HTML Dinámico: JavaScript - Departamento de Lenguajes y
Anuncio

escuela técnica superior
de ingeniería informática
HTML Dinámico:
JavaScript
Departamento de
Lenguajes y Sistemas Informáticos
Grupo de Ingeniería del Software
Noviembre 2004
HTML Dinámico: JavaScript
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
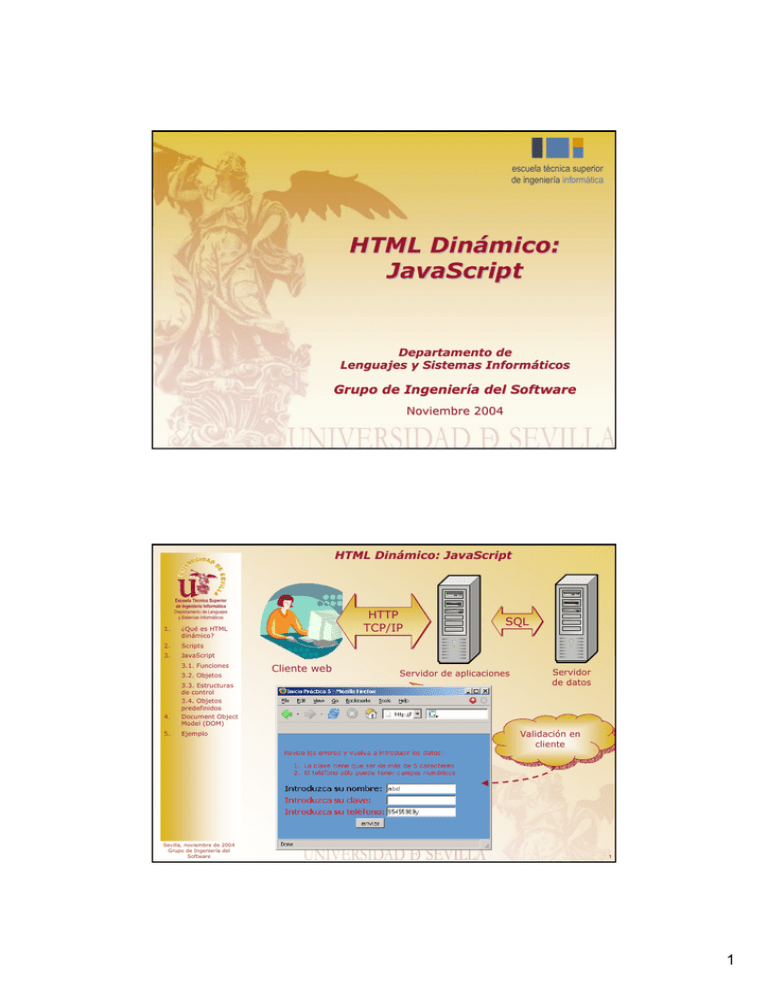
HTTP
HTTP
TCP/IP
TCP/IP
¿Qué es HTML
dinámico?
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Cliente web
SQL
SQL
Servidor de aplicaciones
Servidor
de datos
Validación
Validaciónen
en
cliente
cliente
1
1
HTML Dinámico: JavaScript
• ¿Qué es HTML dinámico?
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
•
HTML dinámico = HTML estático + scripts
•
Los scripts (código ejecutable interpretado) permiten
modificar dinámicamente el contenido de la página HTML
•
La página HTML se manipula desde el código script mediante
los objetos del DOM (Document
(Document Object Model)
Model)
•
La programación de HTML dinámico es básicamente
programación por eventos
•
JavaScript fue desarrollado por Netscape (1995)
•
Es el único lenguaje de script que es admitido por todos los
navegadores
•
La versión de Microsoft se denomina JScript y es una
implementación casi completa del estándar ECMAScript
•
A pesar del nombre, JavaScript no tiene nada que ver con
Java
•
Es un lenguaje basado en objetos, interpretado y sin tipos. Su
sintaxis es similar a C/C++ o Java
•
Los comentarios son como en C++ o Java
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
2
HTML Dinámico: JavaScript
• ¿Qué versión? ¿Qué navegador?
