Sucesión de imágenes
Anuncio

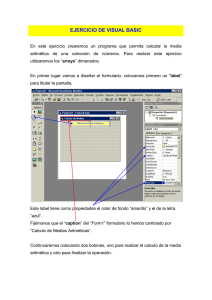
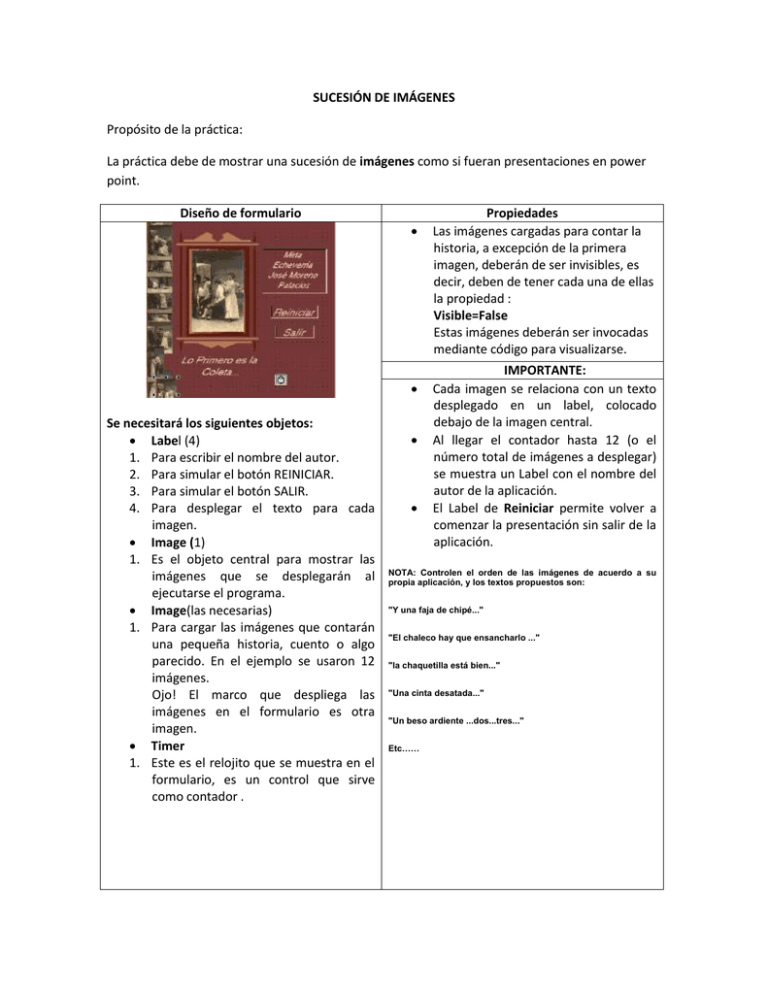
SUCESIÓN DE IMÁGENES Propósito de la práctica: La práctica debe de mostrar una sucesión de imágenes como si fueran presentaciones en power point. Diseño de formulario Se necesitará los siguientes objetos: Label (4) 1. Para escribir el nombre del autor. 2. Para simular el botón REINICIAR. 3. Para simular el botón SALIR. 4. Para desplegar el texto para cada imagen. Image (1) 1. Es el objeto central para mostrar las imágenes que se desplegarán al ejecutarse el programa. Image(las necesarias) 1. Para cargar las imágenes que contarán una pequeña historia, cuento o algo parecido. En el ejemplo se usaron 12 imágenes. Ojo! El marco que despliega las imágenes en el formulario es otra imagen. Timer 1. Este es el relojito que se muestra en el formulario, es un control que sirve como contador . Propiedades Las imágenes cargadas para contar la historia, a excepción de la primera imagen, deberán de ser invisibles, es decir, deben de tener cada una de ellas la propiedad : Visible=False Estas imágenes deberán ser invocadas mediante código para visualizarse. IMPORTANTE: Cada imagen se relaciona con un texto desplegado en un label, colocado debajo de la imagen central. Al llegar el contador hasta 12 (o el número total de imágenes a desplegar) se muestra un Label con el nombre del autor de la aplicación. El Label de Reiniciar permite volver a comenzar la presentación sin salir de la aplicación. NOTA: Controlen el orden de las imágenes de acuerdo a su propia aplicación, y los textos propuestos son: "Y una faja de chipé..." "El chaleco hay que ensancharlo ..." "la chaquetilla está bien..." "Una cinta desatada..." "Un beso ardiente ...dos...tres..." Etc…… CÓDIGO Option Explicit Dim a As Integer Private Sub Label1_Click() Unload Me End Sub Private Sub Label3_Click() Timer1.Enabled = True a=0 Image13.Picture = Image2.Picture Label2.Caption = "Lo primero es la coleta..." Label4.Visible = False End Sub Para el contador que permitirá llevar la secuencia de las imágenes. Este Label inicializa la variable a = 0 y pone el Timer nuevamente en funcionamiento, o sea, reinicializa. Se carga la primera imagen de la secuencia. Se carga el texto inicial relacionada con su imagen. Se declara invisible el label que imagen de la secuencia. muestra el autor de la aplicación. Private Sub Timer1_Timer() Comienza el contador a=a+1 If a = 3 Then Image13.Picture = Image1.Picture Label2.Caption = " Y los tirantes después..." Invocación de cada imagen ElseIf a = 4 Then (image5) para ser desplegadas en Image13.Picture = Image5.Picture el objeto Image13, junto con su texto relacionado en el label Label2.Caption = " enseguida la corbata..." central (label2). ElseIf a = 5 Then Image13.Picture = Image6.Picture Label2.Caption = "Y una faja de chipé..." ElseIf a = 6 Then Image13.Picture = Image7.Picture Label2.Caption = "El chaleco hay que ensancharlo..." ElseIf a = 7 Then Image13.Picture = Image8.Picture Label2.Caption = "la chaquetilla está bien..." ElseIf a = 8 Then Image13.Picture = Image9.Picture Label2.Caption = "Una cinta desatada..." ElseIf a = 9 Then Label2.Caption = "Un beso ardiente... dos... tres..." Image13.Picture = Image10.Picture ElseIf a = 10 Then Image13.Picture = Image11.Picture Label2.Caption = " Mezcla de llanto y de juego y un rezo de ella por él..." ElseIf a = 11 Then Image13.Picture = Image12.Picture Label2.Caption = "Dios mío que vuelva sano! ¡Si él muere, muero también!" ElseIf a = 12 Then Label4.Visible = True Timer1.Enabled = False End If End Sub 1. Así quedaría al correr la aplicación. Lo sé , es un ejemplo no muy serio pero demuestra el uso del un nuevo objeto llamado TEMPORIZADOR. (Que veremos en clase). 2. Revisaré esta práctica el viernes (mañana) con sus propias imágenes.