universidad catolica de cuenca - DSpace de la Universidad Catolica
Anuncio

UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
CAPÍTULO I: APLICACIONES WEB
1.1 INTRODUCCIÓN
En los primeros tiempos de la computación, cada aplicación poseía su
propio programa cliente, que servía como interfaz de usuario y tenía que ser
instalado por separado en cada ordenador personal del usuario. El cliente
realizaba peticiones al servidor que le daba respuesta. Una mejora en el
servidor, como parte de la aplicación, requería normalmente una mejora de
los clientes instalados en cada computador, añadiendo un coste de soporte
técnico y disminuyendo la productividad.
A
diferencia
de
lo
anterior,
las
aplicaciones
Web
generan
dinámicamente una serie de páginas en un formato estándar, como HTML o
XHTML, que soportan los navegadores Web comunes. Se utilizan lenguajes
interpretados en el lado del cliente, tales como JavaScript, para añadir
elementos dinámicos a la interfaz de usuario. Generalmente cada página
Web en particular se envía al cliente como un documento estático, pero la
secuencia de páginas ofrece al usuario una experiencia interactiva. Durante
la sesión, el navegador Web interpreta y muestra en pantalla las páginas,
actuando como cliente para cualquier aplicación Web.
Las interfaces Web tienen ciertas limitaciones en las funcionalidades
que se ofrecen al usuario. Hay funcionalidades comunes en las aplicaciones
de escritorio como dibujar en la pantalla o arrastrar y soltar que no están
soportadas por las tecnologías Web estándar. Los desarrolladores Web
generalmente utilizan lenguajes interpretados o scripts en el lado del cliente
NANCY BEATRIZ URGILÉS TAPIA
1
FACULTAD INGENIERÍA DE SISTEMAS
para
añadir
más funcionalidades,
APLICACIONES WEB CLIENTE-SERVIDOR
especialmente
para
ofrecer
una
experiencia interactiva que no requiera recargar la página cada vez.
1.2 HISTORIA
En un principio la Web era sencillamente una colección de páginas
estáticas, documentos, etc., para su consulta o descarga. El paso
inmediatamente posterior en su evolución fue la inserción de un método para
elaborar páginas dinámicas que permitieran que lo expuesto tuviese carácter
dinámico. Este método fue conocido como CGI ("Common Gateway
Interface") y definía un mecanismo mediante el que se podía pasar
información entre el servidor y ciertos programas externos. Los CGIs siguen
utilizándose ampliamente; la mayoría de los servidores Web permiten su uso
debido a su sencillez. Además, dan total libertad para elegir el lenguaje de
programación que se desea emplear.
El funcionamiento de los CGIs tenía un punto débil: cada vez que se
recibía una petición, el servidor debía lanzar un proceso para ejecutar el
programa CGI. Como la mayoría de CGIs estaban escritos en lenguajes
interpretados, como Perl o Python, o en lenguajes que requerían "run-time
environment", como Java o Visual Basic, el servidor se veía sometido a una
gran carga. La concurrencia de múltiples accesos al CGI podía sufrir
problemas graves.
NANCY BEATRIZ URGILÉS TAPIA
2
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Por esta razón se empiezan a desarrollar alternativas a los CGIs que
remediarán el problema del rendimiento. Las soluciones llegan básicamente
por 2 vías:
1) Se diseñan sistemas de ejecución de módulos mejor integrados
con el servidor, que evitan la instanciación y ejecución de varios programas.
2) Se dota a los servidores un intérprete de algún lenguaje de
programación que permita incluir el código en las páginas de forma que lo
ejecute el servidor, reduciendo el intervalo de respuesta.
Entonces se experimenta un aumento del número de arquitecturas y
lenguajes que permiten desarrollar aplicaciones Web. Todas siguen alguna
de estas vías. Las más útiles y las más utilizadas son las que permiten
mezclar los 2 sistemas: un lenguaje integrado que permita al servidor
interpretar comandos "incrustados" en las páginas HTML y, además, un
sistema de ejecución de programas mejor enlazado con el servidor, que no
implique los problemas de rendimiento propios de los CGIs.
Una de las más potentes es la seguida por Sun Microsystems con su
Java, integrado por 2 componentes; un lenguaje que permite la incrustación
de código en las páginas HTML que el servidor convierte en programas
ejecutables, JSP ("Java Server Pages" o "Páginas de Servidor de Java"), y
un método de programación muy ligado al servidor, con un rendimiento
superior a los CGIs, denominado "Java Servlet".
Otra tecnología de éxito y una de las más utilizadas es el lenguaje
PHP. Se trata de un lenguaje interpretado que permite la incrustación de
HTML en los programas, con una sintaxis derivada de C y Perl. El hecho de
NANCY BEATRIZ URGILÉS TAPIA
3
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
ser sencillo y potente ha contribuido a hacer de PHP una herramienta muy
apropiada para determinados desarrollos.
Existen otros métodos, a menudo vinculados a un servidor Web
concreto, como mod_perl para Apache o RXML para Roxen.
1.3 CONSIDERACIONES TÉCNICAS
Una ventaja significativa es que las aplicaciones Web deberían
funcionar igual independientemente de la versión del sistema operativo
instalado en el cliente. En vez de crear clientes para Windows, Mac OS X,
GNU/Linux, y otros sistemas operativos, la aplicación Web se escribe una
vez y se ejecuta igual en todas partes. Sin embargo, hay aplicaciones
inconsistentes escritas con HTML, CSS, DOM y otras especificaciones para
navegadores Web que pueden causar problemas en el desarrollo y soporte
de las aplicaciones Web. Adicionalmente, la posibilidad de los usuarios de
personalizar muchas de las características de la interfaz (tamaño y color de
fuentes, tipos de fuentes, inhabilitar Javascript) puede interferir con la
consistencia de la aplicación Web.
Otra aproximación es utilizar Adobe Flash Player o Java applets para
desarrollar parte o toda la interfaz de usuario. Como casi todos los
navegadores incluyen soporte para estas tecnologías, las aplicaciones
basadas en Flash o Java pueden ser implementadas con aproximadamente
la misma facilidad. Dado que ignoran las configuraciones de los
navegadores, estas tecnologías permiten más control sobre la interfaz,
NANCY BEATRIZ URGILÉS TAPIA
4
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
aunque las incompatibilidades entre implementaciones Flash o Java puedan
crear nuevas complicaciones. Por las similitudes con una arquitectura
cliente-servidor, con un cliente "no ligero", existen discrepancias sobre el
hecho de llamar a estos sistemas “aplicaciones Web”; un término alternativo
es “Aplicación Enriquecida de Internet”.
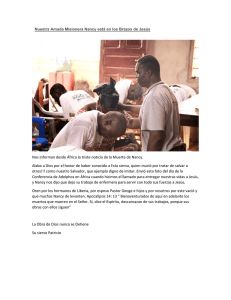
1.4 ESTRUCTURA DE LAS APLICACIONES WEB
Aunque existen muchas variaciones posibles, una aplicación Web
está normalmente estructurada como una aplicación de tres capas.
En su forma más común, el navegador Web ofrece la primera capa y
un motor capaz de usar alguna tecnología Web dinámica por ejemplo: PHP,
Java Servlets o ASP, ASP.NET, CGI, ColdFusion, embPerl, Python o Ruby
on Rails; constituye la capa de en medio. Por último, una base de datos
constituye la tercera y última capa.
El navegador Web manda peticiones a la capa del intermedio que
ofrece servicios valiéndose de consultas y actualizaciones a la base de datos
y a su vez proporciona una interfaz de usuario.
Figura1. Arquitectura en tres capas
NANCY BEATRIZ URGILÉS TAPIA
5
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
ESTUDIO DE LOS LENGUAJES INTERPRETADOS A LADO
DEL SERVIDOR
CAPÍTULO II: ANÁLISIS DEL PERL
2.1 HISTORIA Y DEFINICIONES
Larry Wall comenzó a trabajar en Perl en 1987 mientras trabajaba
como programador en Unisys, anunciando la versión 1.0 en el grupo de
noticias comp.sources.misc el 18 de diciembre de 1987. El lenguaje se
expandió rápidamente en los siguientes años.
Perl 2, publicado en 1988, aportó un mejor motor de expresiones
regulares.
Perl 3, publicado en 1989, añadió soporte para datos binarios.
Hasta 1991 la única documentación de Perl era una simple y cada vez
más larga, página de manual Unix. En 1991 se publicó Programming Perl y
se convirtió en la referencia del lenguaje. Al mismo tiempo, el número de
versión de Perl saltó a 4, no por marcar un gran cambio en el lenguaje, sino
por identificar a la versión que estaba documentada en el libro.
Perl 4 trajo consigo una serie de lanzamientos de mantenimiento,
culminando en Perl 4.036 en 1993. En este punto, Larry Wall abandonó Perl
4 para comenzar a trabajar en Perl 5. Perl 4 se quedaría en esa versión
hasta hoy.
El desarrollo de Perl 5 continuó en 1994. La lista de correo perl5porters se estableció en mayo de 1994 para coordinar el trabajo de
NANCY BEATRIZ URGILÉS TAPIA
6
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
adaptación de Perl 5 a diferentes plataformas. Es el primer foro para
desarrollo, mantenimiento y adaptación de Perl 5, siendo publicado el 17 de
octubre de 1994. Fue casi una completa reescritura del intérprete y añadió
muchas nuevas características al lenguaje, incluyendo objetos, referencias,
paquetes y módulos. A destacar, los módulos proveen de un mecanismo
para extender el lenguaje sin modificar el intérprete. Esto permitió estabilizar
su núcleo principal, además de permitir a los programadores de Perl añadirle
nuevas características.
El 26 de octubre de 1995, se creó el Comprehensive Perl Archive
Network (CPAN). CPAN es una colección de sitios Web que almacenan y
distribuyen fuentes en Perl, binarios, documentación, scripts y módulos.
A pesar de que la versión actual del intérprete de Perl es la 5, a veces
se puede uno encontrar la versión 4.036, el último patchlevel de la versión 4
y probablemente el más estable.
En enero del 2003, la versión estable es la 5.8, con una nueva
versión 6 en desarrollo que va a ser la caña de España, pero que todavía se
hará de esperar un cierto tiempo. La versión 5 es prácticamente compatible
100% con la 4; virtualmente todos los scripts que funcionan para la versión 4
lo hacen también en la 5.
Aunque desarrollado originalmente en un entorno UNIX, actualmente
hay versiones para casi todos los sistemas operativos: Windows XP, Amiga,
MacOS. Los scripts son compatibles entre las diversas plataformas, de
forma que es un verdadero lenguaje multiplataforma. Muchos fabricantes lo
incluyen en sus versiones de UNIX; también el Linux lo incluye.
NANCY BEATRIZ URGILÉS TAPIA
7
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
En 2008, Perl 5 continua siendo mantenido. Características
importantes y algunas construcciones esenciales han sido añadidas,
incluyendo soporte Unicode, Hilos (threads), un soporte importante para la
programación orientada a objetos y otras mejoras. La última versión estable
publicada es Perl 5.10.0.
Por lo tanto cabe mencionar que a Perl se lo define como:
-
Un lenguaje que hereda ciertas estructuras de los intérpretes de
comandos de UNIX, especialmente el csh, y de otras utilidades
estándar, como awk y sed. Aparte de esto, está diseñado para hacer
todo lo que hacen cualquiera de ellos y todos ellos juntos y la mayoría
de las veces de forma más simple, comprensible y fácil de depurar.
-
Un lenguaje interpretado, aunque en realidad, el intérprete de Perl,
como todos los intérpretes modernos, compila los programas antes de
ejecutarlos. Por eso se habla de scripts, y no de programas, concepto
referido principalmente a programas compilados al lenguaje máquina
nativo del ordenador y sistema operativo en el que se ejecuta.
-
Según la página del manual Unix dice:
Perl es un lenguaje de propósito general originalmente desarrollado
para la manipulación de texto y que ahora es utilizado para un amplio
rango de tareas incluyendo administración de sistemas, desarrollo
web, programación en red, desarrollo de GUI y más.
NANCY BEATRIZ URGILÉS TAPIA
8
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
2.1.1 Nombre
Perl se llamó originalmente "Pearl", por la Parábola de la Perla. Larry
Wall quería darle al lenguaje un nombre corto con connotaciones positivas;
asegura que miró y rechazó todas las combinaciones de tres y cuatro letras
del diccionario. También consideró nombrarlo como su esposa Gloria. Wall
descubrió antes del lanzamiento oficial que ya existía un lenguaje de
programación llamado PEARL y cambió la ortografía del nombre.
El nombre normalmente comienza con mayúscula (Perl) cuando se
refiere al lenguaje y con minúsculas (perl) cuando se refiere al propio
programa intérprete debido a que los sistemas de ficheros Unix distinguen
mayúsculas y minúsculas. Antes del lanzamiento de la primera edición de
Programming Perl era común referirse al lenguaje como perl; Randal L.
Schwartz, sin embargo, forzó el nombre en mayúscula en el libro para que
destacara mejor cuando fuera impreso. La distinción fue subsiguientemente
adoptada por la comunidad.
El nombre es descrito ocasionalmente como "PERL" (Practical
Extraction and Report Language / Lenguaje Práctico para la Extracción e
Informe). Aunque esta expansión ha prevalecido en muchos manuales
actuales, incluyendo la página de manual de Perl, es un retroacrónimo y
oficialmente el nombre no quiere decir nada. La ortografía de PERL en
mayúsculas es usada como idioma para detectar a individuos ajenos a la
comunidad. Sin embargo, se han sugerido varios retroacrónimos, incluyendo
el cómico Pathologically Eclectic Rubbish Lister (Contabilizador de Basura
Patológicamente Ecléctico).
NANCY BEATRIZ URGILÉS TAPIA
9
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
2.1.2 Símbolo
Perl se simboliza generalmente por un dromedario (camello arábigo),
que fue la imagen elegida por el editor O'Reilly para la cubierta de
Programming Perl, que por consiguiente adquirió el nombre de El Libro del
Dromedario. O'Reilly es propietario de este símbolo como marca registrada,
pero dice que usa sus derechos legales sólo para proteger la "integridad e
impacto de este símbolo". O'Reilly permite el uso no comercial del símbolo, y
ofrece logos Programming Republic of Perl y botones Powered by Perl.
2.2 CARACTERÍSTICAS
La estructura completa de Perl deriva ampliamente del lenguaje C y,
en un grado inferior, de muchos otros lenguajes de programación. Se previó
que fuera práctico, es decir, facilidad de uso, eficiente, completo en lugar de
hermoso, pequeño, elegante, mínimo. Sus principales características son
que es fácil de usar, soporta tanto la programación estructurada como la
programación orientada a objetos y la programación funcional, tiene
incorporado un poderoso sistema de procesamiento de texto y una enorme
colección de módulos disponibles.
Perl
es
un
lenguaje
imperativo,
con
variables,
expresiones,
asignaciones, bloques de código delimitados por llaves, estructuras de
control y subrutinas.
Perl también toma características de la programación Shell. Todas las
variables son marcadas con un signo precedente (sigil). Los sigil identifican
NANCY BEATRIZ URGILÉS TAPIA
10
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
inequívocamente los nombres de las variables, permitiendo a Perl tener una
rica
sintaxis.
Notablemente,
los
sigil
permiten
interpolar
variables
directamente dentro de las cadenas de caracteres (strings). Como en los
shell, Perl tiene muchas funciones integradas para tareas comunes y para
acceder a los recursos del sistema.
Perl toma las listas del Lisp, hash (memoria asociativa) del AWK y
expresiones regulares del Sed. Todo esto simplifica y facilita todas las
formas del análisis sintáctico, manejo de texto y tareas de gestión de datos.
En Perl 5, se añadieron características para soportar estructuras de
datos complejas, funciones de primer orden por ejemplo clausuras como
valores y un modelo de programación orientada a objetos. Éstos incluyen
referencias, paquetes y una ejecución de métodos basada en clases y la
introducción de variables de ámbito léxico, que hizo más fácil escribir código
robusto (junto con el pragma strict).
Una característica principal introducida en Perl 5 fue la habilidad de
empaquetar código reutilizable como módulos. Larry Wall indicó más
adelante que "la intención del sistema de módulos de Perl 5 era apoyar el
crecimiento de la cultura Perl en vez del núcleo de Perl".
Todas las versiones de Perl hacen el tipificado automático de datos y
la gestión de memoria. El intérprete conoce el tipo y requerimientos de
almacenamiento de cada objeto en el programa; reserva y libera espacio
para ellos según sea necesario. Las conversiones legales de tipo se hacen
de forma automática en tiempo de ejecución; las conversiones ilegales son
consideradas errores fatales.
NANCY BEATRIZ URGILÉS TAPIA
11
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
2.3 DISEÑO
El diseño de Perl puede ser entendido como una respuesta a tres
amplias tendencias de la industria informática: rebaja de los costes en el
hardware, aumento de los costes laborales y las mejoras en la tecnología de
compiladores. Anteriormente, muchos lenguajes de ordenador como el
Fortran y C, fueron diseñados para hacer un uso eficiente de un hardware
caro. En contraste, Perl es diseñado para hacer un uso eficiente de los
costosos programadores de ordenador y es por esta razón que Perl tiene
muchas características que facilitan la tarea del programador a costa de
unos requerimientos de CPU y memoria mayores. Éstas incluyen gestión de
memoria automática; tipo de dato dinámico; strings, listas y hashes;
expresiones regulares; introspección y una función eval().
Larry Wall fue adiestrado como lingüista y el diseño de Perl ha sido
muy instruido con principios lingüísticos. Ejemplos incluyen la Codificación
Huffman (las construcciones más comunes deben ser las más cortas), buena
distribución (la información importante debe ir primero) y una larga colección
de primitivas del lenguaje. Perl favorece las construcciones del lenguaje, tan
naturales, como para los humanos son la lectura y la escritura, incluso si eso
hace más complicado al intérprete Perl.
La sintaxis de Perl refleja la idea de que "cosas que son diferentes
deben parecer diferentes". Por ejemplo, escalares, arrays y hashes tienen
diferente sigil, Índices de array y claves hash usan diferentes clases de
paréntesis. Strings y expresiones regulares tienen diferentes delimitadores
estándares. Esta aproximación puede contrastarse con lenguajes como Lisp,
NANCY BEATRIZ URGILÉS TAPIA
12
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
donde la misma construcción S-expresión y sintaxis básica se usa para
muchos y variados propósitos.
