Servidores, sitios y páginas web
Anuncio

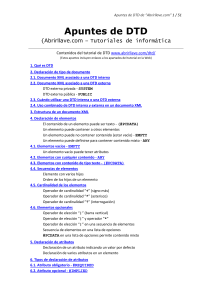
Apache Apache El servidor web más popular desde casi 15 años ya El servidor web más popular desde casi 15 años ya Permite el acceso via HTTP al sistema de archivos de un servidor desde cualquier cliente Permite el acceso via HTTP al sistema de archivos de un servidor desde cualquier cliente Open source (código abierto) Open source (código abierto) Descargamos el código fuente Descargamos el código fuente Estudiamos cómo funciona Estudiamos cómo funciona http://httpd.apache.org/ Domain Name System La “guia telefónica” de la Internet Permite asignar nombres a direcciones IP Una sola dirección IP puede contestar a más que un nombre Los tipos de nombres permitidos se regulan (RFC) Las tablas de datos se almacenan en servidores específicos para este propósito y de ahí se consultan nslookup HTML = contenido <html> <head> <title>…</title> </head> <body> … Practicamos: </body> 1. editar un archivo .html en emacs </html> 2. ver el archivo en firefox (file:///…) Versiones La versión 4 es la recomendación actual http://www.w3.org/TR/html4/index/elements.html La versión 5 está por entrar http://www.w3schools.com/html5/html5_reference.asp http://www.html5test.com/ Secciones Símbolos especiales á &aacute; & &amp; Á &Aacute; o &ordm; ñ &ntilde; a &ordf; > &gt; ¿ &iquest; < &lt; ¡ &iexcl; Imágenes y video <h1>...</h1> <h2>...</h2> “Level x header” <h3>...</h3> <video src=”…”/> <h4>...</h4> <p>...</p> <img src=”…”/> Paragraph (párrafo) HTML5 Hipervínculos <a href=”…”>enlace</a> Listas <ol> <li>...</li> </ol> texto, imágen, título de sección, … <ul> <li>...</li> </ul> Tablas <table> <tr><th>...</th>...</tr> <tr><td>...</td>...</tr> <tr><th colspan=”3”>...</th>...</tr> <tr><td rowspan=”4”>...</td>...</tr> </table> http://validator.w3.org/ Página con errores CSS = presentación permite definir nuestras propias elementos visuales reglas de presentación colores de todo lo que mostramos tipo y tamaño de letra http://validator.w3.org/ posiciones y tamaños de los elementos imágenes de fondo Página sin errores Exploramos Busquen sitios web que utilizan el CSS Con “View page source”, checamos la ubicación del archivo de definición para accederlo http://www.w3schools.com/css/ http://jigsaw.w3.org/css-validator/ Hoja de estilo con errores Los colores se pueden poner mediante códigos hexa ingles: http://jigsaw.w3.org/css-validator/ black maroon green grey navy purple red yellow blue white #000000 #990000 #009900 #999999 #000099 #990099 #FF0000 #FFFF00 #0000FF #FFFFFF (negro) (marrón) (verde) (gris) (azul fuerte) (morado) (rojo) (amarillo) (azul) (blanco) Hoja de estilo sin errores Para crear listas, hay dos opciones: listas numerada meradas con <ul>.... </ul>. Los elementos d <li>...</li>. Navegadores web Accessibilidad Chrome (de Google) Permitir acceso al contenido esencial de manera compatible con la última versión avalada por el W3C del HTML Firefox (de Mozi'a) Probar todo con por lo menos los cinco navegadores más populares Safari (de Apple) lynx (puro texto) wget (descarga sin interfaz) Internet explorer (de Microso() No suponer nada sobre la resolución Probar con por lo menos dos dispositivos móviles Checar que no truenan las cosas al usar zoom Permitir acceso como texto puro (checar en lynx) Importante para interfaces de personas con discapacidades Evitar en páginas web Ligas absolutas Necesidad de plug-ins Animaciones Flash Cookies (de esto hablaremos luego) Menús de JavaScript El tag de blink Colocar información importante en imágenes Applets para fines de acceso a información Cosas que funcionan en un sólo navegador Sonido y video no necesario XML = cualquier contenido Extensible Markup Languaje Define tus propios tags Muchas herramientas disponibles para su manipulación http://www.w3schools.com/xml/default.asp Ejemplo de DTD DTD = gramática del XML Document Type Definition En su propio archivo o adentro del XML <!DOCTYPE mitipo SYSTEM “archivo.dtd”> <!DOCTYPE mitipo [ … ]> Para definir los componentes de un documento XML Qué tags tiene disponible Qué componentes requieren obligatoriamente Qué componentes opcionales permiten <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT <!ELEMENT kardex (alumno, cursos)> alumno (nombre, correo?, (matricula|empleado)+)> cursos (unidad*)> unidad (nombre, creditos, intento+)> nombre (#PCDATA)> correo (#PCDATA)> creditos (#PCDATA)> matricula (#PCDATA)> empleado (#PCDATA)> intento (fecha, calificacion)> fecha (#PCDATA)> calificacion (#PCDATA)> <?xml version="1.0"?> <kardex> <alumno> <nombre>Elisa</nombre> <correo>elisa.schaeffer@gmail.com</correo> <empleado>96633</empleado> </alumno> <cursos> <unidad> <nombre>Progra web</nombre> <creditos>3</creditos> <intento> ! <fecha>08/12/2010</fecha> ! <calificacion>65</calificacion> </intento> <intento> ! <fecha>14/12/2010</fecha> ! <calificacion>97</calificacion> </intento> </unidad> </cursos> </kardex> http://www.xmlvalidation.com/ Resource Description Framework modelo para intercambio de datos pariente del XML en formato de grafos etiquetados entidades y las conexiones entre e'os http://www.w3.org/RDF/Validator/