Contenidos: 1. Lo Nuevo | Volver a Contenidos
Anuncio

Guía para: BlueBubble 3.3
Fecha: 30 septiembre, 2010
Autor Original: Thomas Veit
Ver. 3.0: Mike Walsh
Un portafolio minimalista y elegante para Wordpress.
Documento actualizado:
30 septiembre, 2010
Contenidos:
1.
2.
3.
4.
5.
6.
Lo Nuevo
Funciones de BlueBubble
Como instalar BlueBubble
Opciones de BlueBubble
Establecer el Portafolio y Blog
Formulario de Contacto
7.
8.
9.
10.
11.
Otras Opciones
Proyectos del Portafolio
Cosas Avanzadas
Ayuda y Preguntas Frecuentes
Créditos
1. Lo Nuevo | Volver a Contenidos
Cambios y agregados fuera de esta sección aparecen en este color.
Lo siguiente es una lista de cambios, reparaciones y novedades en esta versión.
BlueBubble 3.3
Cambiado: El color del texto en los botones del código corto es blanco en todos los estilos de BlueBubble.
Nuevo: Actualizó el estilo de los siguientes widgets: Meta, Archivos, Calendario, Comentarios Recienes,
Publicaciones Recientes, and Búsqueda.
Nuevo: Cambió el diseño del Panel de Opciones. Ahora las opciones aparecen en una lista vertical.
Nuevo: Opción para habilitar el diseño de menú antiguo.
Nuevo: Opción para mostrar la columna a la derecha.
Nuevo: Modificó el Widget de Archivos.
Nuevo: Opción de mostrar Portafolio sin columna.
Nuevo: Nuevo marco plateado por artículos del portafolio.
Nuevo: Nuevo menú horizontal.
Nuevo: Agregó nº de resultados de búsqueda.
Nuevo: Cambió ubicación de Panel de Opciones BlueBubble.
Nuevo: Nuevo diseño de íconos Favicon y del Panel de Opciones.
BlueBubble 3.2
Nuevo: BlueBubble ahora en español. (ver Ayuda y Preguntas Frecuentes)
Nuevo: Encender/Apagar botones de Twitter Tweet.
Nuevo: Códigos Cortos ahora puedes usar 4 cuadros de texto y/o 2 tipos de botones. (lea más en 7. Otras
Opciones)
Nuevo: BlueBubble ahora muestra un aviso si hay una nueva version disponible del theme BlueBubble.
Al partir de versión 3.3, el theme BlueBubble automáticamente te notificará cuando haya una nueva versión del
theme. Simplemente vaya al Panel de Opciones y elige la opción Actualizaciones del menú.
2. Funciones de BlueBubble | Volver a Contenidos
Gracias por tu interés en BlueBubble para Wordpress. Este theme ha sido numerado 3.0 po su compatibilidad
con Wordpress 3.0. Aprovecha varias funciones de Wordpress 3.0 como: MultiSitios, Encabezados
Personalizados, y el nuevo sistema de navegación. Esta funcionalidad ya está incluida y no es necesario cambiar
nada en el documento functions.php.
Además, hay varias cosas nuevas en esta versión, como: un Panel de Control con muchas opciones, 7
combinaciones de colores, un Lightbox para los artículos en el portafolio, la capacidad de mandar a Twitter
cualquiera publicación y una sección con datos del autor con sus publicaciones.
Todo esto mientras conservando el estilo original de las versions anteriores. Fácil instalar y fácil usar ojalá que
te guste.
Sinceramente,
Thomas Veit y Mike Walsh
3. Como instalar BlueBubble | Volver a Contenidos
Primero, asegúrate que ya tienes instalado Wordpress 3.0 or más
recién. Después de instalarlo, cargar o copiar la carpeta bluebubble a wpcontents/themes. Una vez hecho
1.
2.
3.
4.
5.
6.
7.
