certificación - Repositorio Digital UTPL
Anuncio

DESARROLLO DE UNA APLICACIÓN DE CONTROL Y
MONITOREO DE NIÑOS VÍA WEB, PARA EL CENTRO DE
CUIDADOS MATERNO INFANTIL “POPEYE’S” DE LA CIUDAD DE
QUITO
Proyecto de fin de carrera previa a la
obtención del título de Ingeniería en
Sistemas Informáticos y Computación.
AUTOR:
Max Geovanny Morillo Aguilar
DIRECTOR:
Ing. Guido Riofrío Calderón
LOJA - ECUADOR
2011
CERTIFICACIÓN
Ing.
Guido Riofrío Calderón
CERTIFICA:
Que el presente trabajo de investigación, previo a la obtención del título de
INGENIERO EN SISTEMAS INFORMÁTICOS Y COMPUTACIÓN, ha sido
dirigido, supervisado y revisado en todas sus partes, por lo mismo, cumple con los
requisitos legales exigidos por la Universidad Técnica Particular de Loja, quedando
autorizada su presentación.
Loja, 01 de julio de 2011
Ing. Guido Riofrío Calderón
CERTIFICACIÓN
Ing.
Alexander López
CERTIFICA:
Que el presente trabajo de investigación, previo a la obtención del título de
INGENIERO EN SISTEMAS INFORMÁTICOS Y COMPUTACIÓN, ha sido
dirigido, supervisado y revisado en todas sus partes, por lo mismo, cumple con los
requisitos legales exigidos por la Universidad Técnica Particular de Loja, quedando
autorizada su presentación.
Loja, 01 de julio de 2011
Ing. Alexander López
AUTORÍA
El presente proyecto de tesis con cada una de sus observaciones, análisis,
evaluaciones, conclusiones y recomendaciones emitidas, es de absoluta
responsabilidad del autor.
Además, es necesario indicar que la información de otros autores empleada en el
presente trabajo, está debidamente especificada en fuentes de referencia y apartados
bibliográficos.
………………………………...
Max Geovanny Morillo Aguilar
CESIÓN DE DERECHOS
Yo, MAX GEOVANNY MORILLO AGUILAR, declaro ser autor del presente trabajo
y eximo expresamente a la Universidad Técnica Particular de Loja y a sus
representantes legales de posibles reclamos o acciones legales.
Adicionalmente declaro conocer y aceptar la disposición del Art. 67 del Estatuto
Orgánico de la Universidad Técnica Particular de Loja, que en su parte pertinente
textualmente dice: “Forman parte del patrimonio de la Universidad la propiedad
intelectual de investigaciones, trabajos científicos o técnicos y tesis de grado que
se realicen a través, o con el apoyo financiero, académico o institucional
(operativo) de la Universidad”.
………………………………...
AUTOR
AGRADECIMIENTOS
Expreso mi sincero agradecimiento, a la Universidad Técnica Particular de Loja,
principalmente a la Escuela de Informática, a sus directivos, personal administrativo y
docentes, quienes supieron con paciencia entregarnos sus mejores conocimientos y
experiencias para nuestro crecimiento académico y vivencial. Un especial
agradecimiento al Ing. Guido Riofrío, que sin su guía y ayuda, hubiera sido difícil la
terminación del presente tema de tesis.
El Autor
DEDICATORIA
Este trabajo está dedicado en primer lugar a Dios, quien ha dado luz a mi camino. A mi
esposa Alexandra y mi hija Wendy, quienes con su amor, apoyo incondicional y paciencia,
me dieron un enorme impulso e inspiración. A mis padres Kleber y Angelita, una especial
dedicatoria, ya que son ellos quienes han luchado y esforzado para darme el estudio y con
ello ver al fin la terminación de una etapa de mi vida, de la cual se puedan sentir orgullosos
del deber cumplido. A mis queridos hermanos Kleberito y Rubita, ejemplo para mí a
seguir. A Gerson, Paúl y todos mis amigos y excompañeros, que con sus consejos y aliento
desinteresados, me ayudaron e incentivaron.
Max Geovanny Morillo Aguilar
Tabla de Contenidos
Contenido
Introducción
FASE 1. Investigación Preliminar e Identificación de características que deberá tener el aplicativo en
el centro infantil.
1.1. Datos generales del Centro Infantil Popeye’s
1.2. Hallazgos del estudio preliminar
1.3. Requerimientos de ubicación de Cámara IP
1.4. Características que tendrá el aplicativo para el Centro Infantil
1.5. Ubicación física del centro infantil en la ciudad de Quito-Ecuador.
1.6. Investigación de funcionamiento de tecnología IP vía Web (manejo de cámaras IP).
1.6.1. Componentes de las cámaras IP
1.6.2. Requerimientos de conexión para una cámara IP en internet o LAN
1.6.3. Seguridad de Acceso a las cámaras IP
1.6.4. Características de audio y video emitido por las cámaras IP.
1.6.5. Selección de Cámara IP para el desarrollo de tesis
1.6.5.1. Descripción General de la cámara IP DLINK DCS-2102
1.6.5.2. Características físicas indicadas por el fabricante
1.7. Investigación y selección de metodología de desarrollo y herramientas tecnológicas para crear el
aplicativo web.
1.7.1. Scrum, como metodología de implementación
1.7.1.1. Proceso de aplicación de metodología SCRUM
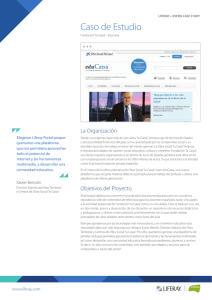
1.7.2. Liferay, como portal.
1.7.2.1. Esquema de funcionamiento de la solución con Liferay
1.7.2.2. Portlets (Aplicativos)
1.7.3. Eclipse, como Framework para desarrollo de Portlets
FASE 2. Modelamiento y desarrollo del aplicativo
2.1. Perfil del Centro Infantil
2.2. Planificación del proyecto utilizando la metodología SCRUM
2.3. Análisis y Desarrollo del requerimiento: “Elaborar un portal para el Centro Infantil”
2.3.1. Análisis del Portal
2.3.2. Diseño del modelo conceptual del Portal
2.3.3. Diseño de pantallas del portal
2.3.3.1. Diseño de Pantalla “Inicio”
2.3.3.2. Diseño de Pantalla “Quienes Somos”
2.3.3.3. Diseño de Pantalla “Noticias”
2.3.3.4. Diseño de Pantalla “Sugerencias para Padres”
2.3.3.5. Diseño de Pantalla “Contáctenos”
2.3.3.6. Diseño de Pantalla “Monitoreo Web Cam”
2.3.3.7. Diseño de Pantalla “Administración Salones”
2.3.4. Desarrollo del portal utilizando Liferay Portal
2.3.4.1. Documentación de implantación de Liferay
2.3.4.1.1. Instalación de Java en CentOs 5.0
2.3.4.1.2. Instalación de Mysql en CentOs
2.3.4.1.3. Instalación de Liferay con JBoss en CentOs 5.0
2.3.4.2. Crear la página Web principal y opciones públicas con Liferay
2.3.4.2.1. Consideraciones previas a la creación de un sitio web con Liferay
2.3.4.2.1.1. Administración de Liferay
2.3.4.2.1.2. Agregación de páginas web
2.3.4.2.1.3. Agregación de Portlets (aplicativos) a las páginas Web
2.3.4.2.1.4. Disposición de Página Web
Pág.
11
13
13
14
17
18
19
20
21
22
22
23
24
24
25
26
26
28
29
34
35
36
39
39
40
43
43
44
44
45
45
46
46
47
47
48
49
49
49
50
51
52
52
54
55
55
56
2.3.4.2.1.5. Edición de un portlet de contenido
2.3.4.2.1.6. Selección de Tema (Template)
2.3.4.2.1.7. Inserción de un “Logo” en el sitio Web
2.3.4.2.1.8. Creación de usuarios en liferay
2.3.4.2.1.9. Creación de grupos de usuarios en liferay
2.3.4.2.1.10. Creación de roles para asignación a grupos de usuarios en Liferay
2.3.4.3. Instalación de Cámara IP con conexión a Router inalámbrico Dlink DIR-600
2.4. Análisis y Desarrollo del requerimiento: “Crear un aplicativo de monitoreo de niños, para el
portal del Centro Infantil”
2.4.1. Análisis del portlet de Monitoreo de niños
2.4.2. Modelo conceptual del portlet de Monitoreo de niños
2.4.3. Diseño de la tabla de datos
2.4.4. Modelo de Casos de Uso
2.4.5. Detalle de casos de Uso identificados
2.4.5.1. Desglose de los Casos de Uso encontrados
2.4.6. Diagramas de Clases
2.4.7. Configuración de Eclipse para la iteracción con Liferay
2.4.7.1. Carga y configuración de Plug-in de Liferay para eclipse
2.4.7.2. Creación del proyecto “CamaraIPPortlet” tipo “Portlet” en eclipse
2.4.7.3. Investigación para la generación de portlets utilizando la infraestructura de
Liferay
2.4.8. Desarrollo del aplicativo utilizando la infraestructura Liferay
2.4.8.1. Generación de portlet mediante “Service Builder” de Liferay
2.4.8.2. Definición de entorno de variables previo al desarrollo del portlet en Liferay
2.4.8.3. Programación de métodos para almacenamiento y recuperación de datos
2.4.8.4. Programación de archivos Vista (View.jsp) para presentación de imágenes de
cámara y de administración de salones
2.4.8.5. Programación de permisos para los portlets creados
2.4.8.6. Despliegue del proyecto en ambiente de desarrollo para pruebas de conexión
2.4.8.7. Despliegue del proyecto en ambiente de producción
2.4.8.8. Pruebas de funcionamiento de los portlets desplegados en producción
FASE 3. Resultados del impacto de la solución en los padres de familia
3.1. Utilización de credenciales de acceso a Padres de Familia y análisis de resultados
Conclusiones
Recomendaciones
Bibliografía
Anexos
Anexo 1. Encuestas preliminares de aceptación del proyecto a padres de familia
Anexo 2. Descripción de la metodología de desarrollo SCRUM
A2.1. Conceptos manejados en SCRUM
A2.2. Estructuración de la metodología
A2.3. Aplicación de la metodología para la implementación de la solución
Anexo 3. Revisión general de liferay como portal
Anexo 4. ECLIPSE, como framework para desarrollo de portlets
Anexo 5. Hosting
Anexo 6. Recursos a utilizar en el desarrollo de la solución
Anexo 7. Encuestas de satisfacción de uso de monitoreo web
Anexo 8. Código Fuente del Aplicativo
Anexo 9. Paper
57
58
60
61
64
66
67
70
70
70
71
71
72
72
75
78
79
81
83
85
85
88
90
92
95
97
101
102
104
104
108
109
110
111
112
128
128
129
132
146
151
155
156
158
168
183
11
INTRODUCCIÓN
Con el auge de las TICs (llamadas así a las Tecnologías de la Información y
Comunicación), en la actualidad se han desarrollado aplicativos informáticos que
generan una mejor calidad de vida a las personas. El desarrollo e inversión en las
telecomunicaciones en nuestro país, ha provocado la mejora sustancial en el
rendimiento de las mismas, lo que ha generado un uso más generalizado del Internet
en nuestro medio. Al momento tanto las telecomunicaciones y el Internet,
especialmente en las ciudades como Quito, Guayaquil y Cuenca, han sido beneficiadas
con la mejora de velocidades y cobertura, lo que ha permitido la rápida expansión de
nuevos servicios relacionados con las telecomunicaciones y tecnología.
Aprovechando esta coyuntura en la ciudad de Quito, y ante una necesidad específica,
nacida por experiencia propia (que no es ajena a la mayoría de parejas o matrimonios),
propongo el tema: “Desarrollo de una aplicación de control y monitoreo de niños vía Web,
para el centro de cuidados materno infantil “Popeye’s” de la ciudad de Quito”.
12
RESUMEN
Con este tema se pretende crear un aplicativo Web, utilizando herramientas OpenSource,
que permita “monitorear”, de alguna manera, el día a día de los niños en un centro de
cuidados materno infantil, y que a su vez, se pueda medir cualitativamente el bienestar que
puede aportar el uso de una herramienta de ese tipo tanto en padres de familia como en los
niños. Esto implicará el desarrollo de un aplicativo (aplicación Web) con herramientas
Open Source (con el objetivo de abaratar costos de licencias), así como la investigación y
manejo de cámaras IP y toda su tecnología detrás de las mismas, para poder acoplarlas con
el aplicativo.
En la primera Fase del presente tema, se describe los hallazgos de la investigación
preliminar de las necesidades del Centro de desarrollo Infantil, así como de un breve
estudio de aceptación de la propuesta de monitoreo por parte de los padres. También se
hace una identificación de las características que tendrá el aplicativo de acuerdo a los
requerimientos del Centro Infantil. Posteriormente se muestra una revisión general de las
diferentes tecnologías a aplicar para el desarrollo del presente tema.
En la segunda Fase, se describe tanto el marco conceptual del cómo funcionará la solución,
utilizando las tecnologías revisadas en la primera Fase, así como el detalle del proceso de
desarrollo en sí, profundizando en cada una de las tecnologías a utilizar (modo de
instalación, uso, etc.), y describiendo los resultados que se van obteniendo durante el
proceso de desarrollo. También se puede ir observando los resultados de la utilización de la
metodología de desarrollo.
En la tercera Fase, se exponen los resultados de los estudios de impacto de la solución en
los padres de familia que utilizarán el aplicativo.
Finalmente se exponen en el apartado de Anexos, todos los documentos (encuestas,
cuadros, resultados obtenidos, etc.), que sirvieron para la implementación de la solución.
13
FASE 1
INVESTIGACIÓN
PRELIMINAR
E
IDENTIFICACIÓN
DE
CARACTERÍSTICAS QUE DEBERÁ TENER EL APLICATIVO EN EL
CENTRO INFANTIL.
1.1. Datos generales del Centro Infantil Popeye’s:
El centro de desarrollo infantil Popeye’s (CI), tiene como objetivo: “Contribuir técnica y
profesionalmente para que los niños y niñas alcancen un desarrollo bio-psico-socio cultural
espiritual adecuado, dentro de un marco afectivo y de valores respetando su ecosistema y
su ideología”.
Tiene a cargo el cuidado, control y enseñanza de destrezas en niños desde 1 hasta 5 años de
edad.
Su estructura de estudios para los niños está conformada de la siguiente manera:
Inicial 1: Para niños de 1 - 2 años.
Inicial 2: Para niños de 2 - 3 años.
Inicial 3: Para niños de 3 - 4 años.
Pre-Básica : Para niños de 4 - 5 años.
En su infraestructura física, el centro infantil dispone de los siguientes espacios físicos:
Área total:
285 m2
Área de construcción: 142,25 m2
Área exterior total:
142,25 m2
Las dependencias de las que consta el centro infantil son (Ver Figura 1.1. Plano de
dependencias del CI):
Juegos y módulos exteriores
Espacios verdes
Lavabos
14
Dependencias Generales del Centro
Dirección Psicopedagógica
Dormitorio.
Figura 1.1. Plano de dependencias del CI (Tomado del CDI).
1.2. Hallazgos del estudio preliminar
Luego de haber realizado las respectivas investigaciones con la directora del Centro Infantil
(Lic. Tatiana González), se pudo constatar que la falta de control o monitoreo de los niños,
especialmente de edades comprendidas entre 1 – 3 años (aunque no menos en niños de
edades superiores a estas), crea niveles anormales de ansiedad en los padres.
Esta “ansiedad” o “estress”, se incrementa más aún cuando los niños están con algún tipo
de enfermedad que deba ser controlada con medicamentos (generalmente procesos gripales
o respiratorios). También se puede notar que el impacto es mayor en mujeres (madres de
esos niños), que en varones (padres).
15
Por experiencia propia, he podido determinar que ante este escenario se produce un
incremento importante en las llamadas hacia el Centro Infantil para el seguimiento
correspondiente, así como disminución en el rendimiento laboral, especialmente en áreas
que requieren especial atención en temas de concentración (ej. Desarrollo de sistemas
informáticos bancarios, financieros, etc.).
De acuerdo a un estudio hecho por Forbes Woman (www.forbeswoman.com), de una
encuesta realizada en una muestra de 2200 mujeres en los Estados Unidos, Forbes concluye
que:
62% de las mujeres encuestadas manifestó que tener hijos puede tener un impacto
negativo en sus carreras.
En contraste, sólo el 30% de las madres que trabajan dijo que haber tenido niños,
había afectado su vida laboral.
Tomando en cuenta esas estadísticas, decidí hacer una encuesta de aceptación al proyecto
(Ver Anexo A1. Encuestas preliminares de aceptación del proyecto a Padres de familia),
para determinar las preferencias de monitoreo entre los padres de familia que inscriben a
sus niños en el Centro Infantil, por lo que a continuación se muestran los resultados
tabulados (los valores están expresados en porcentajes):
1.) Ud. Confía en los cuidados del centro infantil donde está su hijo(a):
%
Si
14
87,50
No
0
-
No contesta
2
12,50
TOTAL
16
100,00
Tabla 1.1. Confianza en cuidados del CI.
2.) Cuando Ud. deja a su niño(a) pequeño(a) al cuidado de un centro infantil, considera que su rendimiento
laboral se ha visto:
%
Disminuido
0
-
Aumentado
11
68,75
16
Sigue igual
3
18,75
No se da cuenta
1
6,25
No contesta
1
6,25
TOTAL
16
100,00
Tabla 1.2. Rendimiento Laboral
3.) Considera que un sistema de monitoreo (con cámaras), donde Ud. pueda observar a su niño vía Internet,
ayudaría:
%
Mucho
12
75,00
Poco
4
25,00
Nada
0
-
TOTAL
16
100,00
Tabla 1.3. Monitoreo vía Web
4.) El monitoreo vía internet, mejoraría su desempeño laboral:
%
Mucho
4
25,00
Poco
8
50,00
4
25,00
Nada
TOTAL
16
100,00
Tabla 1.4. Monitoreo vs. Desempeño laboral
5.) Ud. labora bajo relación de dependencia en una empresa o institución?:
%
Si
10
62,50
No
6
37,50
TOTAL
16
100,00
Tabla 1.5. Relación de dependencia laboral
6.) El lugar donde trabaja, permite a sus empleados el uso de internet?:
%
Todo el tiempo
12
75,00
Por horas
3
18,75
No permite
0
-
No posee Internet
1
6,25
TOTAL
16
100,00
Tabla 1.6. Uso de Internet en trabajo
17
7.) Desearía que el centro infantil disponga de un servicio de monitoreo infantil vía web (internet)?:
%
Si
14
87,50
No
1
6,25
No contesta
1
6,25
TOTAL
16
100,00
Tabla 1.7. Consulta sobre Monitoreo en CI
De lo observado en los resultados de las encuestas, se puede deducir que la mayoría de
padres de familia:
Relaciona el aumento de rendimiento laboral al cuidado de niños (68.75%)
Cree que ayudaría mucho o poco el monitoreo (100% entre los 2 aspectos)
Cree que mejoraría el rendimiento con el monitoreo con cámaras (75% entre
los dos)
Tienen acceso a internet (75%).
Se inclina por un servicio de monitoreo vía web (87,50%).
Tomando en cuenta los resultados anteriores, es altamente factible la implantación de una
solución, como la propuesta en el presente tema.
1.3. Requerimientos de ubicación de Cámara IP
De acuerdo a lo citado anteriormente, y en base a lo conversado con la directora del centro
infantil, se determina que la cámara IP (para fines demostrativos y costos se instalará solo
una cámara), se ubicará en el área de niños comprendidos entre 1-3 años (Ver Figura 1.2
Ubicación de cámara IP), que son los niños con más requerimiento de monitoreo por parte
de los padres, tal como lo muestra el gráfico adjunto.
18
Cámara IP.
Requerida para
monitoreo de niños
de 1-3 años.
Figura 1.2. Ubicación de cámara IP
1.4. Características que tendrá el aplicativo para el Centro Infantil:
Tomando en cuenta la naturaleza del centro infantil, la solución integral para cubrir con los
objetivos del presente tema deberá constar de lo siguiente:
Del Aplicativo Web:
-
Portal Web del centro infantil que contendrá la siguiente información:
o Información General del Centro Infantil.
o Menú de Opciones (Inicio, Acerca del centro, Horario de atención,
Contáctenos)
o Link para ingreso de usuarios registrados.
o Link para acceso a ver video mediante cámara IP, para el cual deberá ser
validado el usuario que ingresa.
19
-
-
Administración de usuarios (ingreso de padres de familia). Esta administración de
Usuarios, correrá como parte del Portal seleccionado (Liferay), que en este caso se
encargará del manejo de las seguridades.
Creación del Portlet, para el monitoreo de las imágenes que emita la cámara IP.
De los recursos necesarios para dicha implementación:
-
Adquisición de Hosting para albergar el sitio Web del Centro Infantil.- Para esto se
utilizará el proveedor de hosting “sever4you (www.server4you.com)”, el cual es un
proveedor con equipos aptos para implementar la solución, así como el soporte de
las diferentes tecnologías (Liferay, Mysql, Java, etc.) a usar en el desarrollo del
presente tema.
-
Cámara IP, que soporte Java (La selección de la cámara se detalla en el apartado
“Investigación de funcionamiento de tecnología IP”).
-
Conexión a Internet tipo ADSL1 (proveedor TV-Cable), con velocidad superior a
1Mbit de transmisión. La fidelidad y resolución de las imágenes, dependerán de las
pruebas de video en la etapa de desarrollo.
1.5. Ubicación física del centro infantil en la ciudad de Quito - Ecuador.
A continuación se presentan las imágenes de la ubicación física del Centro de Desarrollo
Infantil en la ciudad de Quito (Ver Figura 1.3.).
Dirección: Calle Lugo E13-167 y Pasaje 3.
Ciudad: Quito
Sector: La Floresta
1
ADSL.- siglas en inglés Asymmetric Digital Suscriber Digital.Transmisión analógica de datos digitales.
20
Figura. 1.3. Ubicación física del Centro (Imagen tomada de GoogleMaps)
1.6.
Investigación de funcionamiento de tecnología IP vía web (manejo de cámaras
IP)
Las Cámaras IP (también conocidas como cámaras Web o de Red), son cámaras de
video especialmente diseñadas para enviar las señales de video, y en algunos casos
audio, a través de Internet desde un navegador de internet (ej, Internet Explorer,
Firefox, Crome, etc), o a través de concentrador (un HUB o un SWITCH) en una Red
de Datos Local (LAN por sus siglas en inglés).
Este tipo de cámaras (IP), puede integrarse aplicaciones para: detección de presencia o
movimiento (inclusive se puede enviar correos automáticamente, si detectan
presencia), grabación de imágenes o secuencias en equipos informáticos para
almacenamiento (tanto en una red local o en una red externa (WAN), de tal forma que
al analizar el movimiento se pueda grabar las imágenes correspondientes.
A continuación se muestra un gráfico de la estructura física (Figura 1.4. Gráfico de la
Estructura física de conexión IP), de la conexión de una cámara IP tanto en un entorno
de Red de área local, como para internet, así:
21
...
switch /
Internet
Usuarios
Figura. 1.4. Gráfico de la Estructura física de conexión IP
En la actualidad, las cámaras IP están siendo utilizadas en un sinnúmero de entornos
para la vigilancia o promoción (utilizando cualquier conexión a internet y un
navegador), entre los cuales están:
Hogar: " para vigilar " la casa, negocio, empresa, a personas mayores, a
niños o bebés.
Trabajo: puede utilizarse para controlar puntos del negocio a los cuales no
hay acceso visual tanto dentro de la empresa como los locales externos,
estacionamientos, entradas, puntos de venta, etc.
Hosterías, restaurantes, centros deportivos, museos, control de animales,
etc.
En el caso concreto del desarrollo del presente tema de tesis, se la usará
para vigilancia y monitoreo de los niños del centro de desarrollo infantil
Popeye’s, de la ciudad de Quito.
1.6.1. Componentes de las cámaras IP
Como se dijo anteriormente, las cámaras IP son cámaras de video, que a diferencia de
una video cámara tradicional, dispone adicionalmente de:
Componentes de una cámara de video tradicional (lentes, sensores, procesador
digital de imagen, etc.)
Un sistema de compresión de imagen (para poder comprimir las imágenes
captadas por la cámara a formatos adecuados como MPEG4), de tal manera
22
que se disminuya el tiempo y el impacto en la utilización de ancho de banda de
internet o LAN.
Un sistema de procesamiento (CPU, FLASH, DRAM y un módulo Wireless
ETHERNET/WIFI). Este sistema de procesamiento se encarga de: Gestión de
las imágenes que incluye el envío de las mismas al módem, del movimiento de
la cámara (si dispone de motor), de la detección de movimiento, etc.
1.6.2. Requerimientos de conexión para una cámara IP en internet o LAN.
Debido a que uno de los objetivos de las cámaras IP es el envío de imágenes vía web,
no cabe duda que es importante disponer de una conexión a Internet. Para ello se
conecta la cámara IP a un Router2 ADSL , XDSL, o Cablemodem (o a un HUB) u
otros sistemas de banda ancha. No es necesario IP fija, ya que en el caso de IP
dinámica se puede acudir a sitios como www.no-ip.com o www.dyndns.org (algunas
cámaras vienen con sitios de resolución dinámica de IP’s especiales ) para la
resolución DNS.
Una vez se disponga de lo anteriormente citado, únicamente se necesita conectar la
cámara al Router ADSL y a la alimentación eléctrica, esto para el caso del acceso vía
internet, caso contrario si el objetivo es usar la cámara en una red local, debemos
conectar la misma a un HUB/SWITCH con lo que pasa a ser un equipo más que se
comunica con el resto de nuestra LAN (si la LAN dispone de conexión a Internet, se
podrá acceder desde el exterior a la red).
1.6.3. Seguridades de acceso a las cámaras IP.
Un tema que ha llevado a preguntarse si es seguro utilizar cámaras IP, es justamente su
accesibilidad, debido a que da la impresión de que una vez conectada a internet, un
usuario con conocimientos específicos sobre tecnología, podría acceder a las
imágenes que se están capturando. Bueno, esta duda cabe indicar que tiene una
respuesta contundente, y es que, las cámaras IP, de la misma manera que los
servidores de Vídeo (que hacen Streaming3 de video), dispone de un software interno
2
Router.- Término inglés para Enrutador. Dispositivo para interconexión de red de computadores, que opera
en la capa 3 del modelo OSI.
3
Streaming.- Término inglés que indica la emisión de audio o video por la red.
23
para manejar el tema de seguridad, lo que permite establecer varios niveles de
seguridad sobre el acceso a las mismas, y entre los cuales están:
Nivel de Administrador: que sirve para poder configurar diferentes parámetros
de la cámara, como lo es: manejo de direcciones IP, claves de acceso, etc. En
este nivel se solicita nombre de usuario y una clave para accesar al mismo.
Nivel de Usuario: que sirve para que el usuario pueda ver las imágenes que se
están capturando, manejar la cámara así como el relé de salida. Igual que en el
anterior nivel, se solicita un nombre y clave de usuario.
Nivel Demo: este nivel está pensado para permitir un libre acceso a lo que
emita la cámara por tiempos delimitados, por lo tanto no es necesario ningún
tipo de identificación.
Tomando en cuenta los accesos, se puede decir que la cantidad de accesos de usuarios
de cualquier nivel que podría cubrir cada cámara IP, por lo general, es de
aproximadamente entre 10 a 20 usuarios.
1.6.4. Características de audio y video emitido por las cámaras IP.
Con respecto al audio, la mayoría de cámaras IP incorporan micrófonos de alta
sensibilidad, con la finalidad de transmitir audio mediante el protocolo de conexión
UDP4.
En la parte de video, las cámaras IP poseen un sistema de compresión de imagen, el
cual sirve para hacer que la información obtenida de la cámara (que es mucha
información y de gran tamaño) ocupe la menor cantidad de tamaño, ajustando a los
anchos de banda de los sistemas de transmisión, por lo que si no se comprime
adecuadamente es imposible enviar la misma a través de una red Local (LAN) o de las
líneas telefónicas. Al comprimir las imágenes enviadas, se evita adicionalmente que
sufran pérdidas en la calidad o en la visualización.
4
UDP.- Siglas en inglés de User Datagram Protocol. Protocolo del nivel de transporte para envío de
datagramas.
24
Los estándares de compresión actuales son el JPEG(Joint Picture Experts Group) y
MPEG4 (Moving Picture Experts Group), este último es el más reciente y potente
(Optmizado para videoteléfonos y PDA, maneja un bajo ancho de banda.).
1.6.5. Selección de Cámara IP para el desarrollo de tesis
Para lograr realizar la captura de imágenes en el centro de desarrollo infantil Popeye’s,
se seleccionó la cámara IP Dlink DCS-2102 (Ver Figura 1.5.), la cual tiene un soporte
para JAVA, que permitirá realizar la implementación de la interfaz correspondiente
para adaptarla al portal. A continuación se hace una breve descripción y características
de la cámara:
1.6.5.1. Descripción General de la cámara IP DLINK DCS-2102
La cámara de vigilancia IP DCS-2102 de D-Link (Ver Figura 1.5. Imagen de cámara
Dlink - DCS-2102) proporciona una solución de vigilancia versátil y única tanto para
la pequeña oficina como el hogar. A diferencia de una cámara conectada a Internet
estándar, la cámara IP DCS-2102 es un sistema completo de seguridad y vigilancia ya
que incorpora una CPU interna y un servidor web que transmite imágenes de vídeo de
alta calidad entregando en sus manos la posibilidad de mantener ambientes totalmente
vigilados durante las 24 horas del día.
La cámara de vigilancia IP DCS-2102 permite acceder a las imágenes en cualquier
momento y controlar todas las funciones operativas de la cámara en forma remota
desde cualquier PC o computador portátil, ya sea desde la red local como través de
Internet utilizando de manera fácil rápida y sencilla su propio navegador web.
Figura. 1.5. Imagen de cámara Dlink - DCS-2102 (tomada de la página web del fabricante)
25
1.6.5.2. Características físicas indicadas por el fabricante
Entre las principales características que tiene la cámara IP Dlink a utilizar en el
presente proyecto, están:
Interfaces
-
1 Puerto RJ-45 10/100 BASE-TX
Auto-negociación MDI/MDIX
Hardware
-
Sensor: 1/4"color CMOS sensor, 1.3 Mega pixel.
SDRAM 64 MB
Memoria Flash 8 MB
Soporte Disparador Electrónico Automático
Disparador Electrónico 1/60 – 1/15000 segundos.
Video
-
Modos de salida de sensor
VGA (640x480), XGA (1024x768) y SXGA (1280 x 1024).
Flip & mirror
Zoom digital hasta 4X
Soporta ActiveX, Java
Soporta compresión MPEG-4/MJPEG y JPEG para imágenes sin
movimiento.
Protocolos Soportados
-
IPV4, ARP, TCP, UDP, SMTP, ICMP,DHCP Cliente, NTP Cliente (D-Link),
DNS Cliente, DDNS Cliente (D-Link), SMTP Cliente, FTP Cliente, HTTP
Server, Samba Cliente, PPPoE, RTP, RTSP, RTCP, 3GPP, LLTD, SSL, SIP,
UPnP-x, UPnP AV, 3GPP
Administración y Upgrade
-
Configuración vía Web browser, notificación de alertas vía FTP e E-mail.
Firmware upgrade vía TCP/IP
26
Sistema operativos soportados
-
Windows 2000, XP, Vista, 3GPP (3rd Generation Partnership Project)
1.7. Investigación y selección de metodología de desarrollo y herramientas
tecnológicas para crear el aplicativo web.
De las distintas metodologías de desarrollo, así como de tecnologías orientadas a internet
que adicionalmente dan una versatilidad en la implementación de aplicaciones Web, se
determinó que tanto la metodología de desarrollo así como las herramientas más útiles para
poder realizar la implementación del proyecto planteado (tomando en cuenta las mejores
herramientas de código abierto), son las siguientes:
Scrum, como metodología de desarrollo.
Liferay, como portal.
Eclipse, como Framework para desarrollo de Portlets (Aplicativos web).
A continuación se hará una breve descripción de cada una de las tecnologías seleccionadas,
para las cuales también se ha elaborado un análisis comparativo de sus pares en cada una
de ellas, para posteriormente en el capítulo de desarrollo ir indicando el uso específico de
las mismas.
1.7.1. SCRUM, como metodología de desarrollo.
Antes que nada, SCRUM (melé en inglés) como metodología de desarrollo ágil (ahora
implementado para otras áreas), proviene de un término usado en el Rugby que se
traduciría como “colaboración entre partes para alcanzar un objetivo”, por lo que a
diferencia de otras herramientas no proviene de un término reducido por siglas como
es costumbre en tecnología.
Actualmente existen algunas metodologías de desarrollo de software, sin embargo,
entre las metodologías que mejores resultados han generado, están las metodologías
ágiles, las mismas que han logrado ajustarse a la dinámica del mercado, el cual
“obliga” a la obtención de resultados rápidos, buenos y baratos. En la Tabla 1.8.
(Cuadro comparativo de metodologías ágiles) se puede apreciar las características de 2
27
de las principales metodologías ágiles que destacan en la actualidad (Xtreme
Programing XP y SCRUM).
SCRUM como metodología, justamente ha sido la más adoptada por su facilidad de
uso e implementación, por lo que al ser este proyecto de tesis, de tipo “rápido” en lo
que se refiere a desarrollo, se optó por seleccionar esta metodología. Esto implica que,
de acuerdo a la metodología, se pueden ir obteniendo resultados rápidamente,
especialmente al utilizar otras tecnologías (como Liferay), que hacen que el desarrollo
y obtención de resultados sea ágil y no tan costoso en cuestión de tiempos y recursos
tanto humanos como materiales.
Características
XP
Desarrollo iterativo e incremental
SCRUM
Desarrollo iterativo e incremental
Pruebas unitarias contínuas
Se basa en ciclos (iteraciones, sprints)
Programación en parejas
Pruebas por cada sprint
Frecuente integración del equipo con el
cliente
Corrección de todos los errores antes de
continuar con nuevos requerimientos
Desarrollo en grupos de hasta máximo 8
personas
Interacción contínua con el cliente
Refactorización del código
Adaptabilidad a los cambios frecuentes
Simplicidad del código
Propiedad del código
Trabaja en función de la previsión
Fortalezas
Retroalimentación
Equipos auto-organizados e incentivados
Disminución al máximo de errores
Entrega de resultados de alta calidad en
tiempos cortos
Simplicidad
Debilidades
Usado generalmente para proyectos
pequeños
Orientado más a procesos que a desarrollo de
software
Dificultad para determinar costo del
proyecto
Posibles retrasos para la entrega de proyecto
Pueden haber errores no detectados a tiempo
Se debe pensar el proyecto anticipadamente,
lo que dificulta la adaptabilidad a cambios
Tabla 1.8. Cuadro comparativo de metodologías ágiles
En el Anexo 2. (Descripción de la metodología SCRUM), se detalla la historia del
cómo se creó esta metodología, así como los conceptos manejados por la misma.
28
Por lo tanto, y tomando en cuenta lo que indica la teoría de la metodología en cuestión,
tenemos que, los elementos que componen a la estructura de la metodología SCRUM de
acuerdo al proyecto planteado, son (ver Tabla 1.9. Integrantes para aplicación de
metodología SCRUM):
ELEMENTO SCRUM
Scrum Master
Product Owner
Team
Product Backlog
Sprint Backlog
Sprint
Definición de cada Elemento
Director del Proyecto de tesis
Persona(s) involucrada(s)
Ing. Guido Riofrío
Dueño del producto. Directora del Lic. Tatiana González
CI.
Grupo de desarrollo. Para este Max Morillo
caso, solo una persona.
Pila de requisitos a implementar. Max Morillo
Ver Tabla 1.9.
Pila de requisitos por cada Max Morillo
elemento del product backlog. Ver
Tabla 1.10.
Tiempo definido para el Product
Backlog
Tabla 1.9. Integrantes para aplicación de metodología SCRUM
1.7.1.1. Proceso de aplicación de metodología SCRUM.
Con los datos de la investigación preliminar, se puede hacer un acercamiento detallado de
cómo funcionará la metodología SCRUM para el presente tema.
Cabe indicar que esta metodología está pensada en la colaboración entre miembros de
desarrollo para lograr obtener un resultado óptimo en el menor tiempo, por lo que al ser
este tema de implementación unipersonal, se tratará de enfocar los puntos que señala la
metodología haciendo énfasis en la colaboración de todas las personas involucradas.
A continuación se detallan como ejemplo, algunos de los requerimientos observados de
acuerdo al estudio preliminar (Ver cuadro Tabla 1.10. Pila de requerimientos priorizados
(Product Backlog) ):
29
Requerimientos
Elaborar un portal para el Centro Infantil
Prioridad
Estimación
del Valor
(Rango 1- 7)
Estimación del
Esfuerzo Inicial
(Rango 1- 25)
1
5
12
Crear un aplicativo de monitoreo de niños
embebido en el portal del Centro infantil.
2
6
Tabla 1.10. Pila de requerimientos priorizados (Product Backlog)
15
De acuerdo al cuadro anterior (Tabla 1.10.), se desprenden los “Sprint Backlogs”, que no
son otra cosa que tareas agrupadas y asignadas al desarrollador (a mi persona, en este caso
por ser un tema unipersonal) con una estimación del valor, para la evacuación de los
mismos (Ver Anexo 2. Apartado A2.3.), así se tiene el siguiente cuadro ejemplo (Tabla
1.11. Sprint Backlog.):
Product Backlog (pila de
requerimientos)
Sprint Task (Tareas por Sprint)
Elaborar un portal para el - Crear página Web principal con
Centro Infantil
Liferay Portal.
Desarrollador
Tiempo de
duración
estimado
Max Morillo
2 semanas
….
- Manejar roles de usuarios, etc.
……….
…
….
1 día
………..
…
…
Tabla 1.11. Sprint Backlog.
En el Anexo 2. (Descripción de la metodología SCRUM), se mostrará la aplicación de la
metodología completa y su aplicabilidad al desarrollo del aplicativo del tema en cuestión.
1.7.2. LIFERAY, como portal.
Una definición aproximada de Portal, de acuerdo a la experiencia personal en la
utilización de Portales es: “Sitio WEB que proporciona a las personas el acceso a
información, aplicaciones y procesos de negocios. Todo esto, desde un único punto de
entrada”.
En la actualidad existen un sinnúmero de empresas o marcas, que han desarrollado
Portales o manejadores de portales, tendientes a dar facilidad en la implementación de
este tipo de soluciones. Tal es así, que empresas de renombre como: IBM, Oracle,
Jboss, etc, han desarrollado sus propios “aplicativos” orientados a este tipo de
30
soluciones, entre los cuales tenemos: Websphere Portal, Oracle Portal, Jboss Portal,
etc, respectivamente. La mayoría de estas empresas, por sus características, desarrollan
aplicaciones o herramientas “propietarias”, sin embargo, las herramientas Open
Source, han ido ganando terreno, por lo que han proliferado un sinnúmero de ellas por
sus ventajas económicas y técnicas.
Tomando en cuenta las diferentes opciones que se tienen en el mundo de los portales
OpenSource, y al ser uno de los objetivos del desarrollo del presente tema el hecho de
utilizar este tipo de herramientas, se ha seleccionado a Liferay (Ver Anexo.3. Revisión
General de Liferay como Portal) por las siguientes razones:
-
Está basado100% en Java, por lo tanto, se puede adaptar cualquier aditamento
hecho o por desarrollar en el mismo lenguaje.
-
Se puede instalar sobre cualquier plataforma o SO, por lo que se hace fácil su
mantenimiento e instalación.
-
Es OpenSource (en su versión Community), lo que facilita la personalización e
incorporación de cualquier cambio que se requiera, sin la necesidad de estar
atados a las especificaciones del fabricante.
-
Facilita a cualquier usuario, ya sea este principiante o experto, el manejo y
administración del portal. En el caso del presente tema, el portal debe permitir
el fácil manejo de la administración al grupo de usuarios “Administrador”, que
en este caso será la directora del Centro Infantil o a quien delegue tal acción.
-
Se puede manejar un motor de base de datos independiente al que viene por
defecto (HSQL), por lo que es posible conectar a la base de datos seleccionada
para este caso (MYSQL). Con esto se posibilita el almacenamiento de la
información relacionada a por ejemplo: Usuarios, Grupos de usuarios, etc.
-
Se pueden “construir” aplicaciones (Portlets), para adaptarlas al portal, sin
ningún tipo de modificación a la estructura de Liferay. En el caso específico
del presente tema, se deberá crear una aplicación o portlet para el manejo de las
imágenes que genere la cámara IP conectada en el Centro Infantil.
-
Posee “potentes” formas de dar seguridad al acceso de usuarios, lo que hace
fácil el manejo de la autenticación de usuarios.
-
También es factible realizar enlaces con otras aplicaciones (servidores LDAP),
otros CMS como Alfresco, etc.
31
A continuación se muestra un cuadro general comparativo de las fortalezas y
debilidades (Tabla 1.12. Fortalezas y debilidades de los portales) entre 3 proveedores
de Portales (JbossPortal, eXo y LIFERAY), de los cuales sin duda, se destaca además
de las razones anteriormente expuestas, por lo siguiente:
JBOSS
Fortalezas
Licencia
Source
eXo
Open
Variedad
en
opciones
mantenimiento
ofrecidas
por
empresa
Debilidades
Sólo
utiliza
servidor
aplicación Jboss
las
de
Variedad
herramientas
colaborativas
LIFERAY
de
Distribuido junto a un
elevado
número
de
portlets funcionales
Licencia Open Source
Temas y plantillas de
aspecto desarrollados por
la comunidad
Abierto a distintos
servidores
de
aplicación
Complejidad
del
desarrollo
de
componentes para el
portal
Licencia Open Source
la
el
de
Necesarios conocimientos
avanzados de J2EE (JEE),
para el desarrollo de
componentes del portal
Tabla 1.12. Fortalezas y debilidades de los portales
Una de las funcionalidades interesantes que tiene liferay entre otras y que sin duda es
uno de los dolores de cabeza de cualquier desarrollador de sistemas, es lo referente al
manejo de seguridades. Para este punto, Liferay opera con diferentes tipos de manejo
de seguridades como:
General
LDAP (Lightweight Directory Access Protocol)
CAS (Central Authentication Service)
NTLM (NT Lan Manager)
OPEN
SSO (Single Sign On)
Para el desarrollo del presente tema se seleccionará el manejo de seguridades General, que
es el que contemplan la mayoría de Portales, incluído Liferay.
32
Además de las seguridades, Liferay al ser un producto de código abierto, se puede explotar
una característica importante y que refiere a la implementación y puesta en marcha de
Portlets (aplicaciones pequeñas) en “caliente”, es decir, se puede aplicar un portlet
determinado y el o los usuarios del portal lo verán inmediatamente desplegado (siempre
que tengan acceso para su visualización, claro está).
En la Figura 1.8. se puede apreciar el modelo de funcionamiento de Liferay, donde
podemos observar lo referente al manejo, tanto de usuarios como de su salida (layout),
donde se incluyen los portlets mencionados.
33
Figura. 1.8. Modelo de funcionamiento de Liferay
34
1.7.2.1. Esquema de funcionamiento de la solución con Liferay
Tomando en cuenta las características indicadas tanto en la Figura 1.8 (Modelo de
funcionamiento de liferay), así como las fortalezas del mismo, para el presente tema de
desarrollo se tiene que funcionaría bajo el siguiente esquema (Ver Figura 1.9. Esquema
general de funcionamiento de solución con Liferay):
LIFERAY PORTAL
Manejo de Seguridades
“General”
Usuario
autenticado
Roles y Permisos
BDD
Administración de
Portlets
Figura. 1.9. Esquema general de funcionamiento de la solución con Liferay
En la fase 2 de “diseño del modelo”, se especificará a profundidad toda la estructura del
modelo a seguir para la implementación de la solución.
Sin embargo, como veremos en el siguiente apartado de “Portlets”, éstos al ser aplicaciones
que se las puede desarrollar y personalizar de acuerdo a las necesidades de los usuarios, se
podrá observar cómo se facilita el desarrollo de un portlet utilizando “Eclipse” como
framework de desarrollo del portlet del manejo de video de la cámara IP.
35
1.7.2.2. Portlets (Aplicativos)
Como se había mencionado anteriormente, Portlet hace referencia a un pequeño programa
web que corre en un portal. Liferay (al igual que otros Portales) al trabajar con Portlets,
hace que cada uno de ellos se comporte como una aplicación.
Para la implementación de Portlets, se debe tomar en cuenta el estándar JSR-2865, que es
un modelo de programación conveniente para los desarrolladores de portlets en Java.
Este nuevo modelo JSR-286 que se creó posterior al modelo JSR-168 es una versión
mejorada, y es la versión 2.0 de Java Portlet Specification, desarrollada según el JCP(Java
Community Process) y creada en alineación con la versión 2.0 de Servicios Web para
Portlets Remotos (en inglés Web Services for Remote Portlets WSRP).
Entre las características principales de este estándar están:
Comunicación entre Portlets a través de eventos y renderización de parámetros
públicos.
Entregar recursos generados dinámicamente de forma directa mediante los portlets.
Entregar datos de AJAX6 o JSON7 de forma directa mediante los portlets.
Introducción de filtros y escuchas de portlets.
Tomando en cuenta la Fig 1.9 (Esquema general de funcionamiento de solución con
Liferay), se puede observar el proceso “Administración de Portlets”, el cual es manejado
enteramente por el portal en sí (LIFERAY), como se pudo observar en la figura 1.8.
(Modelo de funcionamiento de Liferay).
Por lo tanto, fácilmente se puede deducir la gran facilidad de administración de portlets,
tanto los propios o “nativos” del portal, como de los portlets definidos por el usuario.
5
JSR-286.- Del inglés Java Specification Request. Estándar para la implementación de portlets, desarrollado
para mejorar las deficiencias de la versión 1.0 de la especificación JSR-168.
6
AJAX.- Siglas del inglés Asynchronous Javascript And Xml. Técnicas de desarrollo para crear aplicaciones
interactivas.
7
JSON.- Acrónimo de JavaScript Object Notation. Formato ligero para intercambio de datos.
36
El siguiente gráfico (Figura 1.10. Esquema de administración de Portlets), ilustra el
funcionamiento macro de cómo tanto la utilización del código abierto de Liferay (SDK de
Liferay), como del framework correspondiente (Eclipse en este caso), se puede obtener una
aplicación o portlet que sea fácilmente ser insertado dentro del portal. Cabe anotar que esta
facilidad de desarrollo se da por la ya anotada característica de Liferay que es 100%
basada en java.
LIFERAY
Navegador
Aplicación
Web del
Portal
“Centro
Infantil
Popeyes”
Portlet
A
Contenedor de
PORTLETS
Portlet
B
.
.
.
Portlet
“Monitoreo
Web Cam”
Otros
Portales
Productor
WSRP
Figura. 1.10. Esquema de administración de Portlets
1.7.3. ECLIPSE, como Framework para desarrollo de Portlets.
En la actualidad existen muchas herramientas para desarrollo e implementación de
código, entre las cuales y las más destacadas por su utilización a nivel mundial están:
Eclipse (Fundación Eclipse) y Netbeans (patrocinado por Sun Microsystems).
En la tabla 1.13 (Características de los dos principales entornos de trabajo), se hace
una explicación resumida de las bondades de los dos frameworks antes mencionados.
Cabe señalar que no existe una característica especial que haga la gran diferencia entre
los dos entornos de desarrollo, por lo que generalmente se aplica la familiaridad y
37
adaptabilidad para trabajar, por parte de un desarrollador, como factores que hagan
inclinarse hacia una u otro entorno de trabajo.
NETBEANS
Basado en asistentes (wizards)
ECLIPSE
Compilación en tiempo real
Dispone de editor de texto con revisión de
sintaxis.
Dispone de editor de texto con resaltado de
Sintaxis
Se puede administrar las interfases y
configuraciones de usuario
Integración con ANT
Basado en sistema de proyectos de ANT
Se pueden realizar pruebas unitarias con Junit
Control de versiones
Control de versiones con CVS8
Refactoring
Integración con Hibernate
Maneja varios lenguajes, JAVA incluido.
Dispone de asistentes (wizards), para creación de
proyectos, clases, etc.
Soporta Plug-ins
Refactoring
Soporta agregación de Plug-ins
Maneja varios lenguajes, entre los cuales está
JAVA
Tabla 1.13. Características de los dos principales entornos de trabajo
Para el caso específico del presente proyecto de tesis, se seleccionó Eclipse como
entorno de trabajo, debido a que Liferay (Portal) ya dispone de un Plug-in para este
framework, y adicionalmente por la familiaridad con este framework (entorno de
trabajo). Finalmente Eclipse al igual que Netbeans, también maneja muy bien Java
como lenguaje de programación, por lo que es un punto importante a tomar, en la
selección del framework antes mencionado.
En la figura 1.10 (Esquema de administración de Portlets), se puede observar cómo Eclipse
se adapta para el desarrollo de los portlets, y en el caso de este tema de tesis, para la
implementación del portlet “Monitoreo de Web Cam”.
Por lo tanto Eclipse (Ver ANEXO 4. ECLIPSE, como Framework para desarrollo de
Portlets), será la herramienta a utilizar para el desarrollo del portlet correspondiente al
manejo del video que emitirá la cámara Web, el mismo que dará la funcionalidad requerida
por el Centro de Desarrollo Infantil Popeye’s, además, que se puede aprovechar el código
fuente de Liferay para su debida implementación.
8
CVS.- del inglés Concurrent Versioning System. Aplicación que permite controlar las versiones del código o
software desarrollado
38
A continuación se muestra el diagrama de representación de cómo eclipse interactuará con
liferay (SDK9 de liferay), para la implementación del portlet correspondiente. (Ver Figura
1.11. Esquema de trabajo con Eclipse)
LIFERAY
Plug-In
A
Aplicación
Web del
Portal
“Centro
Infantil
Popeyes”
Plug-In
B
Portlet
“Monitoreo
Web Cam”
.
.
.
Plug-In
LIFERAY
SDK
API Web
Cam
Internet
Web Cam
Figura. 1.11. Esquema de trabajo con Eclipse
9
SDK.- Siglas del ingés Software Developement Kit. Conjunto de herramientas de desarrollo que ayudan a
un programador a crear aplicaciones.
39
FASE 2
MODELAMIENTO Y DESARROLLO DEL APLICATIVO
Una vez se ha realizado tanto la investigación preliminar, como la selección de las
herramientas adecuadas para el desarrollo del presente proyecto, en esta fase se determinará
el modelo a seguir y su inmediata implementación, tomando en cuenta toda la información
recopilada, la cual se ha consolidado para modelar la solución.
A continuación se muestra un resumen de lo que es el Centro Infantil, para seguir con el
proceso de análisis y desarrollo del presente tema.
2.1.
Perfil del Centro Infantil.
El Centro Infantil, se dedica al cuidado, educación y atención de niños en edades
comprendidas entre el 1 año hasta los 6 años de edad. Tiene como objetivo: “Contribuir
técnica y profesionalmente para que los niños y niñas alcancen un desarrollo bio-psicosocio cultural-espiritual adecuado, dentro de un marco afectivo y de valores respetando su
ecosistema y su ideología”10.
Tomando en cuenta lo expuesto en la primera fase (Ver apartado 1.1. Datos generales del
Centro Infantil Popeye’s), el Centro Infantil (CI) requiere de una solución web para facilitar
a sus clientes (padres de familia) obtener información de lo que el Centro Infantil hace, así
como facilitar un acceso seguro para el monitoreo sus niños vía internet.
De lo indicado anteriormente, se puede concluir que específicamente el CI necesita:
1. Un Portal Web para el CI, en el que los usuarios puedan acceder a la información del
mismo, y que contendrá lo siguiente:
10
Objetivo tomado del documento de creación del CDI Popeyes.
40
o Información General del Centro Infantil.
o Administración de usuarios
o Creación de un aplicativo de captura de imágenes digitales, para posterior
monitoreo de niños a usuarios autenticados.
Para la creación del Portal, así como la administración de usuarios, se utilizará LIFERAY,
del cual se reutilizará toda la lógica interna para el manejo tanto de la administración del
portal, como la administración de usuarios.
2.2. Planificación del proyecto utilizando la metodología SCRUM
Como primer punto de partida en esta fase, se tiene la especificación del Product Backlog
(“pila de requerimientos”) completo (Ver. Tabla. 2.1. Product Backlog inicial), esto
tomando en cuenta la metodología SCRUM. En esta “pila de requerimientos”, se ha
detallado los requerimientos fundamentales implicados en el presente proyecto.
Requerimientos
Elaborar un portal para el Centro Infantil
Crear un aplicativo de monitoreo de niños embebido
en el portal del Centro infantil.
Prioridad Estimación Estimación del
del Valor Esfuerzo Inicial
Rango (1-7)
Rango (1-25)
1
2
Tabla 2.1. Product Backlog inicial
5
12
6
15
De acuerdo a la tabla anterior, se puede observar que se tiene únicamente dos
requerimientos que englobarán las diferentes tareas o actividades, las cuales se las detalla
en la tabla de Sprint BackLog (Ver. Tabla 2.2.). De acuerdo a la metodología, la tabla de
Sprint Backlog, contiene todas las tareas a realizar y las cuales tienen un peso así como un
tiempo estimado de desarrollo.
En el proceso de “desarrollo” de cada una de las tareas, el miembro del equipo de
desarrollo se encarga de cada una de las tareas. El término “Sprint” comúnmente utilizado
en las carreras de autos, se debe justamente a su derivación de “velocidad”, donde cada
tarea se la realiza en el menor tiempo posible. A continuación se detalla la lista de tareas
(Sprint Backlog) a realizar en el presente proyecto (ver Tabla 2.2. Sprint Backlog):
41
Elemento de la Pila del Producto
Tareas por Sprint
Analizar y obtener requerimientos del cliente para el portal del CI
1
Estimación
del
Esfuerzo
Inicial
Rango (17)
4
Diseñar el modelo conceptual del portal
1
5
Diseñar pantallas de portal de acuerdo al modelo conceptual del mismo
1
4
Consultar en diferentes fuentes la documentación sobre instalación de Liferay Portal. (Adquirir
bibliografía de autores experimentados en la herramienta).
2
7
Instalar y configurar java jdk en servidor Linux CentOs 5.
2
3
Instalar y configurar Mysql en servidor CentOs 5. Incluye creación de instancia de BDD para interacción
con Liferay.
2
3
Descargar la versión libre de Liferay 6.0.5. Versión Community + Jboss AS
2
1
Configurar el servidor de aplicaciones Jboss embebido en Liferay Portal.
2
6
3
3
3
5
Crear usuarios en liferay, de acuerdo a listado entregado por la Directora del CI.
4
4
Crear grupos de usuarios en liferay, para asignación de usuarios.
4
4
Crear roles para asignación a grupos de usuarios y sus permisos correspondientes.
4
4
Definir restricciones de acceso a opción de "Monitoreo Web Cam."
4
3
Instalar Cámara con conexión a Router Inalámbrico Dlink DIR-600
5
6
Crear un DNS dinámico para conexión remota de cámara IP Dlink. (ver alojamiento Dinámico gratis
DYNDNS.ORG)
Investigar la forma de emisión de video de la cámara, para captura de imágenes desde el portlet a crear.
5
5
5
7
Realizar pruebas de funcionamiento del portal
5
5
Elaborar un portal para el Centro Infantil Definir plantilla de temas (Template) para el portal, y disposiciones (Layouts) de cada página.
Crear página Web principal y opciones públicas, con Liferay Portal.
Voluntario
Max
Morillo
Sprint
42
Crear un aplicativo de monitoreo de
niños, embebido en el portal del Centro
Infantil
Analizar y obtener requerimientos del modelo del aplicativo de monitoreo de niños
6
4
Diseñar el modelo conceptual del portlet para el monitoreo de niños
6
5
Diseñar el modelo de Casos de Uso del aplicativo de monitoreo
6
5
Descargar plug-in de Liferay con Tomcat, para Eclipse.
7
1
Cargar y configurar Plug-in de Liferay SDK para Eclipse en ambiente de desarrollo.
7
5
Crear un nuevo proyecto Plug-in Portlet llamado CamaraIPPortlet
7
6
Investigar la forma de generación de portlets con framework de Liferay.
7
7
Crear archivo "service.xml", con definiciones de tabla de datos para la generación vía ServiceBuilder de
Liferay, del modelo, servicio y persistencia de datos.
Definir entorno de variables para desarrollo de portlet de acuerdo a especificaciones de Liferay.
8
3
8
2
Programar métodos para almacenamiento y recuperación de datos
8
3
Programar View.jsp de presentación de imagen de cámara IP
8
5
Programar View.jsp de administración de Salones
8
5
Programar métodos de administración de Permisos para los portlets creados
8
5
Desplegar proyecto en ambiente de desarrollo para pruebas de conexión.
8
3
Desplegar proyecto en ambiente de producción.
