Ing. Jose Gomez 1 HTML y JavaScript Script: Es archivo de órdenes
Anuncio

HTML y JavaScript
1
Script: Es archivo de órdenes o archivo de procesamiento por lotes es un programa usualmente simple,
que por lo regular se almacena en un archivo de texto plano. Los script son casi siempre interpretados.
JavaScript: Es un lenguaje de programación (registrado de la empresa Sun Microsystems) que se utiliza
principalmente para crear páginas web dinámicas. Es un lenguaje de programación interpretado, por lo
que no es necesario compilar los programas para ejecutarlos. Los programas JavaScript, incrustados en
el código HTML, pueden ejecutarse en el navegador. JavaScript no guarda ninguna relación directa con
el lenguaje de programación Java.
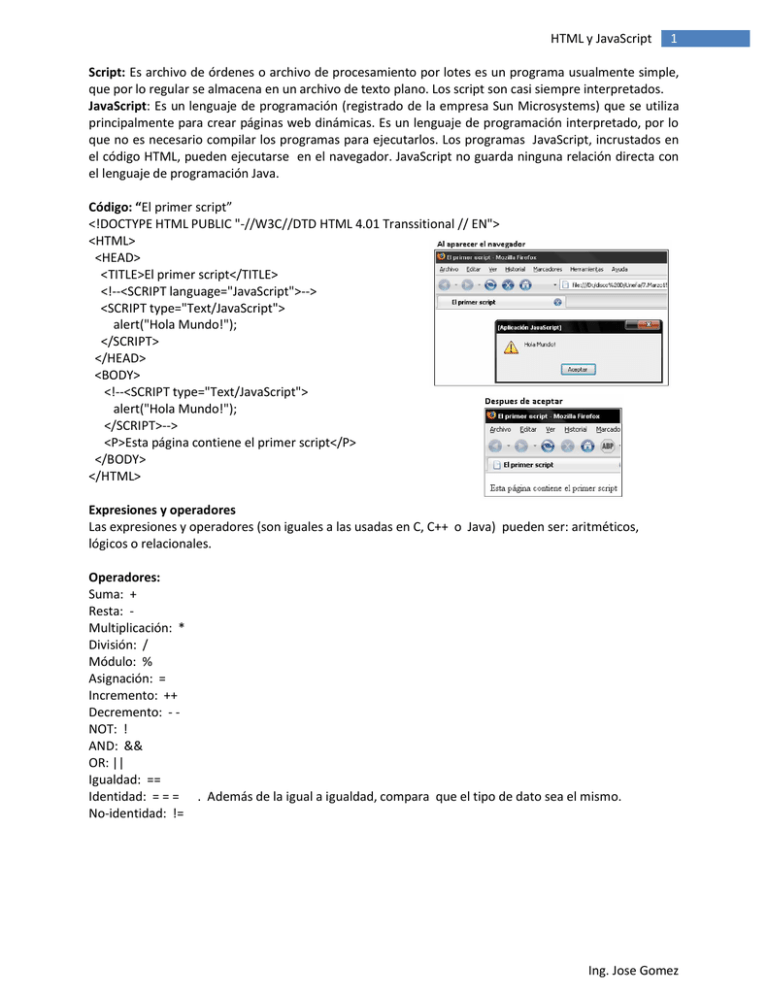
Código: “El primer script”
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>El primer script</TITLE>
<!--<SCRIPT language="JavaScript">-->
<SCRIPT type="Text/JavaScript">
alert("Hola Mundo!");
</SCRIPT>
</HEAD>
<BODY>
<!--<SCRIPT type="Text/JavaScript">
alert("Hola Mundo!");
</SCRIPT>-->
<P>Esta página contiene el primer script</P>
</BODY>
</HTML>
Expresiones y operadores
Las expresiones y operadores (son iguales a las usadas en C, C++ o Java) pueden ser: aritméticos,
lógicos o relacionales.
Operadores:
Suma: +
Resta: Multiplicación: *
División: /
Módulo: %
Asignación: =
Incremento: ++
Decremento: - NOT: !
AND: &&
OR: ||
Igualdad: ==
Identidad: = = = . Además de la igual a igualdad, compara que el tipo de dato sea el mismo.
No-identidad: !=
Ing. Jose Gomez
HTML y JavaScript
2
Variables y tipos de datos:
Las variables son de libre tipado (variable que almacena cualquier tipo de dato)
Tipos de datos:
Number: número decimal o entero, positivo o negativo. Ejemplo: -2, 2.0, 4.
String: cadena de caracteres. Ejemplo: “Maria”, “Buenos días”.