Perl tiene características que soportan una variedad de ejemplos de
programación, como la imperativa, funcional y la orientada a objetos. Al
mismo tiempo, Perl no obliga a seguir ningún paradigma en particular, ni
obliga al programador a elegir alguna de ellas.
Hay un amplio sentido de lo práctico, tanto en el lenguaje Perl como
en la comunidad y la cultura que lo rodean. El prefacio de Programming Perl
comienza con, "Perl es un lenguaje para tener su trabajo terminado". Una
consecuencia de esto es que Perl no es un lenguaje ordenado. Incluye
características si la gente las usa, tolera excepciones a las reglas y emplea
la heurística para resolver ambigüedades sintácticas. Debido a la naturaleza
indulgente del compilador, a veces los errores pueden ser difíciles de
encontrar. Perl tiene varios lemas que transmiten aspectos de su diseño y
uso. Uno es There's more than one way to do it (Hay más de una forma de
hacerlo), (TMTOWTDI, usualmente pronunciado 'Tim Toady'). Una meta
prefijada de Perl es hacer las cosas fáciles de forma fácil y las tareas
difíciles, posibles. A Perl también se le ha llamado "El esparadrapo de
Internet".
2.4 USOS Y APLICACIONES
Perl tiene muchas y variadas aplicaciones, gracias a la disponibilidad
de módulos estándares y de terceras partes, prácticamente, sirve para todo.
NANCY BEATRIZ URGILÉS TAPIA
13
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Todas las tareas de administración de UNIX se pueden simplificar con un
programa en Perl.
Se usa también para tratamiento y generación de ficheros de texto. La
forma del lenguaje facilita la programación rápida y sucia, es decir, hacer un
programa rápido para que funcione. Esto hace que se utilice para hacer
prototipos rápidos de algún algoritmo que queremos ver funcionar antes que
tomarnos la molestia de programarlo en un lenguaje más eficiente, como el
C++. Y últimamente ha encontrado su aplicación en la escritura de CGI
(Common Gateway Interface), o scripts ejecutados desde páginas de la
World Wide Web. La mayoría de los programas que se puede encontrar para
procesar formularios en la Internet llevan la extensión .pl, lo cual denota que
están escritos en Perl.
En general, los programas en Perl se ejecutan en el servidor, como
todos los programas CGI, a diferencia de otros programas ejecutados por el
cliente (generalmente un navegador como el Internet Explorer de Microsoft o
el Navigator), como aquellos escritos en JavaScript o Java. Existen además
extensiones al Apache (mod_perl) que permiten ejecutar directamente
programas en Perl desde el servidor de HTTP.
Mediante una serie de módulos adicionales, tales como el DBD o el
ODBC, Perl puede servir para acceder a bases de datos, desde Bases de
Datos gratuitas como MySQL hasta el Microsoft SQL Server usando ODBC.
También se ha usado desde los primeros días del Web para escribir
guiones (scripts) CGI. Es una de las "tres Pes" (Perl, Python y PHP), que
son los lenguajes más populares para la creación de aplicaciones Web, y es
NANCY BEATRIZ URGILÉS TAPIA
14
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
un componente integral de la popular solución LAMP para el desarrollo Web.
Grandes proyectos escritos en Perl son Slash, IMDb y UseModWiki, un
motor de Wiki. Muchos sitios Web con alto tráfico, como Amazon.com y
Ticketmaster.com usan Perl extensamente.
A Perl se lo usa a menudo como un "lenguaje pegamento", ligando
sistemas e interfaces que no fueron diseñados específicamente para
interoperar; y para el "escarbado de datos", convirtiendo o procesando
grandes cantidades de datos para tareas como por ejemplo crear informes.
De hecho, estas fortalezas están íntimamente unidas. Su combinación hace
a
Perl
una
popular
herramienta
de
propósito
general
para
los
administradores de sistemas, especialmente en programas pequeños que
pueden ser escritos y ejecutados en una sola línea de comandos.
Perl es también ampliamente usado en finanzas y bioinformática,
donde es apreciado por su desarrollo rápido, tanto de aplicaciones como de
despliegue, así como la habilidad de manejar grandes volúmenes de datos.
2.5 IMPLEMENTACIÓN
Perl está implementado como un intérprete, escrito en C, junto con
una gran colección de módulos, escritos en Perl y C. La distribución fuente
tiene, en 2005, 12 MB cuando se empaqueta y comprime en un fichero tar.
El intérprete tiene 150.000 líneas de código C y se compila en un ejecutable
de 1 MB en las arquitecturas de hardware más típicas. De forma alternativa,
el intérprete puede ser compilado como una biblioteca y ser embebida en
otros programas. Hay cerca de 500 módulos en la distribución, sumando
NANCY BEATRIZ URGILÉS TAPIA
15
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
200.000 líneas de Perl y unas 350.000 líneas adicionales de código C.
Mucho del código C en los módulos consiste en tablas de codificación de
caracteres.
El intérprete tiene una arquitectura orientada a objetos. Todos los
elementos del lenguaje Perl como: escalares, listas, hashes, referencias a
código, manejadores de archivo; están representados en el intérprete como
estructuras C. Las operaciones sobre estas estructuras están definidas como
una numerosa colección de macros, typedef y funciones; esto constituye la
API C de Perl. La API Perl puede ser desconcertante para el no iniciado,
pero sus puntos de entrada siguen un esquema de nombres coherente, que
ayuda a los que quieran utilizarla.
La ejecución de un programa Perl se puede dividir, generosamente,
en dos fases: tiempo de compilación y tiempo de ejecución. En tiempo de
compilación el intérprete parsea el texto del programa en un árbol sintáctico.
En tiempo de ejecución, elabora el programa siguiendo el árbol. El texto es
parseado sólo una vez y el árbol sintáctico es optimizado antes de ser
ejecutado, para que la fase de ejecución sea relativamente eficiente. Las
optimizaciones del árbol sintáctico en tiempo de compilación incluyen
simplificación de expresiones constantes, propagación del contexto y
optimización en trozos sueltos de código. Sin embargo, las fases de
compilación y ejecución pueden anidarse: un bloque BEGIN se ejecuta en
tiempo de compilación, mientras que una función eval inicia una compilación
durante una ejecución. Ambas operaciones están implícitas en otras de
NANCY BEATRIZ URGILÉS TAPIA
16
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
forma notable, la cláusula use que carga bibliotecas, conocidas en Perl como
módulos, implica un bloque BEGIN.
Perl es un lenguaje dinámico y tiene una gramática sensible al
contexto que puede quedar afectada por el código ejecutado durante una
fase de ejecución intermedia. Por eso Perl no puede ser parseado mediante
una aplicación directa de analizadores léxicos/parseador Lex/Yacc. En
cambio, el intérprete implementa su propio analizador léxico, que coordinado
con un parseador modificado GNU bison resuelve las ambigüedades del
lenguaje. Se ha dicho que "sólo perl puede parsear Perl", queriendo decir
que sólo el intérprete Perl (perl) puede parsear el lenguaje Perl (Perl). La
razón de esto se atestigua por las persistentes imperfecciones de otros
programas que emprenden la tarea de parsear Perl, como los analizadores
de código y los auto-indentadores, que tienen que vérselas no sólo con las
muchas formas de expresar inequívocamente construcciones sintácticas
sino también con el hecho de que también Perl no puede en general ser
parseado sin antes ser ejecutado.
El mantenimiento del intérprete Perl, a lo largo de los años, se ha
vuelto cada vez más difícil. El núcleo ha estado en continuo desarrollo desde
1994. El código ha sido optimizado en rendimiento a expensas de la
simplicidad, claridad y unas interfaces internas más fuertes. Nuevas
características han sido añadidas, manteniendo todavía, compatibilidad
virtualmente completa hacia atrás con las primeras versiones. El tamaño y la
complejidad del intérprete son una barrera para los desarrolladores que
desean trabajar en él.
NANCY BEATRIZ URGILÉS TAPIA
17
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Perl es distribuido con unos 120.000 test funcionales. Éstos se
ejecutan como parte del proceso normal de construcción y comprueban
extensamente al intérprete y a sus módulos principales. Los desarrolladores
Perl confían en los test funcionales para asegurarse que los cambios en el
intérprete no introducen errores; recíprocamente, los usuarios Perl que vean
al intérprete pasar los test funcionales en su sistema pueden tener un alto
grado de confianza de que está funcionando adecuadamente.
No hay una especificación o estándar escrito para el lenguaje Perl y
no hay planes de crear uno para la versión actual de Perl. Siempre ha
existido sólo una implementación del intérprete. Este intérprete, junto con los
test funcionales, forma la especificación de facto del lenguaje.
2.6 DISPONIBILIDAD
Perl es un software libre y está autorizado bajo la Licencia Artística y
la GNU (General Public License). Existen distribuciones disponibles para la
mayoría de sistemas operativos como: Linux, Unix, Windows, Mac, etc. De
hecho, plataformas como Linux y Unix traen Perl ya instalado por defecto,
pero ha sido portado a las plataformas más modernas y a otras más
obsoletas. Con sólo seis excepciones confirmadas, puede ser compilado
desde el código fuente, en todos los Unix, compatibles POSIX o cualquier
otra plataforma Unix compatible. Sin embargo, esto no es normalmente
necesario, porque Perl está incluido por defecto en la instalación de los
sistemas operativos más populares.
NANCY BEATRIZ URGILÉS TAPIA
18
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Debido a los cambios especiales necesarios para soportar al Mac OS
Classic, existe una adaptación especial llamada MacPerl.
2.6.1 GNU/Linux
Perl está instalado por defecto en las distribuciones más populares de
GNU/Linux incluyendo Gentoo, Mandriva, Debian, RedHat y SUSE.
2.6.2 Windows
Los usuarios de Microsoft Windows normalmente instalan una
distribución binaria de Perl. Compilar Perl desde el código fuente bajo
Windows es posible, pero la mayoría de las instalaciones no disponen del
necesario compilador de C.
La capa de emulación Cygwin proporciona otra forma de correr Perl
bajo Windows. Cygwin proporciona un entorno parecido al Unix en Windows
que incluye gcc, por lo que compilar Perl desde el código es una opción
accesible para los usuarios que prefieren esta opción.
En Junio de 2006, win32.perl.org fue lanzado por Adam Kennedy en
nombre de la Fundación Perl. Es una comunidad Web "para todo lo
relacionado con Windows y Perl".
2.7
2.7.1
ESTRUCTURA DEL LENGUAJE
Tipos de datos
Perl tiene tres tipos de datos: escalares, listas y hashes.
NANCY BEATRIZ URGILÉS TAPIA
19
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Todas las variables están precedidas por un sigil, que identifica el tipo
de dato que es accedido y no el tipo de dato de la misma variable. Se puede
usar el mismo nombre para variables de diferentes tipos, sin que tengan
conflictos.
$var
# un escalar
@var
# un array o lista
%var
# un hash
Un escalar es un solo valor; puede ser un número, un string (cadena
de caracteres o hileras) o una referencia.
Los números se escriben de la forma usual; los strings están
rodeados entre comillas de varias clases:
$n
= 42;
$nombre = "Juan";
$hilera1 = “Hola”;
$color
= 'rojo';
Perl convertirá los strings en números y viceversa dependiendo del
contexto en que sean usados. En el siguiente ejemplo los strings $n y $m
son tratados como números cuando son argumentos del operador suma.
Este código imprime el número '5', desechando cualquier información no
numérica de la operación y dejando los valores de las variables intactos. El
operador de concatenación no es +, sino el punto (.).
$n
= "3 manzanas";
$m
= "2 naranjas";
NANCY BEATRIZ URGILÉS TAPIA
20
UNIVERSIDAD CATÓLICA DE CUENCA
print
APLICACIONES WEB CLIENTE-SERVIDOR
$n + $m;
Perl también tiene un contexto booleano que utiliza en la evaluación
de declaraciones condicionales. Los siguientes valores en Perl evalúan
todos como falso:
$falso = 0;
# el número cero.
$falso = 0.0;
# el número cero como flotante.
$falso = '0';
# el string cero.
$falso = "";
# el string vacío.
$falso = undef;
# el valor devuelto por undef.
Todos los demás valores se evalúan a verdadero. Esto incluye el
curioso string auto-descriptivo "0 pero verdadero", que de hecho es 0 como
número, pero verdadero como booleano. (Cualquier string no numérico
también tendrá esta propiedad, pero este string en particular es ignorado por
Perl en contextos numéricos). Las expresiones booleanas evaluadas
también devuelven valores escalares. Muchos operadores booleanos
devuelven 1 por verdadero y el string vacío para falso (que evalúa a cero en
contexto numérico). La función defined() le dice si la variable tiene algún
valor. En el ejemplo anterior defined($falso) será verdadero con cada uno de
los valores anteriores, excepto undef. Si, específicamente, se quiere
asegurar el tener un resultado 1/0 (como en C), se necesita realizar el
siguiente cálculo:
my $resultado_real = $resultado_booleano ? 1: 0;
NANCY BEATRIZ URGILÉS TAPIA
21
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Una lista es una colección ordenada de datos escalares, la variable
asociada se denomina arreglo (array), los elementos pueden accederse
mediante un índice y se define listando sus elementos, separados por comas
y rodeados por paréntesis, donde así sea requerido por la precedencia de
los operadores.
@puntuaciones = (32, 45, 16, 5);
Un hash, o memoria asociativa, es un mapeo de strings (claves) a
escalares (valores); y sus elementos pueden accederse mediante la clave.
Un hash puede ser inicializado desde una lista de pares clave/valor:
%favorito = (
Joe => 'rojo',
Sam => 'azul' );
%edad = (
Pedro => 22,
Juan => 35);
Los elementos individuales de una lista son accedidos utilizando un
índice numérico, dentro de corchetes. Valores individuales en un hash son
accedidos utilizando la correspondiente clave, dentro de llaves. El sigil $
identifica que el elemento accedido es un escalar:
$puntuaciones[2]
# un elemento de @puntuaciones
$favorito{Joe}
# un valor de %favorito
NANCY BEATRIZ URGILÉS TAPIA
22
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Múltiples elementos pueden ser accedidos usando en su lugar el sigil
@ (identificando el resultado como una lista).
@puntuaciones[2,3,1] # tres elementos de
@puntuaciones
@favorito{'joe', 'sam'}
# dos valores de %favorito
El número de elementos en un array puede ser obtenido evaluando el
array en contexto escalar o con la ayuda del sigil $#. Éste último da el índice
del último elemento dentro del array, no el número de elementos:
$numero = @amigos;
$#amigos;
@amigos
# el índice del último elemento en
$#amigos+1;
# normalmente el número de elementos
en @amigos, que es, uno más que $#amigos porque el
primer elemento tiene el índice 0, no 1.
Hay unas pocas funciones que operan sobre hashes enteros, como:
@nombres_de_clientes = keys %direcciones;
# guarda en @nombres_de_clientes
de %direcciones
todas las claves
@direcciones_de_email = values %direcciones;
# guarda en @direcciones_de_email todos los valores
de %direcciones
2.7.2
Estructuras de control
Estructuralmente, Perl está basado en un estilo de bloques como los
del C o AWK, y fue ampliamente adoptado por su destreza en el procesado
NANCY BEATRIZ URGILÉS TAPIA
23
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
de texto y no tener ninguna de las limitaciones de los otros lenguajes de
script.
Perl tiene varias clases de estructuras de control, las mismas que
están orientadas al bloque, similar a los de los lenguajes de programación C
y Java. Las condiciones están rodeadas por paréntesis y los bloques
subordinados por llaves:
etiqueta while ( condición ) {... }
etiqueta while ( condición ) {... } continue {... }
etiqueta for ( expresión inicial; expresión
condicional; expresión
incremental ) {... }
etiqueta foreach variable ( lista ) {... }
etiqueta foreach variable ( lista ) {... } continue
{... }
if ( condición ) {... }
if ( condición ) {... } else {... }
if ( condición ) {... } elsif ( condición ) {... }
else {... }
También existe una sintaxis para estructuras que controlan una sola
declaración:
declaración if
condición;
declaración unless
condición;
declaración while
condición;
declaración until
condición;
declaración foreach lista o condición;
Los operadores lógicos son normalmente usados para controlar el
flujo del programa a nivel de expresión:
NANCY BEATRIZ URGILÉS TAPIA
24
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
expr and expr
expr or
expr
Las palabras clave de control de flujo next, last, return y redo son
expresiones, por lo que pueden ser usadas con los operadores lógicos.
Perl también tiene dos construcciones implícitas para bucles:
resultados = grep {... } lista
resultados = map
{... } lista
grep devuelve todos los elementos de lista en que el bloque
subordinado evalúa a verdadero:
resultados = grep {...} lista
map evalúa el bloque subordinado por cada elemento de lista y
devuelve una lista de los valores resultantes. Estas construcciones permiten
un estilo simple de programación funcional.
resultados = map {...} lista
No hay declaración switch (salto multi-camino) en Perl 5. Perl incluye
una declaración goto etiqueta, pero es usada raramente. Las situaciones
donde en otros lenguajes se utiliza goto no ocurren tan a menudo en Perl
debido a sus amplias opciones de control de flujo.
Existe también una declaración goto &sub que realiza una llamada
'final'. Termina la subrutina actual e inmediatamente llama a la sub
especificada. Esto se usa en situaciones donde una nueva subrutina puede
realizar una gestión de la pila más eficiente que el propio Perl, y en una
NANCY BEATRIZ URGILÉS TAPIA
25
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
recursión muy profunda este tipo de llamadas puede tener un sustancial
impacto positivo en el funcionamiento porque evita la sobrecarga de la
gestión contexto/pila en el momento de retornar.
2.7.3
Subrutinas
Las subrutinas se definen con la palabra clave sub y son invocadas
simplemente nombrándolas. Si la subrutina en cuestión no ha sido todavía
declarada, es necesario, para el proceso de análisis sintáctico, poner los
paréntesis:
foo();
# paréntesis necesarios aquí...
sub foo {... }
foo;
#... pero no aquí
Una lista de argumentos pueden ser indicados después del nombre
de la subrutina. Los argumentos pueden ser escalares, listas o hashes.
foo $x, @y, %z;
Los parámetros de una subrutina no necesitan ser declarados, ni en
número ni en tipo; de hecho, pueden variar en cada llamada. Los arrays son
expandidos a sus elementos, los hashes a una lista de pares clave/valor y
todo el conjunto es pasado a la subrutina como una indiferenciada lista de
escalares. Cualesquiera de los argumentos pasados están disponibles para
la subrutina en el array especial @_. Los elementos de @_ son asociados a
los argumentos actuales; cambiando un elemento de @_ cambia el
argumento correspondiente.
