Descargar tema en pdf - Servicio de Informática
Anuncio

Gestión de una aplicación completa con .NET
Servicio de Informática
TEMA 2: FORMULARIOS
1.
CONTROLES ESTÁNDAR DE FORMULARIOS
(Viene del tema
http://www.ua.es/es/servicios/si/documentacion/net_c/intro_master_pages.html)
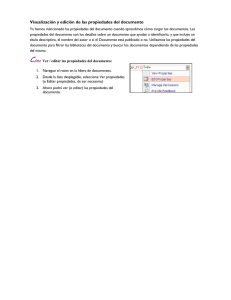
La forma más fácil para insertar controles es desde design o diseño.
Para añadir controles al formulario utilizaremos la
barra de herramientas. Por ejemplo, para añadir una
etiqueta (Label) y una caja de texto (TextBox),
simplemente haremos doble-clic sobre esos
elementos de la barra de herramientas y se añadirán
al formulario o podemos también agarrarlos y
arrastrarlos hasta nuestro formulario.
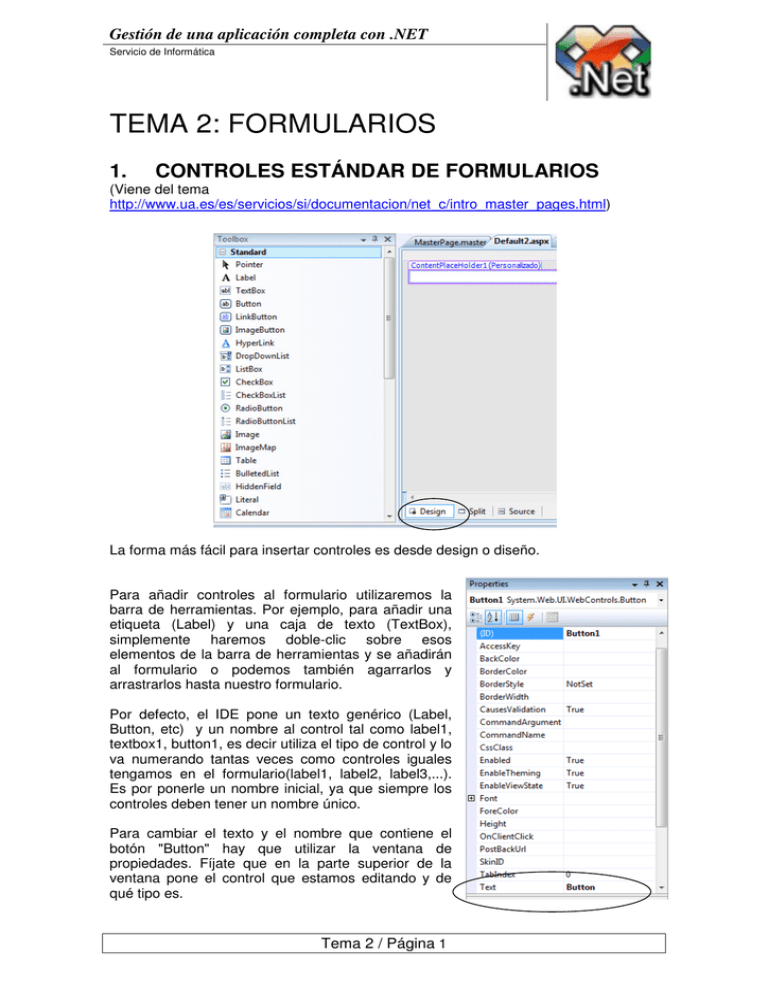
Por defecto, el IDE pone un texto genérico (Label,
Button, etc) y un nombre al control tal como label1,
textbox1, button1, es decir utiliza el tipo de control y lo
va numerando tantas veces como controles iguales
tengamos en el formulario(label1, label2, label3,...).
Es por ponerle un nombre inicial, ya que siempre los
controles deben tener un nombre único.
Para cambiar el texto y el nombre que contiene el
botón "Button" hay que utilizar la ventana de
propiedades. Fíjate que en la parte superior de la
ventana pone el control que estamos editando y de
qué tipo es.
Tema 2 / Página 1
Gestión de una aplicación completa con .NET
Servicio de Informática
2. PANTALLA NUEVO USUARIO
Vamos a crear esta pantalla de captura de datos. Para ello analizamos los controles
que nos hacen falta.
