Trabajo Fin de Máster - Repositorio Digital Senescyt
Anuncio

UNIVERSIDAD POLITÉCNICA DE MADRID
Escuela Técnica Superior de Ingenieros de Telecomunicación
Máster en Tecnologías y Sistemas de
Comunicaciones.
Trabajo Fin de Máster
ESTUDIO COMPARATIVO Y DE INTEGRACIÓN PARA LAS
PLATAFORMAS DE TELEVISIÓN INTERACTIVA
EUROPEA HBBTV Y LATINOAMERICANA GINGA
Autor: Diego Fernando Villamarín Zapata
Tutor: José Manuel Menéndez.
Madrid - España
2014
AGRADECIMIENTOS
Agradezco en primer lugar a Dios por darme sabiduría y
humildad para luchar con perseverancia para alcanzar mis
objetivos, y por la bendición de tener a mi familia.
A mis padres, por el amor, cariño, comprensión, motivación
y ejemplo que siempre me han brindado y el apoyo incondicional
en los momentos difíciles que he pasado lejos de casa.
A Indy, a mis hermanos Mayra y Guillo, a toda mi familia y
mis amigos por su apoyo y motivación.
A todos mis profesores por las enseñanzas y la amistad
brindada, especialmente a Carlos Alberto Martin Edo y a mi
tutor José Manual Menéndez.
Al gobierno de la República del Ecuador encabezados por el
señor presidente economista Rafael Correa Delgado que gracias
a sus políticas de estado por medio de la Secretaría Nacional de
Educación
Superior,
Ciencia,
Tecnología
e
Innovación
me
brindaron todo el respaldo económico para poder realizar mis
estudios de postgrado.
2
DEDICATORIA
Este trabajo fin de Máster va dedicado con mucho cariño para
para mi familia y para Indy, en especial para mis padres porque
con éxito han sabido guiarme y apoyarme en el transcurso de mi
formación profesional, y con mucho afecto a mis amigos y
profesores que colaboraron en este proyecto.
3
Tabla de contenido
CAPÍTULO 1 (ESTADO DEL ARTE)
INTRODUCCIÓN ................................................................................................................ 7
TELEVISIÓN DIGITAL TERRESTRE (TDT) ............................................................................. 8
ESTÁNDARES DE TELEVISIÓN DIGITAL ........................................................................ 10
ISDB-Tb (Integrated Services Digital Broadcasting - Brazilian Terrestrial version) .... 12
PRINCIPALES CARACTERÍSTICAS DE ISDB-Tb .......................................................... 13
CARACTERÍSTICAS TÉCNICAS ISDB-Tb .................................................................... 14
IPTV (Internet Protocol Television) ................................................................................ 17
Servicios que ofrece IPTV ........................................................................................... 19
Modelo de la televisión IP .......................................................................................... 20
Arquitectura de IPTV .................................................................................................. 21
INTERACTIVIDAD EN TELEVISIÓN ................................................................................... 22
Avanzar hacia la televisión interactiva. ...................................................................... 23
Interactividad Local .................................................................................................... 24
Interactividad Completa ............................................................................................. 25
LA TELEVISIÓN HÍBRIDA .................................................................................................. 26
CAPÍTULO 2 (HbbTV y GINGA)
HBBTV (Hybrid Broadcast Broadband TV) ...................................................................... 31
NORMAS Y ESPECIFICACIÓN HBBTV ........................................................................... 35
FACTORES DE ÉXITO DE HBBTV .................................................................................. 37
APLICACIONES CON HBBTV ........................................................................................ 39
Presente y Futuro de HbbTv ....................................................................................... 41
MIDDLEWARE GINGA ..................................................................................................... 44
Arquitectura del Middleware Ginga ........................................................................... 46
Ginga-NCL (Nested Context Language) ...................................................................... 51
Ginga-J (Java) .............................................................................................................. 51
PRESENTE Y FUTURO DE GINGA ................................................................................. 52
RELACIÓN DE HbbTV CON GINGA .................................................................................. 53
4
CAPÍTULO 3 (ESTUDIO DE INTEGRACIÓN)
ESTUDIO DE INTEGRACIÓN DE HbbTV EN GINGA .......................................................... 55
Cómo cargar una aplicación HbbTV sobre GINGA...................................................... 55
Pruebas de aplicaciones HbbTV sobre GINGA............................................................ 56
Análisis del mejor Navegador para GINGA ................................................................. 58
ANT Galio Browser .................................................................................................. 62
Berkelium ................................................................................................................ 65
Google Chrome ....................................................................................................... 66
Mozilla Firefox ........................................................................................................ 67
FireHbbTV plugging ................................................................................................ 68
Opera HbbTV Emulator .......................................................................................... 68
Chromium Embedded Framework ......................................................................... 70
Iceweasel ................................................................................................................ 72
Webkit Web Browser ............................................................................................. 72
Konqueror Web Browser ........................................................................................ 74
Resultados de la evaluación de los navegadores ....................................................... 75
Integración del Chromium Embedded Framework en Ginga..................................... 79
CAPÍTULO 4 (APLICACIÓN Y ESTUDIO COMPARATIVO)
CREACIÓN DE UNA APLICACIÓN INTERACTIVA .............................................................. 82
APLICACIÓN INTERACTIVA DESARROLLADA EN GINGA ............................................. 82
APLICACIÓN INTERACTIVA DESARROLLADA EN HbbTV.............................................. 88
ESTUDIO COMPARATIVO DE LAS DOS PLATAFORMAS................................................... 93
COMPARACIÓN CUALITATIVA .................................................................................... 95
Experiencia Cualitativa en Base al Usuario............................................................. 95
Experiencia Cualitativa en Base al Programador. ................................................... 97
COMPARACIÓN CUANTITATIVA ................................................................................. 99
Experiencia Cuantitativa en Base al Usuario. ......................................................... 99
Experiencia Cuantitativa en Base al Programador. .............................................. 103
VENTAJAS Y DESVENTAJAS ....................................................................................... 104
CAPÍTULO 5 (CONCLUSIONES Y RECOMENDACIONES)
CONCLUSIONES............................................................................................................. 106
5
RECOMENDACIONES .................................................................................................... 107
REFERENCIAS ................................................................................................................ 108
GLOSARIO ..................................................................................................................... 112
ANEXO 1........................................................................................................................ 115
ANEXO 2........................................................................................................................ 118
ANEXO 3........................................................................................................................ 124
ANEXO 4........................................................................................................................ 135
6
CAPÍTULO 1
INTRODUCCIÓN
En la actualidad existen varios sistemas que permiten generar interactividad en
video, ya sean estos por un medio de difusión tipo broadcast como la televisión
digital terrestre TDT con los diferentes estándares a nivel mundial o ya sean por
multicast con la televisión bajo un protocolo de internet IPTV, por eso ahora es
común escuchar el concepto de televisión híbrida o televisión conectada, que no es
más que un sistema que une lo mejor de la televisión tradicional ahora en formato
digital, con lo mejor del internet.
Dentro de las diferentes plataformas para generar y exhibir interactividad en la
televisión, existen unas abiertas y otras cerradas o propietarias, por ejemplo las
diferentes marcas de fabricantes de televisores o receptores de televisión han creado
y adaptado sistemas de interactividad propietarias, y le han denominado con
nomenclaturas como Samsung Smart TV, Sony Smart TV, Apple TV, Google TV,
Androide TV, entre otras.
Para solucionar un problema de compatibilidad y que todas estas tecnologías
puedan converger en un mismo estándar y facilitar su desarrollo en Europa se creó
HbbTV, (Hybrid Broadcast Broadband TV) que es una plataforma de emisión de
contenidos bajo demanda combinando los servicios de radiodifusión (broadcast) y
banda ancha (broadband). Se trata de una iniciativa de la industria para armonizar la
emisión de contenido interactivo por radiodifusión o banda ancha y la entrega de
entretenimiento gratuito para el consumidor final a través de televisores inteligentes
o televisores conectados a set-top boxes. A través de la adopción de HbbTV, los
consumidores serán capaces de acceder a nuevos servicios de entretenimiento, que
7
pueden ser brindados por las estaciones de televisión, por servidores de internet o
por los fabricantes de televisiones o set top boxes, los servicios de entretenimiento
incluye, vídeo bajo demanda (VoD), publicidad interactiva, personalización,
votaciones, juegos y redes sociales, así como servicios relacionados con la
programación, como el texto digital y las guías de programación electrónica EPG [1].
En la TDT el panorama es similar existen varios sistemas de interactividad de
acuerdo a cada estándar algunos quizás más desarrollados y explotados que otros,
uno de ellos que quizás no tuvo tanta difusión y que actualmente se lo ha dejado de
utilizar es
MHP (Multimedia Home Platform) adoptado como sistema de
interactividad por el estándar de televisión digital europeo DVB (Digital Video
Broadcasting), por otro lado y quizás con mejor panorama para su desarrollo está el
sistema de interactividad de la norma japonesa brasileña ISDB-Tb (International
System Digital Broadcasting, Terrestrial, Brazilian version) denominado GINGA.
En el presente trabajo se muestra el estado del arte con antecedentes y
detalles sobre HbbTV y GINGA, se detalla sus características y se busca relacionar
estos sistemas analizando la posible coexistencia e integración de HbbTV sobre
aplicaciones GINGA, para el estudio de integración se muestra diferentes pruebas de
navegadores y se detalla el proceso que se debe seguir para lograr incluir el
navegador ideal dentro de GINGA para que logre mostrar aplicaciones HbbTV,
finalmente se realiza un estudio comparativo de los dos sistemas, para lo cual se
diseña y desarrolla una aplicación común que funcionará sobre las dos plataformas y
se termina con conclusiones y recomendaciones.
TELEVISIÓN DIGITAL TERRESTRE (TDT)
La televisión digital terrestre TDT transmite su señal íntegramente con
tecnología digital, lo que mejora la calidad tanto de audio como de vídeo y posibilita
incorporar servicios interactivos de televisión, permitiendo al usuario interactuar con
la programación ya sea en equipos receptores fijos, portátiles o móviles, con la
característica que el televidente ahora puede disfrutar de una señal mucho más
8
robusta, sin ruidos, sin interferencias, ni doble imagen, perfeccionando de este modo
los contenidos que el espectador está visualizando.
Además, la digitalización de la señal de televisión reduce el ancho de banda
necesario para la transmisión de cada canal, por lo que puede incrementarse el
número de canales de televisión o bien utilizar el ancho de banda sobrante para la
introducción de nuevos servicios.
El desarrollo de la televisión digital terrestre posibilita el acceso de los sectores
de población de escasos recursos económicos, a redes y servicios de
telecomunicaciones.
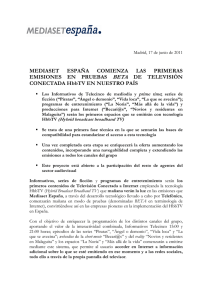
Producción
Empaquetado
Gestión del
Multiplexor
Transmisión
Recepción
Decodificación
Canal retorno
Interactividad
Fig. 1 Funcionamiento de la TDT
La figura 1 refleja el esquema de funcionamiento de la televisión digital
terrestre. Los contenidos audiovisuales se generan en la etapa de producción y
postproducción, a lo que sigue la etapa de empaquetado de los contenidos por parte
de los radiodifusores.
A continuación se llevan a cabo las actividades de gestión del múltiple, donde
se combinan los programas y servicios que integran cada uno de los canales múltiples
reservados a las transmisiones de TDT [8]. Una vez integrado cada uno de los canales
múltiples, la señal es transmitida por el operador de red.
La recepción de la señal de TDT se realiza en los hogares que dispongan de una
antena, individual o colectiva, adaptada a este tipo de transmisiones. Finalmente, la
señal recibida pasa por el equipo de descodificación para que pueda ser interpretada
por un televisor convencional.
9
Adicionalmente, para lograr la prestación de servicios interactivos, el sistema
de TDT puede dotarse de un canal de retorno que permita la comunicación en
sentido ascendente (desde el usuario al radiodifusor). A modo de ejemplo, pueden
utilizarse como canal de retorno la red telefónica convencional o la red de telefonía
móvil.
ESTÁNDARES DE TELEVISIÓN DIGITAL
En todo el mundo se han desarrollado varios estándares de televisión digital,
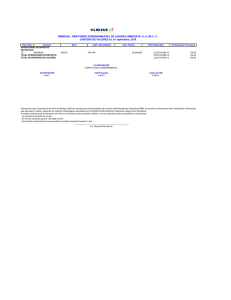
los cuales son básicamente cinco (ver figura 2):
Estándar Americano, ATSC (Advanced Television Systems Committee).
Estándar Europeo, DVB (Digital Video Broadcasting).
Estándar Europeo, DVB-T2 (Digital Video Broadcasting, II version.).
Estándar Japonés, ISDB-T (Integrated Services Digital Broadcasting).
Estándar Chino, DTMB (Digital Terrestrial /
Television Multimedia
Broadcasting).
Fig. 2 Distribución de los Estándares de TV Digital en el mundo [40].
10
La televisión digital terrestre está operando mundialmente con cinco
estándares. La plataforma usada en Norteamérica y algunos países centroamericanos
es ATSC; ISDB-T en Japón y Filipinas. ISDB-Tb (variante del ISDB-T) en Brasil y la
mayoría de los países latinoamericanos: Perú, Argentina, Chile, Venezuela, Ecuador,
Costa Rica, Paraguay, Bolivia, Uruguay, Nicaragua y Guatemala, con la excepción de
Colombia, Guyana, Surinam, Panamá, Honduras, El Salvador y México. DTMB en la
República Popular China, Hong Kong y Macao. DVB-T en los países europeos,
Australia, partes de África y países de América Latina: Colombia, y Panamá, también
algunos países que utilizan este estándar están comenzando hacer pruebas y han
adoptado oficialmente DVB-T2, que es un estándar más robusto que su anterior
versión. El resto del mundo aún no se ha decidido [8].
A continuación en la tabla 1 se presenta un cuadro comparativo de los
estándares de TV Digital, con sus diferentes variaciones y características.
ESTANDAR
ADOPTADO
EN:
ANCHO
CODEC
CODEC
DE
DE
DE
BANDA
VIDEO
AUDIO
Estándar
EE.UU,
ATSC
Canadá,
ATSC
Corea del
sur, México,
A/52
6 MHz
MPEG-2
(Dolby
Honduras y
Digital
El Salvador
AC-3)
MULTIPLEXA
MODULACIÓN
CIÓN Y
OBSERVACIONES
TRANSPORTE
Radiodifusores
terrestres: 8 VSB
Estaciones de TV por
Para conseguir un
MPEG-2 TS
sistema más robusto
se emplea E-VST.
cable: 16 VSB o 256
QAM
En la
totalidad de
los países
DVB-T
europeos,
además de
6, 7 u 8
MHz
MPEG-2
MPEG-2
Y Dolby
AC-3
Panamá,
Emplea redes SFN
COFDM, QPSK, 16
QAM Y 64 QAM,
Modulación
con el fin de aumentar
MPEG-2 TS
la eficiencia del uso de
los canales
jerárquica.
disponibles.
Colombia.
DVB-T2 incorpora la
última evolución en
En la
mayoría de
DVB-T2
países que
adoptaron
previamente
DVB-T
Modulación dinámica
1.7, 5, 6,
H.264
7, 8, 10
(MPEG-4
MHz
Parte 10)
modulación y resuelve
variable para cada
HE-AAC
“célula COFDM”.
el error de protección
MPEG-2 TS
para aumentar la
QPSK, 16QAM,
capacidad de la tasa
64QAM, 256QAM
de bits mejorando la
robustez de la señal.
[37].
11
BST-COFDM con 13
Emplea modulación
segmentos de
ISDB-T
Japón
6 MHz
MPEG-2
Mpeg-2
ACC
OFDM, interleaving y
frecuencia DQPSK,
QPSK, 16 QAM Y 64
MPEG-2 TS
QAM
jerárquicas y one-seg
jerárquica.
Poseen un middleware
Brasil, Perú,
innovador y
Venezuela,
desarrollado en Brasil
Chile,
Argentina,
Uruguay,
de errores.
Soporta transmisiones
Transmisión
ISDB-Tb
códigos de corrección
H.264
6 MHz
(MPEG-4
(Ginga)
HE-AAC
BST-COFDM
MPEG-2 TS
Parte 10)
Bolivia, Costa
Emplea tecnologías de
compresión de audio y
video más avanzadas
Rica y
que las empleadas en
Ecuador
Japón.
Para mejorar su
China, Hong
DTMB
Kong y
Macao.
MPEG2,
6, 7 y 8
H.264
MHz
(MPEG-4
Parte 10)
TDS-OFDM
eficiencia utiliza el
MPEG-4
código pseudo-
Part 3
4QAM, 4QAM-NR,
MPEG-2 TS
aleatorio de ruido,
BSAC
16QAM, 32QAM,
Emplea redes SFN y
64QAM
redes MFN.
Tabla 1 Cuadro comparativo de los estándares de TV Digital
ISDB-Tb (Integrated Services Digital Broadcasting - Brazilian
Terrestrial version)
A partir del 2000, el gobierno de Brasil a través de las universidades del país
desarrolló un estudio sobre la televisión digital y las ventajas y retos que conlleva
realizar esta transición. En noviembre del 2003 se creó el Sistema Brasilero de TV
Digital (SBTVD), actualmente denominado ISDB-Tb (Integrated Services Digital
Broadcasting - Brazilian Terrestrial version), que inició sus servicios comerciales y
públicos el 2 de diciembre de 2007 en la ciudad de Sao Paulo - Brasil [4]. Se diferencia
básicamente de la norma japonesa por el uso del códec MPEG-4 (H.264) para
compresión de vídeo, en lugar de MPEG-2 (Moving Picture Experts Group) usado en
ISDB-T, compresión de audio con HE-AAC (High-Efficiency Advanced Audio Coding),
modulación en BST-OFDM-TI, presentación de 30 cuadros por segundo incluso en
dispositivos portátiles, a diferencia de los 15 cuadros por segundo para equipos
móviles en la norma ISDB-T e interacción utilizando el middleware o software de
soporte de aplicaciones distribuidas o intermediario, desarrollado en Brasil y
12
denominado Ginga, compuesto por los módulos Ginga-NCL, usado para exhibir
documentos en lenguaje NCL (Nested Context Language) y Ginga-J para aplicaciones
escritas en lenguaje Java. En el caso de la norma original ISDB-T, este software es el
BML (Broadcast Markup Language). Esto ocasiona que los receptores ISDB-T no sean
compatibles con las señales desarrolladas para la norma ISDB-Tb, aunque éstos
últimos si son compatibles con los de la versión original. Además, es posible utilizar
SBTVD/ISDB-Tb en 6 Mhz, 7 MHz o 8 MHz si es requerido porque el sistema es
totalmente compatible.
En enero de 2009, la Agencia Brasileño-Japonesa, grupo de estudio para la
televisión digital, terminó y publicó un documento de adhesión a la especificación
ISDB-T con el brasileño SBTVD, resultando en una especificación que ahora se llama
ISDB-T Internacional o ISDB-Tb [5].
El 29 de abril de 2009 ISDB-Tb fue certificado oficialmente por la Unión
Internacional de Telecomunicaciones (UIT) tanto el módulo de Ginga-NCL como el
lenguaje NCL/Lua, desarrollado por la Universidad Católica de Río de Janeiro, como
primera recomendación internacional para entornos multimedia interactivos para TV
Digital y IPTV-Recomendación H.761 [3].
PRINCIPALES CARACTERÍSTICAS DE ISDB-Tb
Incorpora el servicio de transmisión móvil terrestre de audio/video digital
denominado 1seg (One-seg). "1seg" fue diseñado para tener una recepción
estable en los trenes de alta velocidad en Japón.
Transmisión de un canal con múltiple programación ya sea en HD, SD y One-Seg en
los mismos 6Mhz de ancho de banda, mediante el multiplexado de canales. La
combinación de estos servicios puede ser cambiada en cualquier momento.
Proporciona servicios interactivos con transmisión de datos, como juegos,
consultas bancarias, información adicional, publicidad interactiva, compras, etc.
13
Además soporta acceso a Internet como canal de retorno. El acceso a Internet
también es provisto en teléfonos móviles.
Suministra EPG (Electronic Program Guide) o guía electrónica de programas.
Provee SFN (Single Frequency Network), Red de frecuencia única, permitiendo el
uso eficiente del espectro radioeléctrico, porque para cubrir un área grande de
cobertura se lo puede hacer con la misma frecuencia.
Puede recibirse con una simple antena interior.
Proporciona robustez a la interferencia multitrayecto, causante de los
denominados "fantasmas" de la televisión analógica y a la interferencia de canal
adyacente de la televisión análoga.
Proporciona mayor inmunidad en la banda UHF a las señales transitorias que
provienen de motores de vehículos y líneas de energía eléctrica en ambientes
urbanos.
Permite la recepción de HDTV en vehículos a velocidades por sobre los 100 km/h.
CARACTERÍSTICAS TÉCNICAS ISDB-Tb
a) Modulación: BST-OFDM (Band Segmented Transmission - Orthogonal
Frequency
Division
Multiplexing).
Transmisión
en
Banda
Segmentada
–
Multiplexación Ortogonal por División de Frecuencia.
b) Banda de Frecuencias: VHF o UHF, de acuerdo con la estrategia de
implementación en el país y del espectro radioeléctrico disponible.
c) Arquitectura de transmisión: Segmentada
Receptores fijos: 13 segmentos (todos os segmentos destinados a un
programa con resolución Full HD). Otros arreglos son posibles de
acuerdo con la resolución deseada e del número de programas
transmitidos en un canal.
Receptores móviles (en vehículos por ejemplo): La misma de los
receptores fijos.
14
Receptores portátiles (teléfonos celulares por ejemplo): 1 segmento.
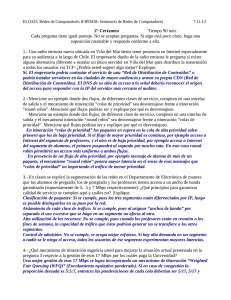
Gracias a esta arquitectura el estándar, permite la recepción en múltiples
dispositivos como se muestra en la figura 3.
d) Tasa de actualización de imagen:
Servicio Fijo/Móvil: Japón, Brasil, Perú, Argentina, Chile, Venezuela e
Ecuador: 30 fps y 60 fps (frames per second) fotogramas por segundo.
Servicio Portátil: Brasil, Perú, Argentina, Chile e Venezuela: Máximo de
30 fps; Japón: Máximo de 15 fps [4].
Fig. 3 Recepción en múltiples dispositivos.
e) Ancho de banda del Canal: 6 MHz (Pero también es posible utilizar el
estándar ISDB-T en 7 MHz o 8 MHz si fuese deseado por cualquier otro país).
f) Sistema de Compresión de Audio:
ServicioFijo/Móvil:
Multi Canal 5.1: MPEG-4 AAC@L4 (Advanced Audio Coding, Level 4) o MPEG-4
HE-AAC v1@L4 (High Efficiency AAC, Version 1, Level 4)
15
Estéreo: MPEG-4 AAC@L2 (AAC Level 2) o MPEG-4 HE-AAC v1@L2 (HE-AAC,
Version 1, Level 2)
Servicio Portátil: MPEG-4 HE-AAC v2@L2 (HE-AAC, Versión 2, Level 2)
para audio estéreo.
Adicionalmente, la codificación de audio debe seguir la norma ISO/IEC 144963:2004 [15].
g) Sistema de Compresión de Vídeo:
Fijo/Móvil: MPEG-4 AVC HP@L4 (Advanced Video Coding, High Profile,
Level 4)
Portátil: MPEG-4 AVC BP@L1.3 (AVC, Base Profile, Level 1.3)
h) Resolución de Vídeo, Tipo de Montaje de Cuadros ("Framing") y Relación de
Aspecto ("Aspect Ratio"):
Fijo/Móvil:
SD 720x480i en 4:3 o 16:9
SD 720x480p en 4:3 o 16:9
SD 720x576i en 4:3 o 16:9
SD 720x576p en 4:3 o 16:9
HD 1280x720p en 16:9
Full HD 1920x1080i en 16:9
Donde: i = Montaje de cuadros entrelazado.
p = Montaje de cuadros progresivo [15].
Portátil:
SQVGA (160x120 o 160x90)
QVGA (320x240 o 320x180)
CIF (352x288)
Todos esos formatos utilizando relaciones de aspecto 4:3 o 16:9.
i) Sistema de Multiplexación: MPEG-2 system (ISO/IEC 13818-1 2000) [15].
16
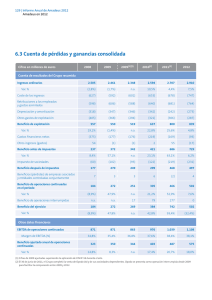
j) Menor potencia media en el transmisor de TV digital en comparación a la TV
analógica. Para cubrir la misma área de cobertura se necesita 4 veces menos potencia
en el transmisor digital, como se muestra en la figura 4
Fig. 4 Comparación del área de cobertura de los sistemas análogos y digital.
k) Procesos de Corrección de Errores: Time Interleaving (Entrelazador de
símbolos en Tiempo) y Frequence Interleaving (Entrelazador de símbolos en
frecuencia)
l) Middleware para TV Interactiva:
Módulo Declarativo: Ginga-NCL e Imperativo LUA
Módulo Procesual: Ginga-J
m) Difusión de Alerta: Permite al Gobierno enviar alertas sobre desastres
naturales (terremoto, tsunami, etc.) a cada dispositivo en el área en que la señal
ISDB-T/SBTVD/ISDB-T está presente. La señal de alerta usa cierto espacio en el área
de datos de uno de los segmentos de la señal transmitido, automáticamente todos
los receptores y presenta la información de alerta en la pantalla del receptor [3].
IPTV (Internet Protocol Television)
A partir del año 2005 algunos operadores de telecomunicaciones empezaron a
dar el servicio de Televisión sobre redes de telecomunicaciones que hacen uso del
protocolo de Internet, protocolo IP, en lugar de emplear los medios tradicionales
como TV terrestre (analógica o digital), satélite o cable.
17
IPTV es un sistema utilizado para entregar los servicios que la televisión digital
ofrece a los consumidores que son suscriptores registrados para recibir este sistema.
La entrega de TV digital es posible usando el protocolo de Internet sobre una
conexión de banda ancha, por lo general se emplea un administrador de red en lugar
del Internet público, con el objetivo de garantizar una buena calidad de los servicios.
Aunque IPTV recoja el término protocolo en su nombre, en realidad el concepto
abarca más que eso. Esta tecnología transformará la televisión actual en una
experiencia totalmente personalizada, por supuesto sobre conexiones de banda
ancha y con ancho de banda reservado para garantizar la calidad de servicio (QoS). El
cambio consiste en que los canales de televisión ya no transmitirán la misma
programación para todos los usuarios, los cuales pasarán de una actitud totalmente
pasiva a otra interactiva. De esta manera, el proveedor de televisión no transmitirá
continuamente toda su programación esperando que algún usuario se conecte al
sistema, sino que, con IPTV, será el usuario el que solicite qué contenidos quiere ver y
en qué momento. Esta nueva modalidad exigirá mayor ancho de banda disponible en
el sistema para ofrecer, de manera sencilla y eficiente, servicios de televisión digital
de siguiente generación sobre la red existente de banda ancha basada en IP. El
sistema, prácticamente, podrá individualizar a cada usuario y hacer mediciones de
audiencia casi perfectas.
Entre los posibles servicios de IPTV se encuentran la oferta ilimitada de canales
de televisión digital y música, programación de pago por evento, vídeo bajo
demanda, grabación personalizada de vídeo (PVR), publicidad interactiva y servicios
de información, entre otros. A menudo se suministra el servicio de IPTV junto con el
servicio de conexión a Internet, proporcionado por un operador de banda ancha
sobre la misma infraestructura pero con un ancho de banda reservado a tal
propósito. Por ello, se requiere un mínimo de al menos unos 4 Mbps para poder
recibir la señal de TV comprimida según el formato MPEG-2 o MPEG-4, algo que se
consigue fácilmente con los estándares de ADSL, como son ADSL2 y ADSL2+, que
pueden llegar hasta 20 Mbps en bajada, sobre el bucle de abonado, si la distancia a la
central telefónica que provee el servicio no es muy elevada, actualmente con el
18
despliegue de las redes de fibra óptica que fácilmente llegan a los 100 Mbps, se
podría dar servicios de IPTV inclusive con Ultra Alta Definición en formato (UHDTV
4K) [11].
La capacidad estimada para servicios de IPTV se asume entre 1 y 2 Mbps por
cada canal de definición estándar (SDTV); 8 - 12 Mbps por cada canal de alta
definición (HDTV) y más o menos los 20 Mbps para (UHDTV). Para dos canales
simultáneos el ancho de banda bruto resultante es de 2- 4 Mbps para un servicio
básico o 8-12 Mbps si se incluye un canal HDTV, en ambos casos utilizando tecnología
MPEG-4 para la codificación /compresión de la señal de vídeo. A esta capacidad
habría que añadirle el ancho de banda contratado para la conexión de Internet, que
por bajo que sea implica la necesidad de manejar tasas de acceso de muy alta
capacidad [11].
Servicios que ofrece IPTV
La televisión por Internet o IPTV es el resultado de la convergencia de Internet y
Televisión, lo cual trae consigo nuevas opciones de entretenimiento y servicios para
los usuarios, así como también la generación de mayores ingresos para los
operadores que brindan este servicio. IPTV puede ofrecer difusión en directo, al igual
que la actual televisión analógica o la TDT, o descarga de programación bajo
demanda (VoD), también llamado “pay per view”, y se puede ver tanto en un PC
como en un televisor convencional que además cuente con un decodificador (set topbox), el mismo que se encarga de descomprimir y decodificar la señal de vídeo para
ser presentada al usuario. Los usuarios a su vez tienen la opción de seleccionar el
contenido que desean ver y descargarlo y si lo almacenan, por ejemplo, en un disco
duro, lo pueden visualizar tantas veces como deseen. Una estrategia de los
proveedores es que al ofrecer un conjunto de servicios como son: vídeo, voz y datos
(Triple Play), se incrementan las ganancias por usuario, mejora su satisfacción y
mantiene la fidelidad del mismo. Entre los posibles servicios que brinda IPTV se
encuentran: canales de televisión digital y música ilimitados, PVR, programación
pagada, Caller ID en pantalla, verdadero video-on-demand (VOD), e-mail, VOD por
suscripción (SVOD), Internet, juegos, pago de facturas e impuestos, servicios de
19
información, compra de productos, publicidad interactiva, e-Learning, guías
telefónicas , entre otros.
Entre las ventajas de este servicio digital, es que la imagen y el sonido tienen
calidad DVD o superior y se puede acceder a un sinnúmero de contenidos digitales.
Además ofrece interactividad, lo que permite seleccionar lo que deseamos ver y
manejar la programación como si la estuviésemos viendo grabada, es decir, con las
opciones de pausar, retroceder, paso rápido, etc. [11].
Modelo de la televisión IP
El modelo de Televisión Digital IP o también conocido como IPTV utiliza como
medio de transmisión, conexiones de banda ancha sobre el protocolo IP. Un ejemplo
de una plataforma de IPTV se muestra en la figura 5.