9
5
Realizar pruebas de funcionamiento de los portlets desplegados en producción
9
4
Observación de impacto de la solución en Padres de familia con acceso a portal
9
4
Documentar y digitar marco teórico de tesis
10
7
Tabla 2.2. Sprint Backlog.
43
Para el desarrollo del presente proyecto, se irá especificando cada tarea del Sprint Backlog
de su correspondiente requerimiento, así como toda la documentación de implantación o
desarrollo de la misma, se la puede observar en el Anexo 2 (Descripción de metodología de
desarrollo SCRUM).
2.3. Análisis y Desarrollo del requerimiento: “Elaborar un portal para el Centro
Infantil”.
Una vez que se han definido los 2 requerimientos globales que conforman la
documentación del Product Backlog (Pila de requerimientos) para el presente tema de tesis,
se empezará con el desarrollo del requerimiento de la elaboración del portal para el Centro
Infantil.
Para el desarrollo de este requerimiento, se realizará una especificación detallada de cada
una de las tareas que se definieron en la tabla 2.2. (Sprint Backlog), cuya documentación
completa de la aplicación de la metodología se podrá observar en el Anexo 2. (Descripción
de metodología de desarrollo SCRUM)
2.3.1. Análisis del Portal
El portal del CI debe permitir lo siguiente:
1.
2.
3.
4.
5.
Mostrar la información general del Centro Infantil.
Realizar encuestas a Padres de Familia.
Ingresar usuarios con roles de Padres de Familia al sistema.
Ingresar y Mostrar noticias de interés.
Ocultar opciones de monitoreo de niños a usuarios Invitados.
Una vez que se ha definido el alcance del portal, se puede especificar el esquema general
que tendrá el mismo.
44
2.3.2. Diseño del modelo conceptual del Portal
Como se podrá observar en la figura 2.2. (Estructura del portal del CI), existirán 7 opciones
principales dentro del portal del CI. En cada una de las opciones se puede apreciar cada uno
de los tipos de usuarios que podrán tener acceso a dicha información.
El monitoreo de niños, por lo tanto, debe ser únicamente para los Padres de Familia y
Administrador del Portal, por cuestiones obvias de seguridad.
Accesos
Home
Inicio
(Guest)
Quienes Somos
(Guest)
Noticias
(Guest)
(Guest)
Sugerencias para padres
(Guest)
Contáctenos
Monitoreo Web Cam
(Padre de Familia)
Administración Salones
(Administrador)
Figura. 2.2. Estructura del portal del CI
2.3.3. Diseño de pantallas del portal
Para la construcción del portal, y tomando en cuenta el modelo de la figura 2.2. (Estructura
del portal del CI), se tendrán los siguientes diseños de pantallas.
45
2.3.3.1. Diseño de Pantalla “Inicio”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
Administración Salones
Publicidad o Fotos del CI
PORTLET DE NOTICIAS DEL CI
PORTLET DE INFORMACIÓN GENERAL DEL CI
Navegación
Link de Horarios
Link de Instalaciones
Link de Fotografías ….
Figura. 2.3. Diseño de Página “Inicio” del CI
2.3.3.2. Diseño de Pantalla “Quienes Somos”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
Misión:
Objetivo del Centro Infantil
Visión:
Visión:
Figura 2.4. Diseño de Página “Quiénes Somos”
Administración Salones
46
2.3.3.3. Diseño de Pantalla “Noticias”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
Administración Salones
NOTICIAS
Entradas
Figura 2.5. Diseño de Página “Noticias”
2.3.3.4. Diseño de Pantalla “Sugerencias para Padres”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
NOTICIAS
Entradas
Figura 2.6. Diseño de Página “Sugerencias para Padres”
Administración Salones
47
2.3.3.5. Diseño de Pantalla “Contáctenos”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
Administración Salones
Datos de teléfono, Dirección, e-mail del Centro
Infantil
Mapa del centro
Figura 2.7. Diseño de Página “Contáctenos”
2.3.3.6. Diseño de Pantalla “Monitoreo Web Cam”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
Salón:
Menores de 2 años
V
de 2
Fecha Emisión: ___________ Hora Emisión:_______
IMAGEN NO DISPONIBLE
Figura 2.8. Diseño de Página “Monitoreo Web Cam”
Administración Salones
48
2.3.3.7. Diseño de Pantalla “Administración Salones”
Login: *
LOGO
Inicio
Quiénes Somos
Noticias
Sugerencias para Padres
Contáctenos
Monitoreo Web Cam
Administración Salones
Id:
Nombre:
Menores de 2 años
Ip. Cámara:
192.168.1.2
Puerto:
800
URL:
/video/mpeg.cgi
Guardar
Id
.
Nombre Salón
Ip. Cámara
Puerto
URL
Acciones
Editar/Borrar/
Figura 2.9. Diseño de Página “Administración Salones”
2.3.4. Desarrollo del portal utilizando Liferay Portal
La primera etapa del desarrollo del portal implica una serie de acciones que se describen en
los apartados siguientes y que permitirán tener el entorno de Liferay operativo para
desarrollar el contendio del portal e iniciar el desarrollo del aplicativo propuesto.
Liferay al ser una herramienta de código abierto, tanto el servicio técnico, así como el
soporte y documentación están en cierta medida restringidos al público en general, por lo
que la mayoría de desarrolladores que utilizan esta herramienta debe revisar un sinnúmero
de foros y documentación de comunidades para dicha implantación. Obviamente existe un
servicio pagado que permite una instalación sin complicaciones, esta versión se la
denomina “Enterprise”, pero para este caso, se utilizará la información y documentación
del grupo “COMMUNITY”.
Avanzando en el proceso de instalación de Liferay para la implementación del portal, se
tiene que para dicho proceso es necesario contar con los siguientes pre-requisitos:
49
1. Servidor de Hosting con mínimo 2GB de Memoria y 250GB de disco, con Sistema
Operativo CentOs 5.0.
2. Instalación de JDK de java 5.0 o superior. (De preferencia v. 6.0.22).
3. Instalación de base de datos MySql en CentOs.
4. Acceso vía Putty al servidor como administrador o “root”.
5. Paquete de Liferay 6.0 para su instalación.
En el sitio oficial de Liferay (http://www.liferay.com), existe un link que deriva a los foros
(ej. http://www.liferay.com/es/community) de discusión tanto de la instalación como de los
diferentes problemas que se presentan en la instalación de Liferay, especialmente con los
“bundles” o servidores de aplicaciones embebidos o que vienen con alguna distribución.
Para este caso se tomará la distribución: “Liferay Portal Community Edition bundled
with JBoss”, es decir la versión de Liferay con Jboss como servidor de aplicaciones.
Los recursos a utilizarse con sus correspondientes valoraciones, se las puede observar
en el Anexo 6. (Recursos a utilizar en el desarrollo de la solución).
2.3.4.1. Documentación de implantación de Liferay
Tomando en cuenta los pre-requisitos, así como la información recopilada tanto del sitio
oficial como de la documentación existente en otros foros y libros editados por expertos en
Liferay, a continuación se detalla la documentación del proceso de implantación de Liferay
Portal.
2.3.4.1.1. Instalación de Java en CentOs 5.0
Una vez que se ha contratado el hosting (Ver Anexo 5. Hosting), se deberá realizar la
instalación en primer lugar del JDK de java. Para esto se deberán realizar los siguientes
pasos:
1. Bajar la versión de JDK (disponible en el sitio oficial https://cds.sun.com). Para la
versión de CentOs 5.0, se deberá obtener el JDK mediante el comando:
$ wget –c jdkADescargar
2. Una vez realizado el “download” o descarga del JDK, se deberá realizar la
instalación del mismo. Ej. $ sudo ./ jdk.rmp.bin
50
3. Luego de la instalación se deber realizar la declaración de las variables de
ambiente. En el caso de CentOs, se deberá definir la variable JAVA_HOME, así:
$ export JAVA_HOME=/home/jdk
$ export PATH=/home/jdk/bin:$PATH
$ echo $JAVA_HOME --> para verificar la instalación de la variable.
2.3.4.1.2. Instalación de Mysql en CentOs
Para la instalación de Liferay es necesario disponer de una base de datos, aunque no es
“indispensable”, debido a que trae internamente preinstalada una base “Hsql”. Para este
caso, se utilizará Mysql, por lo que a continuación se detalla los pasos para dicha
instalación:
1. Obtener la versión de Mysql (del sitio oficial http://dev.mysql.com).
2. Instalar la versión descargada de mysql.
3. Una vez instalada la versión de Mysql, se debe ingresar y crear la instancia
correspondiente para Liferay, así:
$ mysql –unombreusuario –ppassword
Si las credenciales son correctas, mostrará un mensaje como el que sigue:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 119
Server version: 5.1.37-1ubuntu5 (Ubuntu)
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
4. Crear la instancia para liferay una vez se esté dentro de mysql, así:
mysql> create database lportal character set utf8;
Una vez que se ha configurado la instancia de Liferay (en este caso “lportal”), se tiene listo
el ambiente previo a la instalación y configuración del Portal. En el siguiente apartado, se
muestra la implantación de Liferay en el servidor en cuestión.
51
2.3.4.1.3. Instalación de Liferay con JBoss en CentOs 5.0
La versión de Liferay a instalar será la que viene con el “bundle Jboss” como servidor de
aplicaciones. Para dicha instalación, se deberán realizar los siguientes pasos:
1. Obtener la versión de Liferay con bundle Jboss (en el sitio oficial de Liferay
http://www.liferay.com/es/downloads/liferay-portal/available-releases).
2. Desempaquetar en un directorio, de preferencia del “/home”. Posteriormente se deberá
configurar el archivo “/liferay/jboss…/bin/run.conf”, donde se deberá determinar la
cantidad de memoria que utilizará el servidor de aplicaciones.
3. Crear el archivo “portal-ext.properties” en el directorio raíz de liferay (esto para la
versión 6.0.5), donde constará la conexión a la base de datos Mysql, así:
“# MySQL
#
jdbc.default.driverClassName=com.mysql.jdbc.Driver
jdbc.default.url=jdbc:mysql://localhost/lportal?useUnicode=true&characterEncodin
g=UTF-8&useFastDateParsing=false
jdbc.default.username=admin
jdbc.default.password=cholismoquis
portal.ctx=/”
4. Borrar los accesos a la base de datos original “hsql” y el directorio “sevencogs*”, ya
que si no se realiza este paso, Liferay tomará como inicio la base hsql, la cual no es
recomendada en ambientes de implantación reales, según indicación del mismo
fabricante.
5. Configurar el archivo “httpd.conf”, donde se configurará el puerto, así:
6. Configurar el archivo “/liferay/jboss../server/default/desplegar/jboss.sar/WEBINF/server.xml”, donde se pondrá el puerto 80 en vez del 8080, para que el portal
responda al nombre de dominio contratado.
7. Arrancar el servidor de aplicaciones “jboss”, con el comando:
“sudo nohup ./run.sh –b 0.0.0.0 &”
El servidor mostrará el siguiente mensaje de carga completada:
“01:57:34,487 INFO [ServerImpl] JBoss (Microcontainer) [5.1.0.GA (build: SVNTag=JBoss_
5_1_0_GA date=200905221053)] Started in 39s:811ms”
8. En un “browser” o navegador, colocar la dirección del dominio contratado, para la
verificación del correcto funcionamiento de liferay con Jboss. La Figura 2.10 (Pantalla
inicio Liferay), muestra la página inicial de Liferay cuando el proceso de instalación es
correcto.
52
Figura 2.10. Pantalla de Inicio de Liferay
2.3.4.2. Crear la página Web principal y opciones públicas con Liferay.
Una vez que se ha realizado el diseño tanto de la estructura del portlet, así como el diseño
de las pantallas que integrarán la página web del CI, a continuación se muestra el
funcionamiento de Liferay para el desarrollo del sitio Web propuesto.
2.3.4.2.1. Consideraciones previas a la creación de un sitio web con Liferay
En la Figura 2.10. (Pantalla inicio Liferay) anterior, se mostró la inicialización de Liferay,
una vez que se han instalado todos los pre-requisitos mencionados en los puntos anteriores.
Por lo tanto, a continuación se muestran algunas de las opciones que se deben tener en
cuenta, antes de iniciar con el desarrollo de la página como tal para el CI.
Para ingresar al ambiente de Liferay es necesario autenticarse. Por defecto (una vez que se
ha instalado correctamente) el usuario de ingreso es “test” con su clave de igual manera
“test”, tal como lo muestra la figura Figura 2.11. (Autenticación inicial en Liferay).
53
Figura 2.11. Autenticación inicial en Liferay
Una vez autenticado correctamente, el usuario administrador, posteriormente podrá acceder
a las diferentes opciones para administración del sitio correspondiente. En la figura Figura
2.12. (Opciones de administración para usuario autenticado), se muestran las diferentes
opciones que visualiza un usuario con roles de administrador.
En los siguientes apartados, se detallará de mejor manera el funcionamiento de la
autenticación en Liferay, con su respectivo manejo de usuarios.
54
Figura 2.12. Opciones de administración para usuario autenticado
2.3.4.2.1.1. Administración de Liferay
En la siguiente figura Figura 2.13. (Opciones de administración de Liferay Portal), se
puede observar el detalle de las distintas opciones que dispone Liferay.
55
Figura 2.13. Opciones de administración de Liferay Portal
Específicamente para el desarrollo de un sitio web, es necesario tomar en cuenta algunos
“conceptos” que Liferay maneja para desarrollar un sitio Web:
a. Liferay, dispone de Páginas (“Pages” en inglés), lugar donde se podrán colocar o
poner los diferentes contenidos,
b. Liferay, maneja portlets (aplicativos), que pueden tener contenido dinámico o
estático. Estos portlets pueden ser administrados (insertados, borrados,
modificados) por usuario(s) autenticados, y se pueden colocar en una o varias
páginas del portal.
Lo indicado anteriormente es particularmente interesante, desde el punto de vista del
desarrollador o administrador del sitio, ya que se tiene la “gran ventaja” de poder “crear” o
agregar un aplicativo (portlet), sin tener que modificar la codificación de la página (a nivel
html, etc.). Claro está, que el portal deberá manejar el protocolo WSRP11, sin el cual no se
puede lograr el comportamiento “plug and play” de los portlets.
2.3.4.2.1.2. Agregación de páginas web
Con los conceptos anteriormente anotados, se puede ver en el primer bloque de la figura
Figura 2.13. (Opciones de administración de Liferay Portal), la opción “Página” (Page),
que hace referencia, a que con ella se podrá agregar páginas al sitio Web, tal como lo
muestra la Figura 2.14. (Agregar Páginas):
11
WSRP. (Web Services for Remote Portlets por sus siglas en inglés), Protocolo que suministra un estándar de servicios
web, para permitir el "plug-and-play" de portlets en ejecución remotos desde fuentes dispares.
56
Figura 2.14. Agregar Páginas
Indistintamente del “Template” (Plantilla) que se verá luego, como se puede observar, la
creación de páginas es amigable y sencilla, de tal manera que no se codifica absolutamente
nada.
2.3.4.2.1.3. Agregación de Portlets (aplicativos) a las páginas Web
Una vez que se ha creado la página (Inicio en este caso), se puede agregar distintos
elementos, aplicativos o “portlets”, tal como se puede observar en la siguiente figura
(Figura 2.15. Agregar portlets):
Figura 2.15. Agregar portlets
En la figura 2.16. (Figura 2.16. Incorporación de portlets a página), se puede observar que
con solo arrastrar la aplicación correspondiente, se puede incorporar al contenido de la
página, para posteriormente realizar las “adecuaciones” o modificaciones, de acuerdo a lo
que requiera el portal o página.
57
Figura 2.16. Incorporación de portlets a página
2.3.4.2.1.4. Disposición de Página Web
Algo que es importante mencionar, es el tema de la “Disposición de la página”, para el caso
de la ubicación de los aplicativos o portlets dentro de la página web creada. Es así que, en
las opciones de Liferay para administración (Ver segundo bloque de Figura 2.13. Opciones
de Liferay), existe una opción referente a “Disposición de Página” (Layout), donde se
puede observar que es factible seleccionar cualquier formato de página, de tal manera que
lo que se vaya agregando como portlets, tomen el formato escogido (ver Figura 2.17.
Disposición de Página).
58
Figura 2.17. Disposición de Página
Una vez definidos la “disposición” de la página y los portlets o aplicaciones que irán en la
misma, se debe personalizar cada uno de los portlets, para colocar la información que se
requiera.
2.3.4.2.1.5. Edición de un portlet de contenido
Cada una de las aplicaciones que tiene disponibles Liferay, tiene un objetivo distinto, por lo
que se hablará de uno de los portlets más comunes y utilizados en esta herramienta. Se trata
del portlet “Visor de Contenido Web” (“Web Content Display”por su correspondiente en
inglés), en el cual se puede colocar contenido ya sea texto, imágenes, animaciones flash,
links, e incluso se puede editar el contenido en html. En la figura siguiente, se puede
mostrar dicha personalización (ver Figura2.18. Personalización de un Web Content
Display):
59
Figura2.18. Personalización de un Web Content Display
Como complemento a la explicación de la incorporación tanto de páginas como de
aplicaciones o portlets, es necesario conocer dos aspectos si bien no esenciales, pero si
importantes para la “presentación” de una página. Estos dos puntos son los relacionados a
la ubicación de un “logo”(imagen) y un “template”(tema) o tema para la página Web.
2.3.4.2.1.6. Selección de Tema (Template)
Respecto al “template” (tema), es necesario hacer referencia a la opción “Página” del
segundo bloque (Administración) de la figura Figura 2.13. (Opciones de administración de
Liferay Portal), mediante la cual se puede realizar la incorporación de “templates”(temas o
plantillas) propios de liferay. Es factible sin embargo, “crear” un tema personalizado,
aunque ese punto podrá ser revisado en la documentación de liferay (link de comunidad de
liferay).
60
Como se puede apreciar en la figura 2.19 (Administración de página web), es factible
realizar diferentes adecuaciones a cada página o a un conjunto de páginas. La opción a la
que estamos haciendo referencia en la Figura 2.19, es la correspondiente a “Look and Feel”
o “Apariencia”, la cual permite (como se muestra en la figura 2.20. “Selección de Tema”)
realizar la selección del “tema” (Theme en inglés) que por defecto trae Liferay. Es posible
así mismo, agregar otros temas que están a la disposición de la comunidad, a través de la
importación de los mismos.
Figura 2.19. Administración de Página Web
Figura 2.20. Selección de Tema
61
2.3.4.2.1.7. Inserción de un “Logo” en el sitio Web.
La inserción de un “logo”12 en la página web, va de la mano con respecto a la “apariencia”
de la página, ya que dependiendo del diseño de la página (ya sea personalizado o importado
desde liferay), será la ubicación de un logo personalizado dentro de la página web.
Tomando en cuenta esto, entonces, para poder ingresar un logo, se puede hacerlo mediante
la opción “Configuración” del segundo bloque de la Figura 2.13 (Opciones de
administración de Liferay Portal), donde se puede ingresar un logo mediante la importación
de un archivo gráfico (jpg, gif, png, etc.), tal como lo muestra la figura 2.21. (Agregación
de un logo).
Figura 2.21. Agregación de un logo
Tomando en cuenta todos los temas expuestos anteriormente, referentes a la creación de
una página, por lo tanto, se podrá ya dar un bosquejo general de lo que será el sitio web
para el Centro Infantil.
Es necesario entonces, retomar la estructura del portal (Ver Figura 2.2. Estructura del
portal), para poder crear el sitio con las páginas correspondientes, y adicionalmente tomar
en cuenta el diseño de cada una de las páginas establecido en las figuras (2.3. a 2.9. ). Por
lo tanto la página diseñada quedaría como lo muestra la figura 2.22 (Figura 2.22. Sitio Web
creado para el CI).
12
Logo.- Contracción de Logotipo. Elemento gráfico que identifica a una persona, empresa, institución o
producto.
62
Figura 2.22. Sitio Web creado para el CI
2.3.4.2.1.8. Creación de usuarios en liferay
Debido a que el tema central es el monitoreo de los niños del centro infantil, por lo tanto es
imprescindible un buen manejo de usuarios por parte de la herramienta correspondiente,
que en este caso es Liferay. Como se había mencionado en la justificación del uso de este
portal de portales, uno de los puntos importantes es el manejo de usuarios, de tal manera
que la autenticación sea segura.
63
Para la creación de usuarios, por lo tanto, es necesario empezar con la opción
correspondiente para el ingreso de usuarios, la cual es “Panel de Control (Control Panel)”,
que se muestra en el segundo bloque (Administración) de la figura 2.13. (Opciones de
Liferay). En la figura 2.23 (Opciones del Panel de Control de Liferay), se muestra cada una
de las opciones para la administración del Portal. Lo que interesa de estas opciones es la
correspondiente a “Usuarios” (Users).
Figura 2.23. Opciones del Panel de Control de Liferay
El ingreso de usuarios no tiene ninguna complicación en Liferay, tal como lo muestra la
figura 2.24. (Pantalla de manejo de usuarios), de tal manera que únicamente se deberá tener
en cuenta los nombres de usuarios y sus correspondientes claves de acceso.
64
Figura 2.24. Pantalla de manejo de usuarios
Como se puede observar en la figura anterior, la administración de usuarios parte de un
listado de usuarios que pueden accesar a los recursos del portal. Cada uno de los usuarios
puede ser así mismo modificado, eliminado, etc., de tal manera que ese manejo queda a
discreción del administrador del portal o dueño del portal. En la figura 2.25 (Ingreso de
usuarios), se puede observar los campos necesarios para el ingreso de datos de los usuarios.
Figura 2.25. Ingreso de usuarios
65
Una vez que se han ingresado los diferentes usuarios al sistema, éstos pueden ser agrupados
para un mejor control de sus accesos y de qué lugares del sitio pueden accesar.
2.3.4.2.1.9. Creación de grupos de usuarios en liferay
La creación de grupos, al igual que de los usuarios es bastante sencilla en Liferay, tal como
lo ilustra la figura 2.26 (Creación de grupos de usuarios). Es necesario hacer énfasis, en que
tanto la creación de usuarios, roles, grupos, etc., se basa en el esquema de organización de
recursos que Liferay maneja, tal como se lo puede observar en la figura A3.2 (Gráfico
Organización de Recursos de Liferay) del Anexo 3.
Figura 2.26. Creación de grupos de usuarios
Una vez que el grupo ha sido creado, se puede posteriormente realizar varias acciones
como la asignación de permisos, usuarios y páginas. Es en este lugar donde se pueden
poner las restricciones de acceso a los diferentes usuarios que se creen. En las figura 2.27.
(Opciones de administración de grupos) y 2.28 (Permisos por grupo), se pueden observar
las diferentes acciones que el administrador del portal puede realizar con el grupo creado.
66
Figura 2.27. Opciones de administración de grupos
En la siguiente pantalla, se puede distinguir la asignación de permisos a un grupo creado.
En este caso y para el presente tema de tesis, se tendrá 2 grupos de usuarios para el
monitoreo y administración de imágenes a través de cámaras Web: Administradores y
Padres de Familia.
Figura 2.28. Permisos por grupo
67
2.3.4.2.1.10. Creación de roles para asignación a grupos de usuarios en Liferay
Los roles en Liferay, sirven para delimitar la acción de un grupo de usuarios o también de
usuarios individuales. Como en este caso ya se ha fijado que los grupos de usuarios serán
dos (Administrador y Padres de Familia), por lo tanto, se delimitará el acceso de acuerdo al
siguiente criterio:
1. Administrador: persona encargada de la gestión del portal, y quien manejará el
ingreso, modificación o eliminación de los datos de la o las cámaras IP que estarán
instaladas en el Centro Infantil.
2. Padre de Familia: quien podrá únicamente observar las imágenes transmitidas desde la
cámara seleccionada, de acuerdo al listado de cámaras que pueda ingresar el
administrador del portal.
Con estas puntualizaciones, en las figuras 2.29 (Ingreso de Roles) y 2.30 (Asignación de
permisos al rol), se puede observar la simplicidad de creación de roles, para su posterior
utilización en la asignación de permisos a cada grupo de usuarios creados.
Figura 2.29. Ingreso de Roles
68
Figura 2.30. Asignación de permisos al rol
2.3.4.3. Instalación de Cámara IP con conexión a Router inalámbrico Dlink DIR-600.
Una de las partes principales y motivo del presente tema de tesis, es la interacción con las
imágenes emitidas desde una cámara Ip a través del internet, todo esto mediante la
incorporación de ese video en vivo en el portal o sitio del centro infantil.
Ya se ha visto en los puntos anteriores, cómo se pueden crear páginas, agregar portlets o
aplicativos a cada una de las páginas, así mismo la asignación de permisos mediante roles
para la visualización de cierta información a los diferentes usuarios y grupos creados para
el efecto.
En este punto se indicará la forma de instalación de la cámara IP Dlink DCS-2102
seleccionada, y se hará referencia a la forma de interacción con el router inalámbrico
DLink DIR-600, como paso previo al desarrollo en sí del aplicativo que nos permitirá
interactuar entre la cámara IP y el sitio o portal del Centro Infantil.
A continuación se puntualizan cada uno de los pasos para dicha instalación:
69
1.
2.
3.
4.
5.
6.
La cámara IP Dlink, deberá ser conectada físicamente a un puerto del router (en este
caso el router DIR-600). Este dispositivo será el puente entre la conexión a internet de
un proveedor de internet (ISP13).
Una vez conectada la cámara, se deberá dar una dirección IP fija con su respectivo
puerto de acceso. Esto permitirá dar seguridad a la conexión y emisión del video vía
internet. Para este caso, se ha definido el puerto 800 para la cámara.
Respecto a la autenticación del usuario administrador de la cámara, se la puede realizar
a través del software que viene con la misma cámara. Debido a que la restricción de
acceso se dará mediante Liferay, no es necesario dicha autenticación a nivel de
cámara.
Una vez que se han parametrizado las direcciones ip, puertos y conexiones, tanto de
router como de cámara, es necesario publicar en un dominio de direcciones IP
dinámico. Para esto, se ha utilizado el sitio de direcciones dinámicas gratis
correspondiente a DynDns14 (Ver figura 2.31. Sitio DynDns). Este registro de nuestra
dirección dinámica, permitirá a la cámara IP, emitir las imágenes sin importar qué
dirección IP provea el ISP, debido a que pueden existir cambios de dichas direcciones,
lo que provocaría que las imágenes no puedan ser vistas por los Padres de Familia. El
registro creará un nombre de dominio para nuestra cámara.
Con el dominio de nuestra cámara registrado en Dyndns, se puede configurar a nivel
del software del router, mediante la opción de Dynamic DNS del setup del equipo
(Ver figura 2.32 Asignación de dominio para DDNS del router).
Finalmente se deberá configurar en el router, lo referente al “port forwarding” (Ver
figura 2.33 Redireccionamiento de puerto para la cámara), para que la cámara pueda
ser vista por el aplicativo que se desarrollará para la captura de imágenes y su posterior
monitoreo en el portal.
Figura 2.31. Sitio DynDns
13
14
ISP (Internet Service Provider) por sus siglas en Ingles.
www.dyndns.com .- Sitio para registro de direcciones dinámicas públicas.
70
Figura 2.32. Asignación de dominio para DDNS del router
Figura 2.33. Redireccionamiento de puerto para la cámara
71
2.4.
Análisis y Desarrollo del requerimiento: “Crear un aplicativo de monitoreo de
niños, para el portal del Centro Infantil”.
Una vez que se ha realizado la parte “gráfica” del sitio web del Centro Infantil, en este
punto se analizará el desarrollo del portlet para el monitoreo, motivo del presente tema de
tesis.
2.4.1. Análisis del portlet de Monitoreo de niños.
El sistema o el aplicativo debe estar en capacidad de:
1.
2.
3.
4.
Registrar nuevos salones de monitoreo, para el centro infantil.
Eliminar salones del centro infantil.
Editar los salones del centro infantil.
Monitorear un salón seleccionado del centro infantil.
2.4.2. Modelo conceptual del portlet de Monitoreo de niños.
Tomando en cuenta el análisis de lo que debe realizar el portlet, se desprende que se tiene
el concepto “Salón”, que sobresale de todos los requerimientos. Para identificar dicho
concepto y establecer una estandarización para este tema de tesis, al concepto “Salón”, se
lo denominará “WCPSalon” (siglas de Web Cam Portlet Salon). De este concepto se
desprende el modelo siguiente (Figura2.34 Modelo Conceptual del aplicativo):
class impl
WCPSalon
-
ipCamara: char
nombreSalon: char
puertoCamara: int
salonId: int
urlStreaming: char
Figura 2.34. Modelo Conceptual del aplicativo.