NANCY BEATRIZ URGILÉS TAPIA
26
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Los elementos de @_ pueden ser accedidos con los subíndices de la
forma normal.
$_[0], $_[1]
Sin embargo, el código resultante puede ser difícil de leer y los
parámetros pueden tener una semántica de pase por referencia, que puede
resultar algo no deseable.
Un modismo común es asignar @_ a una lista de variables con
nombres.
my($x, $y, $z) = @_;
Esto afecta tanto a la nemónica de los nombres de los parámetros
como a la semántica de los valores pasados por valor. La palabra clave my
indica que las siguientes variables están léxicamente embebidas en el
bloque que las contienen.
Las subrutinas pueden devolver valores.
return 42, $x, @y, %z;
Si la subrutina no sale vía declaración return, entonces devuelve la
última expresión evaluada en el cuerpo de la subrutina. Arrays y hashes en
el valor de retorno son expandidos a una lista de escalares, igual que si
fueran argumentos de una función.
La expresión devuelta es evaluada en el contexto de la llamada de la
subrutina; esto puede sorprender al desprevenido.
NANCY BEATRIZ URGILÉS TAPIA
27
FACULTAD INGENIERÍA DE SISTEMAS
sub lista {
(4, 5, 6)
APLICACIONES WEB CLIENTE-SERVIDOR
}
sub array { @x = (4, 5, 6); @x }
$x = lista;
la lista
# devuelve 6 - último elemento de
$x = array;
de la lista
# devuelve 3 - número de elementos
@x = lista;
# devuelve (4, 5, 6)
@x = array;
# devuelve (4, 5, 6)
Una subrutina puede descubrir su contexto de llamada con la función
wantarray.
sub cualquiera { wantarray ? (1, 2) : "Naranjas" }
$x = cualquiera;
@x = cualquiera;
2.7.4
# devuelve "Naranjas"
# devuelve (1, 2)
Expresiones regulares
El lenguaje Perl posee una sintaxis especial para el manejo de las
expresiones regulares, además el interprete perl está equipado con un motor
para el emparejamiento de hileras y expresiones regulares. El motor de
expresiones regulares usa un algoritmo de Vuelta Atrás (backtracking),
extendiendo sus capacidades desde el simple emparejamiento de patrones
simples con la captura y sustitución de strings. El motor de expresiones
regulares se deriva de regex, escrito por Henry Spencer. Es importante
indicar que en los últimos años, muchos lenguajes como PHP, Java y el
mismo servidor HTTP Apache han adoptado las expresiones regulares de
Perl.
NANCY BEATRIZ URGILÉS TAPIA
28
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
La sintaxis de expresiones regulares fue originalmente tomada de las
expresiones regulares de Unix Versión 8. Sin embargo, se diferenció ya
antes del primer lanzamiento de Perl y desde entonces ha ido incorporando
muchas más características. Otros lenguajes y aplicaciones están adoptando
las expresiones regulares de Perl (PCRE) en vez de las expresiones
regulares POSIX, incluyendo PHP, Ruby, Java y el Servidor HTTP Apache.
Las sintaxis para el manejo de expresiones regulares está formada
por varios operadores como:
Operador m (empareja).- Éste operador permite comprobar un
emparejamiento por medio de una expresión regular. En el caso más simple,
una expresión como:
$x =~ m/abc/
Evalúa a verdadero si y sólo si el string $x empareja con la expresión
regular abc.
Partes de la expresión regular pueden ser incluidas entre paréntesis.
Las partes correspondientes de un string emparejado son capturadas. Los
strings capturados son asignados de forma secuencial a las variables
internas $1, $2, $3,... y una lista de strings capturados se devuelve como
valor del emparejamiento.
$x =~ m/a(.)c/;
# captura el carácter entre 'a' y
'c' y lo guarda en $1.
Operador s (sustitución).- Éste operador sirve para especificar una
operación de búsqueda y reemplazo, como:
NANCY BEATRIZ URGILÉS TAPIA
29
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
$x =~ s/Abc/abc;
# Cambia ‘A’ por ‘a’.
$x =~ s/abc/aBc/;
#Convierte la b en mayúscula.
Operador split: Sirve para especificar delimitadores de campo,
retorna los valores no emparejados.
@palabras = split m/,/, $línea;
de valores separados
por comas.
@x = split m/,/, $hilera;
valores separados por ‘,’
# divide la $línea
#divide $hilera en los
El operador split complementa la captura de string. La captura de
string devuelve las partes de un string que emparejan con una expresión
regular; split devuelve las partes que no emparejan.
Además, Perl incorpora varios modificadores que sirven para cambiar
el significado de una expresión, éstos son sufijos de una sola letra que
modifican el significado de la expresión:
-
Modificador i: Sirve para evitar que se haga distinción entre
minúsculas y mayúsculas.
$x =~ m/aabb/i;
$x =~ m/abc/i; #emparejamiento independientemente
de si están en mayúscula o minúscula.
-
Modificador g: Sirve para lograr un efecto global de la expresión.
$x =~ s /A/a/g;
# Reemplaza todas las ‘A’ por a.
$x =~ s/abc/aBc/g; # búsqueda y reemplazo global
a lo largo de todo el string.
NANCY BEATRIZ URGILÉS TAPIA
30
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Las expresiones regulares pueden ser densas y crípticas. Esto es
porque la sintaxis de estas expresiones es extremadamente compacta,
generalmente usando caracteres sueltos o pares de caracteres que
representan sus operaciones. Perl alivia un poco este problema con el
modificador /x que permite a los programadores poner espacio en blanco y
comentarios dentro de las expresiones regulares:
$x =~ m/a
# empareja una 'a'
.
# empareja cualquier carácter
c
# empareja una 'c'
/x;
2.8 EJECUCIÓN DE UN PROGRAMA
La ejecución de un programa escrito en Perl se divide en dos fases:
2.8.1 Tiempo de compilación
En esta fase se crea el árbol sintáctico del texto del programa, luego
el árbol es optimizado antes de iniciar la ejecución del programa.
2.8.2 Tiempo de ejecución
En esta fase se ejecuta el programa siguiendo el árbol creado en la
fase anterior. Poniendo en evidencia una de las desventajas de Perl y su
interprete, la cual es que cada vez que se corre un programa debe ser
compilado, lo que lo hace más lento en tiempo de ejecución que otros
lenguajes.
NANCY BEATRIZ URGILÉS TAPIA
31
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
2.9 VENTAJAS
Las principales ventajas de utilizar Perl son las siguientes:
-
Es un lenguaje eficiente, completo y fácil de usar.
-
Está en la cantidad de aplicaciones que se le pueden dar al lenguaje
en campos como la administración de sistemas, aplicaciones Web,
entre otros.
-
Está disponible para gran cantidad de sistemas operativos.
-
Es un lenguaje accesible a cualquier usuario, sirviendo esto para
extender la comunidad que es acreedor del lenguaje y así convertir a
Perl en un lenguaje muy usado y a su vez muy confiable.
2.10
DESVENTAJAS
La principal desventaja de Perl se encuentra en el tiempo de
ejecución de un programa, ya que éste es compilado cada vez que se
ejecuta, por lo que puede resultar más lento que un programa similar escrito
en otro lenguaje. Sin embargo, se han implementado técnicas para mejorar
ésta situación como guardar el compilado del programa en memoria y
retrasar la compilación hasta que sea necesitada.
NANCY BEATRIZ URGILÉS TAPIA
32
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
CAPÍTULO III: ANÁLISIS DE PYTHON
3.1 HISTORIA
Python fue creado en el año de 1990 por Guido Van Rossum en CWI
en los Países Bajos como un sucesor del lenguaje de programación ABC,
capaz de manejar excepciones e interactuar con el sistema operativo
Amoeba.
Van Rossum es el principal autor de Python y su continuo rol central
en decidir la dirección de Python es reconocido, refiriéndose a él como
benevolente dictador vitalicio o Benevolent Dictator for Life (BDFL).
En 1991, Guido publicó la versión 0.9.0 en alt.sources. En esta etapa
del desarrollo ya estaban presentes clases con herencia, manejo de
excepciones, funciones, y los tipos medulares: list, dict, str y así
sucesivamente. Además en este lanzamiento inicial aparecía un sistema de
módulos adoptado de Modula-3; Van Rossum describe el módulo como "uno
de las mayores unidades de programación de Python". El modelo de
excepciones en Python es parecido al de Modula-3, con la adición de una
cláusula else.
En el año 1994 se formó comp.lang.python, el foro de discusión
principal de Python, marcando un hito en el crecimiento del grupo de
usuarios de este lenguaje.
Python alcanzó la versión 1.0 en enero de 1994. Una característica de
este lanzamiento fueron las herramientas de la programación funcional:
lambda, map, filter y reduce, su autor explicó que "Hace 12 años, Python
NANCY BEATRIZ URGILÉS TAPIA
33
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
adquirió lambda, reduce(), filter() and map(), cortesía de un hacker de Lisp
que las extrañaba y que envió parches". El donante fue Amrit Prem, y no se
hace mención de cualquier herencia de Lisp en las notas de lanzamiento.
La última versión liberada proveniente de CWI fue Python 1.2. En
1995, Van Rossum continuó su trabajo en Python en la Corporation for
National Research Initiatives (CNRI) en Reston, Virginia donde lanzó varias
versiones del software.
Durante su estancia en CNRI, Van Rossum lanzó la iniciativa
Computer Programming for Everybody (CP4E), con el fin de hacer la
programación más accesible a más gente, con un nivel de 'alfabetización'
básico en lenguajes de programación, similar a la alfabetización básica en
inglés y habilidades matemáticas necesarias por muchos trabajadores.
Python tuvo un papel decisivo en este proceso: debido a su orientación hacia
una sintaxis limpia, ya era idóneo y las metas de CP4E presentaban
similitudes con su predecesor, ABC. El proyecto fue patrocinado por DARPA.
En el año 2000, el principal equipo de desarrolladores de Python se
cambió a BeOpen.com para formar el equipo BeOpen PythonLabs. CNRI
pidió que la versión 1.6 fuera pública, continuando su desarrollo hasta que el
equipo de desarrollo abandonó CNRI; su programa de lanzamiento y el de la
versión 2.0 tenían una significativa cantidad de translapo. Python 2.0 fue el
primer y único lanzamiento de BeOpen.com. Después que Python 2.0 fuera
publicado por BeOpen.com, Guido y los otros desarrolladores PythonLabs se
unieron en Digital Creations.
NANCY BEATRIZ URGILÉS TAPIA
34
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Python 2.0 tomó una característica mayor del lenguaje de
programación funcional Haskell: list comprehensions. La sintaxis de Python
para esta construcción es muy similar a la de Haskell, salvo por la
preferencia de los caracteres de puntuación en Haskell y la preferencia de
Python por palabras claves alfabéticas. Python 2.0 introdujo además un
sistema de recolección de basura capaz de recolectar referencias cíclicas.
Posterior a este doble lanzamiento, y después que Van Rossum dejó
CNRI para trabajar con desarrolladores de software comercial, quedó claro
que la opción de usar Python con software disponible bajo GPL era muy
deseable. La licencia usada entonces, la Python License, incluía una
cláusula estipulando que la licencia estaba gobernada por el estado de
Virginia por lo que, bajo la óptica de los abogados de Free Software
Foundation (FSF), se hacía incompatible con GNU-GPL. CNRI y FSF se
relacionaron para cambiar la licencia de software libre de Python para
hacerla compatible con GPL.
En el año 2001, Van Rossum fue premiado con FSF Award for the
Advancement of Free Software.
Python 1.6.1 es esencialmente el mismo que Python 1.6, con unos
pocos arreglos de bugs y con una nueva licencia compatible con GPL.
Python 2.1 fue un trabajo derivado de Python 1.6.1, así como también
de Python 2.0. Su licencia fue renombrada: Python Software Foundation
License. Todo el código, documentación y especificaciones añadidas, desde
la fecha del lanzamiento de la versión alfa de Python 2.1, tiene como dueño
a Python Software Foundation (PSF), una organización sin ánimo de lucro
NANCY BEATRIZ URGILÉS TAPIA
35
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
fundada en el año 2001, tomando como modelo la Apache Software
Foundation. Incluido en este lanzamiento fue una implementación del
scoping más parecida a las reglas de static scoping.
Una innovación mayor en Python 2.2 fue la unificación de los tipos en
Python (tipos escritos en C), y clases (tipos escritos en Python) dentro de
una jerarquía. Esa unificación logró un modelo de objetos de Python puro y
consistente. También fueron agregados los generadores que fueron
inspirados por el lenguaje Icon.
Las adiciones a la biblioteca estándar de Python y las decisiones
sintácticas fueron influenciadas fuertemente por Java en algunos casos: el
package logging, introducido en la versión 2.3, el parser SAX, introducido en
2.0, y la sintaxis del patrón decorator que usa el @, agregado en la versión
2.4.
En el año 2007, el proyecto CP4E estaba inactivo, mientras tanto
Python intentaba ser fácil de aprender y no era reservado en su sintaxis y
semántica.
En febrero de 2008, la última versión de producción de Python es la
2.5.2.
También cabe mencionar que a Python se lo considera como:
Un lenguaje de programación interpretado, lo que ahorra un tiempo
considerable en el desarrollo del programa, pues no es necesario compilar ni
enlazar. El nombre del lenguaje proviene de la afición de su creador original,
Guido, por los humoristas británicos Monty Python. El principal objetivo que
NANCY BEATRIZ URGILÉS TAPIA
36
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
persigue este lenguaje es la facilidad, tanto de lectura, como de diseño. Los
usuarios de Python consideran que es mucho más limpio y elegante para
programar al igual que permite la creación de todo tipo de programas
incluyendo los sitios Web.
3.2 CARACTERÍSTICAS Y PARADIGMAS
Python es un lenguaje de programación multiparadigma. Esto significa
que más que forzar a los programadores a adoptar un estilo particular de
programación, permite varios estilos: Programación orientada a objetos,
programación estructurada y programación funcional. Otros paradigmas más
están soportados mediante el uso de extensiones. También Python usa tipo
de dato dinámico y reference counting para el manejo de memoria.
Una característica importante de Python es la resolución dinámica de
nombres, lo que enlaza un método y un nombre de variable durante la
ejecución del programa, también llamado ligadura dinámica de métodos.
Otro objetivo del diseño del lenguaje es la facilidad de extensión. Nuevos
módulos se pueden escribir fácilmente en C o C++.
Python puede utilizarse como un lenguaje de extensión para módulos
y aplicaciones que necesitan de una interfaz programable, aunque el diseño
de Python es de alguna manera hostil a la programación funcional tradicional
del Lisp, existen bastantes analogías entre Python y los lenguajes
minimalistas de la familia del Lisp como puede ser Scheme.
Es comparado habitualmente con TCL, Perl, Scheme, Java y Ruby.
Python es considerado como la "oposición leal" a Perl, lenguaje con el cual
NANCY BEATRIZ URGILÉS TAPIA
37
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
mantiene una rivalidad amistosa. Permite dividir el programa en módulos
reutilizables desde otros programas Python. Su gran colección de módulos
estándar puede utilizarse como base de los programas o como ejemplos
para empezar a aprender Python. También hay módulos incluidos que
proporcionan entradas y salidas de ficheros, llamadas al sistema, sockets y
hasta interfaces a GUI (Interfaz Gráfica con el Usuario) como Tk, GTK, Qt
entre otros.
Python también puede servir como una base excelente para introducir
conceptos importantes de informática. Puesto que Python soporta
completamente procedimientos y clases, los alumnos pueden introducirse
gradualmente en temas como abstracción procedural, estructuras de datos y
programación orientada a objetos. El intérprete se puede utilizar de modo
interactivo, lo que facilita experimentar con características del lenguaje,
escribir programas desechables o probar funciones durante el desarrollo del
programa.
Python es un lenguaje muy apreciado y tiene una activa comunidad
de programadores y una amplia base de usuarios, entre ellos:
-
La agencia espacial NASA que también hace uso de este lenguaje de
programación.
-
El gestor de listas de correo Mailman.
-
El gestor de contenidos Zope y Plone.
-
El sistema de ficheros soportado sobre Gmail: GmailFS.
NANCY BEATRIZ URGILÉS TAPIA
38
UNIVERSIDAD CATÓLICA DE CUENCA
-
APLICACIONES WEB CLIENTE-SERVIDOR
Google usa Python incluyendo backends de aplicaciones Web tales
como Gmail.
-
La herramienta de arqueología del software carnarvon, entre otros.
3.3 ELEMENTOS DEL LENGUAJE
Python fue diseñado para ser leído con facilidad. Entre otras cosas se
utilizan palabras en inglés donde otros lenguajes utilizarían símbolos, por
ejemplo, los operadores lógicos || y && en Python se escriben or y and,
respectivamente.
En vez de delimitar los bloques de código mediante el uso de llaves
({}), Python utiliza la indentación. Esto hace que la misma sea obligatoria,
ayudando a la claridad y consistencia del código escrito, como se demuestra
a continuación:
Función factorial en C
int factorial(int x) {
if (x == 0)
return 1;
else
return x*factorial(x - 1); }
Función factorial en Python
def factorial(x):
if x == 0:
return 1
else:
return x * factorial(x-1)
3.3.1
Variables
Las variables se escriben de forma dinámica. El signo igual (=) se usa
para asignar valores a las variables:
NANCY BEATRIZ URGILÉS TAPIA
39
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
x = 1
x = 'texto' # esto es posible porque los tipos son
asignados dinámicamente.
3.3.2
Comentarios
Los comentarios se inician con el símbolo #, y se extienden hasta el
final de la línea.
3.3.3
Tipos de datos
Los tipos de datos se resumen en la siguiente tabla:
Tipo
Clase
Notas
Ejemplo
Str
String
Inmutable
'Wikipedia'
unicode
String
Versión Unicote de str
u'Wikipedia'
List
Secuencia
Mutable, puede contener
[4.0, 'string', True]
diversos tipos
Tuple
Secuencia
Inmutable
set
Conjunto
Mutable, sin orden, no
set([4.0, 'string', True])
contiene duplicados
(4.0, 'string', True)
frozenset Conjunto
Inmutable, sin orden, no frozenset([4.0,
contiene duplicados
True])
dict
Mapping
Grupo de pares claves,
{'key1': 1.0, 'key2': False}
valor
int
Número
entero
Precisión fija
42
long
Número
Precisión arbitraria
42L
NANCY BEATRIZ URGILÉS TAPIA
'string',
ó
40
UNIVERSIDAD CATÓLICA DE CUENCA
entero
APLICACIONES WEB CLIENTE-SERVIDOR
456966786151987643L
float
Número
Coma flotante
3.1415927
bool
Booleano
Valor
boobleano
True
verdadero o falso
Tabla 3.1.-Tipos de datos
3.3.3.1 Listas y Tuplas
Las listas son estructuras de datos que almacenan secuencias de
cualquier tipo de datos. Son ampliamente utilizadas en Python y son objetos
mutables, esto es, que se puede modificar cada uno de sus componentes.
