
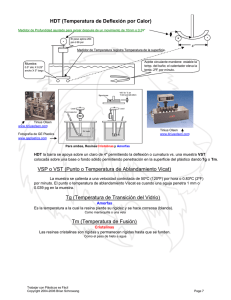
Aplicaciones web 2ºF SMR PRÁCTICA WORDPRESS ADRIÁN MACIÁ CASTILLO Sumario 1.Tema..................................................................................................................................................2 2.Categorías..........................................................................................................................................3 3.Entradas.............................................................................................................................................4 4.Páginas...............................................................................................................................................5 5.Widgets..............................................................................................................................................6 6.Menús................................................................................................................................................7 7.Plugins...............................................................................................................................................8 Adrián Maciá Castillo Página 1 de 8 Aplicaciones web 2ºF SMR El tema de mi página web trata sobre Malta, haciendo un repaso a las ciudades y lugares más turísticos de la ciudad. 1.Tema Se debe contar con un tema que sea capaz de soportar menús, ya que en esta práctica debemos crear al menos 2 menus. En mi caso he elegido el Twenty Seventeen , ya que permite menús además de otras muchas funciones. Adrián Maciá Castillo Página 2 de 8 Aplicaciones web 2ºF SMR 2.Categorías Hay que crear 2 categorías y dentro de cada una de ellas hay que crear 4 subcategorías, mis 2 categorías son “Ciudades” y “Lugares Turísticos”, separando las ciudades para contar algo de historia de cada ciudad y dejar la categoría de lugares turísticos para contar qué lugares visitar. Adrián Maciá Castillo Página 3 de 8 Aplicaciones web 2ºF SMR 3.Entradas Hay que crear suficientes entradas como para poder rellenar todas las categorías y subcategorías. A cada entrada le he añadido 4 etiquetas para que a la hora de buscar las entradas, ayuden a posicionarse mejor Adrián Maciá Castillo Página 4 de 8 Aplicaciones web 2ºF SMR 4.Páginas Hay que crear 6 páginas estáticas para que los usuarios puedan acceder a ellas de forma simple, al posicionarse en la parte superior de la página Así es como se verá en la página: Adrián Maciá Castillo Página 5 de 8 Aplicaciones web 2ºF SMR 5.Widgets Se deben añadir 3 widgets que sean visibles en la página. Dependiendo del tema,en mi caso he decidido optar por las que más utilidad pueden dar a una página básica. Entradas recientes, categorías y un calendario para que puedan elegir todas las entradas que se hayan publicado en cierto día Adrián Maciá Castillo Página 6 de 8 Aplicaciones web 2ºF SMR 6.Menús Las páginas que se han creado en el punto 4, las he añadido a un menú llamado “Barra de inicio”. Después se ha creado otro menú en el que se han añadido una página en la que se encuentran las políticas de privacidad de la página. Colocando el primer menú en el TOP Menú y el segundo en el submenú. En esta última captura, el menú es el icono que tiene forma de link es el menú donde se encuentran las políticas de privacidad. Adrián Maciá Castillo Página 7 de 8 Aplicaciones web 2ºF SMR 7.Plugins De los dos plugins necesarios para activar,voy a utilizar el Google Analytics for WordPress,que nos deja visualizar cuandos usuarios hay encontrado y utilizado nuestra web. Y otro plugin que protege nuestra página de spam Adrián Maciá Castillo Página 8 de 8