Guia 1 javascript
Anuncio

GUIA 1 JAVASCRIPT
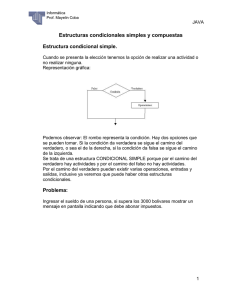
Javascript es un lenguaje con muchas posibilidades, utilizado para crear pequeños programas
que luego son insertados en una página web y en programas más grandes, orientados a
objetos mucho más complejos. Con Javascript podemos crear diferentes efectos e interactuar
con nuestros usuarios1.
EJEMPLO1: Concatenar dos palabras
<HTML>
<HEAD>
<TITLE> PRUEBA</TITLE>
<script>
prompt: para pedir (leer) un
valor desde el teclado a través
de un cuadro de dialogo.
function concatenar()
{
var res;
var variable1=prompt("DIGITE UNA PALABRA :"," ");
var variable2=prompt("DIGITE UNA PALABRA :"," ");
res= variable1+" "+ variable2;
alert("La palabra concatenada es: "+res);
}
</script>
Con el signo + se concatena primera
palabra, espacio en blanco y
segunda palabra
Mensaje con
respuesta
</HEAD>
<BODY>
<BR>
<FORM ACTION="OTRAPAGINA.HTML" NAME="CLIENTE" METHOD="POST">
<input type="button" onclick="concatenar();" value="CONCATENA DOS PALABRAS">
</FORM>
</BODY>
Llamando al método
<HTML>
dentro del body
Ejercicio1: realice una página que concatene tres palabras.
1
Tomado de http://www.maestrosdelweb.com/editorial/%C2%BFque-es-javascript/
EJEMPLO2: sumar dos números con mensajes
<HTML>
<HEAD>
<TITLE> PRUEBA</TITLE>
<script>
function sumar()
{
var res;
var num1=prompt("DIGITE UN NUMERO :","1");
var num2=prompt("DIGITE UN NUMERO :","2");
num1= parseInt(num1);
num2= parseInt(num2);
if (isNaN(num1))
{
alert("primer numero no es un entero");
}
else
{
if (isNaN(num2))
{
alert("segundo numero no es un entero");
}
else
{
res=num1+num2;
alert("La suma es es: "+res);
parseInt( ): para convertir lo
leido a entero
isNaN ( ): para preguntar si
NO es un numero.
}
}
}
</script>
</HEAD>
<BODY>
<BR>
<FORM ACTION="OTRAPAGINA.HTML" NAME="CLIENTE" METHOD="POST">
<input type="button" onclick="sumar();" value="SUMAR DOS NUMEROS">
</FORM>
</BODY>
<HTML>
Ejercicio2: realice una página que sume tres números.
EJEMPLO3: sumar dos números desde un formulario
<HTML>
<HEAD>
<TITLE> PRUEBA</TITLE>
<script>
document: hace referencia a la pagina html.
cliente: ES el nombre del formulario.
numero1: Nombre del campo de texto que quiero preguntar.
value: el valor que tiene el campo de texto.
function sumar()
{
var res;
var num1=document.cliente.numero1.value;
var num2=document.cliente.numero2.value;
num1= parseInt(num1);
num2= parseInt(num2);
if (isNaN(num1))
{
alert("primer numero no es un entero");
}
else
{
if (isNaN(num2))
{
alert("segundo numero no es un entero");
}
else
{
res=num1+num2;
alert("La suma es es: "+res);
Validación numérica:
Primero se lee el numero en este caso desde
un formulario así:
var num1=document.cliente.numero1.value;
luego se convierte a numero así:
num1= parseInt(num1);
Por último se pregunta si lo convertido es nulo
así:
if (isNaN(num1))
}
}
}
</script>
</HEAD>
<BODY>
<BR>
<FORM ACTION="PAGINADERECIBIR.HTML" NAME="cliente" METHOD="POST">
VALOR1 <INPUT TYPE="TEXT" NAME ="numero1"><br>
VALOR2 <INPUT TYPE="TEXT" NAME ="numero2"><br>
<input type="button" onclick="sumar();" value="sumar dos numeros">
</FORM>
</BODY>
<HTML>
Ejercicio3:
realice una página que sume tres números desde un formulario.
Realice una pagina que eleve un numero a otro numero.