Para declarar una lista, basta usar los corchetes [ ], ejemplo:
>>> lista = ['pepe',1,6.5,[1,2],38264274572663375L]
>>> lista[0]
'pepe'
>>> lista[3]
[1, 2]
>>> lista[:3]
['pepe', 1, 6.5]
>>> lista[1:3]
>>> lista[1:]
[1, 6.5]
[1, 6.5, [1, 2], 38264274572663375L]
>>> lista.append('nuevo_elemento')
>>> lista ['pepe', 1, 6.5, [1, 2],
38264274572663375L, 'nuevo_elemento']
>>> lista[2] = '3265732'
>>> lista ['pepe',1,'3265732',[1,2],
38264274572663375L,'nuevo_elemento']
Las tuplas son similares a las listas, salvo que en este caso no son
mutables, es decir, no podemos modificar sus elementos. Para declarar una
tupla se deben usar los paréntesis (), como se demuestra a continuación:
NANCY BEATRIZ URGILÉS TAPIA
41
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
>>> tupla = (1,4324,233.45,'hola')
>>> tupla[1] = 'noooo'
Traceback (most recent call last):
File "<stdin>", line 1, in?
TypeError: object doesn't support item assignment
>>> otratupla = (tupla, ('a', 'b'))
anidar tuplas.
# es posible
Tanto las listas como las tuplas pueden contener elementos de
diferentes tipos.
Para acceder a estos elementos, se utiliza un índice entero. También
se pueden utilizar índices negativos para acceder elementos a partir del final
del array.
También se puede usar a Python como calculadora:
>>> 4 + 8
12
>>> 3 * 9
27
>>>384621049783050943275943859347698456*439857943347
55147354874532874587345
1691786239257489967835310375315369464750065917369468
9166079616493639320L
>>>
>>> 3 / 2
1
>>> 3.0 / 2
1.5
NANCY BEATRIZ URGILÉS TAPIA
42
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
>>> 10 % 3
1
3.3.3.2 Diccionarios
Los diccionarios o memorias asociativas son pares clave-valor donde
clave puede ser cualquier objeto no mutable. Los diccionarios se declaran
entre llaves {}, la que puede contener pares de valores separados por dos
puntos (:). Las claves han de ser únicas dentro de un diccionario.
El mejor modo de comprender su funcionamiento es viendo lo
siguiente:
>>> dict = {"dia": 24, "mes": "agosto"}
>>> for k in dict:
...
print "%s=%s" % (k, dict[k])
dia=24
mes=agosto
Ejemplo 3.1.-Recorre la estructura de diccionario, imprime su contenido de la forma
clave=valor
>>> dic = { 233 : 'hola, que tal' , 'pepe' :
'gracias por todo' , (1,2) : 'pues
si'}
>>> dic
{233: 'hola, que tal', (1, 2): 'pues si', 'pepe':
'gracias por todo'}
>>> dic.keys()
[233, (1, 2), 'pepe']
NANCY BEATRIZ URGILÉS TAPIA
43
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
>>> dic.has_key(233)
1
Ejemplo 3.2.-Muestra una cadena con clave y valor
3.3.3.3 Conjuntos o Sets
Los conjuntos se declaran mediante la instrucción set, no tienen
orden ni permiten tener elementos repetidos.
>>> conj = set(['a','b','a'])
>>> print conj
set('a','b')
3.3.4
Funciones
Una función se define con la palabra reservada def seguida del
identificador de la función, y entre paréntesis los parámetros sin indicar su
tipo. Si no hay parámetros se ponen los paréntesis vacíos (). Otra forma de
crear funciones, aunque más limitada, es con la palabra clave lambda, que
aparece en lenguajes funcionales como Lisp.
>>> f = lambda x: x+2
>>> f(4)
6
También se le puede llamar a una función pasando parámetros de
cualquier tipo e incluso se puede hacer cosas como:
>>> f(f('pepe'))
NANCY BEATRIZ URGILÉS TAPIA
44
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
pepe
None
Dado que no se ha especificado un valor de retorno para f, la
segunda llamada se hace con un argumento vacío (None).
Cabe mencionar que todo en Python son objetos, incluso las
funciones. Siendo sus atributos y métodos los siguientes:
>>> dir(f)
['__call__', '__class__', '__delattr__', '__dict__',
'__doc__', '__get__',
'__getattribute__', '__hash__', '__init__',
'__name__', '__new__', '__reduce__',
'__repr__', '__setattr__', '__str__',
'func_closure', 'func_code',
'func_defaults', 'func_dict', 'func_doc',
'func_globals', 'func_name']
Un atributo interesante es __doc__. En este atributo se almacenan las
llamadas cadenas de documentación. Estas cadenas se colocan en la
siguiente línea, a la definición de la función. Sirven para aclarar qué hace la
función y son ampliamente utilizadas por los Entornos Integrados de
Desarrollo (IDEs) para presentar ayuda contextual. Un ejemplo de __doc__
sería:
>>> def g():
...
"Esto no hace nada"
...
return 7
...
>>> g()
NANCY BEATRIZ URGILÉS TAPIA
45
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
7
>>> g.__doc__
'Esto no hace nada'
También se puede crear un alias a esta función:
>>> def f():
...
print 'Hola'
...
>>> f()
Hola
>>> mi_alias = f
>>> mi_alias()
Hola
No se puede olvidar que las funciones en Python admiten argumentos
por defecto, por clave e incluso admiten números indeterminados de
argumentos.
3.4
BIBLIOTECA ESTÁNDAR
Python tiene una gran librería estándar, usada para una diversidad de
tareas. Esto viene de la filosofía "baterías incluidas" ("batteries included")
para módulos de Python. Los módulos de la biblioteca estándar pueden ser
mejorados por módulos personalizados escritos tanto en C o en Python.
Debido a la gran variedad de herramientas incluidas en la biblioteca estándar
combinada con la habilidad de usar lenguajes de bajo nivel como C y C++,
NANCY BEATRIZ URGILÉS TAPIA
46
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
los cuales son capaces de interactuar con otras bibliotecas, Python es un
lenguaje que combina su clara sintaxis con el inmenso poder de lenguajes
menos elegantes.
3.5 IMPLEMENTACIONES
Python posee diversas implementaciones tales como:
-
CPython.- Es la implementación original, disponible para varias
plataformas en el sitio oficial de Python.
-
IronPython.- Se utiliza para .NET
-
Stackless Python.- Es la variante de CPython que trata de no usar el
stack de C.
-
Jython.- Es la implementación hecha en Java.
-
Pippy.- Es realizada para Palm.
-
PyPy.- Es Python totalmente escrito en Python.
3.6 VENTAJAS
Python presenta las siguientes ventajas:
-
Libre y fuente abierta.
-
Lenguaje de propósito general.
-
Gran cantidad de funciones y librerías.
NANCY BEATRIZ URGILÉS TAPIA
47
FACULTAD INGENIERÍA DE SISTEMAS
-
Sencillo y rápido de programar.
-
Multiplataforma.
-
Licencia de código abierto (Opensource).
-
Orientado a Objetos.
-
Portable.
APLICACIONES WEB CLIENTE-SERVIDOR
3.7 DESVENTAJAS
La principal desventaja que presenta este lenguaje es:
-
Lentitud por ser un lenguaje interpretado.
3.8 LICENCIAS
Python posee una licencia de código abierto, denominada Python
Software Foundation License, que es compatible con la licencia GPL. Esta
licencia no obliga a liberar el código fuente al distribuir los archivos binarios.
NANCY BEATRIZ URGILÉS TAPIA
48
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
CAPÍTULO IV: ANÁLISIS DEL PHP
4.1 VISIÓN GENERAL
PHP es un lenguaje de programación interpretado, diseñado
originalmente para la creación de páginas Web dinámicas. Es usado
principalmente en interpretación del lado del servidor (server-side scripting)
pero actualmente puede ser utilizado desde una interfaz de línea de
comandos o en la creación de otros tipos de programas incluyendo
aplicaciones con interfaz gráfica usando las bibliotecas Qt o GTK, y es
considerado un lenguaje interpretado de alto nivel embebido en páginas
HTML y ejecutado en el servidor.
Generalmente éste se ejecuta en un servidor Web, tomando el código
en PHP como su entrada y creando páginas Web como salida, es decir, su
interpretación y ejecución se da en el servidor Web, en el cual se encuentra
almacenado el script, en donde el cliente sólo recibe el resultado de la
ejecución, cuando el cliente hace una petición al servidor para que le envíe
una página Web, el servidor ejecuta el intérprete de PHP. Éste procesa el
script solicitado que generará el contenido de manera dinámica, pudiendo
modificar el contenido a enviar, (por ejemplo obteniendo información de una
base de datos). El resultado es enviado por el intérprete al servidor, quien a
su vez se lo envía al cliente. Mediante extensiones es posible la generación
de archivos PDF, Flash, así como imágenes en diferentes formatos.
También puede ser desplegado en la mayoría de los servidores Web y en
casi todos los sistemas operativos y plataformas sin costo alguno.
NANCY BEATRIZ URGILÉS TAPIA
49
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
El fácil uso y el gran parecido que posee PHP con los lenguajes más
comunes de programación estructurada, como C y Perl, permiten a la
mayoría de los programadores experimentados crear aplicaciones complejas
con una curva de aprendizaje muy suave o corta. También este lenguaje
permite a los desarrolladores involucrarse con éstas aplicaciones de
contenido dinámico sin tener que aprender todo un nuevo grupo de
funciones y prácticas.
También se lo puede usar desde la línea de órdenes o comandos, de
la misma manera que se lo puede hacer en Perl o Python, a esta versión de
PHP se la llama PHP CLI (Command Line Interface).
Permite de igual forma la conexión a diferentes tipos de servidores de
bases de datos tales como MySQL, Postgres, Oracle, ODBC, IBM DB2,
Microsoft SQL Server, Firebird y SQLite; permitiendo la creación de
aplicaciones Web muy robustas.
PHP tiene la capacidad de ser ejecutado en la mayoría de los
sistemas operativos, tales como UNIX (y de ese tipo, como Linux o Mac OS
X) y Windows, y puede interactuar con los servidores de Web más populares
ya que existe en versión CGI, módulo para Apache, e ISAPI. Del mismo
modo este lenguaje es una alternativa a las tecnologías de Microsoft como
ASP y ASP.NET, que utiliza C#, VB.NET como lenguajes; a ColdFusion de
la compañía Adobe (antes Macromedia), a JSP/Java de Sun Microsystems,
y al famoso CGI/Perl. Aunque su creación y desarrollo se da en el ámbito de
los sistemas libres, bajo la licencia GNU, existe además un compilador
(Entorno de Desarrollo Integrado (IDE)) comercial llamado Zend Studio.
NANCY BEATRIZ URGILÉS TAPIA
50
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Últimamente, CodeGear (la división de lenguajes de programación de
Borland) ha sacado al mercado un entorno integrado de desarrollo para
PHP, denominado Delphi for PHP, Existe un módulo para Eclipse uno de
los IDE más populares.
4.2 HISTORIA DE LAS VERSIONES
PHP fue originalmente diseñado en Perl, seguidos por la escritura de
un grupo de CGI binarios escritos en el lenguaje C por el programador
danés-canadiense Rasmus Lerdorf en el año 1994.
PHP es un acrónimo recursivo que significa PHP Hypertext Preprocessor, inicialmente PHP Tools ó Personal Home Page Tools publicado el
8 de junio de 1995 después de que Lerdorf lo combinara con su propio Form
Interpreter para crear PHP/FI. Sin embargo la implementación principal de
PHP es producida ahora por The PHP Group y sirve como el estándar de
facto para PHP al no haber una especificación formal.
Fue publicado bajo la PHP License, la Free Software Foundation
considera esta licencia como software libre.
PHP se encuentra instalado en más de 20 millones de sitios Web y en
un millón de servidores, aunque el número de sitios en PHP ha declinado
desde agosto de 2005. Es también el módulo Apache más popular entre las
computadoras que utilizan Apache como servidor Web. La más reciente
versión principal del PHP fue la versión 5.2.6 de 1 de mayo de 2008.
NANCY BEATRIZ URGILÉS TAPIA
51
FACULTAD INGENIERÍA DE SISTEMAS
4.2.1
APLICACIONES WEB CLIENTE-SERVIDOR
PHP 3
Dos programadores israelíes del Technion, Zeev Suraski y Andi
Gutmans, reescribieron el analizador sintáctico (parser en inglés) en el año
1997 y crearon la base del PHP3, cambiando el nombre del lenguaje a la
forma actual. Inmediatamente comenzaron experimentaciones públicas de
PHP 3 y fue publicado oficialmente en junio del 1998.
Para 1999, Suraski y Gutmans reescribieron el código de PHP,
produciendo lo que hoy se conoce como Zend Engine o motor Zend, un
portmanteau de los nombres de ambos, Zeev y Andi. También fundaron
Zend Technologies en Ramat Gan, Israel.
4.2.2
PHP 4
En mayo de 2000 PHP 4 fue lanzado bajo el poder del motor Zend
Engine 1.0. El día 13 de julio de 2007 se anunció la suspensión del soporte y
desarrollo de la versión 4 de PHP, a pesar de lo anunciado se ha liberado
una nueva versión con mejoras de seguridad, la 4.4.8 publicada el 13 de
enero del 2008.
4.2.3
PHP 5
El 13 de julio de 2004, fue lanzado PHP 5, utilizando el motor Zend
Engine II (o Zend Engine 2). La versión más reciente de PHP es la 5.2.6 (1
NANCY BEATRIZ URGILÉS TAPIA
52
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
de mayo de 2008), que incluye todas las ventajas que provee el nuevo Zend
Engine 2 como:
-
Mejor soporte para la Programación Orientada a Objetos, que en
versiones anteriores era extremadamente rudimentario, con PHP Data
Objects.
-
Mejoras de rendimiento.
-
Mejor soporte para MySQL con extensión completamente reescrita.
-
Mejor soporte a XML ( XPath, DOM, etc. ).
-
Soporte nativo para SQLite.
-
Soporte integrado para SOAP.
-
Iteradores de datos.
-
Manejo de excepciones.
4.2.4
PHP 6
Está previsto el lanzamiento en breve de la rama 6 de PHP. Cuando
se lance esta nueva versión quedarán solo dos ramas activas en desarrollo
(PHP 5 y 6), pues se abandonó el desarrollo y soporte de PHP 4 el 13 de
julio de 2007.
Las diferencias que se encontrarán frente a PHP 5.* son:
-
Soporte de Unicode.
NANCY BEATRIZ URGILÉS TAPIA
53
FACULTAD INGENIERÍA DE SISTEMAS
-
APLICACIONES WEB CLIENTE-SERVIDOR
Limpieza de funcionalidades obsoletas como: register_globals,
safe_mode.
-
PECL.
-
Mejoras en orientación a objetos.
A continuación se resume las versiones de PHP:
Versión Fecha
Cambios más importantes
Oficialmente
PHP 1.0 8 de Junio de 1995
llamado
"Herramientas
personales de trabajo (PHP Tools)". Es
el primer uso del nombre "PHP".
PHP
Versión
2
Considerado por el creador como la
16 de Abril de 1996
(PHP/FI)
"más rápida y simple herramienta" para
la
creación
de
páginas
Webs
dinámicas.
Desarrollo movido de una persona a
PHP 3.0 6 de Junio de 1998
muchos desarrolladores. Zeev Suraski
y Andi Gutmans reescriben la base
para esta versión.
Se agregan avanzadas de dos etapas
PHP 4.0 22 de Mayo de 2000
analizar/ejecutar la etiqueta análisissistema llamado entorno motor Zend.
PHP 4.1 10 de Diciembre de 2001
PHP 4.2 22 de Abril de 2002
NANCY BEATRIZ URGILÉS TAPIA
Introducidas las variables superglobals
($_GET, $_SESSION, etc.).
Se deshabilitan register_globals por
defecto.
54
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
PHP 4.3 27 de Diciembre de 2002 Introducido la CLI, en adición a la CGI.
PHP 4.4 11 de Julio de 2005
No hubo cambios importantes.
Motor Zend II con un nuevo modelo de
PHP 5.0 13 de Julio de 2004
PHP 5.1
25
de
Noviembre
objetos.
de
2005
PHP 5.2 2 de Noviembre de 2006
PHP
5.2.4
PHP
5.2.5
PHP 6
No se realizó cambios importantes.
Habilitado el filtro de extensiones por
defecto.
30 de agosto de 2007
Versión
centrada
8 de Noviembre de 2007 estabilidad
(más
en
mejorar
de
60
la
errores
solucionados).
S/D
Tabla 4.1.-Versiones de PHP
4.3 CARACTERÍSTICAS
-
Posee una sintaxis semejante de la de C.
-
Dispone de una alta conectividad con la mayoría de Sistemas de
Gestión de Base de Datos.
-
Es Open-Source y de obtención gratuita.
-
Portable y multiplataforma (W95, 98, 2000, XP, NT, Unix, Linux, etc.)
lo cual permite su desarrollo desde S.O. de base heterogéneos.
NANCY BEATRIZ URGILÉS TAPIA
55
FACULTAD INGENIERÍA DE SISTEMAS
-
APLICACIONES WEB CLIENTE-SERVIDOR
Proporciona soporte para la mayoría de protocolos de comunicación
de Internet (HTTP, IMAP, FTP, LDAP,INMP, etc).
-
Desde su versión 4, incorpora la posibilidad de desarrollar según la
metodología de orientación a objetos, si bien es desde la versión 5
cuando todos los conceptos de este paradigma están disponibles.
-
Se caracteriza por ser un lenguaje muy rápido.
Si bien PHP no obliga a quien lo usa a seguir una determinada
metodología a la hora de programar, al igual que muchos otros lenguajes
tampoco lo hacen, aún estando dirigido a alguna en particular, el
programador puede aplicar en su trabajo cualquier técnica de programación
y/o desarrollo que le permita escribir código ordenado, estructurado y
manejable. Un ejemplo de esto son los desarrollos que en PHP se han
hecho del patrón de diseño Modelo Vista Controlador (o MVC), que
permiten separar el tratamiento y acceso a los datos, la lógica de control y la
interfaz de usuario en tres componentes independientes.
