DOCUMENTACIÓN DE API DE VISUALIZACIÓN
Anuncio

GeoSpatiumLab S.L.
Carlos Marx, 6
50015 Zaragoza
Tfno. 976065152
http://www.GeoSLab.com
e-mail: info@GeoSLab.com
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
VERSIÓN 1.0.0
GeoSpatiumLab S.L.
01 de abril de 2014
INDICE
i
INDICE
1. INTRODUCCIÓN ...........................................................................................................1
1.1. OBJETIVO Y ALCANCE DEL PROYECTO..............................................................................1
2. VISUALIZADOR DE MAPAS DE LA API .....................................................................2
3. FUNCIONALIDAD OFRECIDA POR LA API..............................................................3
3.1. CENTRAR MAPA ...............................................................................................................................3
3.2. AGREGAR SERVICIO......................................................................................................................3
3.3. AGREGAR VECTORIAL .................................................................................................................4
3.4. CAMBIAR VISIBILIDAD .................................................................................................................4
3.5. CAMBIAR ESTILO.............................................................................................................................5
3.6. CAMBIAR OPACIDAD.....................................................................................................................5
3.7. GEORREFERENCIAR BÚSQUEDA............................................................................................6
3.8. REALIZAR BÚSQUEDA..................................................................................................................6
3.9. MOSTRAR MENSAJE .......................................................................................................................6
3.10. DEFINIR URL AYUDA ..................................................................................................................7
3.11. DEFINIR URL CONTACTAR ......................................................................................................7
4. INICIALIZACIÓN DE LA API.......................................................................................8
4.1. CARGA DE LA API DE VISUALIZACIÓN................................................................................8
4.2. INICIALIZACIÓN DEL ÁRBOL DE CAPAS.............................................................................8
4.3. MODIFICACIÓN DE ESTILO DE VISUALIZACIÓN ...........................................................9
5. EJEMPLO ....................................................................................................................... 10
5.1. FICHERO WMSPROPERTIES.JS .................................................................................................10
5.2. FICHERO EJEMPLO-VISOR.JS ...................................................................................................11
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
1
1. Introducción
1.1. Objetivo y alcance del proyecto
El objeto de este documento es introducir la funcionalidad ofrecida por la API de visualización
de la IDEE.
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
2
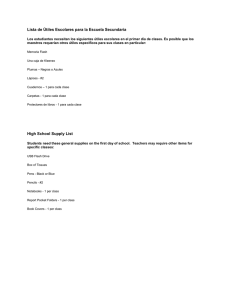
2. Visualizador de mapas de la API
La API de visualización de javascript de la IDEE permite interactuar con un visualizador que
presenta la siguiente apariencia:
• Pestaña de contenidos: componente que muestra una serie de contenidos separados en
pestañas, entre los que se encuentran el árbol de capas disponible para su visualización en
el visor de mapas, información de servicios seleccionados o la información leyendas de
capas visibles, además de un buscador de topónimos siempre visible y situado en la parte
superior de la pestaña de contenidos.
• Visualizador de mapas: componente de visualización de los servicios de mapas
incluidos en el árbol de capas. Permite entre otras funcionalidades, desplazamientos y
cambios de nivel de zoom, medición de distancias y consultas de información asociada a
las capas visibles.
figura 2.1. Visualizador de la API
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
3
3. Funcionalidad ofrecida por la API
La API de visualización ofrece la siguiente funcionalidad para interactuar con el visualizador de
mapas:
3.1. Centrar Mapa
/**
* Método: centrarMapa
* Centra el mapa en funcion de un extent y escala. El extent puede ser un punto o un rectangulo.
* Si se quiere especificar un unico punto pasar parametros (xMin, yMin, null, null).
* Puede especificarse opcionalmente una escala.
*
* Parámetros:
* xMin - {Número En Coma Flotante} Coordenada x del centro o de la esquina inferior
* izquierda del rectángulo
* yMin - {Número En Coma Flotante} Coordenada y del centro o de la esquina inferior
* izquierda del rectángulo
* xMax - {Número En Coma Flotante} [Opcional]. Coordenada x del centro o de la esquina
* superior derecha del rectángulo.
* yMax - {Número En Coma Flotante} [Opcional]. Coordenada y del centro o de la esquina
* superior derecha del rectángulo.
