Especificaciones Técnicas de Spotify
Anuncio

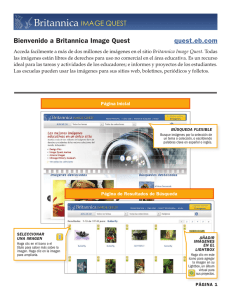
Especificaciones Técnicas de Spotify Contenido Listado de Anuncios de Spotify Anuncios de Audio 3 Gran impacto, formato compuesto por la cuña de audio, el cover art y el scrolling text clicable. Anuncios Display 4 Megabanner y skyscraper ads en el player de Spotify, servidos cuando el usuario interactúa con Spotify. Billboards Un formato con gran notoriedad; actúa como un salvapantallas después de varios minutos de inactividad del usuario. Cuando éste vuelve a interactuar, el billboard para durante 2 segundos y deja paso a un display. 6 MPU Formato estándar para la home de Spotify: la página de inicio por defecto para todos los usuarios cuando se registra en Spotify. 8 Homepage Takeovers Gran impacto, ineludible; permite un efectivo rediseño y patrocionando la home de Spotify. Es lo primero que ve el usuario cuando se conecta a Spotify. 9 Branded Playlists Listas de reproducción personalizadas generadas por el usuario con el logotipo de la marca, texto customizado y enlace opcional a la campaña. 11 Add-ons y Formatos Premium Lightbox Es una ventana que se abre al clicar en cualquier formato de Spotify, con contenido alojado como videos, concursos, live streaming o demos de juegos. 12 Advertiser Page Es un microsite servido por el anunciante, perfectamente integrado en el player de Spotify. El advertiser page puede contener prácticamente cualquier contenido que te muestra en una página web, incluyendo vídeos, imágenes clicables, enlaces, noticias, links, comentarios y mucho más. 14 Apéndices Anexo a las Especificaciones Técnicas 16 Glosario de términos 16 Contacto traffic@spotify.com www.spotify.com CONFINDENCIAL La información proporcionada en este documento es estrictamente confidencial y es propiedad de Spotify Limited. Se presenta confidencialidad y, salvo para fines de evaluación del lector, no puede ser divulgada, duplicada o revelada en su totalidad o en parte sin el consentimiento previo de Spotify Limited. © Spotify Ltd, 2011 2 /16 Formato Audio ¿Qué son los Audios? • El formato de audio reproduce las cuñas entre canciones • Spotify muestra una imagen en el área de la carátula para que los usuarios hagan clic en ella • El texto giratorio es una llamada a la acción adicional. Especificaciones técnicas Archivo de audio “Cover Art” clicable Nombre de la campaña clickable Texto clicable • Hasta 30 segundos de duración • WAV (calidad estándar de CD, 16-bit 44.1kHz) or • MP3 (por lo menos 192 kbps) Imagen (Hosteada por Spotify) Recomendaciones • Incluir una llamada a la acción en la primera mitad del audio: esto puede incrementar el CTR más de un 1% • 100 KB peso máximo • Respecto a la cantidad de palabras en el texto giratorio se debe considerar la duración del audio: ¡hay que asegurarse de que al usuario le va a dar tiempo a leerlo! Alrededor de 60 caracteres es lo más apropiado, así el texto se queda estático y no se hace giratorio. Scrolling Text Materiales a enviar • 300 x 300 pixels (JPG or GIF) • GIF puede ser estático o aniado • Una línea de texto para que el usuario pueda clicar URL a la que linkar • Cualquier URL El nombre del anuncio y del anunciante • Un archivo de audio de hasta 30 segundos. • Un archivo de imagen • El texto giratorio • Una url de la web a la que redirija • El nombre del anuncio y del anunciante • El nombre del anuncio y del anunciante para que aparezcan como parte clickable encima de la imagen. Notas • La imagen, el nombre encima del cover, y el texto giratorio utilizan la misma url. • Aceptamos tracking de terceros, como click command y pixel 1x1. • El texto giratorio crea una llamada a la acción y proporciona más información acerca de lo que se está anunciando. 3/16 Display Más ejemplos en la siguiente página Qué son los Anuncios Display? • Son imágenes que aparecen durante 30 segundos para que los usuarios hagan clic Skyscraper Clicable • No aparecen dos displays al mismo tiempo. • Hay dos tipos de displays: Banners and Skyscrapers • Banners aparecen en la parte de abajo de la aplicación • Skyscrapers aparecen en la parte derecha de la aplicación Especificaciones Técnicas Código Web (Alojado por Spotify) • Banner: 728 x 90 pixels • Skyscraper: 120 x 600 pixels or 160 x 600 pixels • HTML, JavaScript, iframes Recomendaciones • Display ads are shown for 30 seconds, so consider this duration when creating an animated GIF. • If you opt for the web snippet, please check the snippet in a web browser before sending it to us. Check that it loads and displays correctly, and check that it will fit the banner or skyscraper dimensions. Archivo de imagen (Alojado por Spotify) Materiales a enviar • Banner: 728 x 90 (JPG or GIF) • Un archivo de imagen o una etiqueta html • kyscraper: 120 x 600 pixels or 160 x 600 pixels (JPG or GIF) • La dirección de una web a la que clicar (si se utiliza un archivo de imagen) • GIF estático o animado • 100 KB peso máximo URL para que linkar la imagen a la web • Cualquier URL Notas • Para los archivos de imagen, aceptamos trackind de terceros, como pixel 1x1 y click command. • La etiqueta es un de un Adserver de un Tercero. El HTML es subido en nuestro servidor y hace la llamada a la creatividad. • Para las etiquetas, asegurarse de incluir una URL a la que linkar dentro del HTML. El link debe tener un target explícito para asegurar que se abre una nueva ventana del navegador y no dentro del área del banner. Es así tanto par alas URL’s como para las URI’s de Spotify. Por ejemplo: !"#$%&'()*++,-../012345+2678/)#9"%:&9();3<=>?)@666!."@ !"#$%&'()4,8+5A0-=B+54+-CD&E><F/*=C4GHI1'J'KLM)#9"%:&9();3<=>?)@%830>!."@ !"#$%&'()4,8+5A0-N42B-=AB8>+-,<=0<54+-I"I$O<O8*O:F$P2PNQRS:')#9"%:&9();3<=>?)@T<=0<54+!."@ 4/16 Display Más ejemplos Megabanner Megabanner Clicable Skyscraper Skyscraper Clicable 5 /16 Billboards . Más ejemplos en la siguiente página Qué son los Billboard? • Los Billboards son como “screen savers”, que aparecen después de 5 minutos de inactividad del usuario. • Cuando el usuario regresa, el billboard se mantiene durante 2 segundos y después se minimiza en el banner o en el sky para que éste pueda clicar (el billboard no es clickable). Billboard Especificaciones Técnicas Archivo de imagen (Alojado por Spotify) • Billboard: 800 x 435 pixels (JPG o GIF) • Banner: 728 x 90 pixels (JPG o GIF) • Skyscraper: 120 x 600 pixels o 160 x 600 pixels (JPG o GIF) • GIF estático o animado • 100 KB peso máximo de cada pieza URL para que linke el banner • Cualquier URL Recomendaciones • El billboard se minimiza en un display, se deben seguir el diseño en ambas piezas. • Para incrementar el CTR (ratio de clics) hay que asegurarse de incluir una llamada a la acción en el billboard así como en el banner/skyscraper. • El banner o skyscraper se muestra durante 30 segundos, por lo que hay que considerar la duración cuando se cree el GIF animado. Materiales a enviar • Un archivo de imagen para el billboard • Un banner o un sky • Una URL que redirija a la landing page Notas • El billboard no contiene un link: éste va asociado al banner o al sky. • El billboard se muestra en la pantalla del usuario después de que haya estado inactivo durante más de cinco minutos. • Cuando el usuario vuelve a interactuar con el player de Spotify, el billboard se mantiene durante 2 segundos antes de minimizarse en el banner o en el sky. Si el usuario clica en el billboard durante esos 2 segundos, se minimiza automáticamente. 