Manual de Usuario Componentes de Menús
Anuncio

Manual de Usuario
Componentes de
Menús
Versión 1.8
Área de Aplicaciones Especiales y Arquitectura de
Software
Framework Atlas
Componentes de Menu
Hoja de Control
Título
Manual de usuario Componentes de Menú
Documento de
Referencia
NORMATIVA ATLAS
Responsable
Área de Aplicaciones Especiales y Arquitectura de Software
Versión
1.8
Fecha Versión
27/06/2014
Registro de Cambios
Versión
Causa del Cambio
Responsable del Cambio
Fecha del Cambio
Área de Integración y Arquitectura de
1.0
Versión inicial del documento
1.1
Actualizadas capturas de las
diferentes tipos de plantillas.
1.2
Se modifica el nombre del Area
1.3
Ampliada la descripción del
atributo perfil
1.4
Corregidos errores en los
atributos del menú horizontal.
1.5
Incluida la posibilidad de menús
personalizados por usuario
1.6
Incluido apartado de
personalización de plantillas
Aplicaciones
25/05/2010
Área de Integración y Arquitectura de
Aplicaciones
15/02/2011
Área de Aplicaciones Especiales y
1.7
1.8
Incluido punto 4.8 uso de menús
obtenidos de base de datos
Modificado punto 4.5 por la
creación del nuevo componente
menú visual.
- Modificado punto 4.4 para
llamar al nuevo menú vertical
composite
- Añadido apartado Indicador de
Carga
- Se ha añadido apartado de API
JavaScript
Arquitectura de Software
27/09/2011
Área de Aplicaciones Especiales y
Arquitectura de Software
11/01/2012
Área de Aplicaciones Especiales y
Arquitectura de Software
07/08/2012
Área de Aplicaciones Especiales y
Arquitectura de Software
27/11/2013
Área de Aplicaciones Especiales y
Arquitectura de Software
13/03/2014
Unidad de Arquitectura
12/5/2014
Unidad de Arquitectura
26/06/2014
2 de 37
Framework Atlas
Componentes de Menu
Índice
1.
INTRODUCCIÓN ................................................................................................................................................................ 4
1.1.
1.2.
AUDIENCIA OBJETIVO .............................................................................................................................................. 4
CONOCIMIENTOS PREVIOS ...................................................................................................................................... 4
2.
DESCRIPCIÓN .................................................................................................................................................................... 5
3.
INSTALACIÓN Y CONFIGURACIÓN............................................................................................................................. 5
3.1.
INSTALACIÓN .............................................................................................................................................................. 5
3.2.
CONFIGURACIÓN ....................................................................................................................................................... 5
3.2.1.
Paso 1: Edición del fichero de opciones del menú ................................................................................................. 6
4.
USO ........................................................................................................................................................................................ 7
4.1.
PASO 1: SELECCIÓN DE LA PLANTILLA ............................................................................................................................ 7
4.2.
PASO 3: CREACIÓN DEL FICHERO XHTML BASADO EN LA PLANTILLA ............................................................................. 14
4.3.
PASO 3: INSERCIÓN DE LA ETIQUETA DE MENÚ HORIZONTAL........................................................................................ 17
4.4.
PASO 4: INSERCIÓN DE LA ETIQUETA DE MENÚ VERTICAL ............................................................................................ 18
4.5.
PASO 5: INSERCIÓN DE LA ETIQUETA DE MENÚ VISUAL ................................................................................................ 19
4.6.
PERSONALIZACIÓN DE PLANTILLAS ................................................................................................................... 24
4.7.
USO DE MENÚS PERSONALIZADOS POR USUARIO ........................................................................................... 26
4.8.
USO DE MENU’S OBTENIDOS DE BASE DE DATOS ............................................................................................ 28
4.8.1.
Crear el menú en base de datos ............................................................................................................................ 28
4.8.2.
Configuración para el uso de los menús en base de datos.................................................................................... 29
4.9.
INDICADOR DE CARGA ........................................................................................................................................... 31
4.10.
API JAVASCRIPT ATLAS ...................................................................................................................................... 33
4.11.
RECOMENDACIONES Y BUENAS PRÁCTICAS ................................................................................................ 34
4.12.
EJEMPLO DE USO .................................................................................................................................................. 35
5.
PREGUNTAS MÁS FRECUENTES ................................................................................................................................ 36
6.
ENLACES RELACIONADOS .......................................................................................................................................... 37
3 de 37
Framework Atlas
Componentes de Menu
1. INTRODUCCIÓN
Este documento contiene el manual de uso de los componentes visuales de Menú del Framework Atlas.
Actualmente se incluyen tres componentes claramente diferenciados, uno para el menú horizontal (en la parte
superior de la página), otro para el menú vertical (en la zona izquierda de la página), y otro para el menú visual
(en la zona central de la página, con imágenes para cada opción de menú).
Dichos componentes pueden combinarse, de manera que sólo se muestre uno de ellos, dos, o incluso los tres.
En este documento se incluye información sobre cómo utilizar dichos componentes en una aplicación Web, así
como información acerca de la configuración de los parámetros fundamentales de estos componentes.
