Introducción a la Web. - Universidad de Oviedo
Anuncio

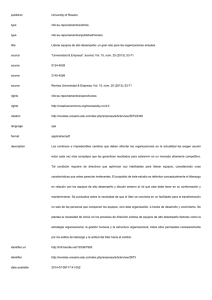
Introducción al
Desarrollo de
Aplicaciones Web
Asignatura: Desarrollo de Aplicaciones en Sistemas Distribuidos e Internet
Escuela Universitaria Ingeniería Técnica Informática de Oviedo
Universidad de Oviedo
Contenidos
Internet
Protocolo TCP/IP
Aplicaciones: DNS, FTP, SMTP, etc.
World Wide Web
HTTP
URLs
Unicode
HTML
Servidor Web
Arquitectura cliente/servidor
Páginas estáticas/dinámicas
Servidor de Aplicaciones
Servicios
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
1
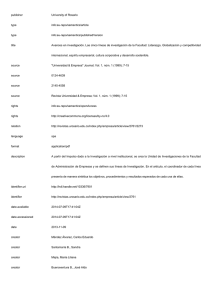
Introducción a Internet
Web = vasta colección de documentos
en Internet enlazados a través de
hiperenlaces
Ü
Internet: millones de ordenadores conectados
Conjunto de redes heterogéneas conectadas
entre sí mediante el protocolo TCP/IP
Ü
Los hiperenlaces permiten a los usuarios acceder a documentos
situados en otros servidores Web, sin preocuparse de su
ubicació
ubicación
Evolución de Internet
(60-80) Origen militar
Protocolos de comunicación (TCP/IP)
Seguridad ante ataques (múltiples servidores)
(80 – 90) Implantación académica
Protocolos de intercambio de información (FTP, SMTP, ...)
(90-95) World Wide Web
HTTP, HTML, etc.
Enorme biblioteca con material hipermedia
(95 – 00) Acceso comercial
Posibilidad de negocio ⇒ Dinero!!
Boom comercial
(00-) Crisis de las punto com
Historias de fracasos ⇒ Lecciones aprendidas
Nuevas posibilidades: Computación ubicua, Web semántica,
etc.
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
2
Internet
Router ISP local
Modem
ISP regional
servidores
Telefonía móvil
Acceso particular
Acceso corporativo
wireless
Protocolo TCP/IP
Se encarga de llevar a cabo la conmutación de
paquetes
Transmission Control Protocol (TCP)
Internet Protocol (IP)
Protocolo = conjunto de reglas para
formatear, ordenar y comprimir
mensajes, comprobar errores, etc.
Pueden implementarse en hardware o software
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
3
Cuatro capas
La familia de protocolos TCP/IP se divide en 4
capas:
Capa de red: de más bajo nivel
Representa el medio físico encargado de enviar en
última instancia los 0 y 1 que componen cada mensaje
Diversas tecnologías: Ethernet, ATM…
Capa de Internet (IP)
Esquema de direcciones, encaminamiento de los
mensajes…
Capa de transporte (TCP)
Envía acuses de recibo, reagrupa el mensaje en destino,
vuelve a mandar los paquetes perdidos o
defectuosos…
No garantiza tiempos de transmisión
Capa de aplicación: programas que hacen uso de los
servicios proporcionados por las capas inferiores
HTTP (HyperText Transfer Protocol), FTP (File Transfer
Protocol), SMTP (Simple Mail Transfer Protocol)…
Arquitectura de TCP/IP
Capa de
Aplicación
HTTP
Telnet
FTP
SMTP
Capa de
Transporte
TCP
Capa de
Internet
IP
Capa
de red
PDF Creator - PDF4Free v2.0
Ethernet
Token
Ring
Frame
Relay
…
ATM
http://www.pdf4free.com
4
Encaminamiento de paquetes TCP/IP
1. El protocolo TCP
trocea los datos
en paquetes
router
2. Los paquetes
viajan de router
a router según
protocolo IP
router
3. El protocolo TCP
ensambla los
paquetes para
obtener el
mensaje original
router
router
Emisor
router
router
Receptor
Direcciones IP
Cada ordenador conectado a Internet (=Host) debe
tener una dirección para poder recibir los paquetes
TCP
Puede ser:
Estática
Fija, siempre la misma
Dinámica
Por ejemplo, cada vez que nos conectamos a Internet con un
módem telefónico, nuestro proveedor de Internet (ISP,
Internet Service Provider) nos asigna una dirección temporal
Las direcciones IP son números de 32 bits separados en
cuatro partes (por ejemplo, 156.35.94.5)
Cada uno va de 0 a 255; esto nos da un total de 232
direcciones (algo más de cuatro mil millones)
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
5
IPv6
Problema: cada vez más y más dispositivos
conectados. Esquema de direcciones
pequeño…
Se está desarrollando una nueva versión,
denominada IPv6 para sustituir a la actual
(IPv4), que con 128 bits podrá tener 3,4 ×
1038 direcciones
También mejora otras deficiencias de IPv4
Capa de Aplicación
Diversas protocolos de aplicación
SMTP (correo electrónico)
FTP (intercambio ficheros)
IRC (Chat)
HTTP (hipertexto)
DNS (nombres dominio)
…
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
6
Nombres de dominio
DNS (sistema de nombres de domino) permite
asociar nombres lógicos a direcciones IP
DNS es una base de datos distribuida
Ejemplo: www.euitio.uniovi.es – 156.35.94.5
World Wide Web