72
2.4.3. Diseño de la tabla de datos
A partir del modelo definido para el aplicativo, se puede obtener un diseño de la tabla de
datos (ver Tabla 2.3) que intervendrá para el registro de datos de salones en los cuales
estará la cámara IP instalada.
Nombre de Tabla: WCPSalon (Nombre derivado de Web Cam Portlet Salon)
Campo
Tipo
Longitud
Descripción
salonId
Integer
10
Campo de identificación único.
nombreSalon
Varchar
75
Nombre del salón a monitorear
ipCamara
Varchar
15
Dirección IP de cámara Web,
situada en el salón.
puertoCamara
Integer
4
Puerto de la cámara Web.
urlStreaming
Varchar
75
Dirección del streaming de video
Tabla 2.3. Descripción de Tabla para almacenamiento de datos de Salones
2.4.4. Modelo de Casos de Uso.
Para el desarrollo del presente tema de tesis, se identificaron los siguientes casos de uso que
parten del análisis de los requerimientos descubiertos inicialmente (Ver Figura 2.35.
Diagrama de casos de uso):
uc Casos de uso principales
Límite del sistema
Administrar Salones
Administrador
Monitorear Salones
Padres de Familia
Figura 2.35. Diagrama de casos de uso
73
Como se puede observar en la Figura 2.35 (Diagrama de casos de uso), se han identificado
dos actores (Administrador y Padre de Familia), que son quienes interactuarán con el
sistema.
El actor Administrador, es quien se encargará de la gestión de los datos de Salones, es decir
incluye todas las tareas de: Ingreso, Modificación y Eliminación de los datos
correspondientes a Salones y los respectivos datos de la cámara instalada.
Por su parte, el actor Padre de Familia, es quien realizará el monitoreo vía cámara IP al
salón, previo a una autenticación en el portal (una vez ingresados los datos del salón a
monitorear) y a la selección del “Salón” que desea observar.
2.4.5. Detalle de casos de Uso identificados
Con la finalidad de obtener un detalle más preciso del modelo a implementar, a
continuación se desglosan los casos de uso identificados, así:
Código Caso
de Uso
Nombre del Caso de Uso
Actor involucrado
CS0100
Administrar Salón
Administrador
CS0200
Monitorear Salón
Padre de Familia
Tabla 2.4. Listado de casos de uso identificados
2.4.5.1. Desglose de los Casos de Uso encontrados
Código CU:
CS0100
Nombre:
Administrar Salón
Actores:
Administrador
74
Descripción:
Permite realizar el ingreso, modificación o eliminación de salones a visualizar en el
monitoreo de cámaras instaladas.
Precondición:
Autenticarse con código de usuario y contraseña válidos en el Portal.
Postcondición:
Los datos almacenados mostrarán la imagen de la cámara IP en el Portlet de Web
Cam a visualizar.
Flujo Normal de
Eventos
1.
1.
2.
3.
5.
El administrador selecciona la página de Administración de salones.
El sistema crea un nuevo salón y muestra la pantalla de ingreso de salones.
El administrador ingresa la información del salón y presiona el botón de grabar
de la pantalla de ingreso de salones
El sistema valida que se han ingresado todos los campos del salón y guarda el
salón.
El caso de uso finaliza
Flujo alterno de
eventos: No se
ingresaron
datos
para los campos del
Salón
1.
El sistema muestra el mensaje “La información del salón está incompleta” y el
caso de uso continúa en el paso 3
Flujo alterno de
eventos: Se desea
eliminar un salón
2.
El administrador presiona el botón “acciones” de fila de lista de salones, del
portlet o pantalla de administración de salones.
El administrador selecciona la opción “eliminar” salón, de la lista de salones,
en el portlet de administración de salones.
El sistema solicita la confirmación de la acción Borrar salón.
El administrador presiona el botón de “Ok” para confirmar el borrado.
El sistema elimina el salón del listado de salones y muestra un mensaje de
acción realizada satisfactoriamente y el caso de uso finaliza
3.
4.
5.
3.
4.
Flujo alterno de
eventos: Se desea
editar un salón
1.
2.
3.
2.
6.
El administrador presiona el botón “acciones” de fila de lista de salones, del
portlet o pantalla de administración de salones.
El sistema despliega las opciones del menú disponibles
El administrador selecciona la opción “Editar”.
El sistema muestra los datos del salón seleccionado en la sección Salón de la
pantalla Administrar Salones
El caso de uso continúa en el paso 3 del curso básico.
Tabla 2.5. Caso de uso “Agregar Salon”
El diagrama de la Figura 2.36. (Diagrama representativo del caso de uso “Administrar
Salon”), muestra la representación gráfica del flujo de eventos del caso de uso
“Administrar Salón”.
75
Figura 2.36. Diagrama representativo del caso de uso “Administar Salon”
Código CU:
CS0200
Nombre:
Monitorear Salón
Actores:
Padres de Familia
Descripción:
Permite realizar el monitoreo de imágenes de salones donde se encuentra una
cámara ip instalada.
Precondición:
Autenticarse con código de usuario y contraseña válidos en el Portal.
Postcondición:
Ninguna
Flujo Normal de
Eventos
1.
2.
3.
4.
5.
Flujo
alterno
de
3.
El Padre de familia ingresa a la pantalla web “Monitoreo Web Cam” del portal
del CI.
El sistema muestra el portlet de “Visualizar imágenes de Cámara”.
El Padre de familia, selecciona el salón a monitorear imágenes.
El sistema realiza la conexión con los datos de la cámara asociada al salón y
muestra las imágenes que están emitiendo ese momento.
El padre de familia sale de la pantalla web “Monitoreo Web Cam” del portal
del CI.
En caso de que el sistema no pueda conectarse con la cámara asociada al salón,
76
el sistema presentará un mensaje de “No se puede obtener imagen”.
eventos
Tabla 2.8. Caso de uso “Monitorear Salon”
El diagrama de la Figura 2.37. (Diagrama representativo del caso de uso “Monitorear
Salon”), muestra la representación gráfica del flujo de eventos del caso de uso “Agregar
Salón”.
Salón:
de 2
Salón patio posterior
V
No se puede obtener imagen
Salón:
Seleccionar Salón
V
Salón:
de 2
Menores de 2 años
Fecha Emisión: ___________
Hora Emisión:_______
EMISION DE IMAGEN
Figura 2.37. Diagrama representativo del caso de uso “Monitorear Salon”
2.4.6. Diagramas de Clases
V
77
Una vez definidos los casos de uso que intervienen en el proceso del desarrollo del portlet
de visualización de imágenes y su derivado de administración de salones, se tiene los
siguientes diagramas de clases que conforman el diseño.
Cabe indicar que debido a que el desarrollo se lo hará utilizando la infaestructura de liferay,
la implementación del código correspondiente está ligada a lo que el entorno liferay tiene
especificado por defecto.
La definición de clases con la implementación adicional que efectúa Liferay, quedaría de la
siguiente manera (para fines de estandarización, se ha definido la implementación de
métodos en idioma Inglés), ver Figura 2.38 (Definición de clases para el modelo):
class Modelo de clases
«interface»
WCPSalon
WCPSalonImpl
BaseModelImpl
+
WCPSalonImpl()
WCPSalonModelImpl
-_wcpSalon
BaseModelImpl
WCPSalonClp
-
_companyId: long
_groupId: long
_ipCamara: String
_nombreSalon: String
_puertoCamara: long
_salonId: long
_urlStreaming: String
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
clone() : Object
compareTo(WCPSalon) : int
equals(Object) : boolean
getCompanyId() : long
getGroupId() : long
getIpCamara() : String
getNombreSalon() : String
getPrimaryKey() : long
getPrimaryKeyObj() : Serializable
getPuertoCamara() : long
getSalonId() : long
getUrlStreaming() : String
hashCode() : int
setCompanyId(long) : void
setGroupId(long) : void
setIpCamara(String) : void
setNombreSalon(String) : void
setPrimaryKey(long) : void
setPuertoCamara(long) : void
setSalonId(long) : void
setUrlStreaming(String) : void
toEscapedModel() : WCPSalon
toString() : String
toXmlString() : String
WCPSalonClp()
BaseModel
«interface»
WCPSalonModel
WCPSalonWrapper
-
_wcpSalon: WCPSalon
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
clone() : java.lang.Object
compareTo(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon) : int
getCompanyId() : long
getExpandoBridge() : com.liferay.portlet.expando.model.ExpandoBridge
getGroupId() : long
getIpCamara() : java.lang.String
getNombreSalon() : java.lang.String
getPrimaryKey() : long
getPrimaryKeyObj() : java.io.Serializable
getPuertoCamara() : long
getSalonId() : long
getUrlStreaming() : java.lang.String
getWrappedWCPSalon() : WCPSalon
hashCode() : int
isCachedModel() : boolean
isEscapedModel() : boolean
isNew() : boolean
setCachedModel(boolean) : void
setCompanyId(long) : void
setEscapedModel(boolean) : void
setExpandoBridgeAttributes(com.liferay.portal.service.ServiceContext) : void
setGroupId(long) : void
setIpCamara(java.lang.String) : void
setNew(boolean) : void
setNombreSalon(java.lang.String) : void
setPrimaryKey(long) : void
setPuertoCamara(long) : void
setSalonId(long) : void
setUrlStreaming(java.lang.String) : void
toEscapedModel() : com.centroinfantilpopeyes.webcamportlet.model.WCPSalon
toString() : java.lang.String
toXmlString() : java.lang.String
WCPSalonWrapper(WCPSalon)
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
clone() : Object
compareTo(WCPSalon) : int
getCompanyId() : long
getExpandoBridge() : ExpandoBridge
getGroupId() : long
getIpCamara() : String
getNombreSalon() : String
getPrimaryKey() : long
getPrimaryKeyObj() : Serializable
getPuertoCamara() : long
getSalonId() : long
getUrlStreaming() : String
hashCode() : int
isCachedModel() : boolean
isEscapedModel() : boolean
isNew() : boolean
setCachedModel(boolean) : void
setCompanyId(long) : void
setEscapedModel(boolean) : void
setExpandoBridgeAttributes(ServiceContext) : void
setGroupId(long) : void
setIpCamara(String) : void
setNew(boolean) : void
setNombreSalon(String) : void
setPrimaryKey(long) : void
setPuertoCamara(long) : void
setSalonId(long) : void
setUrlStreaming(String) : void
toEscapedModel() : WCPSalon
toString() : String
toXmlString() : String
-
_companyId: long
_expandoBridge: ExpandoBridge
_groupId: long
_ipCamara: String
_nombreSalon: String
_puertoCamara: long
_salonId: long
_urlStreaming: String
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
clone() : Object
compareTo(WCPSalon) : int
equals(Object) : boolean
getCompanyId() : long
getExpandoBridge() : ExpandoBridge
getGroupId() : long
getIpCamara() : String
getNombreSalon() : String
getPrimaryKey() : long
getPrimaryKeyObj() : Serializable
getPuertoCamara() : long
getSalonId() : long
getUrlStreaming() : String
hashCode() : int
setCompanyId(long) : void
setExpandoBridgeAttributes(ServiceContext) : void
setGroupId(long) : void
setIpCamara(String) : void
setNombreSalon(String) : void
setPrimaryKey(long) : void
setPuertoCamara(long) : void
setSalonId(long) : void
setUrlStreaming(String) : void
toEscapedModel() : WCPSalon
toString() : String
toXmlString() : String
WCPSalonModelImpl()
Figura 2.38. Definición de clases para el Modelo
78
Debido a que Liferay genera sus propias clases para la creación de portlets, las
implementaciones de los métodos que contienen la lógica para realizar las tareas
correspondientes deben realizarse en uno de los archivos generado, que se especifican de
acuerdo a la generación del “Service Builder” de Liferay. A continuación se muestra la
forma cómo se realizará la implementación de clases basado en el framework manejado
por liferay (Ver Figura 2.39. Definición de clases para la implementación personalizada):
class impl
Generación de Service Builder de Liferay
«interface»
serv ice::WCPSalonLocalServ ice
#wcpSalonLocalService
base::WCPSalonLocalServiceBaseImpl
Implementación personalizada
WCPSalonLocalServ iceImpl
+
+
+
+
addSalon(WCPSalon, long) : WCPSalon
deleteSalon(long) : void
deleteSalon(WCPSalon, long) : void
getSalones(long) : List<WCPSalon>
Figura 2.39. Definición de clases para la implementación personalizada
Liferay a través de su generador “ServiceBuilder” para portlets y en base a la definición de
la “tabla de datos” (Ver Tabla 2.3. Descripción de Tabla para almacenamiento de datos de
Salones), generará sus respectivas interfaces y clases propias, por lo que es necesario
realizar la construcción clases y métodos personalizados, para la administración de los
datos del portlet a construir.
Como se observa en la Figura 2.39. (Definición de clases para la implementación
personalizada), la implementación de métodos se la realizará en la clase
WCPSalonLocalServiceImpl (que deberá autogenerar Service Builder de Liferay), que a su
vez extiende la clase WCPSalonLocalServiceBaseImpl, para esta última implementar la
interfaz WCPSalonLocalService.
79
A continuación se muestra la definición de clases que se obtendrán con la generación del
“Service Builder” de Liferay (Figura 2.40. Clases que implementará Service Builder de
Liferay), donde se muestra la clase WCPSalonLocalServiceImpl con sus respectivos
métodos a personalizar, además de las extensiones e implementaciones a las clases
mostradas en la Figura 2.39. (Definición de clases para la implementación personalizada):
class serv ice
base::WCPSalonLocalServiceBaseImpl
impl::WCPSalonLocalServ iceImpl
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
#
+
+
+
+
+
+
+
+
+
+
+
addSalon(WCPSalon, long) : WCPSalon
deleteSalon(long) : void
deleteSalon(WCPSalon, long) : void
getSalones(long) : List<WCPSalon>
«interface»
WCPSalonLocalServ ice
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
addSalon(com.centroinfantilpopeyes.webcamportlet.mo...
addWCPSalon(com.centroinfantilpopeyes.webcamportlet...
createWCPSalon(long) : com.centroinfantilpopeyes.webc...
#wcpSalonLocalService
deleteSalon(long) : void
deleteSalon(com.centroinfantilpopeyes.webcamportlet....
deleteWCPSalon(long) : void
deleteWCPSalon(com.centroinfantilpopeyes.webcamport...
dynamicQuery(com.liferay.portal.kernel.dao.orm.Dynami...
dynamicQuery(com.liferay.portal.kernel.dao.orm.Dynami...
dynamicQuery(com.liferay.portal.kernel.dao.orm.Dynami...
dynamicQueryCount(com.liferay.portal.kernel.dao.orm.Dy... -_service
getSalones(long) : java.util.List<com.centroinfantilpopey...
getWCPSalon(long) : com.centroinfantilpopeyes.webcam...
getWCPSalons(int, int) : java.util.List<com.centroinfantil...
getWCPSalonsCount() : int
updateWCPSalon(com.centroinfantilpopeyes.webcampor...
updateWCPSalon(com.centroinfantilpopeyes.webcampor...
addWCPSalon(WCPSalon) : WCPSalon
createWCPSalon(long) : WCPSalon
deleteWCPSalon(long) : void
deleteWCPSalon(WCPSalon) : void
dynamicQuery(DynamicQuery) : List
dynamicQuery(DynamicQuery, int, int) : List
dynamicQuery(DynamicQuery, int, int, Ord...
dynamicQueryCount(DynamicQuery) : long
getCounterLocalService() : CounterLocalS...
getResourceLocalService() : ResourceLoca...
getResourcePersistence() : ResourcePersist...
getResourceService() : ResourceService
getUserLocalService() : UserLocalService
getUserPersistence() : UserPersistence
getUserService() : UserService
getWCPSalon(long) : WCPSalon
getWCPSalonLocalService() : WCPSalonL...
getWCPSalonPersistence() : WCPSalonPer...
getWCPSalons(int, int) : List<WCPSalon>
getWCPSalonsCount() : int
runSQL(String) : void
setCounterLocalService(CounterLocalServi...
setResourceLocalService(ResourceLocalSe...
setResourcePersistence(ResourcePersistenc...
setResourceService(ResourceService) : void
setUserLocalService(UserLocalService) : void
setUserPersistence(UserPersistence) : void
setUserService(UserService) : void
setWCPSalonLocalService(WCPSalonLoca...
setWCPSalonPersistence(WCPSalonPersist...
updateWCPSalon(WCPSalon) : WCPSalon
updateWCPSalon(WCPSalon, boolean) : ...
WCPSalonLocalServ iceUtil
-_wcpSalonLocalService
WCPSalonLocalServ iceWrapper
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
addSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon, long) : com.ce...
addWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon) : com.cent...
createWCPSalon(long) : com.centroinfantilpopeyes.webcamportlet.model.WCPSalon
deleteSalon(long) : void
deleteSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon, long) : void
deleteWCPSalon(long) : void
deleteWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon) : void
dynamicQuery(com.liferay.portal.kernel.dao.orm.DynamicQuery) : java.util.List
dynamicQuery(com.liferay.portal.kernel.dao.orm.DynamicQuery, int, int) : java.util.List
dynamicQuery(com.liferay.portal.kernel.dao.orm.DynamicQuery, int, int, com.liferay.port...
dynamicQueryCount(com.liferay.portal.kernel.dao.orm.DynamicQuery) : long
getSalones(long) : java.util.List<com.centroinfantilpopeyes.webcamportlet.model.WCP...
getWCPSalon(long) : com.centroinfantilpopeyes.webcamportlet.model.WCPSalon
getWCPSalons(int, int) : java.util.List<com.centroinfantilpopeyes.webcamportlet.model....
getWCPSalonsCount() : int
getWrappedWCPSalonLocalService() : WCPSalonLocalService
updateWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon) : com.c...
updateWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon, boolea...
WCPSalonLocalServiceWrapper(WCPSalonLocalService)
WCPSalonLocalServ iceClp
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
addSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalon, l...
addWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSa...
clearService() : void
createWCPSalon(long) : com.centroinfantilpopeyes.webcamportlet.mod...
deleteSalon(long) : void
deleteSalon(com.centroinfantilpopeyes.webcamportlet.model.WCPSalo...
deleteWCPSalon(long) : void
deleteWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WCP...
dynamicQuery(com.liferay.portal.kernel.dao.orm.DynamicQuery) : java.ut...
dynamicQuery(com.liferay.portal.kernel.dao.orm.DynamicQuery, int, int) :...
dynamicQuery(com.liferay.portal.kernel.dao.orm.DynamicQuery, int, int, ...
dynamicQueryCount(com.liferay.portal.kernel.dao.orm.DynamicQuery) : l...
getSalones(long) : java.util.List<com.centroinfantilpopeyes.webcamportl...
getService() : WCPSalonLocalService
getWCPSalon(long) : com.centroinfantilpopeyes.webcamportlet.model....
getWCPSalons(int, int) : java.util.List<com.centroinfantilpopeyes.webca...
getWCPSalonsCount() : int
setService(WCPSalonLocalService) : void
updateWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WC...
updateWCPSalon(com.centroinfantilpopeyes.webcamportlet.model.WC...
addSalon(com.centroinfantilpopeyes.webcamportlet.mod...
addWCPSalon(com.centroinfantilpopeyes.webcamportlet....
createWCPSalon(long) : com.centroinfantilpopeyes.webc...
deleteSalon(long) : void
deleteSalon(com.centroinfantilpopeyes.webcamportlet.m...
deleteWCPSalon(long) : void
deleteWCPSalon(com.centroinfantilpopeyes.webcamportl...
dynamicQuery(com.liferay.portal.kernel.dao.orm.Dynamic...
dynamicQuery(com.liferay.portal.kernel.dao.orm.Dynamic...
dynamicQuery(com.liferay.portal.kernel.dao.orm.Dynamic...
dynamicQueryCount(com.liferay.portal.kernel.dao.orm.Dy...
getClassLoaderProxy() : ClassLoaderProxy
getSalones(long) : java.util.List<com.centroinfantilpopey...
getWCPSalon(long) : com.centroinfantilpopeyes.webcam...
getWCPSalons(int, int) : java.util.List<com.centroinfantilp...
getWCPSalonsCount() : int
updateWCPSalon(com.centroinfantilpopeyes.webcamport...
updateWCPSalon(com.centroinfantilpopeyes.webcamport...
WCPSalonLocalServiceClp(ClassLoaderProxy)
Figura 2.40. Clases que implementará Service Builder de Liferay
2.4.7. Configuración de Eclipse para la iteracción con Liferay
80
Para el desarrollo, se hará uso de Eclipse como framework de desarrollo, tomando en
cuenta que para ello es necesario utilizar la lógica que maneja Liferay. Por lo tanto se
deberá utilizar el plug-in de Liferay para Eclipse (versión Helios), con la finalidad de
proceder con el desarrollo del portlet propuesto.
2.4.7.1. Carga y configuración de Plug-in de Liferay para eclipse.
Liferay como portal, ha creado un plug-in para Eclipse, mediante el cual es posible la
creación de portlets, temas, hooks, etc. La versión disponible al momento del plug-in, es el
que viene con Tomcat como servidor de aplicaciones y para la versión “Helios” de Eclipse.
Dicho plug-in se lo puede descargar de la página principal del fabricante (www.liferay.com
sección comunidad). Una vez que ha sido descargado, deberá abrirse el framework Eclipse,
para realizar las adecuaciones y configuraciones que se detallan a continuación:
1. Para instalar, se debe abrir una instancia de Eclipse Helios e ir a Help → Eclipse
Marketplace y buscar por la palabra clave "Liferay".
Figura 2.41. Instalación de Plug-in
2. Para la carga del Plug-In, se debe seleccionar la opción (Window / Preferences) y se
deberá filtrar por la palabra “Liferay”, como lo que muestra la siguiente pantalla
(Figura 2.42):
81
Figura 2.42. Carga de Plug-in
3. Tomando en cuenta que ya se realizó el “download” del plug-in, se lo deberá cargar a
la configuración pulsando en “Add”. (Ver. Figura 2.43):
Figura 2.43. Carga manual de Plug-in
4. Una vez cargado el plug-in, se deberá configurar el servidor de aplicaciones para poder
ejecutar y depurar los proyectos de Liferay. Para esto se debe seleccionar la opción
(Window / Preferences), luego escoger (Server / Runtime Environment), pulsar “Add”
y se deberá seleccionar (“Liferay, Inc.” / Liferay v6.0 (Tomcat 6.0)), tal como se
muestra en la figura 2.44.
82
Figura 2.44. Configuración de Servidor de aplicaciones para LiferayPlug-in
5. Finalmente, se deberá registrar el servidor en Eclipse, por lo que se debe abrir la ventana
“Servers” (Window / Show View / Other / Server / Servers). Con el botón derecho dentro
de esa ventana se selecciona (New / Server ), que muestra la pantalla donde se deberá
escoger el tipo de servidor a agregar (en este caso será el de Liferay), se dará un nombre del
host (localhost), nombre a la instancia de servidor (Liferay + Tomcat 6.0) y por último se
seleccionará la instancia del servidor que se ha creado en el apartado anterior. (ver figura
2.45. Registro del servidor Liferay en Eclipse)
Figura 2.45. Registro del Servidor Liferay en Eclipse
Para comprobar el correcto funcionamiento de la instalación del plug-in, se deberá en
Eclipse seleccionar la ejecución del servidor Liferay instalado, comprobando la conexión a
la dirección http://localhost:8080 de un navegador cualquiera.
83
2.4.7.2. Creación del proyecto “CamaraIPPortlet” tipo “Portlet” en eclipse.
Luego de la instalación del plug-in de liferay en eclipse, y una vez que se ha probado el
correcto funcionamiento del mismo, se puede empezar a crear diversos tipos de
aplicaciones, las que pueden ser desde “portlets” hasta “hooks” y “temas”. En este apartado
se verá la forma de cómo crear un aplicativo tipo “portlet”, utilizando las herramientas
descritas.
A continuación se detallan cada uno de los pasos para la creación de un portlet:
1. En el ambiente del framework (Eclipse), seleccionar la opción (File / New /
Project / Liferay / Liferay Plug-in Project) y presionar “Next”. A continuación
se deberá poner un nombre del proyecto y un nombre que se utilizará para
mostrarse. En la sección “Configuration” tenemos que seleccionar el SDK que
vamos a utilizar y la instancia de Liferay donde lo vamos a ejecutar (Ver
Figura 2.46 y Figura 2.47). De igual manera, se deberá seleccionar el tipo de
aplicación que el plugin deberá crear (portlet, hook, ext, layout y theme).
Figura 2.46. Creación de un nuevo Proyecto
84
Figura 2.47. Creación de un nuevo Portlet
2. Una vez que se ha creado el proyecto, se podrá crear el aplicativo, lo cual se
verá en el siguiente apartado. En la figura 2.48, se puede observar cómo queda
la estructura general de la creación de un portlet, mediante el plug-in instalado
en eclipse.
Figura 2.48. Estructura de un proyecto Portlet mediante Plug-in Liferay en Eclipse
2.4.7.3. Investigación para la generación de portlets utilizando la infraestructura de
Liferay.
85
Además de la creación del proyecto del portlet, Liferay tiene un framework específico para
la creación de portlets que trabaja de la mano con Eclipse.
Por lo tanto a continuación se hará una breve revisión de la forma de cómo opera dicho
framework, y cómo ayuda la creación de portlets para ser desplegados en el entorno de
liferay.
1.- Entorno de trabajo para desarrollo de liferay
Liferay posee una potente herramienta de desarrollo de diferentes tipos de aplicativos
(portlets, hooks, etc.), que se denomina “SERVICE BUILDER”. Esta herramienta
hace que el desarrollador ahorre tiempo, en la creación de aplicaciones, mediante la
creación en un solo paso de:
Configuración de Hibernate15 con la cual trabaja para la persistencia de datos,
Configuración de Spring16 para la Inyección de instancias,
Creación de métodos de búsqueda
Capa de Modelo
Creación de clases con sentencias SQL de todas las tablas que se requieren en
el proyecto
Creación completa de la capa DAO17 (Data Access Object)
Así mismo, esta herramienta realiza la generación de código, permitiendo de esta
manera manipular fácilmente las tablas mediante operaciones de administración de
datos (Inserciones, Actualizaciones, Borrado), incluso la persistencia interna que tiene
Liferay, es generada mediante Service Builder. En la figura 2.49, se puede observar
gráficamente la interacción de esta herramienta con las tecnologías indicadas.
CÓDIGO DE PORTLET
SERVICE BUILDER
SPRING
15
HIBERNATE
Hibernate.- Herramienta de mapeo Objeto Relacional (ORM) para la plataforma Java
Spring.- Alternativa y sustituto del modelo de Enterprise JavaBean
17
DAO.- Data Access Object. Objeto que provee una BDD
interfaz abstracta para algún tipo de base de datos o
mecanismo de persistencia
16
86
Figura 2.49. Operación de herramienta de creación de Liferay
Para la generación de código mediante la utilización del Service Builder de Liferay, es
necesaria la creación de un archivo XML, donde conste la información correspondiente de
las tablas que se crearán en el proyecto. Este archivo xml se denominará “service.xml”, y
deberá ser creado en la raíz del directorio “/docroot/WEB-INF/”, del proyecto del portlet
creado en Eclipse, y que se mencionó en el apartado anterior “Creación del proyecto
“CamaraIPPortlet” ”.
La generación del código a partir del archivo mencionado, simplemente se la realiza
utilizando la construcción vía ANT18 que dispone Eclipse.
Una vez que el Service Builder genera el código, crea dos capas (layers) de código: la capa
de Interfase (interface layer), y la capa de Implementación (implementation layer). En la
capa de Interfase, estará todo el código que el Service Builder genere automáticamente, por
lo que el desarrollador no deberá utilizar el código allí creado. Con lo que el programador
podrá interactuar y personalizar código, será en la capa de implementación, la cual se crea
así mismo vía Service Builder, pero únicamente contiene un esqueleto de codificación, lo
que permite al desarrollador implementar cualquier personalización que requiera el
proyecto.
2.4.8. Desarrollo del aplicativo utilizando la infraestructura Liferay
Luego de conocer la forma de cómo opera Liferay con su framework “Service Builder” en
la generación de código, en este apartado se realizará la generación del portlet a partir de la
tabla definida para el aplicativo de monitoreo de niños así como la personalización de
clases necesarias para lograr el objetivo planteado.
18
ANT.- Software para automatización de procesos de compilación y construcción de aplicaciones. Proyecto
Open Source creado por Apache Software Foundation.
