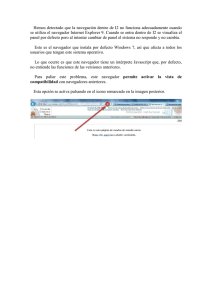
Consulta el material completo - E-campus :: FCA-UNAM
Anuncio

Módulo 5
Desarrollo de
Aplicaciones en Internet
5.1. Introducción y conceptos básicos
5.1.1 Definiciones
5.1.1.1 Aplicación
5.1.1.2 Tecnología
5.1.1.3 Internet
5.1.1.4 Página Web
5.1.1.5 Sitio Web
5.1.1.6 Portal
5.1.1.7 Dominio
5.1.1.8 Red Social
5.1.1.9 Blog
5.1.1.10 Wiki
5.1.1.11 Servidor Web
5.1.1.12 Cliente Web (navegador o bowser)
5.1.2 Protocolos
http (HyperText Transfer Protocol) y https
(Hyper Text Transfer Protocol Secure)
5.1.3 URI (Uniform Resource Identifier), URL (Uniform Resource
Locator) y URN (Uniform Resource Name)
5.1.4. Lenguajes de marcado de documentos y el estándar SGML
(Standard Generalized Markup Language)
5.1.5 Interfaz DOM (Document Object Model)
5.2 Tecnología de desarrollo para Internet
5.2.1 Tecnologías utilizadas en el cliente
5.2.1.1 HTML
5.2.1.2. DHTML
5.2.1.3. Javascript
5.2.1.4. Hojas de estilo en cascada (CSS)
5.2.2 Tecnologías utilizadas en el servidor
5.2.2.1 Patrón MVC (Modelo vista controlador)
5.2.2.2 Lenguages de programación y marcos de trabajo
Frame works
5.2.2.2.1 PHP y Cake (CakePHP)
5.2.2.2.2 Java, J2EE, strut, Hibernate o spring
5.2.2.2.3 C#, C++, VB, J#y, NET
5.2.2.2.4 Coldfusion
5.2.2.2.5 Ruby on Rails
5.2.2.3. Servidores
5. 2.2.3.1. Servidores Web
5.2.2.3.2. Servidores contenedores
5.2.3.3.3 Servidores aplicativos
5. 2.2.3.4. Manejadores de bases de datos
5.2.3 Tecnologías RIA
5.2.3.1 Concepto de RIA
5.2.3.2 Web 1.0 vs. Web 2.0
5.2.3.3. Programación Multimedia : Flash, Flex, SilverLight
5.2.3.4. XML (Extensible Markup Language)
5. 2.3.4.1 DTD (Document Type Definition)
5.2.3.4.2 XML Schema (XSDL)
5.2.3.4.3
¿Cómo
dar
Formatos
a
los
documentos XML?
5.2.3.4.3.1 Hojas de estilo en cascada
5.2.3.4.3.2
XSL
(Extensible
Stylesheet language)
5.2.3.5. AJAX (Asynchronous JavaScript and XML)
5.2.3.5.1. JSON (JavaScript Object Notation)
5.2.3.5.2. Prototype
5.3. Estudio Práctico para el desarrollo de una aplicación para
internet.
Objetivos particulares del módulo
Al finalizar el estudio del módulo el alumno será capaz de desarrollar una
aplicación para Internet de mediano alcance a partir del estudio de las
tecnologías más usadas en el mercado laboral: observando sus ventajas y
desventajas, arquitecturas, especificaciones, así como sus tendencias e
innovaciones.
Introducción al módulo
Las aplicaciones y los sistemas de información que dan soporte a las operaciones
sustantivas y a la toma de decisiones de las organizaciones, tienden cada día a ser
implementadas sobre una arquitectura basada en los servicios de Internet (Web,
correo electrónico, FTP). Es imperativo que el licenciado en Informática conozca las
tecnologías que existen en el mercado para apoyar el desarrollo de dichas
aplicaciones.
En este módulo el alumno aprenderá los conceptos básicos empleados en las
tecnologías para el desarrollo e implementación de las aplicaciones; el lugar que
ocupan en las arquitecturas más usadas y sus usos más frecuentes. Posteriormente,
hará un análisis de sus ventajas y desventajas con relación al rendimiento, soporte,
escalabilidad, actualidad, confiabilidad, rapidez de implementación.
La mayoría de las aplicaciones y sistemas de información (si no es que todas) tienen
como base para su funcionamiento la interacción con bases de datos. El alumno
conocerá cómo el detalle de hacer dicha interacción cuando se aborden las
tecnologías, arquitecturas y los RMDBS más usados.
Finalmente, en una actividad de reforzamiento, se pedirá al alumno que desarrolle
una pequeña aplicación que integre todos los conocimientos vistos en el módulo.
Desarrollo de contenido
5. Desarrollo de Aplicaciones en Internet
5.1. Introducción y conceptos básicos
Antes de comenzar es importante definir algunos conceptos que nos sirvan como
marco de referencia.
5.1.1.1 Aplicación
En informática una aplicación es un programa o conjunto de programas (sistemas
informáticos), con los cuales el usuario final interactúa; es decir, son aquellas
instrucciones que permiten la interacción entre el usuario y la computadora
facilitándole la realización de diversas actividades de forma automática. Una
aplicación puede desarrollarse en distintos lenguajes y en distintas plataformas y con
fines u objetivos específicos. Las aplicaciones necesitan de un sistema operativo
para poder funcionar. Existen varios tipos de aplicaciones: procesadores de texto,
bases de datos, hojas de cálculo, correo electrónico, etc.
5.1.1.2. Tecnología
Tecnología es el conjunto de saberes que permiten fabricar objetos y modificar el
medio ambiente, incluyendo las plantas y animales, para satisfacer las necesidades y
los deseos humanos. Es una palabra de origen griego, formada por tekne (arte,
técnica u oficio) y logos (conjunto de saberes). Aunque hay muchas tecnologías muy
diferentes entre sí, es frecuente usar el término en singular para referirse a una
cualquiera de ellas o al conjunto de todas1.
Pero para nuestros intereses hablemos de Tecnología Informática (TI), podemos
decir que es un conjunto de inventos, técnicas y conocimientos organizados que
se usan para realizar algún tipo de producto o servicio. La TI es aquella que se ocupa
del uso de computadoras y del software electrónico de convertir, de almacenar, de
1
Fuente: http://es.wikipedia.org/wiki/Tecnología [Consulta: abril 2 de 2008]
proteger, de procesar, de transmitir y de recuperar la información. Hay tecnologías
que sirven para desarrollar aplicaciones para Internet, como lenguajes de
programación, software especializado, técnicas de diseño, modelos de arquitectura y
marcos de trabajo.
5.1.1.3. Internet
“Internet es una red de redes de alcance mundial que utiliza el protocolo TCP/IP2
para las comunicaciones. Fue creada para facilitar la comunicación entre el gobierno
y los investigadores”.
Sus orígenes se remontan a 1969, cuando se estableció la primera conexión de
computadoras, conocida como ARPANET, entre tres universidades en California y
una en Utah. Pero realmente su auge se alcanzo alrededor de 1990.
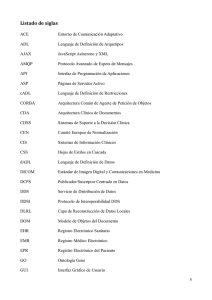
Para 2007, según las Estadísticas Mundiales Internet3, la red de redes cuenta con
la nada despreciable cantidad de 6,574,666,417 internautas, divididos de la siguiente
manera.
2
El nombre TCP/IP proviene de dos de los protocolos más importantes de la familia de protocolos
Internet: el Transmission Control Protocol (TCP) y el Internet Protocol (IP), José Luís Raya, TCP/IP
para Windows 2000 Server Colombia 2001, p. 59.
3
Fuente: http://www.exitoexportador.com/stats.htm [Consulta: abril 2 de 2008]
ESTADISTICAS MUNDIALES DEL INTERNET Y DE POBLACION
Regiones
Africa
Poblacion
( 2007 Est.)