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
7
Internet
Web
Internet permite a cualquier ordenador del
mundo compartir datos con otro ordenador
remoto
Un programa cliente en un ordenador accede a un
programa servidor en otro ordenador remoto
La Web = sistema de hipertexto que funciona
sobre Internet como uno de sus servicios
En este caso, el programa cliente es nuestro
navegador,
navegador y el servidor el programa que hace de
servidor Web que está ejecutándose en el
ordenador remoto y que se encarga de entregar el
documento solicitado a nuestro navegador
Nacimiento del World Wide Web
En 1989, Tim Berners-Lee, en el laboratorio
europeo de partículas (CERN), en Suiza,
crea un lenguaje de etiquetas para
representar y enlazar documentos
HTML —HyperText Markup Language
Lenguaje de Marcado de Hipertexto
Tim Berners-Lee
Berners-Lee creó las versiones iniciales de:
HTML,
HTML HTTP,
HTTP un servidor Web y un navegador
Los cuatro componentes esenciales de la Web
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
8
Esquema general Cliente/Servidor
Petición
Red
Servidor
Respuesta
Cliente
Visión general del Web
www.uniovi.es
index.html
Internet
Internet
enlace
El usuario teclea http://www.uniovi.es/
en su navegador
www.euitio.uniovi.es
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
9
Visión general del Web
El usuario solicita un documento tecleando su dirección en
el navegador: http://www.uniovi.es
Es lo que se denomina un URL (localizador uniforme de
recursos)
El cliente busca en el DNS cuál es la IP de www.uniovi.es:
156.35.14.3
Cada ordenador en Internet está identificado por una dirección
única denominada IP
El DNS traduce de nombres lógicos a direcciones físicas
Navegador y servidor web comienzan un diálogo a través
del protocolo HTTP (protocolo de transferencia de
hipertexto)
GET /HTTP/1.0
El servidor, si todo es correcto, devuelve el documento
solicitado más información adicional
Visión general del Web
El navegador mira el tipo de documento devuelto (MIME)
Si es “text/html” es un documento HTML, lo visualiza el propio
navegador
Si es otro tipo de documento se ejecutará el programa que tenga
asociado, o nos preguntará si queremos guardar el
documento en nuestro ordenador
Nota: estos tipos MIME los podemos configurar en nuestro
navegador
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
10
HTTP
Funcionamiento del Web
Éste envía una petición al servidor Web
Tecleamos una dirección en
el navegador (por ejemplo,
www.euitio.uniovi.es)
HTTP
Quien devuelve la página
solicitada (en este caso, la
index.html del directorio raíz)
Y el navegador se
encarga de interpretar
el código HTML y
mostrar el resultado
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
11
Funcionamiento de la Web
Un servidor Web es un ordenador en
Internet que sirve páginas Web y
contenido estático en general a petición
Para ello, debe tener un programa ejecutándose
que haga de servidor Web: Apache, IIS,
etcétera
El usuario accede al Web a través de un
navegador (browser)
Se encarga de solicitar las páginas Web al
servidor y de mostrarlas
HTTP
HTTP (HyperText Transform Protocol) es el
protocolo usado para transferir páginas Web
Es el modo en que un navegador se comunica con un
servidor Web (Apache, Internet Information
Server…)
Es un protocolo sin estado
La sesión termina en cuanto se devuelve el objeto
solicitado
Incluso, si una página contiene otros objetos
(imágenes, frames, etc.) cada uno de ellos inicia
una nueva petición HTTP
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
12
Ejemplo de mensaje HTTP
Petició
Petición
GET / HTTP/1.0 >
>
Respuesta
<
HTTP/1.0 200 OK <
Date: Wed, 18 Sep 1996 20:18:59 GMT <
Server: Apache/1.0.0 <
Content-type: text/html <
Content-length: 1579 <
Last-modified: Mon, 22 Jul 1996 22:23:34 GMT <
<
HTML document
Especificación de HTTP
Tipos de peticiones
GET, HEAD, POST, PUT, DELETE, …
Define códigos de respuestas
200
400
401
403
404
...
PDF Creator - PDF4Free v2.0
–
–
–
–
–
OK
Bad Request
Unauthorized
Forbidden
Not Found
http://www.pdf4free.com
13
ht
tp
://
w
w
w
.p
df
4f
re
e.
co
m
Unicode
Representación de caracteres
Representación de Caracteres
ASCII: 7 bits ⇒ (0 – 127)
(A)merican (S)tandard (C)ode for (I)nformation (I)nterchange
Extensiones de ASCII
ISO-8859-1 (iso-latin-1)
(8 bits) ASCII (0-127) + otros caracteres típicos de Europa occidental
Familia ISO-8859-X = Otros alfabetos europeos
PD
F
C
re
at
or
-
PD
F4
Fr
ee
v2
¡C.0
U
ID
AD
€ O!
..
ha
y
m
uc
ho
si
di
om
as
y
m
uc
ho
sc
ar
ac
te
re
s.
.