LABEL VS LITERAL:
1 El control Literal hace un render, el html tal cual y como es, es decir:
<p><asp:Literal ID="LiteralNuevoUsuario" runat="server" Text="Nuevo Usuario" /></p>
Tema 2 / Página 2
Gestión de una aplicación completa con .NET
Servicio de Informática
Quedará en el navegador:
<p> Nuevo Usuario</p>
En cambio al usar el control Label:
<p><asp:Label ID="LabelNuevoUsuario " runat="server" Text="Nuevo Usuario" /></p>
Quedará en el navegador:
<p><span id="LabelNuevoUsuario "> Nuevo Usuario</span></p>
2 El control Label tiene más propiedades que podemos explotar, también podemos
aplicar estilos.
Un escenario para usar un control Literal, sería usarlo dentro del head del html, y
dentro de title, para hacer que este sea dinámico.
Como este texto es un título debemos hacerlo destacar: para ello recurrimos a una
hoja de estilos css.
Primero eliminamos el literal.
Creamos un nuevo ítem desde el explorador de soluciones:
Escribimos en formulario.css
body
{
font: normal 0.8em/1.2em "Arial", "Trebuchet Ms", sans-serif;
}
.Titulo
{
font-size: 1.4em;
color: #AAAAAA;
Tema 2 / Página 3
Gestión de una aplicación completa con .NET
Servicio de Informática
display: block;
float: left;
clear: both;
padding: 0em 0.2em 1.2em 0em;
}
Y por último asociamos nuestro Label título a la clase titulo (cssClass).
PANEL:
Se trata de un DIV que englobará el resto de los botones.
Como queremos que se vea necesitaremos ponerle un
borde. Desde propiedades podemos modificar los valores
del div. Esto implicará rederizar un control div con un
atributo style… ummm ¡mejor un control css!
Seguimos copiando en formulario.css
#PanelDatosPersonales
{
clear: both;
border-color:Red;
border-width:1px;
border-style:Solid;
padding: 5px;
}
Como querremos pasar este formulario dentro de una content page (ver tema
siguiente) estamos incurriendo en un error. No debemos definir estilos sobre
identificadores, sino sobre clases. Al pasarlo a content page, .NET nos modificará el
identificador a algo como ctl00_Contenido_PanelDatosPersonales.
Así que, mejor:
.PanelDatosPersonales
{
clear: both;
border-color:Red;
border-width:1px;
border-style:Solid;
padding: 5px;
}
Tema 2 / Página 4
Gestión de una aplicación completa con .NET
Servicio de Informática
Un panel se puede asociar a un botón
en
propiedades. Con esto conseguimos que al dar a “enter” dentro del panel se dispare el
“onclick” del botón asociado… sin duda muy útil.
LABEL’S ASOCIADOS Y TEXTBOX’S:
Es posible asociar un label a otro control. Al renderizar los controles en lugar de
aparecer span aparecerá label.
Se deja como ejercicio el css asociado a los Label asociados y a los textBox de
manera que quede como en la figura.
LISTA DESPLEGABLE ESCRITA A MANO:
Esta propiedad de algunos controles (como listas deplegables o DropDownList)
permite escribir “a mano” el contenido de la lista.
¿Cómo hacerlo por programación, como paso previo a hacerlo a través de base de
datos?
Para ello creamos una lista de strings:
List<string> ciudades = new List<string>{"Alicante", "Elche"};
Podemos borrar los ítems que ya existen:
DropDronwnListLocalizacion.Items.Clear();
Y añadimos los nuevos ítems:
foreach (string ciudad in ciudades)
{
DropDronwnListLocalizacion.Items.Add(ciudad);
}
Si queremos asignar un valor:
int i = 1;
foreach (string ciudad in ciudades)
{
DropDronwnListLocalizacion.Items.Add(
new ListItem(ciudad, i.ToString()
);
i++;
}
Tema 2 / Página 5
Gestión de una aplicación completa con .NET
Servicio de Informática
Y ¿Dónde ponemos el código? Este tema se tratará más adelante, pero por ponerlo de
forma correcta lo pondremos en:
protected void DropDronwnListLocalizacion_Load
(object sender, EventArgs e)
{
int i = 1;
foreach (string ciudad in ciudades)
{
DropDronwnListLocalizacion.Items.Add(
new ListItem(ciudad, i.ToString()
);
i++;
}
}
MULTIVIEW & VIEW:
Al pinchar sobre el botón volver deben ocurrir varias cosas:
1.- Validar los datos. Esto se realizará según las indicaciones del punto siguiente.
2.- Ir al formulario principal, que será un datagrid donde se muestra el DNI, Nombre,
Apellidos, Localización, Correo Electrónico.