4.3.1 Ventajas
-
Es un lenguaje multiplataforma: Linux, Windows, entre otros.
-
Capacidad de conexión con la mayoría de los manejadores de base
de datos que se utilizan en la actualidad, destaca su conectividad con
MySQL, PostgreSQL, Oracle, MS SQL Server.
NANCY BEATRIZ URGILÉS TAPIA
56
UNIVERSIDAD CATÓLICA DE CUENCA
-
APLICACIONES WEB CLIENTE-SERVIDOR
Capacidad de expandir su potencial utilizando la enorme cantidad de
módulos (llamados ext's o extensiones).
-
Posee una amplia documentación en su página oficial, entre la cual se
destaca que todas las funciones del sistema están explicadas y
ejemplificadas en un único archivo de ayuda.
-
Es libre, por lo que se presenta como una alternativa de fácil acceso
para todos.
-
Permite las técnicas de Programación Orientada a Objetos.
-
Biblioteca nativa de funciones sumamente amplia e incluida.
-
No requiere definición de tipos de variables, ni manejo detallado del
bajo nivel.
-
Tiene manejo de excepciones (desde php5).
-
Leer y manipular datos desde diversas fuentes, incluyendo datos que
pueden ingresar los usuarios desde formularios HTML.
-
Muy fácil de aprender.
4.3.2 Desventajas
-
No posee una abstracción de base de datos estándar, sino bibliotecas
especializadas para cada motor (a veces más de una para el mismo
motor).
-
No posee adecuado manejo de internacionalización, Unicode, etc.
NANCY BEATRIZ URGILÉS TAPIA
57
FACULTAD INGENIERÍA DE SISTEMAS
-
APLICACIONES WEB CLIENTE-SERVIDOR
Por su diseño dinámico no puede ser compilado y es muy difícil de
optimizar.
-
Por sus características favorece la creación de código desordenado y
complejo de mantener.
-
Se necesita instalar un servidor Web.
-
Todo el trabajo lo realiza el servidor y no delega al cliente. Por tanto
puede ser más ineficiente a medida que las solicitudes aumenten de
número.
-
La legibilidad del código puede verse afectada al mezclar sentencias
HTML y PHP.
-
La programación orientada a objetos es aún muy deficiente para
aplicaciones grandes.
-
Dificulta la modularización.
-
Dificulta la organización por capas de la aplicación.
4.4 USOS
Los principales usos del PHP son los siguientes:
-
Programación
de
páginas
Web
dinámicas,
habitualmente
en
combinación con el motor de base de datos MySQL, aunque cuenta
con soporte nativo para otros motores, incluyendo el estándar ODBC,
lo que amplía en gran medida sus posibilidades de conexión.
NANCY BEATRIZ URGILÉS TAPIA
58
UNIVERSIDAD CATÓLICA DE CUENCA
-
APLICACIONES WEB CLIENTE-SERVIDOR
Programación en consola, al estilo de Perl, en Linux, Windows y
Macintosh.
-
Creación de aplicaciones gráficas independientes del navegador, por
medio de la combinación de PHP y GTK (GIMP Tool Kit), que permite
desarrollar aplicaciones de escritorio tanto para los sistemas
operativos basados en Unix, como para Windows y Mac OS X.
4.5 SEGURIDAD
PHP es un poderoso lenguaje e intérprete, ya sea incluido como parte
de un servidor Web en forma de módulo o ejecutado como un binario CGI
separado, es capaz de acceder a archivos, ejecutar comandos y abrir
conexiones de red en el servidor. Estas propiedades hacen que cualquier
cosa que sea ejecutada en un servidor Web sea insegura por naturaleza.
PHP está diseñado específicamente para ser un lenguaje más seguro
para escribir programas CGI que Perl o C, y con la selección correcta de
opciones de configuración en tiempos de compilación y ejecución, siguiendo
algunas prácticas correctas de programación.
4.6 APLICACIONES DESARROLLADAS CON PHP
Las principales aplicaciones desarrolladas con PHP son las
siguientes:
-
Burning Borrad.
NANCY BEATRIZ URGILÉS TAPIA
59
FACULTAD INGENIERÍA DE SISTEMAS
-
CMSformE.
-
Drupal.
-
Gallery Project.
-
Mambo Open Source.
-
MediaWiki (desarrollado para Wikipedia).
-
Moodle.
-
Phorum.
-
phpMyAdmin.
-
PHP-Nuke.
-
phpPgAdmin.
-
PhpWiki.
-
PmWiki.
-
PostNuke.
-
Smarty.
-
SPIP.
-
SugarCRM.
-
vBulletin.
-
WordPress.
-
Xaraya.
NANCY BEATRIZ URGILÉS TAPIA
APLICACIONES WEB CLIENTE-SERVIDOR
60
UNIVERSIDAD CATÓLICA DE CUENCA
-
Xoops.
-
Joomla.
-
MODx.
-
PhpBB.
APLICACIONES WEB CLIENTE-SERVIDOR
A continuación se detalla un ejemplo sobre el funcionamiento de este
lenguaje:
Simulador.-Cuando presiona el botón "Ejecutar el programa" en
el servidor se graba el programa que contiene la caja de texto y se
visualiza el resultado en otra página.
Figura4.1 Muestra el código que visualiza las opciones para la realización de la suma
o resta de dos números utilizando el lenguaje PHP mediante el botón ‘Ejecutar el
programa’.
Este código se detalla a continuación:
NANCY BEATRIZ URGILÉS TAPIA
61
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
<html>
<head>
<title>Problema</title>
</head>
<body>
<form action="pagina2.php" method="post">
Ingrese primer valor:
<input type="text" name="valor1">
<br>
Ingrese segundo valor:
<input type="text" name="valor2">
<br>
<input type="checkbox" name="check1">sumar
<br>
<input type="checkbox" name="check2">restar
<br>
<input type="submit" name="operar">
#representa
al
botón ‘Enviar consulta’
</form>
</body>
</html>
Cuando el usuario da un clic en el Botón ‘Ejecutar el programa’,
aparece la siguiente página:
NANCY BEATRIZ URGILÉS TAPIA
62
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Figura4.2 Muestra la página que se origina al dar un clic en ‘Ejecutar el programa’.
Aquí el usuario debe ingresar los números solicitados, dar un clic en
el checkbox sumar o restar, luego un clic en el botón ‘Enviar consulta’, en
donde se ejecuta el código de la segunda página programada con lenguaje
PHP, la misma que realiza la operación designada por el usuario.
NANCY BEATRIZ URGILÉS TAPIA
63
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
A continuación se presenta la siguiente página:
Figura4.3 Muestra el código requerido para comprobar que operación escogió el usuario.
Cuyo código se detalla a continuación:
<html>
<head>
<title>Problema</title>
</head>
<body>
<?php
if (isset($_REQUEST['check1']))
{
$suma=$_REQUEST['valor1'] + $_REQUEST['valor2'];
echo "La suma es:".$suma."<br>";
}
if (isset($_REQUEST['check2']))
{
NANCY BEATRIZ URGILÉS TAPIA
64
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
$resta=$_REQUEST['valor1'] - $_REQUEST['valor2'];
echo "La resta es:".$resta;
}
?>
</body>
</html>
Luego aparece la página, visualizando el resultado de la operación
seleccionada:
Figura4.4 Muestra el resultado final de la operación realizada por el usuario.
NANCY BEATRIZ URGILÉS TAPIA
65
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
ESTUDIO DE LOS LENGUAJES INTERPRETADOS A
LADO DEL CLIENTE
CAPÍTULO V: ANÁLISIS DEL VBSCRIPT
5.1 INTRODUCCIÓN
VBScript es la abreviatura de Visual Basic Script Edition y es un
lenguaje interpretado por el Windows Scripting Host de Microsoft. Está
basado en Visual Basic, un popular lenguaje para crear aplicaciones
Windows. Tanto su sintaxis como la manera de trabajar están muy
inspirados en él. Sin embargo, no todo lo que se puede hacer en Visual
Basic se puede realizar en Visual Basic Script, pues este último es una
versión reducida del primero.
Del mismo modo, VBScript, es un lenguaje de programación de
scripts del lado del cliente, pero sólo compatible con Internet Explorer y otros
sistemas Microsoft, por lo que en principio es una ventaja para
programadores experimentados en éstos sistemas y sólo funciona
correctamente con el navegador Internet Explorer 4.0 y superiores, por lo
que será necesario disponer del mismo. Los usuarios de otros navegadores
no podrán disfrutar de la potencia y versatilidad del VBScript.
Cabe mencionar que los lenguajes de script son versiones recortadas
de otros lenguajes. Estas versiones se usan para su integración en páginas
Web. Un código escrito en un lenguaje de script se incorpora directamente
dentro de un código HTML y se ejecuta interpretado, no compilado. Para
insertar código VBScript en una página HTML se deberá añadir al tag
NANCY BEATRIZ URGILÉS TAPIA
66
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
<SCRIPT> el parámetro LANGUAGE="VBScript", que determina cual de los
lenguajes de script se está utilizando. Cuando se dice que los lenguajes de
script se ejecutan interpretados y no compilados, significa que un código
escrito en un lenguaje de script no sufre ninguna transformación previa a su
ejecución. Cada línea de código es traducida a lenguaje máquina justo antes
de su ejecución. Después es ejecutada y la traducción no se conserva en
ningún sistema de almacenamiento (como discos, cintas, etc.). Si es
necesaria otra ejecución, el intérprete se verá obligado a realizar una nueva
traducción de cada línea de código.
También se debe indicar que VBScript ha logrado un apoyo
significativo por parte de los administradores de Windows como herramienta
de automatización, ya que, conjunta y paralelamente a las mejoras
introducidas
en
los
Sistemas
Operativos
Windows
donde
opera
fundamentalmente, permite más margen de actuación y flexibilidad que el
lenguaje batch (o de proceso por lotes) desarrollado a finales de los años
1970 para el MS-DOS.
En general es uno de los lenguajes más básicos y es, sin duda
alguna, la base del Visual Basic 6, ya que todo lo que se aprende ahí, luego
puede ser usado en él sin ningún cambio. En otras palabras, es el lenguaje
que se suele aprender antes del Visual Basic 6. Es por eso que todo
programador de Visual Basic que se precie debe conocerlo.
NANCY BEATRIZ URGILÉS TAPIA
67
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
5.2 ¿PARA QUÉ SIRVE?
VBScript es el lenguaje que sirve para escribir algunos famosos
gusanos de red, como I Love You. Esto se debe a varias razones. Primero,
el icono parecido a un pergamino que representa a los ficheros .vbs puede
llevar a pensar a los usuarios inexpertos que se trata de un fichero de texto.
Segundo, es fácil escribir un gusano informático en VBScript que se
propague por correo electrónico, necesitando para ello pocas líneas de
código. Aunque Microsoft ha solucionado los agujeros de seguridad
explotados por dichos programas maliciosos, ésta solución no significa que
esté erradicado, solo ha complicado el proceso; pues si por ejemplo el I Love
You se propagaba a través del Outlook, ahora, si se utiliza el mismo
procedimiento sale un mensaje de advertencia, por lo que se suele emplear
métodos como el envío mediante un servidor smtp, más complejo de
programar que por el otro método.
También VBScript es compatible y se puede usar tal cual en VB6, a
excepción de las funciones siguientes, que tiene su similar en VB6 y difieren:
-
Execute (no existe en VB6, y no tiene similar).
-
Do...Loop Until (en este caso se cambia el orden poniendo Do
Until...Loop).
-
VBScript.Sleep (esto se sustituye por una API llamada Sleep).
-
VBScript.Quit (se sustituye por UnLoad Me)
Por lo demás, ambos son exactamente idénticos.
NANCY BEATRIZ URGILÉS TAPIA
68
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
VBScript además puede usarse para crear aplicaciones HTML
independientes (extensión .hta), que necesitan Internet Explorer 5.0 o
superior para poder ser ejecutados. Aunque los desarrolladores de
aplicaciones en Web suelen preferir JavaScript debido a su mayor
compatibilidad con otros navegadores de Internet, ya que VBScript sólo está
disponible para el navegador de Microsoft Internet Explorer, y no en otros
como Firefox y Opera.
5.2.1 ¿PARA QUÉ SE USA OPTION EXPLICIT EN VBSCRIPT?
Option Explicit es una sentencia optativa y recomendada que se
ingresa al principio del código VBScript, ya sea basado en ASP, VBS, HTML,
etc, de cada página. Las variables en VBScript no necesitan ser declaradas
para usarlas, pero es una buena costumbre hacerlo, pues en todos los
demás lenguajes es necesario. Option Explicit sirve para que las variables
deban ser declaradas si o sí. Al no declarar las variables se deja el código a
libre albedrío del intérprete. Al declarar las variables se deja de manera
explícita la única manera de proceder.
5.3 MODO DE FUNCIONAMIENTO
VBScript es interpretado por el motor de scripting vbscript.dll, que
puede ser invocado por el motor ASP (Active Server Pages), asp.dll en un
entorno Web, por wscript.exe en un entorno Windows de interfaz gráfica, por
cscript.exe es un entorno de línea de comandos y por iexplorer.exe cuando
NANCY BEATRIZ URGILÉS TAPIA
69
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
se trata de scripts a nivel de cliente (similar al Javascript). Cuando el código
fuente VBScript se guarda en ficheros independientes, éstos tienen
típicamente la extensión .vbs.
Cuando se emplea en Internet Explorer, VBScript funciona de forma
muy similar a JavaScript, procesando código contenido en el documento
HTML, es decir que el modo de funcionamiento de Visual Basic Script para
construir efectos especiales en páginas Web es muy similar al utilizado en
JavaScript y los recursos a los que se puede acceder también son los
mismos: el navegador.
No se debe utilizar este lenguaje en la mayoría de las ocasiones,
aunque un caso donde tendría sentido utilizar Visual Basic Script sería la
construcción de una Intranet donde se conozca con toda seguridad que los
navegadores que se van a conectar serán siempre Internet Explorer. En este
caso, un programador habitual de Visual Basic tendría más facilidades para
realizar los scripts utilizando Visual Basic Script en lugar de JavaScript.
5.4 CRECIMIENTO EN SU USO
El crecimiento del uso de las tecnologías de Internet ha aportado un
significativo avance para este lenguaje, dado que es parte fundamental de la
ejecución de aplicaciones de servidor programadas en ASP, las cuales están
en auge en el período 1997-2003, declinando actualmente en favor de
tecnologías de código gestionado y máquinas virtuales, más seguras en la
ejecución de procesos, y por tanto, más adaptadas para ejecuciones en
NANCY BEATRIZ URGILÉS TAPIA
70
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
entornos públicamente accesibles y distribuidos. Sin embargo Microsoft ha
intentado competir mediante esta tecnología también en entornos de cliente,
donde el lenguaje más utilizado es Javascript o su versión estandarizada
ECMAScript, sin éxito. Actualmente Microsoft no ha puesto a disposición
pública nuevas versiones del lenguaje, en favor de la tecnología .NET en la
que se incluye el lenguaje hermano que es Visual Basic, dentro del entorno
de ejecución de la plataforma .NET (CLR, o Common Language Runtime).
No obstante sigue siendo muy útil en gestión de estaciones de trabajo y
servidores en Windows.
NANCY BEATRIZ URGILÉS TAPIA
71
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
CAPÍTULO VI: ANÁLISIS DEL JAVASCRIPT
6.1 INTRODUCCIÓN
JavaScript es un lenguaje de programación interpretado, al igual que
los anteriores lenguajes lo requiere compilación, es utilizado principalmente
en páginas Web, con una sintaxis semejante a la del lenguaje Java y el
lenguaje C.
Del mismo modo, JavaScript es un lenguaje orientado a objetos
propiamente dicho, ya que dispone de Herencia, si bien ésta se realiza
siguiendo el paradigma de programación basada en prototipos, ya que las
nuevas clases se generan clonando las clases base (prototipos) y
extendiendo su funcionalidad.
Todos los navegadores modernos interpretan el código JavaScript
integrado dentro de las páginas Web. Para interactuar con una página Web
se provee al lenguaje JavaScript de una implementación del DOM
(Document Object Model).
Se trata de un lenguaje de programación del lado del cliente, porque
es el navegador el que soporta la carga de procesamiento. Gracias a su
compatibilidad con la mayoría de los navegadores modernos, es el lenguaje
de programación del lado del cliente más utilizado.
Con JavaScript podemos crear efectos especiales en las páginas y
definir interactividades con el usuario. El navegador del cliente es el
encargado de interpretar las instrucciones JavaScript y ejecutarlas para
realizar estos efectos e interactividades, de modo que el mayor recurso, y tal
NANCY BEATRIZ URGILÉS TAPIA
72
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
vez el único, con que cuenta este lenguaje es el propio navegador.
JavaScript es el siguiente paso, después del HTML, que puede utilizar un
programador de la Web que decida mejorar sus páginas y la potencia de sus
proyectos. Es un lenguaje de programación bastante sencillo y pensado para
hacer las cosas con rapidez, a veces con ligereza. Incluso las personas que
no tengan una experiencia previa en la programación podrán aprender este
lenguaje con facilidad y utilizarlo en toda su potencia con sólo un poco de
práctica.
Entre las acciones típicas que se pueden realizar en JavaScript
tenemos dos vertientes:
-
Los efectos especiales sobre páginas Web, para crear contenidos
dinámicos y elementos de la página que tengan movimiento, cambien
de color o cualquier otro dinamismo.
-
JavaScript nos permite ejecutar instrucciones como respuesta a las
acciones del usuario, con lo que podemos crear páginas interactivas
con programas como calculadoras, agendas, o tablas de cálculo.
JavaScript es un lenguaje con muchas posibilidades, permite la
programación de pequeños scripts, pero también de programas más
grandes, orientados a objetos, con funciones, estructuras de datos
complejas, etc. Además, JavaScript pone a disposición del programador
todos los elementos que forman la página Web, para que éste pueda
acceder a ellos y modificarlos dinámicamente.
NANCY BEATRIZ URGILÉS TAPIA
73
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
6.2 HISTORIA Y DENOMINACIÓN
El lenguaje fue inventado por Brendan Eich en la empresa Netscape
Communications, que es la que desarrolló los primeros navegadores Web
comerciales. JavaScript fue presentado y desarrollado en el navegador
Netscape versión 2.0B3 el 4 de diciembre de 1995. Tradicionalmente, se
venía utilizando en páginas Web HTML, para realizar tareas y operaciones
en el marco de la aplicación únicamente cliente, sin acceso a funciones del
servidor. JavaScript se ejecuta en el agente de usuario al mismo tiempo que
las sentencias van descargándose junto con el código HTML.