87
Antes de iniciar con la generación del portlet como tal, es necesario considerar algunos
puntos, como lo son: generación de portlet mediante Service Builder y la definición de las
variables iniciales, de acuerdo a lo que Liferay necesita.
2.4.8.1. Generación de portlet mediante “Service Builder” de Liferay
De acuerdo a lo indicado en el apartado anterior, el framework de Liferay, para la
generación del código correspondiente a la aplicación, es necesario crear un archivo xml, el
cual contendrá la información referente a la tabla de datos y los métodos “finder” que se
deseen implementar.
La definición de los datos que contendrá el archivo, se derivan de la especificación de la
tabla hecha en el apartado (2.1.3.2.3. Diseño de la tabla de datos), por lo tanto el archivo
deberá contener la siguiente declaración (Ver Listado 2.1. Archivo service.xml):
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE service-builder PUBLIC "-//Liferay//DTD Service Builder 6.0.0//EN"
"http://www.liferay.com/dtd/liferay-service-builder_6_0_0.dtd">
<service-builder package-path="com.centroinfantilpopeyes.webcamportlet">
<author>Max Morillo</author>
<namespace>WCP</namespace>
<entity name="WCPSalon" local-service="true" remote-service="false">
<column name="salonId" type="long" primary="true" />
<column name="nombreSalon" type="String" />
<column name="ipCamara" type="String" />
<column name="puertoCamara" type="long" />
<column name="urlStreaming" type="String" />
<column name="companyId" type="long" />
<column name="groupId" type="long" />
<order by="asc">
<order-column name="nombreSalon" />
</order>
<finder name="NS" return-type="Collection">
<finder-column name="groupId" />
<finder-column name="nombreSalon" />
</finder>
<finder name="IP" return-type="Collection">
<finder-column name="groupId" />
<finder-column name="ipCamara" />
</finder>
<finder name="GroupId" return-type="Collection">
<finder-column name="groupId" />
</finder>
1
2
3
4
88
<finder name="CompanyId" return-type="Collection">
<finder-column name="companyId" />
</finder>
</entity>
</service-builder>
Listado 2.1. Archivo service.xml
Del listado anterior se tiene que:
#1
Identifica el paquete en el cual Service Builder generará el código
#2
Define la Entidad de Base de datos
#3
Define la(s) columna(s) de la entidad
#4
Define los métodos de búsqueda de datos
Una vez que se ha definido el archivo “service.xml”, se podrá generar el código mediante
la construcción vía ANT del mismo archivo, presionando el botón “service builder”, tal
como lo muestra la figura 2.50 (Construcción del código).
Figura 2.50. Construcción del código
Luego de la generación del código, la estructura del portlet queda como muestra la figura
2.51., donde adicional a la estructura que crea el plugin de liferay (indicado en la figura
2.48. Estructura de un proyecto Portlet mediante Plug-in Liferay en Eclipse), se tiene todo
lo generado por el Service Builder de Liferay.
89
Figura 2.51. Generación del código mediante Service Builder
2.4.8.2. Definición de entorno de variables previo al desarrollo del portlet en Liferay.
Para continuar con las configuraciones previas a la generación de código mediante Service
Builder de Liferay, es necesario tomar en cuenta la definición de ciertos archivos iniciales,
los cuales contendrán una serie de configuraciones iniciales. A continuación se describe lo
requerido:
portlet.xml .- Este archivo contiene la información y configuración del portlet. Se
deberá por lo tanto especificar que el portlet implementará los modos edit y view (de
acuerdo al estándar JSR-28619), tal como lo indica la porción de código siguiente de
la etiqueta <supports>:
<supports>
<mime-type>text/html</mime-type>
<portlet-mode>view</portlet-mode>
<portlet-mode>edit</portlet-mode>
</supports>
19
JSR-286.- Java Specification Request. Estándar 2.0 para creación de Portlets.
90
También se debe especificar en la etiqueta <init-param> del mismo archivo, la
definición del parámetro de inicialización, así:
<init-param>
<name>edit-jsp</name>
<value>/edit.jsp</value>
</init-param>
Debido a que para el desarrollo del presente tema, se necesitarán 2 portlets (uno de
administración, y otro de monitoreo de cámaras), por lo tanto quedará especificado de la
siguiente manera, dentro del portlet.xml como sus respectivos parámetros (<init-param>)
para cada uno de los portlets, así (ver Listado 2.2.):
<?xml version="1.0"?>
<portlet-app
version="2.0"
xmlns="http://java.sun.com/xml/ns/portlet/portlet-app_2_0.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/portlet/portlet-app_2_0.xsd
http://java.sun.com/xml/ns/portlet/portlet-app_2_0.xsd"
>
<portlet>
<portlet-name>CamaraIPPortlet</portlet-name>
<display-name>Visualizar Imagenes de Camara</display-name>
<portlet-class> com.centroinfantilpopeyes.webcamportlet.registrosalon.SalonAdminPortlet
</portlet-class>
<init-param>
<name>view-jsp</name>
<value>/view.jsp</value>
</init-param>
<init-param>
<name>edit-jsp</name>
<value>/edit.jsp</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
<portlet-mode>view</portlet-mode>
<portlet-mode>edit</portlet-mode>
</supports>
<resource-bundle>content.Language</resource-bundle>
<portlet-info>
<title>Visualizar Imagenes de Camara</title>
<short-title>CamaraIPPortlet</short-title>
<keywords>CamaraIPPortlet</keywords>
</portlet-info>
<security-role-ref>
<role-name>administrator</role-name>
</security-role-ref>
<security-role-ref>
<role-name>guest</role-name>
</security-role-ref>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
91
<role-name>user</role-name>
</security-role-ref>
<supported-public-render-parameter>
supported-public-render-parameter
</supported-public-render-parameter>
</portlet>
<portlet>
<portlet-name>salon-admin</portlet-name>
<display-name>Administrar Salones</display-name>
<portlet-class> com.centroinfantilpopeyes.webcamportlet.registrosalon.SalonAdminPortlet
</portlet-class>
<init-param>
<name>view-jsp</name>
<value>/admin/view.jsp</value>
</init-param>
<init-param>
<name>add-process-action-success-action</name>
<value>false</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
</supports>
<resource-bundle>content.Language</resource-bundle>
<portlet-info>
<title>adminSalones</title>
<short-title>adminSalones</short-title>
<keywords>adminSalones</keywords>
</portlet-info>
<security-role-ref>
<role-name>administrator</role-name>
</security-role-ref>
<security-role-ref>
<role-name>guest</role-name>
</security-role-ref>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
</portlet-app>
Listado 2.2. Definición de variables en Portlet.xml
Como se puede observar en el listado anterior, han sido creadas dos definiciones de
“portlets”, uno con nombre “CamaraIPPortlet” y otro “Salon-admin”, cada uno de los
cuales así mismo tiene el parámetro (<init-param>) con dos modos de implementación
(edit, y view) con una diferencia, la cual es que en el segundo portlet dichos modos están
en otra ubicación, tal como lo muestra el listado.
2.4.8.3. Programación de métodos para almacenamiento y recuperación de datos.
92
Luego de las configuraciones iniciales de los archivos vistos en los apartados anteriores,
corresponde ahora programar los métodos para almacenamiento y recuperación de datos.
Para ello, se debe tomar en cuenta la clase “WCPSalonLocalService”, la cual fue
generada mediante la utilización del “Service Builder” de Java. En dicha clase, como se
había mencionado, se harán las adecuaciones de personalización de lo que se requiere tanto
para el ingreso de datos como para la recuperación de los mismos.
Es así que, de acuerdo al diseño de clases visto anteriormente, se tiene que existirán 4
métodos creados para el efecto (el código completo de dicha clase se lo puede ver en el
Anexo 8. Código Fuente.):
1. addSalon .- Método creado para el almacenamiento de la información de la cámara
Ip por salón ingresado.
2. deleteSalon .- Método que permite el borrado de información de salón.
3. getSalones .- Método para recuperación de datos de un determinado salón.
Es necesario recalcar, que Liferay maneja el concepto de MVC20 para portlets, o lo que se
denomina MVCPortlet. Esto hace que Liferay otorgue una fácil forma de desarrollar al
programador mediante la utilización de clases de portlet, haciendo que los enlaces (links) o
cuando se utilice URLs21, puedan manejar fácilmente métodos para realizar cualquier tarea
que se desee personalizar. Para lograr este objetivo, es necesario crear los archivos
correspondientes que manejen la parte frontal del aplicativo (front-end) y los métodos
personalizados, entre los cuales están:
Archivo Inicio (Init.jsp).- que maneja todas las importaciones (imports),
declaraciones de librerías e inicializaciones de variables.
Archivos Vista (View.jsp) .- manejan la parte frontal de la visualización web (frontend web).
Clase de manejo de Utilidades (ActionUtil) .- que contiene métodos para recuperar
objetos tipo “Salon”.
Clase de manejo de datos(SalonAdminPortlet).- que contiene los métodos para
administración de datos de salones para el portlet.
Clase de control de errores (SalonRegValidator).- que contiene métodos para
validación de datos a ingresar en el registro de salones.
20
21
MVC.- Sigla de Modelo Vista Controlador.
URL .- Sigla en inglés de Uniform Resource Locator
93
Por lo tanto, adicional a la clase “WCPSalonLocalService”, que maneja la administración
de datos, se tendrá las clases anteriormente puntualizadas (la codificación de cada uno de
ellas se detalla en el Anexo 8. Código Fuente).
A continuación se indicarán los métodos que cada una de las clases contiene para el manejo
de información y su almacenamiento:
Clase “ActionUtil” :
getSalones.- Obtiene un objeto salones.
salonFromRequest.- Obtiene un objeto salón de acuerdo a un parámetro de
solicitud.
Clase “SalonAdminPortlet”:
addSalon.- Agrega un salón
editSalon.- Crea un objeto salón para pasar a un parámetro, con la finalidad de
poder modificar datos.
updateSalon.- Actualiza los datos modificados en el objeto salón.
deleteSalon.- Borra un salón.
viewSalon.- Método para visualización de datos.
Clase “SalonRegValidator”:
validateSalon .- Valida datos para el ingreso de salones.
2.4.8.4. Programación de archivos Vista (View.jsp) para presentación de imágenes de
cámara y de administración de salones.
Para la implementación de los archivos Vista (View) necesarios en Liferay para la
interacción con el usuario, es necesario en primer lugar tomar en cuenta el API22 de
etiquetas AlloyUI que Liferay ha creado. Estas etiquetas tienen como finalidad, evitar al
22
API.- siglas en inglés Application Programming Interface. Conjunto de funciones, procedimientos/métodos
que ofrece una biblioteca para el uso de otro software.
94
desarrollador la tarea de tener que especificar componentes HTML, CSS23 y JavaScript por
separado, permitiendo en una sola API combinar lo mejor de esas tres tecnologías.
Por lo tanto en la creación de los archivos Vista, y que son los que muestran información
con un formato amigable al usuario, se utilizará el API mencionada. Las “etiquetas” (o
“markups”) se diferencian del resto de etiquetas ya conocidas con la definición inicial de
“aui:”. En el siguiente listado (ver listado 2.4) se muestra una porción de código del archivo
Vista (view) con la implementación de dichas marcas:
<aui:form name="fm" action="<%= addSalonURL.toString() %> "method="post">
<aui:fieldset>
<aui:input name="nombreSalon" size="45" />
<aui:input name="ipCamara" size="45" />
<aui:input name="puertoCamara" size="4" />
<aui:input name="urlStreaming" size="45" />
<aui:button-row>
<aui:button type="submit" />
</aui:button-row>
</aui:fieldset>
</aui:form>
Listado 2.3. Código donde se utiliza API AlloyUI de Liferay
Con lo indicado previamente, se debe indicar que existen dos archivos Vista que se deben
crear, uno para la visualización de las imágenes de la cámara IP, y el otro para la
administración de salones donde constarán los datos de la o las cámaras que se vayan a
instalar.
En el listado 2.2. del apartado 2.1.3.2.8.2. (Definición de entorno de variables previo al
desarrollo del portlet en Liferay.), se mencionó que existirán 2 portlets en la definición del
archivo “portlet.xml”, y se hacía referencia a que cada uno de ellos tendría sus propias
variables de inicio. Pues, esas variables de inicio, indican que cada uno de los portlets tiene
23
CSS.- siglas en inglés de Cascade Style Sheets. Lenguaje para definir la presentación de un documento
estructurado escrito en HTML o XML.
95
sus propios archivos Vista (view), y que serán los que muestren la parte frontal del portlet
(fron-end web). Dicho esto, en el listado 2.4 se puede observar la implementación del
archivo view para la administración de salones, donde se muestra la utilización del archivo
“init.jsp” como recipiente de las librerías a utilizar por las vistas, y adicionalmente la
utilización de etiquetas AlloyUI y la interacción con los métodos implementados en las
clases señaladas en el apartado anterior, así:
96
<%
/**
* Copyright (c) 2000-2010 Liferay, Inc. All rights reserved.
*
* This library is free software; you can redistribute it and/or modify it under
* the terms of the GNU Lesser General Public License as published by the
Free
* Software Foundation; either version 2.1 of the License, or (at your option)
* any later version.
*
* This library is distributed in the hope that it will be useful, but WITHOUT
* ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS
* FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public
License for more
* details.
*/
%>
<%@include file="/init.jsp" %>
<liferay-ui:success key="salonSaved" message="salon-saved-successfully"
/>
<liferay-ui:success key="salonDeleted" message="salonDeleted" />
<liferay-ui:success key="salonUpdated" message="salonUpdated" />
<liferay-ui:error key="fields-required" message="fields-required" />
<liferay-ui:error key="error-deleting" message="error-deleting" />
<liferay-ui:error key="error-updating" message="error-updating" />
<portlet:actionURL name="addSalon" var="addSalonURL"/>
<aui:form name="fm" action="<%= addSalonURL.toString() %>"
method="post">
<aui:fieldset>
<aui:input name="nombreSalon" size="45" />
<aui:input name="ipCamara" size="45" />
<aui:input name="puertoCamara" size="4" />
<aui:input name="urlStreaming" size="45" />
<aui:button-row>
<aui:button type="submit" />
</aui:button-row>
</aui:fieldset>
</aui:form>
<liferay-ui:search-container emptyResultsMessage="there-are-no-salons"
delta="5">
<liferay-ui:search-container-results>
<% List<WCPSalon> tempResults =
ActionUtil.getSalones(renderRequest);
results = ListUtil.subList(tempResults, searchContainer.getStart(),
searchContainer.getEnd());
total = tempResults.size();
pageContext.setAttribute("results", results);
pageContext.setAttribute("total", total);
%>
</liferay-ui:search-container-results>
Listado 2.4. Implementación del archivo view.jsp para la administración de salones
97
El archivo “view.jsp” anterior, es el que manejará la parte administrativa de los salones, y
deberá estar ubicado en la ruta “/docroot/admin/view.jsp”, tal como lo indica la
parametrización del archivo “portal.xml”, con la finalidad de poder distribuir mejor la
implementación.
2.4.8.5. Programación de permisos para los portlets creados.
Una vez que se tenga lista la implementación de la visualización de los portlets,
corresponde ahora implementar la forma en la que cada portlet se pueda asignar los
permisos de acceso correspondiente. Esto es importante, en la medida en que se puede
programar la forma de controlar permisos en la misma manera que lo hace Liferay, dentro
de su manejo de permisos, teniendo de esta manera, un manejo uniforme y estandarizado
de realizar esta tarea.
En liferay para realizar esto, se debe tomar la generación de dos archivos necesarios para
este manejo:
Archivo “portlet.properties”.- Archivo leído por Liferay automáticamente, y que
contiene las indicaciones con las cuales opera el portlet.
Archivo “default.xml” .- Indicaciones o “directivas” que proporcionan el listado de
permisos que se otorgarán al portlet.
En el archivo “porltet.properties”, deberá constar el archivo con las definiciones de
permisos (default.xml) y la ruta donde estará localizado, así para este caso estaría en:
“resource.actions.configs=resource-actions/default.xml”
La línea anterior indica que el archivo estará ubicado en la carpeta “resource-actions”, por
lo que se deberá crear dicha carpeta y agregar el archivo “default.xml”, el cual contendrá lo
mostrado en el listado 2.5., así:
98
<?xml version="1.0" encoding="UTF-8"?>
<resource-action-mapping>
<portlet-resource>
<portlet-name>CamaraIPPortlet</portlet-name>
<permissions>
<supports>
<action-key>ADD_SALON</action-key>
<action-key>VIEW</action-key>
</supports>
<community-defaults>
<action-key>VIEW</action-key>
</community-defaults>
<guest-defaults>
<action-key>VIEW</action-key>
</guest-defaults>
<guest-unsupported>
<action-key>ADD_SALON</action-key>
</guest-unsupported>
</permissions>
</portlet-resource>
<model-resource>
<modelname>com.centroinfantilpopeyes.webcamportlet.model.WCPSalon
</model-name>
<portlet-ref>
<portlet-name>salon-admin</portlet-name>
</portlet-ref>
<permissions>
<supports>
<action-key>DELETE</action-key>
<action-key>PERMISSIONS</action-key>
<action-key>UPDATE</action-key>
<action-key>VIEW</action-key>
</supports>
<community-defaults>
<action-key>VIEW</action-key>
</community-defaults>
<guest-defaults>
<action-key>VIEW</action-key>
Listado 2.5. Definición de permisos de portlets en archivo “default.xml”
Como se puede observar en el listado anterior, existen 2 bloques explícitamente
delimitados como: “portlet-resource” y “model-resource”.
El “portlet-resource”, hace referencia a la definición de qué usuarios pueden realizar la
acción de agregar salones (add-salon), mientras que la opción “vista” (view), se ha fijado
para los usuarios “guest”(invitados) y el grupo “comunidad” (community).
99
Mientras que el segundo bloque “model-resource”, indica qué tipo de permisos manejará
Liferay para el portlet indicado. En este caso se ha puesto que podrá manejarse las
opciones: “DELETE”, “PERMISSIONS”, “UPDATE” y “VIEW”.
2.4.8.6. Despliegue del proyecto en ambiente de desarrollo para pruebas de conexión
Luego de todas las codificaciones y configuraciones necesarias para la construcción del
portlet, materia del presente tema de tesis, finalmente se debe realizar el “despliegue”
(deploy) del proyecto. Para realizar esta tarea, es necesario indicarle a Eclipse, qué proyecto
o en este caso, qué portlet se desplegará.
Figura 2.52. Configuración en eclipse para despliegue de aplicación
En la figura 2.52., se muestra la pantalla, en donde, en el servidor Liferay se debe pulsar el
botón derecho del ratón, con lo que se obtiene un listado de opciones, de las cuales se
deberá escoger “Add and Remove” (Agregar y Quitar), para poder finalmente colocar el
proyecto o aplicación que se desee desplegar (Ver Figura 2.53.):
100
Figura 2.53. Opción para agregar proyecto o aplicación a desplegar en Eclipse.
Finalmente una vez que se hace la “compilación y construcción” (Build) con ANT, se
tendrá listo el aplicativo o proyecto y listo para su prueba de funcionamiento.
Con el servidor Liferay de eclipse en ejecución, y luego de que se ha ingresado a un
navegador (Mozilla para este caso), se deberá ingresar localmente a la url
“http://localhost:8080”, donde liferay estará corriendo y con lo cual se mostrará la pantalla
de inicio de liferay. Para poder probar los portlts implementados, se ha creado dos páginas
de prueba, la una para el monitoreo de la emisión de imágenes de la cámara IP, y la otra
página para pruebas de la administración de datos de salones. Tal como se lo mencionó en
los apartados de creación de una página en liferay, se deberá ingresar como un usuario con
privilegios de administrador, con la finalidad de poder realizar las operaciones de creación
de páginas y agregación de portlets.
En la figura 2.54. (Despligue de Portlets creados en listado de aplicaciones de Liferay), se
puede observar que en el despliegue de las aplicaciones (portlets) que dispone Liferay, ya
se encuentra la categoría “CI Popeyes Admin”, con la cual se identificó para este proyecto.
Así mismo se pueden observar las dos aplicaciones (“Visualizar Imágenes de Camara” y
“Administrar Salones”), lo cual nos indica que las mismas ya pueden ser utilizadas en las
páginas de pruebas creadas para el efecto.
101
Figura. 2.54. Despligue de Portlets creados en listado de aplicaciones de Liferay
En la figura 2.55. (Pantalla de administración de salones creado), se puede observar la
administración de datos para salones, con los datos respectivos de la cámara IP, con la que
se trabajará para la emisión de imágenes. Como se puede notar, cada uno de los registros
ingresados, tienen las mismas características que cualquier otro aplicativo (portlet) de
liferay.
Figura 2.55. Pantalla de administración de salones creado
102
En la figura 2.56.( Edición de datos del portlet creado), se puede observar la edición de
campos para el ingreso de salones, de acuerdo al diseño esbozado en el desarrollo del
primer requerimiento del presente tema. Así mismo se puede observar las características
heredadas a Liferay para la presentación de un “portlet”.
Figura. 2.56. Edición de datos del portlet creado
Para el monitoreo de las imágenes de la cámara, con los datos ingresado en la
administración de salones, la figura 2.57. (Visualización de imágenes en portlet de
monitoreo creado) muestra la emisión de imágenes del salón seleccionado.
Figura 2.57. Visualización de imágenes en portlet de monitoreo creado
103
2.4.8.7. Despliegue del proyecto en ambiente de producción
Una vez que se ha comprobado la funcionalidad del proyecto en ambiente de desarrollo, se
puede realizar el despliegue en el ambiente de producción, en el servidor contratado para el
efecto (ver Anexo 5. Hosting.).
Para la instalación del proyecto en el ambiente de producción es necesario ingresar al
servidor contratado, vía conexión FTP24 (en este caso se ha utilizado CoreFTP25), para de
esta manera poder transferir el proyecto generado en Eclipse.
Al proyecto generado deberá ser colocado en el directorio del servidor “/liferay../ jboss5.1.0/server/default/deploy”. De esta manera se desplegará el proyecto en el servidor
Liferay-jboss ya configurado anteriormente. En la figura 2.58 (Portlets creados y
desplegados en ambiente de producción) se puede observar que ya los portlets creados, se
encuentran en el listado de aplicaciones disponibles en Liferay instalado en ambiente de
producción.
Figura 2.58. Portlets creados y desplegados en ambiente de producción
24
25
FTP.- Siglas en inglés de File Transfer Protocol. Protocolo de red para transferencia de archivos.
CoreFTP.- Programa libre para conexión segura vía FTP para Sistema Operativo Windows.
104
2.4.8.8. Pruebas de funcionamiento de los portlets desplegados en producción
Una vez que se ha comprobado el despliegue de las aplicaciones (portlets) en ambiente de
producción, es necesario realizar las pruebas de funcionamiento correspondientes en dicho
ambiente, por lo que a partir del diseño de pantallas, se crearán las páginas
correspondientes, con sus respectivos permisos, etc. En la figura 2.59. (Portlet de
administración de salones en producción), se puede observar el funcionamiento del portlet
para la administración de salones, donde se deberá ingresar los datos correspondientes al
salón a monitorear.
Figura 2.59. Portlet de administración de salones en producción
Es necesario indicar que para que las imágenes de la cámara IP puedan ser vistas en el
portal de producción, es necesario utilizar como URL la definición hecha en la creación de
una dirección dinámica (ver Figura 2.31). En la figura 2.60 (Ingreso de datos de cámara IP
en producción), se puede observar la definición indicada, y con lo cual se debería tener
señal de las imágenes emitidas por la cámara IP.
105
Figura 2.60. Ingreso de datos de cámara IP en producción
Finalmente, para comprobar la emisión de imágenes con la configuración vista en la figura
anterior, se deberá observar el funcionamiento del portlet para monitoreo o visualización de
imágenes en la página web creada para el caso (ver Figura 2.61. Emisión de imágenes en
ambiente de producción).
Figura 2.61. Emisión de imágenes en ambiente de producción
106
FASE 3
RESULTADOS DEL IMPACTO DE LA SOLUCIÓN EN LOS PADRES DE
FAMILIA
Una vez concluido el proceso de desarrollo e implantación de la solución al tema
propuesto, es necesario hacer la evaluación del cómo afectó o qué incidencia tiene el
mismo en los padres de familia que harán uso del portal y el correspondiente monitoreo de
sus niños.
3.1. Utilización de credenciales de acceso a Padres de Familia y análisis de resultados
En el apartado (2.3.4.2.1.8. Creación de usuarios en liferay), se indicó el proceso de ingreso
de usuarios para la utilización del portal Liferay, por lo que se han ingresado un total de
diez padres de familia, con los permisos correspondientes para accesar a la página de
monitoreo de niños, tal como se ha diseñado en el portal.
Con la finalidad de ir recogiendo información, respecto al grado de satisfacción de padres
de familia al usar el portal del CI y su correspondiente monitoreo de niños vía internet, se
ha realizado una encuesta a cada uno de ellos (Ver Anexo 7. Encuestas de satisfacción de
uso del monitoreo Web).
Estas encuestas han sido tabuladas, por lo que los resultados de las mismas son los
siguientes:
1.) Considera que el monitoreo vía internet de su hijo(a), le ha proporcionado más
confianza en el CDI?:
Si
No
No contesta
TOTAL
14
0
0
14
%
100,00
100,00
Tabla 3.1. Nivel de confianza al CDI con Monitoreo
107
2.) Con el monitoreo de su hijo(a) vía cámaras web en línea, cree que su rendimiento
laboral ha mejorado?:
Si
No
No contesta
TOTAL
10
0
0
10
%
100,00
100,00
Tabla 3.2. Rendimiento laboral de Padres vs. Monitoreo de niños
3.) Cree que el uso del monitoreo vía web de su hijo(a), interfiere o quita tiempo en su
trabajo o labores diarias?:
%
Si
No
No contesta
TOTAL
0
10
0
10
100,00
100,00
Tabla 3.3. Incidencia de tiempo vs. Monitoreo de niños
4.) Cree Ud. que el ingreso a monitorear a su niño(a) a través del portal del Centro
Infantil, es ágil y ayuda para el cuidado de su hijo? :
Si
No
No contesta
TOTAL
10
0
0
10
%
100,00
100,00
Tabla 3.4. Cualificación de portal por padres de familia
5.) Ha tenido inconvenientes laborales cuando ha ingresado al portal del CDI para
monitorear a su hijo(a)?:
Si
No
No contesta
TOTAL
1
9
0
10
%
10,00
90,00
100,00
Tabla 3.5. Problemas de acceso a monitoreo via internet
108
6.) Desearía que el CDI continúe con el servicio de monitoreo vía cámaras web a su
niño(a)?:
Si
No
No contesta
TOTAL
10
0
0
10
%
100,00
100,00
Tabla 3.6. Seguimiento de Monitoreo
7.) Estaría dispuesto(a) a pagar un valor adicional por el servicio de monitoreo por
internet?
Si
No
No contesta
TOTAL
10
0
0
10
%
100,00
100,00
Tabla 3.7. Aceptación de cargos por monitoreo
De acuerdo a los resultados tabulados anteriormente por cada pregunta realizada a cada uno
de los padres de familia, en resumen se puede concluir que:
El 100% de los padres de familia encuestados confirman una mejora sustancial,
respecto a la confianza en el cuidado de sus hijos por parte del CDI, una vez
instalada la solución.
En promedio, de acuerdo a lo indicado por los padres de familia, existe un 59,5%
de mejora en el rendimiento laboral de los padres. Esto debido a que se disminuyen
o eliminan sensaciones como: Angustia, Preocupación, Intranquilidad, falta de
control.
Ningún padre de familia indica problemas de “pérdida de tiempo” o interferencia
en las labores normales. Se observa una clara tendencia a ocupar los “tiempos
muertos” en las labores, para el monitoreo de sus niños.
109
Se observa que hay desconocimiento de los padres de familia, respecto a los
tiempos de respuesta del aplicativo. Únicamente ven beneficio respecto al
monitoreo.
La mayoría concuerda que no existe problema al utilizar el aplicativo desde sus
trabajos, ya que ingresan por períodos muy cortos de tiempo.
El 100% de los encuestados desearía que el CDI cuente en forma contínua con el
servicio de monitoreo de sus niños vía Internet.
En promedio, los padres de familia podrían destinar para el pago del monitoreo un
valor de $17.5USD.
110
CONCLUSIONES
El aplicativo para el monitoreo de niños vía Web, instalado en el Centro de
Desarrollo Infantil (CDI) Popeye’s, de la ciudad de Quito, cubre las expectativas de
control y vigilancia que tienen los padres de familia con respecto a sus hijos que
asisten a dicho centro.