1.1.
AUDIENCIA OBJETIVO
Este documento está orientado a toda aquella persona que esté desarrollando una aplicación Web basada en el
Framework Atlas y necesite utilizar los componentes de menús en su aplicación Web.
1.2.
CONOCIMIENTOS PREVIOS
Para un completo entendimiento del documento, el lector deberá tener conocimientos previos sobre las siguientes
tecnologías:
Java Server Faces (JSF)
Facelets
Spring Framework
Hibernate
Para saber más sobre dichas tecnologías, consultar el apartado de este documento, Enlaces Relacionados.
4 de 37
Framework Atlas
Componentes de Menu
2. DESCRIPCIÓN
Se dispone de tres componentes visuales, uno para el menú horizontal, otro para el vertical y otro para el visual.
Estos componentes pueden combinarse en la pantalla, de manera que cuando se pulse sobre una opción de uno
de los menús, se actualicen los otros con la nueva opción seleccionada. Para combinar varios menús en la misma
página, estos recuperan de la request el id seleccionado y cambian su estado para actualizarse.
El contenido del menú se define dinámicamente en un fichero de configuración XML que contiene todos los
elementos de menú de la aplicación.
A continuación se muestra un ejemplo de los menús horizontal, vertical y visual combinados en la misma pantalla:
3. INSTALACIÓN Y CONFIGURACIÓN
En este apartado se incluye información sobre la instalación y la configuración de los componentes de Menú que
vienen incluidos en el framework Atlas.
3.1.
INSTALACIÓN
Los componentes de menú ya vienen instalados en el arquetipo Web, incluidos en el módulo de componentes
visuales. Por este motivo no es necesaria una instalación adicional si se parte del arquetipo.
3.2.
CONFIGURACIÓN
5 de 37
Framework Atlas
Componentes de Menu
Para configurar los componentes de menú para poder ser utilizados es necesario seguir los pasos descritos a
continuación:
3.2.1.
Paso 1: Edición del fichero de opciones del menú
El contenido del menú se obtiene dinámicamente de un fichero de configuración XML que contiene todos
los elementos de menú de la aplicación.
En el arquetipo de aplicaciones Web viene incluido este fichero, que se encuentra en la ruta
src/main/resources/menu.xml del módulo web del arquetipo.
El fichero contiene todos los elementos de menú de la aplicación, cada componente de menú (horizontal,
vertical o visual) puede decidir qué grupo de estos elementos mostrará, a través de los atributos de la
etiqueta que se describe en la sección de uso del componente.
Un ejemplo de un fichero de menú XML es el siguiente:
menu.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- edited with XMLSPY v2004 rel. 3 U (http://www.xmlspy.com) by ICM
(Comunidad de Madrid) -->
<menu xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="menu_aplicacion.xsd">
<elemento id="1" nombre="Home" nombre_navegacion="Inicio"
url="/secure/index.jsf" perfil="ROLE_1">
</elemento>
<elemento id="3" nombre="Menu1" nombre_navegacion="Menu1" url="">
<elemento id="3_1" nombre="Submenu1"
nombre_navegacion="Submenu1" url="/secure/index.jsf">
</elemento>
<elemento id="3_2" nombre="Submenu2"
nombre_navegacion="Submenu2" url="/secure/index.jsf">
</elemento>
</elemento>
<elemento id="4" nombre="Información del usuario"
nombre_navegacion="infoUsuario" url="/secure/infoUsuario.jsf">
</elemento>
</menu>
En la siguiente tabla se describe cada uno de los atributos de los elementos del menú:
Nombre atributo
Obligatorio Descripción
id
SI
Identificador de la opción. En subopciones de menú, el id
debe empezar por el id de la opción, seguido de un guión
bajo y el id de la subopción.
6 de 37
Framework Atlas
Componentes de Menu
nombre
SI
Nombre a mostrar en el menú
nombre_navegacion
SI
Nombre a mostrar en el rastro de migas
url
SI
URL asociada a esa opción de menú.
perfil
NO
Perfiles de usuario que pueden ver esa opción de menú
(si son varios deben aparecer separados por punto y
coma).
4. USO
Una vez editado el fichero de definición del menú, puede procederse a su utilización. Para ello, en el arquetipo web
se incluyen una serie de plantillas para todas las posibles combinaciones de menús (horizontal sólo, horizontal con
vertical, etc.). Además de estas plantillas, existen tres componentes jsf que pueden utilizarse a través de etiquetas
que incrustan el menú adecuado en la página.
A continuación se describen los pasos necesarios para utilizar los menús, primero seleccionando la plantilla y luego
incrustando las etiquetas adecuadas.
4.1.
