Colegio Privado Leonardo Da Vinci
Curso Computación 2do Año de Secundaria
Adobe Photoshop
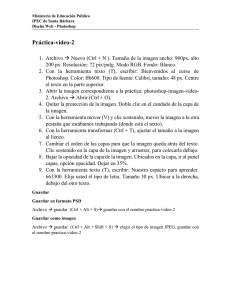
TEXTO DE PIEDRA
PASO 1: Creamos un nuevo documento de “600 x
400” (opcional).
PASO 4: Ahora en “Textura” lo siguiente:
PASO 2: Creamos una nueva capa y con la herramienta
texto horizontal colocamos lo que queramos, en este caso
coloco “TEXTO PIEDRA” (centrado). El tipo de fuente
es “Arial” “bold” a “120pt” de
tamaño
y
color “#000000”. Centramos el texto.
PASO 5: Y en “Superposición de degradado”. Los
colores son “#816464” y “#4e4141”.
PASO 3: Vamos al menú “Capa → Estilo de capa →
Bisel y relieve”. Colocamos los siguientes valores:
¡Listo!, eso es todo lo que tenemos que hacer para conseguir
un texto de piedra, prueba con más valores o filtros para
mejorar el efecto.
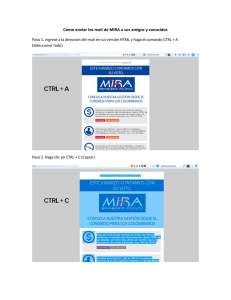
Texto de oro
Aquí tenemos en esta primera imagen el texto y la fuente usada: Century
Schoolbook, Negrita, 300 pt y un Aa Readondeado.
Capa - Estilo de Capa - Opciones de Fusion... Usa los mismos
parámetros de las imágenes a continuación.
1.
5. Ahora vamos a Superposicion de Colores y ponemos color medio
dorado el número del color es
este cc9900
Empezamos con SOMBRA PARALELA y copiamos todos los
valores tal como indica en la imagen.
2.
Ahora pasamos a BISEL Y RELIEVE igualmente aplicamos los
valores que indica abajo en la imagen.
3.
Luego CONTORNO bueno aqui solamente es una opcion que es
rango y lo ponemos a 25.
4.
Despues bien la TEXTURA en aqui empezamos con Motivo y
buscamos Superficies artisticas como lo ves abajo en la imagen
6. Luego entramos a Superposicion de Motivo aqui lo copiamos todos
los valores que aparecen en la imagen pero donde dice Motivo ahi
buscamos la opcion Pergamino
7. Por ultimo tenemos a Trazo de igual manera copiamos todos los
valores que aparecen en la imagen y lo que es el color el Nº es cc9900
tambien...
Bueno es todo y el resultado nos quedaria asi bueno excepto el fondo
negro que yo ya agregué:
al encontrar superficies artistica ponemos aceptar y buscamos lo que
es Pluma de pincel sobre lienzo
luego tenemos Escala y Profundidad en escala ponemos 43 y en
Profundidad +204
Colegio Privado Leonardo Da Vinci
Curso Computación 2do Año de Secundaria
Adobe Photoshop
CREAR TEXTO DE FUEGO EN PHOTOSHOP
Crea un nuevo archivo
8. Clic en Imagen/Ajustes/Invertir, los
colores vuelven a como estaban al
principio
9. Volvemos a aplicar el filtro Viento
otras 2 veces más,
Filtro/Estilizar/Viento, nos va quedar
un resultado así:
1. Colorea de negro el fondo del lienzo
10. Ahora rotamos de nuevo el texto para volverlo
a su posición inicial, Imagen/Rotación de
imagen/90° AC
2. Escribe un texto con letras en color blanco
3. Da clic derecho en la capa de texto y selección
rasterizar texto
4. Da clic derecho en la capa de texto otra vez y
selecciona Acoplar imagen, quedara asi:
11. Ahora aplicamos el filtro Rizo para dar el
efecto de llamas al texto,
Filtro/Distorsionar/Rizo, podemos modificar
las opciones que aparecen si asi lo desea, si no
las quiere modificar solo da clic en OK.
