Sesión 4
Anuncio

Desarrollo de Componentes
Web con Servlets y JSP
Contenidos
Tecnologías de aplicaciones web
Arquitectura cliente-servidor
de HTTP
Tecnologías de aplicaciones web
Estructura de un sitio web
Estructura lógica vs física del sitio
Localizador uniforme de recursos
Tecnologías de aplicaciones web
Sitios web y aplicaciones web
Un sitio web es una colección de archivos
estáticos, páginas HTML, gráficos y otros
archivos diversos.
Una aplicación web es un sitio web con
funcionalidad dinámica en el servidor. Una
aplicación web ejecuta programas en el
servidor.
Un Servicio Web es un servicio que una
aplicación ofrece a otra a través de World
Wide Web y transferencia de datos en XML.
Tecnologías de aplicaciones web
Ejecución de programas CGI
Tecnologías de aplicaciones web
Ejecución de programas CGI
Tecnologías de aplicaciones web
Ejecución de servlets Java
Tecnologías de aplicaciones web
Java Servlets
Tecnologías de aplicaciones web
Tecnología JavaServer Pages
Comparación entre servlets y componentes JSP
JSP: Proceso de compilación
Comparación entre servlets y componentes JSP
Ejemplo: de JSP a Servlet
(Tomcat)
Tecnologías de aplicaciones web
Arquitectura web: capas
Tecnologías de aplicaciones web
Arquitectura web: MVC
Tecnologías de aplicaciones web
Arquitectura del modelo 2
Tecnologías de aplicaciones web
Ejemplo de arquitectura Java
EE
Contenidos
Desarrollo de componentes visuales
Tipos de componentes
visuales
Presentación de datos
Formularios de datos
Los formularios de entrada de datos también se consideran
componentes visuales.
Ayudas de navegación
Incluye todos los datos presentados en una pantalla visible.
Existen numerosas formas de presentación, como gráficos,
hojas de cálculo, listados, etc.
Este tipo de vistas incluye menús, hipervínculos, mapas del
sitio, etc.
Pantallas informativas o ventanas emergentes
Este tipo de vistas incluye texto de bienvenida,
instrucciones, pantallas de ayuda, mensajes de error,
cuadros de confirmación, etc.
Desarrollo de componentes visuales
Caso de ejemplo de liga de
fútbol
Desarrollo de componentes visuales
Modelo de análisis de un caso
de uso
Desarrollo de componentes visuales
Páginas de List Leagues
Inicial
Lista de ligas
Ej: Ligas v.0
Desarrollo de componentes visuales
Protocolo de
transferencia de
hipertexto
(HTTP)
Desarrollo de componentes visuales
Solicitud HTTP: método GET
Desarrollo de componentes visuales
Respuesta HTTP
Desarrollo de componentes visuales
Arquitectura de contenedor
web
Desarrollo de componentes visuales
Proceso de solicitud y
respuesta
1. El navegador se conecta al contenedor
web
2. El contenedor web crea dos objetos
con los flujos de entrada/salida
3. El contenedor web ejecuta el servlet
4. El servlet utiliza el flujo de salida para
generar la respuesta
Desarrollo de componentes visuales
1º: El navegador se conecta al
contenedor web
Desarrollo de componentes visuales
2º: Contenedor web crea dos
objetos con flujos entrada/salida
Desarrollo de componentes visuales
3º: El contenedor web ejecuta
el servlet
Desarrollo de componentes visuales
4º: El servlet utiliza el flujo de
salida para generar la respuesta
Desarrollo de componentes visuales
Diagrama de secuencia de una
solicitud HTTP GET
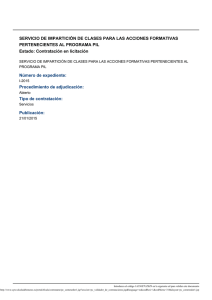
Utilización de las API de petición y respuesta
Utilización de las API de
petición y respuesta
WebContainer
ContentType[W]
Attributes[R/W/D]
Writer[W]
Parameters[R]
OutputStream[W]
Session[R/W/D]
Cookies[W]
Cookies [R]
Redirect[W]
HttpServeltRequest
HttpServletResponse
service()
service
()
Desarrollo de componentes visuales
Desarrollo de un servlet de
HTTP simple
Ej: Ligas v.1
Desarrollo de componentes visuales
La API de HttpServlet
Desarrollo de componentes visuales
Estructura física de la
aplicación: fichero WAR
Estructura lógica
Desarrollo de componentes visuales
Configuración de la aplicación:
web.xml
Desarrollo de componentes visuales
Configuración de la aplicación:
web.xml
Contenidos
Desarrollo de componentes controladores
Tipos de componentes
controladores
Procesan la entrada del usuario
Permiten navegar por la pantalla
La entrada de una solicitud HTTP se suministra mediante
formularios web (o HTML). Estos formularios permiten al usuario
introducir datos de texto, seleccionar botones de opción, casillas de
verificación, listas desplegables, etc. En los formularios web se usa
un botón de envío para enviar los datos al servidor web.