Paso 1: Selección de la Plantilla
Para utilizar los menús, lo primero que hay que hacer es decidir cuál va a ser el layout o plantilla de nuestra
página (cuáles de los tres menús disponibles se van a utilizar). Los ficheros de plantillas están en el
arquetipo en el directorio src/main/webapp/WEB-INF/layout, y son los siguientes:
7 de 37
Framework Atlas
Componentes de Menu
-
hc.xhtml: (Horizontal+Contenido). Incluye un menú horizontal, y en el resto de la página se muestra el
contenido. Ejemplo:
8 de 37
Framework Atlas
Componentes de Menu
-
hvc.xhtml: (Horizontal+Vertical+Contenido). Incluye un menú horizontal, uno vertical y en el resto de la
página se muestra el contenido. Ejemplo:
9 de 37
Framework Atlas
Componentes de Menu
-
hv.xhtml: (Horizontal+Visual). Incluye un menú horizontal, y en el resto de la página se muestra el
menú visual. Ejemplo:
10 de 37
Framework Atlas
Componentes de Menu
-
hvv.xhtml: (Horizontal+Vertical+Visual). Incluye un menú horizontal, menú vertical y en el resto de la
página se muestra el menú visual. Ejemplo:
11 de 37
Framework Atlas
Componentes de Menu
-
vc.xhtml: (Vertical + Contenido). Incluye un menú vertical, y en el resto de la página se muestra el
contenido. Ejemplo:
12 de 37
Framework Atlas
Componentes de Menu
-
vv.xhtml: (Vertical + Visual). Incluye un menú vertical, y en el resto de la página se muestra el menú
visual. Ejemplo:
13 de 37
Framework Atlas
Componentes de Menu
-
c.xhtml: (Contenido). No incluye menús, muestra directamente el contenido de la página en la zona
central. Ejemplo:
4.2.
Paso 3: Creación del fichero xhtml basado en la plantilla
Una vez seleccionada la plantilla, debemos crear nuestro fichero xhtml que utilice dicha plantilla, y defina
los componentes que se desean insertar en cada zona de la plantilla. En el arquetipo web vienen varios
ejemplos de ficheros que utilizan las plantillas, por ejemplo en la página index.xhtml se utiliza la plantilla
vc.xhtml (Menú Vertical + Contenido):
index.html
14 de 37
Framework Atlas
Componentes de Menu
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:t="http://myfaces.apache.org/tomahawk"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:atlas="http://atlas.core.componentes/jsf"
xmlns:a4j="http://richfaces.org/a4j">
<ui:composition template="/WEB-INF/layout/vc.xhtml">
<ui:define name="titulo">
<ui:include src="/secure/titulo.xhtml" />
</ui:define>
<ui:define name="rastroMigas">
<ui:include src="/rastroMigas/rastro.xhtml" />
</ui:define>
<ui:define name="menuVertical">
<!-- Se hace referencia al fichero con el menú vertical -->
<ui:include src="/menu/menu.xhtml" />
</ui:define>
<ui:define name="content">
Aquí va el contenido…
</ui:define>
</ui:composition>
</html>
Este fichero xhtml tiene que contener las siguientes zonas:
1) Definición del espacio de nombres de etiquetas de Atlas
Es necesario establecer la definición del espacio de nombres para las etiquetas de componentes de Atlas.
Esto nos permitirá utilizar las etiquetas que incrustan los componentes de menú en la página. Un ejemplo
de cabecera de fichero xhtml es la siguiente:
Cabecera de fichero xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:t="http://myfaces.apache.org/tomahawk"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:atlas="http://atlas.core.componentes/jsf"
xmlns:a4j="http://richfaces.org/a4j">
15 de 37
Framework Atlas
Componentes de Menu
2) Inclusión de la plantilla, y definición del contenido de cada zona
En nuestro fichero xhtml es necesario incluir la plantilla a utilizar, así como definir los componentes que van
a ir en cada una de las zonas. Por ejemplo, en la página principal del arquetipo web se incluye un menú
vertical+contenido (plantilla vc.xhtml), donde la zona del menú vertical hace referencia a otro fichero
(menu.xhtml), y el contenido se incluye tal cuál:
Ejemplo.xhtml
…
<ui:composition template="/WEB-INF/layout/vc.xhtml">
<ui:define name="titulo">
<ui:include src="/secure/titulo.xhtml" />
</ui:define>
<ui:define name="rastroMigas">
<ui:include src="/rastroMigas/rastro.xhtml" />
</ui:define>
<ui:define name="menuVertical">
<!-- Se hace referencia al fichero con el menú vertical -->
<ui:include src="/menu/menu.xhtml" />
</ui:define>
<ui:define name="content">
Aquí va el contenido…
</ui:define>
</ui:composition>
</html>
Otro ejemplo para un menú horizontal, vertical y visual juntos sería el siguiente:
Ejemplo.xhtml
16 de 37
Framework Atlas
Componentes de Menu
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich"
xmlns:c="http://java.sun.com/jstl/core">
<ui:composition template="/WEB-INF/layout/hvv.xhtml">
<ui:define name="titulo">
<ui:include src="/secure/titulo.xhtml" />
</ui:define>
<ui:define name="menuHorizontal">
<ui:include
src="/secure/menuHorizontal/menuHorizontalHeaderSample.xhtml"/>
</ui:define>
<ui:define name="rastroMigas">
<ui:include src="/rastroMigas/rastroMigasICM.xhtml"/>
</ui:define>
<ui:define name="menuVisual">
<ui:include
src="/secure/menuVisual/menuVisualSample.xhtml"/>
</ui:define>
<ui:define name="menuVertical">
<ui:include src="/menu/menuICM.xhtml"/>
</ui:define>
</ui:composition>
</html>
En este fichero se hace referencia a otros xhtml en los que se definirá el contenido de cada una de las
áreas de la plantilla. En algunas de ellas se deberá incluir cada uno de los tres componentes de menú,
según se explica en el siguiente punto.