La solución instalada ha solventado la necesidad de control y monitoreo de niños, y
ha generado una mayor tranquilidad en los padres de familia que tienen a sus niños
en el Centro Infantil, incidiendo positivamente y de una manera directa, en el
rendimiento laboral de los padres de familia que trabajan en sectores apartados del
CDI.
Debido a que el monitoreo de niños en el CDI, podría descubrir ciertas “falencias”
en el cuidado, éste puede provocar cierto rechazo de utilización en los diferentes
centros de cuidado infantil.
Liferay es una poderosa herramienta para crear portales web, aunque la utilización
de la versión “community” (comunidad), no presta las facilidades para una rápida
instalación y explotación, al no existir mucha documentación disponible para tal
fin.
La creación de portlets, utilizando el API de Liferay, es rápida y se evidencia una
gran ventaja de poder interactuar con otras herramientas OpenSource (ej. Alfresco),
así como también permite trabajar con diferentes tipos de Bases de datos.
El desarrollo de aplicaciones que utilicen imágenes emitidas por cámaras IP, se ve
restringida por la marca de las cámaras, ya que la mayoría de fabricantes no
dispone de versiones de equipos que manejen Java.
El ancho de banda destinado para el uso de emisión de video por internet, es un
factor determinante para disponer de una imagen clara para monitoreo remoto.
La utilización de SCRUM como metodología de desarrollo ágil, facilita la
elaboración de proyectos de software en los cuales se deben ir obteniendo
resultados rápidos, aunque no es muy útil en proyectos unipersonales.
111
RECOMENDACIONES
Para evitar rechazo en la utilización de sistemas de monitoreo vía cámaras IP, en
los centros de desarrollo infantil, es conveniente que se realice un previo estudio
previo a la instalación del aplicativo.
Al utilizar tecnologías Open Source, se debe tomar en cuenta el tiempo de
aprendizaje de las mismas, debido a la poca documentación, especialmente en
herramientas con versiones tipo “Community”.
Para obtener mejores resultados en la emisión de imágenes de cámaras IP vía
internet, es preferible tener como mínimo 512 kbps de velocidad en los modelos de
cámaras Dlink.
Se recomienda utilizar metodologías ágiles de desarrollo de proyectos, tipo
SCRUM, especialmente en proyectos orientados a la obtención rápida de
resultados o que tengan una gran cantidad de cambios en el transcurso del
desarrollo.
112
BIBLIOGRAFÍA
Sezov, Richard Jr. Liferay
http://www.manning.com/sezov/
in
Action.
Manning
Publications.
Falkner, James. Liferay Essentials Ref Card. http://refcardz.dzone.com
LIFERAY. http://www.liferay.com/es/community/welcome/dashboard
Sezov, Richard Jr. Inter-portlet communication using Portlet 2.0. Manning
Publications. http://www.manning.com/sezov/
Sarin,
Ashish.
Portlets
in
http://www.manning.com/sarin/
Action.
SÁNCHEZ, María A., Metodologías
http://www.informatizate.net, 2004.
De
Manning
Desarrollo
Publications.
De
Software,
WIRWIN, Metodología SCRUM para la dirección de proyectos informáticos,
http://ejecucion.wordpress.com/2009/06/10/metodologia-scrum-para-la-direccionde-proyectos-informaticos/, 2009.
113
ANEXOS
114
ANEXO 1. ENCUESTAS PRELIMINARES DE ACEPTACIÓN DEL PROYECTO
A PADRES DE FAMILIA.
A continuación se adjuntan las encuestas realizadas a los padres de familia, previo al inicio
del desarrollo del proyecto de tesis.
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
ANEXO 2.
DESCRIPCIÓN DE LA METODOLOGÍA DE DESARROLLO
SCRUM.
Históricamente, SCRUM nació en 1986 con Hirotaka Takeuchi e Ikujiro Nonaka,
como un proyecto para mejorar la flexibilidad y rapidez en el desarrollo de productos
comerciales. Posteriormente en 1991 Peter DeGrace y Leslie Stahl, utilizaron por
primera vez el término Scrum, para luego en 1995 por intermedio de Schwaber y
Sutherland utilizar públicamente el término conjuntamente con las mejores prácticas
de la industria. Finalmente en 2001, Schwaber y Mike Beedle describieron la
metodología completa en el libro “Agile Software Development with Scrum”
(Desarrollo Ágil de Software con SCRUM).
Por lo tanto, Scrum al ser una metodología ágil de desarrollo tipo “transversal”, se
entiende que es apropiado para equipos de trabajo o de desarrollo (como
recomendación hasta máximo grupos de 8 personas). No es 100% apropiado para todo
tipo de proyecto, así como no lo es ninguna otra metodología. Scrum también se lo
puede catalogar como un modelo de referencia que define un conjunto de prácticas y
roles, y que puede tomarse como punto de partida para definir el proceso de desarrollo
que se ejecutará durante un proyecto.
A2.1. Conceptos manejados en SCRUM
La metodología utiliza una serie de tecnicismos para referirse a determinados
artefactos, roles y actividades (desde el punto de vista de la terminología RUP
“Rational Unified Process”), stakeholders y demás:
Product Backlog: documento en el cual se detallan, de forma priorizada, los
requisitos del sistema.
Sprint: cada una de las iteraciones de que se compone el desarrollo con Scrum.
Si existe razón de suficiente peso, puede abortarse el sprint y comenzar uno
nuevo.
Sprint Backlog: “trozo” de backlog que nos comprometemos a implementar
de forma satisfactoria en el sprint (iteración) actual.
ScrumMaster: que mantiene los procesos y trabaja de forma similar al
director de proyecto.
ProductOwner (Dueño del producto): que representa a los stakeholders
(clientes externos o internos).
131
Team (Grupo): que incluye a los desarrolladores.
Burn down Chart .- Es una gráfica que muestra las funcionalidades
pendientes del proyecto al comienzo de cada Sprint y demuestra el avance en
función del tiempo para así poder manejar el proyecto. Este modelo se lo usa
en lugar de un diagrama de PERT26.
Cabe señalar que en esta metodología existen dos roles “peculiares”, y que dan forma
a Scrum, los cuales son: cerdos (pigs) y gallinas (chicken).
Esta “graciosa” denominación de roles, está dada por un popular “chiste” el cual se
describe a continuación: Un cerdo y una gallina se encuentran en la calle. La gallina
mira al cerdo y dice: “Cerdo, ¿por qué no abrimos un restaurante?” El cerdo mira a la
gallina y le dice: “Buena idea, ¿cómo se llamaría el restaurante?” La gallina piensa un
poco y contesta: “¿Por qué no lo llamamos “Huevos con jamón?” “Lo siento pero no”,
dice el cerdo, “Yo estaría comprometido pero tú solamente estarías involucrada”.
En Scrum, el rol de los “cerdos” (aquellos que están comprometidos de forma seria
con el proyecto), son desempeñados por los subroles: Team, ScrumMaster y
ProductOwner.
El rol “gallina” está constituido por otros clientes y stakeholders (ejecutivos, etc.). Al
final, todos los roles “cerdo” son gestores (managers), desde el momento en el que se
dice que están comprometidos con el proyecto.
A2.2. Estructuración de la metodología
La metodología Scrum tiene tres fases fundamentales, así:
- Fase de planificación.- Donde se realizan labores básicas de planificación que
incluye: visión general del proyecto (estimación muy general, y la viabilidad del
sistema) y construcción del Backlog, por un lado y por otro el desarrollo de la
arquitectura al detalle.
26
PERT.- del inglés Program Evaluation and Review Technique. Modelo para administración y gestión de
proyectos.
132
- Fase de desarrollo.- En la cual se utilizan los llamados “Sprints” (Sinónimo de
carrera de velocidad en inglés), que es la fase más importante en términos de interés
para el proyecto.
- Fase Final de entrega y balance de los éxitos y fracasos logrados.
Como se mencionó, la fase de Sprint es la más importante ya que las otras dos no
difieren mucho de las fases de Planificación y Entrega de otras metodologías. El
desarrollo en la fase Sprint es iterativo en uno o más Sprints, hasta que el proyecto se
da por finalizado por el ProductOwner. La cantidad de Sprints dependerá de la
necesidad del proyecto y del desarrollo en sí (Ver Figura A2.1. Proceso SCRUM)
Con la revisión periódica y la generación de Sprints, se cubre el problema de la
variabilidad de los requisitos, ya que al no haber una estimación prematura fiable
donde los requisitos probablemente cambiarán, la metodología se ajusta a la
perfección para cubrir ese inconveniente.
Además de las fases que manejan la estructura de la metodología como tal, también se
deben tomar en cuenta las reuniones, para la toma de decisiones. Existen cuatro tipos
de reuniones que se realizan durante el desarrollo de un proyecto con Scrum, por lo
que a continuación se hará una breve descripción de los mismos con sus tiempos
estimados de duración, así:
Reunión de Planificación (tiempo de duración, aprox. 4 horas): Al inicio de un
Sprint, se decide qué parte del Backlog global del proyecto se implementará en este
Sprint. Una vez decididas las funcionalidades a implementar, en base a
estimaciones de tamaño, tiempo, esfuerzo, etc., el Sprint Backlog no se toca
durante todo el Sprint, bajo ninguna circunstancia. En caso de que algo fallara, el
ScrumMaster podrá cancelar el Sprint y empezar otro.
Reunión Diaria (tiempo de duración, aprox. 15 minutos): Consiste en una
rápida reunión diaria del equipo de unos 15 minutos, para responder
individualmente a 3 preguntas básicas que son:
o ¿qué hiciste ayer?
o ¿qué vas a hacer hoy?
133
o ¿qué te está impidiendo alcanzar tus objetivos?
De esta manera se realiza el control del proyecto, así como el seguimiento de los
posibles riesgos.
Reunión de Revisión (tiempo de duración, aprox. 4 horas): Consiste en la
reunión del final del Sprint, con el ProductOwner y otros clientes (gallinas), con la
finalidad de exponer la funcionalidad desarrollada junto con las posibles preguntas
y ampliaciones del Backlog, que se les pueda ocurrir a los diferentes stakeholders
(clientes+ejecutivo). Con esto logramos un “feedback”(Retroalimentación) con el
cliente, que ve cómo el producto progresa.
Reunión de Retrospección (tiempo de duración, aprox. 4 horas): Es una
reunión entre el ScrumMaster con el Team (Grupo), para revisar cómo se
desarrolló el Sprint, es decir descubrir, qué se consiguió realizar bien y cómo se
podría mejorar. En resumen, esta reunión no es más, que una revisión de lecciones
aprendidas y una forma de recabar información histórica del propio proyecto
(Software Estimation, Steve McConnell), útil para futuras estimaciones y Sprints.
Figura A2.1. Proceso SCRUM
134
A2.3. Aplicación de la metodología para la implementación de la solución.
Tomando en cuenta que la metodología SCRUM hace referencia a toda las actividades
que el “Team” (grupo) realizará para alcanzar la solución a los requerimientos
obtenidos, por lo tanto, adicionalmente a los requerimientos del centro infantil, se
deberán incluir los requerimientos que implican la utilización de las herramientas
seleccionadas.
En este punto se abordará cada uno de los elementos del “Product Backlog”(Pila de
Requerimientos) con sus respectivos Sprint Backlogs (Pila de actividades), y
documentación del proceso de desarrollo inmerso en cada actividad del Sprint.
Se iniciará el proceso con la pila de requerimientos priorizados (Product Backlog),
detallados en la tabla 2.1.(Product Backlog) del apartado 2.2. (Planificación del
proyecto utilizando la metodología SCRUM) de la segunda fase del presente proyecto.
De acuerdo a la metodología, por cada uno de estos elementos del product backlog, se
debe tener una estimación del valor y del esfuerzo inicial. De la estimación del valor
deberá encargarse el Dueño del Producto (Product Owner), quien a su vez coloca una
valoración a cada uno de dichos elementos de acuerdo al peso que observa dentro del
proyecto.
Por otro lado, para la estimación del esfuerzo inicial, se debe encargar el Scrum
Manager, de acuerdo a las reuniones con el Team, para delimitar el esfuerzo requerido.
Así mismo en la tabla 2.1. de la Fase 2, se puede apreciar la asignación del esfuerzo
incial requerido para cada uno de los 2 requerimientos señalados. Esto es
especialmente importante, para poder tener una idea clara de cuáles actividades serán
las que más recursos humanos demandarán.
La metodología señala que éstas estimaciones se las cuantifica de acuerdo a un criterio
del SCRUM Master, por lo que para la presente tesis se tiene que las escalas para
dichas estimaciones son:
135
Estimación de Valor: Escala de 1 – 7.
Estimación del Esfuerzo inicial: Escala de 1 – 25.
Una vez definida la Pila de Requerimientos (Product Backlog) con sus respectivas
valoraciones, se debe especificar por cada uno de los elementos (requerimientos), las
correspondientes acciones o tareas a realizar o lo que en Scrum se denomina “Sprint
Backlog”.
En el apartado 2.2. (Planificación del proyecto utilizando la metodología SCRUM), de la
Fase 2, se presentó la tabla completa del Sprint Backlog, que contiene todas las tareas a
realizar en el presente proyecto.
Definidas la pila de requerimientos y las tareas a realizar, se procederá a realizar la
documentación referente a la aplicación de la metodología, por cada uno de los sprints.
136
A2.3.1. SPRINT 1.
Elemento del
Product Backlog
Elaborar un portal
para el Centro
Infantil
Tareas
Analizar y obtener requerimientos del cliente para el
portal del CI
Voluntario
Diseñar el modelo conceptual del portal
Max Morillo
Diseñar pantallas de portal de acuerdo al modelo
conceptual del mismo
Total
Estimación
de
Esfuerzo
Inicial
Nuevo Esfuerzo Estimado (al final del día)
4
3
3
2
2
1
1
0
5
5
5
5
5
4
4
4
3
2
1
0
4
4
4
4
4
4
4
4
4
4
3
3
2
1
0
13
12
12
11
11
9
9
8
7
6
4
3
2
1
0
Tabla A2.1. Desarrollo de Sprint 1.
A2.3.1.1. BURNDOWN CHART.
14
12
10
8
6
4
2
0
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Figura A2.2. Burndown Chart de Sprint 1
137
A2.3.2. SPRINT 2.
Elemento del
Product
Backlog
Estimación de
Esfuerzo
Voluntario
Inicial
Tareas
Consultar en diferentes fuentes la
documentación sobre instalación de Liferay
Portal. (Adquirir bibliografía de autores
experimentados en la herramienta).
Instalar y configurar java jdk en
servidor Linux CentOs 5.
Elaborar un
portal para el Instalar y configurar Mysql en servidor
Centro Infantil CentOs 5. Incluye creación de instancia
de BDD para interacción con Liferay.
Max
Morillo
Descargar la versión libre de Liferay 6.0.5.
Versión Community + Jboss AS
Configurar el servidor de aplicaciones Jboss
embebido en Liferay Portal.
Total
Nuevo Esfuerzo Estimado (al final del día)
7
6
6
6
6
6
5
5
5
4
4
3
3
2
2
1 1 0
3
3
3
3
3
3
3
3
3
3
3
3
2
2
2
1 1 0
3
3
3
3
3
3
3
3
3
3
3
3
2
1
1
1 1 0
1
1
0
0
0
0
0
0
0
0
0
0
0
0
0
0 0
6
5
5
5
5
5
5
5
5
5
5
5
5
5
5
4 4 4 3 3 2 2 1 0
20
18 17 17 17 17 16 16 16 15 15 14 12 10 10 7 7 4 3 3 2 2 1 0
Tabla A2.2. Desarrollo de Sprint 2.
A2.3.2.1. BURNDOWN CHART
25
20
15
10
5
0
1
3
5
7
9 11 13 15 17 19 21 23
Figura A2.3. Burndown Chart de Sprint 2
138
A2.3.3. SPRINT 3.
Elemento del
Product
Backlog
Elaborar un
portal para el
Centro Infantil
Tareas
Definir plantilla de temas (Template) para el
portal, y disposiciones (Layouts) de cada
página. 3 2
Estimación
de Esfuerzo
Nuevo Esfuerzo
Inicial
Estimado (al final del día)
Voluntario
Max Morillo
Crear página Web principal y opciones
públicas, con Liferay Portal.
Total
3
3
2
1
0
5
4
4
3
3
2
2
1
0
8
7
6
4
3
2
2
1
0
8
9
Tabla A2.3. Desarrollo de Sprint 3.
A2.3.3.1. BURNDOWN CHART
9
8
7
6
5
4
3
2
1
0
1
2
3
4
5
6
7
Figura A2.4. Burndown Chart de Sprint 3
139
A2.3.4. SPRINT 4.
Elemento del
Product
Backlog
Tareas
Voluntario
Estimación
de
Esfuerzo
Inicial
Crear usuarios en liferay, de acuerdo a
listado entregado por la Directora del CI.
Crear grupos de usuarios en liferay, para
asignación de usuarios
Crear roles para asignación a grupos de
usuarios y sus permisos correspondientes.
Elaborar un
portal para el Definir restricciones de acceso a opción de
Centro Infantil "Monitoreo Web Cam."
Max Morillo
Total
Nuevo Esfuerzo
Estimado (al final del
día)
4
3
2
1 0
4
3
3
2 1 0
4
3
3
3 2 1 0
3
2
2
2 2 1 0
15
11
10
8 5 2 0
Tabla A2.4. Desarrollo de Sprint 4.
A2.3.4.1. BURNDOWN CHART
16
14
12
10
8
6
4
2
0
1
2
3
4
5
Figura A2.5. Burndown Chart de Sprint 4
6
7
140
A2.3.5. SPRINT 5.
Elemento del
Product
Backlog
Tareas
Voluntario
Instalar Cámara con conexión a Router
Inalámbrico Dlink DIR-600
Crear un DNS dinámico para conexión
remota de cámara IP Dlink. (ver
alojamiento Dinámico gratis
DYNDNS.ORG)
Elaborar un
portal para el
Centro Infantil
Investigar la forma de emisión de video de la
cámara, para captura de imágenes desde el
portlet a crear.
Realizar pruebas de funcionamiento del
portal
Total
Max Morillo
Estimación
de Esfuerzo
Inicial
Nuevo Esfuerzo Estimado (al final del día)
6
5
5
5
4
4
4
3
3
2
2
1
1 0 0 0 0 0 0
5
4
4
4
4
4
4
4
4
3
3
3
2 2 1 0 0 0 0
7
6
6
6
6
6
6
6
6
6
5
5
5 4 4 3 3 2 1 1 0
5
4
4
4
3
3
3
2
2
2
1
1
0 0 0 0 0 0 0 0 0
23
19
19
19
17
17
17
15
15
13
11
10 8 6 5 3 3 2 1 1 0
Tabla A2.5. Desarrollo de Sprint 5.
A2.3.5.1. BURNDOWN CHART
25
20
15
10
5
0
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
Figura A2.6. Burndown Chart de Sprint 5
141
A2.3.6. SPRINT 6.
Elemento del
Product
Backlog
Elaborar un
portal para el
Centro Infantil
Tareas
Analizar y obtener requerimientos
del modelo del aplicativo de
monitoreo de niños
Voluntario
Diseñar el modelo conceptual del
portlet para el monitoreo de niños
Diseñar el modelo de Casos de Uso
del aplicativo de monitoreo
Max Morillo
Total
Estimación de
Esfuerzo
Inicial
Nuevo Esfuerzo Estimado (al final del día)
4
4
4
4
4
4
3
3
2
2
2
1
1
0
5
5
5
5
5
5
5
5
5
5
5
4
4
4 3 3 2 1 1 1 0
5 5 4 4 3 3 2 1 0
5
5
5
5
5
5
5
4
5
5
5
5
5
14
14
14
14
14
14
13
12
12
12
12
10
10 9 8 7 6 4 4 3 1 0
Tabla A2.6. Desarrollo de Sprint 6.
A2.3.6.1. BURNDOWN CHART
16
14
12
10
8
6
4
2
0
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
Figura A2.7. Burndown Chart de Sprint 6
142
A2.3.7. SPRINT 7.
Elemento
del Product
Backlog
Tareas
Descargar plug-in de Liferay
con Tomcat, para Eclipse.
Cargar y configurar Plug-in de
Elaborar un Liferay SDK para Eclipse en
portal para ambiente de desarrollo.
el Centro
Infantil
Estimación
de Esfuerzo
Inicial
Voluntario
Max Morillo
Crear un nuevo proyecto Plug-in
Portlet llamado CamaraIPPortlet
Investigar la forma de generación
de portlets con framework de
Liferay.
Total
Nuevo Esfuerzo Estimado (al final del día)
1
1
0
5
5
4
4
3
2
1
0
4
3
3
3
2
2
1 0
6
6
6
6
5
5
5
5
5
4
4
3
3
2
2 1 0
7
7
7
7
7
7
7
7
7
7
7
7
6
6
6 5 5 4 4 3 3 3 2 2 1 1 0
19
19 17 17 15 14 13 12 16 14 14 13 11 10 9 6 5 4 4 3 3 3 2 2 1 1 0
Tabla A2.7. Desarrollo de Sprint 7.
A2.3.7.1. BURNDOWN CHART
20
15
10
5
0
1
3
5
7
9
11 13 15 17 19 21 23 25 27
Figura A2.8. Burndown Chart de Sprint 7
143
A2.3.8. SPRINT 8.
Elemento
del Product
Backlog
Elaborar un
portal para
el Centro
Infantil
Tareas
Voluntario
Crear archivo "service.xml", con
definiciones de tabla de datos para la
generación vía ServiceBuilder de Liferay,
del modelo, servicio y persistencia de datos.
Definir entorno de variables para desarrollo
de portlet de acuerdo a especificaciones de
Liferay.
Programar métodos para almacenamiento y
recuperación de datos
Max Morillo
Programar View.jsp de presentación
de imagen de cámara IP
Programar View.jsp de administración
de Salones
Programar métodos de administración de
Permisos para los portlets creados
Desplegar proyecto en ambiente de
desarrollo para pruebas de conexión.
Total
Estimació
n de
Esfuerzo
Inicial
Nuevo Esfuerzo Estimado (al final del día)
2
1
0
3
3
3
2
2
1
0
6
6
6
6
6
6
5
5
5
4
4
4
3
3
3
2
2
1
1
0
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
4
4
3
3
2
1
0
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
4
4
4
4
3
3
2
1
0
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
4
4
4
3
2
1
0
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
3
2
2
2
1
1
1
0
29
28 27 26 26 25 23 23 23 22 22 22 21 21 21 18 18 16 16 11 10
8
5
3
2
0
Tabla A2.8. Desarrollo de Sprint 8
144
A2.3.8.1. BURNDOWN CHART
35
30
25
20
15
10
5
0
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
Figura A2.9. Burndown Chart de Sprint 8
145
A2.3.9. SPRINT 9.
Elemento del
Product Backlog
Elaborar un
portal para el
Centro Infantil
Tareas
Desplegar proyecto en ambiente de
producción.
Realizar pruebas de funcionamiento de los
portlets desplegados en producción
Observación de impacto de la solución en
Padres de familia con acceso a portal
Total
Voluntario
Max Morillo
Estimación
de Esfuerzo
Inicial
5
4
1
0
4
4
4
4
3
3
2
1
0
4
4
4
4
4
4
3
3
3
3
2
2
2
1
1
0
13
12
9
8
7
7
5
4
3
3
2
2
2
1
1
0
Tabla A2.9. Desarrollo de Sprint 9.
A2.3.9.1. BURNDOWN CHART
Nuevo Esfuerzo Estimado (al final del día)
146
14
12
10
8
6
4
2
0
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
Figura A2.10. Burndown Chart de Sprint 9
A2.3.10. SPRINT 10.
Elemento del Product
Backlog
Tareas
Elaborar un portal para
el Centro Infantil
Documentar y digitar marco teórico
de tesis
Total
Voluntario
Estimación
de Esfuerzo
Inicial
Nuevo Esfuerzo Estimado (al final del día)
Max Morillo
7
7 7 7 7 7 7 7 7 6 6 6 6 5 5 5 4 4 4 4 3 3 2 2 1 1 0
7
7 7 7 7 7 7 7 7 6 6 6 6 5 5 5 4 4 4 4 3 3 2 2 1 1 0
Tabla A2.10. Desarrollo de Sprint 10.
A2.3.10.1. BURNDOWN CHART
147
8
7
6
5
4
3
2
1
0
1
3
5
7
9 11 13 15 17 19 21 23 25 27
Figura A2.11. Burndown Chart de Sprint 10
148
ANEXO 3. REVISIÓN GENERAL DE LIFERAY COMO PORTAL
Una definición aproximada de lo que es un Portal, en el mundo del desarrollo de
software, es la que hace referencia a: “sitio web que proporciona a las personas el
acceso a información, aplicaciones y procesos de negocios. Todo ello desde un único
punto de entrada”.
Un portal provee de mecanismos de integración, inicio único de sesión SSO (Single
Sign On), seguridad, contenido personalizado, preferencias a medida de los usuarios,
gestión de contenidos, opciones de colaboración entre personas, acceso desde
múltiples dispositivos, opciones de búsqueda y navegación entre aplicaciones.
Los portales trabajan con una serie de “Portlets”, los cuales son pequeñas aplicaciones
web que se ejecutan en una parte de una página, sin importar el manejo de seguridades
u otros “detalles”, de los cuales se hace cargo el portal como tal.
Los ejemplos más conocidos de lo que es un portal, serían los sitios web: Yahoo!,
MSN, o Terra, los cuales, desde una misma pantalla de inicio, ofrecen noticias, enlaces
a servicios, acceso a correo electrónico, etc.
La diferencia entre un portal y una simple página Web, es que a más de las
características ya anotadas anteriormente (seguridad, preferencias a medida de los
usuarios, etc.), los portales se vuelven una necesidad tomando en cuenta lo siguiente:
Cuando existe la necesidad de personalizar servicios: es decir, cuando se quiere
brindar conjuntos distintos de aplicaciones a los usuarios, de acuerdo al área y/o
al rol que cumplen en la organización. En el caso del presente tema de desarrollo,
existirán varios roles de los Usuarios, por lo que esta tecnología se puede aplicar y
adaptar fácilmente.
Cuando existe multitud de aplicaciones aisladas entre sí: que es el escenario
clásico de una empresa que cuenta con aplicaciones para cada una de sus
actividades, y entre las cuales no hay intercambio de datos. En este caso, un portal
es una opción a considerar cuando se requiere integrar múltiples aplicaciones.
149
Cuando existe demasiada información en la empresa: donde la información
requerida por el personal no es fácil de encontrar o simplemente no está disponible,
por lo cual se tiene que gastar tiempo en buscar a la persona o el departamento que
puede contar con ella. Un portal busca contar con un control centralizado y
configurable de acceso a los servicios o contenido de información.
¿Qué es Liferay Portal?
Liferay Portal, o más conocido mundialmente como Liferay, es una plataforma web
empresarial para construir aplicaciones de negocios y es Open Source (de código
abierto) basado en Java. Fue diseñado para facilitar (a los miembros de una empresa o
usuarios externos autorizados), el acceso a las distintas aplicaciones o contenido de
información institucional que se desee administrar bajo un Entorno de Trabajo
Unificado.
El proyecto Liferay Portal se inició en el año 2000, y actualmente se constituye en la
principal aplicación para el desarrollo de portales de licencia abierta, teniendo como
rivales a Websphere Portal, Oracle Portal, JBoss Portal, Jetspeed, etc.
Liferay también es utilizado a nivel mundial, para el desarrollo de sitios web públicos,
con funcionalidades de administrador de contenidos (Content Management System,
CMS), Intranets, Extranets, plataformas de colaboración y aplicaciones para la Web.
Finalmente, Liferay como portal, es una poderosa herramienta que ayuda a organizar
los usuarios, dándoles a estos los accesos para el contenido que necesitan. Se puede
crear:
-
Comunidades
Organizaciones
Roles
Grupos de usuarios
A todos estos tipos mencionados, se puede hacer que se otorgue los permisos
correspondientes, permitiendo de esta manera restringir y proteger el contenido
únicamente a los usuarios que pueden acceder a los datos.
150
Fundamentos de Liferay
Figura A3.1. Pantalla de inicio de Liferay
Las funcionalidades de Liferay podrían agruparse en dos características principales:
-
Por un lado, se tiene que la configuración estándar de Liferay, permite
administrar las funcionalidades más básicas en cuanto a usuarios, grupos de
usuarios, roles, organizaciones y comunidades (Ver Figura A3.2. Gráfico
Organización de Recursos de Liferay). Estas funcionalidades, aunque a simple
vista aparenten ser simples, hacen posible la personalización del portal de
acuerdo al usuario, llegando incluso a considerar roles con privilegios
sumamente específicos.
