Botones con estilo - estudieoptica.com
Anuncio

Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Botones con estilo
Autores del manual
Este manual ha sido realizado por los siguientes colaboradores de DesarrolloWeb.com:
Luciano Moreno
Consultor, diseñador y desarrollador
web en ParaRedeBJS. Especialista en
usabillidad y diseño centrado en el
usuario.
(6 capítulos)
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
1
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Botones y HTML
A pesar de ser los formularios una de las partes más importantes de toda aplicación web, es
bien cierto que el lenguaje HTML nos ofrece pocas (por no decir ninguna) opciones para
adaptar sus elementos al diseño de nuestra página.
Efectivamente, son pocos los componentes sobre los que podemos actuar para cambiar su
aspecto externo. Tenemos la opción de dar más o menos longitud a un textarea o a una caja
de texto, de configurar el tamaño de la fuente de las mismas, de "trucar" una lista de selección
mediante espacios para conseguir que tenga un tamaño adecuado, etc. Pero uno de los
elementos más operativos, los botones de formulario, quedan casi fuera de estas
configuraciones.
Referencia: En nuestro manual de HTML podrás encontrar una serie de artículos sobre
formularios que te ayudarán en la tarea de confeccionar estos elementos interactivos.
Así, siempre que introduzcamos en nuestra página un elemento submit, reset o button, su
aspecto será del tipo:
enviar
Es decir, de fondo grís, con aspecto 3D y con pocas posibilidades más.
El botón anterior es de tipo submit, que, además, tiene por objeto ejecutar el envío de los
datos del formulario. De esta forma, si tenemos un formulario con un campo de texto, cuyo
atributo action apunta a la página de Yahoo España, definido por el código:
<div align="center">
<form name="form1" action="http://www.yahoo.es" target="_blank" method="post">
<input type="text" name="prueba"><br><br>
<input type="submit" value="enviar">
</form>
</div>
Si lo deseas, puedes descargar los códigos e imágenes empleados en todo este tutorial.
Siempre que pulsemos sobre el botón se nos abrirá una ventana nueva (target="_blank") con
la página de Yahoo (valor de action). Pero también ocurrirá lo mismo, por propia definición,
siempre que, teniendo el foco uno de los objetos del formulario, pulsemos la tecla Intro o la
tecla Enter (retorno de carro). Sólo tenéis que comprobarlo en el ejemplo anterior, situando el
cursor sobre la caja de texto y pulsando Enter.
La pregunta a hacernos es: ¿Podemos de alguna forma cambiar el aspecto de estos
elementos?. Y la respuesta, afortunadamente, es que sí. Vamos a ver a continuación cómo
podemos cambiar el aspecto exterior de los botones de formulario, bien haciendo uso de
complementos al lenguaje HTML, como las Hojas de Estilos en Cascada (CSS), bien simulando
estos componentes.
Artículo por Luciano Moreno
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
2
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Botones y CSS
Las Hojas de Estilos en Cascada (CSS) son sin duda una de las herramientas más útiles que
podemos usar en nuestras páginas web. Nos permiten definir el aspecto con el que se van a
presentar todos y cada uno de los elementos de una página web, consiguiendo con ello la
buscada separación entre datos y presentación, tan buscada por los desarrolladores.
Mediante CSS podemos mejorar notablemente el aspecto de nuestros botones de formulario,
siempre y cuando el navegador usado por nuestro visitante soporte la aplicación de estilos a
estos elementos, es decir, todos los navegadores de 5ª y 6ª generación.
Referencia: Dispones en DesarrolloWeb de un manual de hojas de estilo CSS que te
enseñará a utilizar esta tecnología para crear páginas más atractivas y precisas.
Como ejemplo, vamos a modificar el aspecto externo del botón de la página anterior, dándole
un fondo azul, quitándole el aspecto 3D y poniendo el texto en blanco, con fuente Verdana de
10 pixels. También vamos a definir su tamaño exacto. El código necesario será:
<style type="text/css">
.boton{
font-size:10px;
font-family:Verdana,Helvetica;
font-weight:bold;
color:white;
background:#638cb5;
border:0px;
width:80px;
height:19px;
}
</style>
<div align="center">
<form name="form1" action="http://www.yahoo.es" target="_blank" method="post">
<input type="text" name="prueba"><br><br>
<input type="submit" value="enviar" class="boton">
</form>
</div>
Cuyo resultado es el siguiente:
enviar
Analizando un poco el código anterior, vemos que hemos definido una clase de estilo, .boton,
que define los atributos deseados para nuestro botón. La clase viene definida estableciendo,
dentro de las etiquetas <style...>...</style> el nombre de la misma precedido por un punto,
unas llaves y dentro de ellas los atributos deseados con sus valores.