Boolean: Verdadero o falso lógico. Ejemplo: True, False.
Object: Entidad que tiene propiedades y métodos. Ejemplo: Gerente, Empleado
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Segundo Script. Expresiones y Operadores </TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
// Declaración de variables
var suma, num1=2;
// Declaración implícita con asignación
num2=3;
// Al principio suma es del tipo String
suma="La suma";
document.write("La suma al principio es del tipo String:&nbsp;&nbsp;"+suma+"<BR>");
// Ahora suma es del tipo numérico
suma=num1+num2;
document.write("La suma ahora es del tipo numérico con un total= "+suma+"<BR><BR>");
// Expresión de Incremento Postfijo
document.write("Operadores Unarios:<BR>");
document.write("&nbsp;&nbsp;&nbsp;&nbsp; suma++ y ++suma => suma= suma+1<BR>");
document.write("&nbsp;&nbsp;&nbsp;&nbsp; suma-- y --suma => suma= suma-1<BR><BR>");
document.write("Expresión de Incremento Postfijo<BR>");
document.write("La suma++ = "+suma++ +"<BR>");
document.write("La suma después de suma++ = "+suma+"<BR><BR>");
// Expresión de Incremento Prefijo
document.write("Expresión de Incremento Prefijo<BR>");
document.write("La ++suma = "+ ++suma+"<BR>");
document.write("La suma después de ++suma = "+suma+"<BR><BR>");
// Expresión de Decremento Prefijo
document.write("Expresión de Incremento Prefijo<BR>");
document.write("La --suma = "+ --suma+"<BR>");
document.write("La suma después de --suma = "+suma+"<BR><BR>");
//Otra Operaciones
document.write("Otras operaciones<BR>");
suma+=2;
document.write("La suma+ = 2 => suma = suma + 2 ="+ suma +"<BR>");
suma*=3;
document.write("La suma* = 3 => suma = suma * 3 ="+ suma +"<BR>");
</SCRIPT>
</BODY>
</HTML>
Ing. Jose Gomez
HTML y JavaScript
3
Interactuar con el usuario a través de los métodos predefinidos:
alert( ): para mostrar mensajes .Ver código “El primer script”.
prompt( ): para ingresar datos. Cancelar devuelve null.
confirm( ): permite escoger entre aceptar o cancelar. Aceptar devuelve true y Cancelar devuelve false.
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Segundo Script. Expresiones y Operadores </TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
// Método predefinido prompt
nacionalidad= prompt("Ingrese su nacionalidad","Escriba su nacionalidad");
// Método predefinido confim()
var viaje= confirm("Desea viajar?");
document.write("Nacionalidad:&nbsp;&nbsp;"+nacionalidad+"<BR>");
document.write("Desea Viajar:&nbsp;&nbsp;"+viaje+"<BR>");
</SCRIPT>
</BODY>
</HTML>
Ing. Jose Gomez
HTML y JavaScript
Estructuras de Decisión
Código:
Sentencia if…else:
Sintaxis:
if (condición) {
//Líneas de instrucciones
}
else {
//Líneas de instrucciones
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transsitional // EN">
<HTML>
<HEAD>
<TITLE> Script. Estructuras de Decisión</TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
var nota;
// Método predefinido prompt
nota= prompt("Ingrese su nota", "Escriba su nota");
//nota=parseInt(nota);//Función que pasa la cadena introducida a entero
// Uso del if..else
/*if (nota>10)
alert("Alumno aprobado");
else
alert("Alumno reprobado");*/ //Comentario con varias líneas
if (nota>=10){
alert("Alumno aprobado");
}
else{
alert("Alumno reprobado");
}
// Uso del switch .. case
document.write("Nota: ", nota);
switch (nota) {
//case 10: // Cuando se pasa nota a entero
case '10':
alert("Alumno debe estudiar más");
break;
case '11':
case '12':
case '13':
case '14':
case '15':
alert("Alumno debe estudiar");
break;
case '16':
case '17':
case '18':
case '19':
alert("Alumno debe estudiar un poco más");
break;
case '20':
//alert("Alumno debe seguir así, FELICITACIONES!...");
alert("Alumno debe seguir así,\n FELICITACIONES!...");
break;
default:
alert("El alumno no se encuentra en el rango de notas");
break;
break;
} // Cierre del switch ... case
</SCRIPT>
</BODY>
</HTML>
4
Sentencia switch ... case:
Sintaxis:
switch (tipo) {
case valor1:
//Líneas de instrucciones
break;
case valor2:
//Líneas de instrucciones
break;
case valor3:
case valor4:
//Líneas de instrucciones
break;
default:
//Líneas de instrucciones
break;
}
Ing. Jose Gomez
HTML y JavaScript
5
Estructuras de Repetitivas:
for:
Sintaxis:
for (inicialización; condición; incremento o decremento){
// Líneas de instrucción
}
while :
Sintaxis:
while (expresión){
// Líneas de instrucción
}
do … while:
Sintaxis:
do {
// Líneas de instrucción