La aplicación está montada sobre 2 formularios, con lo que la vamos a montar sobre la
misma página aspx, y haremos postback sobre sí misma.
El control perfecto para el punto 2 es Multiview.
Multiview es un control que agrupa otro tipo de controles: View.
Y un View es una especie de panel y como tal agrupa otros controles.
Tema 2 / Página 6
Gestión de una aplicación completa con .NET
Servicio de Informática
BOTONES:
¿Qué propiedades destacamos de un botón?
UseSubmitBehavior. Si es true se comporta
como un botón submit de un form.
PostBackUrl. Indica a que página se debe ir
tras hacer el submit. Si no se indica se llama
a la misma página en la que está el botón.
Tooltip. Mensaje que aparece en un cuadrito
amarillo en algunos navegadores al poner el
ratón encima.
CausesValidation. Si el botón va a validar
los controles o no. Para poder validar los
controles estos tienen que tener asociados un
control de validación (ver punto siguiente).
OnClientClick. Para asociar funciones
javascript. El javascript debe ir en un fichero
independiente .js.
Tema 2 / Página 7
Gestión de una aplicación completa con .NET
Servicio de Informática
3. PANTALLA PRESENTACIÓN DE DATOS (PRINCIPAL)
GRIDVIEW desde una collection.
Muestra los valores de un origen de datos en una tabla donde cada columna
representa un campo y cada fila representa un registro. El control GridView permite
seleccionar, ordenar y modificar estos elementos.
El origen puede ser:
Por no entrar todavía en el tema de bases de datos (ver tema de base de datos)
vamos a elegir la opción de objeto.
La idea es crear un GridView cuyos datos saldrán de forma dinámica desde
programación.
Lo primero que necesitamos es un objeto. Creamos un nuevo ítem
Y elegimos “Clase”. Visual Studio nos sugiere colocar la clase en la carpeta especial
“App_Code”. Debemos aceptar. A la clase la llamamos “animales.cs”. Nuestra clase
simplemente tendrá 2 propiedades públicas:
/// <summary>
/// Descripción breve de animales
/// </summary>
public class Animales
{
public int IDAnimal {set; get; }
public string Nombre { set; get; }
}
Creamos un nuevo ítem “Web Form”.
Insertamos un control desde diseño un GridView.
Tema 2 / Página 8
Gestión de una aplicación completa con .NET
Servicio de Informática
Algunas propiedades se pueden modificar desde el asistente, otras no. Pero desde
programación siempre podremos alterar esas propiedades.
La primera propiedad a modificar será el identificador:
Desde el asistente le damos el formato (auto format) que nos guste:
Desde el asistente añadimos una nueva columna para editar los registros (Add New
Column). Debe ser uno del tipo comando.
Tema 2 / Página 9
Gestión de una aplicación completa con .NET
Servicio de Informática
¿Qué nos falta? Pues la propiedad más importante, la del origen de datos. Para ello
vamos a crear por programación una lista de objetos.
public List<Animales> Animales = new List<Animales>{
new Animales {IDAnimal=1, Nombre="Elefante"},
new Animales {IDAnimal=2, Nombre="Ballena"},
new Animales {IDAnimal=3, Nombre="Caballo"},
new Animales {IDAnimal=4, Nombre="Cerdo"},
new Animales {IDAnimal=5, Nombre="Lobo"}
};
Y asignamos de forma dinámica el origen de datos:
GridViewAnimales.DataSource = Animales;
Si tuviéramos que elegir un origen de datos basado en una base de datos, tendríamos
que crear un control de SqlDataSource, darle un nombre y asignarlo a la propiedad
GridViewAnimales.DataSourceID = Nombre_SqlDataSource;
Y la instrucción para que pinte las columnas (muy importante si queremos ver algo):
GridViewAnimales.DataBind();
El resultado algo como:
Si en lugar del texto “Editar” quisiéramos otro texto o incluso otra imagen deberíamos
modificar las propiedades del CommandField. Si queremos que aparezca una imagen
las propiedades a tocar son:
HeaderText="Editar"
EditImageUrl="~/imagenes/editar.jpg"
ShowEditButton="True"
EditText= "--Edita--"
ButtonType="Image"
ShowHeader="True"
ButtonType determina que se ve, si la imagen que hemos definido o si lo ponemos en
Link el texto que hemos escrito (--Edita--).
[Añadir columnas]
Revisemos que están todas las columnas y que no hay ninguna que no tengamos que
mostrar o si se muestra de forma diferente. Para arreglar esto tendremos que añadir
las columnas que nos interesen:
Tema 2 / Página 10
Gestión de una aplicación completa con .NET
Servicio de Informática
Cada columna será un BoundField.