5. Ahora da clic en Imagen/Rotación de imagen/
90° ACD
6. Clic en Imagen/Ajustes/Invertir, los
colores se van a invertir entre ellos.
7. Ahora vamos a aplicar el filtro de
Viento, da clic en
filtro/Estilizar/Viento Aquí en el
cuadro no vamos a realizar ningún
cambio, solo hacemos clic en OK
12. Ahora vamos a Imagen/Modo/Color indexado,
esto no hará nada visualmente pero arreglara la
imagen para colocar el color de fuego
13. Ahora vamos a Imagen/Modo/tabla de colores,
nos aparece esto:
Aquí seleccionamos en Tabla la opción Cuerpo
negro y damos clic en OK
Colegio Privado Leonardo Da Vinci
Curso Computación 2do Año de Secundaria
Adobe Photoshop
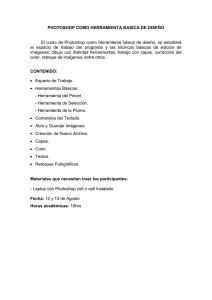
EFECTO ENTRE TEXTO E IMÁGENES
1. Inicie Photoshop y elija la imagen que desea utilizar.
2. Duplique la capa de fondo (Layer > Duplicate Layer), cree una tercera
capa en blanco (Layer > New Layer)) colocado entre los dos, y llenarlo
con blanco (Edit > Fill > Foreground color).
3. Utilice el control de Transformación libre para hacer los ajustes de
tamaño o posicionamiento como desee.
4. Agregar efectos especiales con los estilos de capa de control en la parte
inferior del panel Capas o elija Layer > Layer Style. Cuando haya
terminado con la letra, es el momento para duplicarlo.
3. Haga clic en la capa copia de Fondo y seleccione la herramienta Texto.
4. Elija un tipo de letra gruesa que le permitirá ver las imágenes en su
interior y establecer un color de contraste en el primer plano. No importa
realmente el color de texto.
5. Escriba la palabra o palabras y utiliza el comando de Transformación
libre (Edit> Free Transform) para estirar o distorsionar como desee el
texto. Para ver el contorno de lo que esta haciendo, marque la casilla de
control de Transformación en la barra de opciones que muestra cuando se
cambia a la herramienta Move.
6. Arrastre la capa de texto debajo de la capa de la copia de Fondo en el
panel de capas para que el texto y las capas blancas están en el medio.
7. Con la capa de la copia de Fondo seleccionada, cree una máscara de
recorte (Layer > Create Clipping Mask).
8. Ahora verá la imagen enmascarada dentro del texto. Después de eso,
puede utilizar el cuadro de diálogo Estilo de capa (desde el botón fx en la
parte inferior del panel Capas) para terminar su composición con una
sombra u otros efectos especiales.
Y así conseguimos este efecto con una sola imagen y texto, solo quedaría
mezclarlo con un fondo que contraste con lo que hay dentro de la imagen
para resaltar lo que hay dentro.
Efecto Con Varias Imágenes
La segunda técnica se diferencia de la primera, porque se puede añadir
diferentes imágenes en cada una de las letras.
1. Abra una imagen que desea utilizar como fondo o simplemente utilizar
un documento en blanco en lugar de utilizar la imagen de fondo para este
ejemplo.
2. Seleccione la herramienta Texto en el panel Herramientas y una fuente
generosa que puede acomodar a las imágenes y escriba la primera letra.
5. Seleccione la capa de texto y use el Control/Command J
(Windows/Mac) para duplicarlo. Luego, con la herramienta Move,
cambiar la posición de la letra. Ahora tiene dos de las mismas letras.
Vamos a crear el número apropiado de letras de tu palabra. Cada letra va a
residir en su propia capa y puedes moverlo seleccionando la capa correcta.
6. Ahora cambiar las letras al seleccionar y escribir es la tecla correcta.
Con cada cambio, aceptar el tipo con la marca de verificación en la barra
de opciones.
7. Cuando usted tiene todas las letras que se muestran como una palabra
adecuada, es el momento de fijar las imágenes dentro de ellos. Seleccione
una capa de alguna letra y arrastre una imagen en el documento. La
imagen aparecerá en su propia capa justo encima de la letra. Pulse la tecla
para aceptar la nueva imagen.