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Estructura Repetitiva for</TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
var suma,num;
suma=0;
for(contador=0; contador<=4; contador++){
num= prompt("Ingrese su número a
sumar","Escriba el número");
suma +=parseInt(num);
// suma= suma+num
}
alert("La suma es: "+ suma);
</SCRIPT>
</BODY>
</HTML>
Códigos que calculan la suma de 5 números
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Estructura Repetitiva while</TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
var suma,num;
suma=0;
contador=0;
while (contador<=4){
num= prompt("Ingrese su número a
sumar","Escriba el número");
suma +=parseInt(num);
// suma= suma+num
contador++;
}
alert("La suma es: "+ suma);
</SCRIPT>
</BODY>
</HTML>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Estruc. Repetitiva do...while</TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
var suma,num;
suma=0;
contador=0;
do{
num= prompt("Ingrese su número a
sumar","Escriba el número");
suma +=parseInt(num);
// suma= suma+num
contador++;
} while(contador<=4)
alert("La suma es: "+ suma);
</SCRIPT>
</BODY>
</HTML>
Ing. Jose Gomez
HTML y JavaScript
6
Arreglos:
Los arreglos (se obtienen usando el objeto Array ) en JavaScript son similares a los de Java. El índice
comienza en cero.
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD> <TITLE>Séptimo Script. Estructura Repetitiva do...while</TITLE> </HEAD>
<BODY>
<SCRIPT language="JavaScript">
elemento5="Mango" ;
//Declaración del arreglo y creación del objeto arreglo
var arreglo= new Array(5,7,"Pera","Manazana",elemento5);
//Salida por pantalla del agreglo y al final se coloca una línea en blanco
document.write("Los valores del arreglo son: "+ arreglo+"<BR>");
//Declaración del arreglo
var arreglo1= new Array();
// Ingreso de elementos al arreglo
for(i=0;i<=4;i++)
arreglo1[i]= i;
document.write("Los valores del arreglo son: "+ arreglo1+"<BR>");
document.write("Longitud del arreglo: "+ arreglo1.length);
</SCRIPT>
</BODY>
</HTML>
Funciones:
Funciones incorporadas:
eval(string): devuelve un valor numérico.
isNaN(value): si el valor es no un número devuelve true y lo contrario devuelve false.
Si el primer carácter de la cadena es un carácter no numérico devuelve un NaN (No a Number) en las funciones:
parseInt(string): devuelve un valor entero.
parseInt(string, radix): devuelve un valor entero en el sistema numérico decimal, el segundo parámetro especifica
la base del sistema numérico de la cadena (para el sistema decimal radix es 10).
parseFloat(string): devuelve un valor de punto flotante (float).
parseFloat(string, radix): devuelve un valor float en el sistema numérico decimal, el segundo parámetro especifica
la base del sistema numérico de la cadena (para el sistema decimal radix es 10).
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML> <HEAD> <TITLE>Octavo Script. Funciones incorporadas</TITLE> </HEAD>
<BODY>
<SCRIPT language="JavaScript">
num= prompt("Ingrese su número","Escriba el número");
document.write("eval(string): "+ eval(num)+"<BR>");
document.write("isNaN(value): "+ isNaN(num)+"<BR>");
document.write("parseInt(string): "+ parseInt(num)+"<BR>");
document.write("parseInt(string, radix): "+ parseInt(num,10)+"<BR>");
document.write("parseFloat(string): "+ parseFloat(num)+"<BR>");
document.write("parseFloat(string,radix): "+ parseFloat(num,10)+"<BR>");
document.write("parseInt(11,2): "+ parseInt(11,2)+"<BR>");
document.write("parseFloat(11.1,2): "+ parseFloat("11.1",2)+"<BR>");
</SCRIPT>
</BODY>
</HTML>
Ing. Jose Gomez
HTML y JavaScript
7
Funciones definidas por el Usuario:
Sintaxis:
function nombrefuncion (arg1,arg2,…){
//Cuerpo de la función
}
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Noveno Script. Funciones definidas por el usuario</TITLE>
<SCRIPT>
function sumar(a,b){
var suma
document.write("Valor de a: "+a+"<BR>");
document.write("Valor de b: "+b+"<BR>");
suma=parseInt(a)+parseInt(b);
return suma;
}
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
var a,b;
a= prompt("Ingrese valor de a","Escriba el número");
b= prompt("Ingrese valor de b","Escriba el número");
document.write("La suma es: "+ sumar(a,b));
</SCRIPT>
</BODY>
</HTML>
Ing. Jose Gomez
HTML y JavaScript
8
Objetos en JavacScript:
Objeto Math: objeto envuelto que permite realizar operaciones aritméticas. Entre ellas tenemos:
Sqrt(número): raíz cuadrada de un número.
exp(valor): exponencial de base e.
log(valor): logaritmo natural en base e.
pow(base, exponente): base elevada al exponente.
round(número): redondea el número al entero más cercano.
abs(número): valor absoluto.
sin(radianes): seno de un ángulo.
cos(radianes): coseno de un ángulo.
tan(radianes): tangente de un ángulo.
asin(valor): inversa del seno. Devuelve radianes.
acos(valor): inversa del coseno.. Devuelve radianes.
atan(valor): inversa de la tangente. Devuelve radianes.
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Objeto Math</TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
document.write("Seno de 0 es:",Math.sin(1),"<BR>");
document.write("Coseno de 0 es:",Math.cos(0),"<BR>");
document.write("Tangente de 0 es:",Math.tan(0),"<BR>");
//Devuelve el entero igual o siguiente
document.write("Valor techo de 132,28:",Math.ceil(132.28),"<BR>");
document.write("2 a la potencia de 3 es:",Math.pow(2,3),"<BR>");
document.write("Valor absoluto de - 45.6 es:",Math.abs(-45.6),"<BR>");
</SCRIPT>
</BODY>
</HTML>
Objeto Date:
Devuelve hora y fecha del sistema.
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Objeto Date</TITLE>
</HEAD>
<BODY>
<SCRIPT language="JavaScript">
var fecha= new Date();
document.write("Fecha actual:"+fecha+"<BR>");
var anio= fecha.getYear();
document.write("El año es:"+anio+"<BR>");
var mes= fecha.getMonth()+1;
document.write("El mes es:"+mes+"<BR>");
document.write("El día es:"+fecha.getDate()+"<BR>");
document.write("La hora es:"+fecha.getHours()+"<BR>");
document.write("Los minutos son:"+fecha.getMinutes()+"<BR>");
document.write("Los segundos son:"+fecha.getSeconds()+"<BR>");
</SCRIPT>
</BODY>
</HTML>
Ing. Jose Gomez
HTML y JavaScript
9
Manejadores de Eventos
Eventos:
Blur: se da cuando el foco es removido.
Focus: se da cuando el usuario da una entrada o enfoca un elemento del formulario.
Change: se da cuando el usuario cambia algún valor de un campo.
Click: se da cuando el usuario hace clic en un enlace o en un elemento del formulario.
Double Click: se da cuando el usuario hace doble clic.
Load: se da cuando la página es cargada.
Sumit: se da cuando el usuario envía un formulario de una página.
Select: se da cuando la opción es seleccionada.
Resize: se da cuando el usuario cambia el tamaño de la ventana.
Código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transsitional // EN">
<HTML>
<HEAD>
<TITLE>Eventos y manejadores de Eventos</TITLE>
<SCRIPT language="JavaScript">
function calcular(){
var resultado= eval(document.CalcularExpresion.Formula.value);
document.CalcularExpresion.Resultado.value=resultado;
}
</SCRIPT>
</HEAD>
<BODY>
<FORM name="CalcularExpresion" method="post">
<TABLE border="1">
<!--Titulo de la tabla-->
<CAPTION align="top"><B>Calcular Expresión Aritmética</B></CAPTION>
<TR>
<TD>FORMULA</TD>
<!--Llama a la función Calcular al darse el evento perder el foco
por parte del text ( esto ocurre cuando se da clic a otra zona
distinta al text) -> onBlur -->
<TD><INPUT type="text" name="Formula" size="20" onBlur="calcular();"></TD>
</TR>
<TR>
<TD>RESULTADO</TD>
<TD><INPUT type="text" name="Resultado" size="20"></TD>
</TR>
<TR>
<!--Llama a la función Calcular al darse el evento clic sobre el
boton CALCULAR -> onClick -->
<TD><INPUT type="button" value="CALCULAR" name="Calcular" onClick="calcular();"</TD>
</TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Ing. Jose Gomez