De esta forma podemos fijar el aspecto concreto de nuestros botones, teniendo libertad para
defirnir cuantas clases necesitemos.
Como ventajas de este método están la total configuración de aspecto y que seguimos
teniendo un botón submit estándar (por lo que si pulsamos la tecla Enter se enviarán los datos
del formulario). Las pegas son que estas características de estilos para botones no son
aceptadas por Netscape 4x y que seguimos teniendo la limitación de botones rectangulares.
Descargar los códigos e imágenes
Artículo por Luciano Moreno
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
3
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Botones e imágenes
En multitud de ocasiones tenemos que construir páginas web en las que la forma general de
los elementos de la misma no es rectángular, por lo que la inclusión de botones de formulario
estándares romperían este diseño, al introducir elementos rectángulares en la composición.
En estos casos podemos recurrir a la simulación de botones mediante imágenes, con lo que la
libertad de diseño es completa, pudiendo construir botones ovalados, circulares, triángulares,
etc. Supongamos que hemos construido la siguiente imagen gif:
Sólo nos queda ahora darle vida mediante código JavaScript, lo que se consigue de forma fácil,
incluyendo la imagen dentro de un enlace que llame al método submit del objeto form, con el
que accedemos al formulario.
El código necesario es del tipo:
<style type="text/css">
.enlace{cursor:default;}
</style>
<div align="center">
<form name="form1" action="http://www.yahoo.es" target="_blank" method="post">
<input type="text" name="prueba"><br><br>
<a class="enlace" href="#" onclick="document.forms.form1.submit();return false">
<img src="images/boton.gif" width="85" height="24" border="0" alt="enviar">
</a>
</form>
</div>
Cuyo resultado es el siguiente:
Obtenemos así un botón con los lados redondeados, y que resulta compatible con todos los
navegadores, al ser en realidad una imagen. Hemos añadido una clase de estilo (.enlace) para
que al situar el cursor sobre el botón no aparezca la mano típica de los enlaces, sino la flecha
característica de los botones; la pega es que esto último sólo funciona en Internet Explorer y
Netscape 6x, mientras que en Netscape 4x seguirá apareciendo la mano.
La principal diferencia entre usar una imagen y usar un botón estándar es en el caso de la
imagen hemos perdido la funcionalidad de foco de los botones, es decir, que si ahora situamos
el cursor en la caja de texto y pulsamos la tecla Enter, los datos del formulario no se enviarán.
Vamos a ver cómo podemos arreglar esto.
Nota: En algunos navegadores, por ejemplo Internet Explorer 6, no se llega a perder la funcionalidad del
envío del formulario con la pulsación de la tecla Enter.
Descargar los códigos e imágenes
Artículo por Luciano Moreno
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
4
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Botones, CSS y tablas
Puesto que con el uso exclusivo de una imagen perdemos la propiedad de envío de datos
mediante teclado, vamos ahora a diseñar un botón complejo, formado por piezas diversas que
vamos a maquetar usando una tabla, de tal forma que el cuerpo del botón resultante sea un
elemento estándar HTML.
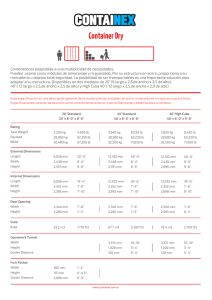
Para ello vamos a partir de la imagen del ejemplo anterior, a la que vamos a recortar los dos
extremos curvos, usando para ello algún programa gráfico, como Paint Shop Pro. El proceso se
resume en la siguiente figura:
Con esto, obtenemos los dos extremos que nos van a hacer falta para nuestro truco.