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Versión
Java Script 1.0
Navegador
Netscape 2.0, IE 3.0
Java Script 1.1
Netscape 3.0, IE 4.0
Java Script 1.2
Netscape 4.0-4.05, IE 4.0
Java Script 1.3
Netscape 4.06-4.7x, IE 5.0
Java Script 1.5
Netscape 6.0+, Mozilla, IE 5.5+
JScript 1.0
IE 3.0
JScript 2.0
IE 3.0
JScript 3.0
IE 4.0
JScript 4.0
IE 4.0
JScript 5.0
IE 5.0
JScript 5.5
IE 5.0
• Además existe VBScript y EMACScript
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
3
2
HTML Dinámico: JavaScript
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• Los scripts pueden insertarse en HTML de 4
formas distintas:
– En <body> mediante una etiqueta <script> de
ejecución inmediata.
– En <head> mediante una etiqueta <script> de
ejecución diferida.
– Como gestor de un evento de un objeto DOM.
• En la sección <head> con una etiqueta <script
for...event...>
• En la etiqueta que genera el evento en un atributo
onevento
– Como una URL especial (javascript:) en los
atributos href de las etiquetas <a>.
• Siempre que se use la etiqueta script se puede
usar el atributo src para indicar que el código se
encuentra en una URL aparte.
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
4
HTML Dinámico: JavaScript
• Script de ejecución inmediata
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
<<html>
html>
html>
<<head>
head>
head>
<<title>Título
title>
</title
title>
>
title>Título del
deldocumento</
documento</title>
<!--otra
información
de
cabecera
>
<!
-<!-- otra información de cabecera-->
-->
</head
head>
>
</
</head>
<<body>
body>
body>
<!--- contenido
>
<!
-<!-contenidodel
deldocumento
documento-->
-->
<<script
script language="JavaScript">
>
language=
language="JavaScript">
<!--<!
<!-//
//sentencias
sentenciasJavaScript
JavaScript
//--->
>
//
//-->
</script
script>
>
</
</script>
<!–
– más
>
<!
-<!–
máscontenido
contenidodel
deldocumento
documento-->
-->
</body
body>
>
</
</body>
</html
html>
>
</
</html>
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
5
3
HTML Dinámico: JavaScript
• Script de ejecución diferida
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
<<html>
html>
html>
<<head>
head>
head>
<<title>Título
title>
</title
title>
>
title>Título del
deldocumento</
documento</title>
<<script
script language="JavaScript">
>
language=
language="JavaScript">
<!--<!
<!-//
//declaración
declaraciónde
devariables
variables
//
y
funciones
JavaScript
// y funciones JavaScript
//--->
>
//
//-->
</script
script>
>
</
</script>
</head
head>
>
</
</head>
<<body>
body>
body>
<!--- contenido
>
<!
-<!-contenidodel
deldocumento
documento-->
-->
</body
body>
>
</
</body>
</html
html>
>
</
</html>
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
6
HTML Dinámico: JavaScript
• Gestor de eventos (1/2)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
<<html>
html>
html>
<<head>
head>
head>
<<title>Título
title>
</title
title>
>
title>Título del
deldocumento</
documento</title>
<<script
script language="JavaScript"
language=
language="JavaScript"
for="identificador
for=
for="identificadorde
deobjeto"
objeto"
event="evento">
>
event=
event="evento">
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
<!--<!
<!-//
//sentencias
sentenciasJavaScript
JavaScript
//--->
>
//
//-->
</script
script>
>
</
</script>
</head
head>
>
</
</head>
<<body>
body>
body>
<!--- contenido
>
<!