* srs - {Cadena de texto} Sistema de coordenadas. Por ejemplo: "EPSG:23030".
* escala - {Número Entero} Opcional.
*
* Llamada:
* getPublicFacadeIDEE().centrarMapa(xMin, yMin, xMax, yMax, srs, escala);
*/
centrarMapa (xMin, yMin, xMax, yMax, srs, escala)
3.2. Agregar servicio
/**
* Metodo: agregarServicio
* Agrega un servicio al árbol de capas del visor. El servicio se agrega a una agrupación de capas
* "Mapas añadidos por el usuario" que se sitúa por encima de la jerarquía inicial de capas del
* árbol de capas.
*
* Parámetros:
* titulo - {Cadena de texto} Titulo a mostrar del servicio
* version - {Cadena de texto} Numero de version del servicio
* url - {Cadena de texto} URL al servicio
* tipo - {Cadena de texto} Puede ser "WMTS" o "WMS"
*
* Llamada:
* getPublicFacadeIDEE().agregarServicio(titulo, version, url, tipo);
*/
agregarServicio (titulo, version, url, tipo)
La agrupación de capas "Mapas añadidos por el usuario", se crea en el árbol de capas al agregar
por primera vez un servicio, esta agrupación es totalmente editable pudiendo intercambiarse su
posición con el resto de los elementos del árbol de capas y pudiendo, a su vez, ser eliminada.
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
4
3.3. Agregar vectorial
/**
* Método: agregarVectorial
* Carga un fichero con información vectorial obtenido de una url pasada como parámetro y
* agrega la capa vectorial al árbol de capas del visor. La capa vectorial se agrega a una agrupación
* de capas "Información vectorial" que se sitúa por encima de la jerarquía inicial de capas del
* árbol de capas.
*
* Parámetros:
* titulo - {Cadena de texto} Titulo a mostrar del servicio
* url - {Cadena de texto} Url del fichero con información vectorial
* tipo - {Cadena de texto} Tipo de fichero que contiene la información puede ser "kml" o
* "georss"
*
* Llamada:
* getPublicFacadeIDEE().agregarVectorial(titulo, url, tipo);
*/
agregarVectorial (titulo, url, tipo)
La agrupación de capas "Información vectorial", se crea en el árbol de capas al agregar por
primera vez una capa vectorial, esta agrupación puede ser eliminada del árbol pero no se puede
intercambiar su posición con otro de los elementos del árbol.
3.4. Cambiar visibilidad
/**
* Método: cambiarVisibilidad
* Cambia la visibilidad de la capa indicada.
*
* Parámetros:
* indiceCapa - {Array(Número Entero)} Índice de la capa en el árbol de capas del visor.
* visibilidad - {Boolean} Hacer visible (true) o invisible (false)
*
* Llamada:
* getPublicFacadeIDEE().cambiarVisibilidad(indiceCapa, visibilidad);
*/
cambiarVisibilidad (indiceCapa, visibilidad)
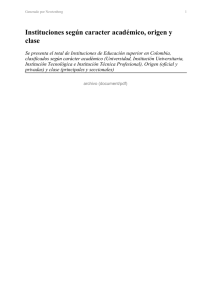
El indice de la capa o servicio pasado como parámetro se corresponde con su posición en el
árbol, especificando dicha posición mediante un vector con la posición relativa a cada nivel de
anidación del árbol de capas. En la figura 3.4.1 la posición de la capa resaltada se expresaría
mediante [0, 0, 0], siendo este valor el que se pasaría como el parámetro indiceCapa a la
función.
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
figura 3.4.1. Capa seleccionada
3.5. Cambiar estilo
/**
* Método: cambiarEstilo
* Establece el estilo seleccionado para la capa indicada.
*
* Parámetros:
* indiceCapa - {Array(Número Entero)} Índice de la capa en el árbol de capas del visor.
* estilo - {Cadena de texto} Nombre del estilo.
*
* Llamada:
* getPublicFacadeIDEE().cambiarEstilo(indiceCapa, estilo);
*/
cambiarEstilo (indiceCapa, estilo)
El parámetro indiceCapa es similar al parámetro homónimo explicado en el apartado 3.4.