En un nivel elemental, los hipervínculos de las páginas web son
una forma de navegación en pantalla. Algunos mecanismos de
navegación pueden requerir datos (como usar una lista
desplegable) para seleccionar la próxima pantalla donde navegar.
Preparan datos para componentes visuales
Algunos controladores sólo pueden preparar datos de negocio para
presentarlos en una vista. Un buen ejemplo de ello son los
informes.
Desarrollo de componentes controladores
Add a New League :
Modelo de análisis
Desarrollo de componentes controladores
Add a New League:
Modelo de análisis
Desarrollo de componentes controladores
Éxito
Success
Desarrollo de componentes controladores
Error
Error
Desarrollo de componentes controladores
Estructura de la solución
Jerarquía física
Jerarquía lógica
Desarrollo de componentes controladores
Solicitud de método HTTP GET
Desarrollo de componentes controladores
Solicitud de método HTTP
POST
Desarrollo de componentes controladores
Métodos HTTP GET y POST
El método HTTP GET se utiliza cuando:
El procesamiento de la solicitud es idempotente.
Esto significa que la solicitud no tiene efectos
secundarios en el servidor.
La cantidad de datos del formulario es pequeña.
Se desea asignar un marcador a la solicitud.
El método HTTP POST se utiliza cuando:
El procesamiento de la solicitud modifica el estado
del servidor, como al almacenar datos en una
base de datos.
La cantidad de datos del formulario es grande.
El contenido de los datos no debe aparecer en la
URL (por ejemplo, contraseñas).
Desarrollo de componentes controladores
Desarrollo de servlets
controladores
1. Recuperar parámetros del formulario
de la solicitud HTTP.
2. Efectuar las conversiones de datos de
los parámetros del formulario.
3. Verificar los parámetros del formulario.
4. Ejecutar la lógica de negocio.
5. Distribuir a los siguientes componentes
visuales según los resultados de los
pasos anteriores.
Desarrollo de componentes controladores
Controlador AddLeague
Ej: Ligas v.2
Desarrollo de componentes controladores
Distribución (dispatch) desde
el controlador a una vista
Desarrollo de componentes controladores
Ámbito de solicitud (Request)
Ej: Ligas v.2
Ej: Ligas v.2.1
Desarrollo de componentes controladores
Uso de un distribuidor de
solicitudes
Contenidos
Desarrollo de formularios dinámicos
Ciclo de vida de un servlet
Desarrollo de formularios dinámicos
1º Carga de clases de servlet
Desarrollo de formularios dinámicos
Una instancia por definición de
servlet
Desarrollo de formularios dinámicos
2º: Método de ciclo de vida
init()
Desarrollo de formularios dinámicos
3º: Método de ciclo de vida
service()
Desarrollo de formularios dinámicos
Método de ciclo de vida
destroy()
Desarrollo de formularios dinámicos
Uso de parámetros de
inicialización
Ej: Ligas v.2.1
Desarrollo de formularios dinámicos
Modelo de arquitectura de Add
League (fase 1)
Ej: Ligas v.2.1
Desarrollo de formularios dinámicos
La API de ServletConfig
Desarrollo de formularios dinámicos
Configuración de parámetros
de inicialización
Desarrollo de formularios dinámicos
Manejo de errores en un
formulario web
Desarrollo de formularios dinámicos
Capturas de pantalla de
manejo de errores
Ej: Ligas v.3
Ej: Ligas v.3.1
Desarrollo de formularios dinámicos
Modelo de arquitectura de Add
League (fase 2)
Ej: Ligas v.3.1
Desarrollo de formularios dinámicos
Estructura de la aplicación
Estructura física
Desarrollo de formularios dinámicos
Cómo volver a rellenar
formularios web
Contenidos
Compartición de recursos mediante el contexto de servlet
Ejemplo de uso del contexto
Compartición de recursos mediante el contexto de servlet
Contexto de servlet
Un objeto ServletContext es la representación de
tiempo de ejecución de la aplicación web
Compartición de recursos mediante el contexto de servlet
Modelo de arquitectura de la
liga de fútbol
Ej: Ligas v.4
Compartición de recursos mediante el contexto de servlet