Los autores inicialmente lo llamaron Mocha y más tarde LiveScript
pero fue rebautizado como JavaScript en un anuncio conjunto entre Sun
Microsystems y Netscape. El cambio de nombre de LiveScript a JavaScript
coincidió aproximadamente con el momento en que Netscape agregó
soporte para la tecnología Java en su navegador Web Netscape Navigator.
La denominación ha causado confusión, dando la impresión de que el
lenguaje es un prolongación de Java, y se ha caracterizado por muchos
como una astucia de marketing de Netscape para obtener prestigio e innovar
en lo que eran los nuevos lenguajes de programación Web.
Microsoft dio como nombre a su dialecto de JavaScript a JScript para
evitar cuestiones relacionadas con el trademark. JScript fue adoptado en la
versión 3.0 de Internet Explorer, liberado en agosto de 1996, e incluyó
compatibilidad con el Efecto 2000 con las funciones de fecha, a diferencia de
los que se basaban en java.util.Date en ese momento. Los lenguajes pueden
NANCY BEATRIZ URGILÉS TAPIA
74
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
parecer tan similares que los términos "JavaScript" y "JScript" a menudo se
utilizan indistintamente, pero la especificación de JScript es incompatible con
la de ECMA en muchos aspectos.
En junio 1997 los autores propusieron JavaScript para que fuera
adoptado como estándar de la European Computer Manufacturers'
Association (ECMA), que a pesar de su nombre no es europeo sino
internacional, con sede en Ginebra, a este lenguaje se le adoptó con el
nombre de ECMAScript. Poco después también lo fue como un estándar
ISO.
JScript es la implementación de ECMAScript de Microsoft, muy similar
al JavaScript de Netscape, pero con ciertas diferencias en el modelo de
objetos del navegador que hacen a ambas versiones con frecuencia
incompatibles.
Para evitar estas incompatibilidades, el World Wide Web Consortium
diseñó el estándar Document Object Model, que incorporan Konqueror, las
versiones 6 de Internet Explorer y Netscape Navigator, Opera versión 7, y
Mozilla desde su primera versión.
6.3 SINTAXIS
La sintaxis de un lenguaje de programación se define como el
conjunto de reglas que deben seguirse al escribir el código fuente de los
programas para considerarse como correctos para ese lenguaje de
programación.
NANCY BEATRIZ URGILÉS TAPIA
75
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
La sintaxis de JavaScript es muy similar a la de otros lenguajes como
Java y C.
<script type="text/javascript">.... </script>
Ejemplo6.1 Sintaxis de declaración en JavaScript.
Las normas básicas que definen la sintaxis de este lenguaje son las
siguientes:
-
No se tienen en cuenta los espacios en blanco y las nuevas líneas,
como sucede con XHTML, el intérprete de JavaScript ignora cualquier
espacio en blanco, por lo que el código se puede ordenar de forma
adecuada para su manejo (tabulando las líneas, añadiendo espacios,
creando nuevas líneas, etc.)
-
Se distinguen las mayúsculas y minúsculas, al igual que sucede con
la sintaxis de las etiquetas y elementos XHTML. Sin embargo, si en
JavaScript se intercambian mayúsculas y minúsculas el script no
funciona.
-
No se define el tipo de las variables, al definir una variable, es decir,
no es necesario indicar el tipo de dato que almacenará. De esta
forma, una misma variable puede almacenar diferentes tipos de datos
durante la ejecución del script.
-
No es necesario terminar cada sentencia con el símbolo punto y
coma(;): en la mayoría de los lenguajes de programación, es
necesario terminar cada sentencia con el símbolo ;. JavaScript
NANCY BEATRIZ URGILÉS TAPIA
76
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
permite no hacerlo, pero es muy recomendable seguir la tradición de
terminar las sentencias con ;.
-
Se pueden incluir comentarios: los comentarios se utilizan para añadir
alguna información relevante al código fuente del programa. Aunque
no se visualizan por pantalla, su contenido se envía al navegador del
usuario junto con el resto del script, por lo que es necesario extremar
las precauciones sobre el contenido de los comentarios. JavaScript
define 2 tipos de comentarios: los de una sola línea y los que ocupan
varias líneas.
// a continuación se muestra un mensaje
alert("mensaje de prueba");
Ejemplo6.2 Comentario de 1 sola línea.
Como se puede observar los comentarios de 1 sola línea se definen
añadiendo las 2 barras oblicuas (//) al principio de la línea.
/* Los comentarios de varias líneas
útiles
cuando
se
necesita
incluir
información en los mismos */
son muy
bastante
alert("mensaje de prueba");
Ejemplo6.3 Comentario de varias líneas:
Como se puede observar los comentarios multilínea se definen
encerrando el texto del comentario entre los símbolos: /* y */.
NANCY BEATRIZ URGILÉS TAPIA
77
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
En el siguiente ejemplo práctico y sencillo, se explica mejor el
funcionamiento de este lenguaje:
Figura6.1 Ejemplo de una página con calendario que da el mes en letras, en donde
al año actual se le agrega más 1900.
<HTML>
<HEAD>
<TITLE>Nombre de mes</TITLE>
//da a la ventana
<BODY bgcolor="#00FFFF">
//texto
// título que se le
// color que se le da al
<CENTER>
<h2>Ejemplo de una página con calendario que da el
mes en letra</h2>
//es el encabezado de la página
<script language="JavaScript" >
//se declara
//lenguaje del script en este caso es de
JavaScript
el
<!-var hoy = new Date(); //se declara la variable hoy
//de tipo fecha.
NANCY BEATRIZ URGILÉS TAPIA
78
UNIVERSIDAD CATÓLICA DE CUENCA
//dia, mes, ano van a tomar
//sistema actual, en donde a
//más.
APLICACIONES WEB CLIENTE-SERVIDOR
//los valores del
ano se le agrega 1900
dia = hoy.getDate();
mes = hoy.getMonth();
ano = hoy.getYear() + 1900;
//se va comparando la variable con cada mes
//existente, visualizándolo en pantalla con un color,
//en este caso rojo.
if (mes == "0") nombremes = "<font color=#FF0000
size 5>enero</font>";
else if (mes == "1") nombremes = "<font
color=#FF0000 size 5>febrero</font>";
else if (mes == "2") nombremes = "<font
color=#FF0000 SIZE=5>marzo</font>";
else if (mes == "3") nombremes = "<font
color=#FF0000 SIZE=5>abril</font>";
else if (mes == "4") nombremes = "<font
color=#FF0000 SIZE=5>mayo</font>";
else if (mes == "5") nombremes = "<font
color=#FF0000 SIZE=5>junio</font>";
else if (mes == "6") nombremes = "<font
color=#FF0000 SIZE=5>julio</font>";
else if (mes == "7") nombremes = "<font
color=#FF0000 SIZE=5>agosto</font>";
else if (mes == "8") nombremes = "<font
color=#FF0000 SIZE=5>septiembre</font>";
else if (mes == "9") nombremes = "<font
color=#FF0000 SIZE=5>octubre</font>";
else if (mes == "10") nombremes = "<font
color=#FF0000 SIZE=5>noviembre</font>";
else nombremes = "<font color=#FF0000
SIZE=5>diciembre</font>";
document.write (dia); //visualiza el día actual
document.write (" de ");
document.write (nombremes);
//del mes actual
NANCY BEATRIZ URGILÉS TAPIA
//visualiza el nombre
79
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
document.write (" de ");
document.write (ano); //visualiza el año actual más
//1900.
// -->
</script>
<hr>
<center>
<h3>
[<a href="javascr.htm">Volver</a>]
</h3>
</center>
</BODY>
</HTML>
6.4 VENTAJAS
-
Es un lenguaje de scripting seguro y fiable.
-
Los script tienen capacidades limitadas, por razones de seguridad.
-
El código JavaScript se ejecuta en el cliente.
6.5 DESVENTAJAS
-
Código visible para cualquier usuario.
-
El código debe descargarse completamente.
NANCY BEATRIZ URGILÉS TAPIA
80
UNIVERSIDAD CATÓLICA DE CUENCA
-
APLICACIONES WEB CLIENTE-SERVIDOR
Puede poner en riesgo la seguridad del sitio, con el actual problema
llamado XSS (Cross Site Scripting renombrado a XSS por su similitud
con las hojas de estilo CSS).
6.6
¿DÓNDE
Y
CÓMO
INCLUIR
JAVASCRIPT
EN
UN
DOCUMENTO?
JavaScript se puede incluir en cualquier documento HTML, o todo
aquel que termine traduciéndose en HTML en el navegador del cliente; ya
sea PHP, ASP, SVG. Incluir código directamente en una estructura HTML es
una práctica invasiva, y no recomendada. El método correcto que define la
W3C es incluir JavaScript como un archivo externo, tanto por cuestiones de
accesibilidad, como practicidad y velocidad en la navegación. Se deberá
escribir en el documento HTML:
<script type="text/javascript" src="[URI]"></script>
Siendo [URI] la URI relativa o absoluta del recurso con código
JavaScript, el cual tendrá extensión js.
También es posible incluir código directamente en el documento entre
los elementos <script> y </script>, aunque no se recomienda:
<script type="text/javascript">
<!-// código JavaScript
-->
</script>
NANCY BEATRIZ URGILÉS TAPIA
81
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Para validar el código en un validador HTML es necesario incluir los
comentarios HTML ‹!-- y --> para que no se interpreten los símbolos < y >
como inicio y fin de la etiqueta.
6.7 ANÁLISIS DE AJAX
6.7.1 Introducción
El término AJAX se acuñó por primera vez en el artículo “Ajax: A New
Approach to Web Applications” publicado por Jesse James Garrett el 18 de
Febrero de 2005. Hasta ese momento, no existía un término normalizado
que hiciera referencia a un nuevo tipo de aplicación Web que estaba
apareciendo.
En realidad, el término AJAX es un acrónimo de Asynchronous
JavaScript And XML, que se puede traducir como “JavaScript Asíncrono Y
XML”. El artículo definía a AJAX de la siguiente manera:
“Ajax no es una tecnología en sí mismo. En realidad, se trata de la
unión de varias tecnologías que se desarrollan de forma autónoma y que se
unen de formas nuevas y sorprendentes.”
AJAX es una técnica de desarrollo Web para crear aplicaciones
interactivas o RIA (Rich Internet Applications). Estas aplicaciones se
ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se
mantiene la comunicación asíncrona con el servidor en segundo plano. De
esta forma es posible realizar cambios sobre las páginas sin necesidad de
NANCY BEATRIZ URGILÉS TAPIA
82
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
recargarlas, lo que significa aumentar la interactividad, velocidad y usabilidad
en las aplicaciones.
Ajax es una tecnología asíncrona, en el sentido de que los datos
adicionales se requieren al servidor y se cargan en segundo plano sin
interferir con la visualización ni el comportamiento de la página. JavaScript
es el lenguaje interpretado (scripting language) en el que normalmente se
efectúan las funciones de llamada de Ajax mientras que el acceso a los
datos se realiza mediante XMLHttpRequest, objeto disponible en los
navegadores actuales. En cualquier caso, no es necesario que el contenido
asíncrono esté formateado en XML.
Ajax es una técnica válida para múltiples plataformas y utilizable en
muchos sistemas operativos y navegadores, dado que está basado en
estándares abiertos como JavaScript y Document Object Model (DOM).
Las tecnologías que forman AJAX son:
-
XHTML y CSS, para crear una presentación basada en estándares.
-
DOM, para la interacción y manipulación dinámica de la presentación.
-
XML, XSLT y JSON, para el intercambio y la manipulación de
información.
-
XMLHttpRequest, para el intercambio asíncrono de información.
-
JavaScript, para unir todas las demás tecnologías.
NANCY BEATRIZ URGILÉS TAPIA
83
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Figura6.7.1 Tecnologías que forman AJAX.
Desarrollar aplicaciones AJAX requiere un conocimiento avanzado de
todas y cada una de las tecnologías anteriores.
En las aplicaciones Web tradicionales, las acciones del usuario en la
página (pinchar en un botón, seleccionar un valor de una lista, etc.)
desencadenan llamadas al servidor. Una vez procesada la petición del
usuario, el servidor devuelve una nueva página HTML al navegador del
usuario.
NANCY BEATRIZ URGILÉS TAPIA
84
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Figura6.7.2. Imagen Izquierda: Muestra el modelo tradicional de las aplicaciones Web.
Imagen Derecha: Muestra el modelo de Ajax.
Esta técnica tradicional para crear aplicaciones Web funciona
correctamente, pero no crea una buena sensación al usuario, ya que al
realizar peticiones continuas al servidor, el usuario debe esperar a que se
recargue la página con los cambios solicitados. Si la aplicación debe realizar
peticiones continuas, la aplicación Web se convierte en algo más molesto
que útil.
AJAX permite mejorar completamente la interacción del usuario con la
aplicación, evitando las recargas constantes de la página, ya que el
intercambio de información con el servidor se produce en un segundo plano.
Las aplicaciones construidas con AJAX eliminan la recarga constante
de páginas mediante la creación de un elemento intermedio entre el usuario
NANCY BEATRIZ URGILÉS TAPIA
85
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
y el servidor. La nueva capa intermedia de AJAX mejora la respuesta de la
aplicación, ya que el usuario nunca se encuentra con una ventana del
navegador vacía esperando la respuesta del servidor.
El siguiente esquema muestra la diferencia más importante entre una
aplicación Web tradicional y una aplicación Web creada con AJAX.
Figura6.7.3
Imagen Superior: Muestra la interación síncrona propia de las
aplicaciones Web tradicionales. Imagen Inferior: Muestra la comunicación asíncrona
de las aplicaciones creadas con AJAX.
NANCY BEATRIZ URGILÉS TAPIA
86
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Las peticiones HTTP al servidor se transforman en peticiones
JavaScript que se realizan al elemento encargado de AJAX. Las peticiones
más simples no requieren intervención del servidor, por lo que la respuesta
es inmediata. Si la interacción del servidor requiere la respuesta del servidor,
la petición se realiza de forma asíncrona mediante AJAX. En este caso, la
interacción del usuario tampoco se ve interrumpida por recargas de página o
largas esperas por la respuesta del servidor.
Desde su primera definición, se han creado cientos de aplicaciones
basadas en AJAX que en la mayoría de casos pueden sustituir
completamente a otras técnicas como Flash y en el caso de las aplicaciones
más avanzadas, pueden sustituir a complejas aplicaciones de escritorio.
La siguiente es una lista de algunas de las aplicaciones más
conocidas basadas en AJAX:
-
Gestores de correo electrónico como: Gmail [http://www.gmail.com],
Yahoo
Mail
[http://mail.yahoo.com],
Windows
Live
Mail
http://www.hotmail.com].
-
Sistemas
de
cartografía
[http://maps.google.com],
Yahoo
como:
Maps
Google
Maps
[http://maps.yahoo.com],
Windows Live Local [http://maps.live.com].
-
Aplicaciones Web y metapáginas: Netvibes [http://www.netvibes.com],
Google Docs [http://docs.google.com], Google Personalized Home
[http://www.google.com/ig].
NANCY BEATRIZ URGILÉS TAPIA
87
FACULTAD INGENIERÍA DE SISTEMAS
-
APLICACIONES WEB CLIENTE-SERVIDOR
Otras: Digg [noticias, http://www.digg.com], Meebo [mensajería,
http://www.meebo.-com],
30
Boxes
[calendario,
http://www.30boxes.com], Flickr [fotografía, http://www.-flickr.com].
Es por esta razón que Google está haciendo una significativa
inversión en el acercamiento Ajax. Todos los grandes productos que Google
ha introducido en el último año (Orkut, Gmail, la última versión de Google
Groups, Google Suggest, y Google Maps ) son aplicaciones Ajax. Otros
están siguiendo la tendencia, muchas de las funciones que la gente ama en
Flickr dependen de Ajax, y el motor de búsqueda de Amazon A9.com aplica
tecnologías similares.
Estos proyectos demuestran que Ajax no es solo técnicamente
importante, sino también práctico para aplicaciones en el mundo real. Esta
no es otra tecnología que solo trabaja en un laboratorio. Las aplicaciones
Ajax pueden ser de cualquier tamaño, de lo más simple como Google
Suggest a las muy complejas y sofisticadas como Google Maps.
6.7.2 Antecedentes
La historia de AJAX está relacionada en gran medida con un objeto
de programación llamado XMLHttpRequest. El origen de este objeto se
remonta al año 2000, con productos como Exchange 2000, Internet Explorer
5 y Outlook Web Access.
Todo comenzó en 1998, cuando Alex Hopmann y su equipo se
encontraban desarrollando la entonces futura versión de Exchange 2000. El
NANCY BEATRIZ URGILÉS TAPIA
88
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
punto débil del servidor de correo electrónico era su cliente vía Web, llamado
OWA (Outlook Web Access).
Durante el desarrollo de OWA, se evaluaron 2 opciones: Un cliente
formado solo por páginas HTML estáticas que se recargaban cada vez y un
cliente realizado completamente con HTML dinámico. Alex Hopmann pudo
ver las dos opciones y se inclinó por la basada en DHTML. Sin embargo,
para ser realmente útil a esta última le faltaba un componente esencial;
“algo” que evitara tener que enviar continuamente los formularios con datos
al servidor.
Motivado por las posibilidades futuras de OWA, Alex creó en un solo
fin de semana la primera versión de lo que denominó XMLHTTP. La primera
demostración de las posibilidades de la nueva tecnología fue un éxito, pero
faltaba lo más difícil, incluir esa tecnología en el navegador Internet Explorer.
Si el navegador no incluía XMLHTTP de forma directa, el éxito del
OWA se habría reducido enormemente. El mayor problema es que faltaban
pocas semanas antes de que se lanzara la última beta de Internet Explorer 5
antes de su lanzamiento final. Gracias a sus contactos en la empresa, Alex
consiguió que su tecnología se incluyera en la librería MSXML que incluye
Internet Explorer. Esa es la única razón para el nombre del objeto:
XMLHTTP. Aunque solo está relacionado con HTTP y no con XML, tenían
que encontrar una buena excusa para justificar su inclusión en la librería
XML de Internet Explorer.
Y a pesar de que el término «AJAX» fuese creado en 2005, la historia
de las tecnologías que permiten AJAX se remonta a una década antes con la
NANCY BEATRIZ URGILÉS TAPIA
89
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
iniciativa de Microsoft en el desarrollo de Scripting Remoto. Sin embargo, las
técnicas para la carga asíncrona de contenidos en una página existente sin
requerir recarga completa remontan al tiempo del elemento iframe
(introducido en Internet Explorer 3 en 1996) y el tipo de elemento layer
(introducido en Netscape 4 en 1997, abandonado durante las primeras
etapas de desarrollo de Mozilla). Ambos tipos de elemento tenían el atributo
src que podía tomar cualquier dirección URL externa, y cargando una
página que contenga JavaScript que manipule la página paterna, pueden
lograrse efectos parecidos al AJAX.
El Microsoft's Remote Scripting (o MSRS, introducido en 1998)
resultó un sustituto más elegante para estas técnicas, con envío de datos a
través de un Applet Java el cual se puede comunicar con el cliente usando
JavaScript. Esta técnica funcionó en ambos navegadores, Internet Explorer
versión 4 y Netscape Navigator versión 4. Microsoft la utilizó en el Outlook
Web Access provisto con la versión 2000 de Microsoft Exchange Server.
La comunidad de desarrolladores Web, primero colaborando por
medio del grupo de noticias microsoft.public.scripting.remote y después
usando blogs, desarrollaron una gama de técnicas de scripting remoto para
conseguir los mismos resultados en diferentes navegadores. Los primeros
ejemplos incluyen la librería JSRS en el año 2000, la introducción a la
técnica imagen/cookie en el mismo año y la técnica JavaScript bajo
demanda (JavaScript on Demand) en 2002. En ese año, se realizó una
modificación por parte de la comunidad de usuarios al Microsoft's Remote
Scripting para reemplazar el applet Java por XMLHttpRequest.
NANCY BEATRIZ URGILÉS TAPIA
90
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Frameworks de Scripting Remoto como el ARSCIF aparecieron en
2003 poco antes de que Microsoft introdujera Callbacks en ASP. NET.
Desde que XMLHttpRequest está implementado en la mayoría de los
navegadores, raramente se usan técnicas alternativas. Sin embargo, todavía
se utilizan donde se requiere una mayor compatibilidad, una reducida
implementación, o acceso cruzado entre sitios Web. Una alternativa, el
Terminal SVG (basado en SVG), emplea una conexión persistente para el
intercambio continuo entre el navegador y el servidor.
6.7.3 Tecnologías incluidas
Como ya se mencionó anteriormente, AJAX es una combinación de
cuatro tecnologías ya existentes:
-
XHTML (o HTML) y hojas de estilos en cascada (CSS) para el diseño
que acompaña a la información.
-
Document Object Model (DOM) accedido con un lenguaje de scripting
por parte del usuario, especialmente implementaciones ECMAScript
como JavaScript y JScript, para mostrar e interactuar dinámicamente
con la información presentada.
-
XMLHttpRequest para intercambiar datos asincrónicamente con el
servidor Web. En algunos frameworks y en algunas situaciones
concretas, se usa un objeto iframe en lugar del XMLHttpRequest para
realizar dichos intercambios.
NANCY BEATRIZ URGILÉS TAPIA
91
FACULTAD INGENIERÍA DE SISTEMAS
-
APLICACIONES WEB CLIENTE-SERVIDOR
XML es el formato usado generalmente para la transferencia de datos
solicitados al servidor, aunque cualquier formato puede funcionar,
incluyendo HTML preformateado, texto plano, JSON y hasta EBML.
Como el DHTML, LAMP o SPA, AJAX no constituye una tecnología
en sí, sino que es un término que engloba a un grupo de éstas que trabajan
conjuntamente.
6.7.4 Navegadores que permiten AJAX
Se debe tener en cuenta que lo siguiente es una lista general, y el
soporte de las aplicaciones AJAX dependerá de las características que el
navegador permita.
-
Navegadores basados en Gecko como Mozilla, Mozilla Firefox,
SeaMonkey, Camino, K-Meleon, Flock, Epiphany, Galeon, Google
Chrome y Netscape versión 7.1 y superiores.
-
Microsoft Internet Explorer para Windows versión 5.0 y superiores, y
los navegadores basados en él.
-
Navegadores
con
el
API
KHTML
versión
3.2
y
superiores
implementado, incluyendo Konqueror versión 3.2 y superiores, Apple
Safari versión 1.2 y superiores, y el Web Browser for S60 de Nokia
tercera generación y posteriores.
-
Opera versión 8.0 y superiores, incluyendo Opera Mobile Browser
versión 8.0 y superiores.
NANCY BEATRIZ URGILÉS TAPIA
92
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
6.7.5 Navegadores que no permiten AJAX
-
Opera 7 y versiones anteriores.
-
Microsoft Internet Explorer para Windows versión 4.0 y versiones
anteriores.
-
Safari, cualquier versión anterior a la 1.2.
-
Dillo.
-
Navegadores basados en texto como Lynx y Links.
-
Navegadores para incapacitados visuales (Braille).
A continuación se muestra un ejemplo sobre el funcionamiento de
AJAX (Modo Asíncrono) utilizando el programa Visual Studio .NET 2008
Figura6.7.4 Diseño simple de la página principal
NANCY BEATRIZ URGILÉS TAPIA
93
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
Código de la página principal:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Página sin título</title>
<script
language
="javascript"
type="text/javascript">
//ESTA ES UNA FUNCIÓN USANDO AJAX
function llamarasincrono(url, id_contenedor){
//Declarar variable para la conexion
conexion = false;
//Encontrar el objeto XMLHttpRequest
if(window.XMLHttpRequest){
//Mozilla, Safari, etc..
conexion= new XMLHttpRequest(); //return
conexion;
}
else if (window.ActiveXObject){ // pero si es IE
try
{conexion
=
new
ActiveXObject("Msxml2.XMLHTTP")
}
catch (e){ // en caso que sea una versión
antigua
try{conexion
=
new
ActiveXObject("Microsoft.XMLHTTP")
}
catch (e){}
}
}
conexion.onreadystatechange = function(){
//Función para cargar la página
var ext = url.split('.');
if (ext[1] == "aspx"){
cargarpagina(url,id_contenedor);
}
else{ leerdatos(id_contenedor)
}
}
//Ejecutar el metodo open
conexion.open('GET',url,true);
//Enviar datos al servidor
conexion.send(null);
}
function cargarpagina(Pagina,id_contenedor){
if(conexion.readyState == 4 && conexion.status == 200){
//Llamar a la pagina
NANCY BEATRIZ URGILÉS TAPIA
94
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
document.getElementById(id_contenedor).innerHTML=
conexion.responseText;
}
</script>
<style type="text/css">
#contenido
{
height: 486px;width: 482px; float: none;
position: relative;
top: -65px;
left:
314px;
margin-top: 0px;
}
p.MsoNormal
{margin-top:0cm; margin-right:0cm; marginbottom:10.0pt;
margin-left:0cm;line-height:115%; font-size:11.0pt;
font-family:"Calibri","sans-serif";
width:
179px;
}
.style1
{ width: 111%;height: 127px; }
.style2
{ height: 77px;
}
.style3
{ width: 20%;height: 122px; position:
relative;
top: -12px; left: 0px;
}
</style>
</head>
<body bgcolor="Black">
<form id="form1" runat="server">
<div style="position: relative; float: right; top: 12px; left:
4px; width: 706px; height: 132px; bottom:
-1px;">
<table class="style1">
<tr>
<td class="style2">
<asp:Image ID="Image1" runat="server" Height="88px"
ImageUrl="~/logo/001 logo1.jpg" Width="650px" />
</td>
</tr>
</table>
</div>
<br />
// A continuación se presenta el código para llamar o vincular una
página principal a otra página secundaria que están enlazadas por un
hipervínculo:
NANCY BEATRIZ URGILÉS TAPIA
95
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
<a href=
"javascript:llamarasincrono('PortalImagenes.aspx','conten
ido');"
style="font-weight: bolder; font-style: italic; color:
#FFFFFF; font-size: large">Casas</a> //es el nombre del
hipervínculo
<br />
//'PortalImagenes.aspx' es el nombre del formulario a
llamar
<div style="border-style: none; width: 187px; height:
217px; top: 224px; left: 13px; position: absolute;
bottom: 104px; background-color: #333333;">
<p align="center" class="MsoNormal" style="border-style:
groove">
</p>
<p class="MsoNormal" style="text-align: center">
<span style="font-size: medium; line-height: 115%; fontfamily:
Arial,
sans-serif,
'mso-fareast-font-family:
Times New Roman color: #FFFFFF'; mso-fareast-language:
ES; font-weight: normal; font-style: italic; color:
#FFFFFF;">
La empresa ArquiSystem, ofrece servicios en el área de
sistemas y arquitectura hace cinco años se constituyó
legalmente en la ciudad de Cuenca y gradualmente fue
creciendo en prestigio, gracias a su excelente calidad
tanto en los servicios de arquitectura como en el área de
sistemas.
</span>
</p> <p align="center" class="MsoNormal">
</p>
<p class="MsoNormal">
&nbsp;</p>
&nbsp;</div>
<p>
&nbsp;</p>
<p> &nbsp;</p>
<p>
&nbsp;</p>
<p>
&nbsp;</p>
<p>
&nbsp;</p> <p> &nbsp;</p>
<p>
&nbsp;</p>
<p>
&nbsp;</p> <p> &nbsp;</p>
<p> &nbsp;</p> <table class="style3">
<tr> <td>
<asp:Image ID="Image2" runat="server" Height="114px"
ImageUrl="~/logo/002 logo2.jpg" Width="188px" />
</td>
</tr>
</table>
<div id="contenido">
//Este nombre de id es muy importante para hacer la
llamada asíncrona a la página secundaria (Casas), la
misma que debe tener un Div que contenga el diseño de
toda esta página cuyo id del div deberá ser el mismo que
la página principal en este caso id="contenido".
</div>
NANCY BEATRIZ URGILÉS TAPIA
96
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
</form>
</body>
</html>
Página secundaria a llamar mediante AJAX
Figura6.7.5 Página “Casas”
Código de la página “Casas”
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Página sin título</title>
<script language="javascript" type="text/javascript">
</script>
</head>
<body>
NANCY BEATRIZ URGILÉS TAPIA
97
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
<form id="form1" runat="server" style="backgroundcolor: #000000">
<div style="position: relative; id="contenido">
Nótese que el identidicador de este div principal que
contiene todo el diseño de la página tiene el mismo
nombre que el div de la página principal (Figura6.7.4),
de este modo se efectúa el funcionamiento asíncrono.
<asp:ScriptManager
ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path=
"~/Servicio.asmx" />
</Services>
<Scripts>
<asp:ScriptReference Path="~/Funciones.js"
/>
</Scripts>
</asp:ScriptManager>
<input id="BtnMostCasas" type="button" value="VER"
onclick="ClickInhabilitarCasas()"/>
</div>
</form>
</body>
</html>
NANCY BEATRIZ URGILÉS TAPIA
98
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
CAPÍTULO VII
7.1 COMPARACIÓN GENERAL
ENTRE LOS LENGUAJES DE
LADO DEL SERVIDOR Y DE LADO DEL CLIENTE
Se puede decir que los lenguajes de lado del servidor son aquellos
lenguajes reconocidos, ejecutados e interpretados por el propio servidor y
que se envían al cliente en un formato comprensible para él. Por otro lado,
los lenguajes de lado del cliente son aquellos que pueden ser directamente
"digeridos" por el navegador y no necesitan un pretratamiento.
Cada uno de estos tipos tiene por supuesto sus ventajas y sus
inconvenientes. Así, por ejemplo, un lenguaje de lado del cliente es
totalmente independiente del servidor, lo cual permite que la página pueda
ser albergada en cualquier sitio sin necesidad de pagar más ya que, por
regla general, los servidores que aceptan páginas con scripts de lado del
servidor son en su mayoría de pago o sus prestaciones son muy limitadas.
Inversamente, un lenguaje de lado del servidor es independiente del
cliente por lo que es mucho menos rígido respecto al cambio de un
navegador a otro o respecto a las versiones del mismo. Por otra parte, los
scripts son almacenados en el servidor quien los ejecuta y traduce a HTML
por lo que permanecen ocultos para el cliente. Este hecho puede resultar
una forma legítima de proteger el trabajo intelectual realizado.
NANCY BEATRIZ URGILÉS TAPIA
99
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
7.2 CONCLUSIONES
Se ha establecido las conclusiones con respecto a cada uno de los
lenguajes estudiados en los capítulos anteriores, servidor-cliente, siendo
éstas las siguientes:
Aplicaciones Web.Las aplicaciones Web son una nueva alternativa a las aplicaciones de
interfaz grafica. Estas aplicaciones presentan varias ventajas tanto en la
instalación y actualización como en los requerimientos necesarios para
utilizarlas. A continuación se mencionan
tres puntos importantes con
respecto a la instalación.
Cliente ‘fino’.- Para utilizar la aplicación Web solo se necesita un
browser. Los browsers son distribuidos por Internet y no tienen costo.
Generalmente
vienen
incluidos
al
instalar
el
sistema
operativo.
Adicionalmente se pueden instalar plugs-in, que son programas que agregan
funcionalidades adicionales al browser. Un ejemplo muy común es el plug-in
de Acrobat, utilizado para visualizar archivos en formato PDF o plugs-in para
video o sonido.
Flexibilidad en software y hardware en el cliente.- En las aplicaciones
Web, el cliente puede tener instalado cualquier sistema operativo en
cualquier versión. Las aplicaciones Web no utilizan tantos recursos de
hardware por lo que el costo de las computadoras cliente es menor y no
necesita actualizaciones frecuentes.
NANCY BEATRIZ URGILÉS TAPIA
100
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
La aplicación solo se instala en el servidor.- En una aplicación Web no
se requiere ninguna instalación adicional a la del browser, para poder
accederla o acceder a otras aplicaciones Web.
Estudio de los lenguajes interpretados a lado del servidor
Características de un servidor.Sus características son las siguientes:
-
Al iniciarse espera a que lleguen las solicitudes de los clientes,
desempeñan entonces un papel pasivo en la comunicación
(dispositivo esclavo).
-
Tras la recepción de una solicitud, la procesan y luego envían la
respuesta al cliente.
-
Por lo general, aceptan conexiones desde un gran número de clientes
y en ciertos casos el número máximo de peticiones puede estar
limitado.
-
No es frecuente que interactúen directamente con los usuarios finales.
Perl.Este lenguaje no obliga a seguir ningún paradigma en particular, ni
obliga al programador a elegir alguna de ellas. Aunque la sintaxis de Perl
puede llegar a desconcentrar y hasta a asustar la primera vez que se le ve,
NANCY BEATRIZ URGILÉS TAPIA
101
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
cuando se está familiarizado resulta muy fácil y cómoda para el desarrollo
rápido y eficiente de aplicaciones.
El hecho de que Perl sea portable entre tantos sistemas operativos
hace que la comunidad de personas que lo usan sea muy extensa, lo que
ayuda no solo en la popularidad del lenguaje sino también a extenderlo y
mejorar su intérprete y módulos (ya que son código abierto).
Debido a que Perl toma características de otros lenguajes de
programación (Lisp, C, AWK, etc.), se puede asegurar que la estructura
resultante del lenguaje es lo suficientemente robusta y confiable, quedando
demostrado en la cantidad de aplicaciones en las que se utiliza Perl.
Python.Es un lenguaje que proporciona un equilibrio muy bueno entre lo
práctico y lo conceptual. Puesto que es un lenguaje interpretado, los
principiantes pueden utilizar el lenguaje y empezar a hacer cosas
interesantes casi de inmediato, sin perderse en los problemas de
compilación y enlazado. Además, Python viene con una biblioteca de
módulos que se pueden usar para hacer toda clase de tareas que abarcan
desde programación para Web a gráficos. También puede servir como una
base excelente para introducir conceptos importantes de informática. Puesto
que Python soporta completamente procedimientos y clases, los alumnos
pueden introducirse gradualmente en temas como abstracción procedural,
estructuras de datos, y programación orientada a objetos. El intérprete se
NANCY BEATRIZ URGILÉS TAPIA
102
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
puede utilizar de modo interactivo, lo que facilita experimentar con
características del lenguaje, escribir programas desechables o probar
funciones durante el desarrollo del programa. El principal objetivo que
persigue este lenguaje es la facilidad, tanto de lectura, como de diseño.
También es adecuado como lenguaje de extensión para aplicaciones
adaptables al usuario. En la actualidad Python se desarrolla como un
proyecto de código abierto, administrado por la Python Software Foundation.
PHP.Es un leguaje que tiene la capacidad de ser ejecutado en la mayoría
de los sistemas operativos, tales como UNIX (y de ese tipo, como Linux o
Mac OS X) y Windows, y puede interactuar con los servidores de Web más
populares ya que existe en versión CGI, módulo para Apache, e ISAPI.
También es un lenguaje con asequible estructura de programación, la
facilidad de llevar a cabo sentencias SQL embebidas, además de permitir la
posibilidad de correr en diferentes tipos de servidores, entre ellos Apache.
Quizás la característica más potente y destacable de PHP es su soporte
para una gran cantidad de bases de datos. Escribir una interfaz vía Web
para una base de datos es una tarea simple con PHP. Del mismo modo
soporta el uso de otros servicios que usen protocolos como IMAP, SNMP,
NNTP, POP3, HTTP y derivados. Además se pueden abrir sockets de red
directos (raw sockets) e interactuar con otros protocolos.
El funcionamiento de las páginas en PHP alojadas en un servidor es
el siguiente:
NANCY BEATRIZ URGILÉS TAPIA
103
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
-
El navegador del cliente solicita el documento PHP.
-
Llega la solicitud del servidor y éste localiza el documento, lanza el
intérprete de PHP y ejecuta todo su código.
-
Una vez ejecutado el código se genera el resultado en HTML y lo
devuelve al servidor para que lo transfiera al cliente.
-
El servidor transfiere el resultado en HTML y es mostrado en el
navegador del cliente.
Estudio de los lenguajes interpretados a lado del cliente
Características de un cliente.Sus características son las siguientes:
-
Es quien inicia las solicitudes o peticiones, tiene por tanto un papel
activo en la comunicación (dispositivo maestro).
-
Espera y recibe las respuestas del servidor.
-
Por lo general, puede conectarse a varios servidores a la vez.
-
Normalmente interactúa directamente con los usuarios finales
mediante una interfaz gráfica de usuario.