Ingresar a tu cuenta de Wordpress como administrador y activar el
theme BlueBubble. (en Wordpress 3.0, si estás usando MultiSitio,
acuérdate de que primero hay que permitir el theme en el panel
del Súper Administrador y no aparecerá como opción)
Crea una página
o lo que deseas. Ésta
será la primera página, la que los visitantes ven por omisión.
Luego, en Atributos de la Página, donde dice Plantilla, elige
Portafolio.
Crea otra página.
. En Atributos de la Página, donde dice
Plantilla, elige Blog.
Si te gustaría usar el formulario de contacto (con verificación de JavaScript y un mensaje de gracias al
mandar el correo) simplemente crea una página nueva y dale el nombre Contacto o lo que quieres.
Luego, en Atributos de la Página, donde dice Plantilla, elige Contact.
Ahora vaya a Opciones -> Lectura y elige la página que creaste en Nº 2 como la página inicial y la
página creada en Nº 3 como la página de artículos.
Ahora, vaya a Artículos -> Categorías y haga dos categorías nuevas. Se puede nombrar Portada y Blog,
pero puedes nombrarlas lo que deseas. Estas categorías van a dirigir tus publicaciones a las páginas
creadas en Nº 2 y Nº 3 con artículos.
Para crear la Navegación Principal:
a. Vaya a Diseño -> Menús. Donde dice Nombre del Menú, escribe un nombre lo que quieres.
Aprieta Guardar Menú.
b. Para hacerte la vida más fácil, marcar donde dice Añadir automáticamente las páginas de
nivel superior.
c. A la izquierda puedes ver Ubicación del theme: Tu tema soporta 3 menús. Selecciona qué menú
quieres utilizar en cada posición, elige el nombre que hiciste en a.
d. Debajo de esto encontrarás donde dice Páginas. Marc alas páginas
que quieres que aparezcan en el menu, y luego aprieta Añadir al
menú. Puedes cambiar el orden de las páginas, arrastrándolas y
dejándolas donde deseas.
8.
BlueBubble también permite la creación de un menú sencillo en el pie del
sitio. Para hacer esto, sigue las instrucciones en Nº 7, pero donde dice
Nombre del Menú, escribe el nombre que deseas.
9. Además, BlueBubble tiene una página de error 404 que ayuda a los visitants
perdidos quedarse en tu sitio. Simplemente seguir las instrucciones en Nº 7,
pero nombra el menú 404. (o algo diferente)
10. Finalmente, la última opción en el menú a la izquierda se llama BlueBubble. Aprieta aquí para abrir el
Panel de Opciones BlueBubble.
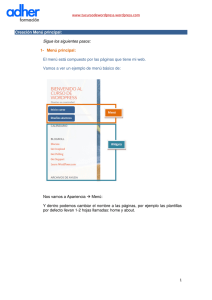
4. Panel de Opciones BlueBubble | Volver a Contenidos
El Panel de Opciones ha sido cambiado y rediseñado para versión 3.3. Las mismas opciones aún están presentes,
y también encontrarás varias nuevas. Aquí es lo que verás:
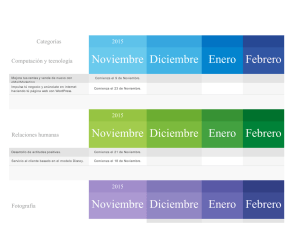
Unas categorías especiales:
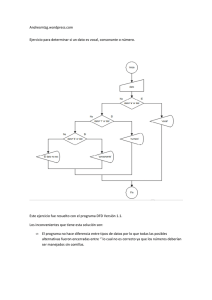
Configuración de Colores: El theme BlueBubble viene con 8 diferentes configuraciones de colores que
cambian los colores del fondo, del texto y de otras cosas. Por omisión, se aplica un gris. Lo que sigue es
una muestra de los colores disponibles:
Default
Blanco
Verde
Verde
Rojo
Azul
Café
Negro
Limón
Forestal
Twitter: Se puede incluir las publicaciones más recientes desde Twitter en el sitio. Es una opción
sencilla que muestra las publicaciones en la columna a la izquierda, debajo del menú principal. Puedes
indicar cuantas publicaciones de Twitter quieres compartir. Por omisión será 2.