Para ver con detalle las diferentes partes que se pueden incorporar a cada plantilla vea el apartado
PERSONALIZACIÓN DE PLANTILLAS
4.3.
Paso 3: Inserción de la etiqueta de Menú Horizontal
Una vez definida nuestra plantilla y fichero xhtml, debemos de definir el contenido de cada una de las
zonas. Concretamente, si estamos utilizando una plantilla con menú horizontal, se utiliza la etiqueta
menuHorizontal. A continuación se muestra un ejemplo de cómo se inserta esta etiqueta dentro de una
pagina XHTML:
Ejemplo.xhtml
17 de 37
Framework Atlas
Componentes de Menu
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:atlasc="http://atlas.core.componentes/jsf/composite">
<ui:composition>
<f:loadBundle basename="msg/messages" var="bundle" />
<atlasc:menuHorizontal id="menu"
menu="#{menuBean.menu}" />
</ui:composition>
</html>
En la siguiente tabla se muestra el significado de cada uno de los atributos de la etiqueta:
4.4.
Nombre atributo
Obligatorio Descripción
menu
SI
Lista de los elementos de menu de tipo
MenuItem
height
NO
Altura del menú. Por defecto 26px
mode
NO
Modo del menu. Por defecto “ajax”
bundle
NO
Nombre del bundle del que se obtendrán
las etiquetas
styleClassTexto
NO
Estilos para el texto de los elementos de
menú
styleClassTextoAdicional
NO
Estilos para el texto adicional de cada
elemento de menú
Paso 4: Inserción de la etiqueta de Menú Vertical
Si estamos utilizando una plantilla con menú vertical, se utiliza la etiqueta menuVertical. A continuación se
muestra un ejemplo de cómo se inserta esta etiqueta dentro de una pagina XHTML:
Ejemplo.xhtml
18 de 37
Framework Atlas
Componentes de Menu
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:atlasc="http://atlas.core.componentes/jsf/composite">
<ui:composition>
<div id="menu" class="menu_vert">
<atlasc:menuVertical id="idMenuVertical"
menu="#{menuBean.menu}"/>
</div>
</ui:composition>
</html>
Este componente sirve para mostrar un conjunto de elementos de menú provenientes del menuBean.
Tiene estructura jerárquica de árbol, con lo que se puede incluir distintos nodos que aparecerán agrupados
por niveles.
En la siguiente tabla se muesta el significado de cada uno de los atributos de la etiqueta:
Nombre atributo
Obligatorio Tipo
Descripción
id
NO
String
Identificador del componente
menu
SI
java.util.List Clave del fichero de pares clavevalor application.properties para
identificar el fichero de menú
cuyos
elementos
serán
presentados por el componente
de menú.
Indica si la validación del
immediate
NO
Boolean
componente debe adelantarse a
la fase 'Apply Request Values' o
no. Valor por defecto false
rendered
4.5.
NO
Boolean
Valor true|false para seleccionar
si este componente se va a
mostrar. Por defecto es true
Paso 5: Inserción de la etiqueta de Menú Visual
Si estamos utilizando una plantilla con menú visual, se utiliza la etiqueta menuVisual.
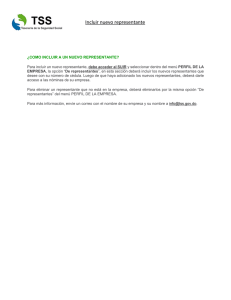
Este componente sirve para mostrar un conjunto de elementos de menú estructurado mediante una tabla.
Se apoya en el componente de RichFaces dataGrid.
19 de 37
Framework Atlas
Componentes de Menu
Muestra opciones en 2 niveles, el primer nivel con imagen y el segundo nivel como una lista de enlaces
dentro de las de primer nivel.
El aspecto del componente es el siguiente:
Figura Menú visual
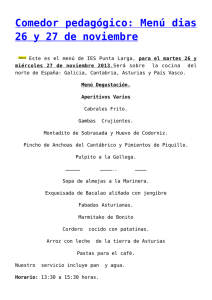
Y a continuación se muestra un ejemplo del componente con opciones de segundo nivel:
20 de 37
Framework Atlas
Componentes de Menu
Figura Menú visual 2
A continuación se muestra un ejemplo de cómo se inserta esta etiqueta dentro de una pagina XHTML:
Ejemplo.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jstl/core"
xmlns:fn="http://java.sun.com/jsp/jstl/functions"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich"
xmlns:atlasc="http://atlas.core.componentes/jsf/composite">
<ui:composition>
<f:loadBundle basename="msg/messages" var="bundle" />
<h:form id="provinciasFormBean">
<atlasc:menuVisual id="indexVisual"
menu="#{menuBean.menu}"
columns="3"
width="250" />
</h:form>
</ui:composition>
</html>
21 de 37
Framework Atlas
Componentes de Menu
En la siguiente tabla se muesta el significado de cada uno de los atributos de la etiqueta:
Nombre atributo
Obligatorio Descripción
id
SI
Identificador del componente
menu
SI
EL ( Expression Language) que indica
la lista de opciones del menú, debe ser
una
lista
de
objetos
atlas.componentes.menu.MenuItem.