NANCY BEATRIZ URGILÉS TAPIA
104
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
VBScript.Es un sub-lenguaje limitado a pequeños ámbitos como puede ser la
programación en el cliente de una página Web o en el servidor de páginas
Web. De modo que el VBScript se lo puede utilizar de dos formas:
-
El cliente, se escribe dentro de la página Web y es Internet Explorer el
que lo interpreta y lo ejecuta. Se escribe entre las etiquetas <script
language=vbscript> y </script>
-
El servidor, son páginas ASP, el código lo interpreta y lo ejecuta el
servidor Internet Information Server antes de enviarlo al cliente que
solicitó la página.
La sintaxis de los dos usos es la misma, pero los recursos a los que
se puede acceder son distintos, en el primero se accede al navegador y en
el segundo se puede acceder a los recursos del servidor, como bases de
datos.
VBScript no tiene mucha relación con JavaScript, se tratan de dos
lenguajes que en realidad están compitiendo. La única relación que tienen es
que realmente pueden servir para hacer lo mismo. En JavaScript también se
puede programar en el cliente o en el servidor.
JAVASCRIPT.Se trata de un lenguaje de programación del lado del cliente, porque
es el navegador el que soporta la carga de procesamiento. Gracias a su
NANCY BEATRIZ URGILÉS TAPIA
105
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
compatibilidad con la mayoría de los navegadores modernos, es el lenguaje
de programación más utilizado y se está convirtiendo con suma rapidez en
una de las herramientas más útiles en el arsenal de cualquier desarrollador
de .NET debido a la proliferación de aplicaciones AJAX interactivas con
infinidad de clientes. De hecho, es considerado como la piedra angular que
ha hecho posible el éxito de aplicaciones como 'Google Maps', Gmail o
'Google
Docs'.
JavaScript
y
unido
a
la
interfaz
de
peticiones
'XMLHttpRequest', ha hecho posible que eventos del usuario dentro del
navegador tengan como consecuencias peticiones de información a
servidores Web. De esta manera, los productos anteriores de Google han
podido, sin recargar la página, mostrar solamente los fragmentos de mapa
que el usuario está visualizando.
Sin embargo, JavaScript presentaba varios inconvenientes. Uno de
ellos era que se estaba ejecutando demasiado lento dentro de los
navegadores. Para ello, Google ha incorporado la que puede ser
considerada la Máquina Virtual de este Sistema Operativo vía Web, dentro
del nuevo 'Google Chrome', se llama 'V8', creada desde cero por los
ingenieros de Google localizados en las oficinas de Aarhus (Dinamarca). Es
'Open Source', funciona sobre MS Windows, Mac OS X y Linux, y el código
es compilado en código máquina para ser interpretado directamente por la
CPU. De esta manera, el JavaScript y Ajax funcionan mucho más rápido.
Otro de los inconvenientes de JavaScript es su limitación para trabajar con
información multimedia (imágenes, audio, vídeo), y por ello la inmensa
mayoría de las aplicaciones utilizan tecnologías como la de Adobe Flash (por
ejemplo, YouTube).
NANCY BEATRIZ URGILÉS TAPIA
106
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
Pero, a pesar de ello, JavaScript unido a Ajax, es utilizado
ampliamente para desarrollar las nuevas aplicaciones Web que se pueden
encontrar en Internet. Al igual que la aplicación 'Adobe Reader' permite
desarrollar utilidades con JavaScript, los famosos Widgets de Mac OS X
también pueden ser creados con JavaScript, al igual que ocurre con los
Gadgets de Windows Vista y los 'Google Gadgets'. Y no solamente en los
Gadgets para sitios Web, sino también en los Gadgets para 'Google
Desktop', porque 'Google Desktop' incluye un intérprete de JavaScript desde
el año 2006. Esto quiere decir que, en cuanto a enfoque de plataforma de
desarrollo, 'Google Desktop' y 'Google Chrome' se comportan de manera
muy similar permitiendo ambas herramientas crear aplicaciones con
JavaScript.
AJAX.Es el acrónimo para Asynchronous JavaScript And XML y el concepto
es: Cargar y renderizar una página, luego mantenerse en esa página
mientras scripts y rutinas van al servidor buscando, en background, los datos
que son usados para actualizar la página solo re-renderizando la página y
mostrando u ocultando porciones de la misma.
Pues AJAX permite mejorar completamente la interacción del usuario
con la aplicación, evitando las recargas constantes de la página, ya que el
intercambio de información con el servidor se produce en un segundo plano.
Las aplicaciones construidas con AJAX eliminan la recarga constante
de páginas mediante la creación de un elemento intermedio entre el usuario
NANCY BEATRIZ URGILÉS TAPIA
107
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
y el servidor. La nueva capa intermedia de AJAX mejora la respuesta de la
aplicación, ya que el usuario nunca se encuentra con una ventana del
navegador vacía esperando la respuesta del servidor.
Pero los mayores desafíos al crear aplicaciones Ajax no son técnicas.
Las tecnologías centrales son maduras, estables y bien conocidas. En
cambio, los desafíos son para los diseñadores de estas aplicaciones, es
decir, se debe olvidar lo que se cree saber sobre las limitaciones de la Web y
comenzar a imaginar un rango más amplio y rico de posibilidades.
7.3 RECOMENDACIONES
Aplicaciones Web.Se debe tener en cuenta que en una aplicación Web no se requiere
ninguna instalación adicional a la del browser, para poder accederla o
acceder a otras aplicaciones Web. Como requisito para tomar una decisión
correcta en el uso de una aplicación Web se debe comprender:
-
El funcionamiento de la interfaz Web y las limitaciones que ello trae
como consecuencia.
-
Las limitaciones en la integridad transaccional.
Algunos puntos que se recomiendan para evaluar la creación o
migración a aplicaciones Web son:
-
Requerimientos y proceso de instalación de la aplicación final.
-
Ambiente en donde se ejecute la aplicación.
NANCY BEATRIZ URGILÉS TAPIA
108
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
-
Requerimientos en el acceso.
-
Interfaz gráfica en cuanto a facilidad de uso, diseño gráfico atractivo y
capacidades multimedia.
-
Acceso desde múltiples plataformas como computadoras de bolsillo,
etc.
-
Requerimientos de seguridad en la aplicación.
-
Complejidad en las transacciones Genexus, especialmente en la
validación de datos y disparo de reglas.
-
Restricciones en la interacción de objetos Genexus. Debe ser
evaluado cuidadosamente en el caso de migrar una aplicación GUI a
Web.
-
Servidores, en las aplicaciones Web la ejecución se realiza
completamente en el servidor.
Como acotación final hay que tener en cuenta la evolución de la
aplicación en cuanto a la creación de nuevos módulos, cantidad de usuarios
y mantenimiento.
Lenguajes interpretados: Perl, Python, PHP
Se debe tener presente que un lenguaje interpretado se lo conoce
como un lenguaje de programación o como un lenguaje de Script, diseñado
para ser ejecutado por medio de un intérprete. Estos tres lenguajes a lado
del
servidor
corren
en
cualquier
sistema
operativo,
ya
que
son
multiplataformas. Teniendo en consideración que cuando el usuario requiera
NANCY BEATRIZ URGILÉS TAPIA
109
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
programar, utilizando cualquiera de ellos, éstos deben cumplir con los
requerimientos y requisitos que se necesiten (hardware-software) para que
la CPU funcione correctamente ya sea como cliente o como servidor.
Para obtener más información de ellos, se puede acceder a las
siguientes direcciones electrónicas:
http://www.perl.org/
para el lenguaje Perl.
http://www.php.net/
para el lenguaje PHP.
http://www.python.org
para el lenguaje Python.
Lenguajes VBScript, Javascript, Ajax
No se debe olvidar que el lenguaje VBScript corre en Microsoft
Windows. Y que el código en VBScript puede, además, estar diseñado para
su ejecución en el lado del cliente o en el del servidor. La diferencia es que
un código que se ejecuta en el lado del servidor no es visible en el lado del
cliente. Este recibe los resultados, pero no el código. El código que se debe
de ejecutar en el lado del servidor estará incluido en la página Web
correspondiente entre los tags <% y %> . Además habrá que renombrar la
página para aplicarle la extensión .asp (Active Server Page / Página Activa
en Servidor).
De igual manera el lenguaje JavaScript está basado en prototipos y
en Programación Orientada a Objetos, del mismo modo este lenguaje se
NANCY BEATRIZ URGILÉS TAPIA
110
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
utiliza para aplicaciones servidor y aplicaciones cliente, dependiendo de las
necesidades que se presenten.
JavaScript para aplicaciones servidor
En el servidor, JavaScript también está integrado en páginas HTML.
Por lo tanto, las sentencias de JScript del servidor pueden realizar multitud
de tareas como:
-
Conectarse a bases de datos relacionales de varios fabricantes.
-
Compartir información entre usuarios de una aplicación.
-
Acceder a los ficheros del servidor.
-
Comunicarse con otras aplicaciones a través de LIVECONNECT y
JAVA.
Las aplicaciones JavaScript del servidor se compilan generando
archivos binarios.
Existen servicios especiales de JavaScript en el servidor:
-
Servicio de Gestión de Sesiones.
-
Servicio de Bases de Datos LiveWire.
También JavaScript está:
-
Interpretado por el cliente.
-
Orientado a Objetos.
-
El código se integra e incrusta en documentos HTML.
NANCY BEATRIZ URGILÉS TAPIA
111
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
-
Los tipos de datos de las variables no se declaran.
-
No se puede escribir automáticamente en el disco duro.
JavaScript para aplicaciones cliente
Los clientes Web que soportan JavaScript, tales como el Netscape
Navigator/Communicator (desde la versión 2.0) o el Microsoft Internet
Explorer (desde la versión 3.0) pueden interpretar sentencias JavaScript
colocadas en un documento HTML.
Cuando el cliente Web solicita una página de este tipo, el servidor
envía por la red al cliente el contenido completo del documento; incluyendo
todos los códigos HTML y las sentencias JavaScript que pudieran existir en
éste. El cliente lee entonces la página de forma secuencial, desde el
principio hasta el final, representando visualmente los códigos HTML y
ejecutando las sentencias JavaScript conforme avanza el proceso de lectura
e interpretación. Las sentencias JavaScript colocadas en una página Web
pueden dar respuesta a eventos de usuario, tales un clic, la entrada de datos
en un formulario y la navegación por una página.
También las aplicaciones cliente y servidor en JavaScript comparten
el mismo núcleo de lenguaje. Este núcleo se corresponde con ECMA-262,
con algunos añadidos extra. Aunque Javascript de cliente y de servidor
comparten el mismo conjunto base de funciones y características; en
algunos casos se utilizan de distinta forma. Los componentes de JavaScript
son los siguientes:
NANCY BEATRIZ URGILÉS TAPIA
112
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
-
Núcleo de JavaScript (Core JavaScript).
-
JavaScript para Cliente.
-
JavaScript para Servidor.
JavaScript para cliente engloba el núcleo del lenguaje y algunos
elementos adicionales como, por ejemplo, una serie de objetos predefinidos
que sólo son relevantes para la ejecución de JavaScript en el contexto de un
cliente Web.
Así mismo, JavaScript para servidor incluye también el núcleo de
lenguaje y los objetos predefinidos y funciones necesarias para el correcto
funcionamiento en el marco de un servidor.
El código JavaScript para cliente se integra directamente en páginas
HTML y es interpretado, en su totalidad, por el cliente Web en tiempo de
ejecución. Puesto que con frecuencia es necesario ofrecer el mayor
rendimiento
posible,
las
aplicaciones
JavaScript
desarrolladas
para
servidores se pueden compilar antes de instalarlas en dichos servidores.
Cabe mencionar que en JavaScript se puede proteger el código de las
aplicaciones, ya que al igual que el resto de contenidos de las páginas Web,
está disponible para ser accedido y visualizado por cualquier usuario. Con la
aparición de las aplicaciones basadas en AJAX, muchas empresas han
desarrollado complejas aplicaciones cuyo código fuente está a disposición
de cualquier usuario. Aunque se trata de un problema casi imposible de
solucionar, existen técnicas que minimizan el problema de que se pueda
NANCY BEATRIZ URGILÉS TAPIA
113
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
acceder libremente al código fuente de la aplicación. La principal técnica es
la de ofuscar el código fuente de la aplicación.
Los ofuscadores utilizan diversos mecanismos para hacer casi
imposible de entender el código fuente de una aplicación. Manteniendo el
comportamiento de la aplicación, consiguen contaminar y dificultar tanto el
código que no es mayor problema que alguien pueda acceder a ese código.
El programa ofuscador Jasob ofrece un ejemplo del resultado de ofuscar
cierto código JavaScript.
Por ejemplo este es un código original antes de ofuscarlo:
// Calculate salary for each employee in "aEmployees".
// "aEmployees" is array of "Employee" objects.
function CalculateSalary(aEmployees)
{var nEmpIndex = 0;
while (nEmpIndex < aEmployees.length)
{var oEmployee = aEmployees[nEmpIndex];
oEmployee.fSalary=
CalculateBaseSalary(oEmployee.nType,
oEmployee.nWorkingHours);
if (oEmployee.bBonusAllowed == true)
{oEmployee.fBonus=
CalculateBonusSalary(oEmployee.nType,
oEmployee.nWorkingHours,
oEmployee.fSalary);
}
else
{oEmployee.fBonus = 0;}
NANCY BEATRIZ URGILÉS TAPIA
114
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
oEmployee.sSalaryColor=
GetSalaryColor(oEmployee.fSalary +
oEmployee.fBonus);
nEmpIndex++;
}// fin del While
}//fin del programa
Después de pasar el código anterior por el ofuscador el resultado es:
function c(g)
{var m=0;
while(m<g.length)
{var r=g[m];r.l=d(r.n,r.o);
if(r.j==true)
{r.k=e(r.n,r.o,r.l);}
else{r.k=0;} r.t=f(r.l+r.k);m++;
}
}
Al sustituir todos los nombres de las variables y de las funciones por
nombres de una sola letra, es prácticamente imposible comprender el código
del programa. En ocasiones, también se utilizan ofuscadores de este tipo
con el propósito de reducir el tamaño del código fuente.
Además de aplicaciones comerciales específicamente diseñadas para
ofuscar código JavaScript, también se pueden utilizar las herramientas que
minimizan el tamaño de los scripts. Eliminando los comentarios y reduciendo
el nombre de todas las variables, los programas que minimizan el tamaño de
los scripts también consiguen ofuscar su código.
NANCY BEATRIZ URGILÉS TAPIA
115
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
La aplicación packer es gratuita, se puede acceder vía Web y
consigue una excelente compresión del código original. También se puede
utilizar jsjuicer, que está disponible como aplicación descargable y también
se puede utilizar vía Web.
NANCY BEATRIZ URGILÉS TAPIA
116
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
WEBLIOGRAFÍA:
Aplicaciones Web:
-
www.Wikipedia.Com
-
www.Cibernetia.com
-
www.google.com
PERL:
-
www.Wikipedia.Com
-
Descripción de los aspectos fundamentales del lenguaje de
programación Perl por: Andrey Francisco Pérez Hidalgo
-
www.google.com
PYTHON:
-
www.Wikipedia.Com
-
www.MaestrosdelWeb.Com por: Damián Pérez Valdés
-
www.Usabilidadweb.com.ar
-
www.google.com
PHP:
-
www.Wikipedia.Com
-
www.WikiWebDesign.com
-
www.google.com
NANCY BEATRIZ URGILÉS TAPIA
117
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
VBSCRIPT:
-
www.desarrolloweb.com
-
ASP en castellano por: J. Quijado
-
www.Wikipedia.com
-
www.google.com
JAVASCRIPT:
-
www.MaestrosdelWeb por: Damián Pérez Valdés
-
www. google.dirson.com
-
www.Wikipedia.com
-
www.google.com
AJAX
-
www.librosweb.es por: Javier Eguíluz Pérez
-
Artículo original escrito por Jesse James Garrett, uno de los
fundadores de Adaptive Path y traducido por Mariano Amartino
(Denken Uber).
-
www.google.com
NANCY BEATRIZ URGILÉS TAPIA
118
UNIVERSIDAD CATÓLICA DE CUENCA
APLICACIONES WEB CLIENTE-SERVIDOR
GLOSARIO:
-
Modelo Vista Controlador (o MVC), permiten separar el tratamiento
y acceso a los datos, la lógica de control y la interfaz de usuario en
tres componentes independientes.
-
DOM, el Document Object Model es una API empleada para
manipular documentos.
-
SINTAXIS.-La sintaxis de un lenguaje de programación se define
como el conjunto de reglas que deben seguirse al escribir el código
fuente de los programas para considerarse como correctos para ese
lenguaje de programación.
-
ECMA, una organización Internacional sin ánimo de lucro cuyo
objetivo es la redacción de normas y estándares internacionales.
-
Multiparadigma.
Esto
significa
que
más
que
forzar
a
los
programadores a adoptar un estilo particular de programación,
permite
varios
estilos:
Programación
orientada
a
objetos,
programación estructurada, programación funcional y programación
orientada a aspectos. Otros muchos paradigmas más están
soportados mediante el uso de extensiones.
-
Interfaz de entrada común (Common Gateway Interface o CGI), es
una importante tecnología de la World Wide Web que permite a un
cliente (explorador Web) solicitar datos de un programa ejecutado en
un servidor Web. CGI especifica un estándar para transferir datos
entre el cliente y el programa. Es un mecanismo de comunicación
NANCY BEATRIZ URGILÉS TAPIA
119
FACULTAD INGENIERÍA DE SISTEMAS
APLICACIONES WEB CLIENTE-SERVIDOR
entre el servidor Web y una aplicación externa cuyo resultado final de
la ejecución son objetos MIME. Las aplicaciones que se ejecutan en
el servidor reciben el nombre de CGIs. Las aplicaciones CGI fueron
una de las primeras maneras prácticas de crear contenido dinámico
para las páginas Web. En una aplicación CGI, el servidor Web pasa
las solicitudes del cliente a un programa externo. Este programa
puede estar hecho en cualquier lenguaje que soporte el servidor,
aunque por razones de portabilidad se suelen usar lenguajes de
script. La salida de dicho programa es enviada al cliente en lugar del
archivo estático tradicional. CGI ha hecho posible la implementación
de funciones nuevas y variadas en las páginas Web, de tal manera
que esta interfaz rápidamente se volvió un estándar, siendo
implementada en todo tipo de servidores Web.
NANCY BEATRIZ URGILÉS TAPIA
120