%
Usuarios,
Crecimiento
% Población % Uso
Poblacion
dato
( 2000-2007
(Penetración) Mundial
Mundial más reciente
)
933,448,292
14.2 %
43,995,700
4.7 %
3.5 %
874.6 %
3,712,527,624
56.5 %
459,476,825
12.4 %
36.9 %
302.0 %
Europa
809,624,686
12.3 %
337,878,613
41.7 %
27.2 %
221.5 %
Oriente Medio
193,452,727
2.9 %
33,510,500
17.3 %
2.7 %
920.2 %
Norte America
334,538,018
5.1 %
234,788,864
70.2 %
18.9 %
117.2 %
Latinoamerica
/ Caribe
556,606,627
8.5 %
115,759,709
20.8 %
9.3 %
540.7 %
Oceania /
Australia
34,468,443
0.5 %
19,039,390
55.2 %
1.5 %
149.9 %
TOTAL
MUNDIAL
6,574,666,417
18.9 % 100.0 %
244.7 %
Asia
100.0 % 1,244,449,601
Cuadro 5.1 Distribución mundial de la población de internautas. Fuente:
http://www.exitoexportador.com/stats.htm [Consulta: abril 2 de 2008]
Como ya lo mencionamos anteriormente, gracias a Internet es posible se
comuniquen miles de máquinas de diferentes lugares del mundo, utilizando un el
protocolo TCP/IP, además garantiza que redes físicas heterogéneas funcionen como
una red lógica única de alcance mundial.
Internet proporciona la infraestructura necesaria para la comunicación e intercambio
de información, haciendo posible la existencia de muchos servicios, entre los que se
encuentran:
World Wide Web
Correo electrónico
Listas de distribución
Foros Web
Weblogs
FTP Transferencia de
archivos
Archie
Chats o IRC
Telnet
Gopher
Redes sociales
Wikis
Spaces
Transmisión de archivos
P2P y P2M
5.1.1.4. Página Web
Una página Web es un documento para el WWW (que intenta ser estandarizada por
el World Wide Web Consortium, también llamado W3C), normalmente en formato
HTML (que proviene del estándar SGML) o en formato XHTML (que proviene del
estándar XML), accesible mediante un navegador de Internet.
Las páginas Web pueden ser cargadas de un equipo local o remoto, llamado
Servidor Web, el cual servirá de HOST. El servidor Web puede restringir las páginas
a una red privada, por ejemplo, una Intranet o puede publicar las páginas en el World
Wide Web. Las páginas Web son solicitadas por los clientes y ser transferidas a
éstos por los servidores usando el Protocolo de Transferencia de Hipertexto o HTTP
(Hypertext Transfer Protocol). La acción de guardar una página Web en el Servidor
“host” se denomina “hosting”.
Las páginas Web pueden consistir de archivos de texto estático o de una serie de
archivos con código que instruya al servidor sobre cómo construir el HTML para cada
página que es solicitada, a esto se le conoce como página Web dinámica.
5.1.1.5. Sitio Web
Un sitio Web4, es una fuente de información que puede contener: textos, imágenes,
animaciones, videos, hiperligas, entre otras. Adaptada para la World Wide Web
(WWW), se accede a ellas mediante el "navegador", el "browser", "visualizador" o
"cliente" (Netscape, Internet Explorer, FireFox Mozilla, Ópera, Navigator, etc.) de
preferencia de cada uno de los usuarios. Puede contener “hiperenlaces”, “hiperligas”
o también conocidos como “link” convenientemente enlazadas por el contenido a
otras páginas Web dentro del mismo sitio o uno externo, constituyendo así la red de
redes.
4
No hay que confundir sitio Web con página Web; esta última es un sólo archivo HTML (o XHTML), y
forma parte de un sitio Web.
En general los sitios pueden ser de cuatro tipos: comercio, entretenimiento,
informativo y educativo. Un sitio Web puede ser desde muy simple (algunas páginas
estáticas con texto, imágenes, animaciones, etc.) hasta ya algo más complejo,
utilizando páginas dinámicas que muestran información actualizada obtenida de
alguna fuente (base de datos); mostrando imágenes, cuadros estadísticos, consultas
de diversos tipos, etc.
La forma de conectarnos a un sitio Web es con una dirección o nombre (URL), el
cual apunta a un servidor, a través de nuestra computadora que solicita ver el
contenido, el servidor envía los datos y el usuario esta listo para navegar.
Esta información se presentaba generalmente en formato HTML, más recientemente
es presentada en su mayoría por el XHTML, el cual ha cambiado en cuanto sintaxis y
estándares (el código es mucho más limpio).
Los sitios Web5 pueden ser visualizados desde un abanico de dispositivos con
disponibilidad de Internet como computadoras personales, computadoras portátiles,
PDAs, dispositivos de video juegos portátiles (consolas portátiles) y teléfonos
móviles.
5.1.1.6. Portal
Portal es un término, sinónimo de puente, para referirse a un Sitio Web que sirve o
pretende servir como un sitio principal de partida para las gente que se conectan a
través de el, ofreciéndole una gama muy amplia de posibilidades y temas. Son sitios
que los usuarios tienden a visitar como sitios ancla. Los portales tienen gran
reconocimiento en Internet por el poder de influencia que tienen sobre grandes
masas humanas. Un portal se considera un sitio robusto. Entonces podemos definir a
un portal como una plataforma de despegue para la navegación en la Web. Existen
5
Para publicar un sitio Web, se requiere del servicio de Web hosting que le ofrecen los Proveedores
de Presencia Internet.
los generales y los especializados o de lugar. Algunos portales6 generales muy
conocidos son: Yahoo, Netscape, Lycos, CNET, la red de Microsoft, y América en
línea (AOL).
Los servicios típicos ofrecidos por los portales incluyen un directorio de sitios Web,
un buscador, noticias, encuestas, chats, foros, blogs, correo electrónico, información
del tiempo, e-mail, cotizaciones de acciones, mapa, y a veces de un foro para la
comunidad.
5.1.1.7. Dominio
El nombre del dominio es la dirección en Internet. Esta formado por 3 campos: el
subdominio, el dominio y la extensión, separados por un punto. El subdominio nos
muestra el protocolo que estamos usando, el dominio es la marca identificativa de
esa dirección y por último la extensión nos puede mostrar localización, función o tipo,
por ejemplo: .com (comercial), .net (network) , .org (organización) y .edu (educación)
Un cuarto campo es la extensión que se pueden ubicar por el país de origen como:
.es España, .mx México, .arg Argentina, etc
También hay subdominios y es algo que se escribe antes del nombre del dominio y
podría funcionar para indicar una parte muy especial de un site en Internet como el
apartado de "Foros" de casadomo.com: http://foro.casadomo.com.
5.1.1.8. Red Social
Son sitios basados en la web que permiten a los usuarios compartir contenido,
interactuar y crear comunidades sobre intereses similares.
5.1.1.9. Blog
Este término inglés blog o weblog proviene de las palabras web y log ('log' en inglés
= diario). Aplicación web destinada a la publicación periódica de noticias, editoriales,
6
“Excite” está entre los primeros portales que ofrecen a usuarios la capacidad de crear un portal que
se personalice de acuerdo a intereses individuales de cada visitante.
comentarios.
Bitácora
de
internet
periódicamente
actualizada
que
recopila
cronológicamente textos o artículos de uno o varios autores, apareciendo primero el
más reciente, donde el autor conserva siempre la libertad de dejar publicado lo que
crea pertinente
5.1.1.10. Wiki
Es un sitio web en el que se permite a los usuarios editar libremente los contenidos.
Es un término tomado de la lengua hawaiana que significa “rápido”.
5.1.1.11. Servidor Web
Un servicio Web (Web service), es un recurso de software que se ejecuta en un
servidor Web remoto, en respuesta a la solicitud hecha por un cliente -a través de un
navegador-. Los servicios Web son equivalentes a cualquier aplicación que corre en
un equipo local, sólo que la información necesaria para llevar a cabo una tarea
específica es enviada al servidor y el resultado de esa tarea, devuelto al usuario,
ambos en la forma de contenido Web.
Es una colección de protocolos y estándares que sirven para intercambiar datos
entre aplicaciones. Distintas aplicaciones de software desarrolladas en lenguajes de
programación diferentes, y ejecutadas sobre cualquier plataforma, pueden utilizar los
servicios Web para intercambiar datos en redes de computadoras como Internet.
5.1.1.12. Cliente Web
Un cliente Web es una interfaz, conocida como navegador o browser la cual se utiliza
para acceder o comunicarse con ciertos programas, alojados en un servidor remoto.
Se requiere específicamente una conexión a otro programa al que se denomina
servidor y que suele estar en otra máquina. “…Ya7 no se utilizan por criterios de
costo, sino para obtener datos externos (por ejemplo páginas Web, información
bursátil o bases de datos), interactuar con otros usuarios a través de un gestor
central, compartir información con otros usuarios (servidores de archivos y otras
7
Fuente: http://es.wikipedia.org/wiki/Cliente [Consultado: abril 8 de 2008]
aplicaciones Groupware) o utilizar recursos de los que no se dispone en la máquina
local (por ejemplo para la impresión)”.
5.1.2
Protocolos http (HyperText Transfer Protocol) y https (Hyper Text
Transfer Protocol Secure)
¿Cómo implementar nuestras aplicaciones Web? Primero, hay que instalar un
servidor Web, que es un programa que implementa el protocolo HTTP (HyperText
Transfer Protocol). Este protocolo está diseñado para transferir hipertextos, páginas
Web o páginas HTML: textos complejos con enlaces, figuras, formularios, botones y
objetos incrustados como animaciones o reproductores de música.