8. Para obtener la imagen dentro de la letra, utilice la máscara de recorte
(Layer > Create Clipping Mask). Se puede ajustar la posición de la imagen
después de realizar mediante el uso del control de Transformación libre,
que es visible en forma de esquema cuando se elige la herramienta Move.
Si no te gusta la forma en que la imagen se adapta a la carta que usted
eligió, moverla arrastrando su capa a una letra diferente, y crear una nueva
máscara de recorte.
Nota: Es probable que desee preparar las imágenes antes de tiempo para
que se recorten y sean retocadas para ajustarse al tamaño de la letra
pequeña.
9.Optional tweak: Seleccione todas las capas de las letras y
los vinculará con el botón de enlace en capas en la parte
inferior del panel Capas y, a continuación, utilice las
herramientas de alineación en la barra de opciones para
completar la composición. Desvincular las capas si quiere
ajustar aún más la posición de las letras.
Estas son dos formas rápidas de colocar las imágenes en
texto con Photoshop, y ambos se basan en el control de la
máscara de recorte. Puede guardar los resultados en el
formato que deseen.
G
Colegio Privado Leonardo Da Vinci
Curso Computación 2do Año de Secundaria
Adobe Photoshop
Paso 1:
Creamos un archivo nuevo (Archivo/Nuevo o File/New
[ctrl+N]) que en mi caso es de 500 x 200 px a 300 dpi de
resolución con fondo negro.
Le aplicamos un "Desenfoque Gaussiano o Gaussian blur" de
4px (Filros/Desenfocar o Filter/blur).
Paso 2:
Seleccionamos la herramienta de texto [T] elegimos una
tipografía “bold” para que se aprecie bien el efecto. En mi
caso es una Bliss Extra Bold cuerpo 20 y color blanco (Arial,
Helvética o Verdana es lo mismo).
Paso 3:
Vamos a los “Channels o Canales”, creamos uno nuevo lo
renombramos a “texto” y tipeamos lo que mas nos guste.
Paso 7:
Con el canal “blur” seleccionado cargamos la selección del
canal “texto” (Selección/Cargar selección/canal “texto” o
Select/Load selection/chanel “texto”[ctrl+clic sobre el canal
texto]).
Paso 4:
El texto tipeado lo ubicamos en el centro.
Paso 5:
Duplicamos el canal y lo renombramos a “blur” (hacemos
clic en el botón del menú emergente en el panel acciones
{arriba a la derecha} Duplicar canal o Duplicate channel).
Paso 8:
Invertimos la selección (Selección/Invertir o Select/Inverse
[ctrl+shift+I]).
Paso 6:
Aplicamos el filtro “Viento” (Filtro/Estilizar/Viento o
Filter/Stylize/Wind) y seleccionamos “Método/Viento o
Method/Wind”, “Dirección/Desde la derecha o
Direction/From the Right”.
Paso 9:
Aplicamos el filtro “Cristlizar” con un valor de “10” o “12”
(Filtros/Pixelar/Cristalizar o Filter/Pixelate/Cristallize).
Paso 13:
Volvemos a rotar el lienzo pero esta vez 90°CCW.
Paso 14:
Vamos a la solapa “Capas o Layers” cargamos la selección
del canal “blur” y la pintamos de “blanco” [alt+Delete] o
[ctrl+Delete].
Paso 10:
Volvemos a invertir la selección [ctrl+shift+i] y aplicamos
nuevamente el filtro “Cristalizar” pero esta vez con un valor
de “5”.
Paso 15:
Deseleccionamos y abrimos el ajuste de imagen
“Tono/Saturación o Hue/Saturation” (Imagen/Ajustar o
Image/Adjustments [ctrl+U]). Tildamos la casilla “Colorizar
o Colorize”. Ahora a jugar un poco con los valores hasta
lograr el color que mas les guste.
Paso 11:
Deseleccionamos el canal (Selección/Deseleccionar o
Select/Deselect [ctrl+D]) y rotamos el lienzo “90ºCW”
(Imagen/Rotar lienzo o Image/Rotate canvas).
Ya tenemos nuestro texto cubierto de hielo .
Paso 12: