Document
Anuncio

ENLACES,
HIPERVÍNCULOS
Vamos a ver: ¿qué son los
hiperenlaces, para qué
sirven y cómo crearlos,? ya
que son un elemento
esencial para cualquier
página web.
Un hiperenlace, hipervínculo,
o vínculo, no es más que un
enlace, que al ser pulsado
lleva de una página o archivo
a otra página o archivo.
Es posible asignar un vínculo
a un texto, a una imagen, o a
parte de una imagen.
Clases de Referencia.
Referencia absoluta:
Conduce al sitio en el que se
encuentra el documento utilizando la
ruta completa del archivo.
La ubicación es en Internet, por
ejemplo:
http://www.uns.edu.pe
www.uns.edu.pe
Referencia relativa al documento:
Conduce a un documento situado dentro del
mismo sitio que el documento actual, pero
partiendo del directorio en el que se
encuentra el documento actual.
Si queremos referirnos a carpetas que están
por encima del nivel donde nos
encontramos deberemos utilizar ../
Por ejemplo, estamos en
http://www.misitio.com/pagina/informacion/index.html
En esta página queremos mostrar un archivo que se
encuentra en la carpeta secciones
http://www.misitio.com/pagina/secciones/seccion1.html
¿cómo podemos hacerlo? Fácil.
Deberemos llamarla haciendo referencia al nivel superior
(http://www.misito.com/pagina/) para poder ir luego a la
carpeta secciones.
El resultado de la ruta sería el siguiente:
../secciones/seccion1.html.
De esta forma, mientras nos encontramos en la carpeta
información, subimos un nivel y luego nos movemos dentro
de la carpeta secciones para mostrar el archivo
seccion1.html.
Referencia relativa al sitio:
Conduce a un documento situado dentro del mismo sitio que
el documento actual.
En este método los enlaces se crean indicando la ruta a
partir de la raíz del sitio.
En el ejemplo anterior si tuviésemos definido como sitio la
carpeta http://www.misitio.com/, un enlace en cualquier
página del sitio a
http://www.misitio.com/pagina/secciones/seccion1.html
se crearía como /pagina/secciones/seccion1.html.
Como puedes ver ahora el vínculo a un archivo en todas las
páginas es igual porque se define dependiendo del sitio raíz
y no de la ubicación donde se encuentra.
Puntos de fijación: (anclaje)
Conduce a un punto dentro de un
documento, ya sea dentro del actual o de
otro diferente. Para ello el vínculo debe ser
nombre_de_documento.extension#nombre_d
e_punto.
El punto se define dentro de un documento a
través del menú Insertar, opción Anclaje con
nombre.
Podríamos referenciar de este modo a un
anclaje llamado parte2 de la siguiente
forma: ../secciones/seccion1.html#parte2
Crear Enlaces en Dreamweaver
La forma más sencilla de crear un enlace es a
través del inspector de propiedades. Para ello
es necesario:
1.Seleccionar el texto o el objeto que va a
servir de enlace.
2. Seguidamente establecer el Vínculo en el
inspector.
Por ejemplo…. Vamos a dreamweaver
http://.......
Es posible crear también
vínculos vacíos, que pueden ser
útiles cuando se utilizan
comportamiento
Para ello es necesario escribir
en Vínculo únicamente el
símbolo
#.
Otra forma de crear
un enlace es a través
del menú Insertar,
opción Hipervínculo.
Texto: es el texto que mostrará el enlace
Vínculo: es la página a la que irá redirigida el enlace, si se
trata de un enlace externo deberás escribirla empezando
siempre por HTTP://..
Destino: la página donde se abrirá la página, este campo se
explica en el siguiente apartado.
Título: se trata de la ayuda contextual del vínculo, es
equivalente al atributo ALT de las imágenes.
Tecla de acceso: atributo que facilita la accesibilidad a las
páginas, habilita el acceso al enlace mediante la pulsación de
la tecla Alt más la tecla de acceso indicada.
Índice de tabulador : Como habrás podido observar puedes
saltar a través de los enlaces pulsando la tecla Tabulador. En
este campo podrás establecer un índice indicando la prioridad
del enlace y así configurar el modo en el que actuará el
Tabulador es sus diferentes saltos.
El destino del enlace determina en qué ventana va a ser
abierta la página vinculada, puede variar dependiendo de
los “marcos” de que disponga el documento actual.
_blank:
Abre el documento vinculado en una ventana nueva del
navegador.
_parent:
Abre el documento vinculado en la ventana del marco que
contiene el vínculo o en el conjunto de marcos padre.
_self:
Es la opción predeterminada. Abre el documento vinculado
en el mismo marco o ventana que el vínculo.
_top:
Abre el documento vinculado en la ventana completa del
navegador.
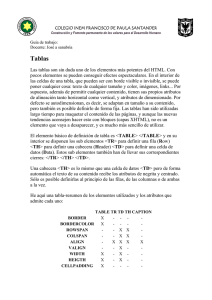
TABLAS
Tanto en HTML como en otros programas las tablas se utilizan para
organizar datos, pero también nos puede ayudar en organizar la
información en la pantalla, dado a que una celda de tabla puede
contener cualquier elemento HTML, como por ejemplo un párrafo
o un campo de texto de un formulario.