El que HTTP y HTML estén íntimamente ligados no significa que sean lo mismo.
HTML es un lenguaje de marcado y HTTP es un protocolo, los dos para
hipertexto.
El protocolo de transferencia de hipertexto: (HTTP, HyperText Transfer Protocol) es
el protocolo usado en cada transacción de la Web (WWW). HTTP fue desarrollado
por el consorcio W3C y la IETF, colaboración que culminó en 1999 con la publicación
de una serie de RFC, siendo el más importante de ellos el RFC 2616, que especifica
la versión 1.1.
HTTP define la sintaxis y la semántica que utilizan los elementos software de la
arquitectura web (clientes, servidores, proxies) para comunicarse. Es un protocolo
orientado a transacciones y sigue el esquema petición-respuesta entre un cliente y
un servidor.
Hypertext Transfer Protocol Secure: (Protocolo seguro de transferencia de
hipertexto), es un protocolo de red basado en el protocolo HTTP, destinado a la
transferencia segura de datos de hipertexto, es decir, es la versión segura de HTTP.
El sistema HTTPS utiliza un cifrado basado en las Secure Socket Layers (SSL) para
crear un canal cifrado (cuyo nivel de cifrado depende del servidor remoto y del
navegador utilizado por el cliente) más apropiado para el tráfico de información
sensible que el protocolo HTTP. Usa el puerto 443.
5.1.3. URI (Uniform Resource Identifier), URL (Uniform Resource Locator) y
URN (Uniform Resource Name)
Uniform Resource Identifier, identificador uniforme de recurso, definido en RFC 2396
(Uniform Resource Identifiers: Generic Syntax). Un URI es una cadena corta de
caracteres que identifica inequívocamente un recurso (servicio, página, documento,
dirección de correo electrónico, enciclopedia, etc.). Normalmente estos recursos son
accesibles en una red o sistema.
URL significa Uniform Resource Locator, es decir, localizador uniforme de recurso.
Es una secuencia de caracteres, de acuerdo a un formato estándar, que se usa para
nombrar recursos, como documentos e imágenes en Internet, por su localización.
Los URL fueron una innovación fundamental en la historia de la Internet. Fueron
usadas por primera vez por Tim Berners-Lee en 1991, para permitir a los autores de
documentos establecer hiperenlaces en la World Wide Web (WWW o Web). Desde
1994, en los estándares de la Internet, el concepto de URL ha sido incorporado
dentro del más general de URI (Uniform Resource Identifier - Identificador Uniforme
de Recurso), pero el término URL aún se utiliza ampliamente.
URN es un acrónimo inglés de Uniform Resource Name, al español "Nombre de
recurso uniforme". Un URN trabaja de manera similar a un URL (Localizadores
Universales de Recursos), estos identifican recursos en la web, pero a diferencia de
un URN, no indica exactamente donde se encuentra ese objeto. Básicamente un
URI(Uniform Resource Identifier) = URL + URN
5.1.4. Lenguajes de marcado de documentos y el estándar SGML (Standard
Generalized Markup Language)
Lenguaje de Marcado: Un conjunto de símbolos y reglas que se usan para
especificar el formato y delimitar el contenido de un documento dado, que después
será interpretado por un programa específico. Por ejemplo, el lenguaje HTML es
usado para especificar el formato de las páginas web que serán presentadas en un
explorador.
SGML: SGML son las siglas de Standard Generalized Markup Language o "Lenguaje
de Marcado Generalizado". Consiste en un sistema para la organización y etiquetado
de documentos. La Organización Internacional de Estándares (ISO) normalizó este
lenguaje en 1986.
El lenguaje SGML sirve para especificar las reglas de etiquetado de documentos y no
impone en sí ningún conjunto de etiquetas en especial.
5.1.5 Interfaz DOM (Document Object Model)
Modelo de objetos en documentos. Interface independiente de la plataforma y del
lenguaje que permite que los programas y scripts tengan acceso dinámicamente y
actualicen el contenido, la estructura y estilo de los documentos.
5.2 Tecnología de desarrollo para Internet
Es momento de estudiar las diversas tecnologías que existen para el desarrollo de
aplicaciones para Internet. En este punto se desarrollarán las más importantes.
5.2.1 Tecnologías utilizadas en el cliente
Generalmente se separan en 2 tipos las tecnologías cuando se habla de Web, el
cliente y el servidor. Cuando hablamos de cliente, nos referimos a aquellas
tecnologías que corren a través del navegador (por lo general). La ubicación de los
datos o de las aplicaciones es totalmente transparente para el cliente.
El cliente inicia un requerimiento de servicio. Este requerimiento puede llegar a
convertirse en variados requerimientos de trabajo a través de redes LAN o WAN.
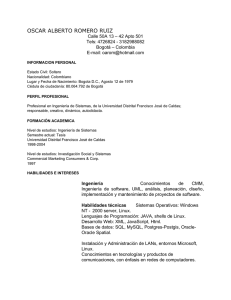
Ejemplo: El navegador es una especie de aplicación conocida como “cliente”, el
cual se encarga de interpretar las etiquetas HTML, para mostrarlas al usuario
solicitante.
Figura 5.1 Aplicaciones de la WEB hacia el cliente
8
IBM define al modelo Cliente/Servidor 9
Es la tecnología que proporciona al usuario final el acceso transparente a las
aplicaciones, datos, servicios de cómputo o cualquier otro recurso del grupo de
trabajo y/o, a través de la organización, en múltiples plataformas. El modelo
8
Fuente:
http://www.adelat.org/media/docum/nuke_publico/lenguajes_del_lado_servidor_o_cliente.html
[Consultado: abril 8 de 2008]
9
Fuente: http://www.inei.gob.pe/biblioineipub/bancopub/inf/lib5038/defi.HTM [Consulta: abril 3 de
2008]
soporta un medio ambiente distribuido en el cual los requerimientos de servicio
hechos por estaciones de trabajo inteligentes o "clientes'', resultan en un trabajo
realizado por otros computadores llamados servidores".
5.2.1.1 HTML
HTML acrónimo de HyperText Markup Language, (Lenguaje de Marcado de
HiperTexto). Es un lenguaje diseñado para estructurar textos y presentarlos en
forma de hipertexto. Para realizar una página Web se puede hacer de diferentes
formas, desde convertirse en un experto y teclear cada una de las etiquetas desde el
Block de Notas (NOTEPAD) de Windows, debido a que una página Web es
simplemente un texto al que se le añaden etiquetas con el objeto de indicar
diferentes propiedades o características, o bien utilizar un editor para realizar páginas
Web. Dichos editores permiten por medio de menús e iconos incluir etiquetas de
HTML sin necesidad de teclearlas.
Son tres las etiquetas o tags que describen la estructura básica de un documento
HTML. Estas tags no afectan la apariencia del documento y solo interpretan y filtran
los archivos HTML. Todas las etiquetas necesitan cerrarse con línea diagonal ("/").
Como se puede ver en el ejemplo siguiente.
La estructura queda de esta manera
<html>
<head>
<title> titulo del sitio </title>
</head>
<body>
Contenido del documento HTML
</body>
</html>
1. <HTML>: Limita el documento, se escriben al inicio y al final e indican que se
encuentra escrito en este lenguaje.
2. <HEAD>: (cabeza) Especifica el prólogo del resto del archivo. Define la cabecera
del documento HTML, esta cabecera suele contener información sobre el
documento que no se muestra directamente al usuario. Dentro de la etiquete
<head> podemos encontrar a su ves la etiqueta.
<title>: Define el título de la página. Por lo general, el título aparece en la
barra de título, arriba de la ventana, también es con el nombre que se
guarda en los favoritos. Solo puede haber un título por documento,
preferiblemente corto pero significativo, y no caben otras tags dentro de
él.
3. <BODY> </BODY>: Dentro de este par de etiquetas se coloca el contenido o
cuerpo del documento que se desea se visualice a través del navegador, dentro
de esta etiqueta pueden definirse propiedades comunes de toda la página, como
color de fondo, alineación y márgenes. Dentro de ella se insertan todas las
etiquetas necesarias para darle formato al contenido (texto, imágenes,
animaciones, etc.) de la hoja HTML.
5.2.1.2 DHTML
Imaginemos por un momento que tuviéramos entre manos un gran proyecto: La
creación masiva de páginas, como puede ser un periódico, donde diariamente hay
que cambiar los contenidos por completo; o una enciclopedia online, con miles de
páginas y referencias, por poner dos ejemplos. Si utilizáramos únicamente HTML
necesitaríamos un regimiento de programadores Web para poder llevar a cabo el
trabajo de crear tantas páginas y su actualización.
Asimismo, si quisiéramos desarrollar una aplicación en Web donde el usuario tuviese
que interaccionar con la página; o una aplicación que ofreciese algún servicio, como
un buscador o un gestor de correo a través de la Web, también nos veríamos muy
limitados con el HTML.
Además, también estamos muy limitados con el HTML en el momento de crear
efectos en las páginas, animaciones que llamen un poco la atención del usuario y
que permitan hacer que las mismas sean más divertidas.
DHTML es lo que hace posible crear páginas Web que salven todas las limitaciones
del HTML como las comentadas anteriormente. Como vemos, el DHTML es muy
amplio y engloba muchas técnicas que se pueden realizar con multitud de lenguajes
de programación y programas distintos.
Vamos a hacer una clasificación de DHTML para acotar sus usos.
DHTML de cliente
Por un lado tenemos el DHTML que se desarrolla en el ámbito de una página Web,
cuando ésta se
ve en la pantalla del equipo del usuario, es decir, en los
navegadores. En estos casos, para realizar cualquier tipo de efecto o interactividad
en la página tenemos como recurso el navegador, por eso se llama “de cliente”.
La programación en el cliente sirve para muchas cosas, ejemplo de ello son los
efectos diversos en las páginas, sonidos, videos, menús interactivos, control y
respuesta a las acciones de un usuario en la página, control sobre los formularios.
Para hacerlas podemos utilizar diversos lenguajes de programación como JavaScript
y VBScript, o incluso podemos insertar aquí programas como Flash.
Pero no basta poder programar del lado del cliente, puesto que estos lenguajes no
permiten el desarrollo de cualquier proyecto en Internet, debido a que al ser
ejecutados en el navegador del cliente no tienen acceso a todos los recursos del
sistema del usuario (para evitar agujeros de seguridad) ni a los recursos del servidor
en los que están alojadas las páginas. Esta limitación, añadida a la ya comentada de
su dependencia del navegador, los hace insuficientes para desarrollos avanzados,
siendo más bien un complemento de programación que el núcleo de verdaderas
aplicaciones en el Web.
DHTML de servidor
Por otro lado, existen una serie de lenguajes que se basan en el servidor para
ejecutar sus scripts, al igual que la programación del cliente se basa en el navegador.
Cuando una página es solicitada por parte de un cliente, el servidor ejecuta los
scripts y genera una página resultado, que envía al cliente. La página resultado
contiene únicamente el código HTML, por lo que puede ser interpretada por cualquier
navegador sin lugar a errores, independientemente de su versión.
Esta independencia del navegador ya es una ventaja significativa con respecto a la
programación en el cliente, pero lo es aún más porque contamos con todos los
recursos del servidor donde están alojadas las páginas. Estos recursos, como
gestores de bases de datos, servidores de correo o el propio sistema de archivos del
servidor, son los que nos van a permitir construir todo tipo de aplicaciones.
Como ventajas adicionales se puede destacar que el código de las páginas con los
scripts nunca llega al cliente, recordamos que al navegador sólo le llega HTML, y
esto implica que nuestros visitantes nunca van a poder acceder al corazón de las
aplicaciones que hayamos desarrollado, es decir, a los scripts del lado del servidor.
Hay muchos lenguajes del lado del servidor que podemos usar: ASP, desarrollado
por Microsoft, PHP de código libre, JSP para programar en Java, o alguna otra
interfaz como CGI, que se desarrolla en lenguajes como C o Perl.
5.2.1.3 Javascript
JavaScript es un lenguaje interpretado, es decir, que no requiere compilación, se
utiliza principalmente en páginas Web, con una sintaxis semejante a los lenguajes
Java y C.
Al contrario que Java, JavaScript no es un lenguaje orientado a objetos propiamente
dicho, ya que no dispone de Herencia; es más bien un lenguaje basado en
prototipos, ya que las nuevas clases se generan clonando las clases base
(prototipos) y extendiendo su funcionalidad.
Todos los navegadores interpretan el código JavaScript integrado dentro de las
páginas Web. Para interactuar con una página Web se provee al lenguaje JavaScript
de una implementación del DOM (para evitar incompatibilidades, el World Wide Web
Consortium diseñó el estándar Document Object Model).
Podemos usar JavaScript para programar todas las validaciones que requiere un
formulario hecho con HTML, como evitar el ingreso de caracteres no válidos, campos
no llenados.
5.2.1.4. Hojas de estilo en cascada (CSS Cascading Style Sheets )
Son un lenguaje formal usado para definir la presentación de un documento
estructurado escrito en HTML o XML (y por extensión en XHTML). El W3C (World
Wide Web Consortium) es el encargado de formular la especificación de las hojas de
estilo que servirán de estándar para los agentes de usuario o navegadores.
5.2.2 Tecnologías utilizadas en el servidor
En una red de computadoras, un servidor es un equipo que pone diversos recursos a
disposición de otras computadoras conocidas como “los clientes”. Estos recursos
pueden ser: acceso a bases de datos, a diversas aplicaciones, impresoras, fax,
procesamiento de imágenes, etc.
En Internet, este término se utiliza a menudo para designar los sistemas que
proporcionan información a los usuarios de la red. Los servidores pueden estar
conectados a los clientes a través de redes LANs o WANs y son los encargados de
alojar los sitios Web junto con todas sus aplicaciones.
5.2.2.1 Patrón MVC (Modelo vista controlador)
Es un patrón de arquitectura de software que separa los datos de una aplicación, la
interfaz de usuario, y la lógica de control en tres componentes distintos. El patrón
MVC se ve frecuentemente en aplicaciones web, donde la vista es la página HTML y
el código que provee de datos dinámicos a la página. El modelo es el Sistema de
Gestión de Base de Datos y la Lógica de negocio, y el controlador es el responsable
de recibir los eventos de entrada desde la vista.
5.2.2.2 Lenguages de programación y marcos de trabajo . Frame
works
Lenguaje de programación: Conjunto de reglas semánticas y sintácticas utilizadas
para dar instrucciones a un ordenador.
Framework: estructura de soporte definida, mediante la cual otro proyecto de
software puede ser organizado y desarrollado. Típicamente, puede incluir soporte de
programas, bibliotecas y un lenguaje interpretado entre otros software para ayudar a
desarrollar y unir los diferentes componentes de un proyecto.
Representa una arquitectura de software que modela las relaciones generales de las
entidades del dominio. Provee una estructura y una metodología de trabajo la cual
extiende o utiliza las aplicaciones del dominio.
5.2.2.2.1 PHP y Cake (CakePHP)
Framework de desarrollo de aplicaciones web escrito en PHP, facilita al usuario la
interacción con la base de datos mediante el uso de ActiveRecord. Además hace uso
del patrón Modelo Vista Controlador.
PHP es un lenguaje de programación interpretado, usado para la creación de
aplicaciones para servidores o para la creación de contenido dinámico para sitios
Web. Últimamente también para la creación de otro tipo de programas incluyendo
aplicaciones con interfaz gráfica usando las librerías Qt o GTK+.
El fácil uso y la similitud con los lenguajes más comunes de programación
estructurada, como C y Perl, permiten a la mayoría de los programadores
experimentados crear aplicaciones complejas con una curva de aprendizaje muy
suave. También les permite involucrarse con aplicaciones de contenido dinámico sin
tener que aprender todo un nuevo grupo de funciones y prácticas.
Debido al diseño de PHP, también es posible crear aplicaciones con una Interfaz
Gráfica para el Usuario (GUI), utilizando la extensión PHP-Qt o PHP-GTK. También
puede ser usado desde la línea de órdenes, de la misma manera como Perl o Python
pueden hacerlo, esta versión de PHP se llama PHP Command Line Interface (CLI).
Su interpretación y ejecución se da en el servidor Web, en el cual se encuentra
almacenado el script y el cliente sólo recibe el resultado de la ejecución. Cuando el
cliente hace una petición al servidor para que le envíe una página Web, generada por
un script PHP, el servidor ejecuta el intérprete de PHP, el cual procesa el script
solicitado que generará el contenido de manera dinámica, pudiendo modificar el
contenido por enviar, y regresa el resultado al servidor, el cual se encarga de
regresárselo al cliente. Además es posible utilizar PHP para generar archivos PDF,
Flash, así como imágenes en diferentes formatos, entre otras cosas.
Permite la conexión a diferentes tipos de servidores de bases de datos tales como
MySQL, PostgreSQL, Oracle, ODBC, DB2, Microsoft SQL Server, Firebird y SQLite;
lo cual permite la creación de Aplicaciones Web muy robustas.
PHP también tiene la capacidad de ser ejecutado en la mayoría de los sistemas
operativos tales como UNIX (y de ese tipo, como Linux o Mac OS X) y Windows, y
puede interactuar con los servidores de Web más populares ya que existe en versión
CGI, módulo para Apache, e ISAPI.