Fig. 5 Plataforma de IPTV.
IPTV se ha desarrollado basándose en el video-streaming. Este sistema consiste
en que la reproducción de los videos o películas no requieren una descarga previa
20
por parte del usuario, sino que el servidor entrega los datos de forma continua,
sincronizada y en tiempo real (al mismo tiempo que se envía, se está visualizando el
video con su audio).
Entre las ventajas de este modelo tenemos que la red de distribución ya está
desplegada y aprovecha al máximo el ancho de banda para conseguir velocidades de
varios Mbps en canal descendente. La desventaja de este sistema es que el
despliegue de este modelo dependerá de la disponibilidad de equipos en centrales
[11].
Arquitectura de IPTV
IPTV es un sistema completo mediante el cual la señal de televisión es
entregada a los usuarios sobre el protocolo IP (Internet Protocol). Este sistema está
formado por los servidores de contenido, encargados de codificar la señal (en MPEG2 o MPEG-4 /H.264), y fragmentarla encapsulando los paquetes para ofrecerlos en la
red IP core, mediante multicast o unicast. Esta red “core” o núcleo agrupa los flujos
de video codificado en diferentes canales. El tráfico de IPTV puede ser protegido de
otros tráficos de datos, para garantizar un nivel adecuado de QoS. El último enlace o
“enlace de última milla”, que llega hasta el hogar, encargado de distribuir los datos,
voz y video, puede ser realizado empleando distintas tecnologías físicas (FTTx, xDSL,
WLAN, WIMAX, etc.). Finalmente, los Set-Top-Box, u otros dispositivos multimedia se
encargan de decodificar la información, y presentarla al usuario. Siendo altamente
impulsado por las grandes compañías de telecomunicaciones, el servicio de IPTV está
basado especialmente en la utilización de infraestructura ya existente, en lugar de
construir una nueva red para la distribución de televisión como acontece con algunas
otras tecnologías. Con esta alternativa se logra minimizar los costos asociados a la
nueva tecnología [11].
21
Fig. 6 Arquitectura genérica de IPTV
Los operadores de telecomunicaciones poseen redes de elevada dimensión y
con una alta tasa de penetración a nivel de país, lo que hace particularmente
indicado para la oferta de servicio de televisión, haciendo posible llegar a un elevado
número de personas. Sin embargo, y al contrario de las redes de distribución de
televisión que fueron pensadas de raíz para este efecto, las redes de cobre de las
empresas de Telecomunicaciones tienen en su origen en el servicio telefónico, como
requisitos de ancho de banda inferiores pero que hasta la actualidad tienen un gran
impacto en las redes de acceso [11].
INTERACTIVIDAD EN TELEVISIÓN
Interactividad significa la capacidad que tiene un dispositivo para interactuar o
permitir la interacción con el usuario. Se debe observar que la existencia de
interactividad está estrictamente relacionada con la existencia de un medio
electrónico, que actúa como intermediario de este proceso.
La interactividad en la TV posibilita al telespectador actuar junto al programa
de TV que está mirando, enviando pedidos de información adicional a la estación de
22
televisión, mediante el control remoto, esta información puede ser imágenes
adicionales al programa original, audio, texto, gráficos, etc.
De esta manera el televidente pasa a ser un usuario que puede acceder a
servicios como consultas y transferencias bancarias, Tele-Salud, Tele-Educación,
compras, votación en programas, video bajo demanda y variada información
adicional.
La interactividad depende de recursos de hardware, la TV o decodificador (Set
Top Box), y de los aplicativos que corran en estos equipos (software).
El enlace entre el hardware y el software es hecho a través de un componente
denominado “middleware”, en el estándar ISDB-Tb este middleware es GINGA y fue
desarrollado por la Universidad Católica de Rio de Janeiro [3].
El middleware GINGA es un programa que tiene la función de recibir los
aplicativos transmitidos por las emisoras de televisión (por el aire), instalar esos
aplicativos en la TV o en el Set Top Box y dejarlos listos para su uso, recibir las
acciones del televidente mediante el control remoto y ejecutarlo con éxito.
Pero existen otros sistemas que nos permiten interactuar con la televisión por
ejemplo las plataformas de las Smart TV, y el estándar HbbTV.
Avanzar hacia la televisión interactiva.
Las opiniones de las personas, la percepción e incluso la definición de la
televisión interactiva han cambiado notablemente en la última década. Antes
simplemente era el estado del tiempo y otros servicios de información entregada
principalmente como texto con un par de fotos, ahora se convirtió en servicios de
video personalizados prestados a través de banda ancha, que permite a los usuarios
ponerse al día con los programas preferidos, ver la última película, acceder a redes
sociales o inclusive poder realizar compras u operaciones bancarias desde la TV.
23
Un servicio de televisión "interactiva" va mucho más allá de ofrecer acceso a
Internet en el televisor, para que tenga éxito total el servicio tiene que ser impulsado
por los canales y programas de televisión. Actualmente pesar de la creciente gama de
opciones disponibles, la gran mayoría de vídeo observaba en todo el mundo (incluso
en los hogares de banda ancha conectado) sigue siendo de televisión lineal. Hay
muchas razones para esto, pero sobre todo es que este método sigue siendo la forma
más eficiente para entregar el vídeo a la casa. Y todavía atrae a grandes audiencias.
Lo que la televisión interactiva ofrece es la oportunidad para que los
espectadores se muevan entre un público masivo y tengan una experiencia
personalizada sin tener que dejar la comodidad de su sala de estar.
A modo de ejemplo, en el Reino Unido la BBC anunció recientemente que 11
millones de personas presionan el botón rojo para acceder a sus servicios interactivos
a través de la televisión digital terrestre, satélite y cable cada semana en 2009. Esto
demuestra ampliamente la acogida de la televisión interactiva [24].
Interactividad Local
Dentro del estándar ISDB-Tb se define como aplicaciones de interactividad local
aquellas transmitidas por Broadcast y descargadas en el Set-top-Box, como se
muestra en la figura 7. Este tipo de interactividad es la que es accesible a todos los
televidentes o usuarios porque no necesita un canal de retorno para darle utilidad.
En este nivel de interactividad se puede cargar un sin número de aplicativos, como
juegos, informativos, publicitarios, EPG, etc., de manera constante y el usuario
escoge cuando acceder a estas informaciones.
24
Fig. 7 Interactividad Local
Este modelo de interactividad es muy ventajoso y accesible a todas las personas
ya que no es necesario que el usuario posea una conexión a internet, para tener
acceso a la información. En este caso la estación de TV es la que está conectada a la
red obteniendo informaciones actualizadas que luego emitirá a los televidentes.
Con este modelo en países latinoamericanos donde no todos las personas
tienen acceso a Internet ya sea porque no existe la infraestructura de una red de
telecomunicaciones accesible o porque no poseen los medios económicos para
adquirirla, se puede llegar y brindar servicios de aplicaciones que permitan la
inclusión social.
Interactividad Completa
Se llama interactividad completa porque requiere canal de retorno (Conexión
de Internet) para dar utilidad a sus aplicativos, como se muestra en la figura 8. En
este nivel de interactividad, la estación de televisión transmite aplicaciones más
personalizadas, el usuario puede acceder a sitios de compras, redes sociales, cuentas
bancarias, encuestas, video bajo demanda, etc.
El medio de acceso del canal de retorno es indiferente, se puede tener
conexión a internet por ADSL, Cable, FFTH, Wimax, GSM, Wifi, etc.
25
Y en este aspecto la interactividad para los dispositivos móviles tiene una
ventaja ya que tienen el canal de retorno solucionado.
Fig. 8. Interactividad Completa
LA TELEVISIÓN HÍBRIDA
Actualmente en esta era de internet se está viviendo la transformación global
del servicio de televisión, en donde la televisión híbrida representa la revolución en la
transmisión de programas junto a una gran flexibilidad en los contenidos emitidos,
siendo posible mezclar un gran número de canales de video, audio y datos.
La televisión híbrida o también conocida como televisión conectada combina
las ventajas de la televisión radiodifundida estándar, con todo el contenido en
Internet ya sean enlaces a textos, fotografías, audio o vídeo ya que se pueden
sincronizar con los espectáculos de difusión actuales. Se podría decir de manera
simplificada que la televisión hibrida une lo mejor de la TDT con lo mejor de la
televisión por internet (TDT + IPTV), aparte de todas las ventajas que se tiene al tener
a una televisión conectada con toda la información disponible en la red. La
información puede ser transmitida sólo en la pantalla de visualización, mientras que
los espectadores pueden seguir viendo el programa de televisión. Por ejemplo,
mientras ve un programa deportivo, un espectador puede informarse de los
resultados provisionales de otros partidos, también se podría permitir a los
26
espectadores participar mediante votaciones, trivias, juegos, etc. Todo mediante el
mando a distancia.
Dentro de la televisión hibrida existen varias plataformas, una de ellas y en la
que nos enfocaremos en este trabajo son las conocidas como HbbTv, en España
también denominada como TDT Híbrida, pero existe también las conocidas SmartTV
("TV inteligente"), con las cuales el televisor se puede conectar a Internet, pero eso
no asegura que sean compatibles con HbbTV. La mayor parte de las "Smart TV"
todavía necesitan aplicaciones de propósito especial, denominada widgets, cada uno
desarrollado específicamente para una marca en particular de los receptores.
La Smart TV es la apuesta de los fabricantes que aprovechando la vieja etiqueta
de "caja tonta", han lanzado el término "televisión inteligente" como reclamo. Las
Smart TV permiten, además de ver los canales convencionales, otro tipo de cosas,
como conectarnos a Internet o interactuar en redes sociales.
No existe un único estándar de Smart TV y cada fabricante tiene el suyo.
Samsung, LG, Panasonic, Sony, todos cuentan con su propio sistema y diferentes
aplicaciones. Para poder gozar de las virtudes de la Smart TV tenemos 2 opciones:
Comprar un televisor nuevo que incluya este servicio.
Comprar un dispositivo alternativo que, al conectarlo a la televisión, nos
permita aprovechar las ventajas de la Smart TV. Existen decodificadores en el
mercado y también es posible mediante algunos reproductores Blu-ray.
Las Smart TV son estándares cerrados donde cada compañía controla los vídeos
y aplicaciones a diferencia de la HbbTv que es una solución estandarizada para que
los diferentes canales de televisión puedan añadir servicios y aplicaciones, son
sistemas diferentes pero no incompatibles: en una misma televisión podemos tener
Smart TV y HbbTV.
27
Pese a que estos conceptos puedan parecer complejos, usar estas tecnologías
es tan sencillo como apretar un botón y navegar por menús e interfaces que nos
mostrarán los contenidos a nuestra disposición. Saber si un televisor tiene Smart TV
es sencillo, el propio fabricante se preocupa de aclararlo y de proporcionar cada vez
más contenidos [22].
Aunque hace ya varios años que se viene hablando de la televisión conectada a
Internet y ya en 2004 la TV híbrida formaba parte del roadmap de la industria; de
hecho desde 2008 gran parte de los fabricantes set-top boxes ofrecían en Europa
esta posibilidad junto con la recepción de la TDT, es recién en los últimos años que se
está desplegando con fuerza en países como Alemania, España, Francia, Austria,
Polonia, Suiza, Holanda, Republica Checa, entre otros, en algunos países le han
denominado la TDT Híbrida.
El mercado de IPTV aunque se encuentra en crecimiento, sigue siendo inferior
al 10% del mercado total de TV. Sin embargo, los operadores de televisión terrestre,
por cable y por satélite contemplan la opción de la televisión interactiva, apostando
por el modelo híbrido. El mercado de televisión de pago por cualquiera de las
plataformas antes mencionadas es enorme con cientos de millones de usuarios, por
lo que el mercado potencial para la TV híbrida es amplio y es por ello que está en la
agenda de todos los proveedores de telecomunicaciones y suministradores de TV,
siendo actualmente el estándar HbbTV el que acapara toda la atención de la industria
y, de hecho, ya existen algunas experiencias de despliegue exitoso de la TV híbrida
utilizando este estándar, como es el caso de Verizon, FiOS y Orange TV, contando
cada uno con más de cuatro millones de clientes, En Alemania, desde su lanzamiento
en 2009, la televisión híbrida bajo el estándar HbbTV está muy desarrollada, siendo
numerosos los operadores que la ofrecen (ARD, ZDF, RTL, ProSieben, etc.) y los
usuarios pueden acceder a decenas de aplicaciones; según un estudio llevado a cabo
por la consultora Mücke Sturm Company, en 2014 habrá ya en este país 23 millones
de televisores adaptados a este nuevo formato. Otros países, como Reino Unido e
Italia, también participan de estas experiencias. En España a finales del 2013 se
oficializó el lanzamiento de la aplicación HbbTv denominada “Botón Rojo” de la Red
28
de Televisión Española RTVE, además otras empresas como Mediaset España y
Telefónica también están prontos de implantar aplicaciones con HbbTv, apostando
por esta nueva forma de ver la televisión y acceder a contenidos varios a través de un
televisor o descodificador, conectados a Internet permitiendo a los espectadores
acceder a los varios contenidos de cada cadena de televisión o servidores de internet,
incluso a contenido en alta definición si el ancho de banda disponible es elevado.
El proyecto de Mediaset España se lleva a cabo de la mano de Telefónica.
Quienes han suscrito una alianza estratégica para iniciar las pruebas piloto. El acceso
es fácil. La pantalla del televisor muestra una barra lateral en la que aparecen las
aplicaciones interactivas. A través de ellas el usuario puede enlazar con Internet o
con las redes sociales para obtener datos adicionales sobre el programa que está
viendo.
La iniciativa que ahora echa a andar está abierta a todos los agentes del sector
audiovisual, según sus impulsores. En esta primera fase se trata de sentar las bases
de "compatibilidad" entre la televisión y la banda ancha. El siguiente paso será
mejorar la "navegabilidad" en Internet. Además, Mediaset se propone crear una
televisión a la carta en Movistar Videoclub. Utilizará para ello la plataforma OTT
(Over the top) de Telefónica, que permite distribuir contenidos bajo demanda incluso
con calidad propia de la alta definición [29].
La televisión híbrida permite varios modelos de negocio ya que la tecnología es
flexible, por ejemplo en la feria SIMO Network 2010, Vodafone presentó el que es
ahora su nuevo servicio de televisión híbrida, que brinda la posibilidad de ver en el
televisor tanto señales TDT (abierta y pago) como streaming y vídeo bajo demanda
(en HD, e incluso 3D) así como todo el contenido multimedia (fotos, música, vídeo)
que esté disponible en otros dispositivos de la casa, desde teléfonos móviles a PC, a
través del estándar DLNA. Vodafone Internet TV incorpora la función de televisión a
la carta que permite disfrutar de programas ya emitidos. Este nuevo servicio
permitirá al usuario recibir canales de DVB-T así como una variedad de servicios IPTV
entre los que se incluirá vídeo bajo demanda. También facilitará el acceso a Internet
29
en la TV, incluyendo otros servicios a la carta y a los sitios de streaming. La caja
incluye conectividad DLNA, Wi-Fi y Ethernet.
El funcionamiento de la TV híbrida es muy sencillo de entender, aunque
técnicamente tiene su complejidad. En este estándar el radiodifusor elabora su
“oferta a la carta” e inserta una dirección de Internet en su señal de TV para acceder
a sus contenidos, que el televisor recibe a través de la antena y la muestra al
telespectador. Haciendo uso del mando a distancia de su televisor, si el usuario pulsa
el botón inmediatamente, se le muestra en pantalla un menú con la oferta de
“contenidos a la carta”; el usuario selecciona el contenido que quiere ver y lo
reproduce en su TV. Estos contenidos se obtienen a través de la conexión de banda
ancha e infraestructura del operador de telecomunicaciones. Cuando quiera salir del
modo “TV a la carta” el usuario pulsa otro botón del mando a distancia y, en ese
momento, se vuelve al canal de televisión que se estaba viendo.
30
CAPÍTULO 2
HBBTV (Hybrid Broadcast Broadband TV)
La televisión hibrida HbbTV (Hybrid Broadcast Broadband TV) o televisión
conectada es un nuevo estándar de la industria que proporciona una plataforma de
tecnología abierta y neutral que combina servicios suministrados a través de
radiodifusión (broadcast) con los servicios de acceso a internet de banda ancha
(broadband). Un diagrama de su funcionamiento se muestra en la figura 9.
Fig. 9 Diagrama de HbbTV
Se trata de una iniciativa de la industria y de promoción para la televisión digital
con el fin de armonizar la emisión IPTV, banda ancha y la entrega de entretenimiento
para el consumidor final a través de televisores inteligentes conectados a set-top
31
boxes [1]. El consorcio HbbTV, que reagrupa a la radiodifusión digital y las empresas
del sector de Internet, establece un estándar para la entrega de la TV abierta y TV de
banda ancha para el hogar, a través de una única interfaz de usuario, la creación de
una plataforma abierta como una alternativa a las tecnologías de propiedad. Los
productos y servicios que utilizan el estándar HbbTV pueden funcionar sobre
diferentes tecnologías de radiodifusión, como por satélite, por cable o las redes
terrestres.
HbbTV es impulsado por la Unión Europea de Radiodifusores (UER) con el fin de
que en el futuro todos los dispositivos, tanto decodificadores como televisores,
puedan conectarse de forma interactiva a Internet. El proyecto HbbTV nace en
febrero de 2009 derivado de la asociación de los proyectos H4TV francés y el
proyecto alemán German HTML Profille. La primera vez que se mostró HbbTV fue en
la televisión francesa para el evento deportivo de Roland Garros de ese año [2].
Los miembros fundadores del consorcio HbbTV junto con un nutrido grupo de
seguidores han desarrollado conjuntamente la especificación HbbTV la versión 1.1.1
de esta especificación fue aprobada por el ETSI como ETSI TS 102 796, en junio de
2010. Los miembros fundadores del consorcio están formados por radiodifusores,
fabricantes de dispositivos de TV y empresas de la comunidad europea, lo que
significa que hay un objetivo común de crear servicios y que los radiodifusores
puedan ofrecerlos mientras se cumple con las funciones relacionado con el DRM
(Digital Resource Managment) para vídeo bajo demanda.
En mayo de 2011 el consorcio HbbTV quedó abierto a la entrada de nuevos
miembros y busca ampliar la participación a fin de fomentar la introducción en el
mercado y la evolución continua [26]. Desde entonces, el número de estos no ha
dejado de crecer y actualmente asciende a más de 60. Entre ellos podemos
mencionar:
- Organismos de normalización: EBU (Unión Europea de Radiodifusión), IRT,
DTG, Fraunhofer IIS.
32
- Organismos de radiodifusión: France Télévisions, TF1, Canal +, NRJ 12, RTL
Group, Astra, Eutelsat, Abertis Telecom, TDF, ITV, BSkyB.
- Editores de middleware para dispositivos de electrónica de consumo: ANT
Software Ltd, iPlus Technologies, OpenTV, Opera Software, Access, Espial, HTTV,
Icareus, Irdeto, NDS, Kudelski, Viaccess.
- Fabricantes de electrónica de consumo y de componentes de dispositivos:
Philips, Samsung, Sony, LG, Loewe, Sharp, STMicroelectronics, Humax, Haier, Kaoin
Media, TechniSat, TechnoTrend, iPlus Technologies.
- Laboratorios de prueba para dispositivos de electrónica de consumo: Digital TV
Labs.
- Los miembros del consorcio HbbTV del grupo de dirección son: Abertis, Astra,
Ant Software Ltd, Digital TV Labs, European Broadcasting Union, France Télévisions,
IRT, OpenTV, Opera, Philips, RTL, Samsung, Sony, TF1.
Actualmente la recepción de televisión digital y, en particular la radiodifusión,
de alta definición en el hogar está bastante extendida en toda Europa [28]. La
difusión de TV por Internet y la entrega de contenido multimedia a través de Internet
también se están convirtiendo en un servicio muy común, aunque dicho contenido
sea visto, a menudo, en un ordenador o conectando una pantalla de TV desde dicho
ordenador a través de un reproductor multimedia conectado a la red doméstica.
HbbTV tiene la intención de ampliar el alcance de los contenidos multimedia
directamente a la televisión, de modo que el espectador pueda acceder a dichos
contenidos con mayor comodidad.
También los servicios HbbTV se abren paso en Europa especialmente en países
como Francia, Alemania, España, Suiza y Austria teniendo como impulsores los
operadores públicos y privados de estos países y ofreciendo servicios de VOD (Video
On Demand), Teletexto enriquecido, información en directo, etc [2]. En la siguiente
imagen (ver figura 10) se muestra la implementación de HbbTV en Europa.
33
Fig. 10 Despliegue de HbbTV en Europa
Aunque no en todos los países que han adoptado existe el mismo despliegue en
la reunión del foro HbbTV llevado a cabo en Holanda en Marzo del 2014, se detalla
un cuadro (ver tabla 2) con detalle sobre el desarrollo en cada uno de los países, cabe
mencionar que también existen noticias que se estaría evaluando el estándar en
países fuera de la Unión Europea como China, Estados Unidos y Australia. También el
Reino Unido estaría en planes de adoptar HBBTV 2.0.
País
Alemania
Francia
España
Austria
Polonia
Bélgica
Dinamarca
Finlandia
Hungría
Holanda
Republica Checa
Suiza
HbbTV Maduro
HbbTV
desarrollado
HbbTV en
crecimiento
X
X
X
X
X
X
X
X
X
X
X
X
Tabla 2 Cuadro de desarrollo de HbbTV en países Europeos
34
NORMAS Y ESPECIFICACIÓN HBBTV
La especificación HbbTV se basa en los estándares existentes y las tecnologías
web, incluyendo OIPF (Open IPTV Forum), CEA, DVB y W3C [21]. Como muestra la
figura 11. En este sentido, se adapta a las tecnologías disponibles en lugar de
implementar un nuevo desarrollo técnico. Utilizando la tecnología estándar de
Internet permite el desarrollo rápido de aplicaciones. La norma europea facilita la
combinación de los servicios de radiodifusión y banda ancha y establece las
características y las funcionalidades requeridas para la entrega de los mismos; define
unos requisitos mínimos, simplificando así la aplicación en los dispositivos y dejando
espacio para la diferenciación, lo que limita la inversión requerida por los fabricantes
para construir dispositivos compatibles.
Fig. 11 Bloques que componen la especificación HbbTV.
En resumen se tiene los siguientes 4 bloques:
OIPF
APIs de Javascript para entornos de televisión.
Formatos de audio y video.
35
Modifica el CE-HTML, lenguaje para la creación de páginas de interfaz de
usuario en dispositivos como los televisores.
CEA
APIs de Javascript para servicios bajo demanda.
Conjunto de especificaciones y formatos de imagen de W3C.
Soporte para el control remoto de redes UPnP e Internet.
DVB
Transporte de señalización y aplicaciones vía DVB.
W3C
Recomendaciones para World Wide Web.
XHTML.
Hojas de estilo CSS 2.1, CSS-TV.
ECMA Script.
Peticiones HTTP y HTTPS con XMLHTTP Request.
Por una parte, CE-HTML define las funciones básicas del navegador: CE-HTML
se basa en los estándares del W3C Web comunes y especifica un perfil de HTML para
dispositivos de CE (electrónica de consumo). Utiliza XHTML 1.0, DOM 2, CSS TV perfil
1.0, así como Java, y está optimizado para renderizar HTML / JavaScript en páginas
web en los dispositivos de CE, en concreto en las pantallas de televisión. CE-HTML
también contiene elementos tales como la definición de códigos de las teclas del
mando a distancia.
Por otra parte, Open IPTV Forum perfil del navegador: Esta especificación ha
sido desarrollada para los sistemas basados en DVB-IPTV, pero el API (JavaScript) que
proporciona también se puede aplicar a cualquier híbrido de los sistemas DVB. Estas
API transmiten las funciones de combinar la imagen de TV con páginas HTML, para
sintonizar la televisión DVB o servicios de radio, para agregar eventos a la lista del
temporizador, y para leer los metadatos DVB y otra información relacionada con
DVB.
36
Finalmente, la señalización y el transporte DVB: La señalización de las
aplicaciones es compatible con el estándar DVB. Estas aplicaciones se pueden
ejecutar en el contexto de un televisor o un servicio de radio en un múltiplex DVB. De
una manera muy similar a la norma MHP, esto se hace a través de la tabla de
señalización (AIT) en el correspondiente servicio DVB y se indica en su tabla de mapa
de Programa (PMT). La norma DSM-CC define carruseles de objetos para ofrecer
aplicaciones de difusión. Los carruseles de objetos también proporcionan una forma
para que el receptor se sincronice con los puntos específicos en los medios de
comunicación mediante el uso de "eventos de flujo".
Las especificaciones describen cómo las aplicaciones interactivas se señalan en
el flujo de datos. La especificación HbbTV no especifica el sistema operativo o
plataforma de cliente en sí mismo en el dispositivo receptor. La última especificación
aprobada por el consorcio HbbTV es la versión 1.5 de la especificación de HbbTV que
proporciona soporte a streaming adaptativo en el protocolo HTTP basándose en la
reciente especificación MPEG-DASH, mejorando la calidad del vídeo recibido en
conexiones saturadas o de baja velocidad. Además, permite a los proveedores
proteger sus contenidos con tecnologías DRM basadas en la especificación de MPEG
CENC. Por otra parte, existen significativas mejoras en la guía electrónica de
programación, ya que se permite a los operadores introducir información para los
siguientes siete días. Otra de las posibilidades que se mejoran es la distribución de
aplicaciones manejables directamente por los receptores, otorgando así una
experiencia totalmente integrada al usuario. Según el propio consorcio HbbTV, la
publicación de la versión 1.5 es la respuesta a una fuerte demanda del mercado por
nuevas posibilidades a través de la televisión conectada [20].
FACTORES DE ÉXITO DE HBBTV
Al éxito de HbbTV contribuirán fundamentalmente tres factores: la creciente
penetración en el mercado de aparatos con el sistema HbbTV integrado, la calidad de
los contenidos, y la facilidad de manejo de este formato. Al ser un estándar de código
abierto, tiene muchas posibilidades de triunfar sobre otros formatos de carácter
37
cerrado y privado como Google TV y Apple TV, y es que del HbbTV se benefician
todos, desde los fabricantes de televisores a las cadenas de televisión, pasando por
los portales online y los proveedores de comercio electrónico.
Mediante el nuevo estándar HbbTV las emisoras pueden generar, con la
tradicional señal de televisión, un hipervínculo que pulsando un solo botón lleva al
usuario directamente a la correspondiente oferta de contenidos online. Además de
los servicios tradicionales de difusión, el estándar incorpora servicios de vídeo bajo
demanda (VOD), juegos o aplicaciones interactivas como el llamado “botón rojo”,
que permite la interactividad con el mando a distancia para ampliar información
sobre un tema determinado, votaciones u otras participaciones. HbbTV incorpora un
sistema operativo que permite la compatibilidad con aparatos externos, de modo
que no es necesario ningún aparato adicional para lograr la conexión a Internet y la
interactividad prometida.
Los servicios HbbTV se activan, pulsando el botón rojo del mando a distancia,
las aplicaciones se las puede utilizar con las teclas de navegación y las teclas de
colores del mando.
El fenómeno masivo de comentar programas por Twitter, Facebook, LinkedIn y
otras redes sociales son fenómenos muy recientes que aprovecharán sin duda la
tecnología de HbbTV. El volcado de vídeos en YouTube, o de fotos en Flickr, así como
la tendencia hacia el cloud computing donde cada vez hay más y más contenidos, son
elementos que están nutriendo la televisión que consumimos y si a ello le sumamos
la facilidad de sistemas con Android o iniciativas como Google y Apple TV, de uso
muy sencillo, podemos asegurar que poco a poco va convergiendo la TV e Internet de
la misma manera que hizo la telefonía móvil e Internet. Gracias a que el estándar
HbbTV permite acceder a contenido adicional y relevante en Internet sobre los
contenidos que estamos viendo en la televisión en un momento determinado, ahora
se posibilita la generación de nuevos ingresos para los operadores siempre que el
modelo de negocio sea el adecuado.
38
Pero si bien mucha gente expresa su escepticismo acerca de la nueva solución
híbrida para la televisión interactiva, argumentando que Internet por sí sola ya ofrece
más funcionalidad que las promesas de futuro de HbbTV, además de que la rapidez
de evolución de Internet deja obsoleto cualquier desarrollo con pocos meses de vida,
lo que si es cierto es que para que pueda tener éxito, es necesario al menos, como
sucede en este caso, la estrecha colaboración entre operadores y radiodifusores, ya
que la inversión necesaria y el riesgo asociado son muy elevados para ser acometidos
por un único agente, así que habrá que esperar algún tiempo para ver cómo se
desarrolla y la respuesta de los usuarios a un nuevo canal de comunicación
interactiva que combina dos de los ya existentes.
APLICACIONES CON HBBTV
La integración de nuevos servicios, interactividad y movilidad permiten la
mejora de la experiencia del usuario enriqueciendo la experiencia televisiva. Se
incluye un mayor volumen de información, EPG, participación en juegos, compras u
otras aplicaciones interactivas y el llamado Botón Rojo o “Red Button”, que permite
la aparición de aplicaciones autoarrancables. HbbTV incorpora un sistema operativo
que permite la compatibilidad con aparatos externos, de modo que no es necesario
ningún aparato extra para lograr la conexión a Internet.
Dentro de las aplicaciones se distingue dos categorías: Por una parte están las
que solo se difunden a través del canal de banda ancha y no se pueden declarar en la
secuencia de difusión y por otra parte, las que si se declaran en la señalización DVB.
Entre las primeras encontramos aplicaciones para redes sociales, juegos, VoD, etc.
mientras que entre las segundas podemos citar la publicidad interactiva o votaciones.
Para empezar, una aplicación puede arrancar por orden del usuario final, a través del
mando a distancia. También puede ser por la señalización en el servicio de difusión o
bien por otra aplicación que ya se esté ejecutando. Para finalizar, una aplicación
puede detenerse por orden del propio usuario, por orden del sistema bajo
condiciones de error o mediante la llamada del método que destruye la aplicación,
entre otros [26].
39
Las aplicaciones HbbTV y sus servicios en general son probados por entidades
como Digital TV Labs, se trata de un laboratorio que ofrece una aplicación HbbTV
para realizar tests destinada a los desarrolladores, ofreciendo pruebas que verifican
la compatibilidad entre una amplia gama de receptores HbbTV en el mercado. Dichas
pruebas pretenden además asegurar la QoE (Quality of Experience) ofrecida al
usuario.
Un sin número de aplicaciones ya se encuentran disponibles para quienes
dispongan de un receptor HbbTv, por ejemplo en España, el pionero en lazar su
aplicación del “botón rojo” fue Radio Televisión Española ofreciendo a sus usuarios
servicios de televisión a la carta el primero es "RTVE.es A la Carta" donde se dispone
de toda su programación, pudiendo acceder a la misma cuando guste el televidente y
“Clan a la Carta”, este último es una aplicación de vídeos a la carta para el público
infantil del canal Clan TVE donde se pueden reproducir las series favoritas desde el
servicio de la TDT Híbrida. Los vídeos se pueden reproducir con el audio en español o
en inglés.