ISO-8859-15 (iso-latin-9) Igual que iso-8859-1 + símbolo de €
14
Unicode
ISO-10646 (31 bits) Define un repertorio universal de caracteres (UCS)
En continua revisión: ISO-10646-2:2001 contiene más de 70.000
caracteres
UNICODE = Consorcio de empresas que define restricciones sobre la
implementación de ISO-10646
Varias codificaciones (UTF = Unicode Transformation Format)
- UTF-8: Los primeros 127 códigos se presentan igual (compatible con
ASCII)
El resto se codifican en longitud variable
Relativamente Eficiente
- UTF-16: Usa 16bits para los caracteres más comunes, el resto con pares
de 16 bits
- UTF-32: Codificación directa en 32 bits (desperdicio de espacio)
NOTA: Conviene distinguir:
Carácter: Entidad abstracta (Letra A)
Glifo (Glyph): Representación del carácter A A A A A A
Fuente (Font): Conjunto de glyphs, ejemplo: Times Roman, Arial, etc.
URIs
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
15
URIs
URI: Uniform Resource Identifier
URL: Uniform Resource Locator
Además de una identificador único, indica
protocolo de acceso
http://www.euitio.uniovi.es
URN: Uniform Resource Name
Identificador único
urn:isbn:0451450523
IRI: Internationalized Resource Identifier
Admite caracteres Unicode
Sintaxis de un URL
protocolo://dirección[:puerto]/directorio/fichero
protocolo://dirección[:puerto]/directorio/fichero
Ejemplos:
http://
www.princast.es/
/
http://www.princast.es
http://195.55.30.17/
http://195.55.30.17/
http://
www.cfacebal.com/
/
http://www.cfacebal.com
http://
www.cfacebal.com/
/index.html
http://www.cfacebal.com
http://
web.uniovi.es/Vicerrectorados/
/Vicerrectorados/Extension
Extension/
/
http://web.uniovi.es
http://
localhost:8080/
:8080/
http://localhost
http://
petra.euitio.uniovi.es/
/
http://petra.euitio.uniovi.es
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
16
Protocolo
Un protocolo define el modo en que se comunican
dos ordenadores para llevar a cabo alguna tarea
Protocolo del Web:
HTTP (HyperText
(HyperText Transfer Protocol)
Protocol)
Especifica cómo tiene lugar el diálogo entre el
navegador y el servidor para conseguir el fichero
especificado
No se ocupa del transporte en sí: TCP
Cada vez que tecleamos una dirección o pulsamos
un enlace el navegador se comunica vía HTTP con
el servidor Web indicado
Ejemplos de protocolos
file
ftp
Permite acceder a un fichero en el
sistema de ficheros local
File Transfer Protocol
http
Páginas Web
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
17
Dirección del sitio
Suele ser un nombre simbólico: nombre de
dominio
www.uniovi.es especifica una máquina llamada
“www” en el dominio “uniovi.es”
El nombre de máquina puede ser cualquiera
“www” no es más que un convenio para
especificar aquellas máquinas que son
servidores Web
como “ftp” suele designar a los servidores de
FTP
incluso aunque muchas veces se trate de la
misma máquina
Dirección del sitio
También podría ser directamente la
dirección IP
http://156.35.14.3/
Los nombres de dominio no
distinguen entre mayúsculas y
minúsculas
http://www.uniovi.es/
http://WWW.UNIOVI.ES/
http://wWw.UniOvi.es/
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
18
Directorio
Hay que indicar la ruta hasta el fichero deseado
Como mínimo, debe ir la barra (“/”)
http://
www.uniovi.es/
/
http://www.uniovi.es
Si no la ponemos, la pone el navegador por nosotros
...pero en los enlaces en HTML sí debe aparecer
También se puede indicar un subdirectorio:
http://
www.uniovi.es/Vicerrectorados/
/Vicerrectorados/Postgrado_Tit
Postgrado_Tit
http://www.uniovi.es
ulosPropios/doctorado/
ulosPropios/doctorado/
Siempre se usa la barra “/”, no “\” (incluso aunque el
servidor Web sea una máquina Windows: está
definido por el estándar URI, no depende del SO)
La ruta sí puede diferenciar entre mayúsculas y
minúsculas (si el servidor Web es, por ejemplo,
una máquina Unix)
Nombre del fichero
Depende del SO del servidor Web
Las páginas Web generalmente tienen como
extensión .html o .htm
Las extensiones son importantes para que
el navegador sepa cómo tratar un fichero
un .html, lo interpreta y lo muestra
un .jpg, trata de mostrar la imagen
un .doc, abre el Word si lo tenemos instalado
etcétera
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
19
Nombre del fichero
Si no se especifica, el servidor busca un
fichero con un nombre determinado
en el directorio especificado
Normalmente, el index.html o el index.htm
Se puede configurar el el programa que
utilicemos como servidor Web (Apache,
IIS...)
Puerto
Por omisión, una petición HTTP se
dirige al puerto 80
Por eso casi nunca la especificamos
Pero se podría configurar el servidor
Web para que “escuchase”
peticiones en otro puerto
En ese caso, hay que indicarlo
explícitamente:
http://
www.midominio.com:8080
:8080//
http://www.midominio.com
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
20
Lenguaje HTML
HTML
Es el lenguaje de creación de páginas Web
Al menos, de las páginas “estáticas”
Era imprescindible que la misma información
se pudiese ver en diferentes plataformas
Por tanto, Berners-Lee diseñó un lenguaje de
estructuración de documentos, no de
presentación (ésta se dejaba al programa
cliente)
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
21
HTML es un lenguaje
Como tal, tiene unas reglas que
deben ser cumplidas, esto es, una
sintaxis, una gramática... igual que
el español o cualquier otro lenguaje
informático
Es además un lenguaje informático,
para ser procesado por
ordenadores; pero no es un
lenguaje de programación
¿Por qué de marcado ?