151
Figura A3.2. Gráfico Organización de Recursos de Liferay
-
Por otra parte, Liferay provee un conjunto predefinido de herramientas
denominado Liferay Collaboration Suite, que es un juego de aplicaciones que
pueden utilizarse para construir comunidades de usuarios que utilicen
intensivamente el portal. Esta suite contiene: blogs, calendarios, mensajería
instantánea (chat), correo electrónico (para servidores ya existentes y que
soporten IMAP), tablero de anuncios (foros) y wikis.
Adicionalmente, Liferay cuenta con la posibilidad de incorporar plugins para extender
las funcionalidades básicas: Porlets (pequeñas aplicaciones web que se ejecutan en una
parte de una página web), temas de diseño, distribución de elementos de páginas, y
módulos web en Java EE. Algunos de estos plugins ya vienen incorporados por
defecto en la instalación estándar.
A continuación se muestra gráficamente el manejo de portales (pueden ser varios) que
pueden ejecutarse en una instancia de Liferay (Ver. Figura A3.3. Manejo de instancia).
Como se puede observar pueden haber uno o más portales para una instancia, y cada portal
puede tener: Grupos de Usuarios, Usuarios, Roles por usuarios, Organizaciones,
Comunidades y Web Pages por cada una de estas, etc.
152
Figura A3.3. Manejo de instancia
Finalmente, la selección de esta herramienta como Portal (Liferay y no las otras
mencionadas al inicio), se hace específicamente por la facilidad de manejo de todo el
entramado de seguridades, permisos, usuarios, etc., además que es la mejor herramienta
Open Source del mercado. Así mismo facilita el manejo y construcción de portlets
específicos, que ayudarán a la colocación de la imagen de la captura de la cámara IP.
153
ANEXO 4. ECLIPSE, COMO FRAMEWORK PARA DESARROLLO DE
PORTLETS.
Eclipse es un entorno de desarrollo integrado (IDE por sus siglas en inglés), de código
abierto y multiplataforma, para desarrollar lo que el proyecto llama "Aplicaciones de
Cliente Enriquecido", opuesto a las aplicaciones "Cliente-liviano" basadas en
navegadores.
La definición que da el proyecto Eclipse acerca de su software es: "una especie de
herramienta universal - un IDE abierto y extensible para todo y nada en particular".
Esta plataforma, típicamente ha sido usada para desarrollar entornos de desarrollo
integrados, como el IDE de Java llamado Java Development Toolkit (JDT) y el
compilador (ECJ) que se entrega como parte de Eclipse (y que son usados también
para desarrollar el mismo Eclipse). Sin embargo, también se puede usar para otros
tipos de aplicaciones cliente, como Bit Torrent Azereus.
Eclipse es también una comunidad de usuarios, extendiendo constantemente las áreas
de aplicación cubiertas. Un ejemplo es el recientemente creado Eclipse Modeling
Project, cubriendo casi todas las áreas de Model Driven Engineering.
Eclipse fue desarrollado originalmente por IBM como el sucesor de su familia de
herramientas para VisualAge. Eclipse es ahora desarrollado por la Fundación Eclipse,
una organización independiente sin ánimo de lucro que fomenta una comunidad de
código abierto y un conjunto de productos complementarios, capacidades y servicios.
A4.1. Arquitectura
La base para Eclipse es la Plataforma de cliente enriquecido (del Inglés Rich Client
Platform RCP). Los siguientes componentes constituyen la plataforma de cliente
enriquecido:
Plataforma principal - inicio de Eclipse, ejecución de plugins
154
OSGi- una plataforma para bundling estándar.
El Standard Widget Toolkit (SWT) – Un widget toolkit portable.
JFace - manejo de archivos, manejo de texto, editores de texto
El Workbench de Eclipse - vistas, editores, perspectivas, asistentes
Los widgets (Programas pequeños) de Eclipse están implementados por una
herramienta de widget para Java llamada SWT (Standard Widget Toolkit), a diferencia
de la mayoría de las aplicaciones Java, que usan las opciones estándar Abstract
Window Toolkit (AWT) o Swing. La interfaz de usuario de Eclipse también tiene una
capa GUI intermedia llamada JFace, la cual simplifica la construcción de aplicaciones
basadas en SWT.
El entorno de desarrollo integrado (IDE) de Eclipse emplea módulos (en inglés plugin), para proporcionar toda su funcionalidad al frente de la plataforma de cliente rico, a
diferencia de otros entornos monolíticos donde las funcionalidades están todas
incluidas, las necesite el usuario o no. Este mecanismo de módulos es una plataforma
ligera para componentes de software. Adicionalmente permite a Eclipse extenderse
usando otros lenguajes de programación como son C/C++ y Python, también es
factible trabajar con lenguajes para procesado de texto como LaTeX, aplicaciones en
red como Telnet y Sistema de gestión de base de Datos.
La arquitectura utilizando Plugins permite escribir cualquier extensión deseada en el
ambiente, como sería Gestión de la configuración. Se provee soporte para Java y CVS
en el SDK de Eclipse. Y no tiene por qué ser usado únicamente para soportar otros
lenguajes de programación.
En cuanto a las aplicaciones clientes, eclipse provee al programador con frameworks
muy ricos para el desarrollo de aplicaciones gráficas, definición y manipulación de
modelos de software, aplicaciones web, etc. Por ejemplo, GEF (Graphic Editing
Framework - Framework para la edición gráfica) es un plugin de Eclipse para el
desarrollo de editores visuales que pueden ir desde procesadores de texto wysiwyg
hasta editores de diagramas UML, interfaces gráficas para el usuario (GUI), etc. Dado
que los editores realizados con GEF "viven" dentro de Eclipse, además de poder ser
usados conjuntamente con otros plugins, hacen uso de su interfaz gráfica
personalizable y profesional.
155
El SDK de Eclipse incluye las herramientas de desarrollo de Java, ofreciendo un IDE
con un compilador de Java interno y un modelo completo de los archivos fuente de
Java. Esto permite técnicas avanzadas de refactorización y análisis de código. El IDE
también hace uso de un espacio de trabajo, en este caso un grupo de metadata en un
espacio para archivos plano, permitiendo modificaciones externas a los archivos en
tanto se refresque el espacio de trabajo correspondiente.
El 28 de junio de 2005 fue liberada la versión 3.1 que incluye mejoras en el
rendimiento, el soporte de Java 5.0, mejor integración con Ant (incluido debugger) y
CVS.
Eclipse dispone de un Editor de texto con resaltado de sintaxis. La compilación es en
tiempo real. Tiene pruebas unitarias con JUnit, control de versiones con CVS,
integración con Ant, asistentes (wizards) para creación de proyectos, clases, tests, etc.,
y refactorización.
Asimismo, a través de "plugins" libremente disponibles es posible añadir control de
versiones con Subversion e integración con Hibernate.
Se seleccionó esta herramienta, debido a que se debe realizar la implementación de
Portlets, para el monitoreo del video emitido por la cámara Web. Estos portlets, darán la
funcionalidad requerida por el Centro de Desarrollo Infantil Popeye’s, además, que se
puede aprovechar el código fuente de Liferay para su debida implementación.
156
ANEXO 5. HOSTING.
Para la instalación del portal Liferay en ambiente de producción, se hace necesario la
contratación de un servidor Web para albergar toda la herramienta y sus configuraciones.
Luego de hacer las revisiones a diferentes sitios de “Hosting” (Hospedaje de páginas web),
se determinó que de acuerdo a las características del portal (Liferay) y el servidor de
aplicaciones que se utilizará (JBoss), el más conveniente incluyendo costos de alojamiento,
es el que provee el sitio “Server4You” (www.server4you.com). En la figura A5.1. (Datos
de dominio contratado), se puede observar los datos referentes al sitio “contratado”, para
albergar la página web, objeto del presente tema de tesis.
Figura. A5.1. Datos de dominio contratado
157
El servidor contratado es del tipo VirtualServer27 (vServer Plus X4), y tiene como
características las siguientes:
Servidor Virtual dedicado.
50 GB de espacio Web
3 GB de memoria RAM, y 6 GB de memoria FlexRam
4 Ghz de velocidad en CPU.
Basado en sistema operativo Linux CentOs 5.0
Control total del servidor a nivel de root.
Acceso a root vía ftp.
27
Virtual Server.- Servidor virtual, es una partición dentro de un servidor que habilita varias máquinas
virtuales por medio de diferentes tecnologías.
158
ANEXO 6. RECURSOS A UTILIZAR EN EL DESARROLLO DE LA SOLUCIÓN
Para la realización del presente tema de tesis, se utilizarán los siguientes recursos:
A6.1. Recursos Intangibles (o lógicos):
-
Hosting: para alojamiento del Portal (Liferay). Se contrató el proveedor de hosting
“Server4You” ( http://www.server4you.com ), el cual contiene las facilidades
correspondientes para instalar Liferay Portal V.6.0, Java, y Mysql. Este Hosting
está basado en servidores con sistema operativo CentOs 5. El dominio a utilizarse
será www.centroinfantilpopeyes.com
-
Liferay Portal V.6.0.5: para la implementación del sitio Web del Centro Infantil.
Aquí se hará la administración completa del portal, que incluye:
o Creación de Usuarios
o Creación de Grupos de Usuarios
o Definición de políticas de acceso
o Definición de las aplicaciones a utilizarse en el Portal (ej. Wiki, blogs,
noticias, etc.).
-
JBOSS: Servidor de aplicaciones que interactuará con Liferay. Actualmente la
versión de Liferay 6.0.5, contiene un Jboss A.S. embebido (“Embeded”) con el
cual se trabajará en la implementación de la solución.
-
Java JDK: Para la ejecución de Liferay, ya que éste Portal es “Basado en Java”.
-
Eclipse 3.6.1.: Framework para el desarrollo del Portlet (aplicación), que se
agregará al sitio Web, por intermedio de Liferay.
-
Mysql: como motor de persistencia, para el almacenamiento de información
generada por Liferay.
-
Conexión a Internet Banda ancha. Para pruebas del sistema se tomará en cuenta
la velocidad de 1.2 Mbps.
159
A6.2. Recursos Físicos o Tangibles:
-
Cámara IP Dlink DCS-2102.
Router (Advantek)
Computador (Para el desarrollo del tema de tesis).
A continuación se detalla un presupuesto estimado requerido para cubrir los recursos de los
puntos anteriormente citados (Tabla A6.2. Presupuesto aproximado requerido):
Nro.
Recursos
Cant.
V. Unit.
V. Total
1
Hosting (anual)
1
90.00
90.00
2
Liferay Portal V.6.0.5 *
1
0.00
0.00
3
JBOSS *
1
0.00
0.00
4
Java JDK *
1
0.00
0.00
5
Eclipse 3.6.1 *
1
0.00
0.00
6
Mysql *
1
0.00
0.00
7
Cámara IP Dlink DCS-2102.
1
180.00
180.00
8
Router (Advantek)
1
60.00
60.00
9
Bibliografía (e-books)
2
50.00
100.00
TOTAL APROX. PRESUPUESTO
430.00
Tabla A6.1. Presupuesto aproximado requerido para cubrir recursos
* Versiones descargables basadas en licencias GNU/GPL (General Public Licence) de los fabricantes.
Como se puede observar, en lo referente a costos, se nota el bajo nivel de inversión para el
presente proyecto.
160
ANEXO 7. ENCUESTAS DE SATISFACCIÓN DE USO DE MONITOREO WEB
A continuación se adjuntan las encuestas realizadas a los padres de familia:
161
162
163
164
165
166
167
168
169
170
ANEXO 8. CÓDIGO FUENTE DEL APLICATIVO
A continuación se adjunta las principales clases y scripts (.jsp), con las cuales se ha
implementado la solución, objeto del presente tema de tesis.
package com.centroinfantilpopeyes.webcamportlet.registrosalon;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import javax.portlet.ActionRequest;
import javax.portlet.ActionResponse;
import javax.portlet.PortletException;
import javax.portlet.PortletPreferences;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
import com.centroinfantilpopeyes.webcamportlet.model.WCPSalon;
import com.centroinfantilpopeyes.webcamportlet.model.impl.WCPSalonImpl;
import com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil;
import com.liferay.portal.kernel.exception.PortalException;
import com.liferay.portal.kernel.exception.SystemException;
import com.liferay.portal.kernel.servlet.SessionErrors;
import com.liferay.portal.kernel.servlet.SessionMessages;
import com.liferay.portal.kernel.util.Http.Response;
import com.liferay.portal.kernel.util.ParamUtil;
import com.liferay.portal.kernel.util.Validator;
import com.liferay.portal.kernel.util.WebKeys;
import com.liferay.portal.theme.ThemeDisplay;
import com.liferay.util.bridges.mvc.MVCPortlet;
/**
* This portlet is used to maintain the Salones that
* Popeyes allows users to register for.
*
* @author Max Morillo
*/
public class SalonAdminPortlet extends MVCPortlet {
/**
* This Action adds a salon to the database.
* @param request
* @param response
* @throws java.lang.Exception
*/
public void addSalon(ActionRequest request, ActionResponse response)
throws Exception {
ThemeDisplay themeDisplay = (ThemeDisplay)request.getAttribute(WebKeys.THEME_DISPLAY);
WCPSalon salon = ActionUtil.salonFromRequest(request);
ArrayList<String> errors = new ArrayList<String>();
if (SalonRegValidator.validateSalon(salon, errors)) {
WCPSalonLocalServiceUtil.addSalon(salon, themeDisplay.getUserId());
SessionMessages.add(request, "salon-saved-successfully");
} else {
SessionErrors.add(request, "fields-required");
171
}
}
/**
* This Action gets a salon from the database and puts it into the
* request. It also sets the "jspPage" parameter to "editSalon" so that
* processing is forwarded to edit_salon.jsp.
*
* @param request
* @param response
* @throws java.lang.Exception
*/
public void editSalon(ActionRequest request, ActionResponse response)
throws Exception {
long salonKey = ParamUtil.getLong(request, "resourcePrimKey");
if (Validator.isNotNull(salonKey)) {
WCPSalon salon = WCPSalonLocalServiceUtil.getWCPSalon(salonKey);
request.setAttribute("salon", salon);
response.setRenderParameter("jspPage", editSalonJSP);
}
}
/**
* This Action updates an existing salon with values that were entered
* into the edit_salon.jsp.
* @param request
* @param response
* @throws java.lang.Exception
*/
public void updateSalon(ActionRequest request, ActionResponse response)
throws Exception {
long salonKey = ParamUtil.getLong(request, "resourcePrimKey");
ArrayList<String> errors = new ArrayList<String>();
if (Validator.isNotNull(salonKey)) {
WCPSalon salon = WCPSalonLocalServiceUtil.getWCPSalon(salonKey);
WCPSalon requestSalon = ActionUtil.salonFromRequest(request);
if (SalonRegValidator.validateSalon(requestSalon, errors)) {
salon.setNombreSalon(requestSalon.getNombreSalon());
salon.setIpCamara(requestSalon.getIpCamara());
salon.setPuertoCamara(requestSalon.getPuertoCamara());
salon.setUrlStreaming(requestSalon.getUrlStreaming());
WCPSalonLocalServiceUtil.updateWCPSalon(salon);
SessionMessages.add(request, "salonUpdated");
} else {
for (String error : errors) {
SessionErrors.add(request, error);
}
}
} else {
SessionErrors.add(request, "error-updating");
}
}
/**
* This Action deletes a salon from the database.
172
* @param request
* @param response
* @throws java.lang.Exception
*/
public void deleteSalon(ActionRequest request, ActionResponse response)
throws Exception {
long salonKey = ParamUtil.getLong(request, "resourcePrimKey");
if (Validator.isNotNull(salonKey)) {
WCPSalonLocalServiceUtil.deleteSalon(salonKey);
SessionMessages.add(request, "salonDeleted");
} else {
SessionErrors.add(request, "error-deleting");
}
}
/**
* This Action shows a salon from the database.
* @param request
* @param response
* @throws java.lang.Exception
*/
public void viewSalon(RenderRequest request, RenderResponse response)
throws IOException, PortletException
{
String ipCamara = new String();
long puertoCamara = 0;
String urlStreaming = new String();
//long salonKey = ParamUtil.getLong(request, "resourcePrimKey");
response.setContentType("text/html");
PrintWriter writer = response.getWriter();
writer.write("Hello World!");
writer.close();
}
protected String editSalonJSP = "/admin/edit_salon.jsp";
}
Listado A8.1. Clase SalonAdminPortlet
* Copyright (c) 2000-2010 Liferay, Inc. All rights reserved.
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
173
* SOFTWARE.
*/
package com.centroinfantilpopeyes.webcamportlet.registrosalon;
import com.centroinfantilpopeyes.webcamportlet.model.WCPSalon;
import com.liferay.portal.kernel.util.Validator;
import java.util.Calendar;
import java.util.GregorianCalendar;
import java.util.List;
/**
* This class is responsible for validating salon themselves.
*
* @author Max Morillo
*/
public class SalonRegValidator {
/**
* Validates a Salon object
* @param salon
* @param errors
* @return boolean
*/
public static boolean validateSalon (WCPSalon salon, List<String> errors) {
boolean valid = true;
if (Validator.isNull(salon.getNombreSalon())) {
errors.add("salon-name-required");
valid = false;
}
if (Validator.isNull(salon.getIpCamara())) {
errors.add("ip-camara-required");
valid = false;
}
if (Validator.isNull(salon.getUrlStreaming())) {
errors.add("url-streaming-required");
valid = false;
}
if (Validator.isNull(salon.getUrlStreaming())) {
errors.add("puerto-camara-required");
valid = false;
}
if (Validator.isNull(salon.getCompanyId())) {
errors.add("missing-company-id");
valid = false;
}
if (Validator.isNull(salon.getGroupId())) {
errors.add("missing-group-id");
valid = false;
}
return valid;
}
}
Listado A8.2. Clase SalonRegValidator
174
package com.centroinfantilpopeyes.webcamportlet.registrosalon;
import java.util.Collections;
//import java.util.Date;
import java.util.List;
import javax.portlet.ActionRequest;
import javax.portlet.RenderRequest;
//import org.apache.jasper.tagplugins.jstl.core.Param;
import com.centroinfantilpopeyes.webcamportlet.model.WCPSalon;
import com.centroinfantilpopeyes.webcamportlet.model.impl.WCPSalonImpl;
import com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil;
//import com.liferay.portal.kernel.exception.PortalException;
import com.liferay.portal.kernel.exception.SystemException;
import com.liferay.portal.kernel.util.ParamUtil;
import com.liferay.portal.kernel.util.WebKeys;
import com.liferay.portal.theme.ThemeDisplay;
//import com.liferay.portal.util.PortalUtil;
/**
*
* @author Max Morillo
*
*/
public class ActionUtil {
/**
* Used by the view.jsp to grab the salones from the database.
* @param request
* @return
*/
public static List<WCPSalon> getSalones(RenderRequest request) {
ThemeDisplay themeDisplay =
(ThemeDisplay) request.getAttribute(WebKeys.THEME_DISPLAY);
long groupId = themeDisplay.getScopeGroupId();
List<WCPSalon> tempResults;
try {
tempResults = WCPSalonLocalServiceUtil.getSalones(groupId);
}
catch (SystemException ex) {
tempResults = Collections.emptyList();
}
return tempResults;
}
/**
* Creates a WCSalon object out of values from the request.
* @param request
* @return
*/
public static WCPSalon salonFromRequest (ActionRequest request) {
ThemeDisplay themeDisplay = (ThemeDisplay) request.getAttribute(WebKeys.THEME_DISPLAY);
WCPSalon salon = new WCPSalonImpl();
salon.setCompanyId(themeDisplay.getCompanyId());
175
salon.setGroupId(themeDisplay.getScopeGroupId());
salon.setNombreSalon(ParamUtil.getString(request, "nombreSalon"));
salon.setIpCamara(ParamUtil.getString(request, "ipCamara"));
salon.setPuertoCamara(ParamUtil.getLong(request, "puertoCamara"));
salon.setUrlStreaming(ParamUtil.getString(request, "urlStreaming"));
return salon;
}
}
Listado A8.3. Clase ActionUtil
/**
* Copyright (c) 2000-2010 Liferay, Inc. All rights reserved.
*
* This library is free software; you can redistribute it and/or modify it under
* the terms of the GNU Lesser General Public License as published by the Free
* Software Foundation; either version 2.1 of the License, or (at your option)
* any later version.
*
* This library is distributed in the hope that it will be useful, but WITHOUT
* ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS
* FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more
* details.
*/
package com.centroinfantilpopeyes.webcamportlet.service.impl;
import java.util.List;
import com.centroinfantilpopeyes.webcamportlet.NoSuchSalonException;
import com.centroinfantilpopeyes.webcamportlet.model.WCPSalon;
import com.centroinfantilpopeyes.webcamportlet.service.base.WCPSalonLocalServiceBaseImpl;
import com.liferay.portal.kernel.exception.PortalException;
import com.liferay.portal.kernel.exception.SystemException;
import com.liferay.portal.model.ResourceConstants;
import com.liferay.portlet.softwarecatalog.ProductEntryAuthorException;
/**
* The implementation of the w c p salon local service.
*
* <p>
* All custom service methods should be put in this class. Whenever methods are added, rerun ServiceBuilder to copy their definitions
into the {@link com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalService} interface.
* </p>
*
* <p>
*
Never
reference
this
interface
directly.
Always
use
{@link
com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil} to access the w c p salon local service.
* </p>
*
* <p>
* This is a local service. Methods of this service will not have security checks based on the propagated JAAS credentials because this
service can only be accessed from within the same VM.
* </p>
*
* @author Max Morillo
* @see com.centroinfantilpopeyes.webcamportlet.service.base.WCPSalonLocalServiceBaseImpl
* @see com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil
*/
public class WCPSalonLocalServiceImpl extends WCPSalonLocalServiceBaseImpl {
public WCPSalon addSalon (WCPSalon newSalon, long salonId)
throws SystemException, PortalException {
176
WCPSalon
salon
wcpSalonPersistence.create(counterLocalService.increment(WCPSalon.class.getName()));
resourceLocalService.addResources(newSalon.getCompanyId(),
WCPSalon.class.getName(), salon.getPrimaryKey() , false, true, true);
salon.setNombreSalon(newSalon.getNombreSalon());
salon.setIpCamara(newSalon.getIpCamara());
salon.setPuertoCamara(newSalon.getPuertoCamara());
salon.setUrlStreaming(newSalon.getUrlStreaming());
salon.setCompanyId(newSalon.getCompanyId());
salon.setGroupId(newSalon.getGroupId());
return wcpSalonPersistence.update(salon, false);
}
=
newSalon.getGroupId(),
salonId,
public void deleteSalon(long salonId) throws NoSuchSalonException, SystemException, PortalException {
WCPSalon salon = wcpSalonPersistence.findByPrimaryKey(salonId);
deleteSalon(salon, salonId);
}
public void deleteSalon(WCPSalon salon, long salonId) throws NoSuchSalonException, SystemException,
PortalException
{
resourceLocalService.deleteResource(salonId,
WCPSalon.class.getName(),
ResourceConstants.SCOPE_INDIVIDUAL, salon.getPrimaryKey());
wcpSalonPersistence.remove(salon);
}
public List<WCPSalon> getSalones(long groupId) throws SystemException {
List<WCPSalon> salones = wcpSalonPersistence.findByGroupId(groupId);
return salones;
}
}
Listado A8.4. Clase WCPSalonLocalServiceImpl
/**
* Copyright (c) 2000-2010 Liferay, Inc. All rights reserved.
*
* This library is free software; you can redistribute it and/or modify it under
* the terms of the GNU Lesser General Public License as published by the Free
* Software Foundation; either version 2.1 of the License, or (at your option)
* any later version.
*
* This library is distributed in the hope that it will be useful, but WITHOUT
* ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS
* FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more
* details.
*/
package com.centroinfantilpopeyes.webcamportlet.service.impl;
import java.util.List;
import com.centroinfantilpopeyes.webcamportlet.NoSuchSalonException;
import com.centroinfantilpopeyes.webcamportlet.model.WCPSalon;
import com.centroinfantilpopeyes.webcamportlet.service.base.WCPSalonLocalServiceBaseImpl;
import com.liferay.portal.kernel.exception.PortalException;
import com.liferay.portal.kernel.exception.SystemException;
import com.liferay.portal.model.ResourceConstants;
import com.liferay.portlet.softwarecatalog.ProductEntryAuthorException;
/**
* The implementation of the w c p salon local service.
*
177
* <p>
* All custom service methods should be put in this class. Whenever methods are added, rerun ServiceBuilder to copy their definitions
into the {@link com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalService} interface.
* </p>
*
* <p>
*
Never
reference
this
interface
directly.
Always
use
{@link
com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil} to access the w c p salon local service.
* </p>
*
* <p>
* This is a local service. Methods of this service will not have security checks based on the propagated JAAS credentials because this
service can only be accessed from within the same VM.
* </p>
*
* @author Max Morillo
* @see com.centroinfantilpopeyes.webcamportlet.service.base.WCPSalonLocalServiceBaseImpl
* @see com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil
*/
public class WCPSalonLocalServiceImpl extends WCPSalonLocalServiceBaseImpl {
public WCPSalon addSalon (WCPSalon newSalon, long salonId)
throws SystemException, PortalException {
WCPSalon salon = wcpSalonPersistence.create(counterLocalService.increment(WCPSalon.class.getName()));
resourceLocalService.addResources(newSalon.getCompanyId(),
newSalon.getGroupId(),
salonId,
WCPSalon.class.getName(), salon.getPrimaryKey() , false, true, true);
salon.setNombreSalon(newSalon.getNombreSalon());
salon.setIpCamara(newSalon.getIpCamara());
salon.setPuertoCamara(newSalon.getPuertoCamara());
salon.setUrlStreaming(newSalon.getUrlStreaming());
salon.setCompanyId(newSalon.getCompanyId());
salon.setGroupId(newSalon.getGroupId());
return wcpSalonPersistence.update(salon, false);
}
public void deleteSalon(long salonId) throws NoSuchSalonException, SystemException, PortalException {
WCPSalon salon = wcpSalonPersistence.findByPrimaryKey(salonId);
deleteSalon(salon, salonId);
}
public void deleteSalon(WCPSalon salon, long salonId) throws NoSuchSalonException, SystemException,
PortalException
{
resourceLocalService.deleteResource(salonId,
WCPSalon.class.getName(),
ResourceConstants.SCOPE_INDIVIDUAL, salon.getPrimaryKey());
wcpSalonPersistence.remove(salon);
}
public List<WCPSalon> getSalones(long groupId) throws SystemException {
List<WCPSalon> salones = wcpSalonPersistence.findByGroupId(groupId);
return salones;
}
}
Listado A8.4. Clase WCPSalonLocalService
/**
* Copyright (c) 2000-2010 Liferay, Inc. All rights reserved.
*
* This library is free software; you can redistribute it and/or modify it under
* the terms of the GNU Lesser General Public License as published by the Free
* Software Foundation; either version 2.1 of the License, or (at your option)
* any later version.
*
178
* This library is distributed in the hope that it will be useful, but WITHOUT
* ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS
* FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for more
* details.
*/
package com.centroinfantilpopeyes.webcamportlet.service.base;
import com.centroinfantilpopeyes.webcamportlet.model.WCPSalon;
import com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalService;
import com.centroinfantilpopeyes.webcamportlet.service.persistence.WCPSalonPersistence;
import com.liferay.counter.service.CounterLocalService;
import com.liferay.portal.kernel.annotation.BeanReference;
import com.liferay.portal.kernel.dao.jdbc.SqlUpdate;
import com.liferay.portal.kernel.dao.jdbc.SqlUpdateFactoryUtil;
import com.liferay.portal.kernel.dao.orm.DynamicQuery;
import com.liferay.portal.kernel.exception.PortalException;
import com.liferay.portal.kernel.exception.SystemException;
import com.liferay.portal.kernel.util.OrderByComparator;
import com.liferay.portal.service.ResourceLocalService;
import com.liferay.portal.service.ResourceService;
import com.liferay.portal.service.UserLocalService;
import com.liferay.portal.service.UserService;
import com.liferay.portal.service.persistence.ResourcePersistence;
import com.liferay.portal.service.persistence.UserPersistence;
import java.util.List;
import javax.sql.DataSource;
/**
* The base implementation of the w c p salon local service.
*
* <p>
* This implementation exists only as a container for the default service methods generated by ServiceBuilder. All custom service
methods should be put in {@link com.centroinfantilpopeyes.webcamportlet.service.impl.WCPSalonLocalServiceImpl}.
* </p>
*
* <p>
*
Never
modify
or
reference
this
class
directly.