3.6. Cambiar opacidad
/**
* Método: cambiarOpacidad
* Establece la opacidad de la capa indicada. Solo se puede modificar a
* nivel de servicio.
*
5
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
* Parámetros:
* indiceCapa - {Array(Número Entero)} Índice de la capa en el árbol de capas del visor.
* opacidad - {Número En Coma Flotante} Porcentaje de opacidad de 0.0 (totalmente
*
transparente) a 1.0 (opaco).
*
* Llamada:
* getPublicFacadeIDEE().cambiarOpacidad(indiceCapa, opacidad);
*/
cambiarOpacidad (indiceCapa, opacidad)
El parámetro indiceCapa es similar al parámetro homónimo explicado en el apartado 3.4.
3.7. Georreferenciar búsqueda
/**
* Método: georreferenciarBusqueda
* Agrega un marcador al mapa en el punto indicado.
*
* Parámetros:
* cadena - {Cadena de texto} Cadena de texto del resultado
* x - {Número Entero} Coordenada x del resultado
* y - {Número Entero} Coordenada x del resultado
* srs - {Cadena de texto} Sistema de coordenadas del punto x,y
*
* Llamada:
* getPublicFacadeIDEE().georreferenciarBusqueda(cadena, x, y, srs);
*/
georreferenciarBusqueda (cadena, x, y, srs)
3.8. Realizar búsqueda
/**
* Método: realizarBusqueda
* Realizar una búsqueda y mostrar los resultados en la pestaña de
* información de búsqueda.
*
* Parámetros:
* cadena - {Cadena de texto} Cadena de texto con los términos de la búsqueda separados
* por espacios en blanco
*
* Llamada:
* getPublicFacadeIDEE().realizarBusqueda(cadena);
*/
realizarBusqueda (cadena)
3.9. Mostrar mensaje
/**
* Método: mostrarMensaje
* Mostrar una ventana con un mensaje.
*
6
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
7
* Parámetros:
* mensaje - {Cadena de texto} Cadena de texto con el mensaje a mostrar
* tipo {Cadena de texto} [OPCIONAL] Tipo de mensaje a mostrar, valores soportados:
*
- "error": muestra un icono de error en la ventana
*
- "warning": muestra un icono de advertencia en la
*
ventana
*
- No definido: no muestra ningún icono, sólo el
*
mensaje
*
* Llamada:
* getPublicFacadeIDEE().mostrarMensaje(mensaje, tipo);
*/
mostrarMensaje (mensaje, tipo)
3.10. Definir URL ayuda
/**
* Método: definirURLAyuda
* Define la url de la página que mostrará al pulsar en el botón de ayuda del mapa.
*
* Parámetros:
* url - {Cadena de texto} Cadena de texto con la url de la ayuda
*
* Llamada:
* getPublicFacadeIDEE().definirURLAyuda(url);
*/
definirURLAyuda (url)
3.11. Definir URL contactar
/**
* Método: definirURLContactar
* Define la url de la página que mostrará al pulsar en el botón de contactar del mapa.
*
* Parámetros:
* url - {Cadena de texto} Cadena de texto con la url
*
* Llamada:
* getPublicFacadeIDEE().definirURLContactar(url);
*/
definirURLContactar (url)
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
8
4. Inicialización de la API
4.1. Carga de la API de visualización
Para comenzar emplear la API de visualización es necesario cargar el visualizador de la API en un
contenedor, por ejemplo una etiqueta HTML iframe, y esperar a que este notifique la finalización
del proceso de carga de la API. Esta notificación se realiza mediante la llamada a una función
onPublicFacadeIDEECargado, que debe estar definida en la página en la que se define el
contenedor del visualizador, una vez se realiza esta llamada la funcionalidad definida en el
apartado 3 queda habilitada. Un ejemplo de lo indicado en este apartado se puede ver en el
apartado 5.
figura 4.1.1. Carga de API de visualización
4.2. Inicialización del árbol de capas
El contenido inicial del árbol de capas se define en un fichero llamado wmsProperties.js que se
ha de incluir como script en la página en la que se define el contenedor del visualizador de la API.
En él se encuentran definidas las siguientes propiedades:
- mapServersGroupList: define el listado de los nombres de las agrupaciones de servicios
que se agregan al árbol de capas
- mapServersNamesList: define el listado de direcciones de los servicios web de mapas que
se agregan a las agrupaciones definidas.
- mapServersTitlesList: define el listado de nombres de los servicios de mapas que se
mostrarán en el árbol de capas.
- mapVersion: define el listado de números de versión de cada servicio. definido.
- serviceType: define el listado de tipo de servicio de cada servicio definido (WMS o
WMTS).
- serviceInitialStyle: define el listado de índices de estilo "por defecto" a emplear para cada
servicio definido. Por ejemplo, si se indica como índice para un servicio el valor 0, se
tomará el primer estilo de la lista de estilos disponible para cada capa del servicio como
estilo inicial.
y la función:
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
-
9
inicializarArbolDeCapas: En esta función se dota de valor a las anteriores propiedades,
esta función se ejecuta en el proceso de carga de la API de visualización y crea el
contenido inicial del árbol de capas del visualizador.
La definición de servidores y agrupaciones de servicios en este fichero se realiza en el orden
inverso en el que se mostrarán en el árbol de capas del visor.
Un ejemplo de este fichero se puede ver en el apartado 5.
4.3. Modificación de estilo de visualización
Para realizar modificaciones de estilo, se deben modificar los ficheros de las hojas de estilo css
situados en la carpeta css del directorio de instalación del visualizador de la API. Estas hojas de
estilo se agrupan en:
- ficheros de propiedades generales (css/): definen propiedades generales del interfaz
gráfico de la API y aseguran la correcta visualización de los componentes de la API de
visualización en navegadores que no ofrecen un soporte completo de las características
definidas para el interfaz gráfico.
- ficheros de tema de árbol de capas (css/jquery-dynatree-skin): definen propiedades de
representación del interfaz gráfico del árbol de capas.
- ficheros de tema de estilo jquery (css/jquery-ui-cupertino): definen propiedades de
representación del interfaz gráfico, como pueden ser los colores de las pestañas o
ventanas emergentes, o las fuentes de texto a emplear
- ficheros de estilo por defecto (css/default): definen propiedades por defecto para los
componentes gráficos de la API de visualización.
- ficheros de estilo de pestaña de contenidos (css/idee): definen propiedades de la pestaña
de contenidos como pueden ser el color de fondo de la pestaña, las imágenes de los
botones a emplear, para abrir y cerrar dicha pestaña...
Se recomienda tener especial cuidado en la modificación de estos ficheros, limitándose a cambiar
únicamente colores, estilos de fuentes de texto y/o las imágenes de los botones de la pestaña de
conenidos, de otro modo es posible afectar a la funcionalidad de la API produciendo errores en
su comportamiento.
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
10
5. Ejemplo
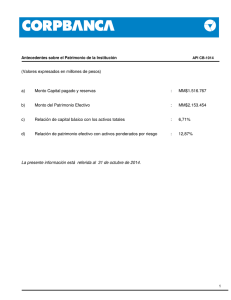
A continuación se presenta un ejemplo de uso de la API de visualización, en el que se crea un
visor de mapas con un árbol de capas simple y un conjunto de botones que permite probar la
funcionalidad de la API de visualización presentada en el apartado 3. En la figura 5.1, se puede
ver el visor resultante.