Pero con la opción de editar columnas “Edit Columns” accedemos a más opciones.
Puede ocurrir que nos interese pasar un “BoundField” a “TemplateField” para tener
más control sobre lo que nos muestra. Una vez pasado a “TemplateField” tendremos
que recurrir a programación para hilar tan fino como queramos.
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("Animales")
%>'>
</asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("Animales") %>'>
</asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
Tema 2 / Página 11
Gestión de una aplicación completa con .NET
Servicio de Informática
¿Qué falta? Los eventos. Si pinchas sobre editar el ASPX no sabrá que tiene que
hacer y dará un error.
Veamos algunos eventos: En el GridView
• Ponemos la propiedad de PageSize de 10 (por defecto) a 3. Y permitimos
paginación PageSize="3" AllowPaging="True"
• Ponemos la propiedad AllowSorting="True"
Ahora debemos diseñar los eventos.
EVENTOS
NAVEGACIÓN ENTRE PÁGINAS
Hacemos doble clic sobre la zona marcada por el círculo. Si el rayo (marcado por el
cuadrado) no se viera, tendríamos que ir al modo de diseño.
Tema 2 / Página 12
Gestión de una aplicación completa con .NET
Servicio de Informática
protected void GridViewAnimales_PageIndexChanging(object sender,
GridViewPageEventArgs e)
{
GridViewAnimales.PageIndex = e.NewPageIndex;
GridViewAnimales.DataBind();
}
EDITAR
Si al marcar editar debemos ir a otra página y arrastrar el id seleccionado:
protected void GridViewAnimales_RowEditing1(object sender,
GridViewEditEventArgs e)
{
Response.Redirect("otrapagina.aspx?id=" +
GridViewAnimales.Rows[e.NewEditIndex].Cells[1].Text);
}
ORDENAR
NOTA: Este método tumba el servidor IIS temporal que levanta el .NET al hacer
control + F5.
protected void GridViewAnimales_Sorting(object sender,
GridViewSortEventArgs e)
{
GridViewAnimales.Sort(e.SortExpression, e.SortDirection);
GridViewAnimales.DataBind();
}
Tema 2 / Página 13
Gestión de una aplicación completa con .NET
Servicio de Informática
4. VALIDACIÓN: TIPOS DE CONTROLES
(Viene del tema http://www.ua.es/es/servicios/si/documentacion/net_c/validacion.html)
El Framework de Formularios Web incluye un conjunto de controles de servidor de
validación que proporcionan una forma sencilla pero poderosa de comprobar los
formularios de entrada en busca de errores y, si es necesario, mostrar mensajes al
usuario.
Podemos "ligar" más de un control de
validación a un control de entrada. Por
ejemplo, podríamos especificar tanto que
un campo es obligatorio y que debe
contener un rango específico de valores.
Nombre del Control
Descripción
RequiredFieldValidator
Asegura que el usuario no se deja un campo
CompareValidator
Compara los datos que introduce el usuario con una
constante o el valor de una propiedad de otro control
mediante un operador de comparación (menor que,
igual que, mayor que, etc.).
RangeValidator
Comprueba que la entrada del usuario se encuentra
entre un límite superior y otro inferior. Podemos
comprobar los rangos con parejas de números,
caracteres alfabéticos o fechas. Los límites se pueden
expresar como constantes.
RegularExpressionValidator
Comprueba que la entrada sigue un patrón definido
como una expresión regular. Este tipo de validación
nos permite comprobar secuencias predecibles de
caracteres, tales como números de seguridad social,
dirección de e-amil, números de teléfono, códigos
postales, etc.
CustomValidator
Comprueba la entrada de usuario mediante lógica de
validación que hemos programado nosotros. Este tipo
de validación nos permite comprobar valores obtenidos
en tiempo de validación.
ValidationSummary
Muestra los errores de validación en un formulario
resumen para todos los validadores de la página.
Tema 2 / Página 14
Gestión de una aplicación completa con .NET
Servicio de Informática
5. ENLACES DE INTERNET
Más información sobre este tema:
http://msdn.microsoft.com/es-es/library/4w7ya1ts.aspx#introduction
Introducción a los controles:
http://www.ua.es/es/servicios/si/documentacion/net_c/intro_master_pages.html
Introducción a la validación:
http://www.ua.es/es/servicios/si/documentacion/net_c/validacion.html
Expresiones regulares:
http://regexlib.com/
6. EJERCICIO 02.
Partimos de la estructura de clases que ya se generó en el ejercicio 01.