Siguiendo el ejemplo de la RTVE, otros canales de televisión como TV3 de
Cataluña, Telemadrid, Canal Sur, Televisión de Galicia, Radio Televisión Canaria,
Televisión de las Islas Baleares, entre otras, están comenzando a ofrecer aplicaciones
de televisión a la carta y aplicaciones en línea de contenidos de TV. Goltelevisión
aunque sobre una plataforma de pago, también ofrece servicios de HbbTv con
resúmenes de los partidos de primera y segunda división. Otra plataforma de pago
con aplicaciones interesantes con titulares, entretenimiento, noticias y portadas de
periódicos es OrbyTV [30].
Es importante mencionar que si se desea adquirir un receptor con HbbTv,
previamente hay que verificar que el mismo sea un dispositivo certificado, para el
mercado
español
Abertis
Telecom,
operador
de
infraestructuras
de
telecomunicaciones del grupo Abertis, ha sido reconocido por los radiodifusores
como Entidad Certificadora para los fabricantes de receptores. Como Entidad
40
Certificadora, realiza las pruebas necesarias y comprueba que se cumplan las
especificaciones técnicas adecuadas por parte de los fabricantes que participan en el
desarrollo de la TDT Híbrida. El espectador podrá encontrar una completa gama de
receptores Certificados con el logo TDT Híbrida, que indica que dicho aparato ofrece
la garantía tecnológica necesaria para ofrecer el servicio, existe un portal donde se
encuentra la lista de estos dispositivos, las marcas homologadas son: Panasonic,
Philips, Sony, LG, Samsung y Televes [31].
Con HbbTV también se puede incluir una guía electrónica de programas (EPG)
mucho más dinámica y amigable que el estándar EPG anterior, esta nueva aplicación
del EPG incluye fotografías y demostraciones en video.
También contiene la opción de acceder a una base de datos completa de los
vídeos publicados en la web de la estación de Televisión, estas aplicaciones incluyen
consejos y videos más vistos de la televisión, también se pueden buscar videos o
programas por fecha o por orden alfabético, con varias opciones adicionales como la
de por ejemplo marcar los programas favoritos. Los vídeos pueden reproducirse en
una ventana o pantalla completa. La ventaja de HbbTV es que se ejecuta en segundo
plano de la radiodifusión televisiva. Por lo tanto, podemos suponer que en el futuro
crecerán aplicaciones que enriquezcan el programa estándar de televisión con
contenido adicional [36].
Presente y Futuro de HbbTv
HbbTV sigue su avance en Europa, donde se ha situado como el estándar de
facto. Alemania, Francia y España, están liderando el proceso por su aceptación e
implantación. La venta de receptores híbridos en Alemania es imparable, con 4
millones de receptores en el mercado hasta la fecha. Se calcula que el 70% de las
ventas ya incorporan HbbTV y será un elemento de serie en 2015. En Francia los
receptores compatibles HbbTV se sitúan en unos 1,5 millones, de los cuales
aproximadamente 400 mil tienen esta opción activa. En 2015 habrá unos 10 millones
de receptores conectados, de los cuales al menos el 20% dispondrá de HbbTV
41
instalado. En España se estima que se terminará el año con unos 2 millones de TV
conectados a la red, y que habrá alrededor de 1 millón de televisores híbridos. De
momento no se dispone de cifras sobre el número de receptores con HbbTV en el
mercado.
Estos tres países son los que encabezan el despliegue de la TV conectada en
Europa junto con Italia, que sigue el estándar GEM/MHP, y donde se calcula que
alrededor de 1 millón de televisores tienen la opción de conectarse a la red. Muy de
cerca en este progreso se encuentra la zona nórdica, que también ha oficializado la
adopción de HbbTV como estándar. El Reino Unido sigue decantándose por
plataformas verticales, como Youview o Freesat, siguiendo muy de cerca los trabajos
en HbbTV, y ya han incorporado el estándar a dos de sus especificaciones. Según el
representante británico en el congreso, se espera que su país tenga una participación
mucho más activa en la evolución del estándar hacia su versión 2.0 [32].
Los fabricantes de TV consideran que la TDT Híbrida aporta grandes ventajas.
Juan Carlos Cordo, director de Marketing de Negocio, Marketing y Comunicación de
Philips (TPVision), precisó que "no va a ser un fiasco, porque aporta grandes
ventajas". Uno de ellos, según él, es que "puedes disponer de contenidos a la carta”.
Por su parte, Samuel Fabra, Project Manager de Sony, quiso dejar claro que "una cosa
muy distinta son los Smart TV y otra la TV híbrida". Para él, darlo a conocer es
fundamental, y por ese motivo alaba el famoso "botón rojo" de TVE, "no sólo no va
en contra de los fabricantes sino que es un valor añadido al producto". Y es que
hasta la llegada de este botón casi nadie conocía la HbbTV. Ayudas como éstas son
las que motivan a estos fabricantes para intentar seguir apostando por esta nueva
forma de ver televisión, y no ya sólo con aparatos que lleven activada la HbbTV sino
también, como señaló Francisco José Pérez Fernández, Director Comercial Nacional
de Televés, "con un concepto de adaptación del parque de televisores que no son
compatibles con la televisión híbrida, como cuando lanzamos al mercado, con la
llegada de la televisión digital terrestre, un receptor adaptador de las televisiones de
tubo que no llevaban TDT incorporada". Eso sí, Francisco Pérez subrayó que no sólo
sirve con el esfuerzo que pueden hacer los fabricantes, "para que la gente demande
42
este tipo de televisión es importante que las cadenas pongan contenidos atractivos, y
no sólo TVE, sino todas en general". Lo mejor de todo para ellos, como indicó Samuel
Fabra, es que "aunque no se renovarán tan rápido como los smartphone, los
televisores actuales no van a tardar 20 años, como ocurría antes, para ser sustituidos,
por lo que entre todos hay que dar un impulso a la televisión híbrida".
En España habrá más de 100 millones de pantallas en 2018, sumando
televisores, teléfonos móviles y tabletas, según datos de la consultora GfK
presentados el 12 de noviembre de 2013, en la IV Jornada Anual de Aedeti
(Asociación Española de empresas de Televisión Interactiva). En 2013 se
comercializarán unos 14 millones de pantallas, con 2,3 millones de televisores de más
de 32 pulgadas (que contrastan con los seis millones que se vendieron en 2010,
coincidiendo con el ‘apagón analógico'). En cuanto a televisiones inteligentes, las
cifras de GfK hablan de que el 33% de las ventas de este año serán productos Smart
TV, y que ya estarán presentes en más del 10% de los hogares. En España habrá siete
millones de equipos al finalizar el año con capacidad de ser conectados a internet, y
un tercio de los hogares contará con la posibilidad de conectarse.
La entrada en funcionamiento del servicio de televisión conectada de TVE,
denominado ‘Botón rojo'. Según informó el director de Desarrollo de Negocio de la
cadena pública, Francisco Asensi, después del el lanzamiento del botón rojo en la
televisión española en los primeros meses ya se superan los 600.000 usuarios al mes.
Lo mejor de este servicio, dijo, es que "el tipo de consumo en fundamentalmente
audiovisual y supera la hora de duración, dato que es espectacular llevado a términos
de Internet". Aseguró que "hay programas, como 'Los conciertos de Radio 3', que van
a horas intempestivas, que la gente consume ya más en la web que en la propia
televisión". Francisco Asensi tiene claro, sin embargo, que a pesar del buen
funcionamiento de ese botón rojo, "ahora toca pasar la voz al consumidor, que vea
qué le ofrecemos y todas las alternativas que puede tener para poder comprar un
dispositivo de este tipo". Por ese motivo es por el que reconoce que lanzaron la idea
del botón rojo, para "dar a conocer las posibilidades que ofrece la TV híbrida", que
dice está permitiendo "que el espectador se dé cuenta de que con ella se le está
43
ofreciendo algo nuevo". Lo de menos es la tecnología que va vinculada a este
servicio, "hay que hacer que ésta sea invisible, porque la gente tiene que saber que
no debe conocer cosas tecnológicas para poder acceder al servicio".
Amadeu Gassó Gimeno, director de Explotación e Ingeniería de TV3, afirma que
"la televisión híbrida es sobre todo televisión, no Internet". Aunque resalta que la
"televisión conectada es sencilla y muy buena para los usuarios, si las cadenas no
tienen más servicios que ofrecerles, al final éstos se irán a los ‘smartphones'. De
momento, las pruebas que está llevando a cabo están deparando buenos resultados
de audiencias, "y sin haberlo publicitado". Por todo ello pide a los fabricantes que
sigan apostando por receptores de TV híbrida, "porque, si no, estarán cometiendo un
error estratégico".
Para el director General de Atresmedia Digital, José Manuel González Pacheco,
más que una carrera de Fórmula 1, lo de la televisión híbrida es "un maratón, en el
que no hay que ir muy rápido, porque tiene que haber un desarrollo de mercado, que
los usuarios se acostumbren a ello, algo que todavía no se ha logrado, un parque de
receptores y un desarrollo de mercado". Eso sí, pese a todo es optimista, "hay signos
de que ahora se puede apostar por todo ello de una manera más activa". También lo
dice Ignacio Arrola, director de Marketing de Mediapro, que celebra que "un usuario
de Gol TV, sin necesidad de ser cliente, ya puede acceder a contenidos, con lo que
tenemos la posibilidad de enseñar nuestro producto", aunque que indica que el
principal problema que ve en el tema de la TV Híbrida es "que lo confundamos con
internet". En este sentido, el Director de Negocio de TVE aclara que "en España el
televisor se compra para ver televisión" y de ahí la necesidad de "crear contenidos" y
no ir muy deprisa [32].
MIDDLEWARE GINGA
Ginga es el nombre del middleware de la Recomendación ITU-T para servicios
de IPTV y del Sistema Nipo-Brasileño de TV Digital Terrestre (ISDB-TB). El nombre fue
44
escogido en reconocimiento a la cultura, arte y continua lucha por libertad e igualdad
del pueblo brasileño [41].
Ginga es una capa de software intermedio (middleware), entre el
hardware/Sistema Operativo y las aplicaciones, que ofrece una serie de facilidades
para el desarrollo de contenidos y aplicaciones para TV Digital, permitiendo la
posibilidad
de
poder
presentar
los
contenidos
en
distintos
receptores
independientemente de la plataforma de hardware del fabricante y el tipo de
receptor (TV, celular, PDAs, etc.).
Middleware es un neologismo creado para designar capas de software que no
constituyen directamente aplicaciones, sino que facilitan el uso de ambientes ricos
en tecnología de información. La capa de middleware concentra servicios como
identificación, autenticación, autorización, directorios, certificados digitales y otras
herramientas de seguridad. En el contexto de la TV Digital, el middleware viene a ser
un software que controla sus principales facilidades (grado de programación, menús
de opciones), inclusive la posibilidad de ejecutar aplicaciones, dando soporte a la
interactividad.
El middleware abierto Ginga esta subdividido en dos subsistemas principales
entrelazados, que permiten el desenvolvimiento de aplicaciones siguiendo dos
paradigmas de programación diferentes. Dependiendo de las funcionalidades
requeridas en cada aplicación, un paradigma será más adecuado que el otro. Estos
dos subsistemas son llamados Ginga-J para aplicaciones de procedimiento Java y
Ginga-NCL para aplicaciones declarativas NCL.
En comparación con los sistemas de middleware concebidos para los otros
estándares de TV Digital, algunas de las funcionalidades de Ginga son innovadoras,
desarrolladas específicamente para la realidad brasileña. En Brasil, el uso de la TV
como medio de inclusión digital es prioridad para el gobierno, desde este punto de
vista, el desenvolvimiento de aplicaciones interactivas para TV Digital ocupa un lugar
45
destacado, lo que no ocurre en otros países donde ya tienen implantado un Sistema
de TV Digital hace mucho más tiempo [14].
Arquitectura del Middleware Ginga
El middleware Ginga a diferencia de los sistemas hipermedia convencionales,
en donde prevalece el modelo de servicio tipo pull, donde es responsabilidad del
programa intérprete solicitar un nuevo documento y buscar el contenido de los
objetos, como ocurre por ejemplo con los navegadores web, en TV un modelo de
servicio es de tipo push. En este caso, la emisora proporciona para la difusión flujos
de audio y vídeo multiplexados con otros datos, algunos objetos multimedia pueden
ser recibidos bajo demanda, más un servicio de tipo push es predominante.
Además de invertir un paradigma de servicio, los usuarios pueden comenzar a
mirar un programa ya iniciado, más aun todavía, los usuarios pueden querer cambiar
de canal, y por consiguiente salir y entrar a programas ya en proceso. Otro aspecto
desafiante es la edición de documentos durante su exhibición, en los programas en
vivo y en programas modificados por retransmisoras, esta posibilidad es bastante
interesante.
En la figura 12 se muestra la arquitectura de la TV digital, representada en
capas de todas las tecnologías ya existentes, una de estas capas es la del Middleware
[14].
46
Fig. 12 Arquitectura de la TV Digital, con las tecnologías utilizadas en cada capa
En la figura 13 se presentan la arquitectura en capas de referencia del Sistema
TV digital terrestre ISDB-Tb, incluido su middleware Ginga.
Fig. 13 Normas de referencia del Sistema de TV digital terrestre ISDB-Tb
La idea central de la arquitectura en capas, está en que cada una ofrezca
servicios para la capa superior y use los servicios ofrecidos por la inferior. De esta
manera, las aplicaciones que se ejecutan en TV Digital interactiva usen la capa del
middleware, que intermedia toda la comunicación entre las aplicaciones y el resto de
los servicios ofrecidos por las capas inferiores.
47
La finalidad de la capa del middleware o capa intermedia es ofrecer un servicio
estandarizado para las aplicaciones (capa superior), escondiendo las peculiaridades y
heterogeneidades de las capas inferiores (tecnologías de compresión, de transporte y
de modulación). El uso del middleware facilita la portabilidad de las aplicaciones,
permitiendo que sean transportadas para cualquier receptor digital (o set top box)
que soporte el middleware adoptado. Esa portabilidad es primordial en sistemas de
TV digital, pues es muy complicado considerar como premisa que todos los
receptores digitales sean exactamente iguales.
El universo de las aplicaciones Ginga pueden ser particionadas en un conjunto
de aplicaciones declarativas y un conjunto de aplicaciones de procedimiento. Los
lenguajes declarativos son más intuitivos es decir de más alto nivel y es por esto que
resultan más fáciles de utilizar, normalmente no exigen de un programador experto.
Sin embargo, los lenguajes declarativos tienden a ser definidos con un enfoque
específico. Cuando el enfoque de la aplicación no se relaciona con el del lenguaje, el
uso de un lenguaje de procedimiento es apenas ventajoso, más se hace necesario. Un
uso del lenguaje de procedimiento usualmente requiere un muy buen nivel de
programación. Una aplicación híbrida es aquella cuyo conjunto de entidades posee
tanto contenidos de tipo declarativos como de procedimiento. Una aplicación,
entretanto, no necesariamente debe ser puramente declarativa o de procedimiento;
sin temor a equivocación se puede afirmar que en los sistemas de TV digital, ambos
tipos de aplicaciones coexisten, siendo pertinente que los dispositivos receptores
integren soporte para ambos tipos en su middleware. Esto ocurre en todos los
middlewares de todos los sistemas incluido el middleware Ginga.
En particular, las aplicaciones declarativas frecuentemente hacen usos de
scripts, cuyo contenido es de naturaleza de procedimiento, además una aplicación
declarativa puede hacer referencia a un código JavaTV Xlet incorporado. De igual
manera, una aplicación de procedimiento puede hacer referencia a una aplicación
declarativa, conteniendo, por ejemplo, contenido gráfico, o puede construir o iniciar
las aplicaciones con contenidos declarativos. Por lo tanto, ambos tipos de
48
aplicaciones Ginga pueden utilizar las facilidades de los ambientes de aplicación
declarativo y de procedimiento.
Una arquitectura de implementación de referencia del middleware Ginga
puede ser divida en tres grandes módulos: Ginga-CC (Common Core), el ambiente de
presentación Ginga-NCL (declarativo) y el ambiente de ejecución Ginga-J (de
procedimiento); esta arquitectura de muestra en la figura 14.
Figura 14. Arquitectura Ginga
Ginga-NCL es el subsistema lógico del sistema Ginga que procesa documentos
NCL. Un componente clave de Ginga-NCL es el motor decodificador de contenidos
declarativos (Programa intérprete NCL llamado Maestro). Otro de los módulos
importante es el agente de usuario del modelo XHTML, el cual incluye un stylesheet
(CSS), el interpretador ECMAScript, y la máquina Lua, la que es responsable de
interpretar los Scripts Lua. La especificación de este subsistema se base en las normas
ABNT NBR 15606-2 [16] y ABNT NBR 15606-5 [49].
Ginga-J es el subsistema lógico del sistema Ginga que procesa el contenido de
los objetos Xlet. Un componente clave del ambiente de aplicaciones de
procedimiento es el motor de ejecución de contenidos de procedimiento, compuesta
pos la máquina virtual de Java. La especificación de este subsistema se basa en la
norma ABNT NBR 15606-4 [50].
49
Ginga-NCL y Ginga-J son construidos sobre los servicios ofrecidos por el modulo
del núcleo común de Ginga (Ginga-Common Core), cuya composición se muestra en
la figura 15. [14].
Fig. 15. Ginga Common Core
Los decodificadores de contenido común sirven tanto para las necesidades de
decodificación de las aplicaciones declarativas como de las de procedimiento, así
también para la presentación de contenidos comunes como PNG, JPEG, MPEG y otros
formatos. El núcleo común de Ginga está compuesto por decodificadores de
contenido común y procedimientos para obtener contenidos, transportados en un
flujo de MPEG-2 o a través del canal de retorno. El núcleo común de Ginga debe
también soportar el modelo de despliegue conceptual especificado por el estándar
brasileño de TV Digital [14].
La arquitectura y facilidades de Ginga son proyectadas a ser aplicadas a
sistemas de radiodifusión y receptores terrestres (medio aire). Sin embargo, la misma
arquitectura y facilidades pueden ser aplicadas a otros sistemas de transporte (como
satélite, TV por cable, y sistemas de IPTV).
En general, Ginga no discrimina cualquier aplicación nativa que también puede
escoger compartir el plano de gráficos. Esto incluye pero no se limita a: subtítulos
para sordos, sistema de mensajes de acceso condicional, menús del receptor, y guía
de programas nativos. Las aplicaciones nativas pueden tomar precedencia sobre
aplicaciones Ginga. Los subtítulos para sordo y los mensajes de emergencia deben
tomar precedencia sobre el sistema Ginga. Algunas aplicaciones nativas, como el
50
encabezamiento cerrado, presentan un caso especial donde la aplicación nativa
puede estar activa por largos periodos concurrentemente con aplicaciones Ginga
[14].
Ginga-NCL (Nested Context Language)
El Ginga-NCL fue desarrollado por la Pontificia Universidad Católica de Rio de
Janeiro PUC-Rio, provee una infraestructura de presentación para aplicaciones
interactivas de tipo declarativas escritas en el lenguaje NCL (Nested Context
Languaje). NCL es una aplicación de XML (eXtensible Markup Language) con
facilidades para los aspectos de interactividad, sincronismo, espacio-temporal entre
objetos de media, adaptabilidad, soporte a múltiplos dispositivos y soporte a la
producción de programas interactivos en vivo no-lineares. El NCL es un lenguaje del
tipo basado en la estructura que define una separación bien demarcada entre el
contenido y la estructura de un aplicativo, permitiendo definir objetos de media
estructurados y relacionados tanto en tiempo y espacio.
Para las tareas que requieren la programación algorítmica, NCL cuenta con LUA
como su lenguaje de scripting. Para facilitar el desarrollo de aplicaciones Ginga-NCL,
PUC-Rio también creó la herramienta Composer, un entorno de creación dirigido a la
creación de programas de NCL para la televisión digital interactiva. En esta
herramienta, las abstracciones se definen en los distintos tipos de puntos de vista
que le permiten simular un tipo específico de la edición (estructural, temporal,
disposición y textual). Estas visiones funcionan de forma sincrónica con el fin de
ofrecer un entorno de creación integrado [41].
Ginga-J (Java)
El Ginga-J fue desarrollado por la Universidad Federal de Paraiba UFPB, para
proveer una infraestructura de ejecución de aplicaciones basadas en lenguaje Java,
llamadas Xlet, con facilidades y detalles para el ambiente de Tv digital, proporcionada
por la especificación Globally Executable MHP (GEM), que fueron sustituidos más
51
tarde con la especificación abierta Java DTV, desarrollada por Sun Microsystems,
ahora Oracle Corporation [41].
Ginga-J es un subsistema lógico del Sistema Ginga que procesa aplicaciones
interactivas de tipo procedimental (Xlets Java). Un componente clave del ambiente
de aplicaciones procedurales es el mecanismo de ejecución de contenido
procedimental, que tiene como base la máquina virtual de Java. Ginga-J está basado
en tres grupos de API’s llamados Verde, Amarillo y Azul [14].
PRESENTE Y FUTURO DE GINGA
Desde su concepción, Ginga tuvo en consideración la necesidad de la inclusión
social/digital y la obligación de compartir el conocimiento de forma libre. Ginga es
una tecnología que le da al ciudadano todos los medios para que obtenga acceso a la
información, educación a distancia y servicios sociales a través de su TV, el medio de
comunicación omnipresente en los países latinoamericanos. Ginga tiene en
consideración la importancia de la televisión, como un medio complementario para
la inclusión social/digital. Ginga suporta las llamadas "aplicaciones de inclusión", tales
como T-Government, T-Health y T-Leraning. Con el desarrollo de Ginga, Brasil se
convirtió en el primer país en ofrecer un conjunto de soluciones en software libre
para la TV digital.
Ginga es una especificación abierta, de fácil aprendizaje y libre de royalties,
permitiendo que todos produzcan contenido interactivo, lo que dará un nuevo
impulso a las TVs comunitarias y a la producción de contenido por las grandes
emisoras. Extensiones de Ginga, sin embargo, se rigen por sus propias directivas. El
entorno declarativo de Ginga, llamado Ginga-NCL tiene también una implementación
de referencia en código abierto, desarrollada por el Laboratorio TeleMídia de la PUCRio. Adoptando la licencia GPLv2, el laboratorio TeleMídia garantiza el acceso
permanente a toda la evolución del código publicado en la Comunidad Ginga, sean
cuales fueren sus aplicaciones y autores de aquí en adelante [41].
52
Los países latinoamericanos tras la adopción del estándar ISDB-Tb, ya han
comenzado sus planes para hacer la transición hacia la televisión digital y junto con
ello GINGA actualmente está teniendo un gran desarrollo, principalmente su versión
de GINGA NCL, por ser la que no necesita pagar royalties. En algunos países como
Brasil y Argentina ya han declarado a GINGA NCL como obligatorio para los equipos
receptores que ingresan a sus mercados, con esto han conseguido dar un impulso
fuerte para el éxito de GINGA. En estos países que actualmente son los pioneros en
aplicaciones interactivas ya existe desarrollo de aplicativos GINGA que son
transmitidos junto con la programación habitual en los canales de la TDT.
Ginga tiene un gran potencial pues permite realizar un sin número de
aplicaciones interactivas que llegarían al televidente de forma totalmente gratuita,
con aplicaciones que permiten interactuar con la programación y obtener
información sin la necesidad de estar conectados a internet, como es el caso de las
aplicaciones locales que no necesitan canal de retorno. Esto viendo desde el punto de
vista de la inclusión social a la era digital en países en vía de desarrollo como son los
latinoamericanos que aún no tienen extendidas infraestructuras de redes de
telecomunicaciones en todo sus territorios y que poseen un nivel de adquisición bajo,
prueba de ello, el índice de penetración del internet es bastante bajo a comparación
de Norte América o Europa, Ginga vendría a ser una solución muy eficiente.
RELACIÓN DE HbbTV CON GINGA
HbbTV no es la única tecnología existente para la televisión interactiva. Un
competidor suyo es GINGA, aunque los dos actualmente funcionan sobre plataformas
diferentes, por lo que tal vez no se lo pueda denominar como competidor, el primero
sobre la televisión digital con el estándar europeo DVB, y el segundo sobre el
estándar de televisión digital terrestre ISDB-Tb e IPTV. Ambos tienen muchas cosas
en común como por ejemplo sus aplicaciones se basan en un lenguaje XML, HbbTV
utiliza CE-HTML y GINGA aunque tiene dos versiones, principalmente se basa en NCL.
Ambas son tecnologías abiertas y que están causando el interés por los fabricantes
de receptores, por los desarrolladores de aplicaciones y por los televidentes que
53
hallan interesante el poder interactuar con sus televisiones sin tener que pagar por
ello.
HbbTV es más reciente pero sin embargo ha ganado terreno en muchos países.
La principal razón es que HbbTV tiene aceptación en un mercado muy amplio como
es el europeo, con mayor número de aplicaciones y nuevos servicios híbridos. El éxito
de HbbTV se puede atribuir a tres factores: su flexibilidad, las bases sobre normas
existentes y el apoyo de grupos de la industria, en particular de la Unión Europea de
Radiodifusión.
Visto el gran desarrollo y la acogida que está teniendo HbbTV en Europa, se
encuentra muy interesante complementar estas dos tecnologías y realizar las
pruebas pertinentes para que sobre una aplicación desarrollada en GINGA se pueda
rodar o ejecutar aplicaciones HbbTV.
Con la integración de aplicaciones HbbTV dentro de GINGA se los podría ver
como socios o complementos, para ampliar la posibilidad de tener más y mejores
plataformas de interactividad en el mercado mundial de aplicaciones. Con esto los
desarrolladores de aplicaciones GINGA podrían integrar de manera sencilla
aplicaciones HbbTV dentro de las suyas, obviamente si las mejoras planteadas para
su interoperabilidad también son implementadas por los fabricantes de los
receptores que incluyen GINGA.
54
CAPÍTULO 3
ESTUDIO DE INTEGRACIÓN DE HbbTV EN GINGA
En este capítulo se describe el estudio realizado para lograr la integración de las
dos plataformas de interactividad. Se muestran las pruebas realizadas y los
resultados obtenidos y se encamina el proceso que se debe seguir para alcanzar este
objetivo.
Cómo cargar una aplicación HbbTV sobre GINGA.
Anteriormente se describió la arquitectura de GINGA y en la gráfica 1.14 se
pudo observar que posee un navegador XHTML, el cual incluye un stylesheet (CSS), el
interpretador ECMAScript, y la máquina Lua, la que es responsable de interpretar los
Scripts Lua. Visto de este modo GINGA si tendría la capacidad de reproducir
aplicaciones HbbTV que ocupan código CE-HTML.
Lo primero que se hace es crear un documento de Ginga NCL mediante la
utilización del IDE Eclipse SDK que debe tener previamente instalado el plugging de
NCL, para mayor detalle ver la información y descargar las fuentes en [74]; luego en
su código incluir un objeto de tipo hipermedia declarativo que permita cargar un
documento o un archivo HTML. Para tener una visión general de cómo funciona el
incluir objetos de tipo hipermedia es necesario revisar la documentación de Nested
Context Language 3.0 Part 11 – Declarative Hypermedia Objects in NCL: Nesting
Objects with NCL code in NCL Documents [53].
55
A continuación se muestra el código donde se observa que se incluye el enlace
o URL de una aplicación NCL, para el ejemplo se utilizó la aplicación HbbTV de la
Televisión Española.
<!-- Generated by NCL Eclipse -->
<ncl id="myNCLDocID" xmlns="http://www.ncl.org.br/NCL3.0/EDTVProfile">
<body id="myBodyID">
<port id="p0" component="m0"/>
<media id="m0" src="http://www.rtve.es/xl/hbbtv/">
<property name="width" value="100%"/>
<property name="height" value="100%"/>
<property name="focusIndex" value="1"/>
</media>
</body>
</ncl>
Como se puede observar en el código NCL tiene una estructura muy parecida a
HTML pues como ya se mencionó está basada en lenguaje de marcas XML. Dentro del
cuerpo se instancia una puerta de entrada (port) que inicializará la aplicación y se
instancia un objeto hipermedia (media) con las propiedades de alto y ancho para la
resolución de la pantalla, en nuestro caso se utilizó el 100%, también se puede
trabajar con el número de pixeles. Y muy importante es incluir la propiedad
(focusIndex) que es la que permite seleccionar el objeto y mostrarlo. Cabe mencionar
que para la manipulación de objetos hipermedia también se lo puede hacer por
medio de Lua que es un lenguaje imperativo complemento de NCL que es solo
declarativo, pero esta sería una integración más compleja con el javascript de la
aplicación HBBTV.
Pruebas de aplicaciones HbbTV sobre GINGA
En la figura 16 se muestra el resultado de la carga de la aplicación HbbTV de la
RTVE denominada botón rojo, dentro del emulador del middleware GINGA, el GUI de
GINGA está disponible para PC (Windows)[75].
56
Fig. 16 Aplicación HbbTV de la RTVE en GINGA.
Por defecto se observa el contorno verde del focusIndex de Ginga que lo
declaramos en el documento NCL y dentro de la aplicación HbbTV se observa un
nuevo focusIndex con color rojo que es el que nos permite movernos dentro de la
aplicación. Se realizó la misma prueba con otras aplicaciones (Ver tablas 1.6 - 1.9) y
se determinó que existen algunos problemas con el navegador, como por ejemplo
algunas aplicaciones tenían problemas en la presentación visual, en la navegación de
las teclas es decir problemas con el focusIndex y problemas de pluggings en la
reproducción de los videos, los detalles se incluyen en las tablas indicadas.
También se realizó pruebas en el Set Top Box de EITV para TDT con el estándar
ISDB-Tb que incluye el middleware GINGA, para conocer las características del mismo
se incluye la hoja técnica en el (Anexo 1).
Los resultados de estas pruebas fueron negativos, no se logró cargar estas
aplicaciones HbbTV, de la misma manera que se hizo en el navegador del emulador
de GINGA, aunque si se logró cargar otro tipo de documento HTML, pero tampoco
con buenos resultados es decir algunas páginas simples si lograba mostrar y otras
páginas más elaboradas no lo hacía, por lo que se llegó a la conclusión que este Set
Top Box no tiene una implementación completa de un navegador dentro del
57
middleware GINGA y por ser una implementación propietaria de EITV no se pudo
obtener mayor detalle sobre la misma.
Después de las pruebas realizadas en el set top box y en el emulador de Ginga,
se concluye que la solución para que las aplicaciones HbbTV sean compatibles y se
reproduzcan en Ginga, es buscar un nuevo navegador y reemplazarlo al actual, este
nuevo navegador tiene que tener mejores características, se tiene que comprobar
que sea compatible con las aplicaciones HbbTV; además tiene que ser de distribución
libre y totalmente abierto para poder ser embebido o incluido en el middleware
Ginga como su nuevo navegador HTML. Para esto es indispensable buscar los
navegadores disponibles y realizar varias pruebas con el fin de poder recomendar el
navegador óptimo para cumplir con el objetivo.
