muy sutil pero que llama la atención visual. El rosa pálido tiene efectos calmantes y relajantes. En los negocios; para facturas y estados financieros, el rosa puede utilizarse para suavizar los fuertes efectos del rojo sin llegar a perder impacto.Calma, consiente; promueve la afabilidad y el afecto. Anaranjado Atrae la vista, siendo una buena opción para resaltar información en gráficos de barras y otros gráficos de negocios. Es cansador para la vista si se utiliza en bloques de texto muy largos. En los negocios es muy efectivo al usarlo en volantes y material promocional que busca dar una imagen brillante y alegre.Aplausos, órdenes; estimula apetitos, la conversación, y la caridad Amarillo Hace que las formas y objetos se vean más grandes y anchos. Es muy activo y también se lo asocia a la precaución. En los negocios es preventivo en etiquetas y notas de seguridad, es muy efectivo para 8 Triada de color Beatriz Barillas fondos de gráficos, tablas y otros gráficos de negocios pero no se debe exagerar en su uso.Se amplía, aplausos; energía de aumentos. Marrones La tipografía negra sobre café pálido significa tradición y calidad. En los negocios se usa en gráficos denotando menor rango o menor importancia. También para fondos de gráficos y tablas, logra un color neutral muy adecuado. Gris El gris es sutil, da seguridad. En los negocios se usa como fondo de otro color pues crea un mayor contraste en colores más vibrantes; es también un símbolo de estatus y autoridad. Púrpura Se lo encuentra muy poco en la naturaleza por lo que se lo considera un color artificial. Los tonos lila y lavanda son muy femeninos. En los negocios, cuando se aplica con restricción, logra efectos muy vivos en gráficas especialmente al combinarlo con gris, rosa y azul rojizo o con un color contrastante como el amarillo.Comodidades, spiritualizes; crea el misterio y saca la intuición. Blanco Purifica, estimula, unifica; en la combinación, anima todos los colores. Negro. Las disciplinas, autorizan, se refuerzan; anima la independencia. Colores Frios y Calidos Colores fríos: (verdes y azules) Parecen alejarse, no impactan tanto como los cálidos. Asociaciones con las organizaciones: Por ejemplo, el rojo con Coca Cola y el Amarillo con Páginas Amarillas. Asociaciones culturales: Por ejemplo, en Occidente, el rojo con el peligro y el fuego y el verde con la naturaleza y la seguridad. Asociaciones con las profesiones: Por ejemplo, el verde con los servicios de salud, el azul con la confiabilidad y fortaleza de las finanzas. Asociaciones festivas: Por ejemplo, la Navidad con el rojo, verde y blanco y la Pascua con el morado, amarillo y blanco. 9 Triada de color Beatriz Barillas Curiosidades El azúcar nunca tiene un empaque verde porque el color verde se asocia a lo agrio, generalmente el empaque es azul porque se asocia con lo dulce. Círculo cromático Al hablar de colores complementarios, podríamos recordar y aplicar como recurso pedagógico, los siguientes versos de Antonio Machado: Busca a tu complementario que marcha siempre contigo y suele ser tu contrario. Se denominan colores complementarios a aquellos que, en la composición cromática, se complementan. Si observamos el círculo cromático, son los que estarían situados diametralmente opuestos, por lo que el complementario de un primario (P) será un secundario (S), y viceversa, el de un secundario (S) será un primario (P) y el de un intermedio (I) será otro intermedio (I), por ejemplo: el complementario del amarillo el violeta y viceversa, observad los pares de colores complementarios que que en relación biuniboca, se muestran a continuación: Colores complementarios P <==> S P <==> S 10 Triada de color Beatriz Barillas P <==> S I <==> I I <==> I I <==> I Para definir los colores complementarios es muy útil la siguiente regla: el complementario de un primario (P) es la mezcla de los otros dos primarios, que lógicamente nos dará un secundario. El complementario del amarillo (P) será el violeta (S), porque se obtiene mediante la mezcla de los primarios azul y rojo. El complementario del azul será el anaranjado porque se obtiene mediante la mezcla del rojo y del amarillo, y por último el complementario del rojo será el verde que se obtiene con la mezcla del amarillo y el azul. El complementario de un color secundario (S) será un primario (P) el cual no interviene en la mezcla para su composición, por ejemplo: El complementario del verde (S) es el rojo (P ), el