QUÉ ES HTML El HTML
Anuncio

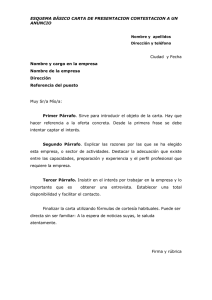
QUÉ ES HTML El HTML (Hyper Text Markup Language) es el lenguaje con el que se escriben las páginas web. Es un lenguaje de hipertexto, es decir, un lenguaje que permite escribir texto de forma estructurada, y que está compuesto por etiquetas, que marcan el inicio y el fin de cada elemento del documento. Un documento hipertexto no sólo se compone de texto, puede contener imágenes, sonido, vídeos, etc., por lo que el resultado puede considerarse como un documento multimedia. Los documentos HTML deben tener la extensión html o htm, para que puedan ser visualizados en los navegadores (programas que permiten visualizar las páginas web). Los navegadores se encargan de interpretar el código HTML de los documentos, y de mostrar a los usuarios las páginas web resultantes del código interpretado. Para crear páginas web escribiendo directamente el código HTML puedes utilizar la herramienta Wordpad o el Bloc de notas que proporciona Windows. ETIQUETAS Las etiquetas o marcas delimitan cada uno de los elementos que componen un documento HTML. Existen dos tipos de etiquetas, la de comienzo de elemento y la de fin o cierre de elemento. La etiqueta de comienzo está delimitada por los caracteres < y >. La etiqueta de final está delimitada por los caracteres </ y >. Está compuesta por el identificador o nombre de la etiqueta, y no contiene atributos. Su sintaxis es: </identificador> ESTRUCTURA BÁSICA Toda página Web debe contener la siguiente estructura: <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> Esta es mi primera página Web</BODY> </HTML> COMANDOS BASICOS < HTML > ... < /HTML > : Indica el comienzo y fin de un archivo HTML < HEAD > ... < /HEAD > : Indica el comienzo y fin de un encabezado (aquí se coloca generalmente el título). < TITLE > ... < /TITLE > : Indica el título. < BODY > ... < /BODY > : Indica el comienzo y fin del cuerpo de la página. < P > ... < /P > : Indica comienzo y fin de un párrafo. Texto en <B>Negritas</B> Texto en <I>Itálica</I> Texto <U>subrayado</U> <P align="left">...</P> Párrafo alineado a la izquierda <P align="center">...</P> Párrafo centrado <P align="right">...</P> Párrafo alienado a la derecha <P align="justify">...</P> Párrafo justificado <Hx> </Hx>. Se utiliza para resaltar encabezados. Donde x es un número entre 1 y 6, siendo 1 el tamaño más grande y 6 el más pequeño <PRE> </PRE> Permite que el texto que se encuentre dentro de ella se visualice tal como se creó en la página origen, respetando espaciado, salto de línea, salto de párrafo, tabulación, etc. <BR> Realiza un salto de línea. Esta etiqueta no necesita cerrarse. <P> Realiza un salto de párrafo. Tampoco necesita cerrarse. <CENTER> </CENTER> Posiciona el texto seleccionado en el centro de la página. También puede aplicarse a gráficos. EJEMPLOS DE COLORES: ROJO FF0000 VERDE 00FF00 AZUL 0000FF MAGENTA FF00FF VIOLETA 9900DD ROSA CLARO FFDDFF Ejemplo: <BODY BGCOLOR="FFFFFF" TEXT="FF0000" LINK="00AEFF"> BGCOLOR es el color del fondo. TEXT es el color del texto. LINK es el color del enlace. También se puede cambiar el color sólo para un segmento deseado como: <FONT COLOR="#FF0000">Texto</FONT> EJEMPLOS PARA INSERTAR IMAGEN Para agregar una imagen en un documento se utiliza la etiqueta <IMG>. Ejemplo: <IMG SRC="home2.jpg" ALT="Casa azul"> <center><IMG SRC="home2.jpg" ALT="Casa azul"></center> Donde: IMG indica el deseo de cargar una imagen. SRC indica la ruta en la que se encuentra nuestro gráfico. Este puede estar en el mismo directorio de nuestra página, en otro directorio, o incluso en un servidor en algún lugar del mundo. ALT asigna un nombre a la imagen para que cuando alguien cargue nuestra página desde un navegador que no despliegue gráficos, pueda saber que en ese lugar existe una imagen. TALLER GUIADO MI PRIMERA PÁGINA 1. Debes abrir el blog de notas 2. Seguidamente introduce, en el documento en blanco, el texto siguiente: <html> <head> <title>MI PRIMERA PAGINA</title> </head> <body bgcolor="#FFCC99"> <font color="#CC3300" size="5">Hola, estoy haciendo pruebas.</font> </body> </html> 3. Guarda el documento con la extensión html, con el nombre mipagina.html. Puedes guardarlo a través del menú Archivo, opción Guardar. Pulsando dos veces sobre el icono del archivo mipagina.html, éste debería abrirse automáticamente en el navegador que tengas instalado. Vamos a continuar practicando Abrir el documento y añadir en el cuerpo las siguientes líneas y guardar nuevamente. <P align="left">Este párrafo está alineado a la izquierda. En la práctica, equivale sencillamente a la misma etiqueta sin indicación de alineación.</P> <P align="center">Este párrafo está centrado. Hay una línea en blanco entre este párrafo y el anterior.</P> OBSERVA EL RESULTADO, AHORA VAMOS A COPIAR LA SIGIENTE LINEA: <P>Ahora vamos a alinear tres líneas seguidas de tres maneras diferentes, pero sin dejar líneas vacías entre ellas, por medio de otras etiquetas:</P> OBSERVA EL RESULTADO, AHORA VAMOS A COPIAR LA SIGIENTE LINEA: <DIV align="left">alineado izquierdo alineado izquierdo alineado izquierdo alineado izquierdo</DIV> <DIV align="center">alineado centrado alineado centrado alineado centrado alineado centrado</DIV> <DIV align="right">alineado derecho alineado derecho alineado derecho alineado derecho </DIV>