Análisis del mejor Navegador para GINGA
Existe en el mercado disponible varios navegadores de distribución gratuita, en
base a las calificaciones, recomendaciones y experiencias de los usuarios, se ha
escogido varios de estos que se exponen en el siguiente estudio; para luego mostrar
las pruebas realizadas y finalmente elegir el de mejor rendimiento.
La selección del mejor navegador web de código abierto requiere un poco de
investigación y pruebas de funcionamiento y rendimiento de algunos navegadores. El
código abierto es el término que describe a la práctica de los desarrolladores de
software que proporcionan el acceso a su código para que otros puedan construir
sobre ella un programa de mejores características o un programa personalizado
según las necesidades. Se insta a las personas que utilizan un navegador de código
abierto para proporcionar retroalimentación a los desarrolladores para tener un
mejoramiento continuo. Los mejores navegadores web de código abierto tienen
características que ahorran tiempo, ofrecen atajos y bloquean o permiten el acceso
seguro. Los hábitos de trabajo, las características y gustos personales tendrán mucho
que ver con el tipo de navegador de código abierto seleccionado.
58
Antes de detallar los navegadores que se han elegido para hacer las pruebas de
compatibilidad con las aplicaciones HbbTV, es importante conocer las comparaciones
y las características de algunos de ellos, así como también los rankins de acuerdo de
los más usados y populares en la web. A continuación en la figura 17 se muestra la
utilización y la popularidad de los navegadores más utilizados a todo el mundo [70].
Fig. 17 Cuota de uso de navegadores web según StatCounter .
En la figura 18 se muestra un pastel con los porcentajes de la comparación de
uso de los navegadores a nivel mundial. Siendo el más utilizado el Chome, seguido
del Internet Explorer, Firefox, Safari, Andorid, Opera y otros, en el orden detallado
[70].
59
Fig 18 Uso de Navegadores en el mundo.
Un dato interesante sobre los navegadores también se muestra en la figura 19
donde se detalla el uso de los navegadores más populares por país, según
StatCounter [57].
Fig. 19 Navegadores web más utilizados por país según StatCounter.
Además de estos datos donde se muestran los navegadores más utilizados en el
mundo existen varias páginas que muestran rankings y detalles de varios
navegadores y donde califican las experiencias y dan comentarios los usuarios o
internautas que han probado los mismos. En base algunas de estas recomendaciones
se ha seleccionado algunos de los navegadores con los que se realizará las
evaluaciones [72] [73]. A continuación se muestra algunas tablas donde se compara y
se muestra datos interesantes sobre los navegadores seleccionados para las pruebas.
60
Navegador
Autor
Última versión
estable
Coste
(USD)
Licencia de
software
Motor de
renderizado
Berkelium
Google
11.0.696.57
Gratuito
Libre: BSD
Blink
Chromium
(Descontinuado)
Google
36.0.1985.143
Gratuito
Libre: BSD
Blink
Google Chrome
(Algunas fuentes
cerradas)
Mozilla Firefox
Fundación
28.00
Gratuito
Libre: MPL, GNU
Mozilla
Opera
Gecko
GPL, GNU LGNU
Opera
22.0
Gratuito
Software no libre
Blink
38.0.2123.1
Gratuito
Libre: BSD
Blink
Software
Chromium
Emdedded
Framework (CEF)
Iceweasel
Chromium
Debian
24.0
Gratuito
Libre: MPL
Gecko
Webkit Web
Webkit
0.5.0 (Versión de
Gratuito
Libre: GNU GPL,
KHTML
Google
Browser
Prueba)
Konqueror
KDE
GNU LGPL y BSD
4.10.2
Gratuito
Libre: GNU GPL
KHTML
Tabla 3 Información General Básica sobre los navegadores [70] [71].
Navegador
Windows
OS X
Linux
BSD
Oher Unix
Berkelium
SI
SI
SI
SI
NO
Google Chrome
SI
SI
SI
NO
NO
Mozilla Firefox
SI
SI
SI
SI
SI
Opera
SI
SI
SI
SI
SI
Chromium Emdedded
Framework (CEF)
Iceweasel
SI
SI
SI
SI
NO
SI
NO
SI
NO
NO
Webkit Web Browser
SI
SI
SI
NO
NO
Konqueror
SI
SI
SI
SI
SI
Tabla 4 Soporte en los Sistemas Operativos [70] [71].
Navegador
CCS2.1
Frames
xHTML
XSLT
HTTP
SI
Java
Script
SI
DOM2
SSL
SI
ECMA
Script
SI
Berkelium
SI
SI
SI
?
?
Google Chrome
SI
SI
SI
SI
SI
SI
SI
SI
SI
Mozilla Firefox
SI
SI
SI
SI
SI
SI
SI
SI
SI
Opera
SI
SI
SI
SI
SI
SI
SI
SI
SI
Chromium Emdedded
Framework (CEF)
Iceweasel
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
SI
Webkit Web Browser
SI
SI
SI
SI
NO
SI
SI
SI
SI
Konqueror
SI
SI
SI
SI
NO
SI
SI
SI
SI
Tabla 5 Soporte de Tecnologías y Protocolos Web [70] [71].
61
Pero antes de pasar a realizar las evaluaciones a continuación se detalla
brevemente algunas características importantes de los navegadores seleccionados
para ser evaluados, también se incluye la descripción del navegador ANT Galio que
utiliza la mayoría de dispositivos HbbTV, para poder tener una base y comparar cuál
de los navegadores que luego se describen es el más idóneo.
ANT Galio Browser
ANT Galio es un navegador web propietario, específicamente desarrollado y
optimizado para la TV, producido por ANT Software Limited, una empresa de
desarrollo de software con sede en Cambridge, Reino Unido. Fue lanzado en el año
2004 como sucesor de ANT Fresco con soporte añadido para AJAX y moderno
JavaScript, así como otras mejoras. El navegador ANT Galio da a los operadores y
fabricantes una plataforma probada para entregar experiencias de televisión
completas y atractivas. A partir de 15 años de experiencia, ANT Galio es capaz de
ofrecer una potente solución, robusta para la entrega de aplicaciones y servicios de
televisión. ANT Galio es un proveedor líder de software de cliente y soluciones para la
IPTV, industrias híbridas de TV y electrónica de consumo, ANT Galio Browser soporta
TV bajo demanda, vídeo bajo demanda, servicios de grabadora de vídeo digital y EPG
además de otras aplicaciones web [69].
La Plataforma HbbTV de ANT Galio está formada por el poderoso Browser ANT
Galio y un conjunto completo de extensiones HbbTV como se puede observar en la
figura 20, estrechamente integrada para ofrecer la funcionalidad de TV fiable con
experiencias atractivas para el usuario. ANT está a la vanguardia del estándar HbbTV,
que ofrece una solución llave en mano para las dos versiones 1.1.1 y 1.5 de la
especificación HbbTV para todos los dispositivos de TV. Esta plataforma se ha
implementado en muchas series de fabricantes de dispositivos, comenzando con los
primeros receptores HbbTV desde diciembre de 2009. Por lo cual proporcionar una
plataforma robusta, flexible y probada, la Plataforma HbbTV ANT Galio permite tanto
a los proveedores de servicios y fabricantes de dispositivos desarrollar y desplegar
aplicaciones HbbTV afines para los servicios de transmisión de TV híbrida de forma
62
rápida y fácil. Al ser una plataforma híbrida rica, no solo es compatible con HbbTV,
sino también con una amplia gama de servicios de televisión por internet. Por todas
las características descritas la Plataforma HbbTV de ANT Galio es el middleware de
elección para muchos fabricantes de dispositivos líderes [69].
Fig. 20 Plataforma HbbTV de ANT Galio
La Plataforma Galio ANT ofrece soporte para todos los estándares abiertos de
hoy para aplicaciones de televisión, incluyendo HbbTV, OIPF y HTML5. También
proporciona soporte para las API de JavaScript avanzados de ANT para la TV y los
medios de control.
Todas estas APIs proporcionan un enlace entre los elementos de alto nivel de la
interfaz de usuario y el código portátil optimizado nativo, de la Plataforma Galio ANT
para entregar experiencias de televisión adaptados a las características de
implementación particulares.
La Plataforma Galio ANT ofrece capacidades de control y gestión para la TV
abierta tradicional, IPTV, funciones de vídeo bajo demanda (VOD) y PVR, que permite
aplicaciones de televisión que se desplegarán en una variedad de plataformas,
independientemente del sistema de suministro, la plataforma de hardware, o los
medios de comunicación y formatos de metadatos. Esto permite que el desarrollador
63
de aplicaciones para centrarse en la experiencia del usuario en lugar de la tecnología
involucrada, con alto nivel de JavaScript API adaptado a conceptos que son familiares
en un televisor o sistema de entretenimiento en el hogar. Todas las aplicaciones y
servicios se desarrollan utilizando tecnologías web familiares para implementar la
interfaz de usuario y funcionalidad de la aplicación [69].
A pesar que este navegador no es de distribución libre como el que se está
buscando y tampoco consta en los rankings de los navegadores más utilizados, este
navegador junto con algunas plataformas propietarias de ANT Galio ofrece soporte y
es utilizado como navegador en mucho dispositivos HbbTV, por ser el más robusto
para aplicaciones de TV e IPTV. Por tales motivos a continuación se detalla algunas de
sus características y funcionalidades que luego pueden ayudar a la elección del mejor
navegador.
Cumple con el estándar HbbTV (Soporte para HbbTV 1.5)
Diseñado específicamente para plataformas embebidas, fácil portabilidad a
cualquier CPU 32/64 bits y OS / RTOS.
Una gama flexible de opciones de integración y optimización del
rendimiento de los equipos disponibles, portabilidad
a las nuevas
plataformas y ya integrada a una variedad de plataformas de hardware y
software.
Documentación y código muestra para guiar el proceso de integración.
Una solución completa que soporta la funcionalidad del botón rojo y la
interfaz de usuario del portal de TV.
Capacidad y flexibilidad Web 2.0
CE HTML, HTML 5 (parcial), HTML 4.01, XHTML 1.0, DHTML
CSS 3 (parcial), CSS 2.1 y CSS TV Profile 1.0
DOM 3 (parcial), DOM 2, DOM 1, DOM 0
JavaScript 1.5 (EcmaScript 262 Edición 3)
XML 1.0 y XML 1.1.
HTTP 1.1, HTTPS
64
Unicode y soporte de múltiples idiomas internacionales
Concesión de licencias de código fuente disponible
Apto para cualquier CPU 32/64 bits y OS / RTOS
Portable, modular y arquitectura extensible
Algoritmos escalables para CPU y uso eficiente de la memoria
Soporta RGB y YUV frame buffers
Construido para el uso con un control remoto de TV estándar - sin
necesidad de un ratón o un teclado
Amplio soporte para los estándares actuales de televisión, fácil reutilización
para otros tipos de productos más allá de HbbTV [69].
Berkelium
Berkelium es una biblioteca con licencia BSD que ofrece un navegador offscreen (que se puede insertar dentro de otra aplicación) basado en el código abierto
de Google Chromium web browser. Se aprovecha del renderizado multiproceso de
Chromium para aislar los navegadores de los demás y puede reproducir cualquier
búfer en memoria. El usuario de la biblioteca puede inyectar código javascript de
entrada y en las páginas web para su control, así como escuchar los eventos
generados por la página, tales como eventos de navegación, eventos de secuencia de
carga y eventos de pintura. Berkelium ofrece un pequeño API para embeber un
completo y funcional navegador en cualquier aplicación [55].
La librería de Berkelium está disponible en versión de 32 bit y 64 bit en cada
plataforma soportada, incluida Windows. Es totalmente abierta, gratuita y por las
facilidades que brinda, Ginga adoptó este browser como su navegador HTML
predeterminado, en las pruebas realizadas se evalúa su funcionamiento tanto dentro
del emulador de Ginga como bajo el sistema operativo de Windows. Actualmente el
paquete de Berkelium ya no se mantiene por lo que en su página se recomienda el
uso de Chromium Embedded Framework. La versión que se utilizó es la 11.0.696.57
para Windows.
65
Google Chrome
Google Chrome es un navegador web desarrollado por Google y compilado con
base en varios componentes e infraestructuras de desarrollo de aplicaciones
(frameworks) de código abierto, como el motor de renderizado Blink (bifurcación o
fork de WebKit). Está disponible gratuitamente bajo condiciones de servicio
específicas. El nombre del navegador deriva del término en inglés usado para el
marco de la interfaz gráfica de usuario («chrome»).
Cuenta con más de 750 millones de usuarios y dependiendo de la fuente de
medición global, puede ser considerado el navegador más usado de Internet variando
hasta el segundo puesto, algunas veces logrando la popularidad mundial en la
primera posición. Su cuota de mercado se situaba aproximadamente entre el 17% y
32% a finales de junio de 2012, con particular éxito en la mayoría de países de
América Latina donde es el más popular. Actualmente el número de usuarios
aumentó considerablemente situándose en una cuota de mercado cercana al 43%
convirtiéndolo en el navegador más utilizado de todo el planeta.
Por su parte, Chromium es el proyecto de software libre con el que se ha
desarrollado Google Chrome y es de participación comunitaria (bajo el ámbito de
Google Code) para fundamentar las bases del diseño y desarrollo del navegador
Chrome (junto con la extensión Chrome Frame), además del sistema operativo
Google Chrome OS. La porción realizada por Google está amparada por la licencia de
uso BSD, con otras partes sujetas a una variedad de licencias de código abierto
permisivas que incluyen MIT License, Ms-PL y la triple licencia MPL/GPL/LGPL. En
esencia, los aportes hechos por el proyecto libre Chromium fundamentan el código
fuente del navegador base sobre el que está construido Chrome y por tanto tendrá
sus mismas características, pero con un logotipo ligeramente diferente y sin el apoyo
comercial o técnico de la compañía Google.
66
El 2 de septiembre de 2008 salió a la luz la primera versión al mercado, siendo
esta una versión beta. Finalmente, el 11 de diciembre de 2008 se lanzó una versión
estable al público en general. Actualmente el navegador está disponible para los
sistemas operativos de escritorio Microsoft Windows, Mac OS X, Ubuntu, Debian,
Fedora, openSUSE, Chrome OS y en los sistemas operativos móviles Android y iOS
[56].
Mozilla Firefox
Mozilla Firefox es un navegador web libre y de código abierto, desarrollado
para Microsoft Windows, Mac OS X y GNU/Linux coordinado por la Corporación
Mozilla y la Fundación Mozilla. Usa el motor Gecko para renderizar páginas webs, el
cual implementa actuales y futuros estándares web. A partir de agosto de 2012
Firefox tiene aproximadamente un 23% de la cuota de mercado, convirtiéndose en el
tercer navegador web más usado, con particular éxito en Indonesia, Alemania y
Polonia, donde es el más popular con un 65%, 47% y 47% de uso, respectivamente.
Es compatible con varios lenguajes web, incluyendo HTML, XML, XHTML, SVG,
CSS 1, 2 y 3, ECMAScript (JavaScript), DOM, MathML, DTD, XSLT, XPath, e imágenes
PNG con transparencia alfa. También incorpora las normas propuestas por el
WHATWG y es compatible con el elemento HTML Canvas.
En cuestión al cumplimiento de estándares web, pasa satisfactoriamente la
prueba de Acid2 a partir de la versión 3.0. Sin embargo, las ramas de versiones 3.x no
pasaban completamente la prueba de Acid3, pues obtienen un puntaje de 93/100 en
Firefox 3.5 y un puntaje de 94/100 en la versión 3.6. Firefox 4 y versiones más
recientes, obtienen un puntaje de 100/100.
El código fuente de Firefox es libre, abierto y es distribuido bajo triple licencia;
Licencia Pública de Mozilla (MPL), Licencia pública general de GNU (GPL), o la Licencia
pública general reducida de GNU (LGPL). Estas licencias permiten a cualquiera ver,
modificar y/o redistribuir el código fuente, y son varias las aplicaciones que se
conocen hacen uso: por ejemplo Flock, Miro, GNU IceCat, IceWeasel y Songbird están
67
hechos a partir del código de Firefox. Aproximadamente el 40 % del código de Firefox
está escrito por voluntarios [57].
FireHbbTV plugging
FireHbbTV plugging es un complemento de Firefox para ayudar al desarrollo de
aplicaciones compatibles con HbbTV. Los beneficios son buenos ya que se tiene una
herramienta de desarrollo asociada con el navegador. El API de HbbTV se inyecta en
la marcha en la página web una vez que se activa el soporte para plugins para un sitio
dado, proporcionando herramientas útiles, tales como cambio de tamaño, cambio de
relación de aspecto, muestra del margen y navegación con el teclado compatible con
el control remoto de la TV. Más características se detallan a continuación [58] y [59].
Javascript HbbTV API inyectado en la marcha.
Soporte específico de la mayoría de HbbTV <object> (audio, video y
difusión.)
Soporte de los comandos de HbbTV.
Soporte mínimo para DVB uri.
Tres médios diferentes de broadcast en el backend. (SVG, Tag HTML
<video> y Firebreath VLC)
Redimensionamento inteligente.
Cambio de la relación de aspecto de la pantalla.
Muestra el margen del área segura en la zona de la pantalla.
Reemplaza la imagen de la TV.
Lista de canales, secuencia personalizada por canal.
Simulación del flujo de eventos DSM-CC.
Navegación con teclado simulando el mando de la TV.
Opera HbbTV Emulator
El emulador HbbTV de Opera proporciona un entorno de prueba para
aplicaciones HbbTV. Esta versión beta está basado en la especificación 1.1.1 HbbTV.
68
El programa está basado en el navegador de Opera, pero corre como una máquina
virtual independiente emulando el comportamiento de un receptor con HbbTV [63].
El navegador web Opera fue creado por la empresa noruega Opera Software.
Usa el motor de renderizado Blink. Los sistemas operativos compatibles con Opera
son Microsoft Windows y Mac OS X. Los usuarios de GNU/Linux y FreeBSD deben
instalar versiones antiguas que tengan el motor Presto. Hay versiones de Opera para
teléfonos móviles y tabletas. Los sistemas operativos móviles soportados son
Maemo, BlackBerry, Symbian, Windows Mobile, Android e iOS; así como la
plataforma Java ME. Opera ha sido pionero en originar características que han sido
posteriormente adoptadas por otros navegadores web, como por ejemplo el Acceso
Rápido (Speed Dial) [64].
El 13 de febrero de 2013, Opera Software informó que cambiaría su motor de
renderizado Presto por WebKit y que contribuiría con el desarrollo de WebKit y de
Chromium. El 4 de abril de 2013, Opera Software anunció que descartó Webkit para
unirse a Google en la construcción del motor de renderizado Blink. El 27 de mayo de
2013, salió la versión de prueba Opera Next 15 en la que se incorporó el nuevo
motor. El 2 de julio de 2013 apareció la versión estable de Opera 15 con el motor
Blink. El 23 de abril de 2014, Opera Software lanzó para Windows la versión 12., que
es una actualización del navegador con el motor Presto. Esta versión tiene arreglada
la vulnerabilidad con respecto al agujero de seguridad Heartbleed [64].
Para agosto de 2013, Opera tenía más de 350 millones de usuarios, según
Opera Software. El número de usuarios estaba distribuido de la siguiente forma:
Versión de escritorio: 52 millones.
Versión móvil: más de 264 millones.
Versiones instaladas en otros equipos: más de 25 millones.
En la parte de resultados se incluye las pruebas realizadas con el emulador de
HbbTV desarrollado por Opera.
69
Chromium Embedded Framework
Chromium Emdedded Framework (CEF) es un simple framework para embeber
o incluir navegadores basados en Chromium dentro de otras aplicaciones. Es un
proyecto de código abierto con licencia BSD fundada por Marshall Greenblatt en
2008 y basado en el proyecto de Google Chromium.
A diferencia del proyecto Chromium en sí, que se centra principalmente en el
desarrollo de aplicaciones de Google Chrome, CEF se centra en facilitar los casos de
uso del navegador integrado en aplicaciones de terceros. CEF aísla al usuario de la
subyacente complejidad del código en Chromium y Blink, ofreciendo APIs de calidad
de producción estables, liberación de ramas de seguimiento específicas de Chromium
y las distribuciones binarias. La mayoría de las características de CEF tienen
implementaciones predeterminadas que proporcionan una rica funcionalidad
mientras que requieren poco o ningún trabajo de integración por parte del usuario.
Actualmente hay más de 100 millones instancias instaladas de CEF de todo el mundo
integrados en productos de una amplia gama de empresas e industrias. Una lista
parcial de las compañías y productos utilizando CEF está disponible en la página CEF
Wikipedia. Algunos casos de uso de CEF son:
Incluir un control del explorador Web HTML5 compatible en una aplicación
nativa existente.
Creación de una aplicación ligera nativa "shell" que aloje una interfaz de
usuario desarrollada principalmente utilizando tecnologías Web.
Representación de contenido Web "fuera de la pantalla" en aplicaciones que
tienen sus propios marcos de dibujo personalizado.
Actuando como anfitrión para las pruebas automatizadas de propiedades
Web existentes y aplicaciones.
CEF es compatible con una amplia gama de lenguajes de programación y
sistemas operativos y se puede integrar fácilmente en las aplicaciones nuevas y
existentes. Fue diseñado desde cero con el rendimiento y la facilidad de uso en
70
mente. El marco de base incluye C y C + + de programación de interfaces expuestas a
través bibliotecas nativas que aíslan la aplicación principal de los detalles de la
implementación de Chromium y Blink. Proporciona una estrecha integración entre el
navegador y la aplicación principal incluyendo soporte para plugins personalizados,
protocolos, objetos de JavaScript y las extensiones de JavaScript. La aplicación
principal puede cargar opcionalmente control de los recursos, la navegación, los
menús contextuales, impresión y más, aprovechando al mismo tiempo el mismo
rendimiento y tecnologías de HTML5 disponibles en el navegador web Google
Chrome [60] y [61].
El proyecto CEF es una extensión del proyecto de Chromium y mantiene el
desarrollo y liberación de ramas que registran las variaciones de Chromium. El código
fuente CEF se puede descargar, modificarlo y se embebe manualmente o con
herramientas automatizadas. La base del framework CEF incluye soporte para los
lenguajes de programación C y C++. Gracias a la ardua labor de los colaboradores
externos de CEF se puede integrar con un sin número de otros lenguajes de
programación y frameworks.
Las distribuciones binarias, que incluyen todos los archivos necesarios para
construir una aplicación basada en CEF, están disponibles en la página de descargas
[62], incluye los nuevos cambios, pero puede no estar totalmente probado.
Distribuciones binarias son autónomas y no requiere la descarga de CEF o el código
fuente de Chromium. Los archivos de símbolos de depuración de las distribuciones
binarias de libcef también se pueden descargar desde el enlace anterior.
Por las características detalladas y por su código totalmente libre y gratuito es
una opción muy buena para ser embebida como el navegador predeterminado de
Ginga. Adelante se mostrará la evaluación de su desempeño en las pruebas
realizadas con las aplicaciones HbbTV.
71
Iceweasel
Iceweasel es el nombre de un proyecto derivado de Mozilla Firefox, una
compilación renombrada, preparada por Debian, para resolver la demanda hecha por
Mozilla que los obligaba a dejar de utilizar el nombre o acogerse a sus términos, los
cuales son inaceptables dentro de las políticas de Debian. No confundir con el
nombre IceWeasel (con W mayúscula) que es un proyecto independiente
rebautizado como GNU IceCat, un proyecto GNU para suministrar versiones de
programas de Mozilla constituidos, en su totalidad, de software libre.
El Iceweasel de Debian está basado en una versión modificada de Firefox, en la
que se reemplazan las marcas registradas de Mozilla por otras libres, y se incorporan
mejoras de seguridad adicionales siguiendo la política de actualizaciones de
seguridad de Debian. Iceweasel es el navegador por defecto de Debian Etch y
versiones posteriores. Iceweasel también está incluido en derivados de Debian, como
en Kali linux y TAILS.
Iceweasel todavía utiliza algunos servicios de Internet basados en Mozilla, como
el servicio de búsqueda de agregados Mozilla y el notificador de actualizaciones.
Tampoco ha habido cambio en cuanto a cómo funcionan o se pueden conseguir los
componentes no libres. Al igual que siempre, Debian está comprometida a
suministrar soluciones de seguridad a cualquier versión de Iceweasel que se incluya
en sus lanzamientos estables hasta que el soporte para dichos lanzamientos termine
[65].
Webkit Web Browser
WebKit es una plataforma para aplicaciones que funciona como base para el
navegador web Safari, Google Chrome, Opera, Epiphany, Maxthon, Midori, QupZilla
entre otros. Está basado originalmente en el motor de renderizado KHTML del
navegador web del proyecto KDE, Konqueror.
WebKit logra 100/100 en la prueba Acid3 desde el 26 de marzo de 2008. Desde
junio de 2005 es software libre bajo las licencias GNU GPL, GNU LGPL y BSD. La API de
72
WebKit está desarrollada en Objective-C y posibilita interactuar con un servidor web
para recuperar y renderizar páginas web, descargar archivos, y administrar plugins.
Webkit incluye dos frameworks de más bajo nivel: WebCore, un analizador sintáctico
y motor de renderizado de HTML basado en KHTML, y JavaScriptCore, un intérprete
de JavaScript basado en KJS. Con los lanzamientos pre-alfa se está incluyendo un
depurador de Javascript llamado Drosera4.
El código que se convertiría en WebKit se inició en 1998 como parte de un
proyecto KDE de renderizado HTML denominado KHTML y del motor JavaScript de
KDE (KJS). El nombre del proyecto y 'WebKit' fueron creados en 2002, cuando Apple
Inc. creó un fork (bifurcación) de KHTML y KJS. Los desarrolladores de Apple
explicaron en un correo electrónico a los desarrolladores de KDE5 que estos motores
permiten un desarrollo más fácil que otras tecnologías por el hecho de ser pequeños
(menos de 140.000 líneas de código), diseñados limpiamente y compatibles con las
normas. KHTML y KJS fueron portados a Mac OS X con la ayuda de una biblioteca
adaptada y renombrada como WebCore y JavaScriptCore.
El 7 de junio de 2005, Dave Hyatt, desarrollador de Safari, anunció en su blog
que Apple estaba liberando el código fuente de WebKit como software libre
(anteriormente, sólo eran libres WebCore y JavaScriptCore) y el acceso a la estructura
de árbol de WebKit CVS además de la Base de Datos de Bugs. A mediados de
diciembre 2005, se incluyó soporte para SVG (gráficos vectoriales escalables) y se
incluyó en la distribución estándar y a principios de enero de 2006, el código fuente
se migró desde el CVS a Subversion. JavaScriptCore WebKit y los componentes
WebCore están disponibles bajo la GNU General Public License, mientras que el resto
de WebKit está disponible bajo una licencia tipo BSD. El 13 de junio de 2005, Nokia
anunció que se encontraba desarrollando un navegador web basado en WebKit, que
finalmente sería conocido como Web Browser for S60.
WebKit2 se anunció el 8 de abril de 2010. WebKit2 está diseñado desde cero
para generar un modelo de procesos divididos, donde el contenido de la web
(Javascript, HTML, diseño, etc) se ejecuta cada uno en proceso separado. Este
73
modelo es similar a lo que a día de hoy Google Chrome tiene implementado, la
principal diferencia es que en WebKit2 ha construido el modelo de proceso de
separación directamente en un framework, permitiendo que otros desarrolladores lo
puedan utilizar. Actualmente WebKit2 está disponible para Mac y Windows,
cualquiera que desee portar el código a otro sistema puede hacerlo sin restricciones,
ya que es software libre [66].
Konqueror Web Browser
Konqueror es un navegador web, administrador de archivos y visor de archivos.
Forma parte oficial del proyecto KDE. Es software libre y de código abierto, y al igual
que el resto de los componentes de KDE, está liberado bajo la licencia GPL. El nombre
Konqueror es un juego de palabras con el nombre de otros navegadores: primero
vino el Navigator (navegador), después el Explorer (explorador), y finalmente el
Konqueror (conquistador). Además, sigue la convención de KDE de que los nombres
de los programas contengan la letra K.
La interfaz de usuario de Konqueror es en parte reminiscente de la del
Microsoft Internet Explorer (a su vez diseñada a partir de la del Netscape Navigator y
la del NSCA Mosaic), aunque es mucho más personalizable. Trabaja extensamente
con "paneles", los cuales pueden ser recolocados o añadidos. Por ejemplo, se puede
tener un panel de marcadores en el lado izquierdo de la ventana del navegador, y
pulsando un marcador, la respectiva página web se abre en el panel principal de la
derecha. Alternativamente, se puede mostrar una lista jerárquica de las carpetas en
un panel y el contenido de la carpeta seleccionada en otro. Los paneles son muy
flexibles y pueden incluir hasta ventanas de consola. La configuración de los paneles
puede salvarse, habiendo algunas ya incluidas por defecto. Por ejemplo, la
configuración "Midnight Commander" muestra la ventana dividida en dos paneles
verticales, cada uno de los cuales muestra una carpeta, una página web o la
previsualización de un fichero [67].
Utilizando la tecnología de KParts, Konqueror puede ejecutar en su interior
componentes capaces de visualizar (y en ocasiones editar) tipos de archivo
74
específicos. Esto permite, por ejemplo, ver un documento de KOffice dentro de
Konqueror, evitando la necesidad de abrir otra aplicación.
Además de navegar por directorios y sitios web, Konqueror utiliza los plug-ins
KIO (KDE Input-Output, o sistema de entrada-salida de KDE) para extender sus
capacidades. KIO permite acceder a diferentes protocolos como HTTP o FTP.
Konqueror también puede utilizar plug-ins KIO para acceder a archivos ZIP,
comparticiones Samba (Windows) o cualquier otro protocolo imaginable como links
ed2k, Audio CD, ripeando su contenido simplemente arrastrando y soltando.
Konqueror soporta también la navegación por directorios locales, ya sea
mediante la introducción de la ruta en la barra de direcciones o mediante la selección
de iconos en los paneles [68]. Konqueror permite:
Visualizar los contenidos de múltiples directorios en simultáneo.
Ordenar los elementos de cada directorio según criterios preestablecidos (por
fecha, tamaño, nombre, tipo, etc.).
Generar previsualizaciones de archivos de texto, documentos HTML,
imágenes y vídeos en el acto.
Mover, copiar, eliminar, crear, ejecutar, visualizar y editar archivos y
directorios desde menús simples.
Resultados de la evaluación de los navegadores
Después del análisis realizado y la descripción detallada de cada uno de los
navegadores elegidos para la evaluación del mejor navegador para ser embebido o
incluido en GINGA, en las siguientes tablas se muestran los resultados de las
evaluaciones con cuatro diferentes aplicaciones HbbTV.
Prueba 1: Comportamiento de la aplicación HbbTV con los Navegadores
Fuente de la aplicación 1: http://itv.ard.de/hbbtvtest/
Navegador
Presentación
Navegación con Teclas de control
Reproducción de
visual.
el teclado (Foco) (Rojo ‘F5’, Verde ‘F6’, Vídeo
Amarillo ‘F7’, Azul
‘F8’, otras).
Emulador
OK
No funcionan las No se puede probar.
No se puede
Ginga GUI
teclas de
probar.
navegación, solo
75
Berkelium
No carga.
Chrome
OK
FireHbbTV
OK
pluging Firefox
Firefox
No carga.
el ENTER.
No se puede
probar.
OK
OK
No se puede probar.
OK
OK
No se puede probar.
No se puede
probar.
OK
OK
Opera HbbTV
Emulator
OK
No se puede
probar.
OK
Chromium CEF
IceWeasel
WebKit
Browser
Konqueror
OK
No carga.
No carga.
OK
No carga.
No carga.
OK
No carga.
No carga.
No se puede
probar.
No funciona (Tiene
problema con el
plugging de vídeo)
OK
No carga.
No carga.
No carga.
No carga.
No carga.
No carga.
OK
Tabla 6 Resultados de la evaluación de los navegadores con la Aplicación HbbTV 1.
Prueba 2: Comportamiento de la aplicación HbbTV con los Navegadores
Fuente de la aplicación 2: http://www.rtve.es/xl/hbbtv/
Navegador
Presentación
Navegación con Teclas de control
Reproducción de
visual.
el teclado (Foco) (Rojo ‘F5’, Verde ‘F6’, Vídeo
Amarillo ‘F7’, Azul
‘F8’, otras).
Emulador
OK
OK
No funciona.
No funciona.
Ginga GUI
Berkelium
OK
No funcionan las OK
No funciona (Tiene
teclas de
problema con el
navegación. Se
plugging de vídeo)
puede acceder
con el mouse.
Chrome
OK
No funcionan las OK
No funciona (Tiene
teclas de
problema con el
navegación. Se
plugging de vídeo)
puede acceder
con el mouse.
FireHbbTV
OK
OK
No funciona.
Não da certo (Tem
pluging Firefox
No funciona (Tiene
problema con el
plugging de vídeo)
Firefox
OK
No funcionan las OK
OK
teclas de
navegación. Se
puede acceder
con el mouse.
Opera HbbTV
OK
No funcionan las No funciona.
No funciona (Tiene
76
Emulator
Chromium CEF
OK
IceWeasel
OK
WebKit
Browser
OK
Konqueror
OK
teclas de
navegación. Se
puede acceder
con el mouse.
No funcionan las
teclas de
navegación. Se
puede acceder
con el mouse y
el ENTER.
No funcionan las
teclas de
navegación. Se
puede acceder
con el mouse y
el ENTER.
No funcionan las
teclas de
navegación. Se
puede acceder
con el mouse y
el ENTER.
No funcionan las
teclas de
navegación. Se
puede acceder
con el mouse y
el ENTER.
problema con el
plugging de vídeo)
OK
No funciona (Tiene
problema con el
plugging de vídeo)
OK
OK
OK
No funciona (Tiene
problema con el
plugging de vídeo)
OK
No funciona (Tiene
problema con el
plugging de vídeo)
Tabla 7 Resultados de la evaluación de los navegadores con la Aplicación HbbTV 2.
Prueba 3: Comportamiento de la aplicación HbbTV con los Navegadores
Fuente de la aplicación 3: http://hbbtv.daserste.de/
Navegador
Presentación
Navegación con Teclas de control
Reproducción de
visual.
el teclado (Foco) (Rojo ‘F5’, Verde ‘F6’, Vídeo
Amarillo ‘F7’, Azul
‘F8’, otras).
Emulador
No muestra todo No funciona
No funciona
No funciona
Ginga GUI
Berkelium
OK
OK
No funciona
OK
Chrome
OK
OK
OK
OK
FireHbbTV
OK
OK
OK
No funciona
pluging Firefox
Firefox
OK
OK
OK
OK
Opera HbbTV
OK
OK
OK
No funciona (Tiene
Emulator
problema con el
plugging de vídeo)
77
Chromium CEF
IceWeasel
WebKit
Browser
Konqueror
OK
OK
OK
OK
OK
OK
OK
OK
OK
OK
OK
OK
OK
OK
OK
No funciona (Tiene
problema con el
plugging de vídeo)
Tabla 1.8 Resultados de la evaluación de los navegadores con la Aplicación HbbTV 3.
Prueba 4: Comportamiento de la aplicación HbbTV con los Navegadores
Fuente de la aplicación 4: http://138.4.47.33:2103/juanpedro/alfredo3/
Navegador
Presentación
Navegación con Teclas de control
Reproducción de
visual.
el teclado (Foco) (Rojo ‘F5’, Verde ‘F6’, Vídeo
Amarillo ‘F7’, Azul
‘F8’, otras).
Emulador
OK
No funcionan las No funciona.
La aplicación no
Ginga GUI
teclas de
tiene video.
navegación, solo
el ENTER.
Berkelium
No carga bien.
No funciona.
No funciona.
La aplicación no
tiene video.
Chrome
OK
OK
OK
La aplicación no
tiene video.
FireHbbTV
OK
OK
OK
La aplicación no
pluging Firefox
tiene video.
Firefox
OK
OK
OK
La aplicación no
tiene video.
Opera HbbTV
OK
OK
OK
La aplicación no
Emulator
tiene video.
Chromium CEF OK
OK
OK
La aplicación no
tiene video.
IceWeasel
OK
OK
OK
La aplicación no
tiene video.
WebKit
No carga.
No carga.
OK
La aplicación no
Browser
tiene video.
Konqueror
OK
OK
OK
La aplicación no
tiene video.
Tabla 9 Resultados de la evaluación de los navegadores con la Aplicación HbbTV 4.
El navegador que obtuvo los mejores resultados en las pruebas realizadas con
las diferentes aplicaciones HbbTV fue el Chromium Embedded Framework (CEF)
además que en el análisis de sus características y su código abierto y gratuito lo hace
el ganador entre los navegadores probados, también tuvieron buenos resultados los
navegador Iceweasel, Webkit y el Konqueror en ese orden. Por lo cual se concluye
78
que si se quiere reproducir aplicaciones HbbTV dentro del middleware Ginga es
necesario hacer la implementación del Chromium Embedded como nuevo navegador
de Ginga.
Integración del Chromium Embedded Framework en Ginga.
Con los resultados que se obtuvieron en el apartado anterior y después de
conocer las características del navegador Chromium Embedded Framework (CEF)
descritas previamente, se procede a la integración de este navegador en GINGA.
No existe una metodología definida pero después de consultar con los
expertos y creadores del sistema, a continuación se detalla los pasos que se debería
seguir para lograr la integración del nuevo navegador en GINGA:
1. Acceso a los códigos fuente.- Se necesita tener acceso a todo el código abierto de
GINGA donde incluyen librerías, extensiones, funciones, etc. y de igual forma
descargar y tener disponible todos los códigos binarios precompilados y
cabeceras del Chromium Embedded Framework que se pueden encontrar en la
web [62].
2. Instalación del software para su compilación.- El Middleware GINGA
actualmente soporta un build en Windows por medio de Visual Studio [75] y un
build en Linux via autotools [76]. Se puede utilizar cualquiera de los dos según
con cual se esté más familiarizado aunque se aconseja utilizar el build de
Windows que es el que está más estable. En este caso se ha escogido el programa
Visual Studio Ultimate 2012.
3. Compilación de Ginga.- Cabe mencionar que para hacer las pruebas pertinentes y
tener acceso al código fuente de GINGA se ha contactado con los creadores del
sistema de la Pontífice Universidad Católica de Rio de Janeiro y muy gentilmente
se nos ha brindado la apertura y la ayuda necesaria, así como el acceso a los
códigos binarios con las dependencias (dll) previamente configuradas. Dentro de
la carpeta que contiene el código fuente de Ginga con todas las dependencias ya
configuradas, se debe abrir el archivo GingaWindowsMonolitic de tipo VC++
Project por medio del Visual Studio, este archivo se encuentra dentro del
79
directorio \ginga\ginga-vs2010-solution\GingaWindowsMonolitic y es el que nos
permitirá realizar la compilación. En la figura 21 se muestra el IDE de Visual
Studio con el proyecto de Ginga cargado, se observa que existe una gran cantidad
de clases, librerías y código C++ en general, por lo que habrá que tener
habilidades con este lenguaje para poder hacer los cambios y seguir el proceso de
integración con éxito.
Fig. 21 Compilación de Ginga sobre Visual Studio
4. Ejecución de Ginga.- Para comprobar que los archivos descargados con las
dependencias (dll) configuradas previamente están funcionando sin problema
bajo el sistema operativo que se vaya a utilizar, es necesario invocar una
ejecución de una aplicación NCL a través del terminal (cmd).
El binario final de Ginga se encuentra en la carpeta ginga\ginga-vs2010solution\Debug, aquí es donde se debe ubicar desde la ventana del cmd para
invocar una aplicación de Ginga NCL, para ejecutar la aplicación se utiliza el
siguiente comando: ginga --ncl <PATH-APP-NCL> --vmode 640x480.
5. Análisis de las API’s del Chromium Embedded Framework.- Antes de comenzar
con la integración es indispensable tratar de entender bien las API’s y cómo
utilizar el Chromium Embedded Framework. Para eso se puede tener información
en los tutoriales de CEF [60].
80
6. Integración del Chromium Embedded Framework.- Para esta integración se debe
tener en cuenta que en el código actual de GINGA ya se encuentra embebido el
navegador Berkelium, por lo que ahora la idea es tratar de analizar cómo están
funcionando y cuáles son las extensiones que manejan el Player de HTML y
reemplazarlas por las nuevas extensiones del Chromium. En conclusión tratar de
programar encima las clases del Berkelium ya existentes y sustituir las llamadas
que hace al Berkelium por llamadas al Chromium Embedded Framework.
La que mayor demanda de esfuerzo tendrá es la integración de las API’s que
manipulan el video principal en el Player principalmente porque para lograr eso
se debe acceder a la parte común del núcleo de Ginga conocido como Ginga-CC
(Common Core) como se mostró en la figura 15.
Haciendo una breve revisión en las cabeceras funciones y códigos de Ginga
detallo las siguientes clases del Berkelium que ahora será necesario reprogramar
con las del Chromium Embedded Framework.
./gingacc-player/include/player/BerkeliumHandler.h
./gingacc-player/include/player/BerkeliumPlayer.h
./gingancl/include/gingancl/adapters/application/declarative/xhtml/berkelium/Berkeli
umPlayerAdapter.h
./gingacc-player/src/application/declarative/xhtml/berkelium/BerkeliumHandler.cpp
./gingacc-player/src/application/declarative/xhtml/berkelium/BerkeliumPlayer.cpp
./gingancl/src/adapters/application/declarative/xhtml/berkelium/BerkeliumPlayerAda
pter.cpp
No se descarta que adicional a esto también sea posible que el Chromium
Embedded Framework necesite de otras librerías y clases para lograr su
integración, por lo que será un trabajo que demande de mucho tiempo y
dedicación.
7. Pruebas Finales.- Después de realizar todos los cambios será necesario compilar
nuevamente y luego que no existan errores, someterla a una especie de plugging
test, invocando la ejecución de varias ejemplos de aplicaciones con el fin de
comprobar que la integración del nuevo navegador en GINGA ha sido un éxito.
81
CAPÍTULO 4
CREACIÓN DE UNA APLICACIÓN INTERACTIVA
Con el fin de realizar una comparación más objetiva de las dos plataformas de
interactividad se planteó el objetivo de realizar una aplicación interactiva común,
pero desarrollada en ambas plataformas, utilizando las herramientas disponibles y
procedimientos necesarios tanto para HbbTV como para GINGA. La aplicación
interactiva que se va desarrollar es de carácter informativo relacionada con la
temática de este trabajo, es decir que tendrá información básica sobre los dos
sistemas de interactividad, ambas utilizaran las mismas imágenes fuente para luego
poder realizar una comparación cuantitativa y cualitativa cuando ya estén
funcionando en los equipos receptores, una televisión o un Set Top Box que tenga
HbbTV incluido para el primer caso y para mostrar la aplicación Ginga utilizaremos el
Set Top Box de desarrollo de EITV.
APLICACIÓN INTERACTIVA DESARROLLADA EN GINGA
Para desarrollar una aplicación GINGA primero se debe definir el diseño con la
funcionalidad que se le quiere dar a la aplicación, es decir diseñar un bosquejo donde
se ubique el área de presentación de las imágenes o archivos multimedia, con los
porcentajes o tamaño de pixeles que se quiera mostrar en la pantalla, se recomienda
utilizar porcentajes para definir los atributos de las imágenes o región de video con el
fin de que se acople a la resolución y tamaño de cualquier monitor.
Luego de tener definido el bosquejo se pasa a trabajar en su desarrollo con el
software que antes ya se había mencionado (IDE de Eclipse con el plugging para NCL).
Se crea un proyecto NCL y dentro de este un nuevo archivo NCL. Un documento NCL
consta de la misma estructura que uno HTML, tiene una cabecera y un cuerpo,
82
dentro de la cabecera «head» se instancia los atributos «region» (¿Dónde se va
mostrar las imágenes?, es decir el área que ocuparan), «descriptor» (¿Cómo se van a
mostrar las imágenes?, es decir es donde se detalla las propiedades de las imágenes,
por ejemplo le daremos un «focusIndex» a cada una de las imágenes para poder
navegar sobre un menú); a continuación dentro de la cabecera se crea una base de
conectores «conectorBase» (son los que hacen funcionar a los enlaces o
LinkConectors) para que la aplicación cumpla con las funciones que se requiera.
Dentro del cuerpo «body» se instancia los atributos «media» (¿Qué imágenes se va
mostrar? es decir se detalla la fuente de las imágenes), el atributo «port» (es la
puerta de entrada a la aplicación, la primera imagen que da la cara para acceder a la
aplicación) y finalmente el atributo «»Link (¿Cuándo se van a mostrar las imágenes?,
es decir el que nos permitirá interactuar con las imágenes estos funcionan según los
conectores instanciados en la cabecera). A continuación se muestra el código del
documento NCL principal de la aplicación, donde se podrá observar la estructura con
los atributos y las propiedades mencionadas.
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- Generated by NCL Eclipse -->
<ncl id="main" xmlns="http://www.ncl.org.br/NCL3.0/EDTVProfile">
<head>
<!--AREA DE REGIONES-->
<regionBase>
<region id="rgfondo" width="100%" height="100%"
zIndex="1"/>
<region id="rgVideo" width="100%" height="100%"
zIndex="2"/>
<region id="rgrojo" height="28%" width="25%" top="1%"
left="74%" zIndex="3"/>
<region id="rgrojo2" height="8%" width="8%" bottom="4%"
left="1%" zIndex="3"/>
<region id="rg1" height="15%" width="20%" top="83%"
left="10%" zIndex="3"/>
<region id="rg2" height="15%" width="20%" top="83%"
left="32%" zIndex="3"/>
<region id="rg3" height="15%" width="20%" top="83%"
left="54%" zIndex="3"/>
<region id="rg4" height="15%" width="20%" top="83%"
left="76%" zIndex="3"/>
<region id="rginfo" height="80%" width="40%" top="2%"
left="56%" zIndex="3"/>
</regionBase>
<!--AREA DE DESCRIPTORES-->
<descriptorBase>
<descriptor id="dfondo" region="rgfondo"/>
<descriptor id="dVideo" region="rgVideo"/>
83
moveLeft="4"
moveLeft="1"
moveLeft="2"
moveLeft="3"
<descriptor
<descriptor
<descriptor
moveRight="2"/>
<descriptor
moveRight="3"/>
<descriptor
moveRight="4"/>
<descriptor
moveRight="1"/>
<descriptor
</descriptorBase>
id="drojo" region="rgrojo"/>
id="drojo2" region="rgrojo2"/>
id="drg1" region="rg1" focusIndex="1"
id="drg2" region="rg2" focusIndex="2"
id="drg3" region="rg3" focusIndex="3"
id="drg4" region="rg4" focusIndex="4"
id="drginfo" region="rginfo"/>
<!--AREA DE CONECTORES-->
<connectorBase>
<causalConnector id="onKeySelectionStartNStopN">
<connectorParam name="keyCode"/>
<simpleCondition role="onSelection"
key="$keyCode"/>
<compoundAction operator="seq">
<simpleAction role="start" max="unbounded"
qualifier="par"/>
<simpleAction role="stop" max="unbounded"
qualifier="par"/>
</compoundAction>
</causalConnector>
<causalConnector id="onKeySelectionSet">
<connectorParam name="keyCode"/>
<connectorParam name="var"/>
<simpleCondition role="onSelection"
key="$keyCode"/>
<simpleAction role="set" value="$var"/>
</causalConnector>
<causalConnector id="onSelectionStartNStopN">
<simpleCondition role="onSelection"/>
<compoundAction operator="seq">
<simpleAction role="start" max="unbounded"
qualifier="par"/>
<simpleAction role="stop" max="unbounded"
qualifier="par"/>
</compoundAction>
</causalConnector>
</connectorBase>
</head>
<body>
<!--AREA DE MEDIAS-->
<media id="fondo" src="media/fondo2.png" descriptor="dfondo"/>
<media id="video" src="media/Hbbtv2.mp4" descriptor="dVideo"><!-TOMA AL BROADCAST COMO FUENTE DE VIDEO-->
<property name="bounds"/><!--PERMITE EL
REDIMENSIONAMIENTO-->
</media>
<media id="irojo" src="media/logo_inicio.png"
descriptor="drojo"/>
84
<media
<media
<media
<media
<media
<media
<media
<media
<media
id="irojo2" src="media/salir2.png" descriptor="drojo2"/>
id="irg1" src="media/opc1.png" descriptor="drg1"/>
id="irg2" src="media/opc2.png" descriptor="drg2"/>
id="irg3" src="media/opc3.png" descriptor="drg3"/>
id="irg4" src="media/opc4.png" descriptor="drg4"/>
id="irinfo1" src="media/inf1.png" descriptor="drginfo"/>
id="irinfo2" src="media/inf2.png" descriptor="drginfo"/>
id="irinfo3" src="media/inf3.png" descriptor="drginfo"/>
id="irinfo4" src="media/inf4.png" descriptor="drginfo"/>
<!--PUERTA DE ENTRADA-->
<port id="i1" component="video"/>
<port id="i2" component="irojo"/>
<!--AREA DE ENLACES Y CONECTORES-->
<link xconnector="onKeySelectionStartNStopN">
<bind role="onSelection" component="irojo" >
<bindParam name="keyCode" value="RED"/>
</bind>
<bind role="start" component="fondo" />
<bind role="start" component="video" />
<bind role="start" component="irojo2" />
<bind role="start" component="irg1" />
<bind role="start" component="irg2" />
<bind role="start" component="irg3" />
<bind role="start" component="irg4" />
<bind role="stop" component="irojo" />
</link>
<link xconnector="onKeySelectionSet">
<bind role="onSelection" component="irojo">
<bindParam name="keyCode" value="RED"/>
</bind>
<bind role="set" component="video" interface="bounds">
<bindParam name="var" value="5%,15%,50%,50%"/>
</bind>
</link>
<link xconnector="onKeySelectionStartNStopN">
<bind role="onSelection" component="irojo2" >
<bindParam name="keyCode" value="RED"/>
</bind>
<bind role="stop" component="fondo" />
<bind role="stop" component="irinfo1"/>
<bind role="stop" component="irinfo2"/>
<bind role="stop" component="irinfo3"/>
<bind role="stop" component="irinfo4"/>
<bind role="stop" component="irojo2" />
<bind role="stop" component="irg1" />
<bind role="stop" component="irg2" />
<bind role="stop" component="irg3" />
<bind role="stop" component="irg4" />
<bind role="start" component="irojo" />
</link>
<link xconnector="onKeySelectionSet">
<bind role="onSelection" component="irojo2">
<bindParam name="keyCode" value="RED"/>
</bind>
85
<bind role="set" component="video" interface="bounds">
<bindParam name="var" value="0,0,200%,200%"/>
</bind>
</link>
<link xconnector="onSelectionStartNStopN">
<bind role="onSelection" component="irg1" />
<bind role="start" component="irinfo1" />
<bind role="stop" component="irinfo2" />
<bind role="stop" component="irinfo3" />
<bind role="stop" component="irinfo4" />
</link>
<link xconnector="onSelectionStartNStopN">
<bind role="onSelection" component="irg2" />
<bind role="start" component="irinfo2" />
<bind role="stop" component="irinfo1" />
<bind role="stop" component="irinfo3" />
<bind role="stop" component="irinfo4" />
</link>
<link xconnector="onSelectionStartNStopN">
<bind role="onSelection" component="irg3" />
<bind role="start" component="irinfo3" />
<bind role="stop" component="irinfo1" />
<bind role="stop" component="irinfo2" />
<bind role="stop" component="irinfo4" />
</link>
<link xconnector="onSelectionStartNStopN">
<bind role="onSelection" component="irg4" />
<bind role="start" component="irinfo4" />
<bind role="stop" component="irinfo1" />
<bind role="stop" component="irinfo3" />
<bind role="stop" component="irinfo2" />
</link>
</body>
</ncl>
Para probar los resultados de la aplicación se lo hace con el GUI de GINGA
disponible para Windows, a continuación en la figura 22 se muestra el resultado de la
aplicación. En esta se puede observar que sobre el video de fondo, en la esquina
superior derecha sale el logo del grupo GATV, y con una leyenda que dice “PRESIONE
EL BOTÓN ROJO”.
86
Fig 22 Aplicación Ginga rodando sobre el Emulador.
Después de las pruebas realizadas con el emulador, se cargó la aplicación en el
Set Top Box, mediante la interfaz de un browser que tiene el propio equipo, para
enviar el video de fondo se debe conectar el Set Top Box a una red y por medio del
VLC se emite un video mediante un protocolo UDP, recordemos que este STB es un
receptor de IPTV y de TDT con estándar ISDB-Tb. En la figura 23 se muestra el menú
principal de la aplicación que se accedió previamente presionando el botón rojo.
Dentro de la aplicación se puede navegar por cuatro opciones, al presionar OK en
alguna de ellas se muestra la información referente a la opción elegida, además de
puede observar que el área o región donde se muestra el video se redimensiona y de
ubica en otro lugar. Esto permite que la aplicación interactiva no sea intrusiva y que
el usuario no se pierda de la emisión de TV tipo broadcast que esté recibiendo.
87
Fig. 23 Aplicación Ginga en la TV mediante el STB de EiTV.
Para luego hacer el análisis comparativo es importante mencionar que se
necesitó 160 líneas de código en un solo documento NCL para lograr que funcione la
aplicación.
APLICACIÓN INTERACTIVA DESARROLLADA EN HbbTV
Para el desarrollo de la aplicación HbbTV, al igual que en el desarrollo de la
aplicación de GINGA, se inicia con el bosquejo del diseño, en este caso se ocupará el
mismo diseño que ya se mostró con GINGA ya que el objetivo es tener la misma
aplicación en las dos plataformas.
La aplicación interactiva HbbTV se aloja en un servidor web, al que el
desarrollador o administrador web podrá acceder en remoto desde cualquier
navegador con conexión a Internet a través de un portal web que da soporte al
servidor.
Las herramientas disponibles para el desarrollo de aplicaciones HbbTV son
varias aunque no existe una específica y dedicada exclusivamente para HbbTV que
permita testear o tenga patrones y estilos predeterminados, se puede ocupar
cualquiera editor de textos, editor de códigos (XML, HTML, CSS, PHP, JavaScript) o
herramientas abiertas que permitan de una manera rápida y sencilla generar código
88
HTML, existen también herramientas propietarias que permiten generar códigos
HTML como el Dreamweaver y que además son intérpretes de los códigos CSS, XML,
JavaScript, PHP, etc. En este caso se ha ocupado el Dreamweaver y el propio editor
de códigos que tiene el Servidor Web donde se aloja la aplicación.
Para esta aplicación se necesita dos archivos CE-HTML, la primera es el código
que se muestra en el siguiente código, este contiene la puerta de entrada a la
aplicación, para acceder al menú principal de la aplicación se debe presionar el botón
rojo del mando a distancia.
<?xml version="1.0" encoding="utf-8" ?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15">
<!-- Carga de clases javascript -->
<script type="text/javascript" src="rojo.js"></script>
<script type="text/javascript" src="base.js"></script>
<script type="text/javascript" src="botonesindex.js"></script>
<script type="text/javascript" src="hbbtvlib.js"></script>
<script type="text/javascript" src="keycodes.js"></script>
<title>Aplicacion de prueba Broadcast</title>
<style>
#rb{
top: 15px;
left: 900px;
position: absolute;
background-repeat: no-repeat;
}
</style>
</head>
<script type="text/javascript">
function mostrarUocultarRetardado(){
setTimeout("mostrarUocultar('botonRojo');",5000);
}
function mostrarUocultar( whichLayer )
{
var elem, vis;
if( document.getElementById ) //Asi trabaja el estandar.
elem = document.getElementById( whichLayer );
else if( document.all ) // this is the way old msie versions work
elem = document.all[whichLayer];
else if( document.layers ) // this is the way nn4 works
elem = document.layers[whichLayer];
vis = elem.style;
if(vis.display==''&&elem.offsetWidth!=undefined&&elem.offsetHeight!=undefined)
vis.display = (elem.offsetWidth!=0&&elem.offsetHeight!=0)?'block':'none';
89
vis.display = (vis.display==''||vis.display=='block')?'none':'block';
}
</script>
<body onload="startAll(); mostrarUocultarRetardado();">
<div style="visibility: hidden; height: 0; width: 0; position: absolute;">
<object type="application/oipfApplicationManager" id="appmgr"></object>
<object type="application/oipfConfiguration" id="oipfcfg"></object>
</div>
<div id="rb">
<div id="botonRojo"><img width="320" height="240"
src="imagenes/logo_inicio.png"></img></div>
</div>
</body>
Dentro de la cabecera se incluye la declaración de 5 librerías de JavaScript que
son las que contienen el código con las funciones y los atributos de las acciones para
el funcionamiento de la aplicación. Para conocer mayor detalle sobre el código de
cada una de estas se incluye el código completo en el Anexo3.
A continuación se muestra el segundo código CE-HTML, que simplemente es el
código declarativo que contiene la estructura de la interfaz principal de la aplicación,
dentro de la cabecera se instancia las librerías JavaScript que ocupa un lenguaje
imperativo utilizado para indicar a la máquina como realizar las tareas requeridas por
la aplicación, además dentro de la cabecera se instancia el documento que contiene
la hoja de estilos donde se pone los atributos como el color, el tipo de letra, la
posición de las imágenes dentro del background de la estructura de la interfaz
principal, etc. Dentro del cuerpo se declara los objetos necesarios para utilizar las
funciones OIPF, y la estructura del menú principal con las 4 opciones y las regiones
donde se muestra la región de las imágenes informativas y la región de video
principal. Los códigos de los archivos complementarios (JavaScript, CSS, XML) se
detallan en el Anexo 4.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//HbbTV//1.1.1//EN" "http://www.hbbtv.org/dtd/HbbTV-1.1.1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="stylesheet" type="text/css" href="css/teletexto.css" media="all" />
90
<script type="text/javascript" src="js/etiquetas.js"></script>
<script type="text/javascript" src="js/fecha.js"></script>
<script type="text/javascript" src="js/fichas.js"></script>
<script type="text/javascript" src="js/hbbtvlib.js"></script>
<script type="text/javascript" src="js/keycodes.js"></script>
<script type="text/javascript" src="js/base.js"></script>
<script type="text/javascript" src="js/navegacion.js"></script>
<script type="text/javascript" src="js/teletexto.js"></script>
<title>DIEGO GATV</title>
</head>
<body onload="startText();">
<div style="visibility: hidden; height: 0; width: 0; position: absolute;">
<!-- Estos objetos son necesarios para usar las funciones del OIPF-->
<object type="application/oipfApplicationManager" id="appmgr"></object>
<object type="application/oipfConfiguration" id="oipfcfg"></object>
</div>
<div id="todo">
<div id="indice"> <ul id="menu"><!--Menú lateral--></ul> </div>
<div id="lateral">
<div class="relleno"><div id="pagina"><!--Este es el indicador de la
página actual--></div></div>
</div>
<div id="video1"><object id="video" type="video/broadcast" style="position:
absolute; left: 2%; top: 2%; width: 96%; height: 96%; z-index: 10;" ></object></div>
<div id="contenedor">
<div id="contenido">
<div id="cabecera">
<div id="titular"><!--Este mensaje sale si no se carga
la página, pues no se sobrescribe-->La cabecera no se ha cargado correctamente</div>
<div id="fecha">99/99/9999</div>
</div>
<div id="categoria" class="categoria"></div>
<div id="cuerpo" class="cuerpo">
<div id="texto">
<p>No se han cargado correctamente, debe haber un problema en el servidor</p>
</div>
<div id="foto" class="foto"></div>
</div>
</div>
</div>
<div id="pie">
<li><div class="rojo"><div class="boton_rojo"></div></div></li>
<li><div class="opc1"><div class="boton_opc1"></div></div></li>
<li><div class="opc2"><div class="boton_opc2"></div></div></li>
<li><div class="opc3"><div class="boton_opc3"></div></div></li>
<li><div class="opc4"><div class="boton_opc4"></div></div></li>
</div>
</div>
</body>
</html>
Los resultados de la aplicación se lo pueden probar en cualquier navegador,
pero para poder observar cómo se mostraría en la TV, se utiliza el emulador de
91
HbbTV para Firefox, denominado FireTV. En la figura 24 se puede observar la interfaz
principal de la aplicación, que muestra un menú con 4 opciones, para acceder a una
de ellas se lo hace con ENTER en el teclado de la PC o con la tecla OK del mando de la
TV, para navegar entre las opciones se lo hace con las teclas de navegación (flecha
izquierda y flecha derecha).
Fig. 24 Aplicación HbbTV en el emulador
Finalmente en la figura 25, se muestra la aplicación rodando sobre la televisión,
esta TV incluye el estándar HbbTV, para conocer las especificaciones de la TV
utilizada (ver Anexo 2), para realizar esta demostración se necesita transmitir el
transport stream (TS) por medio de un modulador DVB, este fichero .TS debe incluir
en la multiplexación la tabla AIT, dentro de esta tabla se debe incluir el link o URL de
la puerta de entrada de la aplicación. Es decir la puerta de entrada de la aplicación es
transmitida por el aire y la TV o el receptor de TDT con HbbTV recibe esta señal y
muestra en su pantalla que está disponible una aplicación, en la imagen inicial lleva la
leyenda de Presione el botón rojo, con la cual el usuario por medio del mando a
distancia podrá acceder a la aplicación, se recuerda que la TV debe estar conectada a
la red y tener acceso a internet, a diferencia que en el caso anterior de la aplicación
de GINGA, donde sí se recibe la señal por el AIRE, como es una aplicación de carácter
92
local, netamente informativa, no sería necesario que el receptor esté conectado al
internet, pues la aplicación viaja por el carrusel de datos del Transport Stream y es
descargada en el receptor para que el middleware GINGA muestre la interfaz gráfica
de la aplicación.
Fig. 25 Aplicación HbbTV en la TV.