columns
NO
Establece el número de columnas que
se quiere establecer en la tabla principal
del menú visual. El valor por defecto
para este valor es 3
idInicial
NO
Identificador de la opción de menú que
se quiera establecer como inicial. Si se
quiere establecer una opción que no sea
de primer nivel, se deben concatenar los
id’s con guión bajo, Ej: 1_2.
primerNivel
NO
Valor true|false, si es true siempre se
mostrará el primer nivel del menú, en
este caso no tendría efecto el parámetro
idInicial.
width
NO
Ancho de las columnas. Su valor por
defecto es 250.
bundle
NO
Nombre del bundle del que se obtendrán
las etiquetas. Su valor por defecto es
bundle.
rendered
NO
Valor true|false para seleccionar si este
componente se va a mostrar. Por
defecto es true
styleClass
NO
Estilo para el componente. Su valor por
defecto es tablaMenuVisual.
styleClassTexto
NO
Estilo para el texto de los enlaces. Su
valor por defecto es enlace.
styleClassTextoAdicional
NO
Estilo para el texto adicional de los
enlaces (si lo hay). Su valor por defecto
es enlace.
tituloClass
NO
Estilo del título para cada celda del
menú. Su valor por defecto es legend.
txtelementoClass
NO
Estilo para el texto de la descripcion de
cada celda del menú. Su valor por
defecto es label.
22 de 37
Framework Atlas
Componentes de Menu
imagenClass
NO
Estilo para la imagen de las opciones de
primer nivel.
23 de 37
Framework Atlas
Componentes de Menu
4.6.
PERSONALIZACIÓN DE PLANTILLAS
Los diferentes layouts están realizados con la tecnología Facelet la cual permite, a través de un sistema de
plantillas, la personalización de ciertas partes de las páginas.
Para definir el contenido que se quiere incorporar en una plantilla hay que utilizar la etiqueta <ui:define>
indicando, en el atributo name, el mismo valor que el de la etiqueta de definición <ui:insert> que se quiere
rellenar.
Para ver los diferentes <ui:insert> que existen en las diferentes plantillas se recomienda ver el xhtml de los
layout (carpeta \web\src\main\webapp\WEB-INF\layout).
A continuación se muestra, de nuevo, el ejemplo del index.xhtml que viene incorporado en el arquetipo web:
index.html
<!-- … -->
<ui:composition template="/WEB-INF/layout/vc.xhtml">
<ui:define name="titulo">
<h:outputText styleClass="tituloPagina" value="Titulo"/>
<h:outputText styleClass="subtituloPagina" value="Subtitulo"/>
</ui:define>
<ui:define name="rastroMigas">
<ui:include src="/rastroMigas/rastro.xhtml" />
</ui:define>
<ui:define name="menuVertical">
<ui:include src="/menu/menuVertical.xhtml" />
</ui:define>
<ui:define name="content">
<!-- … -->
</ui:define>
</ui:composition>
<!-- … -->
Como se puede apreciar, en esa página se ha definido el contenido de las partes título, rastroMigas, menuVertical
y content. Dependiendo de la plantilla que se esté utilizando habrá que definir algunos contenido u otros.
Lista completa de contenidos personalizables:
Nombre
Plantilla
Descripción
headerInsert
c,errorLayout, hc, hv, Contenido que será insertado en el
hvc, hvv, loginLayout, vc, <h:head> de la aplicación
vv
cabeceraCentral
c,errorLayout, hc, hv, Contenido que será insertado en la parte
hvc, hvv, loginLayout, vc, central de la cabecera de la aplicación.
vv
Por defecto no se inserta nada. La clase
CSS .cabeceraCentral define el estilo del
div que lo contiene.
24 de 37
Framework Atlas
Componentes de Menu
rastroMigas
c, hc, hv, hvc, hvv, vc, vv
Contenido que será insertado en la zona
reservada para el rastro de migas
panelAyuda
c, hc, hv, hvc, hvv, vc, vv
Contenido que será insertado en la zona
reservada para el panel de ayuda
titulo
c, hc, hv, hvc, hvv, vc, vv
Contenido que será insertado en la zona
reservada para el título
content
c,errorLayout, hc,
loginLayout, vc
hvc, Contenido que será insertado en la zona
reservada para la parte principal de la
aplicación
footer
c,errorLayout, hc,
hvc, hvv, vc, vv
hv, Contenido que será insertado en la zona
reservada para el footer
menuHorizontal
hc, hv, hvc, hvv
Contenido que será insertado en la zona
reservada para el menú horizontal
menuVertical
hvc, hvv, vc, vv
Contenido que será insertado en la zona
reservada para el menú vertical
menuVisual
hv, hvv, vv
Contenido que será insertado en la zona
reservada para el menú visual
25 de 37
Framework Atlas
Componentes de Menu
4.7.