¿Qué vemos de un vistazo en el siguiente texto?
Acme Computer Corp.
Acme Computer Corporation is a technology-based company that seeks to offer
its customers the latest in technological innovation. Our products are created
using the latest breakthroughs in computers and are designed by a team of topnotch experts.
We are based in Acmetown, USA, and have offices in most major cities around
the world. Our goal is to have a global approach to the future of computing.
Have a look at our product catalog for some examples of our innovative
approach.
Que tiene un tí
título y dos pá
párrafos
Ü Pero un ordenador só
sólo verí
vería un montó
montón de caracteres
Ü
Necesitamos un modo de indicarle la estructura del documento
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
22
HTML, lenguaje de hipertexto
Por hipertexto designamos al texto al que se
le añade una propiedad: determinadas
porciones de texto pueden ser enlazadas a
otros documentos
De ahí surge el concepto de navegación:
surcamos el Web yendo de unos enlaces a
otros
El hipertexto debe ser utilizado en los sitios
web para facilitar al usuario la labor de
búsqueda de la información
Especificación de HTML
La especificación del lenguaje HTML y
de la mayoría de tecnologías
relacionadas con el Web está
definida por el World Wide Web
Consortium (W3C)
www.w3c.org
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
23
Ejemplo de HTML
Cabecera
Cuerpo
Lista
Enlaces
AlCapone.html
<html>
<head>
<title>Pizzeria Al Capone</title>
</head>
<body bgcolor="blue" text="yellow"
link="red" vlink="white">
Página visualizada
<h1>Pizzería Al Capone</h1>
<p>Lista de enlaces</p>
<ul>
<li><a href="Pizzas.html">
Tipos de Pizzas</a></li>
<li><a href="http://www.mafia.it">
Patrocinadores</a></li>
<li><a href="#Contacto">Contacto</a></li>
<ul>
<h2><a name="Contacto">Contacto</a></h2>
<p><font color="red">Dirección:</font>
Detalles de
C/ Génova Nº 3, Oviedo, España</p>
presentación <p><font color="red">Teléfono:</font>
985203040</p>
</body>
</html>
Estructura de documentos HTML
DTD
Cabecera
Cuerpo
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0//EN”
“http://www.w3.org/TR/REC-html40/strinct.dtd”
<html>
<head>
...
</head>
<body>
...
</body>
</html>
DTD = Declaración de tipo de documento
Muchos visualizadores asumen tipo HTML por defecto
Su inclusión garantiza mayor compatibilidad y validación
La cabecera incluye información sobre el documento actual (metainformación)
Título, autor, palabras clave para robots de búsqueda, etc.
El cuerpo incluye el contenido del documento
El formato HTML se basa en la utilización de elementos
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
24
Elementos HTML
Un elemento contiene:
Una etiqueta inicial (nombre entre signos < y > ):
<etiqueta>
La etiqueta inicial puede contener atributos:
<etiqueta atributo=“valor”>
El elemento debe acabar con una etiqueta final con
el mismo nombre
El contenido del elemento es todo lo que hay entre la
etiqueta inicial y la final
El contenido pueden ser otros elementos
Elemento
Etiqueta de inicio
Contenido
Etiqueta final
<body bgcolor=“blue” text=“white”> <h1>Hola</h1> . . . </body>
Elementos vacíos en HTML
En caso de un elemento vacío puede usarse la
sintaxis:<etiqueta/>
Elemento vacío
<img src=“cara.gif” width=“100” height=“80” />
Aunque en HTML pueden no incluirse las etiquetas finales de
algunos elementos
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
25
Cabecera HTML
En la cabecera se pueden incluir los elementos
<title> especifica el título del documento
<meta> especifica meta-información. Dos modos:
– Atributo name
<meta name=“Author” content=“Jose Granda”>
Podemos usar nuestros valores
<meta name=“ColorFavorito” content=“Rojo”>
Pueden incluirse palabras clave que ayudan a los buscadores
<meta name=“Keywords” content=“Pizzas, Restaurante”>
y descripciones
<meta name=“Description” content=“Páginas de una pizzería...”>
– Atributo http-equiv: Solicita al servidor que incluya información en la
cabecera de envío
<meta http-equiv=“Content-language” Content=“en”>
<meta http-equiv=“Refresh” Content=“2,http://www.mafia.it”>
<meta http-equiv="Content-type" content="text/html; charset="iso-8859-1">
Cabecera HTML
Otros elementos de la cabecera
<link> especifica relaciones entre documentos
Muchas opciones dependen del soporte ofrecido por el
visualizador
<link rel=“INDEX” href=“indice.html”>
<link rel=“ALTERNATE” media=“PRINT”
href=“versionImpresa.ps”>
Pueden especificarse hojas de estilo (se verán más
adelante)
<link rel=“stylesheet” href=“estilo.css”>
<style> especifica estilo del documento (se verá más adelante)
<style type=“text/css”>
body { background: blue; color: yellow }
</style>
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
26
HTML: Texto
Niveles de encabezado (headings)
h1, h2, h3, h4, h5, h6
Párrafo p
Los saltos de línea son gestionados por el visualizador
br inserta un salto de línea
&nbsp; inserta un espacio pero impide un salto de línea
Elementos de frases
em, strong, cite, dfn, code, samp, kbd, var, abbr, acronym,
blockquote, q
Texto preformateado pre
<pre>
void main() {
return (“Hola”);
}
</pre>
HTML: Listas
Listas no ordenadas <ul> (unordered-lists)
Listas ordenadas <ol> (ordered-lists)
Items de listas <li> (list-item)
<ul>
<li>Primer valor</li>
<li>Segundo valor</li>
</ul>
<ol>
<li>Primer valor</li>
<li>Segundo valor</li>
</ol>
PDF Creator - PDF4Free v2.0
¡
¡
Primer valor
Segundo valor
1. Primer valor
2. Segundo valor
http://www.pdf4free.com
27
HTML: Listas de definiciones
Listas de definiciones <dl> (definition-list)
Término de definición <dt> (definition-term)
Descripción de definición <dd> (definition-description)
<dl>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
<dt>XML</dt>
<dd>eXtensible Markup Language</dd>
</dl>
HTML
Hypertext markup
Language
XML
eXtensible Markup
Language
HTML: Enlaces
<p>Lista de enlaces</p>
<ul>
<li><a href="Pizzas.html">Tipos de Pizzas</a></li>
<li><a href="http://www.mafia.it">Patrocinadores</a></li>
<li><a href="#Contacto">Contacto</a></li>
<ul>
Dirección relativa
Lista de enlaces
• Tipos de pizzas
• Patrocinadores
• Contacto
Dirección absoluta
Dirección interna
pizzas.html
http://www.mafia.it
#contacto
<a name=“contacto>Información de contacto</a>
...