-<!-contenidodel
deldocumento
documento-->
-->
</body
body>
>
</
</body>
</html
html>
>
</
</html>
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
7
4
HTML Dinámico: JavaScript
• Gestor de Eventos (2/2)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
<<html>
html>
html>
<<head>
head>
head>
<<title>Título
title>
</title
title>
>
title>Título del
deldocumento</
documento</title>
</head
head>
>
</
</head>
<<body>
body>
body>
<!--- contenido
>
<!
-<!-contenidodel
deldocumento
documento-->
-->
<marca
="código JavaScript">
>
onevento
<marca……onevento=
onevento="código
JavaScript">
……
</marca>
</marca>
<!–
– más
>
<!
-<!–
máscontenido
contenidodel
deldocumento
documento-->
-->
</body
body>
>
</
</body>
</html
html>
>
</
</html>
Suele ser una llamada a una
Suele ser una llamada a una
función
funciónpreviamente
previamente
declarada
declaradaen
enun
unbloque
bloque
script
scripten
enlalasección
secciónde
dehead
head
ooen
enun
unarchivo
archivoexterno.
externo.
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
8
HTML Dinámico: JavaScript
• Como URLs de enlaces
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
<<html>
html>
html>
<<head>
head>
head>
<<title>Título
title>
</title
title>
>
title>Título del
deldocumento</
documento</title>
</head
head>
>
</
</head>
<<body>
body>
body>
<!--- contenido
>
<!
-<!-contenidodel
deldocumento
documento-->
-->
<a
>
href=
<a……href="javascript:código
href="javascript:códigoJavaScript">
JavaScript">
Texto
enlace
Texto enlace
</a>
</a>
<!–
– más
>
<!
-<!–
máscontenido
contenidodel
deldocumento
documento-->
-->
</body
body>
>
</
</body>
</html
html>
>
</
</html>
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
9
5
HTML Dinámico: JavaScript
• Funciones en JavaScript
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
function
functionnombre_función(
nombre_función(argumentos
argumentos))
{{
var
varvariable_local
variable_local==valor_inicial;
valor_inicial;
//
código
// códigofunción
función
return
return(expresión_devuelta);
(expresión_devuelta);
}}
• Si no existe return o bien no se devuelve nada o
bien el tipo es undefined
• Los tipos de datos básicos en JavaScript son los
string, numéricos y boleanos. Las variables
pueden cambiar de tipo dentro del código aunque
es mejor no utilizar esta funcionalidad.
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
10
HTML Dinámico: JavaScript
• Objetos en JavaScript
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
– En JavaScript, los objetos son arrays a los que
pueden añadirse propiedades (atributos) o
funciones (métodos) dinámicamente.
– A las propiedades se accede mediante el operador
punto o mediante los corchetes:
• objeto.propiedad
• objeto["propiedad"]
– Para añadir una propiedad nueva basta con una
asignación.
– A los métodos se accede mediante el operador
punto con paréntesis
• objeto.método( parámetros )
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
11
6
HTML Dinámico: JavaScript
• Estructuras de control
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
ifif(condición)
(condición){{
//
//bloque
bloqueifif
}}
else
else{{
//
//bloque
bloqueelse
else
}}
switch
switch(expresión)
(expresión){{
case
caseetiq1
etiq1::
//
//bloque1
bloque1
break;
;
break
break;
case
etiq2
case etiq2::
//
//bloque2
bloque2
break;
;
break
break;
...
...
default
default::
//
//bloquen
bloquen
}}
while
while(condición)
(condición){{
//
//bloque
bloquewhile
while
}}
do
do{{
//
//bloque
bloquedo
do
}}while
while(condición)
(condición)
for
for(i=0;
(i=0;i<=N;
i<=N;i++)
i++)
{{
//
//bloque
bloquefor
for
}}
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
12
HTML Dinámico: JavaScript
Objetos predefinidos (core
(core objects)
objects)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
• String
Tiene en atributo length para saber la longitud y además las
siguientes funciones:
• big(): para poner la fuente más grande
• bold(): para ponerlo en negritas
• charAt(n): devuelve el carácter colocado en la
posición n.
