Notas y ejercicios JS.
Anuncio

Notas del curso:
Técnicas para la enseñanza de
D esarrollo W eb
Liliana G utiérrez Flores
Enero de 2016
JavaScript
D H TM L se refiere a Dynamic HTML, no es un lenguaje o estándar de la
Web. De acuerdo con la W3C, es el término utilizado por algunos vendedores para
describir el uso de HTML, hojas de estilo y scripts (procesados en el cliente) para
la creación de documentos animados. JavaScript es el lenguaje de scripts más
popular en Internet soportado por la mayoría de los navegadores. Un navegador
con soporte para sitios con contenido dinámico con JavaScript incluye soporte para
el Document Object Model (DOM) y el manejo de eventos. D OM es un estándar
de la W3C que describe el modelo de objetos del documento.
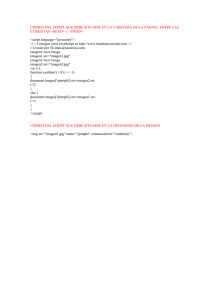
El código JavaScript se puede insertar en el propio elementos HTML, en el
body o en el head entre las etiquetas <script> ... </script>, o bien en un
archivo externo que ya no incluya ninguna etiqueta <script>.
El objeto document representa la página cargada por el navegador.
Podemos acceder a sus propiedades o cambiarlas así como a sus métodos.
Ejercicio 1. Vamos a utilizar el método write() del objeto document. En un
documento nuevo llamado ejemplosjs.html, agregue el siguiente código y pruebe.
<!DOCTYPE html>
<html>
<body>
<script>
document.write('<h1>Hola JavaScript.</h1>’);
</script>
</body>
</html>
La salida de JavaScrit puede ser en ventanas utilizando window.alert(), en el
propio documento con document.write(), en los elementos HTML con el
atributo innerHTML o en la consola con console.log().
Ejercicio 2. Vamos a utilizar window.alert() para enviar un mensaje al usuario
antes de que se termine de cargar el documento. Agregue la línea resaltada a su
documento.
<!DOCTYPE html>
<html>
<body>
<script>
document.write('<h1>Hola JavaScript.</h1>’);
window.alert("Me encanta que estes en el curso.");
</script>
</body>
</html>
El método getElementById() del objeto document, me permite acceder a los
elementos HTML mediante su atributo id.
Por ejemplo document.getElementById('p1') accede al objeto que representa al
elemento p identificado con p1.
Ejercicio 3. Vamos a utilizar innerHTML para desplegar un texto en el elemento
p identificado con p1. Agregue el código resaltado a su documento.
<!DOCTYPE html>
<html>
<body>
<script>
document.write("<h1>Hola JavaScript.</h1>");
window.alert("Me encanta que estes en el curso.");
</script>
<p id="p1">.</p>
<script>
document.getElementById('p1').innerHTML = Date();
document.getElementById('p1').innerHTML = 'Me gusto CSS';
</script
</body>
</html>
Los eventos HTML se asocian a sucesos que les ocurren a los elementos HTML.
JavaScript puede responder a esos eventos. Por ejemplo se le puede dar click a un
botón, ocurre el evento onclick.
Ejercicio 4. Agregue un botón que cambié el contenido del elemento p
identificado con p1 como respuesta al evento onclick. Utilice el siguiente código.
<button type="button"
Onclick = "document.getElementById('p1').innerHTML =
'JavaScript tambi&eacute;n.'">OK
</button>
Se pueden utilizar variables para almacenar valores. Por ejemplo en var x = 5; la
variable x almacena el valor 5. Una función es un bloque de código que se ejecuta
cuando ocurre un evento. Se define con function seguida del nombre de la
función, los argumentos entre paréntesis y el bloque de código entre llaves.
Ejercicio 5. Agregue una función para cambiar el estilo del estilo del texto.
Coloque el siguiente código en el encabezado.
<script>
function alegrar() {
var x = document.getElementById("p1");
x.style.fontSize = "25px";
x.style.color = "red";
}
</script>
Agregue un botón para alegrar su texto.
<button type="button" onclick="alegrar()">Alegrar.</button>
Ejercicio 6. Vamos a agregar una función para cambiar el src de una elemento
im g. Agregue la siguiente imagen a su documento.
<img id="escudo"
width="100px" high="100px" src="escudito.jpg"
Agregue el atributo onclick para que la función colorear() responda al evento.
<img id="escudo"
width="100px" high="100px" src="escudito.jpg"
onclick="colorear()">
Agregue la función colorear() en el encabezado.
<script>
function colorear() {
var imagen = document.getElementById('escudo');
if (imagen.src.match("escudi")) {
imagen.src = "escudoUNAM.jpg";
} else {
imagen.src = "escudito.jpg";
}
}</script>
Para agregar código JavaScript en un archive externo, hay que agregar la siguiente
línea al documento. <script src="funciones.js"></script>, en este caso
estamos indicando que el archivo funciones.js contiene código JavaScript.
Ejercicio 7. Vamos a solicitar un número al usuario y vamos a validar si es
pequeño. Mediante un cuadro de texto solicita un número al usuario.
<p>Teclea un n&uacute;mero peque&ntilde;o:</p>
<input type="text" id="numero">
Agrega un botón que cuando se oprima se invoque la función validar()
<button type="button" onclick="validar()">validar</button>
Agrega un párrafo sin contenido e identificado con “mensaje”.
<p id="mensaje"></p>
Inserte la siguiente línea al encabezado de su documento.
<script src="funciones.js"></script>
Cree el archivo funciones.js con un el siguiente código:
function validar() {
var valor, text;
valor = document.getElementById("numero").value;
if (isNaN(valor) || valor < 1 || valor > 10) {
text = "No es peque&ntilde;o!";
} else {
text = "Muy bien!";
}
document.getElementById("mensaje").innerHTML = text;
}
Prueba tu trabajo.
http://www.w3schools.com/js/js_htmldom.asp
http://w w w .w 3schools.com /js/js_ htm ldom _ docum ent.asp
Ejercicio 8. Agregue elemento de entrada para preguntar por el color favorito.
Ejercicio 9. Cambie el color del fondo del documento al color favorito del usuario.
Ejercicio 10. Si el color es rojo, envía un mensaje de alerta ¡Lo sabía!
R eferencias:
http://www.w3.org/DOM/
http://www.w3schools.com/js/ Tutorial de JavaScript.
http://www.w3schools.com/jsref Referencia JavaScript.