Always
use
{@link
com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil} to access the w c p salon local service.
* </p>
*
* @author Max Morillo
* @see com.centroinfantilpopeyes.webcamportlet.service.impl.WCPSalonLocalServiceImpl
* @see com.centroinfantilpopeyes.webcamportlet.service.WCPSalonLocalServiceUtil
* @generated
*/
public abstract class WCPSalonLocalServiceBaseImpl
implements WCPSalonLocalService {
/**
* Adds the w c p salon to the database. Also notifies the appropriate model listeners.
*
* @param wcpSalon the w c p salon to add
* @return the w c p salon that was added
* @throws SystemException if a system exception occurred
*/
public WCPSalon addWCPSalon(WCPSalon wcpSalon) throws SystemException {
wcpSalon.setNew(true);
return wcpSalonPersistence.update(wcpSalon, false);
}
/**
* Creates a new w c p salon with the primary key. Does not add the w c p salon to the database.
*
* @param salonId the primary key for the new w c p salon
179
* @return the new w c p salon
*/
public WCPSalon createWCPSalon(long salonId) {
return wcpSalonPersistence.create(salonId);
}
/**
* Deletes the w c p salon with the primary key from the database. Also notifies the appropriate model listeners.
*
* @param salonId the primary key of the w c p salon to delete
* @throws PortalException if a w c p salon with the primary key could not be found
* @throws SystemException if a system exception occurred
*/
public void deleteWCPSalon(long salonId)
throws PortalException, SystemException {
wcpSalonPersistence.remove(salonId);
}
/**
* Deletes the w c p salon from the database. Also notifies the appropriate model listeners.
*
* @param wcpSalon the w c p salon to delete
* @throws SystemException if a system exception occurred
*/
public void deleteWCPSalon(WCPSalon wcpSalon) throws SystemException {
wcpSalonPersistence.remove(wcpSalon);
}
/**
* Performs a dynamic query on the database and returns the matching rows.
*
* @param dynamicQuery the dynamic query to search with
* @return the matching rows
* @throws SystemException if a system exception occurred
*/
@SuppressWarnings("rawtypes")
public List dynamicQuery(DynamicQuery dynamicQuery)
throws SystemException {
return wcpSalonPersistence.findWithDynamicQuery(dynamicQuery);
}
/**
* Performs a dynamic query on the database and returns a range of the matching rows.
*
* <p>
* Useful when paginating results. Returns a maximum of <code>end - start</code> instances. <code>start</code> and
<code>end</code> are not primary keys, they are indexes in the result set. Thus, <code>0</code> refers to the first result in the set.
Setting both <code>start</code> and <code>end</code> to {@link com.liferay.portal.kernel.dao.orm.QueryUtil#ALL_POS} will
return the full result set.
* </p>
*
* @param dynamicQuery the dynamic query to search with
* @param start the lower bound of the range of model instances to return
* @param end the upper bound of the range of model instances to return (not inclusive)
* @return the range of matching rows
* @throws SystemException if a system exception occurred
*/
@SuppressWarnings("rawtypes")
public List dynamicQuery(DynamicQuery dynamicQuery, int start, int end)
throws SystemException {
return wcpSalonPersistence.findWithDynamicQuery(dynamicQuery, start, end);
}
/**
* Performs a dynamic query on the database and returns an ordered range of the matching rows.
*
* <p>
* Useful when paginating results. Returns a maximum of <code>end - start</code> instances. <code>start</code> and
<code>end</code> are not primary keys, they are indexes in the result set. Thus, <code>0</code> refers to the first result in the set.
180
Setting both <code>start</code> and <code>end</code> to {@link com.liferay.portal.kernel.dao.orm.QueryUtil#ALL_POS} will
return the full result set.
* </p>
*
* @param dynamicQuery the dynamic query to search with
* @param start the lower bound of the range of model instances to return
* @param end the upper bound of the range of model instances to return (not inclusive)
* @param orderByComparator the comparator to order the results by
* @return the ordered range of matching rows
* @throws SystemException if a system exception occurred
*/
@SuppressWarnings("rawtypes")
public List dynamicQuery(DynamicQuery dynamicQuery, int start, int end,
OrderByComparator orderByComparator) throws SystemException {
return wcpSalonPersistence.findWithDynamicQuery(dynamicQuery, start,
end, orderByComparator);
}
/**
* Counts the number of rows that match the dynamic query.
*
* @param dynamicQuery the dynamic query to search with
* @return the number of rows that match the dynamic query
* @throws SystemException if a system exception occurred
*/
public long dynamicQueryCount(DynamicQuery dynamicQuery)
throws SystemException {
return wcpSalonPersistence.countWithDynamicQuery(dynamicQuery);
}
/**
* Gets the w c p salon with the primary key.
*
* @param salonId the primary key of the w c p salon to get
* @return the w c p salon
* @throws PortalException if a w c p salon with the primary key could not be found
* @throws SystemException if a system exception occurred
*/
public WCPSalon getWCPSalon(long salonId)
throws PortalException, SystemException {
return wcpSalonPersistence.findByPrimaryKey(salonId);
}
/**
* Gets a range of all the w c p salons.
*
* <p>
* Useful when paginating results. Returns a maximum of <code>end - start</code> instances. <code>start</code> and
<code>end</code> are not primary keys, they are indexes in the result set. Thus, <code>0</code> refers to the first result in the set.
Setting both <code>start</code> and <code>end</code> to {@link com.liferay.portal.kernel.dao.orm.QueryUtil#ALL_POS} will
return the full result set.
* </p>
*
* @param start the lower bound of the range of w c p salons to return
* @param end the upper bound of the range of w c p salons to return (not inclusive)
* @return the range of w c p salons
* @throws SystemException if a system exception occurred
*/
public List<WCPSalon> getWCPSalons(int start, int end)
throws SystemException {
return wcpSalonPersistence.findAll(start, end);
}
/**
* Gets the number of w c p salons.
*
* @return the number of w c p salons
* @throws SystemException if a system exception occurred
*/
181
public int getWCPSalonsCount() throws SystemException {
return wcpSalonPersistence.countAll();
}
/**
* Updates the w c p salon in the database. Also notifies the appropriate model listeners.
*
* @param wcpSalon the w c p salon to update
* @return the w c p salon that was updated
* @throws SystemException if a system exception occurred
*/
public WCPSalon updateWCPSalon(WCPSalon wcpSalon) throws SystemException {
wcpSalon.setNew(false);
return wcpSalonPersistence.update(wcpSalon, true);
}
/**
* Updates the w c p salon in the database. Also notifies the appropriate model listeners.
*
* @param wcpSalon the w c p salon to update
* @param merge whether to merge the w c p salon with the current session. See {@link
com.liferay.portal.service.persistence.BatchSession#update(com.liferay.portal.kernel.dao.orm.Session,
com.liferay.portal.model.BaseModel, boolean)} for an explanation.
* @return the w c p salon that was updated
* @throws SystemException if a system exception occurred
*/
public WCPSalon updateWCPSalon(WCPSalon wcpSalon, boolean merge)
throws SystemException {
wcpSalon.setNew(false);
return wcpSalonPersistence.update(wcpSalon, merge);
}
/**
* Gets the w c p salon local service.
*
* @return the w c p salon local service
*/
public WCPSalonLocalService getWCPSalonLocalService() {
return wcpSalonLocalService;
}
/**
* Sets the w c p salon local service.
*
* @param wcpSalonLocalService the w c p salon local service
*/
public void setWCPSalonLocalService(
WCPSalonLocalService wcpSalonLocalService) {
this.wcpSalonLocalService = wcpSalonLocalService;
}
/**
* Gets the w c p salon persistence.
*
* @return the w c p salon persistence
*/
public WCPSalonPersistence getWCPSalonPersistence() {
return wcpSalonPersistence;
}
/**
* Sets the w c p salon persistence.
*
* @param wcpSalonPersistence the w c p salon persistence
*/
public void setWCPSalonPersistence(WCPSalonPersistence wcpSalonPersistence) {
this.wcpSalonPersistence = wcpSalonPersistence;
182
}
/**
* Gets the counter local service.
*
* @return the counter local service
*/
public CounterLocalService getCounterLocalService() {
return counterLocalService;
}
/**
* Sets the counter local service.
*
* @param counterLocalService the counter local service
*/
public void setCounterLocalService(CounterLocalService counterLocalService) {
this.counterLocalService = counterLocalService;
}
/**
* Gets the resource local service.
*
* @return the resource local service
*/
public ResourceLocalService getResourceLocalService() {
return resourceLocalService;
}
/**
* Sets the resource local service.
*
* @param resourceLocalService the resource local service
*/
public void setResourceLocalService(
ResourceLocalService resourceLocalService) {
this.resourceLocalService = resourceLocalService;
}
/**
* Gets the resource remote service.
*
* @return the resource remote service
*/
public ResourceService getResourceService() {
return resourceService;
}
/**
* Sets the resource remote service.
*
* @param resourceService the resource remote service
*/
public void setResourceService(ResourceService resourceService) {
this.resourceService = resourceService;
}
/**
* Gets the resource persistence.
*
* @return the resource persistence
*/
public ResourcePersistence getResourcePersistence() {
return resourcePersistence;
}
/**
* Sets the resource persistence.
*
183
* @param resourcePersistence the resource persistence
*/
public void setResourcePersistence(ResourcePersistence resourcePersistence) {
this.resourcePersistence = resourcePersistence;
}
/**
* Gets the user local service.
*
* @return the user local service
*/
public UserLocalService getUserLocalService() {
return userLocalService;
}
/**
* Sets the user local service.
*
* @param userLocalService the user local service
*/
public void setUserLocalService(UserLocalService userLocalService) {
this.userLocalService = userLocalService;
}
/**
* Gets the user remote service.
*
* @return the user remote service
*/
public UserService getUserService() {
return userService;
}
/**
* Sets the user remote service.
*
* @param userService the user remote service
*/
public void setUserService(UserService userService) {
this.userService = userService;
}
/**
* Gets the user persistence.
*
* @return the user persistence
*/
public UserPersistence getUserPersistence() {
return userPersistence;
}
/**
* Sets the user persistence.
*
* @param userPersistence the user persistence
*/
public void setUserPersistence(UserPersistence userPersistence) {
this.userPersistence = userPersistence;
}
/**
* Performs an SQL query.
*
* @param sql the sql query to perform
*/
protected void runSQL(String sql) throws SystemException {
try {
DataSource dataSource = wcpSalonPersistence.getDataSource();
184
SqlUpdate sqlUpdate = SqlUpdateFactoryUtil.getSqlUpdate(dataSource,
sql, new int[0]);
sqlUpdate.update();
}
catch (Exception e) {
throw new SystemException(e);
}
}
@BeanReference(type = WCPSalonLocalService.class)
protected WCPSalonLocalService wcpSalonLocalService;
@BeanReference(type = WCPSalonPersistence.class)
protected WCPSalonPersistence wcpSalonPersistence;
@BeanReference(type = CounterLocalService.class)
protected CounterLocalService counterLocalService;
@BeanReference(type = ResourceLocalService.class)
protected ResourceLocalService resourceLocalService;
@BeanReference(type = ResourceService.class)
protected ResourceService resourceService;
@BeanReference(type = ResourcePersistence.class)
protected ResourcePersistence resourcePersistence;
@BeanReference(type = UserLocalService.class)
protected UserLocalService userLocalService;
@BeanReference(type = UserService.class)
protected UserService userService;
@BeanReference(type = UserPersistence.class)
protected UserPersistence userPersistence;
}
Listado A8.4. Clase WCPSalonLocalServiceBaseImpl
185
ANEXO 9. PAPER
Uso de metodologías de desarrollo ágil
Universidad Técnica Particular de Loja, Ingeniería en Sistemas Informáticos y Computación
Ing. Guido Riofrío Calderón
Correo-e: geriofrio@utpl.edu.ec
Max Geovanny Morillo Aguilar
Correo-e: mgmorillo@hotmail.com
Resumen.- El desarrollo de software es una tarea compleja, para la cual se han creado un sinnúmero de
normas y metodologías para su seguimiento y control, estableciendo en algunos casos verdaderas camisas
de fuerza donde el resultado final no necesariamente es el satisfactorio para el cliente. Sin embargo, el
mercado actual requiere de soluciones tecnológicas “eficientes y rápidas”, que se adapten a nuevas
propuestas de cambio. Ante este requerimiento de cambio en el mercado, surgen las nuevas metodologías
ágiles de desarrollo de software donde se valora más al individuo, a la colaboración con el cliente y al
desarrollo incremental de aplicaciones en iteraciones muy pequeñas. Las metodologías ágiles han
revolucionado la forma de ver el desarrollo de software, y han sido adaptadas por un sinnúmero de
empresas que han logrado grandes desarrollos con aplicaciones que están siendo utilizadas a nivel
mundial. En el presente trabajo, se exponen estas metodologías, la comparación con sus pares
tradicionales, y se hace un especial énfasis en SCRUM como metodología adoptada por el autor, en el
desarrollo de un aplicativo web para monitoreo de niños utilizando un cámara IP en un Centro de
Desarrollo Infantil de la ciudad de Quito – Ecuador.
PALABRAS CLAVE. Procesos de Software, Metodologías Ágiles, SCRUM.
I.
Introducción
En las dos últimas décadas se desarrollaron un
sinnúmero de notaciones de modelado así como
herramientas que prometían el éxito para el desarrollo del
software, pero desafortunadamente para los amantes del
desarrollo, esto quedó en nada más que promesas.
Conforme han pasado los años, las empresas han requerido
cada vez más, la elaboración de software que se adapte al
cambiante mundo de los requerimientos.
Tal es así que aplicaciones como Facebook, Twitter,
Google, etc., empezaron como pequeños proyectos, y en
un muy corto tiempo han logrado crear unos verdaderos
gigantes de la industria del software, y esto se debió al
crecimiento de nuevas tendencias en lo que a metodología
de desarrollo se refiere.
Estas tendencias llamadas “Ágiles”, no son nada más
que metodologías que se adaptan a los cambios cada vez
más exigentes del mercado, y explotan de manera rápida el
resultado de un producto.
En la actualidad, existen algunas metodologías ágiles,
las cuales han logrado ajustarse a la dinámica del mercado,
el cual “obliga” a la obtención de resultados rápidos,
buenos y baratos, a diferencia de las metodologías
tradicionales, que han sido consideradas como burocráticas
y “pesadas” (ej. CMMI28, SPICE29, etc.).
Entre las metodologías ágiles más relevantes está
SCRUM [1], la cual no solo ha sido adoptada para el
desarrollo de proyectos de software, sino también como
parte de elaboración y seguimiento de proyectos, para
empresas de todo tipo.
Este artículo está organizado de la siguiente manera.
En la sección 2, se indican las principales características de
las metodologías ágiles, las cuales son recopiladas en el
28
29
CMMI..- siglas de Capability Maturity Model
Integration.
SPICE .- de sus siglas en inglés Software Process
Improvement Capability Determination. Estándar
ISO/IEC 15504.
186
manifiesto ágil. También se establecerá las diferencias con
las metodologías tradicionales de desarrollo de software, y
una descripción de SCRUM como metodología adoptada.
II.
Estado del Arte
A. METODOLOGÍAS
ÁGILES
DESARROLLO DE SOFTWARE.
El objetivo principal de este grupo fue esbozar
los valores y principios que deberían permitir a los
equipos desarrollar software rápidamente y
respondiendo a los cambios que puedan surgir a lo
largo del proyecto.
Es así que se creó la Agile Alliance30,
organización sin fines de lucro, cuyo objetivo fue la
ayuda a las organizaciones para que adopten la nueva
filosofía ágil, definida en un compendio llamado
“Manifiesto Ágil”31.
B. MANIFIESTO ÁGIL.
El manifiesto ágil muestra una serie de valores,
los cuales se recopilaron en cuatro grupos y que
hacen énfasis en lo siguiente:
A los individuos y su interacción, por encima de los
procesos y las herramientas. Donde, las personas son
el principal factor de éxito de un proyecto. Esto
implica que es más importante armar un buen equipo
que construir el entorno, donde la mayoría de veces
se comete el error de construir primero el entorno y
luego se espera que el equipo se adapte sin ningún
tipo de consideración de las repercusiones.
El software que funciona, por encima de la
documentación exhaustiva. La mayoría de veces se
pretende seguir estrictamente documentaciones, por
lo que este valor objeta esa rigidez y pondera la no
elaboración de documentos a menos que sean
necesarios de forma inmediata para tomar una
decisión importante.
31
www.agilealliance.com
agilemanifesto.org
La respuesta al cambio, por encima del seguimiento
de un plan. Se refiera a la respuesta a los cambios
que puedan surgir a en un proyecto (ej. los requisitos,
tecnología, equipo, etc.), que incidirá en el éxito o
fracaso del mismo. En este caso la planificación no
debe ser estricta sino flexible y abierta.
DE
En marzo de 2001 en Estados Unidos, se reúnen
17 expertos de los modelos de mejora del desarrollo
de software, con la finalidad de tratar sobre nuevas
técnicas y procesos para el desarrollo de software.
Aquí nace por primera vez el término “Agil”, el cual
se contrapone al sistema rígido de elaboración
tradicional de programas.
30
La colaboración con el cliente, por encima de la
negociación contractual. Esto implica una interacción
constante entre el cliente y el equipo de desarrollo.
Esta colaboración es sumamente importante para la
marcha del proyecto y su éxito.
De los valores anteriormente citados, se desprenden
doce principios que caracterizan a una metodología ágil de
una tradicional. Estos principios[8] son:
I.
La prioridad es satisfacer al cliente mediante
tempranas y continuas entregas de software que le
aporte un valor.
II. Dar la bienvenida a los cambios. Se capturan los
cambios para que el cliente tenga una ventaja
competitiva.
III. Entregar frecuentemente software que funcione desde
un par de semanas a un par de meses, con el menor
intervalo de tiempo posible entre entregas.
IV. La gente del negocio y los desarrolladores deben
trabajar juntos a lo largo del proyecto.
V. Construir el proyecto en torno a individuos
motivados. Darles el entorno y el apoyo que necesitan
y confiar en ellos para conseguir finalizar el trabajo.
VI. El diálogo cara a cara es el método más eficiente y
efectivo para comunicar información dentro de un
equipo de desarrollo.
VII. El software que funciona es la medida principal de
progreso.
VIII.
Los procesos ágiles promueven un desarrollo
sostenible. Los promotores, desarrolladores y usuarios
deberían ser capaces de mantener una paz constante.
IX. La atención continua a la calidad técnica y al buen
diseño mejora la agilidad.
X. La simplicidad es esencial.
XI. Las mejores arquitecturas, requisitos y diseños surgen
de los equipos organizados por sí mismos.
XII. En intervalos regulares, el equipo reflexiona respecto
a cómo llegar a ser más efectivo, y según esto ajusta
su comportamiento.
COMPARACIÓN
DE
TRADICIONALES Y ÁGILES.
METODOLOGÍAS
En el siguiente cuadro (Tabla 1. Cuadro comparativo de
metodologías [8]), se establece una diferenciación entre las
metodologías ágiles y tradicionales, no solo desde el punto
187
de vista del proceso, sino también respecto al capital
humano que está involucrado.
Metodologías Ágiles
Metodologías
Tradicionales
Basadas en heurísticas provenientes Basadas en normas provenientes de
de prácticas de producción de estándares seguidos por el entorno
código
de desarrollo
Especialmente preparados
cambios durante el proyecto
para Cierta resistencia a los cambios
Impuestas internamente (por el Impuestas externamente
equipo)
Proceso menos controlado, con Proceso mucho más controlado,
pocos principios
con numerosas políticas/normas
No existe contrato tradicional o al Existe un contrato prefijado
menos es bastante flexible
El cliente es parte del equipo de El cliente interactúa con el equipo
desarrollo
de desarrollo mediante reuniones
Grupos pequeños (<10 integrantes) Grupos grandes y posiblemente
y trabajando en el mismo sitio
distribuidos
Pocos artefactos
Más artefactos
Pocos roles
Más roles
Menos énfasis en la arquitectura del La arquitectura del software es
software
esencial y se expresa mediante
modelos
La metodología SCRUM, maneja un proceso iterativo
e incremental para el desarrollo de proyectos, productos y
aplicaciones que no solo se enfoca en productos de
software. Está compuesto de ciclos de trabajo llamados
“Sprints” que son iteraciones de 1 a 4 semanas, que se van
ejecutando una tras otra. Los Sprints tienen una duración
fija (terminan en una fecha específica aunque no se haya
terminado el trabajo), y nunca se alargan, es decir hay una
limitante en tiempo.
Al comienzo de cada sprint, un equipo multi-funcional
selecciona los elementos (requisitos del cliente) de una
lista priorizada. Se comprometen a terminar los elementos
al final del Sprint. Durante el Sprint no se pueden cambiar
los elementos elegidos.
Todos los días el equipo se reúne brevemente para
informar del progreso, y actualizan unas gráficas sencillas
que les orientan sobre el trabajo restante. Al final del
Sprint, el equipo revisa el Sprint con los interesados en el
proyecto, y les enseña lo que han construido. La gente
obtiene comentarios y observaciones que se puede
incorporar al siguiente Sprint. Scrum pone el énfasis en
productos que funcionen al final del Sprint que realmente
estén “hechos”; en el caso del software significa que el
código esté integrado, completamente probado y
potencialmente para entregar.
Tabla 1. Cuadro comparativo de metodologías
C. SCRUM
COMO METODOLOGÍA
DESARROLLO ÁGIL.
DE
SCRUM nació en 1986 con Hirotaka Takeuchi e
Ikujiro Nonaka, como un proyecto para mejorar la
flexibilidad y rapidez en el desarrollo de productos
comerciales. Posteriormente en 1991 Peter DeGrace y
Leslie Stahl, utilizaron por primera vez el término Scrum,
para luego en 1995 por intermedio de Schwaber y
Sutherland utilizar públicamente el término conjuntamente
con las mejores prácticas de la industria. Finalmente en
2001, Schwaber y Mike Beedle describieron la
metodología completa en el libro “Agile Software
Development with Scrum” (Desarrollo Ágil de Software
con SCRUM).
SCRUM al ser una metodología ágil de desarrollo,
tipo “transversal”, se entiende que es apropiado para
equipos de trabajo o de desarrollo (como recomendación
hasta máximo grupos de 8 personas).
I. Proceso y conceptos manejados en SCRUM
Tomando en cuenta el proceso descrito
anteriormente, a continuación se detallan los diferentes
elementos que contempla la metodología, así:
Product Backlog (Pila de producto): documento
en el cual se detallan, de forma priorizada, los
requisitos del sistema.
Sprint (Iteración): cada una de las iteraciones de
que se compone el desarrollo con Scrum. Si existe
razón de suficiente peso, puede abortarse el sprint
y comenzar uno nuevo.
Sprint Backlog: “trozo” de backlog que nos
comprometemos a implementar de forma
satisfactoria en el sprint (iteración) actual.
ScrumMaster: que mantiene los procesos y
trabaja de forma similar al director de proyecto.
ProductOwner (Dueño del producto): que
representa a los stakeholders (clientes externos o
internos).
Team (Grupo): que incluye a los desarrolladores.
Burndown Chart: Es una gráfica que muestra las
funcionalidades pendientes del proyecto al
comienzo de cada Sprint y demuestra el avance en
función del tiempo para así poder manejar el
188
proyecto. Este modelo se lo usa en lugar de un
diagrama de PERT.
estudio del negocio, modelado funcional, diseño y
construcción, e implementación. Las tres últimas son
iterativas, además de existir retroalimentación a todas
las fases.
Los diferentes roles, artefactos y eventos principales
se muestran en la Figura 1 (Proceso SCRUM).
Adaptive Software Development (ASD) [5]. (Jim
Highsmith). Metodología que tiene como
características: ser iterativo, orientado a los
componentes software más que a las tareas y
tolerante a los cambios. El ciclo de vida consta de
tres fases: especulación, colaboración y aprendizaje.
En la primera se inicia el proyecto y se planifican las
características del software; en la segunda se
desarrollan las características y finalmente en la
tercera se revisa su calidad, y se entrega al cliente. La
revisión de los componentes sirve para aprender de
los errores y volver a iniciar el ciclo de desarrollo.
Figura 1. Proceso SCRUM [7]
Feature Driven Development (FDD) [6]. (Jeff De
Luca y Peter Coad). Proceso iterativo que consta de
5 pasos, con ciclos cortos (hasta 2 semanas). Se
centra en las fases de diseño e implementación del
sistema, partiendo de una lista de características del
software a crear.
D. OTRAS METODOLOGÍAS ÁGILES.
Si bien es cierto que los principios y valores
propuestos en el manifiesto ágiles son universales, eso no
implica que todas las metodologías ágiles creadas tengan
iguales componentes, por lo que cada una de ellas tiene sus
propias características. A continuación se detalla las otras
metodologías y sus propias particularidades:
Lean Development (LD). Creada por Bob Charettes,
a partir de su experiencia en proyectos con la
industria automotriz japonesa (años 80) y utilizada en
numerosos proyectos de telecomunicaciones en
Europa. En esta metodología los cambios que se
consideran riesgos, pueden traducirse en
oportunidades, con un manejo adecuado, que
mejoren la productividad del cliente. Su principal
característica es introducir un mecanismo para
implementar dichos cambios.
Xtreme Programming (XP) [2], metodología
desarrollada por Kent Beck, que es quien hizo la
primera diferenciación con las metodologías
tradicionales, principalmente porque pone más
énfasis en la adaptabilidad que en la previsibilidad.
Crystal
Methodologies
[3].
Conjunto
de
metodologías para el desarrollo de software creadas
por Alistair Cockburn. Se centra en las personas que
componen el equipo y la máxima reducción del
número de artefactos producidos. El equipo de
desarrollo es un factor clave, por lo que se deben
invertir esfuerzos en mejorar sus habilidades y
destrezas, así como tener políticas de trabajo en
equipo claramente definidas.
Dynamic Systems Development Method (DSDM)
[4]. Creada en 1994 con el objetivo de crear una
metodología RAD32 unificada. Sus principales
características son: proceso iterativo e incremental y
trabajo conjunto del equipo de desarrollo y el
usuario. Contiene cinco fases: estudio viabilidad,
32
RAD. del inglés Rapid Application Development.
III.
APLICACIÓN
DE
LA
METODOLOGÍA
EN
DESARROLLO DE TESIS.
Tomando en cuenta las diferentes metodologías ágiles
de desarrollo de software, se adoptó SCRUM porque posee
características más flexibles cuando existen cambios o
incorporación de nuevas funcionalidades a un proyecto.
Adicionalmente, se adapta fácilmente al curso normal
del desarrollo de aplicaciones en la actualidad,
especialmente a tecnologías orientadas a la Web, donde
metodologías tradicionales no arrojan resultados
esperados.
189
IV.
[8] Canó, José H., Letelier, Patricio y Penadés, Ma.
Carmen. Metodologías Ágiles en el Desarrollo de
Software.
http://www.willydev.net/descargas/prev/TodoAgil.pdf
CONCLUSIONES
La aplicación de metodologías ágiles de desarrollo de
software, favorecen la creación de aplicaciones
orientadas a la WEB.
La metodología SCRUM se adapta mejor en el
desarrollo de aplicaciones con alto cambio de
requerimientos y mejoras del software y está siendo
adoptado por la mayoría de portales orientados a la
gestión de contenidos, como en el caso de Google,
Myspace, Yahoo.
SCRUM no es de fácil adaptación a proyectos
unipersonales, ya que el fin de esta metodología es la
interacción entre un grupo de desarrolladores.
Además se hace necesaria una férrea disciplina para
llevar a cabo las reuniones de planificación diarias,
así como el cumplimiento de las tareas en el tiempo
estipulado.
Referencias
[1] Schwaber K., Beedle M., Martin R.C. .Agile
Software Development with SCRUM.. Prentice
Hall. 2001.
[2]
Beck, K.. .Extreme Programming Explained.
Embrace Change., Pearson Education, 1999.
Traducido al español como: .Una explicación de la
programación extrema. Aceptar el cambio., Addison
Wesley, 2000.
[3] Fowler, M., Beck, K., Brant, J. .Refactoring:
Improving the Design of Existing Code..
Addison-Wesley. 1999.
[4] Tuffs, Stapleton, West, Eason Inter-operability of
DSDM with the Rational Unified Process, DSDM
Consortium, 1999.
[5]
Agile
Project
http://www.adaptivesd.com.
Management.
[6]
Feature Driven Development and Agile Modeling.
http://www.agilemodeling.com/essays/fdd.htm
[7]
Deemer, Pete y otros. Información Básica de
SCRUM. http://www.goodagile.com/scrumprimer