ESTUDIO COMPARATIVO DE LAS DOS PLATAFORMAS
En un análisis anterior se había buscado hallar una relación entre los dos
estándares para encontrar alguna manera de integrarles o complementarles, de
hecho se describió también los pasos seguidos para lograr una integración plena de
las aplicaciones HbbTV sobre GINGA, aprovechando que la arquitectura del sistema
GINGA incluye un navegador de HTML. En la tabla 10, se detalla un análisis
comparativo de las características y especificaciones principales de los dos
estándares.
PARÁMETRO
HbbTV
GINGA
Estandarizado
Si (Servicios interactivos
sobre redes broadcast &
broadband)
ETSI TS 102 796 v1.2.1
HbbTV 1.5
Si (Recomendación ITU-T para
servicios de IPTV & ISDB-Tb)
Nombre de la
especificación.
ITU-T H.761 Ginga-NCL
middleware.
93
Plataforma abierta
Royalties
Desarrolladores
Estándar híbrido
Países
Lenguaje de
Programación
Declarativo
Lenguaje de
Programación
Imperativo
Interactividad Local
(Sin conexión a
Internet)
Interactividad
Completa (Con
conexión a Internet)
Despliegue
Modo de difusión
TDT que utiliza
Funciona sobre IPTV
Versión nueva a ser
lanzada
Si
HbbTV actualmente no está
bajo las reclamaciones de
derechos de autor o
patentes [77].
Consorcio Europeo de las
Industrias de TV.
Si
GINGA NCL No
GINGA JAVA Si
JavaScript
LUA
JAVA
No
Si
Si
Si
Muy maduro en países
como Alemania, Francia y
España, en desarrollo en el
resto de Europa.
Muy maduro en Brasil y
Argentina, en el resto de países
están en etapas de pruebas,
hay que tomar en cuenta que
la TDT en Latinoamérica está
empezando la transición.
La aplicación integra se
transmite con la TDT, dentro
del carrusel de datos definida
en la Tabla AIT, o se puede
incluir mediante una aplicación
dentro del receptor HbbTV.
GINGA NCL PUC-Rio de
Janeiro
GINGA JAVA UFPB
(Universidad Federal de
Paraíba)
Si
Si
EUROPA (Alemania, Francia, LATINOAMÉRICA (Brasil, Perú,
España, Austria, Polonia,
Argentina, Chile, Venezuela,
Bélgica, Dinamarca,
Ecuador, Costa Rica, Paraguay,
Finlandia, Hungría, Holanda, Bolivia, Uruguay, Nicaragua y
Republica Checa y Suiza)
Guatemala)
CE-HTML, XML, CSS
NCL (Nested Context
Language)
La puerta de entrada de la
aplicación se transmite con
la TDT, dentro del carrusel
de datos definida en la
Tabla AIT, o se puede incluir
mediante una aplicación
dentro del receptor HbbTV.
DVB
Si
HbbTV 2.0
ISDB-Tb
Si
No hay información
Tabla 10. Comparación especificaciones HbbTV vs GINGA.
94
Ahora que ya se conoce las características y especificaciones principales a
continuación se muestra un análisis más profundo en base a la experiencia del
manejo de los dos estándares, en base a los resultados de la aplicación mostrada en
las dos plataformas y en base al rendimiento sobre los receptores testeados. Para lo
cual se planteó mostrar comparaciones cuantitativas y cualitativas tanto del lado del
programador como del lado del usuario.
COMPARACIÓN CUALITATIVA
Para hacer esta comparación cualitativa nos basamos en la observación o
percepción que se ha tenido en el manejo y utilización de los dos estándares, es decir
se podría definir como un QoE (Quality of Experience). La calidad de experiencia se
define como la aceptabilidad global de una aplicación o servicio, tal y como se
percibe subjetivamente por el usuario final. Incluye la totalidad de efectos del
sistema extremo a extremo (cliente, terminal, red, servicios de infraestructura…) y
puede verse influenciada por las expectativas de los usuarios y el contexto. En este
caso se presenta la comparación cualitativa desde el punto de vista del usuario y
también desde el punto de vista del programador o desarrollador de la aplicación, ya
que para el usuario el método o las herramientas que se utilice para diseñar y
finalmente presentar la aplicación son transparentes [78].
Experiencia Cualitativa en Base al Usuario.
Es difícil definir algunos parámetros que se puedan evaluar o medir
cualitativamente, por lo que antes se mencionó que la QoE se mide subjetivamente y
pueda diferir de un usuario a otro. La calidad de la experiencia (QoE) para contenidos
multimedia como IPTV, televisión híbrida y uso de servicios de comunicaciones o de
aplicaciones interactivas proporcionadas por los servidores de servicios de
telecomunicaciones, es definida por el usuario donde describe como le parece el
servicio y si este satisface sus expectativas. La anterior definición deja ver un poco la
naturaleza subjetiva de la QoE ya que en ella se tienen en cuenta muchos factores
diferentes a los relacionados con la QoS, algunos de estos son; el precio del servicio,
el ambiente de visualización, nivel de estrés de los usuarios, la accesibilidad o tiempo
de reacción, la usabilidad o claridad con que se presenta y la impresión general.
95
Accesibilidad.
En este parámetro se evalúa que tan accesible es la aplicación para el usuario,
es decir si le llama la atención y el tiempo que demora en acceder a la misma y
comenzar a interactuar con la misma.
Usabilidad
La usabilidad es muy importante porque para este tipo de aplicaciones el
usuario no recibe un manual o las instrucciones para que pueda utilizar la aplicación,
por lo que debe ser muy importante el cómo se presenta visualmente, para que el
usuario intuya a utilizarla mediante la correcta utilización de los colores y las teclas
de navegación del mando a distancia.
Impresión General
Este parámetro se basa en cómo le pareció la experiencia de utilizar la
aplicación e interactuar con las opciones e información que recibió el usuario, para
esto hay que tener en cuenta que la aplicación no debe ser intrusiva por lo que por
ejemplo se debe mantener activo en la TV la programación que el usuario estaba
asistiendo en la televisión, ya que la TV por lo general no es de uso personal, más
bien se la suele ver en conjunto, entre amigos, familia, pareja, etc. Y si alguien está
viendo su partido de futbol o su novela preferida, resultaría molesto que alguien use
o
interactúe
con
la
aplicación.
Por
esto
es
indispensable
manejar
redimensionamiento de pantalla y que las imágenes sean de alta calidad y vistosas,
atractivas visualmente para el usuario.
Para las dos plataformas se ocupó el mismo diseño de la aplicación, por lo que
en este aspecto más que tener un resultado comparativo entre los dos plataformas
se obtuvo un resultado cualitativo de la aplicación en general, ya que para el usuario
resulta transparente la plataforma sobre la cual está corriendo o recibiendo la
aplicación. Para realizar estas pruebas se utilizó a 15 voluntarios que no tenían
conocimiento sobre estos sistemas a los cuales se le presentó la aplicación en la TV y
se les entregó el mando a distancia para que interactúen, los parámetros que se
evaluaron son los tres antes mencionados (Accesibilidad, Usabilidad e Impresión
general) calificando con tres niveles (Excelente, Bueno y Malo). En la tabla 11 y en la
figura 26 se muestran los resultados.
96
PARÁMETRO
Excelente Bueno
Malo
Accesibilidad
5
7
3
Usabilidad
4
7
4
Impresión
General
8
6
1
Tabla 11. Resultado cualitativo de la aplicación según los usuarios
Impresión General
Excelente
Usabilidad
Bueno
Malo
Accesibilidad
0%
20%
40%
60%
80%
100%
Fig. 26. Gráfico de los resultados cualitativos de la aplicación según los usuarios
Analizando el gráfico de los resultados se observa que la accesibilidad a la
aplicación en bastante buena ya que la imagen de entrada tiene su propia leyenda
que invita a pulsar el botón rojo del mando, la usabilidad tal vez resultó un poquito
más difícil para algunos usuarios tomando en cuenta que son personas que primera
vez que interactuaban con este sistema y que algunas personas están más vinculados
con el uso de dispositivos tecnológicos, para las personas de menor edad les resulta
más familiar y más fácil utilizar esta tecnología, a los personas de mayor edad les
cuesta un poco más pero en general tanto para los menores y mayores la impresión
general ha sido muy buena, después de que interactuaron y se les explicó el alcance
que podría tener este tipo de aplicaciones en la TV.
Experiencia Cualitativa en Base al Programador.
En base al programador la experiencia cualitativa se basa en la percepción que
ha tenido utilizando las herramientas disponibles y de que tan fácil o difícil le pareció
97
para lo cual en la tabla 12 se evalúa varios parámetros desde el punto de vista del
desarrollador de la aplicación.
Parámetro
HbbTV
GINGA
Herramientas
disponibles
Herramientas de
programación libres y
accesibles
Hay variedad pero ninguna
dedicada a HbbTV.
Hay algunas de diseño HTML que
sí son gratuitas y otras que
necesitan pago. Si tiene plugings
que emulan HbbTV en los
navegadores.
HTML. Es muy conocido y fácil de
utilizar, aunque necesita también
de conocimientos de otros
lenguajes complementarios como
CSS y XML.
Para
el
programador
es
imprescindible
conocer
y
entender bien cómo funciona
JavaScript, para poder decir
mediante código cómo funciona
la aplicación.
Hay IDE de programación
dedicado a GINGA.
Todos los softwares tanto de
programación
como
de
emulación de resultados son
gratuitos.
Programación
declarativa
Programación
imperativa
Líneas de código de
programación
Conocimiento de la
norma
Mayor
NCL. Aunque no es muy
difundido es muy sencillo de
programar. Es un lenguaje
declarativo
de
contextos
anidados basada en XML.
Para el programador no es
necesario
conocer
de
programación imperativa, las
funciones que tiene NCL no le
hacen indispensable. Salvo que
la
aplicación
tenga
que
gestionar canal de retorno o
realizar
operaciones
matemáticas o de estadísticas,
para lo cual se utiliza Lua.
Menor
Si es necesario saber algunas
características de la norma para
poder utilizar los recursos de la
TV.
No es indispensable saber las
características de la norma, la
interfaz de programación es
muy amigable
Tabla 12. Comparación cualitativa de los lenguajes de programación
Después del análisis presentado en la comparación descrita en la tabla anterior
y en base a la experiencia diseñando y programando la aplicación, sin duda es más
fácil programar la aplicación GINGA porque el lenguaje de programación NCL es muy
sencillo, ligero y robusto además que la herramienta disponible de forma gratuita es
muy amigable, a pesar que el lenguaje es nuevo resulta fácil aprenderlo, aunque si ya
se está muy familiarizado con HTML puede ser que para algunos les resulte más
cómodo programar la aplicación HbbTV, también es importante mencionar que
98
HTML por ser un lenguaje más conocido y difundido es más accesible encontrar
información con cursos online o tutoriales gratuitos.
COMPARACIÓN CUANTITATIVA
Para que exista metodología cuantitativa se requiere que entre los elementos
del problema de investigación exista una relación cuya naturaleza sea representable
por algún modelo numérico. En esta comparación cuantitativa se trata de encontrar
una relación del rendimiento de las aplicaciones basadas en el tiempo que demoran
en presentarse al usuario para lo cual es necesario conocer también las
características del procesador y recursos de memoria de los receptores. En los anexos
1 y 2 se muestra las características de los receptores, en la tabla 13 se observa las
características de los procesadores tanto del set top box con GINGA como de la TV
con HbbTV.
Recurso
Receptor GINGA
Receptor HbbTV
Procesador
STi 7105
(CPU 450 MHz)
256 Mbytes
ARM
(CPU 800 Mhz)
512 Mbytes
128 Mbytes
1 Gbyte
Memoria
RAM
Memoria
Flash
Tabla 13. Comparación de las características del procesador de los Receptores
Experiencia Cuantitativa en Base al Usuario.
Se usa al tiempo en segundos como magnitud numérica y luego mediante el
uso de herramientas estadísticas se presenta los resultados para comparar el
rendimiento de las dos plataformas.
En las tablas 14 y 15 se muestra el tiempo que toma la presentación de las
imágenes de las opciones que tiene la aplicación tanto en HbbTV como en GINGA.
Aplicación HbbTV
Tiempo (s)
T1
T2
T3
Imagen
Imagen
Imagen
Imagen
Imagen
Imágenes
Imagen de
Opc1
Opc2
Opc3
Opc4
Salir
Menú Principal Entrada
1,41
1,69
1,85
2,39
2,53
63,54
1,50
1,17
1,32
1,46
1,30
1,76
56,33
1,09
5,85
4,06
4,27
5,72
5,67
4,84
0,70
99
T4
T5
T6
T7
T promedio
4,03
5,75
1,30
4,80
3,47
8,47
9,73
6,48
2,30
1,39
5,20
3,31
2,42
6,07
5,89
2,69
3,04
2,79
2,31
1,97
2,81
3,68
4,39
3,41
2,93
Tabla 14. Tiempos de Carga de la aplicación HbbTV
3,34
25,00
5,48
36,50
27,86
1,66
1,22
1,56
1,12
1,26
Aplicación GINGA
Imagen
Imagen
Imagen
Imagen
Imagen
Imágenes
Imagen de
Tiempo (s) Opc1
Opc2
Opc3
Opc4
Salir
Menú Principal Entrada
T1
1,70
1,43
1,33
1,25
0,85
3,88
2,99
T2
1,31
1,26
1,09
1,18
1,22
4,45
3,37
T3
1,40
1,37
1,07
1,10
0,93
4,59
3,71
T4
1,23
1,20
1,16
1,08
0,99
4,40
3,03
T5
1,41
1,16
1,36
1,18
0,94
5,46
3,79
T6
1,30
1,32
1,33
1,11
0,66
3,87
4,02
T7
1,80
1,79
1,12
1,26
1,03
4,19
3,21
T promedio
1,45
1,36
1,21
1,17
0,95
4,41
3,45
Tabla 15. Tiempos de Carga de la aplicación GINGA
Para poder comparar más objetivamente y con claridad se muestra a
continuación las figuras 27, 28 y 29.
Tiempo de reacción App. HbbTV
70,00
60,00
50,00
40,00
30,00
20,00
10,00
0,00
T1
T2
T3
T4
T5
T6
T7
Imagen Opc1
Imagen Opc2
Imagen Opc3
Imagen Opc4
Imagen Salir
Imágenes Menú Principal
T promedio
Imagen de Entrada
Fig. 27. Gráfico del tiempo de reacción de la aplicación HbbTV
100
Tiempo de reacción App. GINGA
6,00
5,00
4,00
3,00
2,00
1,00
0,00
T1
T2
T3
T4
T5
T6
T7
Imagen Opc1
Imagen Opc2
Imagen Opc3
Imagen Opc4
Imagen Salir
Imágenes Menú Principal
T promedio
Imagen de Entrada
Fig. 28. Gráfico del tiempo de reacción de la aplicación GINGA
Timpos de reacción HbbTV vs GINGA
Tiempo promedio HbbTV
Tiempo promedio GINGA
27,86
3,47
1,45
Imagen Opc1
3,68
4,39
1,36
Imagen Opc2
1,21
Imagen Opc3
3,41
1,17
Imagen Opc4
2,93
4,41
0,95
Imagen Salir Imágenes Menú
Principal
1,26
3,45
Imagen de
Entrada
Fig. 29. Gráfico del tiempo de reacción de HbbTV vs GINGA
Con los resultados mostrados en la figuras 27, 28 y 29 se puede llegar a la
conclusión de que a pesar que el procesador de la TV tiene mejores características, la
aplicación GINGA tiene un mejor funcionamiento por su menor tiempo de reacción lo
que influye también en la percepción del usuario, esto se debe a que la aplicación
HbbTV gestiona siempre una conexión a la red, porque la aplicación esta hospedada
101
en un servidor Web, a comparación que la de GINGA descarga la aplicación en su
memoria y la procesa internamente sin requerir realizar una conexión web. Para
realizar las pruebas del tiempo de reacción se buscó tener condiciones óptimas es
decir una conexión de banda ancha estable, como se muestra en la figura 30.
Fig. 30. Banda Ancha ocupado para probar la aplicación HbbTV
Claramente va ser una ventaja que GINGA reproduce la aplicación como si fuera
una aplicación local, que a pesar de tener pocos recursos de hardware lo utiliza bien,
la misma aplicación HbbTV testeada desde una PC sí que tiene mucho mejor
rendimiento que la mostrada en el receptor de TV con HbbTV. Aunque viendo desde
el punto de vista del programador y del servidor de aplicaciones interactivas que
emiten en vivo las aplicaciones dentro de su flujo de transporte, es mucho más
sencillo gestionar desde cualquier acceso remoto y realizar los cambios en caliente,
ya que la aplicación siempre está accediendo a internet para obtener información, en
el caso de GINGA resulta un poco más complicado ya que la aplicación debería ser
modificada e insertada nuevamente dentro del carrusel de datos e indicar que tiene
una actualización, por lo que nuevamente en el receptor se debería cerrar
totalmente la aplicación y volver a cargarla.
102
Experiencia Cuantitativa en Base al Programador.
Aunque en las experiencias cualitativas en base al programador ya se detalló
que existía una mayor cantidad de líneas de programación en el desarrollo de la
aplicación HbbTV con respecto a la aplicación GINGA, en la figura 31 se muestra
gráficamente esta relación.
Líneas de
Código
Ginga;
160
Líneas de
Código
HbbTV;
1489
Fig. 31. Comparativa de las líneas de código de programación en la aplicación HbbTV y GINGA
Y también cabe mencionar que las líneas de código de GINGA fueron escritas en
un único archivo.ncl, y que para la creación de la misma aplicación fue necesario
ocupar 18 archivos de diferentes extensiones, html, css y js. Una descripción gráfica
de la comparación se muestra en la figura 32.
Ginga; 1
HbbTV;
18
Fig. 32. Comparativa de los archivos ocupados en la aplicación HbbTV y GINGA
103
Con estas comparativas cuantitativas se reafirma la aseveración ya antes
mencionada que para el programador resulta más rápido y sencillo realizar una
misma aplicación sobre GINGA que sobre HbbTV.
VENTAJAS Y DESVENTAJAS
Para finalizar este análisis comparativo en la tabla 16, se presenta un compilado
de algunas de las ventajas y desvantajas que presentan uno u otra plataforma de
interactividad.
Plataforma de
Interactividad
VENTAJAS
DESVENTAJAS
HBBTV
GINGA
- Es un sistema híbrido que ocupa las
ventajas de un sistema broadcast y
broadband.
- Usa tecnologías y lenguajes de
programación ampliamente
conocidas y probadas.
- Totalmente enfocado al
radiodifusor y a sus intereses.
- Fácil de realizar cambios de las
aplicaciones en vivo.
- Existen portales de aplicaciones
abiertas muy desarrollados y
amigables que acercan
eficientemente al usuario los
servicios de internet mediante la TV.
- Integra fácilmente servicios de
VoD, y EPG.
- Ha evolucionado con el tiempo.
- Libre de Royalties.
- Existe el interés de la industria de
los receptores de televisión.
- Estandariza el mercado de las
plataformas interactivas en Europa.
- Nuevas opciones de negocio tanto
como para fabricantes como para
desarrolladores y servidores y
distribuidores de contenido de TV.
- Aún le falta por extenderse en el
resto de países europeos aunque ya
han dado el ejemplo Alemania,
- Las aplicaciones pueden ser
transmitidas o llegar al consumidor
por broadcast o por un sistema
broadband IPTV, FTP, etc, lo que
permite la posibilidad de crear una
especie de APP Store de aplicaciones.
- Simple de diseñar y desarrollar una
aplicación.
- Usa un lenguaje de desarrollo
totalmente independiente de
cualquier otra tecnología ya existente.
- Tiene herramientas dedicadas para
el desarrollo de aplicaciones.
- La versión de GINGA NCL es
totalmente abierta y libre de royalties.
- Permite aplicaciones de carácter
local sin que el usuario tenga una
conexión a internet.
- En Latinoamérica está siendo
enfocada a dar servicios de carácter
social que permitan la inclusión digital
a personas de bajos recursos que no
tienen acceso a internet.
- Un mercado que aún no ha sido
explotado y donde se puede crear
muchos modelos de negocio.
- Usa NCL, un lenguaje un poco
desconocido.
- Aun no ha comenzado un despliegue
104
Francia y España Debe consolidarse
en el mercado lo antes posible.
- Necesita tener mayores recursos
de hardware en los equipos
receptores.
- Está orientado solo para
aplicaciones de interactividad total,
es decir necesita el canal de retorno
para funcionar.
masivo en Latinoamérica.
- Aun no se consolida como un
estándar obligatorio en los receptores
de TDT.
- Debe existir mejores herramientas
para gestionar los cambios y
actualizaciones de las aplicaciones
interactivas que son transmitidas por
el aire en vivo.
Tabla 16. Ventajas y desventajas de GINGA y HbbTV
105
CAPÍTULO 5
CONCLUSIONES
Las emisoras, proveedores de servicios y fabricantes quieren mejorar la
experiencia de TV para los consumidores de varias maneras. La creación de una
solución para hacer frente a este problema requiere estándares abiertos para evitar
la tecnología cerrada y una base común desde la cual trabajar a fin de fomentar la
dinámica del mercado, necesarias para lograr soluciones asequibles. Las soluciones
HbbTV y GINGA que se han presentado en este trabajo satisfacen esta demanda.
La industria será uno de los grandes dinamizadores del sistema y tendrán
mucho que decir en cómo se desarrollen incluso los contenidos o parte de ellos.
Hasta el momento hay una cierta falta de apoyo ya que algunos fabricantes optan
por soluciones propietarias que impiden la convergencia entre televisión e Internet.
El proyecto HbbTV ha despegado de manera significativa con la colaboración de
diversos grupos de entidades compuestos por los principales fabricantes
internacionales de televisión y de radiodifusión, sin embargo todavía falta para su
completa integración.
En España el número de dispositivos que soportan HbbTV todavía es reducido,
pero se espera que aumente en los próximos años, sin embargo se pretende
aprovechar que las estaciones de Televisión ya han comenzado a lanzar un sin
número de aplicaciones como la del botón rojo y este será el punto de partida para
establecer y promocionar otra forma de consumir televisión.
GINGA se presenta como una plataforma abierta con un gran futuro en
Latinoamérica, prueba de ello es la obligatoriedad que han declarado algunos países
106
para la entrada de los equipos receptores, esto sin duda será un factor de éxito y
junto con el desarrollo de aplicaciones llamativas, será un buen preámbulo para
motivar al telespectador a comprar receptores con GINGA y consumir las aplicaciones
interactivas que se transmitan con la TDT o por IPTV.
Este estudio muestra claramente las fortalezas y debilidades de los dos
sistemas de interactividad y sobre esto con las pruebas realizadas y los resultados
obtenidos deja sentado las bases para la futura integración total de HbbTV sobre
GINGA.
Con la creación de la aplicación que funciona sobre las dos plataformas se
comprobó que se puede alcanzar los mismos resultados además que permitió
realizar los análisis comparativos cuantitativos y cualitativos de las aplicaciones.
RECOMENDACIONES
Sería interesante que se siga con el proceso de integración para tener
plataformas de interactividad en televisión más robustas y que para el usuario tenga
mayores posibilidades de acceder a aplicaciones interactivas de este tipo sin importar
la plataforma que se utilice. Lo cual fortalecería la posibilidad de negocios en esta
área.
Se recomienda seguir impulsando el desarrollo de este tipo de aplicaciones
para promover la industria de la interactividad sobre la televisión que últimamente se
ha visto un poco opacada por la interactividad que los usuarios utilizan por medio de
sus dispositivos personales, smartphones, tablets, portátiles, etc. Con el fin de tener
mayores posibilidades de integración de la sociedad hacia las tecnologías.
Se puede también incursionar en investigar mecanismos que permitan a partir
de un código NCL convertir en código CE-HTML o un código CE-HTML en código NCL
para luego lograr modificar aplicaciones GINGA mediante HbbTV o viceversa.
107
REFERENCIAS
[1] Página oficial de HbbTV, http://www.hbbtv.org, Fecha de consulta 12-03-2014.
[2] Wikipedia Foundation, Inc., “HbbTV”, http://es.wikipedia.org/wiki/HbbTV, 2014,
Fecha de consulta 12-03-2014.
[3] Wikipedia Foundation, Inc., “Estandar ISDB-T”, http://es.wikipedia.org/wiki/ISDB-T,
2010, Fecha de consulta 12-03-2014.
[4] Wikipedia Foundation, Inc., “Sistema Brasileño de Televisión Digital”,
http://pt.wikipedia.org/wiki/SBTVD, 2010, Fecha de consulta 12-03-2014.
[5] M. Illescas, D. Villamarín, “Implementación de un transmisor de pruebas de tv
digital terrestre ISDB-Tb, para la emisión de aplicaciones interactivas”, 2011.
[6] Televisión Digital de Argentina, “Ventajas de la Televisión Digital”,
http://www.minplan.gov.ar/html/tv_digital/a.php, 2010, Fecha de consulta 12-032014.
[7] Pisciotta Nestor, “Sistema ISDB-Tb (Primera parte)”, Universidad Blas Pascal,
Argentina, 2010.
[8] Villamarín, D.; Illescas, M.; Olmedo, G.; Lara, R.; “Generating a Transport Stream for
Digital Terrestrial Television System in conformance with ISDB-Tb standard”, IEEE
2013.
[9] Armas, F.; Olmedo, G.; Acosta, F., “Análisis de prueba de medición de campo para
definir el sistema de TV digital para Ecuador”. 2008.
[10] Arcos, N.; Olmedo, G.; Lara, R.A., “Estudio de los servicios interactivos sobre
redes de televisión digital y su aplicación en el Ecuador”. 2008
[11] Morales, A.; Olmedo, G.; Lara, R.A., “Diseño de la red para interactividad en
televisión digital terrestre e IPTV en el campus ESPE Sangolquí”. 2010.
[12] Changoluisa, C. P.; Garzón, S; Lara, R.A.; Olmedo, G., “Estudio de factibilidad para
la implementación del canal de televisión de la Escuela Politécnica del Ejército”.
2011.
[13] Granja, N; Olmedo, G.; Acosta, F., “Análisis del Transport Stream para el estándar
de televisión digital ISDB-TB”. 2011.
[14] Torres J.; Olmedo, G.; Lara, R.A., “Diseño y desarrollo de una aplicación de
contenidos interactivos para tv digital basada en el Middleware Ginga del Sistema
Brasileño”. 2010
[15] ISO / IEC 13818-1, "MPEG-2", Third Edition, Fecha de consulta 12-03-2014.
[16] ABNT NBR 15603-2, "Televisão digital terrestre – Multiplexação e serviços de
informação (SI) Parte 2: Estrutura de dados e definições da informação básica de
SI" primeira edição, Diciembre 2007.
[17] “Hybrid Broadcast Broadband TV”. (2012, May 18). En Wikipedia,
http://en.wikipedia.org/w/index.php?title=Hybrid_Broadcast_Broadband_TV&oldi
d=493151929
[18] Mundo Interactivo. “Primer servicio HbbTV en la TDT”. Fecha de consulta 12-032014. http://www.mundoplus.tv/noticias/?seccion=tv_digital&id=8743
[19] Mundo Interactivo. “2012 será el año de la televisión conectada”, Fecha de
consulta 12-03-2014.
http://www.mundoplus.tv/noticias/?seccion=tv_digital&id=9383
[20] “HbbTV Specification, Version 1.5, marzo de 2012”. Fecha de consulta 12-032014. http://www.hbbtv.org/pages/about_hbbtv/HbbTV-specification-1-5.pdf
108
[21] “Hybrid Broadcast Broadband TV”. ETSI TS 102 796 V1.1.1, 2010.
http://www.etsi.org/deliver/etsi_ts/102700_102799/102796/01.01.01_60/ts_1027
96v010101p.pdf. Fecha de consulta 12-03-2014.
[22] “Internet TV (Web TV /TV híbrida /Smart TV)” http://www.tvplattform.de/de/dokumente/dokumente-internetatv. Fecha consulta 12-03-2014.
[23] “DVB Standards” https://www.dvb.org/standards, Fecha de consulta 12-03-2014.
[24] “Televisión Interactiva” http://en.wikipedia.org/wiki/Interactive_television,
Fecha de consulta 12-03-2014.
[25] “Televisión
Interactiva”,
http://es.wikipedia.org/wiki/Televisi%C3%B3n_
interactiva, Fecha de consulta 12-03-2014.
[26] ¿Qué es HbbTV?, http://www.ceskatelevize.cz/hbbtv/, Fecha de consulta 12-032014.
[27] “Antecedentes de HbbTV con transmisores codificados”, Fecha de consulta 1203-2014. http://www.digitalfernsehen.de/HbbTV-bei-codierten-Sendern-Seite2.113447.0.html
[28] “Llega la
Televisión
híbrida”, Fecha de
consulta 12-03-2014.
http://elpais.com/diario/2011/06/18/radiotv/1308348003_850215.html
[29] La televisión conectada: ¿inteligente o híbrida?, Fecha de consulta 12-03-2014.
http://www.ocu.org/tecnologia/television/noticias/television-conectada
[30] “Canales y servicios híbridos”. http://www.tdthibrida.es/canales.php, Fecha de
consulta 12-03-2014.
[31] “Dispositivos de la TDT Híbrida”. http://www.tdthibrida.es/dispositivos.php,
Fecha de consulta 12-03-2014.
[32] AEDETI (Asociación Española de TV Digital Interactiva). www.aedeti.com, Fecha
de consulta 12-03-2014.
[33] Ramón
Jesús
Millán,
“Televisión
Digital
Terrestre
TDT”
http://www.ramonmillan.com/tutoriales/tdt.php, Fecha de consulta 12-03-2014.
[34] “One-seg TV Digital Móvil” http://blog.pucp.edu.pe/item/79299/one-seg-tvdigital-movil, Fecha de consulta 12-03-2014.
[35] “Televisión Digital Terrestre TDT”, Fecha de consulta 12-03-2014.
http://wikitel.info/wiki/Televisi%C3%B3n_digital_terreste,
[36] “Interactividad”.http://www.televisiondigital.es/tecnologias/Interactividad/Pagi
nas/tdt-hibrida.aspx, Fecha de consulta 12-03-2014.
[37] “Segunda
Generación
DVB-T2”
Fecha
de
consulta
12-03-2014.
https://www.dvb.org/resources/public/factsheets/dvb-t2_factsheet.pdf
[38] Matthew Huntington, “Qué es HbbTV”, Fecha de consulta 12-03-2014.
http://www.nagra.com/dtv/company/newsroom/headlines/what-is-hbbtv/
[39] “Las
nuevas
tendencias
de
la
Televisión
Híbrida,
HbbTv”
http://www.redestelecom.es/tendencias/reportajes/1050192003003/televisionhibrida-ya-aqui.1.html, Fecha de consulta 12-03-2014.
[40] “Estado actual de los estándares de TV Digital en el mundo”
http://www.dtvstatus.net/map/map.html, Fecha de consulta 12-03-2014.
[41] Página oficial de GINGA http://www.ginga.org.br, Fecha de consulta 12-03-2014.
[42] MERITXELL, Estebanell, “Interactividad e Interacción”, Universidad de Girona –
España, http://web.udg.edu/pedagogia/images/gretice/INTERACT.pdf,
109
[43] AYMERICH, Laura, “Los nuevos formatos de publicidad interactiva en televisión”,
Grupo de investigación consolidado del Departamento de Comunicación
Audiovisual y Publicidad de la UAB.