El siguiente paso es crear una tabla tal que contenga en sus extremos laterales las imágenes
anteriores, quedando en el centro una celda vacía (para que se mantengan los tamaños de las
celdas sin contenido introducimos en ellas un gif transparente de 1x1 pixels, bs.gif):
En la celda vacía vamos a situar el botón con estilos del ejemplo 2, obteniendo con ello una
repreducción de lo que era la imagen entera, pero que ahora será una tabla-botón:
<style type="text/css">
.boton2{
font-size:10px;
font-family:Verdana,Helvetica;
font-weight:bold;
color:white;
background:#638cb5;
border:0px;
width:70px;
height:15px;
}
</style>
<form name="form1" action="http://www.yahoo.es" target="_blank" method="post">
<div align="center"><input type="text" name="prueba"></div><br>
<table cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td rowspan="3" width="5" height="19"><img src="images/curva_azul_izq.gif" width="5" height="19"
border="0" alt=""></td>
<td height= "1" width="70" bgcolor="#638cb5"><img src="images/bs.gif" width="1" height="1" border="0"
alt=""></td>
<td rowspan="3" align="right" width="5" height="19"><img src="images/curva_azul_der.gif" width="5"
height="19" border="0" alt=""></td>
</tr>
<tr align="center">
<td height= "17" bgcolor="#638cb5"><input type="submit" name="envio" value="enviar"
class="boton2"></td>
</tr>
<tr>
<td height= "1" width="70" bgcolor="#638cb5"><img src="images/bs.gif" width="1" height="1" border="0"
alt=""></td>
</tr>
</table>
</form>
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
5
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Cuyo resultado es el siguiente:
enviar
Este botón es de colores, tiene los lados curvos y admite los eventos típicos de los botones
estándar, por lo que si situamos en cursor en la caja de texto y pulsamos Enter, los datos se
enviarán.
Además, también podemos acceder a ls demás propiedades de un botón, por ejemplo a
disabled (Internet Explorer y Netscape 6x), que activa o desactiva un botón, de tal forma que
aparece normal o "muerto", sin tener operatividad. El código necesario para ello es:
<div align="center"><a href= "#"onclick="document.forms.form1.envio.disabled=true;return false;">desactivar</a></div>
<div align="center"><a href= "#"onclick="document.forms.form1.envio.disabled=false;return false;">activar</a></div>
Que podéis ver en funcionamiento a continuación:
desactivar
activar
Si pulsáis en enlace "desactivar" podréis observar cómo el texto de botón aparece en Internet
Explorer en color grís, y si pincháis sobre él no ocurrirá nada. Lo mismo ocurre en Netscape
6x, aunque en este caso el texto del botón no sufre cambios. Al pulsar sobre el enlace
"activar", el botón vuelve a su estado inicial.
La única pega es que en Netscape 4x el resultado es feísimo, al no admitir este navegador
estilos para los botones. Por lo tanto, este sistema es aconsejable en aquellas páginas que
vayan a ser diseñadas para Internet Explorer y/o Netscape 6x.
Descargar los códigos e imágenes
Artículo por Luciano Moreno
Botones, imágenes y eventos
Según lo visto hasta ahora, el botón más compatible es el formado por una imagen simple, al
verse igual en todos los navegadores. Sin embargo, teníamos el problema de que este tipo de
botón ignora los eventos de teclado, por lo que no envía los datos al pulsar el usuario la tecla
Enter.
Una solución a este problema es capturar dicho evento, es decir, la pulsación del usuario de la
tecla Enter, ya que si lo conseguimos podremos llamar a una función JavaScript que nos envíe
el formulario. El código necesario para ello es el que sigue, donde podemos apreciar que
Internet Explorer y Netscape Navigator tienen una forma diferente de capturar los eventos, y
que usamos el identificador de tecla 13, que es el que corresponde a Enter (podemos usar la
tecla o teclas que necesitemos):
<html>
<head>
<title>HTMLWeb. WebScript. Diseño. Botones con estilo.</title>
<style type="text/css">
.enlace{cursor:default;}
</style>
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
6
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
<script language="JavaScript" type="text/javascript">
/**
* funcion demo del evento onclick en la tabla
*/
function envia()
{
document.forms[0].submit();
}
/**
* funcion de captura de pulsación de tecla en Internet Explorer
*/
var tecla;
function capturaTecla(e)
{
if(document.all)
tecla=event.keyCode;
else
{
tecla=e.which;
}
if(tecla==13)
{
document.forms[0].submit();
}
}
document.onkeydown = capturaTecla;
</script>
</head>
<body>
<div align="center">
<form name="form1" action="http://www.yahoo.es" target="_blank" method="post">
<input type="text" name="prueba">
</form>
<a class="enlace" href="#" onclick="document.forms.form1.submit();return false"><img src="images/boton.gif"
width="85" height="24" border="0" alt="enviar"></a>
</div>
</body>
</html>
Cuyo resultado es el siguiente:
Con esto hemos conseguido el objetivo buscado: un botón cross-browser (compatible con los
diferentes navegadores), que además soporte los eventos característicos de este tipo de
elementos de formulario.
El inconveniente es que los textos que aparecen en la imagen deben ser fijos, salvo que
definamos diferentes imágenes para los posibles casos. En caso de páginas que deban soportar
multi-idioma, esto se convierte en un obstáculo importante. Vamos a ver cómo podemos hayar
una solución a esto.