El modelo PHP puede ser visto como una alternativa al sistema de Microsoft que
utiliza ASP.NET/C#/VB.NET, a ColdFusion de la compañía Adobe (antes
Macromedia), a JSP/Java de Sun Microsystems, y al famoso CGI/Perl.
5.2.2.2.2
Java, J2EE, struts, Hibernate o spring
Java: lenguaje multiplataforma para el desarrollo de software creada por Sun
Microsystems, ampliamente extendida hoy en día, que otorga independencia de
plataforma al software creado en ella y lo provee de una gran cantidad de APIs
estandarizados.
J2EE Define un estándar para el desarrollo de aplicaciones empresariales multicapa
diseñado por Sun Microsystems. J2EE simplifica las aplicaciones empresariales
basándolas en componentes modulares y estandarizados, proveyendo un completo
conjunto de servicios a estos componentes, y manejando muchos de las funciones
de la aplicación de forma automática, sin necesidad de una programación compleja.
Java Platform Enterprise Edition o Java EE (anteriormente conocido como Java 2
Platform Enterprise Edition o J2EE hasta la versión 1.4), es una plataforma de
programación para desarrollar y ejecutar software de aplicaciones en Java con
arquitectura de n niveles distribuidos, basándose ampliamente en componentes de
software modulares ejecutándose sobre un servidor de aplicaciones.
Esta tecnología soporta una gran variedad de tipos de aplicaciones, desde
aplicaciones Web de gran escala, hasta pequeñas aplicaciones cliente-servidor. El
objetivo principal de la tecnología J2EE es crear un simple modelo de desarrollo para
aplicaciones empresariales utilizando componentes basados en el modelo de
aplicación. En este modelo dichos elementos utilizan servicios proporcionados por el
contenedor, que de otro modo tendrían que estar incorporados en el código de la
aplicación. Pero observa que esto podría no ser lo ideal para todos los escenarios:
por ejemplo, una pequeña aplicación se cubriría mejor utilizando una solución de la
tecnología Java de peso ligero utilizando Servlets y JSPs en lugar de toda la
arquitectura J2EE.
Strut: es una herramienta de soporte para el desarrollo de aplicaciones Web bajo el
patrón MVC bajo la plataforma J2EE (Java 2, Enterprise Edition). Struts se
desarrollaba como parte del proyecto Jakarta de la Apache Software Foundation,
pero actualmente es un proyecto independiente conocido como Apache Struts. Struts
permite además reducir el tiempo de desarrollo.
Hibernate: es una herramienta de Mapeo objeto-relacional para la plataforma Java
(y disponible también para .Net con el nombre de NHibernate) que facilita el mapeo
de atributos entre una base de datos relacional tradicional y el modelo de objetos de
una aplicación, mediante archivos declarativos (XML) que permiten establecer estas
relaciones. Hibernate es software libre, distribuido bajo los términos de la licencia
GNU LGPL.
5.2.2.2.3 C#, C++, VB, J#y, NET
C#. Lenguaje de programación diseñado por Microsoft en 2001 como parte de
su plataforma .NET. Combina el lenguaje de bajo nivel de C y la velocidad de
la programación de alto nivel de Visual Basic.
C++. Lenguaje de programación diseñado a mitad de los años 80 como
extensión del lenguaje C. Está considerado como el lenguaje más potente ya
que permite trabajar tanto a alto como a bajo nivel, aunque no está casi nada
automatizado, por lo que hay que hacerlo casi todo manualmente, como en C.
Visual Basic es un lenguaje de programación desarrollado por Alan Cooper
para Microsoft. El lenguaje de programación es un dialecto de BASIC, con
importantes añadidos. Constituye un IDE (entorno de desarrollo integrado o en
inglés Integrated Development Enviroment) que ha sido empaquetado como
un programa de aplicación, es decir, consiste en un editor de código
(programa donde se escribe el código fuente), un depurador (programa que
corrige errores en el código fuente para que pueda ser bien compilado), un
compilador (programa que traduce el código fuente a lenguaje de máquina), y
un constructor de interfaz gráfica o GUI (es una forma de programar en la que
no es necesario escribir el código para la parte gráfica del programa, sino que
se puede hacer de forma visual).
J#. lenguaje transicional para programadores del lenguaje de programación
Java y del lenguaje J++ de Microsoft, creado con la intención de que ambos
puedan usar sus conocimientos actuales para crear aplicaciones en la
plataforma .NET de Microsoft.
.NET. es un proyecto de Microsoft para crear una nueva plataforma de
desarrollo de software con énfasis en transparencia de redes, con
independencia de plataforma de hardware y que permita un rápido desarrollo
de aplicaciones.
5.2.2.2.4 Coldfusion
Es un lenguaje de script o lenguaje de programación Web que se ejecuta en un
servidor y devuelve una respuesta a un cliente en formato HTML.
Cold Fusion10 es una interfaz creada por Allaire que sirve para conectarse a bases de
datos desde el Web, de esta manera es posible que se distribuya información desde
Internet o una Intranet. Es una potente herramienta para realizar las funciones de
acceso a la información alojada en bases de datos, utilización de programación
personalizada, y presentación de la información utilizando formatos muy avanzados.
Cold Fusion11 centra su potencialidad en la confiabilidad y el control del manejo de
datos. Reconoce la complejidad del manejo e interacción de escritos CGI,
ofreciendo una potente seguridad, veloz carga de datos, procesamiento rápido de
escritos CGI que posibilita el cumplimiento de tareas de entrada o devolución de
datos.
Entre las funciones de Cold Fusion están:
Sirve a cualquier requisición de datos una vez cuente con la instalación y
configuración de las fuentes de datos ODBC de 32-bits.
Detecta errores producidos por la mala configuración o por el registro
completo de la bitácora del servidor SQL.
Funciona correctamente en una máquina remota. Se ejecuta sin problemas
en el Microsoft Internet Information Server, aún teniendo gran cantidad de
10
http://www.adobe.com/products/coldfusion/
Fuente: http://www.uca.edu.sv/investigacion/bdweb/reportes/coldfusion.html [Consulta: abril 7 de
2008]
11
solicitudes. Gracias a ello brinda un correcto funcionamiento tanto en
Internet como en Intranets.
Provee de ayuda para la configuración que permita generar páginas HTML
en forma dinámica.
Crea estructuras condicionales dinámicamente para personalizar la solicitud
de datos y el envío de los mismos hacia el cliente. Así mismo, diseña
cadenas de datos para crear dinámicamente menús desplegables y para
llenar listas de selección y listas de documentos.
12
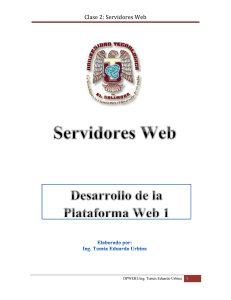
Cómo funciona Cold Fusion
Una vez se ha realizado la instalación de este paquete, se pueden realizar
requisiciones a través de un URL, las cuales son enviadas al servidor Web, y éste a
su vez la hace a la interfaz de Cold Fusion, la que se conecta a una fuente de datos
ODBC, a la cual solicita los datos que requiere extraer de la base de datos.
Como puede verse, Cold Fusion utiliza fuentes de datos ODBC, de las que incluye
una versión dentro del software de instalación, para poder manipular la información
dentro de las bases de datos.
Una vez se ha obtenido la información que se ha solicitado, la interfaz envía los
datos hacia el Servidor Web y éste al browser, en donde los mismos son
desplegados gráficamente.
En la siguiente figura se muestra el proceso que sigue Cold Fusion al momento de
recibir y responder a una requisición.
12
ídem
Arquitectura de Cold Fusion para acceder bases de datos en el Web.
Análisis de integración: servidores Web y manejadores de bases de datos
5.2.2.2.4 Ruby on Rails
Ruby on Rails, también conocido como RoR o Rails es un framework de
aplicaciones Web de código abierto escrito en el lenguaje de programación Ruby,
siguiendo el paradigma de la arquitectura Modelo Vista Controlador (MVC). Trata de
combinar la simplicidad con la posibilidad de desarrollar aplicaciones del mundo real
escribiendo menos código que con otros frameworks y con un mínimo de
configuración. El lenguaje de programación Ruby permite la metaprogramación, de la
cual Rails hace uso, lo que resulta en una sintaxis que muchos de sus usuarios
encuentran muy legible. Rails se distribuye a través de RubyGems, que es el formato
oficial de paquete y canal de distribución de librerías y aplicaciones Ruby.