USO DE MENÚS PERSONALIZADOS POR USUARIO
A partir de la versión 1.2.5 de ATLAS, es posible modificar el menú que se muestra a cada usuario,
personalizándolo.
Nota: Para usar esta funcionalidad es necesaria la autorización explícita por parte de ICM.
Para personalizar el menú de un usuario, se puede utilizar la clase atlas.componentes.utiles.AtlasMenuUtils.
A continuación se muestran los métodos de dicha clase, que pueden utilizarse para establecer el menú
personalizado de un usuario, u obtener el menú por defecto de la aplicación:
atlas.componentes.utiles.AtlasMenuUtils
import atlas.componentes.jaxb.menuaplicacion.Menu;
/**
* Establece un menú personalizado para un usuario
* @param menu El menú para el usuario. Null para utilizar el menú
por defecto
*/
public static void setCustomMenu(Menu menu);
/**
* Obtiene el menú personalizado de un usuario, o null si no tiene
menú personalizado
* @return El menú personalizado de un usuario, o null si no tiene
menú personalizado
*/
public static Menu getCustomMenu();
/**
* Obtiene un menú
* @param menuCode
defecto)
* @return El menú
*/
public static Menu
por defecto de la aplicación
codigo del menu (si null, entonces menu por
por defecto de la aplicación
getMenu(String menuCode) throws ServiceException;
/**
* Establece el menú por defecto de la aplicación
* @param menuCode codigo del menu (si null, entonces menu por
defecto)
* @param menu
* @throws ServiceException
*/
public static void setMenu(String menuCode, Menu menu) throws
ServiceException;
26 de 37
Framework Atlas
Componentes de Menu
A continuación se muestra un ejemplo de personalización el menú para el usuario actualmente autenticado. El
ejemplo obtiene el menú por defecto (definido en el fichero menu.xml), y le añade algunas opciones al final:
Ejemplo de menú personalizado
import
import
import
import
atlas.componentes.jaxb.menuaplicacion.CeldaMenuType;
atlas.componentes.jaxb.menuaplicacion.ElementoType;
atlas.componentes.jaxb.menuaplicacion.Menu;
atlas.componentes.utiles.AtlasMenuUtils;
…
// Establece menu personalizado, incluye una nueva opcion en el menu
actual
Menu menu = AtlasMenuUtils.getMenu(null);
/*****************************************/
/*************** 1 ***********************/
ElementoType elemento1 = new ElementoType();
elemento1.setId("1");
elemento1.setPerfil("ROLE_1");
elemento1.setUrl("/secure/menusApp/indexGeneral.jsf");
elemento1.setNombreNavegacion("Look and Feel");
elemento1.setNoUrl(false);
elemento1.setNombre("Maquetación");
CeldaMenuType celdaMenuType1 = new CeldaMenuType();
celdaMenuType1.setUrlImagen("img/componentes/estilos.jpg");
celdaMenuType1.setApartado("Maquetación");
celdaMenuType1.setUrlApartado("/secure/menusApp/indexGeneral.jsf");
celdaMenuType1.setTexto("Ejemplos de estilos e iconos disponibles");
elemento1.setCeldaMenu(celdaMenuType1);
/*****************************************/
/*************** 1_1 *********************/
ElementoType elemento11 = new ElementoType();
elemento11.setId("1_1");
elemento11.setPerfil("ROLE_1");
elemento11.setUrl("/secure/estilos/estilosOption.jsf");
elemento11.setNombreNavegacion("Estilos");
elemento11.setNoUrl(false);
elemento11.setNombre("Estilos");
CeldaMenuType celdaMenuType11 = new CeldaMenuType();
celdaMenuType11.setUrlImagen("img/componentes/estilos.jpg");
celdaMenuType11.setApartado("Estilos");
celdaMenuType11.setUrlApartado("/secure/estilos/estilosOption.jsf");
celdaMenuType11.setTexto("Pagina de ejemplo con estilos del framework");
elemento11.setCeldaMenu(celdaMenuType11);
elemento1.getElemento().add(elemento11);
menu.getElemento().add(elemento1);
AtlasMenuUtils.setCustomMenu(menu);
27 de 37
Framework Atlas
Componentes de Menu
4.8.
USO DE MENU’S OBTENIDOS DE BASE DE DATOS
Se pueden configurar los menú para que en vez de leerse del fichero XML de menú se lean de base de datos y
además sean distintos por roles, e incluso por usuario.
4.8.1.
Crear el menú en base de datos
Los elementos de menu y los roles habrá que darlos de alta en BBDD en las tabla MENU_ELEMENT y
MENU_ELEMENT_ROL del esquema DBA_GAT
La tabla MENU_ELEMENT contendrá los elementos de menu y su relación padre/hijo entre ellos
La tabla MENU_ELEMENT_ROL contendrá que elementos de menu puede ver cada rol
4.8.1.1.
Descripción de los campos de las tablas del Menu.
GAT_MENU_ELEMENT
Campo
Descripción
ID_MENU_ELEMENT
PK de la tabla.
ID_MENU_PADRE
Identificador del menú padre.
CD_APLICACION
Código de la aplicación que usa el
menú, el mismo valor que se define en
el application.properties.
DS_TEXTO
Valor texto que se muestra en el menú.
DS_ETIQUETA
Etiqueta que se lee del resource bundle,
si se ingresa este valor entonces el
campo DS_TEXTO es ignorado.
DS_URL
URL que se invoca al hacer click.
NM_ACTIVO
Si el elemento del menú se encuentra
activo.
28 de 37
Framework Atlas
Componentes de Menu
NM_ORDEN
Número de orden en el cual aparece el
menú.
NM_POPUP
Si al hacer click la url(DS_URL) se abre
en modo popup.
IMAGEN
Valor de la imagen que se muestra
cuando el menú es tipo de visual.
ICONO
Icono que se muestra al lado del texto
del elemento del menú.
DS_ETIQUETA_DETALLE
Valor que se muestra cuando el menú
es tipo de visual.
DS_TEXTO_DETALLE
Valor que se muestra cuando el menú
es tipo de visual.
NM_DESTACADO
Valores 0 y 1 (Estableces a 0 el valor
por defecto); si el valor es 1 entonces el
elemento del menú aparecerá destacado
sobre el resto. Esta funcionalidad es
solo para el menú de tipo visual.
GAT_MENU_ELEMENT_ROL
4.8.2.
Campo
Descripción
ID_MENU_ELEMENT_ROL
PK de la Tabla
DS_ROL
Descripción del Rol
ID_MENU_ELEMENT
FK correspondiente a la PK de la tabla
GAT_MENU_ELEMENT
NM_DESTACADO
Destacado por Rol
Configuración para el uso de los menús en base de datos
Modificar el applicattionContext-database que se escaneen las entidades de bbdd para menús
applicationContext-database.xml
<property name="packagesToScan">
<list>
<!-- Necesario si se quiere utilizar el componente de calendario ->
<value>atlas.componentes.domain</value>
<value>atlas.core.seguridad.domain</value>
<value>atlas.componentes.menu.domain</value>
…
…
</list>
</property>
29 de 37
Framework Atlas
Componentes de Menu
Modificar el provider interno del cacheProvider definiendolo como atlasDabaseMenuProvider y poner las opciones
de cacheo y el tiempo de cacheo (en segundos)
applicationContext-services.xml
<bean id="cacheMenuProvider"
class="atlas.componentes.menu.impl.CacheMenuProvider">
<constructor-arg ref="atlasDatabaseMenuProvider" />
<property name="cachearPorUsuario" value="true" />
<property name="cachearPorRoles" value="true" />
<property name="tiempoCache" value="86400" />
</bean>
<bean id="menuManager"
class="atlas.componentes.menu.MenuManager"
p:provider-ref="cacheMenuProvider"
/>
Añadir al applicattion.properties la variable menu.aplicacion que será el código de aplicación y que es
el que hay que meter en todos los registros de nuestro menú en la tabla GAT_MENU_ELEMENT
application.properties
# Configuracion para el menu de la aplicación en BBDD
menu.aplicacion=EJPL
Una vez hechos estos cambios al ejecutar la aplicación el menú se cargará desde la definición del mismo en base
de datos.
30 de 37
Framework Atlas
Componentes de Menu
4.9.
INDICADOR DE CARGA
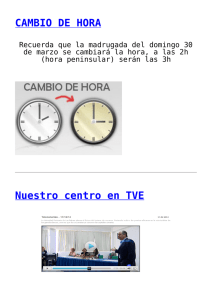
Al utilizar cualquiera de las plantillas se cargará, por defecto, la librería JavaScript de atlas
(/webapp/resources/js/atlas.js). Este script activa un indicador de carga tanto para las peticiones HTTP como para
las Ajax.
A continuación se muestra el aspecto del indicador de carga en funcionamiento:
Para configurar el indicador de carga se proporciona el siguiente API JavaScript:
Nombre
Descripción
atlas.ui.BusyIndicator.show
Muestra el indicador de carga
atlas.ui.BusyIndicator.hide
Esconde el indicador de carga
atlas.ui.BusyIndicator.disable
Deshabilita el indicador de carga
31 de 37
Framework Atlas
Componentes de Menu
atlas.ui.BusyIndicator.enable
Habilita el indicador de carga
atlas.ui.BusyIndicator.options(options)
Establece las opciones del indicador de carga.
Opciones disponible:
enable: true/false. Indica si el componente está activo o no
nonAjax: true/false. Indica si hay que mostrar el indicador de
carga para las peticiones HTTP (no ajax)
ajax: true/false. Indica si hay que mostrar el indicador de carga
en las peticiones ajax.
A continuación mostramos ejemplos de uso de interés del API descrito.