• match(c) : dice si subcadena c pertenece a la
cadena.
• substring(x,y): Devuelve la subcadena que va de
x a y inclusive (las cadenas empiezan en 0)
• toLowerCase():Convierte a mayúsculas
• toUpperCase():Convierte a minúsculas
• valueOf()// toString(): devuelve el valor de tipo
string (importante a la hora de comparar cadenas)
13
7
HTML Dinámico: JavaScript
Objetos predefinidos (core
(core objects)
objects)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• Math
• abs(numero). Función valor absoluto
• max(x,y): Devuelve el máximo de 'x' e 'y'
• min(x,y): Devuelve el mínimo de 'x' e 'y'
• pow(base,exp): potencia
• random(). Devuelve un número aleatorio entre 0 y 1
• round(numero). Redondea 'numero' al entero más
cercano
• sin(numero). Devuelve el seno de 'numero'
• sqrt(numero). Devuelve la raíz cuadrada de número.
• tan(numero). Devuelve la tangente de 'numero'
• ...
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
14
HTML Dinámico: JavaScript
Objetos predefinidos (core
(core objects)
objects)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• Array
Tiene en atributo length para saber la longitud y además las
siguientes funciones:
• join(): agrupa los elementos separándolos por comas.
• reverse(): invierte el orden de los elementos.
• sort(): ordena los elementos del array
aa==new
newArray
Array(25);
(25);//
//crea
creaun
unarray
arrayde
de25
25elementos
elementos
aa==new
newArray
Array(1,“abd",true);
(1,“abd",true);//
//un
unarray
arraycon
contres
tres
posiciones
posiciones
aa==new
newArray
Array("cadena");
("cadena");//
//un
unarray
arraycon
conuna
unacadena
cadena
aa==new
newArray
Array(false);
(false);//
//array
arraycon
conelelelemento
elementofalse
false
¿Array de 3 filas y 6 columnas?
aa==new
newArray
Array(3);
(3);
for
for(i=0;i<3;i++)
(i=0;i<3;i++)a[i]=
a[i]=new
newArray
Array(6);
(6);//acceso
//accesoal
alarray
arraya[i][j]
a[i][j]
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
15
8
HTML Dinámico: JavaScript
Objetos predefinidos (core
(core objects)
objects)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Date
• getDate(). Devuelve el día del mes actual como un
entero entre 1 y 31.
• getDay(). Devuelve el día de la semana actual como
un entero entre 0 y 6.
• getHours(). Devuelve la hora del día actual como un
entero entre 0 y 23.
• getMinutes(). Devuelve los minutos de la hora actual
como un entero entre 0 y 59.
• getMonth(). Devuelve el mes del año actual como un
entero entre 0 y 11.
• getSeconds(). Devuelve los segundos del minuto
actual como un entero entre 0 y 59.
• getTime(). Devuelve el tiempo transcurrido en
milisegundos desde el 1 de enero de 1970 hasta el
momento actual.
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
16
HTML Dinámico: JavaScript
Objetos predefinidos (core
(core objects)
objects)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Date
• getYear(). Devuelve el año actual como un entero.
• setDate(día_mes). Pone el día del mes actual en el
objeto Date que estemos usando.