figura 5.1. Visor de ejemplo
5.1. Fichero wmsProperties.js
En este fichero se define el contenido inicial del árbol de capas, su contenido es el siguiente:
// ********************************************************************
// PROPIEDADES GENERALES DE LOS SERVIDORES DE MAPAS
// ********************************************************************
//Los servicios se definen en orden inverso al que se agregan al listado de
//la aplicacion
// Grupos de servicios
var mapServersGroupList = new Array();
//Direcciones de los servicios web de mapas
var mapServersNamesList = new Array();
//Nombres de los servicios de mapas
var mapServersTitlesList = new Array();
//Version de cada servicio
var mapVersion = new Array();
//Tipos de servicio
var serviceType = new Array();
//Define el indice de estilo "por defecto" a emplear para cada servicio
var serviceInitialStyle = new Array();
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
11
function inicializarArbolDeCapas() {
var i = 0;
var j = 0;
// Grupos de servicio
mapServersGroupList = new Array();
mapServersGroupList[i++] = "Servicios";
i = 0;
// Direcciones de los servicios web de mapas
mapServersNamesList = new Array();
j = 0;
mapServersNamesList[i] = new Array();
mapServersNamesList[i][j++] = "http://www.ign.es/wms-inspire/unidades-administrativas";
i = 0;
// Nombres de los servicios de mapas
mapServersTitlesList = new Array();
j = 0;
mapServersTitlesList[i] = new Array();
mapServersTitlesList[i++][j++] = "Instituto Geográfico Nacional";
i = 0;
// Version de cada servicio
mapVersion = new Array();
j = 0;
mapVersion[i] = new Array();
mapVersion[i++][j++] = "1.3.0";
i = 0;
// Tipos de servicio
serviceType = new Array();
j = 0;
serviceType[i] = new Array();
serviceType[i++][j++] = "WMS";
i = 0;
//Define el indice de estilo "por defecto" a emplear para cada servicio
serviceInitialStyle = new Array();
j = 0;
serviceInitialStyle[i] = new Array();
serviceInitialStyle[i][j] = 0;
}
5.2. Fichero ejemplo-visor.js
Este fichero contiene la integración del visualizador de la API y la definición del interfaz que hace
uso de la funcionalidad de la API, su contenido es el siguiente:
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
<html>
<head>
<meta charset="ISO-8859-15">
<title>
Prueba API IDEE
</title>
<script>
//Esta función se ejecuta al finalizar la carga de la API de visualización
function onPublicFacadeIDEECargado() {
habilitarInterfazAPI();
}
//Habilita el interfaz grafico con la funcionalidad de la API de visualización
function habilitarInterfazAPI() {
var elemento = document.getElementById("loadingText");
if (elemento) {
elemento.innerHTML = "Facade cargado";
}
elemento = document.getElementById("botonCentrarMapa");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonAgregarWMS");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonAgregarWMTS");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonAgregarVectorial");
1
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonCambiarVisibilidad");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonCambiarEstilo");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonCambiarOpacidad");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonGeorreferenciarBusqueda");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonRealizarBusqueda");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonMostrarMensaje");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("botonDefinirAyuda");
if (elemento) {
elemento.disabled = false;
}
2
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
elemento = document.getElementById("botonDefinirContactar");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("centrarMapaXMin");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("centrarMapaYMin");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("centrarMapaXMax");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("centrarMapaYMax");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("centrarMapaSRS");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("centrarMapaScale");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarWMSTitle");
if (elemento) {
elemento.disabled = false;
}
3
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
elemento = document.getElementById("agregarWMSVersion");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarWMSURL");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarWMTSTitle");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarWMTSVersion");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarWMTSURL");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarVectorTitle");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarVectorURL");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("agregarVectorType");
if (elemento) {
