Tutorial de Java Swing: Creación de Interfaces Gráficas
Anuncio

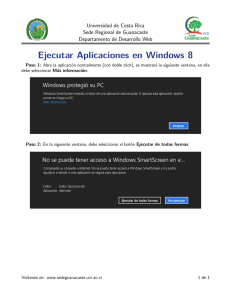
JAVA SWING 1. CREAR UN NUEVO PROYECTO CON LAS SIGUIENTES CARACTERISTICAS 1 2. PARA BUSCAR LOS COMPONENTES DE LA LIBRERÍA SWING, DAMOS CLIC DERECHO EN EL NOMBRE DEL PAQUETE CREADO SELECCIONAMOS NEW Y LUEGO OTROS 3. EN LA VENTANA SELECCIONAMOS JAVASWING Y SE DESPLIEGAN LOS DIFERENTES COMPONENTES DE LA LIBRERÍA GRAFICA 2 4. EN ESTA VENTANA SELECCIONAMOS LA OPCION JFRAME FORM Y LUEGO EN LA VENTANA DAMOS EL NOMBRE A LA CLASE COMO SE MUESTRA EN LA FIGURA 5. SE OBSERVA EN EL IDE COMO CAMBIA LA INTERFAZ Y MUESTRA A LA DERECHA UNA VENTANA ACOPABLE CON DIFERENTES COMPONENTES GRAFICOS Y EN LA VENTANA CENTRAL MUESTRA TRES PESTAÑAS QUE COMPONEN EL JFRAME CREADO 3 6. PARA HACER TODO CORRECTAMENTE LO MEJOR ES ELIMINAR LA CLASE PRINCIPAL CREADA AL PRINCIPIO, YA QUE LE CLASE JFRAME CUENTA CON ESTA MISMA CLASE. 4 7. SOBRE LAVENTANA CREADA ARRASTRAR UN JLABEL Y CAMBIA EL TEXTO POR EL MOSTRADO EN LA IMAGEN ANTERIOR 8. EJECUTAMOS LA APLICACIÓN Y SE OBSERVA EL RESULTADO CREADO LAS ETIQUETAS – LABEL AYUDAN A MOSTRAR TEXTO EN NUESTROS PROGRAMAS EN LA MISMA VENTANA EN LA CUAL TRABAJAMOS, ARRASTRAMOS DOS LABEL Y SE REALIZA LA EXPLICACIÓN DE LAS PROPIEDADES DEL ELEMENTO EN EL PANEL DE PROPIEDADES 5 1. EN EL PANEL DE PROPIEDADES PODEMOS HACER VARIOS CAMBIOS, MOSTRAR LOS CAMBIOS BASICOS COMO COLOR, FUENTE E ICONO ENTRE OTROS. 2. LUEGO PASAR A LA PESTAÑA DE CODE Y VER COMO SE PUEDE CAMBIAR EL NOMBRE DE LA VARIABLE 3. CAMBIAMOS EL NOMBRE DE LA VARIABLE POR EL NOMBRE QUE SE MUESTRA EN LA SIGUIENTE IMAGEN 4. SE HACEN ALGUNOS CAMBIOS A LA NUEVA ETIQUETA Y CORREMOS EL PROGRAMA PARA VER COMO QUEDA LA VENTANA 6 5. HACEMOS EL CAMBIO EN EL TIPO DE VARIABLE A ESTATICA PARA PODER REFERENCIARLA DESDE EL CODIGO Y HACER QUE CAMBIE EL TEXTO AL CARGAR LA VENTANA 6. AHORA EN EL CODIGO PRINCIPAL DEL CONSTRUCTOR DEL JFRAME AGREGAMOS LA ETIQUETA Y LA PROPIEDAD DE AGREGAR TEXTO, COMO SE MUESTRA A CONTINUACIÓN BOTONES EN JAVASWING 1. PARA ESTE EJERCICIO ARRASTRAMOS Y PONEMOS UN BOTÓN EN MEDIO DE LA PANTALLA. 7 2. SE REORGANIZAN LOS ELEMENTOS DE LA VENTANA Y CAMBIAMOS EL NOMBRE DEL BOTON COMO SE MUESTRA A CONTINUACIÓN 3. AHORA EN LA VENTANA DE CODIGO, DONDE AGREGAMOS EL CAMBIO DE TEXTO DE LA ETIQUETA, DEBEMOS ELIMINARLO Y DIRIGIRNOS AL CODIGO DEL BOTON Y DE LA ETIQUETA PARA CONFIRMAR QUE EN EL MAIN ESTÁN AMBOS 4. PARA DAR FUNCIONALIDAD A UN BOTON SIMPLEMENTE EN LA INTERFAZ GRÁFICA DAMOS DOBLE CLIC SOBRE EL BOTON PARA OBTENER EL RESPECTIVO CODIGO DEL EVENTO ONCLICK 8 9 5. EN LA VENTANA DE PROPIEDADES EN LA PESTAÑA DE EVENTOS PODEMOS VISUALIZAR TODOS LOS TIPOS DE EVENTOS O ACCIONES QUE PUEDE DESENCADENAR UN BOTON 6. AHORA EN EL CODIGO QUE SE GENERO PARA EL BOTON, DEBEMOS HACER UN CAMBIO PARA QUE EN VERDAD CAMBIE EL TEXTO DE LA ETIQUETA BOTONES DE DOS ESTADOS EN LA MISMA VENTANA DE AGREGA UN TOGGLE BOTON O BOTON DE 2 POSICIONES, Y SE HACE LO QUE SE MUESTRA EN LA GRAFICA 10 SE CAMBIA EL TEXTO DEL BOTÓN Y EL NOMBRE DE LA VARIABLE DE ESTE COMO SE MUESTRA A CONTINUACIÓN PARA AGREGAR FUNCIONALIDAD AL BOTON, DAMOS DOBLE CLIC SOBRE ESTE Y PROGRAMAMOS COMO SE MUESTRA AL EJECUTAR NOS DAMOS CUENTA QUE EL TEXTO CAMBIA DE ACUERDO CON EL ESTADO DEL BOTÓN. PARA QUE SE VEA UN POCO MEJOR EL ESTADO DEL BOTÓN, AGREGAMOS EL SIGUIENTE CÓDIGO 11 CHECKBOX EL CHECKBOX ES UN OBJETO VISUAL QUE SIRVE PARA DEFINIR LISTAS Y SELECCIONAR OBJETOS. SE ARRASTRAN 3 OBJETOS CHECKBOX Y A CADA UNO SE LE CAMBIA EL NOMBRE COMO SE MUESTRA EN LA IMAGEN A CONTINUACIÓN. IGUALMENTE SE CAMBIA EL NOMBRE DE CADA UNA DE LAS VARIABLES DE LOS CHECKBOX 12 13 AGREGAMOS UN BOTON Y UN LABEL EN LA VENTANA, Y CAMBIAMOS EL NOMBRE DEL BOTON Y DEL LABEL COMO SE MUESTRA A CONTINUACIÓN 14 PARA DAR LA ACCION DAMOS DOBLE CLIC SOBRE EL BOTÓN MUESTRA, Y AGREGAMOS EL SIGUIENTE CODIGO 15