1. Desactivar el indicador de carga:
disableBusyIndicatorSample.xhtml
<h:outputScript target="head">
jQuery(document).ready(function() {
atlas.ui.BusyIndicator.disable();
});
</h:outputScript>
2. Desactivar el indicador de carga para las llamadas Ajax:
disableAjaxBusyIndicator.xhtml
<h:outputScript target="head">
jQuery(document).ready(function() {
atlas.ui.BusyIndicator.options({ajax:false});
});
</h:outputScript>
3. Mostrar el indicador de carga al hacer click en un elemento:
onclickBusyIndicator.xhtml
…
<h:outputScript target="head">
jQuery(document).ready(function() {
atlas.$('calendarioForm:enviarResultado').click(atlas.ui.BusyIndicator.show);
});
</h:outputScript>
<h:form id="calendarioForm">
…
<h:commandLink action="#{calendarioSampleBean.enviarDatos}"
id="enviarResultado" value="#{bundle['c.boton']}">
<h:graphicImage value="/img/ico_nuevo.gif"/>
</h:commandLink>
…
</h:form>
…
32 de 37
Framework Atlas
Componentes de Menu
4.10.
API JAVASCRIPT ATLAS
Como se ha indicado en el punto anterior, al utilizar cualquiera de las plantillas se dispondrá del API JavaScript de
Atlas. Esta librería, que se encuentra en webapp/resources/js/atlas.js, se ha creado para recopilar métodos útiles
para las aplicaciones web creadas con Atlas (arquetipos web, gstaweb y documentumweb).
A continuación se detallan los métodos disponibles:
Nombre
Descripción
Dado un elemento DOM cuyo id es del tipo JSF, ccid (component client
atlas.jQuery
id), devuelve su objeto jQuery
atlas.$
Alias para atlas.jQuery
atlas.ui.showBusyIndicator
Muestra el indicador de carga
atlas.ui.hideBusyIndicator
Esconde el indicador de carga
atlas.ui.BusyIndicator
Dentro de este objeto se encuentran los métodos de ayuda para el
indicador de carga. Ver apartado anterior.
33 de 37
Framework Atlas
Componentes de Menu
4.11.
RECOMENDACIONES Y BUENAS PRÁCTICAS
Se debe de validar el XML de menú contra su esquema: menu_aplicacion.xsd, que es el esquema de menús
existente en ICM, en su versión que admite elementos del tipo celda-menu. Estos elementos están diseñados para
soportar componentes del tipo Menú Visual.
34 de 37
Framework Atlas
Componentes de Menu
4.12.
EJEMPLO DE USO
Se puede ver un ejemplo de los componentes de menú en la aplicación de demostración de componentes, bajo la
siguiente secuencia de navegación:
Inicio > Menú > Menú Horizontal / Vertical / ….
35 de 37
Framework Atlas
Componentes de Menu
5. PREGUNTAS MÁS FRECUENTES
Pregunta: ¿Dónde puedo encontrar información general sobre los componentes?
Respuesta: En la aplicación de demostración de los componentes del Framework Atlas
Pregunta: ¿Qué interacción un componente de menú con el resto de elementos de Menú?
Respuesta: Puesto que los enlaces que construye este componente tienen un parámetro id con el valor del
elemento de menú correspondiente, cualquier otro componente de menú comprueba, cuando se produce una
petición, este parámetro en el objeto Request y su valor. Entonces, determina cuál es la opción que se ha elegido y
se proceden a representar con el elemento de menú seleccionado como destacado.
Pregunta: ¿Cómo se ha implementado el componente en su capa de presentación?
Respuesta: Mediante un componente de Facelets. Los mensajes de error se extraen del contexto de Faces.
Pregunta: ¿Cómo puedo modificar los estilos del componente?
Respuesta: Mediante los atributos de estilo del componente. Para más información consultar la tabla de atributos
en la sección de Uso del componente.
36 de 37
Framework Atlas
Componentes de Menu
6. ENLACES RELACIONADOS
Producto
URL
Ajax4JSF
http://www.jboss.org/jbossrichfaces/
Barbecue
http://barbecue.sourceforge.net/
Commons BeanUtils
commons.apache.org/beanutils/
Commons Configurations
http://commons.apache.org/configuration/
Facelets
https://facelets.dev.java.net/
Hibernate
http://www.hibernate.org/
Hibernate Annotations
http://www.hibernate.org/hib_docs/annotations/reference/en/html_single/
JAXB
http://java.sun.com/webservices/jaxb/
Jcaptcha
jcaptcha.sourceforge.net/
JPA
http://java.sun.com/developer/technicalArticles/J2EE/jpa/
JSF
http://java.sun.com/javaee/javaserverfaces/
JSFUnit
http://www.jboss.org/jsfunit/
Log4J
http://logging.apache.org/log4j/
MyFaces Core
http://myfaces.apache.org/
RichFaces
http://www.jboss.org/jbossrichfaces/
Spring
http://www.springframework.org/
Spring Security
http://www.springframework.org/
Tomahawk
http://myfaces.apache.org/tomahawk/
Velocity
http://velocity.apache.org/
37 de 37