Desarrollo de un receptor de
eventos de contexto de servlet
Ej: Ligas v.4.1
Compartición de recursos mediante el contexto de servlet
Modificaciones:
web.xml,
estructura
Diseño de la capa de negocio
Caso de uso:
registro en una liga
Diseño de la capa de negocio
Diagrama de colaboración
Diseño de la capa de negocio
Diagrama de secuencia
Diseño de la capa de negocio
Diagrama de despliegue
Ej: Ligas v.5
Diseño de la capa de negocio
Entidades de dominio
Diseño de la capa de negocio
Diseño de componentes de
servicio
Las operaciones CRUD relativas a
entidades no las puede realizar el
componente de entidad en sí
Diseño de la capa de negocio
Servicio de fachada
Menor acoplamiento
Contenidos
Desarrollo de aplicaciones web mediante Struts
Patrón MVC hasta ahora
Desarrollo de aplicaciones web mediante Struts
MVC en Framework Struts
Un solo servlet
Ej: Ligas v.6
Desarrollo de aplicaciones web mediante Struts
Patrón Frontal Controller
Todas las peticiones *.do pasan por el
Action Servlet Struts
Desarrollo de aplicaciones web mediante Struts
Estructura MVC de Struts
Servlet de controlador de infraestructura
Este servlet (y otras clases de soporte) leen el archivo de
configuración de Struts para configurar las asignaciones entre
los patrones URL y las clases de acción (controlador).
Clases básicas
Struts suministra la clase ActionServlet.
La estructura Struts tiene numerosas clases. Al construir una
aplicación, puede concentrarse en ampliar sólo algunas de
ellas. En concreto, se hereda de la clase Action para
crear componentes controladores.
Archivos de configuración
Struts proporciona la definición de tipo de documento (DTD)
del archivo struts-config.xml.
Desarrollo de aplicaciones web mediante Struts
Procesamiento de solicitudes
de Struts
Desarrollo de aplicaciones web mediante Struts
API de clases Action de Struts
Desarrollo de aplicaciones web mediante Struts
Configuración del controlador
de infraestructura
Desarrollo de aplicaciones web mediante Struts
Archivos JAR
de Struts
Contenidos
Desarrollo de aplicaciones web mediante gestión de sesión
Sesiones de contenedor web
HTTP es un protocolo sin sesión
El contenedor se encarga de la gestión
Desarrollo de aplicaciones web mediante gestión de sesión
Caso de uso:
Registrarse en una liga
Ej: Ligas v.7
Desarrollo de aplicaciones web mediante gestión de sesión
Pantallas, formularios,
servlets, actions, forwards…
Desarrollo de aplicaciones web mediante gestión de sesión
API de sesión
Desarrollo de aplicaciones web mediante gestión de sesión
Interfaz HttpSession
Timeout
Deprecated methods
Creación / Cierre
Desarrollo de aplicaciones web mediante gestión de sesión
Timeout de sesión
Configurado en web.xml
Manejado por API
Desarrollo de aplicaciones web mediante gestión de sesión
API de Cookie
Desarrollo de aplicaciones web mediante gestión de sesión
Gestión de sesión mediante
cookies Nombre estandarizado
En primera conexión
En resto de conexiones…
Desarrollo de aplicaciones web mediante gestión de sesión
Uso de reescritura de URL
para gestión de sesión
Contenidos
Uso de filtros en aplicaciones web
Procesado de peticiones
Uso de filtros en aplicaciones web
Aplicación de filtros a
solicitudes entrantes
Ej: Ligas v.8
Uso de filtros en aplicaciones web
Cadenas de filtros
Uso de filtros en aplicaciones web
Uso modular de filtros
Uso de filtros en aplicaciones web
Aplicación de filtros a
solicitudes en dispatch
Uso de filtros en aplicaciones web
API de filtro
Uso de filtros en aplicaciones web
Configuración
en web.xml
Precedencia en la aplicación
Contenidos
Integración de aplicaciones web con bases de datos
Objetos de
dominio y
tablas
Integración de aplicaciones web con bases de datos
Patrón de objeto de acceso a
datos (DAO)
Oculta la gestión
del SQL las
clases de
Servicio
Integración de aplicaciones web con bases de datos
Ventajas del patrón DAO
La lógica de negocio y la lógica de acceso a datos
están separadas.
Los objetos de acceso a datos fomentan la
reutilización y la flexibilidad al cambiar el sistema.
Se pueden crear nuevos servicios de negocio que reutilicen
la lógica de acceso a datos en las clases DAO.
Los desarrolladores que escriben otros servlets
pueden reutilizar el mismo código de acceso a datos.
Permite realizar cambios en tecnologías de cliente
(frontend).
Permite cambiar los componentes de la capa de web
sin alterar la lógica de acceso a datos existente.
Permite realizar cambios en tecnologías de BDD.
Integración de aplicaciones web con bases de datos
Uso de una fuente de datos y
la API JNDI
Contenidos
Desarrollo de páginas JSP
Tecnología JavaServer Pages
Los diseñadores web diseñan sin saber
Java
Programadores escriben código sin
preocuparse por el diseño web
Desarrollo de páginas JSP
Tecnología JavaServer Pages
Desarrollo de páginas JSP
Cómo se procesa una página
de JSP
Desarrollo de páginas JSP
Cómo se procesa una página
de JSP
Desarrollo de páginas JSP
Desarrollo e implementación
de páginas de JSP
Jerarquía de implementación
Jerarquía lógica
Desarrollo de páginas JSP
Elementos de secuencia de
comandos de JSP
Las secuencias de comandos están desaconsejadas
Desarrollo de páginas JSP
Elementos en las páginas JSP
Desarrollo de páginas JSP
Formas sintácticas de las
etiquetas JSP
Desarrollo de páginas JSP
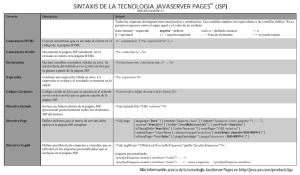
Forma general: <%@ directive { attr=”value” }* %>
Directivas JSP
Las directivas son mensajes al contenedor
de JSP
Ejemplos:
Elemento
Descripción
<%@ page ... %>
Permite importar clases Java, especificar el
tipo de la respuesta (“text/html” por omisión),
etcétera
<%@ include ... %>
Permite incluir otros ficheros antes de que la
página sea traducida a un servlet
<%@ taglib ... %>
Declara una biblioteca de etiquetas con
acciones personalizadas para ser utilizadas en
la página
Desarrollo de páginas JSP
Directiva page
Desarrollo de páginas JSP
Directiva import
Inserta el texto de otro recurso en
tiempo de compilación
Desarrollo de páginas JSP
Ejemplo: directiva include
Desarrollo de páginas JSP
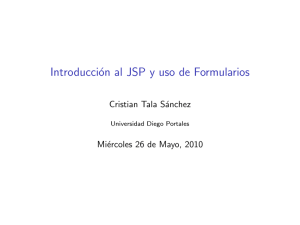
Elementos de “scripting”
Elemento
Descripción
<% ... %>
Scriptlet.. se usa para meter código Java dentro
Scriptlet
<%= ... %>
Expresión. Permite acceder al valor devuelto por
Expresión.
una expresión en Java e imprimirlo en OUT
<%! ... %>
Declaración. Usada para declarar variables y
Declaración.
métodos en la clase correspondiente a la página
Comentario. Comentario ignorado cuando se
Comentario.
<%
<%--- … ---%>
%> traduce la página JSP en un servlet.
(comentario en el HTML <!-<!-- comment )
Desarrollo de páginas JSP
Ejemplo: expresión, saludo.jsp
<%=
expresión
Nota: Si se necesita usar los
caracteres "%>" dentro de un
scriptlet, hay que usar "%\>" y
“<\%”
Desarrollo de páginas JSP
Ejemplo: scriptlet, saludo.jsp
<%
Desarrollo de páginas JSP
Ejemplo: declaración,
saludo.jsp
<%!