• toGMTString(). Devuelve una cadena que usa las
convenciones de Internet con la zona horaria GMT
var
varff==new
newDate
Date();
();
var
f
=
new
Date
var f = new Date(año,
(año,mes);
mes);
var
varff==new
newDate
Date(año,
(año,mes,
mes,día);
día);
var
varff==new
newDate
Date(año,
(año,mes,
mes,día,
día,horas);
horas);
var
varff==new
newDate
Date(año,
(año,mes,
mes,día,
día,horas,
horas,minutos);
minutos);
var
varff==new
newDate
Date(año,
(año,mes,
mes,día,
día,horas,
horas,minutos,
minutos,segundos);
segundos);
17
9
HTML Dinámico: JavaScript
DOM (Document
(Document Object Model)
Model)
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
18
HTML Dinámico: JavaScript
Navigator
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
Es el objeto que representa al navegador de la
ventana. Tiene un serie de propiedades:
• appName:
appName: Nombre concreto del navegador:
Microsoft Internet Explorer, Mozilla,
Mozilla, NetScape,
NetScape,…
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• appVersion:
appVersion: Versió
Versión del navegador: Netscape 5.0
(Windows; eses-ES) Microsoft Internet Explorer 4.0
(compatible; MSIE 6.0; Windows NT 5.0)
• mimeTypes:
mimeTypes: un array con los tipos mimes que
soporta el navegador
• plugins:
plugins: un array con los plugins que tiene instalado
el navegador
• javaEnabled():
javaEnabled(): devuelve un booleano indicando si
está
está habilitado el lenguaje JAVA para los applets
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
19
10
HTML Dinámico: JavaScript
Window
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Es el objeto que representa a la ventana que contiene
la página
• status: mensaje de la barra de estado
• document: objeto que representa a la página
HTML visualizada
• history: representa al objeto history
• closed: indica si la ventana está cerrada
• length: número de frames que contiene la
ventana
• frames: un array que contiene todos los frames
que tiene la ventana, es decir, devuelve un array
de objetos de tipo Frame
• close(): cierra la ventana activa
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
20
HTML Dinámico: JavaScript
Window
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• alert(srt): abre una
ventana que dice que algo va
a suceder
• confirm(srt): una ventana
con un botón de cancelar y
otro de aceptar. devuelve
true si se ha pulsado aceptar
y false si ha pulsado cancelar
• prompt(msg,default): una
ventana de entrada de datos
con un valor por defecto
“default”
• open(url,nombre,opt):
abre una ventana del
navegador
• close(): cierra la ventana
• navigate(url): ir a url
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
21
11
HTML Dinámico: JavaScript
Frame
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Es el objeto que representa a los marcos (frames) de
una página y tiene como atributo:
• parent: apunta al padre del frame
Location
Es el objeto que representa la URL que contiene el
objeto window:
• host: Contiene el nombre del servidor que ha
servido la página y el número de puerto de la URL
• hostname: nombre del servidor
• pathname: camino sin incluir ni el servidor ni el
puerto
• port: puerto
• protocol: protocolo (http, ftp,..)
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
22
HTML Dinámico: JavaScript
Document
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Es el objeto que representa al documento en si:
• bgColor: valor entero con el código del color de
fondo o cadena con el color (“#12345”, “red”)
• fgColor: identifica el color del texto del
documento
• forms: un array conteniendo todos los Form de
un documento
• images: array de imágenes del documento.
• lastModified: es una cadena con la fecha de
modificación del documento
• links: Contiene un array con todos los enlaces
externos del documento
• referrer: cadena con la URL del enlace desde el
que se llegó al documento.
• title: cadena con el título del documento
23
12
HTML Dinámico: JavaScript
Document
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• close(): cierra el documento (importante si se ha
escrito en el)
• write(srt), writeln(str), (¡ojo! wirteln no mete ningún
salto de línea al mostrarlo en el navegador)
• getElementById(id): aquí se le pone el ID del
elemento contenido en el documento.
<<img
img id=”imgmail”
id
id=”imgmail”src
src==”mail.jpg”>
”mail.jpg”>
document.getElementById(‘imgmail’).src
document
document.getElementById(‘imgmail’).src==”mail2.jpg”.
”mail2.jpg”.