Ruby es un lenguaje de programación reflexivo y orientado a objetos creado por el
programador japonés Yukihiro "Matz" Matsumoto en 1993. Combina una sintaxis
inspirada en Python, Perl con características de programación orientada a objetos
similares a Smalltalk. Comparte también funcionalidad con otros lenguajes de
programación como Lisp, Lua, Dylan y CLU. Ruby es un lenguaje de programación
interpretado en una sola pasada y su implementación oficial es distribuida bajo una
licencia de software libre.
Goza de gran popularidad para el desarrollo de aplicaciones de tipo Web 2.0 puesto
que automatiza las tareas más comunes y permite ciclos cortos para el desarrollo de
prototipos.
5.2.2.3. Servidores
5. 2.2.3.1. Servidores Web
5.3.1. Servidores Web
Un servidor Web, es un programa que implementa el protocolo HTTP (HyperText
Transfer Protocol).
Cabe mencionar que la palabra servidor identifica tanto al programa como a la
máquina en la que dicho programa se ejecuta. Existe, por tanto, cierta ambigüedad
en el término, aunque no será difícil diferenciar a cuál de los dos nos referimos en
cada caso.
Un servidor Web se encarga de mantenerse a la espera de peticiones HTTP llevada
a cabo por un cliente HTTP (nuestro navegador). El navegador realiza una petición al
servidor y éste le responde con el contenido que el cliente solicita. El servidor
responde enviando el código HTML de la página; el cliente, una vez recibido el
código, lo interpreta y lo muestra en pantalla. El cliente es el encargado de interpretar
el código HTML, es decir, de mostrar las fuentes, los colores y la disposición de los
textos y objetos de la página; el servidor sólo se limita a transferir el código de la
página sin llevar a cabo ninguna interpretación de la misma.
Sobre el servicio Web clásico podemos montar aplicaciones Web, que son
fragmentos de código que se ejecutan cuando se realizan ciertas peticiones o
respuestas HTTP. Hay que distinguir entre:
Aplicaciones en el lado del cliente: el cliente Web es el encargado de
ejecutarlas en la máquina del usuario. Son las aplicaciones tipo Java o
JavaScript: el servidor proporciona el código de las aplicaciones al cliente y
éste, mediante el navegador, las ejecuta. Es necesario, por tanto, que el
cliente disponga de un navegador con capacidad para ejecutar aplicaciones
(también llamadas scripts). Normalmente, los navegadores permiten ejecutar
aplicaciones escritas en lenguaje JavaScript y Java, aunque pueden añadirse
más lenguajes mediante el uso de plug-in.
Aplicaciones en el lado del servidor: el servidor Web ejecuta la aplicación;
ésta, una vez ejecutada, genera cierto código HTML; el servidor toma este
código recién creado y lo envía al cliente por medio del protocolo HTTP. Las
aplicaciones de servidor suelen ser la opción por la que se opta en la mayoría
de las ocasiones para realizar aplicaciones Web. La razón es que, al
ejecutarse ésta en el servidor y no en la máquina del cliente, éste no necesita
ninguna capacidad adicional, como sí ocurre en el caso de querer ejecutar
aplicaciones JavaScript o Java. Así pues, cualquier cliente dotado de un
navegador Web básico puede utilizar este tipo de aplicaciones.
Algunos de los servidores Web más usados son:
IIS
Apache + Tomcat
Apache
Sun Java System (antes iPlanet
y Sun One)
Cherokee
5.2.2.3.2. Servidores contenedores
Es la implementación que hace cumplimiento del contrato de componentes web de la
arquitectura J2EE. Este contrato especifica un entorno de ejecución para
componentes web que incluye seguridad, concurrencia, gestión del ciclo de vida,
procesamiento de transacciones, despliegue y otros servicios. Un contenedor web
suministra los mismos servicios que el contenedor de JSP así como también una
vista federada de las APIs de la plataforma J2EE.
5.2.3.3.3 Servidores aplicativos
Se denomina servidor de aplicaciones a un servidor en una red de computadoras que
ejecuta ciertas aplicaciones y proporciona servicios de aplicación a las computadoras
cliente. Un servidor de aplicaciones generalmente gestiona la mayor parte (o la
totalidad) de las funciones de lógica de negocio y de acceso a los datos de la
aplicación. Los principales beneficios de la aplicación de la tecnología de servidores
de aplicación son la centralización y la disminución de la complejidad en el desarrollo
de aplicaciones. Si bien el término es aplicable a todas las plataformas de software,
hoy en día el término servidor de aplicaciones se ha convertido en sinónimo de la
plataforma J2EE de Sun Microsystems.
Los servidores de aplicación típicamente incluyen también un middleware (o software
de conectividad) que les permite intercomunicarse con variados servicios, para
efectos de confiabilidad, seguridad, no-repudio. Los servidores de aplicación también
nos brindan a los desarrolladores una Interfaz para Programación de Aplicaciones
(API), de tal manera que no tengamos que preocuparnos por el sistema operativo o
por la gran cantidad de interfaces requeridas en una aplicación Web moderna.
Los servidores de aplicación también brindan soporte a una gran variedad de
estándares, tales como HTML, XML, IIOP, JDBC, SSL, lo cual permite su
funcionamiento en ambientes Web además de la conexión a una gran variedad de
fuentes de datos, sistemas y dispositivos.
5.2.2.3.4. Manejadores de bases de datos
Un sistema manejador de bases de datos es la parte más importante del software de
un sistema de base de datos. Un DBMS es una colección de numerosas rutinas de
software interrelacionadas, cada una de las cuales es responsable de alguna tarea
específica.
Las funciones principales de un DBMS son:
Crear y organizar la base de datos.
Establecer y mantener las trayectorias de acceso a la base de datos de tal
forma que los datos puedan ser accedidos rápidamente.
Manejar los datos de acuerdo a las peticiones de los usuarios.
Registrar el uso de las bases de datos.
Interacción con el manejador de archivos a través de las sentencias en
DML al comando del sistema de archivos. Así el Manejador de base de
datos es el responsable del verdadero almacenamiento de los datos.
Respaldo y recuperación que consiste en contar con mecanismos
implantados que permitan la recuperación fácilmente de los datos en caso
de ocurrir fallas en el sistema de base de datos.
Control de concurrencia que se basa en controlar la interacción entre los
usuarios concurrentes para no afectar la inconsistencia de los datos.
Seguridad e integridad que consiste en contar con mecanismos que
permitan el control de la consistencia de los datos evitando que estos se
vean perjudicados por cambios no autorizados o previstos.
Para las aplicaciones que se desarrollen en este diplomado podemos utilizar
cualquier DBMS y más concretamente RDBMS. Como vimos en el módulo tres de
bases de datos, existen muchos manejadores que podemos instalar sin ningún
problema en nuestras computadoras como MySQL o PostgreSQL.
5.2.3
Tecnologías RIA
5.2.3.1 Concepto de RIA
¿Qué es RIA? (Rich Internet Aplications): tipo de aplicaciones con más ventajas que
las tradicionales aplicaciones Web. Esta surge como una combinación de las
ventajas que ofrecen las aplicaciones Web y las aplicaciones tradicionales.
En los entornos RIA, no se producen recargas de página, ya que desde el principio
se carga toda la aplicación, y sólo se produce comunicación con el servidor cuando
se necesitan datos externos como datos de una Base de Datos o de otros ficheros
externos.
5.2.3.2 Web 1.0 vs. Web 2.0
Web 1.0 Potenciación de presencia informativa y accesible a través de la Red.
Internet se convierte en un servidor de conocimiento estático de acceso limitado por
razones técnicas, económicas y geográficas. Páginas creadas a partir del código
HTML difícilmente actualizables y con nula interacción del usuario en las mismas.
Mientras que Web 2.0 es la segunda generación de Web basada en comunidades de
usuarios y una gama especial de servicios, que fomentan la colaboración y el
intercambio ágil de información entre los usuarios. interacción del usuario con la Red
pudiendo él mismo incluir su propia información en el sistema, creando o no Web
interactivas y visuales.
5.2.3.3. Programación multimedia, Flash, Flex, SilverLight.
Programación multimedia: se refiere a la realización de un programa capaz de
manipular archivos multimedia, reproducirlos y aplicarles efectos.
Algunos de estos son los siguientes:
Flash. Es una aplicación que trabaja sobre "Fotogramas" destinado a la
producción de animación. Es actualmente escrito y distribuido por Adobe
Systems, y utiliza gráficos vectoriales e imágenes ráster, sonido, código de
programa, flujo de vídeo y audio bidireccional (el flujo de subida sólo está
disponible si se usa conjuntamente con Macromedia Flash Communication
Server). En sentido estricto, Flash es el entorno y Flash Player es el programa de
máquina virtual utilizado para ejecutar los archivos generados con Flash.