Se proporcionan las clases ya programadas y la imagen de “Editar”:
ClaseLocalización.cs
ClaseLocalizaciones.cs
ClaseUsuario.cs
ClaseUsuarios.cs
Edicion.jpg
ClaseLocalizaciones tiene la siguiente lista de localizaciones:
public static List<ClaseLocalizacion> Todas()
{
List<ClaseLocalizacion> poolLocalizaciones =
new List<ClaseLocalizacion>()
{
new ClaseLocalizacion{
Codigo=1,Descripcion="Servicio Informatica"},
new ClaseLocalizacion{Codigo=2,Descripcion="SYBID"},
new ClaseLocalizacion{Codigo=3,Descripcion="FRAGUA"}
};
return (poolLocalizaciones);
Tema 2 / Página 15
Gestión de una aplicación completa con .NET
Servicio de Informática
}
ClaseUsuarios tiene la siguiente lista de usuarios:
private static List<ClaseUsuario> Todos()
{
ClaseLocalizacion LocalizacionSI = new ClaseLocalizacion();
LocalizacionSI.Carga(1);
ClaseLocalizacion LocalizacionFRAGUA = new ClaseLocalizacion();
LocalizacionFRAGUA.Carga(2);
ClaseLocalizacion LocalizacionSIGUA = new ClaseLocalizacion();
LocalizacionSIGUA.Carga(3);
List<ClaseUsuario> Usuarios = new List<ClaseUsuario>()
{
new ClaseUsuario(){
Codigo=1, Clave="", Nombre = "Susana", Apellidos = "Tilla
Frita", Dni="22222222B", Localizacion= LocalizacionSI,
CorreoElectronico="susana@ua.es"},
new ClaseUsuario(){
Codigo=2, Clave="", Nombre = "Moncho", Apellidos = "Rizo Asado",
Dni="33333333C", Localizacion=LocalizacionSI,
CorreoElectronico="moncho@ua.es"},
new ClaseUsuario(){
Codigo=3, Clave="", Nombre = "Rosa", Apellidos = "Pincha Mucho",
Dni="44444444D", Localizacion=LocalizacionSIGUA,
CorreoElectronico="rosa@ua.es"},
new ClaseUsuario(){
Codigo=4, Clave="", Nombre = "Silvio", Apellidos = "Rodri
Fernandez", Dni="55555555E", Localizacion=LocalizacionFRAGUA,
CorreoElectronico="silvio@ua.es"}
};
return Usuarios;
}
Se pide:
Un único ASPX con un VIEWGROUP con dos VIEW’s:
View 1
Tema 2 / Página 16
Gestión de una aplicación completa con .NET
Servicio de Informática
1.- Al pinchar sobre salir: Va a la página principal de la UA. Pero se debe ir sin hacer
post, hay que usar Response.Redirect
2.- La lista desplegable de “Filtrar por localización” se rellena desde la clase
“ClaseLocalizaciones”. De momento no hace nada cuando seleccionamos
(reservamos para tema base de datos).
3.- Comprobar que salen exactamente estas columnas (por ejemplo Clave no está).
4.- El GridView se ha paginado a 3 registros. Al pinchar sobre el 2 podremos ver el
registro 4.
5.- Al pichar sobre “Editar” o sobre “Nuevo” iremos al formulario de recogida de datos
que estará sobre el View2. La diferencia es que “Editar” rellenará automáticamente los
datos del usuario.
View 2 NUEVO (Si pinchamos sobre nuevo)
Tema 2 / Página 17
Gestión de una aplicación completa con .NET
Servicio de Informática
1.- Al pichar sobre “Volver” o sobre “Guardar” se vuelve al View 1. De momento no hay
distinción entre un botón y el otro. Pero se comprueba la validación del formulario sólo
en guardar. Se reserva para el tema de base de datos.
2.- Al pinchar sobre “Generar” generará una clave aleatoria de 10 caracteres (incluye
letras y números exclusivamente).
3.- Los campos Nombre, Apellidos, DNI, clave y localización son obligatorios.
4.- En caso de rellenar el correo electrónico se comprueba que el texto introducido se
parezca a un correo electrónico.
View 2 EDITAR (Si pinchamos sobre editar del GridView)
Se rellena con los datos del usuario seleccionado. La validación es la misma que con
la de nuevo. El título del formulario ha cambiado: “Editando a <Apellidos>”.
Aparece un botón que ofrece la posibilidad de borrar el registro actual (de momento
este botón no hará nada).
Tema 2 / Página 18