6/16 Billboards Más ejemplos Billboard Billboard se minimiza en un Skyscraper Skyscraper 7/16 MPU Qué es un MPU? • MPU (Message Plus Unit) se muestra en la home de Spotify MPU clicable • MPU contiene un link para que el usuario clique Especificaciones técnicas Archivo de imagen (Alojado por Spotify) • 300 x 250 pixels (JPG GIF estático) Recomendaciones • Si se opta por el código web, se debe probar en un navegador antes de enviárnoslo a nosotros. Comprobar que se carga y se muestra correctamente, y verifica que se ajuste a las dimensiones del anuncio MPU. • 100 KB peso máximo Materiales a enviar Código Web • Una dirección a la que linkar (si se utiliza el archivo de imagen) (Alojado por Spotify) • 300 x 250 pixels • Un archivo de imagen o una etiqueta • HTML, JavaScript, iframes URL para linkar la creatividad • cualquier URL Notas • Para los MPU’s, aceptamos tracking de terceros, por ejemplo pixel 1x1 y click command. • El GIF tiene que ser estático, nunca animado. • Los códigos web son de un Adserver de un Tercero. El HTML es cargado en nuestro servidor y hace la llamado a los anuncios. • Para los códigos web, asegurarse de incluir una URL a la que linkar dentro del HTML. El link debe tener un target explícito para asegurar que se abre una nueva ventana del navegador y no dentro del área del banner. Es así tanto par alas URL’s como para las URI’s de Spotify. Por ejemplo: !"#$%&'()*++,-../012345+2678/)#!"#$%!&'()*+,-'@666!."@ !"#$%&'()4,8+5A0-=B+54+-CD&E><F/*=C4GHI1'J'KLM)#!"#$%!&'()*+,-'@%830>!."@ !"#$%&'()4,8+5A0-N42B-=AB8>+-,<=0<54+-I"I$O<O8*O:F$P2PNQRS:')#!"#$%!&'()*+,-'@T<=0<54+!."@ 8/16 Homepage Takeovers Imagen de fondo clicable Más ejemplos en la siguiente página Qué son Homepage Takeovers? • Una combinación de una imagen de fondo a pantalla complete (skin) y un MPU opcional en la home de Spotify. MPU clicable (opcional) • Mientras está el Homepage ningún otro anuncio aparecerá. • Lo usuarios pueden clicar en ambos sitios, en el fondo y en el MPU. Especificaciones técnicas Imagen de fondo (“skin”) • Tamaño máximo: 1050 x 900 pixels (~80% de los usuarios están inlcuídos en este tamaño) • Espacio garantizado: 965 x 650 pixels (~60% de los usuarios están inlcuídos en este tamaño) • PNG (8, 24 or 32 bit) o JPG (progresivo o estándar) • 1 MB peso máximo • Especificar el color de fondo RGB de 6 dígitos. • Se puede descargar la plantilla de: http://hunch.se/tmp/spotify-hometakeover-guide.zip Recomendaciones • Hay que asegurarse de que la imagen de fondo no dificulte la lectura de los Nuevos Lanzamientos. El texto en nuestra homepage es blanco y gris claro, por lo tanto los fondos oscuros funcionan mayor. Si se utilizan colores claros, se debe incluir una caja con sombreado detrás de los Nuevos Lanzamientos en la home. Ver la plantilla como guía. • Hay que asegurar de que se especifica el color de fondo para la imagen de fondo. Este rellenará las áreas de la derecha y abajo de la imagen de fondo para los usuarios que tenga ventanas grandes. • Se debe intentar hacer que los bordes de la imagen de fondo se integren con el color de fondo. • Consultar las Recomendaciones de la sección MPU para guías adicionales. MPU Archivo de Imagen Materiales a enviar (Hosteado por Spotify) • Una imagen para el fondo • 300 x 250 pixels (JPG o GIF) • 100 KB peso máximo MPU Etiqueta (Hosteado por Spotify) • Un archivo de imagen para el MPU o una etiqueta. • Una url para clicar en el fondo. • Una url para clicar en el MPU (si fuse diferente) • 300 x 250 pixels • HTML, JavaScript, iframes URLs para linkar • Cualquier URL (una para el fondo y otra para el MPU, en el caso de que sean diferentes) Notas (Ver página siguiente) 9 /16 Homepage Takeovers Otro ejemplo Homepage Takeover Notas • Mientras el homepage takeover se está mostrando, ningún otro anuncio display aparecerá. Sin