5. Creando el Portafolio y el Blog | Volver a Contenidos
Esta sección es bastante simple. ¿Recuerdes cuando creaste la página Portada y las categorías en sección 2.5? Si
hiciste esto, se van a aparecer en los menús aquí. Aquí se conectan las páginas hechas en secciones 2.2 y 2.3 con
las categorías en sección 2.5.
Si no quieres que las visitantes dejen comentarios en las páginas del portafolio, marcar la opción que se
encuentre aquí. (Nota: Esta opción no afecta los comentarios en la sección del Blog)
Se puede indicar también cuantos artículos necesitan por página. Si no escribes nada, cada página de la sección
del portafolio mostrará 6 artículos y automáticamente creará más páginas si existen más que 6 artículos.
6. Formulario de Contacto | Volver a Contenidos
El formulario de contacto BlueBubble viene listo y tiene validación con JQuery
Javascript y una opción para el usuario mandarse una copia del correo.
Simplemente ingresa la dirección de correo electrónico donde quieres recibir los
correos. Si no ingresas nada los correos enviados desde el formulario llegarán al
correo del administrador del sitio.
Debajo de la sección del Formulario de Contacto hay una serie de espacios
relacionados con Media Social. Si quieres ingresar un enlace a un sitio social, como
Twitter, sigue estas instrucciones:
1.
2.
Marca donde dice Muestra Sección de Sitios Sociales.
Ahora agrega el enlace complete a tu sitio. (Ej: Si el nombre de usuario de
tu Twitter fuera donjuan, ingresarías http://www.twitter.com/donjuan en
el campo de Twitter) El ícono aparecerá en el fondo de la columna de la izquierda, como muestra el
imagen aquí.
Hay apoyo para los siguientes sitios: Facebook, Twitter, LinkedIn, Delicious, Digg, DeviantArt, MySpace,
Evernote, Flickr, Netvibes, Orkut, Reddit, ShareThis, StumbleUpon, Technorati, y Tumblr.
7. Otras Opciones | Volver a Contenidos
Además de las opciones ya mencionadas, hay otras opciones que ayudan a mejorar tu experiencia con el theme
BlueBubble.
Logo Personalizado: Para reemplazar el log de BlueBubble con tu propio, carga un logo desde la opción Media,
copia la dirección URL y pegarla en este campo.
Favicon Personalizado: Mismo proceso como el anterior. Nota el Favicon debe ser en formato .ico, aunque
algunos navegadores también utilizan .png.
Campos SEO: En la sección Optimización Para Sitios de Búsqueda se puede agregar una descripción meta,
palabras claves meta o código analítico de Google.
Campos del Usuario Personalizados BlueBubble ha agregado unos campos nuevos a los que vienen por
omisión en Wordpress.
Códigos Cortos: Hay 2 tipos de códigos cortos en
BlueBubble 3.2 cuadros de texto y botones. Códigos
cortos son códigos de texto especiales que se puede usar
para agregar nueva funcionalidad cuando publicando.
Cuando publicando un artículo, una página, o texto en un
widget en la columna a la izquierda, si pone [alert] antes
del texto, y [/alert] después, verás el texto en un cuadro
rojo con un ícono. Por ejemplo si escribes:
[alert]lalalalalala lalalalalala lalalalalala lalalalalala[/alert] tendrás lo siguiente:
La table que sigue muestra las diferentes opciones con Códigos Cortos:
Resultado
Código Corto
[alert] [/alert]
[alertbig] [/alertbig]
[dload] [/dload]
[dloadbig] [/dloadbig]
[idea] [/idea]
[ideabig] [/ideabig]
[info] [/info]
[infobig] [/infobig]
[gbut
3.2 [/gbutton]
3.2 [/bbutton]
Perfil del Autor: Desde la sección del Blog uno se puede apretar el nombre del autor par aver una sección
aparte que contiene la información del perfil del autor y una lista de su publicaciones.