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
28
HTML: Imágenes
<img src=“images/fotoPizza.gif”
width=“500” height=“500” alt=“Foto de una pizza”>
Incluir dimensiones permite
al visualizador reservar espacio
El texto alternativo es conveniente incluirlo
para visualizadores que no puedan mostrar imágenes
También puede usarse
<object data=“images/fotoPizza.gif”
width=“500” height=“500” type=“image/gif”>
Foto de una pizza
</object>
HTML: Formateo de texto
HTML 4.01 incluye características de formateo de texto
b (bold, negrita) i (itálica) big (más grande) small (más pequeño) tt
(teletipo)
Control de fuentes
<font size=2 color = “red”> Texto rojo grande</font>
Líneas horizontales <hr>
Es posible agrupar contenidos mediante span y div
span se utiliza dentro de líneas de texto
div se utiliza para bloques de contenido (divide unidades)
Con los atributos “id” o “class” se asigna un nombre lógico
Son útiles para trabajar con
<div class=“Datos”>
<p><span class="item">Dirección:</span>
hojas de estilos
C/ Génova Nº 3, Oviedo, España</p>
<p><span class="item">Teléfono:</span>
985203040</p>
</div>
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
29
HTML: Tablas
<table>
<caption>Pizzas disponibles</caption>
<tr><th>Nombre</th><th>Ingredientes</th><th>Precio</th></tr>
<tr><td>Barbacoa</td><td>Mozzarella, Bacon</td><td>8 &euro;</td></tr>
<tr><td>Hawaiana</td><td>Tomate, Piña, Queso</td><td>7&euro;</td></tr>
<tr><td>4 quesos</td><td>Tomate, Mezcla 4 quesos</td><td>7 &euro;</td></tr>
</table>
Pizzas Disponibles
Nombre
Ingredientes
Precio
Barbacoa
Mozzarella, Bacon
8€
Hawaiana
Tomate, Piña, Queso
7€
4 Quesos
Tomate, Mezcla 4 quesos
7€
HTML: Objetos externos
MiApplet.java
import java.lang.*;
import java.applet.*;
import java.awt.*;
Compilador de
java
public class MiApplet extends Applet {
public void paint(Graphics g) {
g.drawString("Hola desde Java",10,10);
}
El código se
ejecuta en la
máquina cliente
(visualizador)
MiApplet.class
...
<applet code=“miApplet.class” width=“500” height=“500” >
Aquí venía un applet que saludaba
</applet>
...
Ventaja: Liberar al servidor de ejecutar tareas
Desventaja: Seguridad?
También puede usarse
<object codetype=“application/java”
classid=“MiApplet.class” width=“500” height=“500”>
Aquí venía un applet que saludaba
</object>
NOTA: Object es más general y se adaptará a otros usos en el futuro
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
30
HTML: Mapas de imágenes
<object data="dibujo.gif"
width="250" height="250"
type="image/gif" usemap="#mapa1">
<map name="mapa1">
Barra de navegación
<area href="WWW.html" shape="rect" coords="0,0,250,125" alt="WWW">
<area href="XML.html" shape="rect" coords="0,125,250,250" alt="XML">
</map>
</object>
HTML: Marcos
<html>
<head>
<title>Ejemplo con marcos</title>
</head>
<frameset rows="10%,*">
<frame src="superior.html">
Se puede asignar un nombre
<frameset cols="40%,60%">
para hacer referencias
<frame src=”Indice.html">
<frame name=“Principal” src="Pizzas.html">
<a href=“Enlace.html” target=“Principal”>Enlace</a>
</frameset>
<noframes>
información sin marcos
</noframes>
</frameset>
</html>
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
31
HTML: Formularios
<form action="http://www.mafia.it/cgi-bin/nuevoSocio"
method="get">
Nombre: <input type="text" id="nombre"><br/>
Apellido <input type="text" id="apell"><br/>
email: <input type="text" id="email"><br/>
<select name="sexo">
<option selected value="H">Hombre</option>
<option value="M">Mujer</option>
</select>
<textarea name="Comentarios"
rows="5" cols="50">
<<Inserta aquí tus comentarios>>
</textarea>
<input type="submit"
value="Envía">
<input type="reset”
value="Borra" >
</form>
Al pulsar “Envía” se le pasan
los valores a esa url
Se realiza una computación
en el servidor
Posibilidades:
CGI, Servlets, PHP, ASP, etc
HTML: Scripts
La etiqueta <script> permite incluir guiones (scripts)
Son interpretados por navegador (JavaScript, VBScript, etc.)