Link
• target: cadena con el nombre del target
• href: cadena con el nombre del destino
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
24
HTML Dinámico: JavaScript
Image
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Este objeto representa a una imagen. Tiene las
siguientes propiedades y métodos que están
relacionadas con los atributos de la etiqueta img:
• border: valor entero con el valor de border de la
imagen, número de pixels con el borde de la imagen.
• complete: valor booleano indicando si se ha
cargado la imagen entera del servidor.
• src: se refiere al contenido de la imagen en sí.
Form
Este objeto representa a un formulario
• Todos los atributos de la etiqueta form: action,
method,
• elements: un array con todos los elementos del
formulario (botones, áreas de texto,...).
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
• length: el número de elementos de un form.
25
13
HTML Dinámico: JavaScript
Form
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
• submit(): hace lo mismo que si se pulsara submit
en el formulario
• reset(): borra el formulario como si se pulsase el
botón reset
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Text / TextArea
Este objeto representa a un control de texto
• tiene todos los elementos de éste tipo de
controles: defaultValue,…
• value: contiene el valor de la cadena de caracteres
del área de texto por tanto, se puede cambiar
mediante javaScript el valor de un area de texto.
• focus(): captura el foco sobre la caja de texto.
• select(): selecciona el texto que hay en la caja de
texto.
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
26
HTML Dinámico: JavaScript
CheckBox
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Representa a una caja de selección
• name: nombre del objeto
• checked: indica si el objeto ha sido seleccionado
• defaultChecked: indica si el objeto debe aparecer
inicialmente como seleccionado
• value: indica el valor de la cadena de caracteres
que aparece junto a la caja de selección
• click(): Lo mismo que si se hiciese clic con el ratón
Radio
Este objeto es diferente al anterior puesto que contiene
más de una casilla con una sola posible selección. Este
objeto es por tanto un array con los elementos que en el
aparecen
27
14
HTML Dinámico: JavaScript
Radio
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• length : indica el número de elementos que lo
contienen. Cada elemento del array contendrá las
siguientes propiedades:
• name: indica el nombre del objeto.
• checked: indica si el objeto ha sido seleccionado.
• defaultChecked: indica si el objeto debe aparecer
inicialmente como seleccionado.
• value: indica el valor de la cadena de caracteres
que aparece junto a la caja de selección.
• click(): Lo mismo que si se hiciese clic con el ratón.
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
28
HTML Dinámico: JavaScript
Select
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Este objeto que representa a select. Tiene como propiedad
un array con las opciones que aparecen en la selección.
• length : indica el número de elementos que contiene.
• options: array con las diferentes opciones de la
selección
• defaultChecked: indica si el objeto debe aparecer
inicialmente como seleccionado.
• index: un valor entero que indica la posición del
objeto en el array
• selected: indica si la opción ha sido seleccionada
• selectedIndex: un entero que indica el índice de la
posición que ha sido seleccionada.
• text: cadena de caracteres con el texto mostrado
en la opción
• selectedIndex: un entero que indica el índice de la
posición que ha sido seleccionada
29
15
HTML Dinámico: JavaScript
Eventos
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
3.2. Objetos
5.
Objetos
afectados
Causa
onAbort
Image
Se interrumpe la
carga de una
imagen
onBlur
Button,
Button,
Checkbox,
Checkbox,
FileUpload,
FileUpload,
Password,
Password, Radio,
Reset, Select,
Select,
Submit,
Submit, Text,
Text,
Textarea,
Textarea, window
Un elemento de
formulario, una
ventana o un marco
pierden el foco
onChange
FileUpload,
FileUpload,
Select,
Select, Text,
Text,
Textarea
El valor de un
campo de
formulario cambia
onClick
Button,
Button,
document,
document,
Checkbox,
Checkbox, Link,
Radio, Reset,
Submit
Se hace click en un
objeto o formulario
JavaScript
3.1. Funciones
4.
Evento
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
30
HTML Dinámico: JavaScript
Eventos
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
3.2. Objetos
5.