cual no intervine para formar el verde (amarillo + azul), el complementario del anaranjado (S), es el azul (P), color primario que no intervine en la composición de este color secundario. Según esta regla, deducid el complementario del restante color secundario. El complementario del color intermedio (I), será otro color intermedio en el extremo situado diametralmente opuesto en el círculo cromático. También se puede definir el color complementario de un color intermedio como la mezcla de los complementarios de los colores adyacentes del color en cuestión. Si queremos hallar el color complementario del intermedio amarillo verdoso (I), primero pensaremos que colores lo forman, que serán sus adyacentes (amarillo (P) y verde (S)), la mezcla de sus complementarios (violeta y rojo), nos dará el violeta rojizo, complementario del amarillo verdoso. Cuando dos complementarios se mezclan tienden a neutralizarse y agrisarse mutuamente, llegando a producir un gris oscuro casi negro cuando se realiza en proporciones iguales. Aunque para producir el negro, una de las mezclas que da unos buenos resultados es la del verde viridian con el carmín. Para producir gamas de grises de un color determinado, escogeremos la gama de complementarios que contenga el color deseado: Si deseamos producir una gama de grises azulados, escogeremos la mezcla de azul y su complementario el naranja, variando los valores hasta conseguir la gama adecuada. + = + = + = 11 Triada de color Beatriz Barillas Los colores complementarios adyacentes se encuentran a la izquierda y a la derecha del complementario, estos ofrecen una paleta audaz y atrevida. Los colores adyacentes poseen una similitud de familia, y forman lo que se denomina armonías análogas. Cuando proyectamos una obra podemos escoger, para su ejecución, el esquema de colores análogo usando colores vecinos del círculo cromático los cuales tiene un color como común denominador. También podemos usar el esquema del color complementario - dividido que, usa cualquier color del círculo cromático en combinación con dos que son análogos de su complementario. Por ejemplo: el amarillo con el azul-violaceo y el violeta-rojizo. En general podemos decir que cumplen esta regla todos los colores que se hallen en los vértices de los triángulos acutángulos-isósceles que se puedan circunscribir en el círculo cromático. (Para mejor comprensión observad la imagen). con Entrando en el aspecto práctico diremos que, en la sombra propia o proyectada de cualquier objeto interviene indefectiblemente el color complementario del color propio de dicho objeto El contraste extremo está constituido por oposición de dos complementarios, aunque estos, es posible que no armonicen si son iguales en extensión y fuerza. Así mismo, los tres primarios y complementarios lucharán entre sí ya que entre ellos no existe ninguna afinidad. Los complementarios armonizan cuando uno es puro y el otro es alterado en valor o, siendo los dos puros cuando sus extensiones o áreas son muy diferentes, también resultan armoniosos los primarios cuando se neutraliza uno o dos de ellos con mezcla el otro. En acuarela pueden establecerse tres estrategias: a) Cuando damos una capa de fondo de un determinado color y pintamos sobre ella una vez seca, todos los colores que se superpongan se relacionaran por la intervención del inferior. b) Mezclando un determinado color con los demás que se vayan empleando en la ejecución de la acuarela. c) Resolviendo la obra con un grupo de colores análogos y por una paleta basada en la gama de un color y sus colores adyacentes del círculo cromático. Normalmente, la mayoría de las obras más brillantes y hermosas de color no están resueltas con colores puros. Cuando una obra se resuelve con colores primarios puros o secundarios, existe un tensión, una lucha entre los colores componentes que resulta molesta, produciendo una atmósfera confusa y sin brillo. La naturaleza, a poco que observemos, nos brinda constantes ejemplos, la mayor parte de sus masas tiende a colores grises o pardos, colores todos ellos terciarios, los colores puros y brillantes se dan como nota de color. Para finalizar recordar que cuanto mayor sea la extensión del área que queramos representar, más neutra habrá de ser su coloración. Evitar los colores puros en los fondos. Conjúguese colores cálidos y fríos tratando que se equilibren mutuamente, por ejemplo si las luces son cálidas las sombras habrán de ser frías. 12