Los archivos de Flash, que tienen generalmente la extensión de archivo SWF,
pueden aparecer en una página web para ser vista en un navegador, o pueden
ser reproducidos independientemente por un reproductor Flash. Los archivos de
Flash aparecen muy a menudo como animaciones en páginas Web y sitios Web
multimedia, y más recientemente Aplicaciones de Internet Ricas. Son también
ampliamente utilizados en anuncios de la web.
En versiones anteriores, Macromedia amplió a Flash más allá de las animaciones
simples, convirtiéndolo en una herramienta de desarrollo completa, para crear
principalmente elementos multimedia e interactivos para Internet.
Fue hasta 2005 perteneciente a la empresa Macromedia conocido hasta
entonces como Macromedia Flash® y adquirido por Adobe Systems® (desde
entonces conocido como Adobe Flash®) ampliando con ello su portafolio de
productos dentro del mercado.
Flex: agrupa una serie de tecnologías publicadas por Macromedia para dar soporte al
despliegue y desarrollo de Aplicaciones Enriquecidas de Internet, basadas en su
plataforma propietaria Flash.
Microsoft Silverlight es un complemento para navegadores de Internet, competirá
directamente con Flash, le agrega algunas de las funciones del Windows
Presentation Foundation como la reproducción de vídeos, gráficos vectoriales,
animaciones y otros elementos, será un pluggin multinavegador y multiplataforma,
estará disponible para MacOS y Windows. A marzo 2008 no incluye a Linux y aún le
falta soporte en varias plataformas y navegadores, de los más populares.
Algunas de las “ventajas” que tiene sobre Flash es, que viene con DRM integrado de
modo nativo. Otra más importante es que esta basado en XML, algo que resulta mas
fácilmente indexable (en flash esto era un grave problema).
El objetivo de la nueva aplicación, es brindar una aplicación similar a la que da
Adobe Flash Player. Silverlight compite directamente con los siguientes programas:
Adobe Flex, Nexaweb, OpenLaszlo y algunas presentaciones de componentes
AJAX.
Si deseas probar la potencia de esta herramienta, Microsoft ya ha liberado una beta,
en la siguiente dirección.
http://www.microsoft.com/silverlight/resources/InstallationFiles.aspx
5.2.3.4. XML
XMLsignifica eXtensible Markup Language, o Lenguaje de Marcado Extensible. Ya
conocemos el lenguaje HTML, que nos permite la navegación tipo hipertexto; sin
embargo, XML no es sólo un lenguaje, es una forma de especificar éstos, de ahí lo
de “extensible”. Todo lenguaje que se exprese de una forma determinada puede ser
XML. Por lo tanto, no es un lenguaje para hacer mejores páginas Web, sino para
información auto-descrita, al menos si las etiquetas están bien puestas.
¡Es un error pensar que XML es para crear páginas Web, o algo parecido a las
páginas Web!
XML es un lenguaje que cambia el paradigma de programación tradicional basado en
funciones u objetos a la programación basada en el documento. Se puede usar para
cambiar totalmente la forma de publicación: de un programa que recibe unas
entradas y produce unas salidas, se pasa a otro que genera un documento más, o
bien programas que toman documentos y producen otros.
Ventajas
Es extensible, lo que quiere decir que una vez diseñado un lenguaje y
puesto en producción, igual es posible extenderlo con la adición de
nuevas etiquetas de manera de que los antiguos consumidores de la
vieja versión todavía puedan entender el nuevo formato.
El analizador es un componente estándar, no es necesario crear un
analizador específico para cada lenguaje. Esto posibilita el empleo de
uno de los tantos disponibles. De esta manera se evitan bugs y se
acelera el desarrollo de la aplicación.
Si un tercero decide usar un documento creado en XML, es sencillo
entender su estructura y procesarlo. Mejora la compatibilidad entre
aplicaciones.
5. 2.3.4.1 DTD (Document Type Definition)
Es una descripción de estructura y sintaxis de un documento XML o SGML. Su
función básica es la descripción del formato de datos, para usar un formato común y
mantener la consistencia entre todos los documentos que utilicen la misma DTD.
5.2.3.4.2
XML Schema (XSDL
Sirven para definir el esquema o estructura de un documento XML (para determinar
qué elementos y atributos son válidos, que pueden contener los elementos, etc.).
5.2.3.4.3
¿Cómo dar Formatos a los documentos XML?
5.2.3.4.3.1 Hojas de estilo en cascada
5.2.3.4.3.2
XSL
(Extensible
Stylesheet
language)
"Lenguaje extensible de hojas de estilo”, es una familia de lenguajes basados en el
estándar XML que permite describir como la información contenida en un documento
XML cualquiera debe ser transformada o formateada para su presentación en un
medio.
5.2.3.5. AJAX (Asynchronous JavaScript and XML)
Acrónimo de Asynchronous JavaScript and XML (JavaScript asíncrono y XML), es
una técnica de desarrollo Web para crear aplicaciones interactivas o RIA (Rich
Internet Applications). Éstas se ejecutan en el cliente, es decir, en el navegador de
los usuarios y mantiene comunicación asíncrona13 con el servidor en segundo plano.
De esta forma es posible realizar cambios sobre la misma página sin necesidad de
recargarla. Esto significa aumentar la interactividad, velocidad y uso en la misma.
AJAX es una combinación de tres tecnologías ya existentes:
XHTML (o HTML) y hojas de estilos en cascada (CSS) para el diseño que
acompaña a la información.
Document Object Model (DOM) accedido con un lenguaje de scripting por
parte del usuario como JavaScript y JScript, para mostrar e interactuar
dinámicamente con la información presentada.
El objeto XMLHttpRequest para intercambiar datos asincrónicamente con
el servidor Web. En algunos frameworks y en algunas situaciones
concretas, se usa un objeto iframe en lugar del XMLHttpRequest para
realizar dichos intercambios.
XML es el formato usado comúnmente para la transferencia de vuelta al
servidor, aunque cualquier formato puede funcionar, incluyendo HTML
preformateado o texto plano.
Como el DHTML, LAMP o SPA, AJAX no constituye una tecnología en sí, sino que
es un término que engloba a un grupo de éstas que trabajan conjuntamente.
5.2.3.5.1. JSON (JavaScript Object Notation)
Es un formato ligero para el intercambio de datos, un subconjunto de la notación
literal de objetos de JavaScript que no requiere el uso de XML
13
Asíncrona se refiere que no es necesario que los usuarios se conecten al mismo tiempo, un
ejemplo de esto podría ser el FORO.
5.2.3.5.2. Prototype
Es un framework escrito en JavaScript que se orienta al desarrollo sencillo y
dinámico de aplicaciones web. Una herramienta que implementa las técnicas AJAX y
su potencial es aprovechado al máximo cuando se desarrolla con Ruby On Rails.
Bibliografía específica sugerida (lecturas básicas)
Tema de la
unidad
5.1.
5.2.
Bibliografía núm.
Wyatt, Allen L., La magia de Internet, McGraw Hill, 1995.
Bobadilla, Sancho, et al, HTML dinámico, ASP y JavaScript a
través de ejemplos, Alfaomega, 2000.
Bobadilla, Sancho, et al, Superutilidades para Webmasters,
McGraw Hill, 1999.
Fábrega, Pedro Pablo, PHP 4, Prentice Hall, 2000.
Frentzen, Jeff y Sobotka, Henry, Superutilidades para
JavaScript, McGraw Hill, 1999.
Hobbs, Asthon, Aprendiendo programación para bases de
datos con JDBC, Prentice Hall, 1998.
Morrison, Michael, et al, XML al descubierto, Prentice Hall,
2000.
Palacio Bañeres, Juan, PERL páginas Web interactivas,
Alfaomega, 1999.
Rowe, Jeff, Creación de servidores de bases de datos para
Internet con CGI, Prentice Hall, 1996.
5.2.
Weinman, William E., El libro de CGI, Prentice Hall, 1996.
Adkoli, Anand y Velpuri, Rama, Manual de Oracle 8 para
windows NT, McGraw Hill, 1999.
Bowen, Rich y Coar, Ken, Servidor Apache al descubierto,
Prentice Hall, 2000.
Hall, Marty, Servlets y JavaServer Pages, Prentice Hall, 2001.
Maruyama, Hiroshi, et al, Sitios Web con XML y Java, Prentice
Hall, 2000.
5.3.
Hall, Marty, Servlets y JavaServer Pages, Prentice Hall, 2001.
5.3.
Maruyama, Hiroshi, et al, Sitios Web con XML y Java, Prentice
Hall, 2000.
Hall, Marty, Servlets y JavaServer Pages, Prentice Hall, 2001.
Maruyama, Hiroshi, et al, Sitios Web con XML y Java, Prentice
Hall, 2000.