Objetos
afectados
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
document,
document, Link
Se hace click doble
en un objeto o
formulario
onDragDrop
window
Se arrastra y suelta
un objeto en la
ventana
onError
Image,
Image, window
La carga de un
documento o
imagen produce un
error
onFocus
Button,
Button,
Checkbox,
Checkbox,
FileUpload,
FileUpload,
Password,
Password, Radio,
Reset, Select,
Select,
Submit,
Submit, Text,
Text,
Textarea,
Textarea, window
Una ventana, marco
o elemento de
formulario recibe el
foco
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Causa
onDblClick
JavaScript
3.1. Funciones
4.
Evento
31
16
HTML Dinámico: JavaScript
Eventos
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
Evento
4.
5.
Ejemplo
Causa
onKeyDown
document,
document, Link,
Textarea
Se pulsa una tecla
onKeyPress
document,
document,
Image,
Image, Link,
Textarea
Se mantiene
pulsada una tecla
onKeyUp
document,
document,
Image,
Image, Link,
Textarea
Se libera una tecla
onLoad
Image,
Image, window
El navegador
termina la carga de
una ventana
onMouseDown
Button,
Button,
document,
document, Link
Se pulsa un botón
del ratón
onMouseMove
*
Se mueve el
puntero del ratón
3.2. Objetos
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Objetos
afectados
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
32
HTML Dinámico: JavaScript
Eventos
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
Evento
Objetos
afectados
onMouseOut
Image, Link
El puntero abando
una área o enlace
onMouseOver
Image, Link
El puntero entra en
una área o imagen
onMouseUp
Button,
document, Link
El usuario libera un
botón del ratón
onMove
window
Se mueve una
ventana o un marco
onReset
Form
El usuario limpia un
formulario
onResize
window
Se cambia el
tamaño de una
ventana o marco
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
Causa
33
17
HTML Dinámico: JavaScript
Eventos
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
Evento
Objetos
afectados
onSelect
Text, Textarea
Se selecciona el
texto del campo
texto o área de
texto de un
formulario
onSubmit
Form
El usuario envía un
formulario
onUnload
window
El usuario abandona
una página
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Causa
Ejemplo
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
34
HTML Dinámico: JavaScript
Escuela Técnica Superior
de Ingeniería Informática
Departamento de Lenguajes
y Sistemas Informáticos
1.
¿Qué es HTML
dinámico?
2.
Scripts
3.
JavaScript
3.1. Funciones
3.2. Objetos
4.
5.
3.3. Estructuras
de control
3.4. Objetos
predefinidos
Document Object
Model (DOM)
Ejemplo
• Ejemplo. Hacer que una imagen se presente como
un botón.
<<head>
head>
head>
<<script
script language=
="JavaScript">
>
language
language="JavaScript">
<!--<!
<!-function
functioncambiaImagenDown(){
cambiaImagenDown(){
document.getElementById('iboton').src="images/bd.jpg";
document.getElementById('iboton').src="images/bd.jpg";
}}
function
functioncambiaImagenUp(){
cambiaImagenUp(){
document.getElementById('iboton').src="images/bup.jpg";
document.getElementById('iboton').src="images/bup.jpg";
}}
//--->
>
//
//-->
</script
script>
>
</
</script>
</head
head>
>
</
</head>
<<body>
body>
body>
<<img
img src="
="images
images//bup.
="iboton
iboton““
src
bup.jpg"
jpg" id="
id
src="images/bup.jpg"
id="iboton“
onMouseOver="
="cambiaImagenDown
cambiaImagenDown()"
()"
onMouseOver
onMouseOver="cambiaImagenDown()"
onMouseOut="
="cambiaImagenUp
cambiaImagenUp()"/>
()"/>
onMouseOut
onMouseOut="cambiaImagenUp()"/>
Sevilla, noviembre de 2004
Grupo de Ingeniería del
Software
</body
body>
>
</
</body>
35
18