embargo sí pueden aparecer audio. • Se puede hacer un homepage sin MPU si así se quiere. • La imagen de fondo y el MPU aparecen simultáneamente. • La imagen de fondo está alineada en la esquina superior izquierda de la homepage. • Si la imagen de fondo es menor que 965 x 650, puede estar cortada o recortada para adaptarla homepage. • Cuando la vista de la home del usuario es menor que 965 x 650 pixels, las barras de scroll estarán activas para que el usuario pueda ver toda la imagen. • Tanto el fondo como el MPU son clicables y medibles. Pueden clicar a la misma web o a dos diferentes. • La imagen de fondo y el MPU utilizan el mismo pixel 1x1. En otras palabras, 1 impresión = 1 imagen de fondo + 1 MPU. Pueden ser trackeados por separado, si la agencia proporciona un MPU servido por un tercero y un pixel 1x1 para el fondo. • Para información adicional, consultar la sección Notas para los MPU’s. 10/16 Branded Playlists Texto de la Playlist Qué son las Branded Playlists? • Las Branded Playlists son listas de reproducción en Spotify, que contienen la imagen de un marca y la posibilidad de incluir un texto. Imagen de la Playlist Link clicable (opcional) • Las Branded Playlist son también clicables. • Todas las Branded Playlist deben ser generadas por un usuario (debido a las restricciones de las discográficas) y deben tener un mínimo de 40 canciones • Sólo puede haber una canción por artista en cada playlist Especificaciones técnicas Archivo de imagen (Alojado por Spotify) • 128 x 128 pixels (JPG o PNG) • 100 KB tamaño máximo URL de la Playlist Recomendaciones • Lo ideal es crear una cuenta genérica de Spotify para la marca, no utilizar una cuenta personal. • Es recomendable que el título de la lista no exceda de 40 caracteres. • El texto de la playlist puede ser tan largo como se quiera, pero es aconsejable no sobrepasar los 200 caracteres, pra que los usuarios puedan leerlo al completo sin tener que ampliar la ventana. • Link HTTP Link o URL para la playlist • El texto de la playlist no puede contener caracteres especiales como: ©®¶§$£÷ Texto de la Playlist Materiales a enviar • Texto explicativo de la playlist (no permite caracteres especiales) URL para el texto de la Playlist (opcional) • Identificar area del texto clicable • Un archivo de imagen para la playlist • Un texto descriptivo para la playlist • URL que redirija a la página escogida por el anunciante • URL opcional para el texto de la Playlist • URL Notas • Las listas patrocinadas permanecerán en Spotify a no ser que se solicite retirarlas. Entonces Spotify eliminará los elementos patrocinados. 11/16 Lightbox Más ejemplos en la siguiente página Qué es un Lightbox? • EL lightbox es una ventana que se abre sobre la aplicación Spotify. • Este formato se sirve bajo demanda, al hacer clic sobre otro formato como el Audio o Display. • El Lightbox puede contener desde una galleria de imágenes a videos en Flash, juegos interactivos y retransmisiones en directo. Especificaciones técnicas Archivo de Imagen o Etiquetas para el formato que lanza el Lightbox • Ver especificaciones técnicas del formato seleccionado para lanzar el Lightbox Imagen de fondo del Lightbox (si requerida) • Maximum 1200 x 700 px (JPG o PNG) 2 1 1. usuario hace clic en el cover mientras suena el audio 2. Se abre el Lightbox y se inicia el video Recomendaciones • Animar al usuario a hacer clic sobre el formato que abre el Lightbox. Si el contenido del Lightbox es también clicable, informar a los usuarios de esta posibilidad. • El reproductor de video dene contener opciones de play/pausa y control de volumen. La posibilidad de rebobinar es también útil para que los usuarios puedan volver a ver el video. • Proveer detalles para el color de fondo ( valores RGB) • Asegurar que el contenido del Lightbox está emplazado en la parte superior izquierda de la web, sin márgenes. Ver ejemplo: http://customds.serving-sys.com/hosting/spotify/Spotify_HTTM.html Contenido del Lightbox • SI el contenido del LIghtbox es clickable, incluir un target para que el link se abra en una nueva ventana y no dentro del Lightbox. Por ejemplo: • 650 x 300 pixels • HTML (Normalmente un video de Flash) URL para el Lightbox • URL para el contenido del LIghtbox (Spotify no aloja el contenido) !"