Sitios de Internet
Sitio
http://www.uca.edu.sv/investigacion
/bdweb/reportes/coldfusion.html
http://www.w3.org/
http://www.inei.gob.pe/biblioineipub/
bancopub/inf/lib5038/indice.HTM
http://www.buscandohost.com/hosti
ng_glosario.php
http://www2.uca.es/manual-html/
http://www.php.net/
http://www.mysql.com/
http://www.java.com/es/
http://www.ruby-lang.org/es/
Descripción
Guía didáctica para la integración de
Bases de Datos en Internet
Sitio oficial del W3C, donde se desarrollan
los estándares Web.
Glosario:
TECNOLOGIA
CLIENTE
SERVIDOR
Diccionario, glosario de hosting
Manual de HTML
Sitio oficial de PHP, uno de los lenguajes
más usados para el desarrollo de
aplicaciones Web.
Sitio oficial de MySQL, uno de los
manejadores de bases de datos más
usados para el desarrollo de aplicaciones
Web.
Sitio oficial de Sun Microsystems. En este
sitio se puede bajar todo lo necesario para
la creación de aplicaciones Web con Java.
Sitio oficial de Ruby, que es un lenguaje
de programación orientado a objetos muy
popular en los últimos años.
Actividades
5.1 Elabora un mapa conceptual que relacione los siguientes conceptos:
Aplicación, Tecnología, Internet, Página Web, Sitio Web, Portal, Dominio, Red Social,
Blog, Wiki, servidor Web, Cliente Web (navegador o browser)
Sugerencia: ubica “Internet” en el centro de tu mapa.
5.2 Actividad de Foro
¿Qué tipo de aplicaciones Web requieren la implementación de un protocolo seguro
(https)?
¿Crees que todas las aplicaciones Web deberían implementarlo; porqué?
Elabora un documento Word y envíalo a la plataforma.
5.3 Actividad de Foro
¿En tu lugar de trabajo emplean blogs o wikis como herramientas para trabajar?
¿Consideras que el uso de este tipo de herramientas pudiera proporcionar alguna
ventaja en tu organización; porqué? Elabora en documento Word tu participación y
envíala a la plataforma
5.4 Tu jefe te ha designado como encargado del desarrollo de una nueva aplicación
Web para la empresa. Parte de tu responsabilidad consiste en elegir que tecnología
o lenguaje de programación se deberá utilizar.
Por los apuntes sabes que existen muchos lenguajes de programación del lado del
servidor (tecnologías) que podrían ayudarte a tu propósito:
J2EE/JSP
PHP
.Net
C++
C#
J#
Coldfusion
Ruby on rails
¿Cuáles crees que son los factores que podrían ayudarte a determinar que
tecnología o lenguaje de programación son los más adecuados?
¿Cuáles no son los indicados para este tipo de desarrollo, porqué?
Entrega tus respuestas en un documento Word (máximo 1 cuartilla).
5.5. Actividad de Foro
El desarrollo consolidado de RIAs es algo relativamente reciente. Visita las siguientes
páginas y explora algunas de las aplicaciones desarrolladas con Silverlight y Flex
Silverlight
http://silverlight.net/Showcase/
Flex
http://flex.org/showcase/
Responde a las siguientes preguntas:
En general ¿Cómo te pareció la experiencia?
¿Consideras que las páginas Web como las conocemos hoy serán reemplazadas por
estas tecnologías?
¿Qué desventajas podrían tener estas tecnologías respecto a las páginas HTML
tradicionales?
De estas dos tecnologías ¿Cuál escogerías y porqué?
Nota:
Para ver las aplicaciones desarrolladas con Silverlight necesitarás el plug-in que
podrás descargar de la siguiente dirección: http://silverlight.net/
Para ver las aplicaciones desarrolladas con Flex necesitarás la última versión del
plug-in
de
flash
http://www.adobe.com
que
podrás
descargar
de
la
siguiente
dirección:
5.6 Desarrolla una aplicación web que envíe un correo electrónico desde un
formulario. Los pasos para crear la aplicación son los siguientes:
a) En el editor de tu preferencia crea un formulario en html (contacto.html) con
los siguientes campos:
a. Nombre -> input type=”text” name=”nombre”
b. Apellido -> input type=”text” name=”apellido”
c. Edad -> input type=”text” name=”edad”
d. Estado civil -> input type=”text” name=”edo_civil”
b) Crea un script en php (correo.php) que reciba los campos del formulario
contacto.html y los envíe a una dirección de correo electrónico (de preferencia
la propia).
Cuestionario de Reforzamiento
1. Define el concepto de Tecnología
2. Explica brevemente lo que se entiende por aplicación informática
3. ¿Qué significan estas siglas WWW, y cuál es su repercusión para las TIC´s?
4. ¿Qué es una página Web?
5. Explica que es un sitio web y como se localiza en la WWW
6. Menciona los principales servicios que ofrece un portal
7. Explica los elementos que conforman un dominio
8. Que debemos de entender por redes sociales en la web y para que sirven en
el uso de las TIC´s
9. Menciona por lo menos 5 sitios WEB y explica de que manera son
visualizados
10.Explica ampliamente los protocolos http
11. Explica las siguientes siglas: URI y URN
12. Explica el uso que se le da a la modelo DOM
13. Desarrolla brevemente el uso del lenguaje Javascript
14.Explica brevemente las funciones de Cold Fusion
15. Menciona la importancia de los servidores aplicativos en una red de
computadoras.
16. Menciona brevemente el
contenido general del paquete que conforma el
lenguaje de Visual Basic.
17. Explica ampliamente el uso y manejo de Silverlight
18. ¿Que son los documentos XML?
19. Menciona las tres tecnologías que conforman AJAX
20. ¿Que es el JSON?
Examen de autoevaluación
1. En la informática una aplicación es el conjunto de hardware utilizado para el
desarrollo de un proyecto (
)
2. La tecnología informática está conformada por inventos, técnicas y
conocimientos organizados para el logro de un producto y/o servicio. (
)
3. ARPANET Es la red de redes con un alcance mundial y que utiliza protocolos
como el TCP/IP´ (
)
4. Las páginas Web pueden ser cargadas de un equipo remoto o local llamado
servidor web (
)
5. Los sitios web pueden ser de 4 tipos: comercio, entretenimiento y educativo
(
)
6. Son tres los campos que conforma un dominio: tamaño, ubicación y extensión.
(
)
7. Cuando encontramos la extensión .com, .gob, etcétera estamos hablando del
portal de un internet (
)
8. La red social está conformadas por comunidades sobre intereses similares
(
)
9. Un servidor Web es una interfaz, conocida como navegador o browser la cual
se utiliza para acceder o comunicarse con ciertos programas, alojados en un
servidor remoto. (
)
10.HTML es un lenguaje de marcado para hipertexto. (
)
11.La URL es un localizador uniforme de recurso. Es una secuencia de
caracteres, de acuerdo a un formato estándar, que se usa para nombrar
recursos, como documentos e imágenes en Internet, por su localización. (
)
12. SGML. Interface independiente de la plataforma y del lenguaje que permite
que los programas y scripts tengan acceso dinámicamente y actualicen el
contenido, la estructura y estilo de los documentos. (
)
13. JavaScript no es un lenguaje orientado a objetos propiamente dicho, ya que
no dispone de Herencia. (
)
14. PHP es un lenguaje de programación interpretado, usado para la creación de
aplicaciones para servidores o para la creación de contenido dinámico para
sitios Web (
15. C++
)
es un lenguaje de programación, dialecto de BASIC que ha sido
empaquetado como un programa de aplicación, es decir, consiste en un editor
de código, un depurador, un compilador y un constructor de interfaz gráfica.
(
)
16. Colfusión es un lenguaje de script o lenguaje de programación Web que se
ejecuta en un servidor y devuelve una respuesta a un cliente en formato HTML
(
)
17. Los servidores de aplicación también brindan soporte a una gran variedad de
estándares, tales como HTML, XML, IIOP, JDBC, SSL, lo cual permite su
funcionamiento en ambientes Web. (
)
18. Silverlight. Es una aplicación que trabaja sobre "Fotogramas" destinado a la
producción de animación, utiliza gráficos vectoriales e imágenes ráster,
sonido, código de programa, flujo de vídeo y audio bidireccional. (
)
19. AJAX, Es un formato ligero para el intercambio de datos, un subconjunto de la
notación literal de objetos de JavaScript que no requiere el uso de XML (
)
20. Prototype es un framework escrito en JavaScript que se orienta al desarrollo
sencillo y dinámico de aplicaciones web. implementa las técnicas AJAX y su
potencial es aprovechado al máximo cuando se desarrolla con Ruby On Rails.
(
)
Respuestas al examen de autoevaluación
1
F
2
V
3
F
4
V
5
V
6
F
7
F
8
V
9
F
10
V
11
V
12
F
13
V
14
V
15
F
16
V
17
V
18
F
19
F
20
V