Guía práctica del modulo de Creación de Aplicaciones WEB
Anuncio

Guía práctica del modulo de Creación de Aplicaciones WEB
Tema: Desarrollo de MasterTable con el uso de DataSet y programación en 3 capas en el lenguaje
ASP.Net
Resultado de aprendizaje: Implementar una página de administración de tablas dinámicas para el
correcto diseño de aplicaciones web utilizando la metodología de 3 capas.
Facilitador: Ing. Erwin Vides. erwinvides@hotmail.com
TEMA: CREACION DE PROYECTOS A 3 CAPAS CON ASP.NET
La modalidad de proyectos con capas tiene la ventaja de la escalabilidad de los proyectos ya que
sectoriza la integración del código, en las siguientes Clases trabajaremos en los proyectos a N
capas teniendo como prioridad las capas de: Datos, Negocios y Presentacion y la capa que
denominaremos capa de Seguridad, este proyecto será la continuación del proyecto de la clase
pasada.
Capa de Datos
La utilidad que esta tiene es la ser la encargada de manejar todos los procesos en las cuales
intervenga la base de datos: mostrar resultado, insert, update, etc…
El medio que se utilizara para la implementación de esta capa será el DataSet, este es una
herramienta exclusiva del VS.NET, Procederemos a crear un DataSet en nuestro proyecto el cual
denominaremos “Capas_Regiones”:
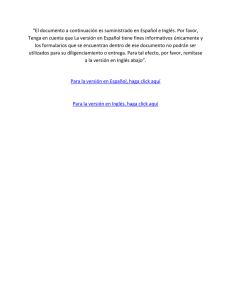
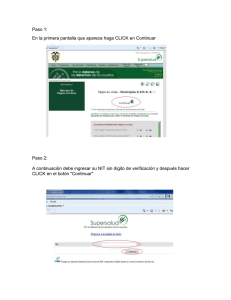
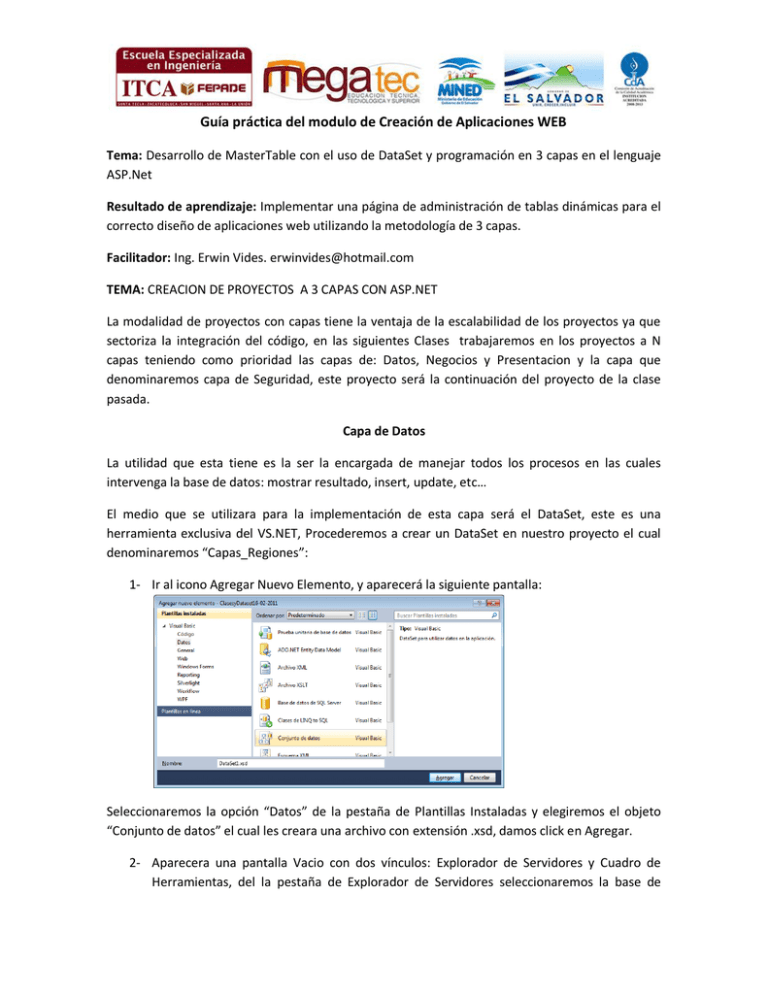
1- Ir al icono Agregar Nuevo Elemento, y aparecerá la siguiente pantalla:
Seleccionaremos la opción “Datos” de la pestaña de Plantillas Instaladas y elegiremos el objeto
“Conjunto de datos” el cual les creara una archivo con extensión .xsd, damos click en Agregar.