elemento.disabled = false;
}
4
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
elemento = document.getElementById("visibilityIndex");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("visibilityValue");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("styleIndex");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("styleValue");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("opacityIndex");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("opacityValue");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("georreferenciarTitle");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("georreferenciarX");
if (elemento) {
elemento.disabled = false;
}
5
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
elemento = document.getElementById("georreferenciarY");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("georreferenciarSRS");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("busquedaText");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("mensajeText");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("mensajeTipo");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("ayudaURL");
if (elemento) {
elemento.disabled = false;
}
elemento = document.getElementById("contactarURL");
if (elemento) {
elemento.disabled = false;
}
}
6
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
7
//Centrar mapa en las coordenadas pasadas como parámetro
function centraMapa(){
var value = document.getElementById("centrarMapaXMin").value;
var left = (value != "")?parseFloat(value):null;
value = document.getElementById("centrarMapaYMin").value;
var bottom = (value != "")?parseFloat(value):null;
value = document.getElementById("centrarMapaXMax").value;
var right =
(value != "")?parseFloat(value):null;
value = document.getElementById("centrarMapaYMax").value;
var top = (value != "")?parseFloat(value):null;
value = document.getElementById("centrarMapaSRS").value;
var srs = (value != "")?value:null;
value = document.getElementById("centrarMapaScale").value;
var scale = (value != "")?parseFloat(value):null;
frames["visorAPI"].getPublicFacadeIDEE().centrarMapa(left, bottom, right, top, srs);
}
//Agregar WMS al árbolde capas
function agregaWMS(){
var title = document.getElementById("agregarWMSTitle").value;
var version = document.getElementById("agregarWMSVersion").value;
var url = document.getElementById("agregarWMSURL").value;
frames["visorAPI"].getPublicFacadeIDEE().agregarServicio(title, version, url, "WMS");
}
//Agregar WMTS al árbolde capas
function agregaWMTS(){
var title = document.getElementById("agregarWMTSTitle").value;
var version = document.getElementById("agregarWMTSVersion").value;
var url = document.getElementById("agregarWMTSURL").value;
frames["visorAPI"].getPublicFacadeIDEE().agregarServicio(title, version, url, "WMTS");
}
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
8
//Agregar capa con información vectorial al árbolde capas
function agregaVectorial(){
var title = document.getElementById("agregarVectorTitle").value;
var url = document.getElementById("agregarVectorURL").value;
var type = document.getElementById("agregarVectorType").value;
frames["visorAPI"].getPublicFacadeIDEE().agregarVectorial(title, url, type);
}
function cambiaVisibilidad(){
var index = eval(document.getElementById("visibilityIndex").value);
var visibilityValue = eval(document.getElementById("visibilityValue").value);
frames["visorAPI"].getPublicFacadeIDEE().cambiarVisibilidad(index, visibilityValue);
}
function cambiaEstilo(){
var index = eval(document.getElementById("styleIndex").value);
var value = document.getElementById("styleValue").value;
frames["visorAPI"].getPublicFacadeIDEE().cambiarEstilo(index, value);
}
function cambiaOpacidad(){
var index = eval(document.getElementById("opacityIndex").value);
var value = document.getElementById("opacityValue").value;
frames["visorAPI"].getPublicFacadeIDEE().cambiarOpacidad(index, value);
}
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
9
function georreferenciaBusqueda(){
var titulo = document.getElementById("georreferenciarTitle").value;
var value = document.getElementById("georreferenciarX").value;
var x = (value != "")?parseFloat(value):null;
value = document.getElementById("georreferenciarY").value;
var y = (value != "")?parseFloat(value):null;
var srs = document.getElementById("georreferenciarSRS").value;
frames["visorAPI"].getPublicFacadeIDEE().georreferenciarBusqueda(titulo, x, y, srs);
}
function realizaBusqueda() {
var texto = document.getElementById("busquedaText").value;
frames["visorAPI"].getPublicFacadeIDEE().realizarBusqueda(texto);
}
function muestraMensaje() {
var mensaje = document.getElementById("mensajeText").value;
var tipo = document.getElementById("mensajeTipo").value;