#$%&'()*++,-..4,8+5A0678/)#9"%:&9();3<=>?)@666!."@ • Si se utiliza una etiqueta para lanzar el Lightbox, asegurar la inclusion de la URL del Lightbox dentro del HTML. Por ejemplo: !"#$%&'()*++,-../012345+2678/.7=/,=5U>4./0<5U*+38V6*+/<)@666!."@ Materiales a enviar • Archivos de imagen para el formato que lleve al Lightbox (Audio / Display). • Archivo de imagen para el fondo del Lightbox (opcional) • Dirección web para el contenido del Lightbox (Spotify no aloja este contenido) Notas • El Lightbox es un formato bajo demanda: se lanza cuando el usuario hace clic sobre otro formato Audio, Display o Homepage. • La imagen de fondo no es clicable. • Spotify no aloja el LIghtbox, sólo embebe el contenido del link dado. • La mayoría de los Lightbox contiene un video Flash. La duración del video no tiene límite. 12/16 Lightbox Más ejemplos Skinned Lightbox Lightbox Emplazamiento del Lightbox en el servidor Arriba a la izquierda, sin relleno, sin márgenes 13 /16 Advertiser Page Advertiser Page Qué es un Advertiser Page? • Advertiser page es un microsite publicitario integrado en la aplicación de Spotify • Los usuarios llegan a Advertiser Page haciendo click en cualquier formato publicitario dentro de Spotify • Advertiser Page puede incluir cualquier tipo de contenido de una página web, inlcuyendo videos, imágenes clicables, blog, noticias, • Mientras el usuario está viendo el Advertiser Page no aparece ningún otro formato (excepto cuñas) Especificaciones técnicas Un archivo de imágen o una etiqueta del formato publicitario que linke a Advertiser Page • Ver las Especificaciones Técnicas para el tipo del formato publicitario que se quiere linkar Advertiser Page Layout del Advertiser Page • Tamaño recomendable 1050x 900px • El tamaño tiene que ser adaptable para los diferentes tamaños de pantallas • El scrolling vertical está permitido, el horizontal no • Se puede bajar la plantilla http://hunch.se/tmp/spotify-hometakeover-guide.zip Contenido del Advertiser Page • Tiene que ser compatible con IE6, IE7, IE8 y los buscadores como Safari • No puede incluir JavaScript popups o ventanas • No se pueden usar los iframes • Si la página incluye videos, mira las Especificaciones Técnicas de Lightbox URL • URL del Advertiser Page (Spotify no lo aloja) • No puede estar alojado con HTTPS Recomendaciones • Cuando se linka al Advertiser Page desde un formato publicitario sobre el que los usuarios hacen click, es importante asegurarse de que estos formatos linken a una URL dentro de Spotify, no del servidor en el que está alojado el Advertiser Page. • IE tiende a desplazarse centrado elementos a la vista, así que tener esto en cuenta al diseñar el contenido. • No suele haber problemas con Flash en la mayoría de las plataformas, pero algunos usuarios pueden no tener el Flash instalado o actualizado. Si quiere usar Flash, se recomienda usar la version 8 para tener la maxima cubertura. • Cuando se abre el Advertiser Page, la música que estaba escuchando el usuario no se para automaticamente, por lo cuál los audios del Advertsier Page tienen que estar silenciados con la posibilidad de activar el sonido. • Si su página incluye el link a una canción dentro de Spotify, se tiene que usar la URL de Spotify en lugar del link HTTP. Esto asegura de que el usuario se quede dentro de Spotify y no salga al browser. • Si su Advertiser Page incluye un link a una web externa, es necesario asegurarse de que ese link se abra en una ventana nueva y no dentro del Advertiser Page. Por ejemplo: !"