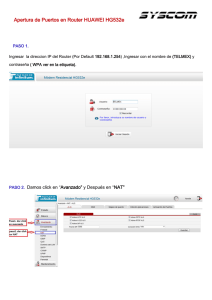
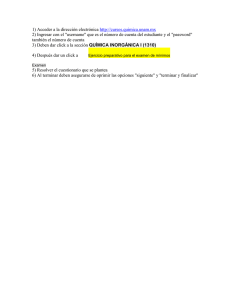
2- Aparecera una pantalla Vacio con dos vínculos: Explorador de Servidores y Cuadro de
Herramientas, del la pestaña de Explorador de Servidores seleccionaremos la base de
datos NorthWind y arrastraremos la tabla de “Region” a la pantalla del DataSet, y se vera
de la siguiente manera:
Este está compuesto por 2 partes lo que es el DataTable: este tiene la funcionabilidad de
almacenar toda la información de una tabla, pudiendo crear relaciones y rstricciones entre
ellas, TableAdapter: Los TableAdapters proporcionan comunicación entre su aplicación y
una base de datos. Para ser más exactos, un TableAdapter se conecta a una base de datos,
ejecuta consultas o procedimientos almacenados y devuelve una nueva tabla de datos
rellena con los datos devueltos o con una DataTable con los datos devueltos.
TableAdapters también se utilizan para enviar datos actualizados desde la aplicación a la
base de datos.
Crearemos un nuevo Table Adapter para el DataTable Region:
1- Damos Click derecho sobre el TableAdapter y seleccionamos “agregar consulta”
2- Selccionan la opción “Usar instrucciones SQL” y damos click en siguiente.
3- Seleccionamos la opción “Select que devuelva Filas” y damos click en siguiente.
4- En la siguiente pantalla aparecerá la consulta “SELECT RegionID, RegionDescription FROM
dbo.Region” la modificaran quedando la la consulta de la siguiente manera “SELECT
RegionID, RegionDescription FROM dbo.Region order by RegionDescription asc”
5- Aparecerá la pantalla de Elección de métodos en esta ocasión utilizaremos el método
Devolver un dataTable y le colocaran el nombre de “GetDataByDescAsc”, damos click en
siguiente.
6- Damos click en Finalizar.
Capa de Negocios.
1- En la clase ClassRegion digitan el siguiente código:
Public Function Ds_Region() As DataSet1.RegionDataTable
Dim Ds_ListarRegiones_ASC As New DataSet1TableAdapters.RegionTableAdapter
Return Ds_ListarRegiones_ASC.GetDataByDescAsc
End Function
En
este
código
creamos
una
variable
“Ds_ListarRegiones_ASC”
del
tipo
“DataSet1.RegionDataTable” que es el dataset que hemos creando en la capa de datos. Creamos
una nueva instancia del DataSetTableAdapter en su propiedad RegionTableAdapter, y al final
retornamos el valor que contiene Ds_ListarRegiones_ASC en su método GetDataByDescAsc y
generamos el proyecto para la actualización de los recursos creados.
Capa de presentación.
1- Creamos un WebForm que llamaremos “Presentacion3capas.aspx” el cual contendrá un
gridview.
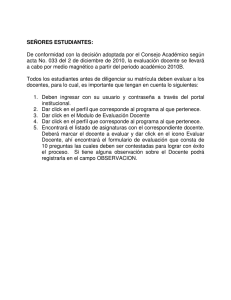
2- Damos click izqueirdo en el en la aprte superior derecha del gridview para que muestre la
siguiente pantalla y seleccionamos la opción nuevo origen de datos:
3- Nos mostrara la pantalla de elección de tipo de origen de datos y seleccionaremos la
opción “Objeto” y le colocaremos el nombre: ObjectDataSourceRegiones y damos click en
aceptar.
4- En
la
opción
elegir
objeto
comercial
seleccionaremos
“DataSet1TablesAdapters.RegionTableAdapter” y damos click en siguiente.
la
opción
5- En la siguiente pantalla den click en finalizar.
6- En el código ASP del gridview agrguen el siguiente codigo el siguiente código:
<asp:HyperLinkField DataNavigateUrlFields="RegionID"
DataNavigateUrlFormatString="VerDetalles.aspx?ID={0}" Text="Editar" />
Y quedaria de la siguiente forma:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="RegionID" DataSourceID="ObjectDataSourceRegiones">
<Columns>
<asp:BoundField DataField="RegionID" HeaderText="RegionID" ReadOnly="True"
SortExpression="RegionID" />
<asp:BoundField DataField="RegionDescription" HeaderText="RegionDescription"
SortExpression="RegionDescription" />
<asp:HyperLinkField DataNavigateUrlFields="RegionID"
DataNavigateUrlFormatString="VerDetalles.aspx?ID={0}"
Text="Seleccionar" />
</Columns>
</asp:GridView>
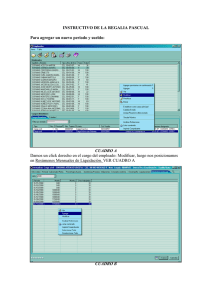
Y el aspecto del formulario tendra la siguiente forma:
Ejecute el código.
Ejercicio propuesto:
1- Del ejercicio previo desarrolle las operaciones básicas de: Editar, Borrar Actualizar y
Agregar, use las respectivas validaciones del lado del cliente y del lado del servidor.
2- Desarrolle las MasterDetail de la tabla Customers con las siguientes características: Editar,
Borrar Actualizar y Agregar, use las respectivas validaciones del lado del cliente y del lado
del servidor.
3- Una vez resueltos los dos ejercicios anteriores evolucione el código y utilice al máximo la
reutilización de código que la programación orientada a objetos ofrece.