[44] ARCINIEGAS, José, AMAYA, Juan, URBANO, Franco, CAMPO, Wilmar,
EUSCATEGUI, Robert, GARCÍA, Alexander, GARCÍA, Xabiel, “EDiTV: Educación virtual
basado en televisión interactiva para soportar programas a distancia”, Universidad
del Cauca – Colombia, Universidad Autónoma de Occidente – Colombia,
Universidad de Oviedo – España.
[45] PRADO, Emili, FRANQUET, Rosa, SOTO, María, RIBES, Xavier, FERNÁNDEZ, David,
“Tipología funcional de la televisión interactiva y de las aplicaciones de interacción
con el televisor”
[46] SIMIONI, Adriano, “Un framework para el desenvolvimiento de aplicaciones
interactivas para Televisión Digital”, Centro de Ciencias exactas y Tecnológicas,
Universidad de Vale do Rio dos Sinos.
[47] LAIOLA GUIMARÃES, Rodrigo, DE RESENDE COSTA, Romualdo, “Interactividad y
Sincronización en TV Digital”, Departamento de Informática, PUC de Rio.
[48] RIBEIRO, Jean, “Middleware Ginga”, Departamento de Ingeniería, Universidad
Federal Fluminense, 2010.
[49] ABNT NBR 15606-5 – Asociación Brasilera de Normas Técnicas – “Televisión
Digital Terrestre – Codificación de datos y especificaciones de transmisión para
radiodifusión digital – Parte 5: Ginga-NCL para receptores portátiles – Lenguaje
aplicación XML para codificación de aplicaciones” Sistema Brasilero de TV Digital
Terrestre, 2008.
[50] ABNT NBR 15606-4 – Asociación Brasilera de Normas Técnicas – “Televisión
digital terrestre – Codificación de datos y especificaciones de transmisión para
radiodifusión digital – Parte 4: Ginga-J – Ambiente para ejecución de aplicaciones
de procedimiento” Sistema Brasilero de TV Digital Terrestre, 2010.
[51] GOMES, Luiz, FERREIRA Rogéiro, FERREIRA, Márcio, “Ginga-NCL: El Ambiente
Declarativos del Sistema de TV Digital Brasilera”, Departamento de Informática,
Pontificia Universidad Católica de Rio de Janeiro, 2009.
[52] LEMOS DE SOUZA, Guido, CUNHA, Luiz, COELHO Carlos, “Ginga-J: El Middleware
de Procedimiento del Sistema de TV Digital Brasilera”, Departamento de
Informática, Universidad Federal de Paraíba, 2009.
[53] GOMES SOARES, Luiz, JUNQUEIRA BARBOSA, Simone, “Programando en NCL
3.0”, Editorial Elsevier, Tercera Edición, 2009.
[54] CARVALHO, Rafael, FERREIRA, Joel, RIBEIRO, Jean, VARANDA, Julia, MUCHALUAT,
Debora, “Introducción a los Lenguajes NCL y Lua: Desarrollando Aplicaciones
Interactivas para TV Digital”, Laboratorio MídiaCom, Universidad Federal
Fluminense, 2010.
[55] Página oficial de Berkelium Web Browser. http://berkelium.org/
[56] Wikipedia
Foundation,
Inc.,
“Google
Chrome
Web
Browser”,
http://es.wikipedia.org/wiki/Google_Chrome, 2014, Fecha de consulta 12-06-2014.
[57] Wikipedia
Foundation,
Inc.,
“Mozilla
Firefox
Web
Browser”,
http://es.wikipedia.org/wiki/Mozilla_Firefox, 2014, Fecha de consulta 12-06-2014.
[58] HbbTV Firefox plugin. https://addons.mozilla.org/es/firefox/addon/firehbbtv/,
2014, Fecha de consulta 12-06-2014.
110
[59] HbbTV Fire plugin http://tum-iptv.aw.atosorigin.com/firehbbtv/#presentation,
2014, Fecha de consulta 12-06-2014.
[60] Chromium
Embedded
Framework
Project
Information
https://code.google.com/p/chromiumembedded/, 2014, Fecha de consulta 12-062014.
[61] Wikipedia Foundation, Inc., “Chromium Embedded Framework Web Browser”,
http://en.wikipedia.org/wiki/Chromium_Embedded_Framework, 2014, Fecha de
consulta 12-06-2014.
[62] Chromium Embedded Framework download. http://cefbuilds.com/.
[63] Opera HbbTV Emulator software. http://www.operasoftware.com/products/tvemulator
[64] Wikipedia
Foundation,
Inc.,
“Opera
Web
Browser”,
http://es.wikipedia.org/wiki/Opera_(navegador), Fecha de consulta 12-06-2014.
[65] Wikipedia
Foundation,
Inc.,
“Iceweasel
Web
Browser”,
http://es.wikipedia.org/wiki/Iceweasel, 2014, Fecha de consulta 12-06-2014.
[66] Wikipedia
Foundation,
Inc.,
“WebKit
Web
Browser”,
http://es.wikipedia.org/wiki/Webkit, 2014, Fecha de consulta 12-06-2014.
[67] Wikipedia
Foundation,
Inc.,
“Konqueror
Web
Browser”,
http://es.wikipedia.org/wiki/Konqueror, 2014, Fecha de consulta 12-06-2014.
[68] Página oficial del navegador Konqueror de KDE http://www.konqueror.org, 2014,
Fecha de consulta 12-06-2014.
[69] Página oficial de la plataforma y del navegador ANT Galio,
http://www.antlimited.co.uk/ant_galio_browser.asp?menu=153, 2014, Fecha de
consulta 12-06-2014.
[70] Wikipedia
Foundation,
Inc.,
“Comparison
of
web
browsers”,
http://en.wikipedia.org/wiki/Comparison_of_web_browsers, 2014, Fecha de
consulta 12-06-2014.
[71] Wikipedia Foundation, Inc., “Anexo. Comparativa de los navegadores”,
http://es.wikipedia.org/wiki/Anexo:Comparativa_de_navegadores_web,
2014,
Fecha de consulta 12-06-2014.
[72] Compare
Best
Open
Source
Web
Browsers.
http://webbrowsers.findthebest.com/saved_search/Best-Open-Source-Web-Browsers, 2014,
Fecha de consulta 12-06-2014.
[73] Show alternatives of web browsers. http://alternativeto.net/software/opera/,
2014, Fecha de consulta 12-06-2014.
[74] Fuentes e información sobre la instalación del plugging de Eclipse NCL,
disponibles en http://laws.deinf.ufma.br/ncleclipse/es:install#.VCJdm_l_uSo.
[75] Visual Studio http://www.visualstudio.com/.
[76] Introducción y Manuales de la herramienta Autotools sobre Linux
http://www.gnu.org/software/automake/manual/html_node/AutotoolsIntroduction.html
[77] José Daniel Gambín Tomasi, DESARROLLO DE UN SERVICIO DE TELEVISIÓN
INTERACTIVA HbbTV SEGÚN EL ESTÁNDAR ETSI TS 102 796 v1.1.1 (JUN 2010),
Universidad Politécnica de Cartagena 2012.
[78] Wikipedia Foundation, Inc., “Calidad de Experiencia, (QoE, Quality of
Experience)”, http://es.wikipedia.org/wiki/Calidad_de_experiencia, 2014, Fecha de
consulta 12-06-2014.
111
GLOSARIO
ADSL
Asincronic Digital Suscriptor Line - Línea Digital de Suscripción
Asincrónica.
AIT
Application Information Table - Tabla de información de la aplicación.
API
Application Programming Interface - Interface de programación de
aplicaciones
ATSC
Advanced Television System Committee – Comité de Sistemas de
Televisión Avanzados.
BML
Broadcast Markup Language – Lenguaje de Marcas del Radiodifusor.
BST
Band Segmented Transmission - Transmisión de Banda Segmentada.
CE
Consumer Electronic - Electrónica de Consumo
CEA
Consumer Electronic Association - Asociación de Electrónica de Consumo
COFDM
Coded Orthogonal Frequency Division Multiplexing - Multiplexación por
División de Frecuencias Ortogonales Codificadas
CSS
Cascading Style Sheets - Hojas de Estilo en Cascada.
DLNA
Digital Living Network Alliance - Alianza para el estilo de vida digital en
red
DQPSK
Differential Quadrature Phase Shift Keying – Modulación por
desplazamiento de fase diferencial.
DSM-CC
Digital Storage Media Command and Control - Comando de control del
almacenamiento de medios digitales.
DTMB
Digital Terrestrial Multimedia Broadcast – Radiodifusión Digital
Terrestre de Multimedia.
DVB
Digital Video Broadcasting - Radiodifusión de Vídeo Digital.
ES
Elementary Stream - Flujo Elemental.
EDTV
Enhanced Definition Television - Televisión Digital Mejorada
EPG
Electronic Program Guide - Guía de Programación electrónica.
FTTx
Fiber to the X (Home, Build, etc.) - Fibra hasta la Casa, Edificio, Etc.
112
GEM
Globally Executable MHP - MHP Ejecutable Global.
GPLv2
General Public License version 2 - Licencia Pública General Version 2.
HbbTV
Hybrid Broadcast Broadband TV - TV híbrida radiodifundida y banda
ancha.
HD
High-definition - Alta Definición.
HDTV
High Definition Television - Televisión de Alta Definición.
HE-AAC
High-Efficiency Advanced Audio Coding- Codificación de Audio Avanzado
de Alta eficiencia.
HTML
HyperText Markup Language - Lenguaje de marcas de hipertexto
CE-HTML
Customer Electronic - HyperText Markup Language - Lenguaje de marcas
de hipertexto para dispositivos de Electrónica de Consumo
IP
Internet Protocol - Protocolo de Internet.
IPTV
Internet Protocol Television- Televisión sobre un protocolo de Internet.
ISDB-T
Integrated Services Digital Broadcasting-Terrestrial - Servicios
Integrados de Radiodifusión Digital - Terrestre.
ISDB-TB
Integrated Services Digital Broadcasting-Terrestrial Brazil - Servicios
Integrados de Radiodifusión Digital - Terrestre Brasil.
LCD
Liquid Crystal Display – Pantalla de cristal líquido.
LDTV
Low-definition television - Televisión de Baja Definición.
MHP
Multimedia Home Platform - Plataforma multimedia para el hogar
MPEG
Moving Picture Experts Group - Grupo de Expertos en Imágenes
Dinámicas.
NCL
Nested Context Language – Lenguaje de Contextos Anidados.
OFDM
Orthogonal Frequency Division Multiplexing - Multiplexación por
División de Frecuencias Ortogonales.
OIPF
Open IPTV Forum - Foro Abierto de IPTV
OTT
Over the top Technology.
PCR
Program Clock Reference - Referencia de Reloj para los Programas.
PES
Packetized Elementary Stream - Flujo Elemental Empaquetado.
113
PID
Packet Identifier - Identificador do Paquetes.
PIXEL
Picture element - Elemento de imagen.- es la menor unidad homogénea
en color que forma parte de una imagen digital, ya sea esta una
fotografía, un fotograma de vídeo o un gráfico.
PMT
Program Map Table – Tabla de Mapeamiento de Programas
QAM
Quadrature Amplitude Modulation - Modulación en Amplitud y
Cuadratura.
QoE
Quality of Experience - Calidad de experiencia.
QoS
Quality of Service - Calidad de servicio.
QPSK
Quadrature Phase Shift Keying - Modulación de Fase en Cuadratura.
RF
Radio Frequency - Radio Frecuencia.
SBTVD
Sistema Brasileño de Televisión Digital.
SDTV
Standard Definition Television - Televisión de Definición Estándar.
SI
Service Information - Tablas de Información del Sistema.
STB
Set Top Box – Decodificador para TV Digital.
SVOD
Suscriptor Video on Demand - Video bajo demanda por suscripción.
TDT
Televisión Digital Terrestre.
TS
Transport Stream - Flujo de Transporte.
UIT
Unión Internacional de Telecomunicaciones.
UHDTV
Ultra High Definition TV - Televisión de Ultra Alta Definición
UHF
Ultra High Frequency –Frecuencias Ultra Altas
VoD
Video on demand - Video bajo demanda.
VSB
Vestigial Side Band – Modulación de banda lateral vestigial.
W3C
World Wide Web Consortium - Consorcio del amplio mundo de la red.
WLAN
Wireless Local Area Network – Red de área local inalámbrica.
XHTML
Extensible HyperText Markup Language - Lenguaje de marcas de
hipertexto extensible.
XML
eXtensible Markup Language – Lenguajes de marcas extensible.
114
ANEXO 1
HOJA TÉCNICA SET TOP BOX EITV
EiTV Developer Box es un set-top box híbrido (ISDB-T e IPTV) enfocado en
desarrolladores de aplicativos Ginga (DTVi), compatible con los estándares declarativo
(Ginga-NCL / Lua) e imperativo (Ginga-J / JavaDTV) que fueron especificados para el
Sistema Brasileño de TV Digital (SBTVD).
El producto permite que los desarrolladores de aplicativos ejecuten sus aplicativos sin
la necesidad de transmitirlos en la señal de la emisora de TV digital. De esta manera, el
desarrollador podrá probar localmente su aplicativo, antes de publicarlo para ser
transmitido por la emisora de TV.
El EiTV Developer Box es indicado para uso en emisoras de TV, empresas
desarrolladoras de aplicativos, agencias de publicidad, universidades, institutos de I&D
y también por cualquier persona o empresa interesada en desarrollar aplicativos para
TV digital.
El EiTV Developer Box, por poseer soporte a canales IP, también es adecuado para
utilizarlo en soluciones IPTV y Digital Signage.
SET-TOP BOX HÍBRIDO (ISDB-T Y IPTV)
Vista en perspectiva:
CARACTERÍSTICAS TÉCNICAS
Front-End (Tuner + Demodulador):
Frecuencia de Entrada :
UHF: 470MHz(CH14) a 806MHz (CH69)
VHF: 174MHz(CH7) a 216MHz (CH13)
Ancho de Banda: 5.6MHz
Nivel de Señal: -85 dBm la -20 dBm
Señal: Compatible con el sistema ISDB-T
Impedancia de Entrada: 75 Ohms (nominal)
Conexión de entrada/salida: Conector F
Unidad de Procesamiento:
Procesador: STi 7105 (CPU 450 MHz)
Memoria RAM: 256 Mbytes
115
Memoria Flash: 128 Mbytes
Decodificación de Vídeo:
Estándar: Rec. ITU-T H.264 (MPEG-4 AVC)
Profile: HP@L4.0
Formatos: 480i y 1080i
Frame Rate: 25, 30, 50 y 60MHz
Frecuencia de vídeo: 50 y 60Hz
Decodificación de Audio:
Estándar: ISO/IEC 14496-3 (MPEG-4 AAC) (SBR)
Profile: AAC@L4 y HE-AAC@L4
Panel Frontal:
Botones: cambio de canales y enciende/apaga (stand-by)
Sensor infrarrojo para el control remoto
Interfaces de comunicación:
High Speed USB 2.0
Ethernet – 100 Mbps (RJ45)
Interfaces de salida:
Salida Digital de Audio y Vídeo (HDMI)
Salida de Vídeo Componente (YPbPr)
Salida de Audio Estéreo 1 (D + Y)
Salida de Vídeo Compuesto (CVBS – A/V)
Salida de Audio Estéreo 2 (D + Y)
Salida de Audio Digital (SPDIF coaxial)
Fuente de Energía:
Tensión de Entrada: 100 ~ 240V AC, 50-60Hz
Consumo: 8W
Dimensiones:
Dimensiones: 37 x 187 x 220 mm
Peso: 960g
Vista trasera:
CARACTERÍSTICAS ADICIONALES
Interactividad completa (DTVi – Ginga);
116
Muestra sólo vídeo y audio del canal de difusión;
Carga de aplicativos por aire, vía Internet o red local;
Soporte simultáneo a canales ISDB-T e IPTV (vía UDP y RTP);
Aplicativo gráfico (GUI) vía Web Server para la instalación y configuración de los
aplicativos Ginga (DTVi) y canales IPTV;
Ajuste de la imagen en la pantalla del televisor;
Control del bloqueo de canales por edad, con contraseña;
Compatible con los estándares de colores PAL-M y NTSC;
Búsqueda automática de canales;
Guía de programación electrónica (EPG);
Menú en portugués, inglés o español;
Selección de audio.
ÍTEMS INCLUIDOS
1 Convertidor Digital;
1 Manual de instrucciones;
1 Control Remoto;
2 Pilas/baterías AAA;
1 Cable HDMI;
1 Cable RCA.
MÁS INFORMACIÓN
EiTV - Entretenimiento & Interactividad para Televisión Digital
Rua Rafael Andrade Duarte, 600, 6º Andar.
Jardim Paraíso - CEP 13.100-011 - Campinas - SP - Brasil
Teléfono/Fax: (19) 3579-0744
117
ANEXO 2
Televisor TOSHIBA 32SL833G Especificaciones
Eco
Clase Energética :C
EU Etiqueta Ecológica :Si
Contenido en Mercurio :Diseño Mandos Táctiles
Componentes de Plomo (Directiva RoHS
:Si
incluyendo exenciones)
Fijación Pared (VESA) :200 x 200 (M6)
Modo Tienda
Etiqueta Digital Demo :Si
Resolution + demo :Si
Active Vision 100Hz demo :Si
Alimentación
Consumo en Stand-by (W) :0.212
Consumo Máximo EN60065 -(W) :93
Tensión Alimentación :220-240V 50-60Hz
Consumo energía anual (Media) :96.8272
Consumo EN62087 - Modo Hogar (W) :66.32
Otras Características
Auto Formato :Si
Modo Hotel :Si
Apagado sin señal :Si
Temporizador :Si
Bloqueo de Pqanel :Si
Audio Descripción (Sólo UK) :Si
Congelación de Pantalla :Si
Ampliación de 4 :3 Si
Clonado :Si
Accessorios Incluidos
Baterías Mando a Distancia :R03(AAA) x2
Pedestal incluido :Si
Manual de Instrucciones :Si
Mando a Distancia (Tipo) :CT-90369
Personal-TV
Configuración Personal de Volumen :Si
Configuración Personal de Imagen :Si
118
Lista Personal de Favoritos :Si
Configuración para 4 usuarios :Si
Organizador Personal de Grabaciones :Si
Imagen
Reducción Digital de Ruido (DNR) :Si
Real Digital Picture :Si
200 Active Motion Rate (AMR) / Ratio
:Si
Refresco Imagen
LED-TV :Si
Resolution Panel :1920 x 1080
Meta Brain :Si
3D Digital Comb Filter :Si
LED Edge :Si
Formato Pantalla :16:9
Contraste Dinámico Ratio :4.000.000:1
3D Colour Management :Si
Sensor Ambiental :Si
Resolution+ :Si
Selección Manual de tamaño Pantalla :Si
Full HD - Alta Definición 1080p :Si
Exact Scan Mode :Si
Diagonal pantalla (cm/pulgadas) :81/32
Control Activo de Retroiluminación :Si
24p Mode : Standard | Smooth Si
Temperatura de Color Seleccionable :Si
Angulo de Visión () :178
Tiempo de Respuesta (G a G) (ms) :505
Brillo (cd/m2) :450
Reducción de Ruido MPEG :Si
Accessorios Optionales
Adaptador USB WiFi (Dongle) :Si
Sonido
NICAM Stereo :Si
Audyssey EQ :Si
Potencia de Sonido (RMS) W :2 x 10
Dolby Digital Plus :Si
Sound Navi :Si
Dolby Volume :Si
Modos Imagen
119
Película :Si
Comercio :Si
Standard :Si
Juego :Si
Dinámico :Si
AutoView :Si
Conexiones
INSTAPORT :Si
Analogue audio (Cinch) | Audio (mini Síck) :Si ISi
Euroconector :Si
1080p, 1080i, 720p, 720i, 576p, 576i, 480p,
:Si I Si
480i | 24Hz (24p)
Video Componentes :Si
Entrada PC :Si
Version 1.4 | Canal Retorno Audio | HDMI
Canal Ethernet| Mejora de Contenido Audio | :Si , Si , - , Si
3D
Número de USB :2
HDMI :4
USB :Si
Salida de Audio Digital :Si
REGZA-Link (HDMI-CEC) :Si
LAN :Si
Euroconector(RGB | S-Video | AV) :Si
Video Compuesto :Si
Auricular :Si
Ajustes Experto
3D Colour Management :Si
Copiado a todas las Entradas :Si
Ajustes Gamma :Si
Preajustes : Hollywood Mode 1 & 2 (Modo Día/Noche) Si
601/709 Selección Decodificado de Color :Si
Plantilla Universal de Ajuste Integrada :Si
Filtro RGB :Si
HDMI Informacion :Si
Ajuste de Escala de Grises :Si
Dimensiones
Fondo con Pedestal (mm) :258
Peso con Pedestal (kg) :12.1
120
Fondo sin Pedestal (mm) :35.8
Peso sin Pedestal (kg) :8.9
Altura Embalaje (mm) :560
Ancho Embalaje (mm) :1060
Fondo Embalaje (mm) :95
Altura con Pedestal (mm) :526
Ancho (mm) :752
Altura sin Pedestal (mm) :473
Peso Embalaje (kg) :13.25
Características Interactivas
Memoria de Páginas TXT :500
Teletexto :Si
Guía Electrónica de Programación de 8 días :Si
Memorización de Canales Favoritos :Si
Now and Next Información :Si
Características USB
Audio (USB) :MP3, MP4
:AVCHD, AVCHD Lite, mts, m2ts, H.264,
Vídeo (USB) MPEG2-PS, mpg, mpeg, MPEG2, MP4, mp4,
m4v
Foto (USB) :JPEG
Sintonización
H.264 :Si
Interfaz Común+ (CI+) :Si
Auto Set-up :Si
Analógico :Si
TDT :Si
NTSC Video-Playback :Si
Sintonizador DVB Cable (HD) :Si
TV Standards :PAL I/BG/DK; SECAM BG/DK/L, NTSC BG 4.43
Número de Canales :ATV (100) , DTV (9999)
Smart-TV
DLNA DMP :Si
Compatible Windows 7 :Si
WiFi Protected Setup (WPS) :Si
Wireless Ready (con Llave WIFI Toshiba
:Si
opcional)
HbbTV :Si
Aplicación Regza para Teléfonos Móviles :Si
121
DLNA :Si
Toshiba Media Controller compatible :Si
Toshiba Places :Si
DLNA DMR :Si
You Tube :Si
Procesador
Procesador : ARM (CPU 800 Mhz)
RAM DDR :500 MByte
Memoria Flash :1 GByte
122
123
ANEXO 3.
«rojo.js» Función que inicializa la aplicación HbbTV
function startAll(){
hbbtvlib_initialize();
hbbtvlib_show();
applicationIsVisible = true;
registerKeyEventListener();
initApp();
}// JavaScript Document
«base.js» Función que controla la interacción de la aplicación.
var opts = false;
var selected = 0;
function initVideo() {
try {
document.getElementById('video').bindToCurrentChannel();
} catch (e) {
// ignore
}
try {
document.getElementById('video').setFullScreen(false);
} catch (e) {
// ignore
}
}
function initApp() {
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.show();
app.activate();
} catch (e) {
// ignore
}
setKeyset(0x1+0x2+0x4+0x8+0x10);
}
function setKeyset(mask) {
// for HbbTV 0.5:
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.value = mask;
} catch (e) {
// ignore
}
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.setValue(mask);
} catch (e) {
// ignore
}
// for HbbTV 1.0:
124
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.privateData.keyset.setValue(mask);
app.privateData.keyset.value = mask;
} catch (e) {
// ignore
}
}
function registerKeyEventListener() {
document.addEventListener("keydown", function(e) {
if (handleKeyCode(e.keyCode)) {
e.preventDefault();
}
}, false);
}
function menuInit() {
opts = document.getElementById('indice').getElementsByTagName('li');
menuSelect(0);
}
function menuSelect(i) {
if (i<=0) {
i = 0;
} else if (i>=opts.length) {
i = opts.length-1;
}
selected = i;
var scroll = Math.max(0, Math.min(opts.length-13, selected-6));
for (i=0; i<opts.length; i++) {
opts[i].style.display = (i>=scroll && i<scroll+13) ? 'block' : 'none';
opts[i].className = selected==i ? 'lisel' : '';
}
}
function showStatus(succss, txt) {
var elem = document.getElementById('status');
elem.className = succss ? 'statok' : 'statfail';
if (!txt) {
elem.innerHTML = '';
return;
}
elem.innerHTML = '<b>Status:<'+'/b><br />'+txt;
if (succss) {
setInstr('Test succeeded, please execute the next test<br />(press OK).');
if (opts) menuSelect(selected+1);
} else {
setInstr('Test failed, please return to test menu<br />(press OK).');
if (opts) menuSelect(opts.length-1);
}
}
function setInstr(txt) {
document.getElementById('instr').innerHTML = txt;
}
125
«botonesindex.js» Función que carga el Link del botón rojo.
var req = false;
function handleKeyCode(kc) {
if (kc==VK_UP) {
return true;
} else if (kc==VK_DOWN) {
return true;
} else if (kc==VK_RED) {
document.location.href = '../diego/segundo.htm';
return true;
} else if (kc==VK_GREEN) {
return true;
} else if (kc==VK_YELLOW) {
return true;
}
}
«hbbtvlib.js» Librería de HbbTV que siempre se debe cargar en toda aplicación.
/**
* HbbTV library v1.0
*
* (C) 2009, IRT GmbH
*
* Overview:
*
* You need to add the OIPF application manager and the oipf configuration
* embedded object to your HTML DOM tree e.g.:
*
<div style="visibility: hidden; display: none;">
<object type="application/oipfApplicationManager" id="oipfAppMan"> </object>
<object type="application/oipfConfiguration" id="oipfConfig"> </object>
</div>
*
* Before using any other function call the initializer first.
*
* function hbbtvlib_intialize()
* Creates and initializes HbbTV, i.e. OIPF DAE, embedded objects.
* Always call this function prior to other functions of this library.
*
* function hbbtvlib_show()
* Shows the application and requests keys via the keyset object.
*
* function hbbtvlib_hide()
* Hides the application and releases keys via the keyset object.
*
* function hbbtvlib_createApp()
* Create applications with the OIPF Application Manager
*
* function hbbtvlib_closeApp()
* Destroys this application.
*
* function hbbtvlib_init_broadcast()
* Convenience function that integrates the broadcast video in your application.
*
* function hbbtvlib_release_broadcast()
126
* Convenience function that removes the broadcast video from your application.
*
* function hbbtvlib_current_service()
* Returns the DVB service ID.
*/
/**
* The last error occured in hbbtvlib. If one of the functions returns false,
* the error can be retrieved via this property.
*/
var hbbtvlib_lastError = "no error";
/**
* @return true if OIPF functions are available
*/
function hbbtvlib_initialize() {
try {
int_createOipfObjs();
var appMgr = int_objs[int_objTypes.appMan];
if (appMgr && typeof(appMgr.getOwnerApplication) != "undefined")
int_app = appMgr.getOwnerApplication(document);
else {
hbbtvlib_lastError = "no application manager";
int_app = null;
return false;
}
return int_initKeysetObj();
} catch (e) {
hbbtvlib_lastError = e;
int_app = null;
}
return false;
};
/**
* This function does everything HbbTV requires an application to do
* when it wants to get visible.
*
* @return
*/
function hbbtvlib_show() {
try {
int_app.show();
if (typeof int_app.activate != "undefined") int_app.activate();
if (typeof int_app.activateInput != "undefined") int_app.activateInput();
int_keyset.setValue(int_ksVisible);
return true;
} catch (e) {
hbbtvlib_lastError = e;
return false;
}
}
/**
* This function does everything HbbTV requires an application to do
* when it wants to transition to the hidden state.
127
*
* @return
*/
function hbbtvlib_hide() {
try {
if (int_bc_video) int_bc_video.style.visibility = "visible";
int_app.hide();
int_keyset.setValue(int_ksHidden);
return true;
} catch (e) {
hbbtvlib_lastError = e;
return false;
}
}
/**
* Overrides the default keysets.
* Default is RED for hidden state, all for visible state.
*
* @param visibleSet a keyset bitmask
* @param hiddenSet a keyset bitmask
* @return
*/
function hbbtvlib_setKeysets(visibleSet, hiddenSet) {
if (typeof visibleSet == "Number") int_ksVisible = visibleSet;
if (typeof hiddenSet == "Number") int_ksHidden = hiddenSet;
};
/**
* Starts a new application and destroys this application.
*
* @param dvbUrl including organization and application ids
* @param httpUrl a fallback URL
*
* @return false
*/
function hbbtvlib_createApp(dvbUrl, httpUrl) {
if (int_app) {
try {
if (dvbUrl && int_app.createApplication(dvbUrl, false)) {
int_app.destroyApplication();
return true;
}
hbbtvlib_lastError = "Failed to launch dvb URL: " + dvbUrl;
} catch (e) {
hbbtvlib_lastError = e;
}
try {
if (httpUrl && int_app.createApplication(httpUrl, false)) {
int_app.destroyApplication();
return true;
}
hbbtvlib_lastError = "Failed to launch http URL: " + httpUrl;
} catch (e) {
hbbtvlib_lastError = e;
}
128
return false;
} else if (httpUrl) {
document.location.href = httpUrl;
}
hbbtvlib_lastError = "OIPF application manager not available";
return false;
};
/**
* Destroys this application.
*
* @param fallBackUrl
* @return
*/
function hbbtvlib_closeApp(fallBackUrl) {
if (int_app) {
try {
int_app.destroyApplication();
} catch (e) {
hbbtvlib_lastError = e;
}
} else if (fallBackUrl) {
document.location.href = fallBackUrl;
} else {
window.close();
}
return false;
};
/**
* Handle OIPF DAE Broadcast video
*/
var int_bc_video = null;
var int_bc_container = null;
var int_currentChannel = null;
/**
* Creates and initializes a broadcast video inside the element
* identified by the containerId. If no bc video can be included
* the dummy picture is added instead of the bc.
*
* @param parentId the id of the HTML container where the video/broadcast object will be added
* @param objId id which shall be set for the video/broadcast object
* @param dummyPic an optional picture to be shown if video/broadcast can not be added
*
*/
function hbbtvlib_init_broadcast (parentId, objId, dummyPic) {
try {
int_bc_container = document.getElementById(parentId);
if (!int_bc_container) return false;
// root container for video/broadcast object
int_bc_container.innerHTML = '<object id="' + objId + '" type="video/broadcast" style="visibility:
visible;"> </object>';
int_bc_video = document.getElementById(objId);
// check if OIPF video/broadcast object is supported
129
//
window.setTimeout(function () {
try {
if (typeof (int_bc_video.bindToCurrentChannel) != 'undefined') {
int_bc_video.onChannelChangeSucceeded = function (channel)
{
int_currentChannel = channel;
};
int_bc_video.onChannelChangeError = function (channel, errorState)
{
int_vb_onError(objId, dummyPic);
};
int_bc_video.bindToCurrentChannel();
} else if (dummyPic) {
hbbtvlib_lastError = "video/broadcast object not supported";
int_bc_container.innerHTML = '<img id="'+ objId + '" src="' + dummyPic + '" alt="TV Bild" />';
}
} catch (ex) {
hbbtvlib_lastError = ex;
int_vb_onError(objId, dummyPic);
}
//
}
//
, 1000);
return true;
} catch (e) {
hbbtvlib_lastError = e;
int_vb_onError(objId, dummyPic);
}
return false;
};
function int_vb_onError (objId, dummyPic) {
if (dummyPic) {
int_bc_container.innerHTML = '<img id="'+ objId + '" src="' + dummyPic + '" alt="TV Bild" />';
} else
{
int_bc_container.innerHTML = "";
}
int_currentChannel = null;
int_bc_video = null;
}
/**
* Releases the video/broadcast object and removes the object from the DOM.