#$%&'()*++,-..4,8+5A0678/)#9"%:&9();3<=>?)@666!."@ • Si su Advertiser Page incluye un link a una web externa, es necesario asegurarse de que ese link se abra en una ventana nueva y no dentro del Advertiser Page. Por ejemplo: sp_lightbox=[width]x[height] donde la anchura es 650 y la altura 300. Por ejemplo: !=#*B2A()W5X286*+/<Y4,;<5U*+38V(CZIV[II)@!5/U#4B7(),576 \,U)#7<=44()+*N/3)#=<+())#.@!.=@## • Para servir este video dentro de su página, hay que usar el open-source JW Player. Mira: http://www.longtailvideo.com/players/jw-flv-player Materiales a enviar • Los archivos de imagen y los formatos publicitarios que linken a Ad. Page • La URL de Advertiser Page (El Advertiser Pase se aloja en un servidor externo contratado por el anunciante) Notas (ver página siguiente) 14/16 Advertiser Page Otro ejemplo Notas • Spotify no contabiliza las visitas, tampoco las veces que se busca el Advertiser Page dentro del player • Si su Advertiser Page incluye un link a una canción a Spotify, un click sobre este link sacará al usuario del Advertiser Page. • Su Advertiser Page no tiene que tener colores y tipografia de Spotify, pero el hecho de tenerlo garantiza experiencia de usuario más integrada. 15/16 Anexo a las Especificaciones Técnicas Dependiendo del formato que se está diseñando, consultar más abajo: document.location Si utiliza X87N/2>+6<87=+58> para determinar si la página se ha cargado a través de HTTPS (por lo general con el fin de evitar las advertencias de navegador para las banderas), ya sea en el código el HTTP / HTTPS o utilizar: W=B#,B8+878<#(#]X87N/2>+6<87=+58>6,B8+878<#((#^*++,4-)_#`#^*++,4-)#-#^*++,-)a# No usar W=B#,B8+878<#(#X87N/2>+6<87=+58>6,B8+878< sólo si la aplicación Spotify no tiene manera de interpretarlo. Glosario de términos Pixel 1x1 JavaScript Una pequeña imagen invisible, llamada cada vez que un anuncio se muestra a un usuario. Se utiliza para contabilizar impresiones de anuncios. Codificación de lenguaje utilizado en las páginas web para obtener funciones adicionales. GIF Animado Microsite Archivo Gráfico Graphic file que muestra multiples imágenes. Una página o páginas web que actúan como un suplemento del principal website. Call To Action sRGB IEC v2. color space Palabras o cuñas que incitan a los usuarios al clic o respuesta directa. Por ejemplo, “Haga clic aquí” o “Visite Spotify.com Ahora!” CTR Porcentaje de clics. Una forma de medir el éxito de una campaña de publicida. Por lo general se define como el número de usuarios que hacen clic en un anuncio por el número de impresiones. Flash Formato de archivo web, por lo general utilizado para vídeo o juegos. Flash Detection Una manera de detectar si un usuario tiene un reproductor de Flash instalado en su sistema. HTML Formato de codificación para todas las páginas web. iframe Inline frame que coloca otro HTML en a frame. Espacio de color RGB. Tecnología de Terceros Es una tecnología que sirve los anuncios desde sitios web y permite a los anunciantes el seguimiento del rendimiento de los anuncios. MPU Message Plus Unit. Area en la home de Spotify que sirve creatividades animadas y clicables. URI Uniform Resource Identifier. En Spotify, a URI identifica una playlist, canción, usuario etc. Por ejemplo, spotify:album:0XghffvMNVk9loAADw1rlK URL Dirección Web, como http://wwww.spotify.com or http://open.spotify.com/album/0XghffvMNVk9loAADw1rlK Webkit Código web abierto Open source web de un navegador. Impresiones El número de veces que un anuncio le aparece a los usuarios. 16 /16