<head>
<script type="text/javascript">
<!-if (document.images) {
coche1 = new Image(128,128);
coche2 = new Image(128,128);
coche1.src = "coche1.gif"; coche2.src = "coche2.gif";
}
function cambia(name, image) {
if (document.images) {document[name].src = eval(image+".src");
}}
// -->
</script>
Al avanzar el ratón
</head>
cambia la imagen
<body>
<img name="coche1“ width="128" height="128“
Computación en cliente
onMouseOver=' cambia("coche1", "coche2")'
Depende de las posibilidades del visualizador
onMouseOut = ‘cambia("coche1", "coche1")'>
src="coche1.gif“ />
</body>
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
32
Servidor Web
¿Qué es un servidor Web?
Un programa que atiende las
peticiones HTTP llegadas a un
puerto determinado de la máquina
También se denomina así, por extensión,
a la máquina que cuenta con uno de
tales programas
Ejemplos de servidores Web:
Apache
Apache HTTP Server Project
http://httpd.apache.org/
Internet Information Server (IIS)
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
33
Páginas estáticas
Al principio, el Web estaba poblado únicamente por
páginas estáticas
El servidor Web simplemente localizaba el documento
solicitado en el URL y se lo entregaba al cliente
Este enfoque puede ser perfectamente válido para
muchos sitios
Siempre y cuando no requieran actualizaciones
continuas …
Pero no permitiría, por ejemplo, crear un sitio de
comercio electrónico donde se pueda comprar, o
el de un banco
Es necesario acceder a datos en el servidor y crear
una página a petición
Funcionamiento de las páginas
estáticas
Re pa P
sp gi eti
ue na ció
st .ht n
a m
l
pagina.html
En el navegador
se vería
17/10/2005
PDF Creator - PDF4Free v2.0
<html><head></head>
<body>
<h1>17/10/2005</h1>
</body>
</html>
<html><head></head>
<body>
<h1>17/10/2005</h1>
</body>
</html>
http://www.pdf4free.com
34
Funcionamiento de las páginas
dinámicas
Re pa P
sp gi eti
ue na ció
st .ht n
a m
l
pagina.php
En el navegador
se vería
18/10/2005
Motor
PHP
<html><head></head>
<body>
<?php
printf(“<h1>%s</h1>”,
date(“d/m/Y”));
?>
</body>
</html>
<html><head></head>
<body>
<h1>18/10/2005</h1>
</body>
</html>
Modo de funcionamiento
El servidor Web detecta una petición de una página
dinámica y se la pasa al programa necesario
Podría ser una extensión del servidor
O bien un programa completamente independiente
Éste programa es quien sabe cómo interpretar el
código de la página para devolver el HTML
apropiado
Diversas tecnologías
CGIs, ASP, JSP, Servlets, etc.
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
35
CGI
CGI fue la primera tecnología
que permitió crear páginas
dinámicas, que realizaban algún
tipo de procesamiento en el lado
del servidor.
CGI: Common Gateway Interface
Es un estándar que permite el intercambio
de información entre servidores Web y
programas externos
Así, mientras que un documento HTML es
estático (un fichero de texto que no
cambia), un programa CGI permite
mostrar información dinámica, al
ejecutarse
Por ejemplo, puede hacer una consulta a una
base de datos ubicada en el servidor y mostrar
los resultados en HTML
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
36
Introducción
/cgi-bin/buscar.cgi?texto=“web standards”
Los datos del
formulario son
enviados vía HTTP
HTTP
El usuario, por
ejemplo, rellena un
formulario y pulsa el
botón de enviar
El servidor
Web invoca
al programa
CGI
pasándole los
parámetros
recibidos
Y éste devuelve
el resultado al
servidor por
medio de la
salida estándar
¿Cómo obtiene el programa los
datos necesarios?
Hay dos formas posibles en que el
servidor Web puede pasarle los
datos al programa CGI:
Mediante las variables de entorno
Mediante la entrada está
estándar (stdin)
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
37
Variables de entorno
La tabla siguiente muestra alguna de las
variables de entorno:
(Puede verse una lista completa en
http://hoohoo.ncsa.uiuc.edu/cgi/env.html)
Variable
Descripción
SERVER_NAME
El nombre del servidor o su dirección
IP
QUERY_STRING
La información que sigue al “?” en el
URL que referencia a este programa
Para consultas que llevan asociada
información (por ejemplo, las
CONTENT_LENGTH
hechas mediante POST), el tamaño
en bytes de dicha respuesta
PATH_INFO
…
…
Acceder a las variables de entorno
La forma de acceder al contenido de dichas
variables desde el programa CGI varía
dependiendo del lenguaje en que haya sido
escrito
Por ejemplo, a continuación se muestra cómo acceder
al valor de la variable SERVER_NAME en C y en Perl:
C
Perl
PDF Creator - PDF4Free v2.0
getenv("SERVER_NAME")
$ENV{'SERVER_NAME'}
http://www.pdf4free.com
38
Ejemplo
El siguiente programa CGI en Perl
muestra el valor de todas las
variables de entorno:
#!/usr/bin/perl
print "Content-type: text/html\n\n";
foreach $key (keys %ENV) {
print "$key --> $ENV{$key}<br>";
}
Mantenimiento de la sesión
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
39
HTTP, protocolo sin estado
HTTP es un protocolo sin estado
Esto significa que para el servidor Web cada
petición de una página es única
No tendría forma de saber, por ejemplo, que ese
usuario acaba de añadir un producto a su
carrito, o si ya se validó o no, en qué punto del
proceso de compra se encuentra, etcétera
Son necesarias alternativas software, por
tanto, que permitan simular el estado
Alternativas para mantener sesión
Algunas de las alternativas son:
Usar el objeto Session (o similar) provisto por los
entornos de programación como ASP o J2EE
(Servlets, JSP...)