*/
function hbbtvlib_release_broadcast () {
try {
if (int_bc_video && typeof (int_bc_video.release) != "undefined") {
int_bc_video.release();
int_bc_video = null;
}
if (int_bc_container) {
int_bc_container.innerHTML = "";
int_bc_container = null;
}
130
int_currentChannel = null;
} catch (e) {
hbbtvlib_lastError = e;
}
};
/**
* Requires hbbtvlib_init_broadcast
*
* @return the DVB service id of the current presented service or -1
*/
function hbbtvlib_current_service () {
try {
return int_bc_video.currentChannel.sid;
} catch (e) {
hbbtvlib_lastError = e;
}
return -1;
};
/**
* Tunes to a DVB service identified by the DVB Triplet. The application may
* get killed due to the application life cycle, i.e. if it is not signalled
* with their application ID on the tuned service.
*
* @param onid the original network id
* @param tsid the transport stream id
* @param sid the service id
*
* @return false if there is no video broadcast object available or there is no
*
channel found for this triplet
*/
function hbbtvlib_tuneTo(onid, tsid, sid) {
try {
var chLst = int_bc_video.getChannelConfig().channelList;
onid = (typeof(onid) == 'number') ? onid : parseInt(onid, 10);
tsid = (typeof(tsid) == 'number') ? tsid : parseInt(tsid, 10);
sid = (typeof(sid) == 'number') ? sid : parseInt(sid, 10);
var ch = chLst.getChannelByTriplet(onid, tsid, sid);
if (ch == null) {
hbbtvlib_lastError = "Tuning failed, no channel object found for given DVB triplet.";
return false;
}
int_bc_video.setChannel(ch, false);
return true;
}catch (e) {
hbbtvlib_lastError = "Tuning failed due to " + e;
}
return false;
};
/*
131
* Library internal (private) properties and functions.
*/
/**
* Array of OIPF DAE embedded objects. Access Key is the mime-type without "application/".
*/
var int_objs = new Array();
var int_objTypes = {
appMan: "oipfApplicationManager",
config: "oipfConfiguration"
};
/**
* OIPF DAE Application object
*
- to show/hide the application
*
- create or destroy applications
* - providing the keyset object
*/
var int_app = null;
/**
* The OIPF keyset object used to request keys from terminal.
*
* Usually this is the RED button in hidden mode, and up to all
* available keys in visible mode.
*/
var int_keyset = null;
var int_ksHidden = null;
var int_ksVisible = null;
/**
* Internal function to create OIPF embedded objects,
* like ApplicationManager etc., if not already existing.
*/
function int_createOipfObjs() {
if (int_objs.length) return;
// Look for existing objects
var objects = document.getElementsByTagName("object");
for (var i=0; i<objects.length; i++) {
var sType = objects.item(i).getAttribute("type");
//alert(sType);
for (var eType in int_objTypes) {
if (sType == "application/" + int_objTypes[eType]) {
int_objs[int_objTypes[eType]] = objects.item(i);
}
}
}
};
/**
* Retrieves the keyset object for HbbTV 1.1.1 and 0.5 implementations.
*
* Sets default keysets for hidden and visible modes.
*/
132
function int_initKeysetObj () {
// try HbbTV 1.1.1
try {
int_keyset = int_app.privateData.keyset;
hbbtvlib_lastError = "privateData";
} catch (e) {
int_keyset = null;
// try HbbTV 0.5
try {
var tmp = int_objs[int_objTypes.config].keyset;
tmp.setValue = function (val) {
this.value = val;
};
int_keyset = tmp;
hbbtvlib_lastError = "oipfConfig";
} catch (e) {
int_keyset = null;
}
}
if (int_keyset) {
// set default key sets
if (!int_ksHidden) int_ksHidden = int_keyset.RED;
if (!int_ksVisible) int_ksVisible = 0x33F; // color + nav + vcr + numeric + alpha
}
return int_keyset != null;
};
«keycode.js» Librería de HbbTV que escucha cuando una tecla fue presionada.
if (typeof(KeyEvent)!='undefined') {
if (typeof(KeyEvent.VK_LEFT)!='undefined') {
var VK_LEFT = KeyEvent.VK_LEFT;
var VK_UP = KeyEvent.VK_UP;
var VK_RIGHT = KeyEvent.VK_RIGHT;
var VK_DOWN = KeyEvent.VK_DOWN;
}
if (typeof(KeyEvent.VK_ENTER)!='undefined') {
var VK_ENTER = KeyEvent.VK_ENTER;
}
if (typeof(KeyEvent.VK_RED)!='undefined') {
var VK_RED = KeyEvent.VK_RED;
var VK_GREEN = KeyEvent.VK_GREEN;
var VK_YELLOW = KeyEvent.VK_YELLOW;
var VK_BLUE = KeyEvent.VK_BLUE;
}
if (typeof(KeyEvent.VK_PLAY)!='undefined') {
var VK_PLAY = KeyEvent.VK_PLAY;
var VK_PAUSE = KeyEvent.VK_PAUSE;
var VK_STOP = KeyEvent.VK_STOP;
}
if (typeof(KeyEvent.VK_FAST_FWD)!='undefined') {
var VK_FAST_FWD = KeyEvent.VK_FAST_FWD;
var VK_REWIND = KeyEvent.VK_REWIND;
}
133
if (typeof(KeyEvent.VK_BACK)!='undefined') {
var VK_BACK = KeyEvent.VK_BACK;
}
if (typeof(KeyEvent.VK_0)!='undefined') {
var VK_0 = KeyEvent.VK_0;
var VK_1 = KeyEvent.VK_1;
var VK_2 = KeyEvent.VK_2;
var VK_3 = KeyEvent.VK_3;
var VK_4 = KeyEvent.VK_4;
var VK_5 = KeyEvent.VK_5;
var VK_6 = KeyEvent.VK_6;
var VK_7 = KeyEvent.VK_7;
var VK_8 = KeyEvent.VK_8;
var VK_9 = KeyEvent.VK_9;
}
}
if (typeof(VK_LEFT)=='undefined') {
var VK_LEFT = 0x25;
var VK_UP = 0x26;
var VK_RIGHT = 0x27;
var VK_DOWN = 0x28;
}
if (typeof(VK_ENTER)=='undefined') {
var VK_ENTER = 0x0d;
}
if (typeof(VK_RED)=='undefined') {
var VK_RED = 0x74;
var VK_GREEN = 0x75;
var VK_YELLOW = 0x76;
var VK_BLUE = 0x77;
}
if (typeof(VK_PLAY)=='undefined') {
var VK_PLAY = 0x50;
var VK_PAUSE = 0x51;
var VK_STOP = 0x53;
}
if (typeof(VK_FAST_FWD)=='undefined') {
var VK_FAST_FWD = 0x46;
var VK_REWIND = 0x52;
}
if (typeof(VK_BACK)=='undefined') {
var VK_BACK = 0xa6;
}
if (typeof(VK_0)=='undefined') {
var VK_0 = 0x30;
var VK_1 = 0x31;
var VK_2 = 0x32;
var VK_3 = 0x33;
var VK_4 = 0x34;
var VK_5 = 0x35;
var VK_6 = 0x36;
var VK_7 = 0x37;
var VK_8 = 0x38;
var VK_9 = 0x39;
}
134
ANEXO 4
«teletexto.js» Función que llama a todos los métodos necesarios para inicializar la
aplicación
/* Función que llama a todos los métodos necesarios para inicializar el teletexto*/
function startText(){
updateDateTimeString();//actualiza la fecha y la hora
actualizarEtiquetas();//actualiza las categorías del menú
cargarPaginas();//prepara la cadena de páginas disponibles en el teletexto
updatePreview("Teletexto/html_generados/100.xml");//carga la primera página
hbbtvlib_initialize();//inicializa las funciones del OIPF
hbbtvlib_show();//muestra la aplicación
aplicacionEsVisible = true;
registerKeyEventListener();//activa un "escuchador" de teclas pulsadas, que captura el código
de la tecla que se pulsó en el mando y la envía a otra función
inicAplicacion();//inicializa la aplicación con los métodos del objeto OIPF Application Manager
}
«base.js» Función que controla la interacción de la aplicación.
var opts = false;
var selected = 0;
/* Función que inicializa la aplicación HbbTV */
function inicAplicacion() {
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.show();
app.activate();
} catch (e) {
// se ignoran las excepciones
}
setKeyset(0x1+0x2+0x4+0x8+0x10);
}
/* Función que enmascara las pulsaciones, es decir, prepara una máscara para ignorar ciertas
pulsaciones */
function setKeyset(mask) {
// para HbbTV 0.5:
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.value = mask;
} catch (e) {
// se ignoran las excepciones
}
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.setValue(mask);
} catch (e) {
// se ignoran las excepciones
}
// para HbbTV 1.0:
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.privateData.keyset.setValue(mask);
app.privateData.keyset.value = mask;
135
} catch (e) {
// se ignoran las excepciones
}
}
/* Función que activa un "escuchador" de teclas pulsadas. Captura el código de la tecla que se pulsó en
el mando y la enví-a a otra función */
function registerKeyEventListener() {
document.addEventListener("keydown", function(e) {
if (handleKeyCode(e.keyCode)) {
e.preventDefault();
}
}, false);
}
/* Función que inicializa el menú lateral */
function menuInic() {
opts = document.getElementById('indice').getElementsByTagName('li');//array que contiene las
distintas opciones del menu lateral
menuSeleccionar(0);//la primera opción viene seleccionada por defecto
}
var opts = false;
var selected = 0;
/* Función que inicializa la aplicación HbbTV */
function inicAplicacion() {
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.show();
app.activate();
} catch (e) {
// se ignoran las excepciones
}
setKeyset(0x1+0x2+0x4+0x8+0x10);
}
/* Función que enmascara las pulsaciones, es decir, prepara una máscara para ignorar ciertas
pulsaciones */
function setKeyset(mask) {
// para HbbTV 0.5:
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.value = mask;
} catch (e) {
// se ignoran las excepciones
}
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.setValue(mask);
} catch (e) {
// se ignoran las excepciones
}
// para HbbTV 1.0:
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.privateData.keyset.setValue(mask);
app.privateData.keyset.value = mask;
} catch (e) {
// se ignoran las excepciones
136
}
}
/* Función que activa un "escuchador" de teclas pulsadas. Captura el código de la tecla que se pulsó en
el mando y la enví-a a otra función */
function registerKeyEventListener() {
document.addEventListener("keydown", function(e) {
if (handleKeyCode(e.keyCode)) {
e.preventDefault();
}
}, false);
}
/* Función que inicializa el foco */
function menuInic() {
opts = document.getElementById('column').getElementsByTagName('a');//array que contiene
las distintas opciones del menu lateral
menuSeleccionar(0);//la primera opción viene seleccionada por defecto
}
/* Función para navegar por las 4 opciones de la página */
function menuSeleccionar(i) {
if (i<=0) {
i = 0;
} else if (i>=opts.length) {
i = opts.length-1;
}
selected = i;
var scroll = Math.max(0, Math.min(opts.length-5, selected-2));//para hacer scoll entre las opciones que
están "ocultas" por el tamaño de la pantalla
for (i=0; i<opts.length; i++) {
opts[i].style.display = (i>=scroll && i<scroll+5) ? 'inline-table' : 'none';
if (selected == i) {
opts[i].setAttribute('focused','si');
} else {
opts[i].setAttribute('focused','no');
}
}
}var opts = false;
var selected = 0;
/* Función que inicializa la aplicación HbbTV */
function inicAplicacion() {
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.show();
app.activate();
} catch (e) {
// se ignoran las excepciones
}
setKeyset(0x1+0x2+0x4+0x8+0x10);
}
/* Función que enmascara las pulsaciones, es decir, prepara una máscara para ignorar ciertas
pulsaciones */
function setKeyset(mask) {
// para HbbTV 0.5:
try {
137
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.value = mask;
} catch (e) {
// se ignoran las excepciones
}
try {
var elemcfg = document.getElementById('oipfcfg');
elemcfg.keyset.setValue(mask);
} catch (e) {
// se ignoran las excepciones
}
// para HbbTV 1.0:
try {
var app = document.getElementById('appmgr').getOwnerApplication(document);
app.privateData.keyset.setValue(mask);
app.privateData.keyset.value = mask;
} catch (e) {
// se ignoran las excepciones
}
}
/* Función que activa un "escuchador" de teclas pulsadas. Captura el código de la tecla que se pulsó en
el mando y la enví-a a otra función */
function registerKeyEventListener() {
document.addEventListener("keydown", function(e) {
if (handleKeyCode(e.keyCode)) {
e.preventDefault();
}
}, false);
}
/* Función que inicializa el menu lateral */
function menuInic() {
opts = document.getElementById('indice').getElementsByTagName('li');//array que contiene las
distintas opciones del menu lateral
menuSeleccionar(0);//la primera opción viene seleccionada por defecto
}
/* Función para navegar por el menu lateral */
function menuSeleccionar(i) {
if (i<=0) {
i = 0;
} else if (i>=opts.length) {
i = opts.length-1;
}
selected = i;
var scroll = Math.max(0, Math.min(opts.length-5, selected-2));//para hacer scoll entre las opciones que
están "ocultas" por el tamaño de la pantalla
for (i=0; i<opts.length; i++) {
opts[i].style.display = (i>=scroll && i<scroll+5) ? 'inline-table' : 'none';
if (selected == i) {
opts[i].setAttribute('focused','si');
} else {
opts[i].setAttribute('focused','no');
}
}
}
138
«navegacion.js» Contiene las funciones que cargan las opciones de navegación sobre
la aplicación.
var req = false;
var focus = 'lateral';
var enlaceSelected = 0;
var tipoFicha = 0;
var paginas = 0;
var cadenaEnlaces = 0;
var index = 0;
var aplicacionEsVisible = false;
/* Función que permite almacenar en el array páginas todas las páginas disponibles */
function cargarPaginas(){
req = new XMLHttpRequest();
req.onreadystatechange = function() {
if (req.readyState!=4 || req.status!=200) return;
paginas = req.responseText.split('#'); //las páginas están separadas por '#'
req.onreadystatechange = null;
req = null;
};
req.open('GET', 'paginas.php');
req.send(null);
}
var textopacity = 0;
var animtimer = false;
/* Función que fija el tipo de la ficha que se está mostrando. Las fichas pueden ser 'i'-índice o 'c'contenido */
function fijarTipo (t){
tipoFicha = t;
}
/* Función que sirve para ocultar el teletexto */
function cambiarVisibilidad() {
try {
var tStyle = aplicacionEsVisible? "hidden":"visible";
var todo = document.getElementById("todo");
aplicacionEsVisible= !aplicacionEsVisible;
if (aplicacionEsVisible) {
hbbtvlib_show();
} else {
if (!hbbtvlib_hide()) window.close();
}
} catch (e) {
//alert("Cambiar visibilidad de la aplicación: " + e);
}
}
/* Función que sirve para navegar el teletexto cuando el foco está en las fichas. Si es una página de
índice, que contiene
139
enlaces, la función navega por los enlaces. También sirve para avanzar por las páginas de contenido y
retroceder. */
function navegarPagina(dir) {
if(dir == 'left') { // si la dirección es hacia arriba
if ( tipoFicha == 'i'){ // si es una página de índice
if ( enlaceSelected == 0 ){ // si está en el primer enlace
retrocederPagina(); // se retrocede una página
}
if ( enlaceSelected > 0 ){ // si se está en cualquier otro enlace
enlaceSelected -= 1;
enlaceSeleccionar(enlaceSelected); // se selecciona el enlace superior
}
}
if (tipoFicha == 'c'){ // si es una página de contenidos
retrocederPagina(); //se retrocede una página
}
}
if(dir == 'right') { //si la dirección es hacia abajo
if (tipoFicha == 'i'){// si es una página de índice
if ( enlaceSelected >=
document.getElementById('enlaces').getElementsByTagName('li').length - 1){
avanzarPagina(); // si el enlace que estaba seleccionado es el íltimo,
se avanza una página
}
if ( enlaceSelected <
document.getElementById('enlaces').getElementsByTagName('li').length - 1 ){
enlaceSelected += 1;
enlaceSeleccionar(enlaceSelected); // si se está en cualquier otro
enlace se selecciona el enlace inferior
}
}
if (tipoFicha == 'c'){ // si es una página de contenido
avanzarPagina() // se avanza una página
}
}
return true;
}
/* Función que carga la siguiente página */
function avanzarPagina(){
if(index+1<paginas.length){
updatePreview('Teletexto/html_generados/' + paginas[index + 1] + '.xml');//pide la
página
index++;// aumenta la cuenta
}
}
/* Función que carga la página anterior */
function retrocederPagina(){
if (index>=1){
updatePreview('Teletexto/html_generados/' + paginas[index-1] + '.xml');//pide la
página
140
index--;//aumenta la cuenta
}
}
/* Función que gestiona la selección de los enlaces */
function enlaceSeleccionar(n){
var enlaces = document.getElementById('texto').getElementsByTagName('li');//array que
contiene todos los enlaces de la página mostrada
var k = 0;
if (n<=0){
n =0;
}else if (i>=enlaces.length){
n = enlaces.length - 1;
}
for (k=0; k<enlaces.length; k++){
if ( k == n )enlaces[k].setAttribute('selected','si');
if ( k != n )enlaces[k].setAttribute('selected','no');
}
var enlaceSeleccionado = n;
var scroll = Math.max(0, Math.min(enlaces.length-6, enlaceSeleccionado-4));
var i = 0;
for (i=0; i<enlaces.length; i++) {
enlaces[i].style.display = (i>=scroll && i<scroll+6) ? 'inline-table' : 'none';//para ir
mostrando los enlaces que no "caben" en la página
}
}
/* Función para alternar el foco entre la sección lateral y la central */
function cambiarFoco(){
if ( focus == 'lateral'){
focus = 'centro';
enlaceSeleccionar(0);
var i;
for (i=0; i<opts.length; i++){
if ( opts[i].getAttribute('focused') == 'si') opts[i].setAttribute('focused','no');
}
} else if ( focus == 'centro'){
menuSeleccionar(selected);
focus = 'lateral';
}
}
/* Función que determina el comportamiento al pulsar las teclas del mando */
function handleKeyCode(kc) {
if (kc==VK_LEFT) {
if ( focus == 'lateral') {
menuSeleccionar(selected-1);
} else if ( focus == 'centro'){
navegarPagina('up');
}
return true;
} else if (kc==VK_RIGHT) {
if ( focus == 'lateral') {
menuSeleccionar(selected+1);
} else if ( focus == 'centro'){
navegarPagina('down');
141
} return true;
}
else if (kc==VK_ENTER) {//accede a la opción seleccionada, es como RIGHT
if ( focus == 'lateral') {
var page = opts[selected].getAttribute("pagina");
var link = 'Teletexto/html_generados/' + page + '.xml';
updatePreview(link);
var i
for (i = 0; i < opts.length; i++){
if ( i == selected){
opts[i].setAttribute('selected','si');
} else {
opts[i].setAttribute('selected','no');
}
}
}
else if ( focus == 'centro' && tipoFicha == 'i'){
var link = 'Teletexto/html_generados/' + cadenaEnlaces[enlaceSelected] +
'.xml';
updatePreview(link);
}return true;
}else if (kc==VK_RED) {//oculta y muestra el teletexto
document.location.href = '../diego/iniciorojo.htm';
return true;
}
return false;
}
«etiquetas.js» Función que obtiene las diferentes opciones del menú mediante una
petición XMLHttpRequest
var etiquetasReq = new XMLHttpRequest();
function actualizarEtiquetas() {
try {
var progUrl = "xml/categorias.xml";
if (etiquetasReq != null) etiquetasReq.abort();
etiquetasReq.onreadystatechange =
function () {
handleEtiquetasXML(etiquetasReq);
};
etiquetasReq.open("GET", progUrl);
etiquetasReq.setRequestHeader("Cache-Control", "no-cache");
etiquetasReq.send(null);
} catch (e) {
alert(e);
}
}
/* Función que presenta el menú lateral */
function handleEtiquetasXML (request) {
if (request.readyState==4) {
if (request.status == 200 || request.status == 0) {
try {
var xml = request.responseXML;
142
var elementos = xml.getElementsByTagName("elemento");//array
que contiene todas las opciones
document.getElementById("indice").innerHTML = '';
for (var i = 0; i < elementos.length; i++){
var texto = elementos[i].getElementsByTagName("texto");
var nombre =
elementos[i].getElementsByTagName("nombre");
var pagina =
elementos[i].getElementsByTagName("pagina");
document.getElementById("indice").innerHTML += '<li
selected="no" focused="no" pagina="' + pagina[0].firstChild.nodeValue + '" name="' +
nombre[0].firstChild.nodeValue + '">' + texto[0].firstChild.nodeValue+'</li>';//inserta cada opción en el
menú lateral
}
menuInic();
} catch (e) {
//alert(e);
}
}
}
}
«hbbtvlib.js» Librería de HbbTV que siempre se debe cargar en toda aplicación.
Esta es la misma que ya se muestra en el anexo 2.
«keycode.js» Librería de HbbTV que escucha cuando una tecla fue presionada.
Esta es la misma que ya se muestra en el anexo 2.
«fecha.js» Función que obtiene la hora del sistema.
function createDateTimeString(date) {
var dateStr = "";
var temp = date.getDate();
dateStr += ((temp < 10) ? "0" + temp : temp) + ".";
temp = date.getMonth() + 1;
dateStr += ((temp < 10) ? "0" + temp : temp) + ".";
dateStr += date.getFullYear() + ", ";
temp = date.getHours();
dateStr += ((temp < 10) ? "0" + temp : temp) + ":";
temp = date.getMinutes();
dateStr += ((temp < 10) ? "0" + temp : temp);
return dateStr;
}
function updateDateTimeString() {
document.getElementById("fecha").innerHTML = createDateTimeString(new Date());
}
«fichas.js» Función que obtiene la imagen que se desea mostrar en formato XML
var previewReq = new XMLHttpRequest();
var paginaActual = 0;
143
function updatePreview(url) {
try {
var progUrl = url;
if (previewReq != null) previewReq.abort();
previewReq.onreadystatechange =
function () {
handlePreviewXML(previewReq);
};
previewReq.open("GET", progUrl);
previewReq.setRequestHeader("Cache-Control", "no-cache");
previewReq.send(null);
} catch (e) {
alert(e);
}
}
/* Función que presenta la ficha en el espacio reservado para ello */
function handlePreviewXML (request) {
if (request.readyState==4) {
if (request.status == 200 || request.status == 0) {
try {
var xml = request.responseXML;
var tipo = xml.getElementsByTagName("tipo");//indica el tipo de la
ficha (铆ndice o contenido)
fijarTipo(tipo[0].firstChild.nodeValue);
var titulo = xml.getElementsByTagName("titulo");
var etiqueta = xml.getElementsByTagName("etiqueta");
var imagen = xml.getElementsByTagName("imagen");
var audio = xml.getElementsByTagName("audio");//aun no se ha
utilizado, pero la idea es que aqu铆 se contenga el link a la notica locutada
var pagina = xml.getElementsByTagName("pagina");
var cadena = xml.getElementsByTagName("cadena");
document.getElementById("pagina").innerHTML =
pagina[0].firstChild.nodeValue;
paginaActual = pagina[0].firstChild.nodeValue;
index = paginas.indexOf(paginaActual);
document.getElementById("titular").innerHTML =
etiqueta[0].firstChild.nodeValue;
document.getElementById("categoria").innerHTML =
titulo[0].firstChild.nodeValue;
if (tipo[0].firstChild.nodeValue == 'c'){
document.getElementById("categoria").style.height = '0px';
document.getElementById("cuerpo").style.height = '0px';
document.getElementById("texto").style.height = '0px';
var texto = xml.getElementsByTagName("texto");
document.getElementById("texto").innerHTML =
texto[0].firstChild.nodeValue;
}
if (tipo[0].firstChild.nodeValue == 'i'){
enlaceSelected = 0;
cadenaEnlaces = cadena[0].firstChild.nodeValue.split('#');
var enlaces = xml.getElementsByTagName("enlace");
var j;
document.getElementById("categoria").style.height = '0px';
144
document.getElementById("cuerpo").style.height = '0px';
document.getElementById("texto").style.height = '0px';
document.getElementById("texto").innerHTML = '';
document.getElementById("texto").innerHTML += '<div
id="enlaces"></div>';
for( j=0; j<enlaces.length; j++){
var texto =
enlaces[j].getElementsByTagName("texto");
var pagina =
enlaces[j].getElementsByTagName("pagina");
document.getElementById("enlaces").innerHTML
+= '<li selected="no" page=' + pagina[0].firstChild.nodeValue + '>' + texto[0].firstChild.nodeValue +
'</li>';
}
var links =
document.getElementById("enlaces").getElementsByTagName("li");
var k;
for ( k=6; k < links.length; k++){
links[k].style.display = 'none';
}
}
if(imagen.length != 0){
document.getElementById("foto").innerHTML = '<img
src="Teletexto/'+imagen[0].firstChild.nodeValue+'"/>';
document.getElementById("foto").style.width = '0px';
document.getElementById("texto").style.width = '0px';
} else {
document.getElementById("foto").innerHTML = '';
document.getElementById("foto").style.width = '0px';
document.getElementById("texto").style.width = '0px';
}
} catch (e) {
//alert(e);
}
}
}
}
«teletexto.css» Contiene la hoja de estilo con los atributos de los elementos del
archivo html principal.
body{
background-image: url(../imagenes/fondo1.png);
background-repeat: no-repeat;
background-size: 100%,100%;
width: 1920px;
height: 1080px;
display: block;
}
#todo{
background-color: transparent;
background-repeat: no-repeat;
145
background-size: 100%,100%;
width: 1366px;
height: 768px;
}
img{
height: 500px;
width: 480px;
}
#contenedor{
background-color: transparent;
width: 60%;
height: 5%;
position: absolute;
top: 0%;
left: 0%;
}
#video1{
background-color: transparent;
width: 50%;
height: 50%;
position: absolute;
top: 20%;
left: 10%;
}
#lateral{
/*background-color: #DFF2E3;*/
float: left;
width: 0px;
}
#lateral .relleno{
height: 0px;
width: 0px;
}
#pagina{
color: transparent;
}
#indice{
background-color: transparent;
width: 100%;
height: 100%;
position: absolute;
top: 80%;
left: 10%;
}
#indice li {
margin: 0% 0% 0% 1%;
padding: 1% 1% 1% 0%;
color: transparent;
height: 15%;
width: 20%;
background-image: transparent;
background-size: 100%,100%;
background-repeat: no-repeat;
background-position: center;
}
li[selected=si]{
146
background-color: #DFF2E3;
}
li[focused=si]{
background-color: #69BF80;
}
#contenido{
background-color: transparent;
float: right;
}
#titular{
color: transparent;
}
#fecha{
color: transparent;
}
#contenido .categoria {
background-color: transparent;
color: transparent;
}
#contenido .cuerpo {
background-color: transparent;
color: transparent;
}
#contenido .foto{
float: right;
}
#texto{
color: transparent;
}
#pie .rojo {
background-image: url(../imagenes/salir2.png);
background-size: 100%,100%;
background-repeat: no-repeat;
background-position: left bottom;
position: absolute;
width: 9%;
height: 13%;
bottom: 4%;
left: 1%;
}
#pie .opc1 {
background-image: url(../imagenes/opc1.png);
background-size: 100%,100%;
background-repeat: no-repeat;
background-position: left bottom;
position: absolute;
width: 19%;
height: 14%;
bottom: 4%;
left: 12%;
147
}
#pie .opc2 {
background-image: url(../imagenes/opc2.png);
background-size: 100%,100%;
background-repeat: no-repeat;
background-position: left bottom;
position: absolute;
width: 19%;
height: 14%;
bottom: 4%;
left: 34%;
}
#pie .opc3 {
background-image: url(../imagenes/opc3.png);
background-size: 100%,100%;
background-repeat: no-repeat;
background-position: left bottom;
position: absolute;
width: 19%;
height: 14%;
bottom: 4%;
left: 56%;
}
#pie .opc4 {
background-image: url(../imagenes/opc4.png);
background-size: 100%,100%;
background-repeat: no-repeat;
background-position: left bottom;
position: absolute;
width: 19%;
height: 14%;
bottom: 4%;
left: 78%;
}
«categorias.xml» Contiene la lista de las cuatro opciones del menú.
<?xml version="1.0" encoding="ISO-8859-1" standalone="yes"?>
<xml>
<elemento>
<nombre>opc1</nombre>
<texto>OPCION1</texto>
<pagina>100</pagina>
</elemento>
<elemento>
<nombre>opc2</nombre>
<texto>OPCION2</texto>
<pagina>200</pagina>
</elemento>
<elemento>
<nombre>opc3</nombre>
<texto>OPCION3</texto>
<pagina>300</pagina>
</elemento>
<elemento>
<nombre>opc4</nombre>
148
<texto>OPCION4</texto>
<pagina>400</pagina>
</elemento>
</xml>
«100.xml» Carga la imagen de la opción 1 del menú de navegación.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<ficha>
<tipo><![CDATA[c]]></tipo>
<titulo>Primera</titulo>
<pagina><![CDATA[100]]></pagina>
<etiqueta>OPCION1</etiqueta>
<texto>hola1</texto>
<imagen>uploads/inf1.png</imagen>
</ficha>
«200.xml» Carga la imagen de la opción 2 del menú de navegación.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<ficha>
<tipo><![CDATA[c]]></tipo>
<titulo>Segunda</titulo>
<pagina><![CDATA[200]]></pagina>
<etiqueta>OPCION2</etiqueta>
<texto>hola2</texto>
<imagen>uploads/inf2.png</imagen>
</ficha>
«300.xml» Carga la imagen de la opción 3 del menú de navegación.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<ficha>
<tipo><![CDATA[c]]></tipo>
<titulo>Tercera</titulo>
<pagina><![CDATA[300]]></pagina>
<etiqueta>OPCION3</etiqueta>
<texto>hola3</texto>
<imagen>uploads/inf3.png</imagen>
</ficha>
«400.xml» Carga la imagen de la opción 4 del menú de navegación.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<ficha>
<tipo><![CDATA[c]]></tipo>
<titulo>Cuarta</titulo>
<pagina><![CDATA[400]]></pagina>
<etiqueta>OPCION4</etiqueta>
<texto>hola4</texto>
<imagen>uploads/inf4.png</imagen>
</ficha>
149