En HTML una tabla está formada por un conjunto de directivas,
unas obligatorias y otras opcionales. La directiva principal que
delimita e incluye las otras directivas es la directiva <table>. Los
elementos definitorios para una tabla son las filas, las columnas y
las celdas. HTML ofrece directivas como <tr> para construir las
filas y <td> para construir las celdas. Cada cruce entre las filas y
las celdas forman las columnas. Sin embargo, la directiva <td> no
es la única directiva con la cual se puede construir una celda. La
directiva <th> también sirve para construir celdas, pero está
pensada a construir celdas de cabecera. Al encontrar la directiva
<th> el navegador convierte el texto que lo rodea en negrita y lo
centra con respecto a la celda.
TABLAS
Las directivas como: <caption>, <col>, <colgroup>, <thead>,
<tbody> y <tfoot> son directivas opcionales, pero importantes,
porque con ellas las tablas se pueden estructurar visualmente
mejor.
Los atributos headers y scope facilitan a los navegadores
especiales de voz la tarea de comprender como está estructurada
la información de la tabla. Es lo que se llama "Accesibilidad Web".
La utilización de estos atributos es vital en páginas Web destinadas
a ofrecer información a las personas con discapacidad visual.
Para que el navegador imprima una tabla en la página Web
necesita un conjunto básico de directivas: <table>, <tr> y <td>.
Partes de una tabla
Como pueden observar en el código HTML del ejemplo
anterior una tabla está formada por:
Filas (<tr>)
Grupo de columnas (<colgroup> y <col>)
Encabezamiento de las celdas (<th>)
Cuerpo de las celdas (<th> o <td>)
Titulo de la tablas (<caption>)
Encabezamiento de la tabla (<thead>)
Cuerpo de la tabla (<tbody>)
Pie de la tabla (<tfoot>)
Ejemplo
<table>
<tr>
<td>
<td>
</tr>
<tr>
<td>
<td>
</tr>
<tr>
<td>
<td>
</tr>
</table>
</td>
</td>
</td>
</td>
</td>
</td>
<table border="1">
<tr>
<td>cabecera</td>
<td>cabecera</td>
<td>cabecera</td>
</tr>
<tr>
<td>cabecera</td>
<td>cuerpo</td>
<td>cuerpo</td>
</tr>
<tr>
<td>cabecera</td>
<td>pie</td>
<td>pie</td>
</tr>
</table>
<table border="1">
<caption>Titulo de la tabla</caption>
<colgroup>
<col />
<col />
<col />
</colgroup>
<thead>
<tr>
<th scope="col">cabecera</th>
<th scope="col">cabecera</th>
<th scope="col">cabecera</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">cabecera</th>
<td>pie</td>
<td>pie</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">cabecera</th>
<td>cuerpo</td>
<td>cuerpo</td>
</tr>
</tbody>
</table>
<table border="1">
<caption>Titulo de la tabla</caption>
<colgroup>
<col />
<col />
<col />
</colgroup>
<thead>
<tr>
<th scope="col">cabecera</th>
<th scope="col">cabecera</th>
<th scope="col">cabecera</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">cabecera</th>
<td>pie</td>
<td>pie</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">cabecera</th>
<td>cuerpo</td>
<td>cuerpo</td>
</tr>
</tbody>
</table>
Definir las filas de una tabla
<table border="1">
<tr>
<td>cabecera</td>
<td>cabecera</td>
<td>cabecera</td>
</tr>
</table>
Definir las celdas de una tabla
<table border="1">
<tr>
<td><img src=“tufoto.png" ></td>
<td><img src="tufoto.png" ></td>
<td><img src="tufoto.png" ></td>
<td><img src="tufoto.png" ></td>
<td><img src="tufoto.png" ></td>
</tr>
</table>
El funcionamiento del atributo
headers
<table border="1">
<tr>
<th scope="col" id="nombre">Nombre</th>
<th scope="col" id="edad">Edad</th>
<th scope="col" id="telefono">Telefono</th>
</tr>
<tr>
<td headers="nombre">Michael</td>
<td headers="edad">21</td>
<td headers="telefono">943-978-651</td>
</tr>
<tr>
<td headers="nombre">Karla</td>
<td headers="edad">25</td>
<td headers="telefono">965-897-201</td>
</tr>
</table>
Título de la tabla
<table border="1">
<caption>Datos Personales</caption>
<tr>
<th scope="col" id="nombre">Nombre</th>
<th scope="col" id="edad">Edad</th>
<th scope="col" id="telefono">Telefono</th>
</tr>
<tr>
<td headers="nombre">Michael</td>
<td headers="edad">21</td>
<td headers="telefono">943-978-651</td>
</tr>
<tr>
<td headers="nombre">Karla</td>
<td headers="edad">25</td>
<td headers="telefono">965-897-201</td>
</tr>
</table>
Estilos CSS para una Tabla
<style type="text/css">
table {
border:1px solid black;
border-collapse:separate;
}
th, td {
border:1px solid black;
}
</style>
Espacio entre celdas
<style type="text/css">
table {
border:1px solid black;
border-collapse:separate;
border-spacing:30px;
}
th, td {
border:1px solid black;
}
</style>
Espacio alrededor del texto
de celda
<style type="text/css">
table {
border:1px solid black;
border-collapse:separate;
}
th, td {
border:1px solid black;
padding:50px;
}
</style>
Ancho y Alto
<style type="text/css">
table {
border:1px solid black;
border-collapse:separate;
width:200px;
height:auto;
}
th, td {
border:1px solid black;
}
</style>