Foto del Autor Personalizada: Es possible usar un Plugin de Wordpress para permitir que usuarios cargan sus
propias fotos de perfil, pero hay otra manera también. Carga una foto a la carpeta wpcontent/themes/BlueBubble/images/authors/ con el mismo nombre como tu número de usuario, y en
formato .jpg Por ejemplo, el administrador, quien tiene un número de usuario 1 cargaría el imagen 1.jpg. EL
tamaño ideal del imagen es 100x100.
8. Artículos del Portafolio | Volver a Contenidos
Si ya seguiste las instrucciones anteriores, es súper fácil agregar un artículo al portafolio. Mire:
1.
2.
Vaya a Artículos -> Agregar.
Escribe una descripción y un título ara el artículo. Luego
aprieta Subir/Insertar.
3.
Selecciona el imagen que quieres para el portafolio y
cárgala. El theme BlueBubble automáticamente corta la
foto grande y pequeña.
Después de cargarla se puede agregar un título y otras
opciones. Al fondo de la página que aparece cuando
termina de subir la foto, tienes que apretar el enlace
usar como imagen relacionada. (No tiene que apretar
Insertar en el artículo)
4.
Si tienes dificultades o problemas con el portafolio o blog, favor de leer el document de ayuda
correspondiente que vino con el theme.
9. Cosas Avanzadas | Volver a Contenidos
Usuarios más avanzados en el conocimiento de Javascript y/o PHP tal vez quieren cambiar ciertos aspectos del
theme BlueBubble. Notan lo siguiente:
Nº de la versión de Wordpress: Por razones de seguridad, BlueBubble no muestra la versión de
Wordpress en el código HTML del sitio, para evitar una instancia de hacking. El código que esconde la
versión de Wordpress ha sido agregado al documento functions.php. Si por alguna razón quieres
mostrar la versión de Wordpress, abre functions.php y borra estas líneas:
/* Remove Wordpress Ver. Number from HTML - For Security Reasons */
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Mensajes del Formulario de Contacto: Cuando un usuario no rellena los campos del formulario de
contacto correctamente, reciban un mensaje de error predeterminado. (mensajes en inglés) Si quieres
personalizar estos mensajes, abre el documento contact.php y busca lo siguiente: (Cambia solo los
campos en amarillo)
//Check to make sure that the name field is not empty
if(trim($_POST['contactName']) === '') {
$nameError = 'You forgot to enter your name.';
$hasError = true;
} else {
$name = trim($_POST['contactName']);
}
//Check to make sure sure that a valid email address is submitted
if(trim($_POST['email']) === '') {
$emailError = 'You forgot to enter your email address.';
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$", trim($_POST['email']))) {
$emailError = 'You entered an invalid email address.';
$hasError = true;
} else {
$email = trim($_POST['email']);
}
//Check to make sure comments were entered
if(trim($_POST['comments']) === '') {
$commentError = 'You forgot to enter your message.';
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['comments']));
} else {
$comments = trim($_POST['comments']);
}
}
Ahora vaya a la carpeta scripts y abre el documento contact-form.js, buscando y cambiando estos
campos en amarillo:
$('.requiredField').each(function() {
if(jQuery.trim($(this).val()) == '') {
var labelText = $(this).prev('label').text();
$(this).parent().append('<p class="error">You forgot to enter your '+labelText+'.</p>');
hasError = true;
} else if($(this).hasClass('email')) {
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/;
if(!emailReg.test(jQuery.trim($(this).val()))) {
var labelText = $(this).prev('label').text();
$(this).parent().append('<p class="error">You entered an invalid
'+labelText+'.</p>');
<strong>$(this).addClass('inputError');</strong>
hasError = true;
}
}
});
Cuando el usuario manda un correo usando el formulario de contacto correctamente, se ve un mensaje
de felicitaciones. Este mensaje es predeterminado. (y en inglés). Para cambiar esto, abre el mismo
documento contact-form.js y esta vez busca estas lineas al fin del documento: (de nuevo, solo
cambiando las líneas en amarillo)
var formInput = $(this).serialize();
$.post($(this).attr('action'),formInput, function(data){
$('form#contactForm').slideUp("fast", function() {
$(this).before('<p class="thanks"><strong>Thanks!</strong> Your email was
successfully sent. I will respond to you as soon as possible.</p>');
});
});
}
return false;
});
});
10. Ayuda y Preguntas Frecuentes | Volver a Contenidos
Está sección tiene algunas de las preguntas más frecuentes que recibo. Por favor lea esta sección antes de
preguntar algo ya contestado aquí!