Desarrollo de páginas JSP
JSP: Objetos predefinidos
El código java incrustado en JSP tiene
acceso a los mismos objetos
predefinidos que tenían los servlets
Aquí se llaman como sigue:
request
response
pageContext
session
application
out
config
Se puede acceder a
ellos directamente
desde los “scriptlets”
Desarrollo de páginas JSP
Acciones JSP
Etiquetas XML que tienen
procesamiento asociado
Desarrollo de páginas JSP
<jsp:useBean
Desarrollo de páginas JSP
<jsp:useBean id=“”
Desarrollo de páginas JSP
Ambitos JSP
Desarrollo de páginas JSP
Directiva taglib
Declara que la página usa una librería
de tags (acciones)
<%@ taglib uri=”http://www.mycorp/supertags” prefix=”super” %>
...
Alias definido en web.xml
<super:doMagic>
...
</super:doMagic>
Identifica la librería por su URI
Syntax
Le asocia un prefijo para usar en el
código de la JSP
<%@ taglib ( uri=”tagLibraryURI” | tagdir=”tagDir” ) prefix=”tagPrefix” %>
Bibliotecas de etiquetas personalizadas
Ejemplo de uso de JSTL y EL
Ej: Ligas v.9
Contenidos
Desarrollo de páginas JSP con etiquetas personalizadas
Roles de trabajo de Java EE
en aplicaciones Web
Diseñadores de web
Desarrolladores de componentes web
Desarrolladores de componentes de
negocio
Las etiquetas personalizadas permiten
desarrollar por completo una página de
JSP sin utilizar código Java
Desarrollo de páginas JSP con etiquetas personalizadas
JSP con bibliotecas de etiquetas
personalizadas
Ej: Ligas v.9
Con scriplet
Con etiquetas
Desarrollo de páginas JSP con etiquetas personalizadas
Qué es una biblioteca de
etiquetas personalizadas
Desarrollo de páginas JSP con etiquetas personalizadas
Etiquetas JSTL
Desarrollo de páginas JSP con etiquetas personalizadas
Acciones básicas
Desarrollo de páginas JSP con etiquetas personalizadas
Acciones básicas++
Desarrollo de páginas JSP con etiquetas personalizadas
Procesamiento de XML
Desarrollo de páginas JSP con etiquetas personalizadas
Acciones de formato
Desarrollo de páginas JSP con etiquetas personalizadas
Acciones de formato
Desarrollo de páginas JSP con etiquetas personalizadas
Acceso a base de datos
relacional
Desarrollo de páginas JSP con etiquetas personalizadas
Funciones
Desarrollo de páginas JSP con etiquetas personalizadas
Funciones
Contenidos
Desarrollo de aplicaciones web mediante formularios de acción de Struts
Componentes de aplicación de
Struts
Desarrollo de aplicaciones web mediante formularios de acción de Struts
Repaso de los elementos de
modelo
Ej: Ligas v.9
Desarrollo de aplicaciones web mediante formularios de acción de Struts
Repaso de los elementos de
vista
Desarrollo de aplicaciones web mediante formularios de acción de Struts
Jsp, actions, forwards…
Desarrollo de aplicaciones web mediante formularios de acción de Struts
Desarrollo de una clase
ActionForm
Un objeto representa
al formulario
Desarrollo de aplicaciones web mediante formularios de acción de Struts
Biblioteca de etiquetas html de
Struts
Contenidos
Creación de componentes de presentación reutilizables
Diseños de página complejos
Creación de componentes de presentación reutilizables
Maquetación con tablas
@copyright
Creación de componentes de presentación reutilizables
Organización de segmentos de
presentación
Creación de componentes de presentación reutilizables
Inclusión de segmentos en
páginas de JSP
La directiva include
La acción estándar jsp:include
Creación de componentes de presentación reutilizables
Uso de la acción estándar
jsp:param
Creación de componentes de presentación reutilizables
Segmento banner.jsp
Creación de componentes de presentación reutilizables
Desarrollo de diseños con
Struts Tiles
layoutPage.jsp
Creación de componentes de presentación reutilizables
Rediseño con Tiles
index.jsp
thakyou.jsp
Ligas v.x
Resumen de versiones
V.0: contenido estático
V.1: lista de ligas dinámica
V.2: añadir ligas, formulario estático
V.2.1: form con servlet, lista estaciones en servelt-param
V.3: gestión de errores de formulario, doPost y doGet
V.3.1: no se pierden datos en formulario erróneo
V.4: cargar ligas de contexto de aplicación
V.4.1: cargar datos de fichero
V.5: capa de servicio
V.6: añade Struts
V.7: gestión de la sesión
V.8: filtro
V.9: vista con jsp, tags jsp y formularios Struts