frames["visorAPI"].getPublicFacadeIDEE().mostrarMensaje(mensaje, ((tipo!="-")?tipo:null));
}
function defineAyuda() {
var url = document.getElementById("ayudaURL").value;
frames["visorAPI"].getPublicFacadeIDEE().definirURLAyuda(url);
}
function defineContactar() {
var url = document.getElementById("contactarURL").value;
frames["visorAPI"].getPublicFacadeIDEE().definirURLContactar(url);
}
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
</script>
<style>
body {
margin:0;
}
.inputText {
width:150px;
}
.buttonClass {
clear: both;
display: block;
width:150px;
}
.parameter-title {
float: left;
padding-left: 16px;
font-size: 10pt;
}
</style>
<!-- Definición de servicios de árbol de capas -->
<script src='wmsProperties.js'></script>
</head>
<body>
<table cellspacing="0" cellpadding="0" style="width:100%; height:100%;">
<tbody>
<tr>
<td WIDTH="200px" align="center" style="padding-top: 10px; vertical-align: top;">
<div style="overflow: auto; height:700px;">
<div style="clear: both; display: block;padding-bottom:15px;">
<span id="loadingText">Cargando facade...</span>
</div>
10
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
11
<!-- Interfaz gráfico de funcionalidad de façade -->
<table cellspacing="0" cellpadding="0" style="width:100%;">
<tbody>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>XMin</b></span><br/>
<input disabled="true" id="centrarMapaXMin" name="centrarMapaXMin" value="19.697804192997" type="text" class="inputText"/>
<span class="parameter-title"><b>YMin</b></span><br/>
<input disabled="true" id="centrarMapaYMin" name="centrarMapaYMin" value="-39.069322087027" type="text" class="inputText"/>
<span class="parameter-title"><b>XMax[Opcional]</b></span><br/>
<input disabled="true" id="centrarMapaXMax" name="centrarMapaXMax" value="17.180677912973" type="text" class="inputText"/>
<span class="parameter-title"><b>YMax[Opcional]</b></span><br/>
<input disabled="true" id="centrarMapaYMax" name="centrarMapaYMax" value="53.799366692997" type="text" class="inputText"/>
<span class="parameter-title"><b>SRS[Opcional]</b></span><br/>
<input disabled="true" id="centrarMapaSRS" name="centrarMapaSRS" value="EPSG:4326" type="text" class="inputText"/>
<span class="parameter-title"><b>Escala[Opcional]</b></span><br/>
<input disabled="true" id="centrarMapaScale" name="centrarMapaScale" value="" type="text" class="inputText"/>
<button class="buttonClass" disabled="true" id="botonCentrarMapa" name="botonCentrarMapa" onClick="centraMapa()">Centra Mapa</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Título</b></span><br/>
<input disabled="true" id="agregarWMSTitle" name="agregarWMSTitle" value="Catastro" type="text" class="inputText"/>
<span class="parameter-title"><b>Versión</b></span><br/>
<input disabled="true" id="agregarWMSVersion" name="agregarWMSVersion" value="1.3.0" type="text" class="inputText"/>
<span class="parameter-title"><b>URL</b></span><br/>
<input disabled="true" id="agregarWMSURL" name="agregarWMSURL" value="http://ovc.catastro.meh.es/Cartografia/WMS/ServidorWMS.aspx" type="text"
class="inputText"/>
<button class="buttonClass" disabled="true" id="botonAgregarWMS" name="botonAgregarWMS" onClick="agregaWMS()">Agregar WMS</button>
</td>
</tr>
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
12
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Título</b></span><br/>
<input disabled="true" id="agregarWMTSTitle" name="agregarWMTSTitle" value="Cartociudad" type="text" class="inputText"/>
<span class="parameter-title"><b>Versión</b></span><br/>
<input disabled="true" id="agregarWMTSVersion" name="agregarWMTSVersion" value="1.0.0" type="text" class="inputText"/>
<span class="parameter-title"><b>URL</b></span><br/>
<input disabled="true" id="agregarWMTSURL" name="agregarWMTSURL" value="http://www.cartociudad.es/wmts/CARTOCIUDAD/CARTOCIUDAD" type="text"
class="inputText"/>
<button class="buttonClass" disabled="true" id="botonAgregarWMTS" name="botonAgregarWMTS" onClick="agregaWMTS()">Agregar WMTS</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Título</b></span><br/>
<input disabled="true" id="agregarVectorTitle" name="agregarVectorTitle" value="Sundials" type="text" class="inputText"/>
<span class="parameter-title"><b>URL</b></span><br/>
<input disabled="true" id="agregarVectorURL" name="agregarVectorURL" value="http://dev.openlayers.org/releases/OpenLayers-2.13.1/examples/kml/sundials.kml" type="text"
class="inputText"/>
<span class="parameter-title"><b>Tipo</b></span><br/>
<select disabled="true" id="agregarVectorType" name="agregarVectorType">
<option value="error">KML</option>
<option value="warning">GEORSS</option>
</select>
<button class="buttonClass" disabled="true" id="botonAgregarVectorial" name="botonAgregarVectorial" onClick="agregaVectorial()">Agregar vectorial</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Índice [posiciones por nivel de anidación]</b></span><br/>