Almacenar toda la información de la sesión, a mano,
en una cookie (por ejemplo, mediante JavaScript)
Una combinación de cookie (para guardar un ID de
usuario) y bases de datos
“URL rewriting”
rewriting”
Etcétera
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
40
¿Qué son las cookies?
Las cookies son pequeñas porciones
datos que son almacenados
localmente por el navegador en
forma de pequeños ficheros de
texto
Cada vez que el cliente envía
información al servidor, incluye en
la petición HTTP las cookies que
previamente haya guardado
provenientes de ese servidor
Detalles de implementación
Según la especificación, un agente de
usuario (es decir, un navegador), debe
permitir al menos:
Un total de 300 cookies
Hasta 4 KB (4.096 bytes) por cookie
Al menos 20 cookies de un servidor dado
El navegador se encarga automáticamente
de eliminar aquéllas que hace más tiempo
que no se utilizan cuando necesita
guardar nuevas cookies
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
41
Sintaxis
Cada cookie presenta la siguiente
sintaxis general:
nombre=valor;
nombre=valor;[expires=fecha;
[expires=fecha;path=directorio;
path=directorio;
domain=nombreDeDominio;
domain=nombreDeDominio;secure]
secure]
Lo único obligatorio es que tenga un
nombre y un valor asociado; el
resto de atributos son opcionales
Aunque también se utiliza bastante el
atributo expires
Descripción de los atributos
Un par nombre = valor
Por ejemplo: IDUsuario = 49;
expires
Hasta cuándo será válida la cookie
Debe ir en este formato: Wdy,
Wdy, DDDD-MonMon-YYYY
HH:MM:SS GMT
Si no se dice nada, la cookie será eliminada al
terminar la sesión
Es decir, al cerrar la ventana actual del navegador
path
El conjunto de directorios del servidor para los
que es válida esta cookie (por omisión, será el
raíz “/”, es decir, todos)
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
42
Descripción de los atributos (2)
domain
El servidor o nombre de dominio para el
que es válida la cookie
Una cookie sólo puede ser leída y
modificada desde el servidor y
directorio especificados en la cookie
cuando ésta fue creada
secure
Es booleano; si está definido (si aparece
el atributo) deberá haber una conexión
segura (https) para que la cookie sea
enviada
URL Rewriting
Consiste en incluir la información del
estado en el propio URL
/…/comprar.asp?paso=3&producto1=01992CX
&producto2=ZZ112230&producto3=HJ19X25…
&producto2=ZZ112230&producto3=HJ19X25…
No es de recibo en aplicaciones
“serias”
Un cliente puede iniciar dos o más
sesiones simultáneas, páginas tediosas
de programar, sólo se puede usar el
método GET, etc.
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
43
Ventajas del uso de cookies
Menor uso de los recursos del servidor
Los servidores “sin estado” no necesitan reservar
y mantener recursos para guardar el estado de
la sesión
Fácil escalabilidad y uso de clusters
Al no tener estado, cualquier servidor puede
atender a cualquier cliente
No hace falta que un cliente siempre sea
atendido por el mismo servidor, ni ningún tipo
de distribución del estado entre servidores
La sesión del cliente podría sobrevivir a una
caída del servidor
Un reintento por parte del cliente con el mismo
URL suele funcionar
Inconvenientes del uso de cookies
Privacidad
Otros servidores podrían leer información
almacenada en las cookies del cliente
No son válidas para guardar números de
tarjeta, contraseñas y cosas por el estilo
Los datos pueden ser alterados
Un usuario podría modificar el fichero de una
cookie
Lo mismo ocurre con otros mecanismos de
cliente: URL, formularios, etc.
Aumenta el tráfico por la red
El estado se transmite con cada petición al
servidor
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
44
Inconvenientes del uso de cookies
Implementación compleja
Mantener “a mano” el estado en el
cliente puede ser realmente complicado
si queremos hacerlo de manera robusta
Tamaño de datos limitado
Tanto el tamaño máximo permitido por
las cookies como la longitud máxima de
un URL pueden darnos problemas para
almacenar sesiones complejas
Servidores de aplicaciones
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
45
¿Qué es un servidor de aplicaciones?
Es un programa que provee la infraestructura
necesaria para las aplicaciones Web
empresariales
¿Qué quiere decir esto?