Descargar los códigos e imágenes
Artículo por Luciano Moreno
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
7
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Botones, tablas y eventos
Para resolver el problema del multi-idioma lo ideal sería contar con un botón tal que el texto
que aparece en él sea accesible mediante variables de servidor, es decir, que tengamos una
estructura de botón fija, pero que su contenido podamos configurarlo según nuestras
necesidades.
Si nos basamos en lo estudiado hasta ahora, podemos usar la tabla-botón que habíamos
construido, introduciendo en su celda central un texto, en lugar de un botón estándar con
estilos. El problema a partir de aquí será doble:
1. Capturar el evento CLICK en la tabla, de tal forma que cuando el usuario pinche sobre
cualquier parte de ella el formulario sea enviado.
2. Capturar el evento de la tecla Enter, para que se mantenga la funcionalidad típica de los
botones.
Este segundo problema lo hemos resuelto anteriormente, y en cuanto al primero, basta con
aprovechar que Internet Explorer y Netscape 6x soportan los eventos en el elemento table. Y
como Netscape 4x no los soporta, incluimos en texto de botón dentro de un enlace, para que
el resultado final sea en cierta forma compatible con todos los navegadores. El código final
necesario será del tipo:
<html>
<head>
<title>HTMLWeb. WebScript. Diseño. Botones con estilo.</title>
<style type="text/css">
.enlace,.enlace:hover{font-size:10px;font-family:Verdana,Helvetica;font-weight:bold;color:white;textdecoration:none;cursor:default;}
.tablaBoton{cursor:default;}
</style>
<script language="JavaScript" type="text/javascript">
var contador=false;
/**
* funcion demo del evento onclick en la tabla
*/
function envia()
{
if(contador==false)
document.forms[0].submit();
}
function envia2()
{
document.forms[0].submit();
setTimeout("contador=false",500);
}
/**
* funcion de captura de pulsación de tecla en Internet Explorer
*/
var tecla;
function capturaTecla(e)
{
if(document.all)
tecla=event.keyCode;
else
{
tecla=e.which;
}
if(tecla==13)
{
document.forms[0].submit();
}
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
8
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
}
document.onkeydown = capturaTecla;
</script>
</head>
<body>
<div align="center">
<form name="form1" action="http://www.yahoo.es" target="_blank" method="post">
<input type="text" name="prueba">
</form>
</div>
<table class="tablaBoton" cellpadding="0" cellspacing="0" border="0" align="center" onclick="envia()">
<tr>
<td rowspan="3" width="5" height="19"><img src="images/curva_azul_izq.gif" width="5" height="19"
border="0" alt=""></td>
<td height= "1" width="70" bgcolor="#638cb5"><img src="images/bs.gif" width="1" height="1" border="0"
alt=""></td>
<td rowspan="3" align="right" width="5" height="19"><img src="images/curva_azul_der.gif" width="5"
height="19" border="0" alt=""></td>
</tr>
<tr align="center">
<td height= "17" bgcolor="#638cb5"><a href= "#"onclick="contador=true;envia2();return false"
class="enlace">enviar</a></td>
</tr>
<tr>
<td height= "1" width="70" bgcolor="#638cb5"><img src="images/bs.gif" width="1" height="1" border="0"
alt=""></td>
</tr>
</table>
</body>
</html>
Cuyo resultado es el siguiente:
enviar
Notad cómo hemos establecido dos funciones diferentes, envia() y envia2(), una llamada
desde el enlace y otra desde el evento onclick de la tabla, y una variable booleana, contador. El
objeto es que al pulsar sobre "enviar" no se envién dos veces los datos del formulario (ya que
el texto está dentro del enlace y dentro de la tabla).
La gran ventaja que presenta este botón ficticio es que es "casi" compatible con todos los
navegadores, es totalmente configurable por nosotros y soporta acceso al texto que debe
aparecer en el botón, con lo que es ideal para aplicaciones multi-lenguaje, en las que el texto
debe depender del idioma elegido por el usuario.
Conclusión
Como véis, usando la imaginación y las herramientas simples de que disponemos, es fácil
convertir elementos "sosos" de nuestras páginas en partes importantes del diseño de las
mismas. Siempre existe alguna solución a nuetras necesidades de diseño, y para encontrarla
basta con liberar nuestra mente y dejar que nuestras ideas fluyan.
Descargar los códigos e imágenes
Artículo por Luciano Moreno
Manual de Botones con estilo: http://www.desarrolloweb.com/manuales/30/
© Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorización.
9