<input disabled="true" id="visibilityIndex" name="visibilityIndex" value="[0,0,0]" type="text" class="inputText"/>
<span class="parameter-title"><b>Visible</b></span><br/>
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
13
<select disabled="true" id="visibilityValue" name="visibilityValue">
<option value="true">true</option>
<option value="false">false</option>
</select>
<button class="buttonClass" disabled="true" id="botonCambiarVisibilidad" name="botonCambiarVisibilidad" onClick="cambiaVisibilidad()">Cambiar Visibilidad</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Índice [posiciones por nivel de anidación]</b></span><br/>
<input disabled="true" id="styleIndex" name="styleIndex" value="[2,0,4]" type="text" class="inputText"/>
<span class="parameter-title"><b>Nombre del estilo</b></span><br/>
<input disabled="true" id="styleValue" name="styleValue" value="AU.NUTSRegion.Default" type="text" class="inputText"/>
<button class="buttonClass" disabled="true" id="botonCambiarEstilo" name="botonCambiarEstilo" onClick="cambiaEstilo()">Cambiar Estilo</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Índice [posiciones por nivel de anidación]</b></span><br/>
<input disabled="true" id="opacityIndex" name="opacityIndex" value="[2,0]" type="text" class="inputText"/>
<span class="parameter-title"><b>Opacidad [0 - 1.0]</b></span><br/>
<input disabled="true" id="opacityValue" name="opacityValue" value="0.5" type="text" class="inputText"/>
<button class="buttonClass" disabled="true" id="botonCambiarOpacidad" name="botonCambiarOpacidad" onClick="cambiaOpacidad()">Cambiar Opacidad</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Título</b></span><br/>
<input disabled="true" id="georreferenciarTitle" name="georreferenciarTitle" value="Zaragoza" type="text" class="inputText"/>
<span class="parameter-title"><b>Coordenada x</b></span><br/>
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
14
<input disabled="true" id="georreferenciarX" name="georreferenciarX" value="-0.879" type="text" class="inputText"/>
<span class="parameter-title"><b>Coordenada y</b></span><br/>
<input disabled="true" id="georreferenciarY" name="georreferenciarY" value="41.6595" type="text" class="inputText"/>
<span class="parameter-title"><b>SRS</b></span><br/>
<input disabled="true" id="georreferenciarSRS" name="georreferenciarSRS" value="EPSG:4326" type="text" class="inputText"/>
<button class="buttonClass" disabled="true" id="botonGeorreferenciarBusqueda" name="botonGeorreferenciarBusqueda" onClick="georreferenciaBusqueda()">
Georreferenciar busqueda
</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Topónimos</b></span><br/>
<input disabled="true" id="busquedaText" name="busquedaText" value="Zaragoza" type="text" class="inputText"/>
<button class="buttonClass" disabled="true" id="botonRealizarBusqueda" name="botonRealizarBusqueda" onClick="realizaBusqueda()">Realizar busqueda</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>Texto</b></span><br/>
<input disabled="true" id="mensajeText" name="mensajeText" value="Esto es una prueba de la API" type="text" class="inputText"/>
<span class="parameter-title"><b>Tipo</b></span><br/>
<select disabled="true" id="mensajeTipo" name="mensajeTipo">
<option value="error">error</option>
<option value="warning">warning</option>
<option value="-">-</option>
</select>
<button class="buttonClass" disabled="true" id="botonMostrarMensaje" name="botonMostrarMensaje" onClick="muestraMensaje()">Mostrar mensaje</button>
</td>
</tr>
DOCUMENTACIÓN DE API DE VISUALIZACIÓN
15
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>URL</b></span><br/>
<input disabled="true" id="ayudaURL" name="ayudaURL" value="http://idee.unizar.es/visualizadorBasicoIDEE/Manual_Visualizador_Basico_IDEE.pdf" type="text"
class="inputText"/>
<button class="buttonClass" disabled="true" id="botonDefinirAyuda" name="botonDefinirAyuda" onClick="defineAyuda()">Definir ayuda</button>
</td>
</tr>
<tr>
<td align="center" style="padding-bottom:15px;">
<span class="parameter-title"><b>URL</b></span><br/>
<input disabled="true" id="contactarURL" name="contactarURL" value="http://idee.unizar.es/visualizadorAPI/API/Documentacion_API_Visualizador_Basico_IDEE.pdf"
type="text" class="inputText"/>
<button class="buttonClass" disabled="true" id="botonDefinirContactar" name="botonDefinirContactar" onClick="defineContactar()">Definir contactar</button>
</td>
</tr>
</tbody>
</table>
</div>
</td>
<td>
<!-- Integración de visualizador de API -->
<iframe name="visorAPI" id="visorAPI" frameborder="0" src="http://idee.unizar.es/visualizadorAPI" style="height:100%; width:100%;"/>
</td>
</tr>
</tbody>
</table>
</body>
</html>