¿Por qué no aparece la nueva sección de información del autor sobre su publicaciones?
Para activar esta sección es necesario rellenar la sección Información biográfica en tu perfil.
¿Cómo se asigna una foto para los comentarios y publicaciones?
Para mostrar una foto en estas secciones es necesario tener una cuenta gratis con el servicio gravatar.
¿Qué es un gravatar?
Un gravatar es un Avatar Global. En otras palabras, el imagen pequeña que aparece al lado de
comentarios y publicaciones en Blogs en todo el internet. Para obtener uno, vaya al sitio
http://www.gravatar.com. Hay que registrar tu correo electrónico, y luego puedes subir una foto.
Ya lo hice y aún no funciona.
Asegúrate que el correo electrónico que registraste con Gravatar es el mismo que estás usando para
dejar a un comentario.
Soy el autor de una publicación en BlueBubble, pero cuando dejo un comentario o responde a
otro usuario, no se ve mi comentario en el color especial.
Antes de dejar el comentario, es necesario que ingresaras a tu cuenta.
¿Cómo cambio el theme BlueBubble a inglés/español?
Primero, es necesario tener Wordpress instalado en Inglés/Español O tener los documentos de idiomas
correspondientes. (lea sobre esto en el sitio Wordpress.org) Después de hacer esto, vaya a Opciones
=>General. La última opción permite cambiar el idioma. Elige lo que quieres.
11. Créditos | Volver a Contenidos
Fue muy entretenido trabajar con este theme y agregar nuevas funciones a un theme ya conocido como
simplemente maravilloso. Pero no pudiera hacerlo con my propio fuerza y conocimiento. Por eso, quiero
agradecer las siguientes Fuentes de ayuda e inspiración:
La paciencia de mi esposa.
La abundancia de mi café
Wordpress,
3.0!
Iconspedia, por el ícono usado el la página del error 404.
http://www.iconspedia.com/icon/error-1168.html
Thomas Veit, por crear el theme original BlueBubble para Wordpress. Simple y elegante.Vea lo que ofrece en su sitio: (inglés)
http://www.thomasveit.com
NetTuts, por un tutorial exelente sobre el arte de crear un Panel Avanzado para Wordpress. Véalo aquí: (inglés)
http://net.tutsplus.com/tutorials/wordpress/how-to-create-a-better-wordpress-options-panel/
NetTuts de Nuevo, esta vez por un tutorial sobre como crear una página de error 404. (inglés)
http://net.tutsplus.com/tutorials/php/404403-website-error-pages-with-php-auto-mailer/
WooThemes, por los íconos que ofrecen. La ampolleta es el ícono usado en el Panel de BlueBubble. Véalos aquí: (inglés)
http://www.woothemes.com/2009/09/woofunction/
Mali Studio, por su solución para el error en la página de portafolio que no mostraría más que una página de artículos. Visita su
sitio aquí:
http://www.malistudio.hr/
WooThemes, por la inspiración usado para rediseñar el Panel de Opciones.