Que los programadores van a poder dedicarse casi en
exclusiva a implementar la lógica del dominio, ya
que servicios de uso común, como transacciones,
seguridad, persistencia, etc. ya son proporcionados
por el servidor Web
Se ha convertido en una pieza de software clave para
cualquier empresa dedicada al comercio electrónico
Es una capa intermedia (middleware
middleware) que se sitúa entre
el servidor Web y las aplicaciones y bases de datos
subyacentes
Visión general
Aplicación
cliente
Aplicación
cliente
Aplicación
cliente
Servidor de aplicaciones
(Transacciones, mensajería, servicios Web…)
CORBA
J2EE
.NET
SGBD
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
46
Motivación
Comienzan a surgir cuando queda claro las
aplicaciones cliente/servidor no iban a ser
escalables a un gran número de usuarios
Debido a las características de los clientes “pesados”
Se hacía necesario mover las reglas de negocio a
algún lugar intermedio entre los clientes y la
base de datos
Empezaron a surgir productos para hacer esa
tarea
Cada compañía los llamaba de una forma distinta
Servidores de transacciones, servidores de
aplicaciones…
Misión
Los llamasen como los llamasen,
estaban diseñados para gestionar
de forma centralizada el modo en
que los clientes debían conectarse a
la base de datos o a los servicios
con los que tenían que interoperar
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
47
Servicios proporcionados
Creación y gestión de los componentes del
servidor
Por aquel entonces, basados en CORBA o COM
Clustering
Equilibrado de carga
Transacciones
Seguridad
Acceso a datos
…
Servicios proporcionados
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
48
Gestión de la sesión
ElElservidor
servidorha
hade
deconservar
conservarinformación
informaciónentre
entrepeticiones
peticionesdel
delusuario
usuarioaalololargo
largode
delala
duración
duraciónde
deuna
unasesión
sesión
Como sabemos, HTTP es un protocolo sin sesión
No permite mantener una conexión abierta entre el
cliente y el servidor más allá de lo que dura la
transferencia del documento en cuestión
En cualquier aplicación de comercio electrónico,
es necesario poder identificar al usuario a
través de su navegación por el sitio Web
Autenticación, adición de productos al carrito de la
compra, etc.
Gestión de la sesión (2)
La implementación “a mano” se complicaría
enormemente en el caso de contar con varios
servidores (equilibrado de carga)
La petición de un usuario registrado en la máquina A
puede ser redirigida al servidor B
Lo lógico es que sea el servidor de aplicaciones
quien se encargue de gestionar la sesión
Además, debería ser más eficiente que si lo
programamos nosotros mismos
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
49
Equilibrado de carga
Los
Losservidores
servidoresde
deaplicaciones
aplicacionesproporcionan
proporcionanmecanismos
mecanismosde
deequilibrado
equilibradode
decarga
carga
(aspecto
(aspectoclave
clavepara
paralalaescalabilidad)
escalabilidad)
Por equilibrado de carga (load balancing) se
entiende la capacidad de repartir el
procesamiento entre distintos servidores
Las peticiones de los clientes se redirigen a la
máquina que más desocupada se encuentre en ese
momento
Mejora de rendimiento de la aplicación
No es tan sencillo como añadir una nueva máquina y
ya está
Además de la escalabilidad, se consigue una mayor
tolerancia a fallos
Acceso a datos
Los servidores de aplicaciones proveen facilidades para
administrar conexiones a bases de datos relacionales
Oracle, SQL Server, DB2…
Los componentes (las clases que implementan la lógica
del negocio) acceden a ellas de forma estándar
Independiente de la base de datos subyacente
También suelen permitir acceder a otros tipos de fuentes
de datos:
Tales como distintos ERP (SAP, Vaan...), repositorios XML,
etc.
Los servidores de aplicaciones son también importantes, por
tanto, como mecanismo de integración de sistemas
heredados
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
50
“Pooling” de conexiones
Abrir una conexión a una base de datos
suele ser un proceso costoso
No es viable abrir una nueva conexión por cada
consulta a la base de datos
Penalizaría enormemente el rendimiento de la
aplicación
Los servidores de aplicaciones suelen contar
con una serie de conexiones
permanentemente abiertas que distribuye
de forma transparente a los distintos
procesos
Se debería poder configurar el número de
conexiones abiertas, e incluso la política de
asignación
Gestión transaccional
Transacción:
Transacción:secuencia
secuenciade
depasos
pasosque,
que,oose
seejecutan
ejecutantodos,
todos,oosisino
noelelsistema
sistema
queda
quedaen
enelelestado
estadooriginal
original
Son un elemento básico de cualquier
aplicación comercial
Evitan que haya información inconsistente
Sería complejísimo implementarlas “a
mano”
Con un servidor de aplicaciones que tenga
esta característica, bastaría con indicarle
dónde empieza y termina la transacción
Encargándose él de deshacer los pasos
intermedios en caso de un error del sistema
PDF Creator - PDF4Free v2.0
http://www.pdf4free.com
51
Tecnologías actuales
Actualmente, las dos plataformas más
comunes son J2EE y, más
recientemente, ha surgido .NET
De hecho, hasta hace poco hablar de
servidores de aplicaciones era
prácticamente hablar de J2EE
(aunque no debemos hacer tal asociación)
Ejemplo: arquitectura J2EE
Máquina
Cliente
Navegador
Navegador
Servidor J2EE
Contenedor Web
Servlets
Contenedor
Aplicación
Cliente
Aplicación
Aplicación
Cliente
Cliente
PDF Creator - PDF4Free v2.0
Páginas
JSP
Contenedor EJBs
EJB
Base
Datos
EJB
http://www.pdf4free.com
52