Sistemas Distribuidos
basados en la web
El origen y razón de las páginas
web interactivas
Arquitecturas Cliente-servidor
• Normalmente para consultar, modificar y
administrar los datos de una organización
• El programa cliente era la interfaz
inteligente entre el usuario y la base de
datos
cliente
Servidor de BD
Inconvenientes de las
arquitecturas de 2 capas
• Aplicaciones monolíticas difíciles de mantener
– Toda la inteligencia está en el cliente
– Los servidores son sólo servidores de datos
• Distribución del código que cambia
• Poca reusabilidad del código
– No está orientado al desarrollo de componentes
• No se puede usar de cualquier lado
• Poca seguridad
• Mucho tráfico de datos
Arquitecturas basadas en la web
• El cliente es el browser
• La aplicación misma está en el servidor
web
• Puede existir un servidor de aplicaciones
cliente
Servidor web
Servidor de
aplicaciones
Servidor de BD
Ventajas del esquema de ncapas
• Clara separación de las funciones de control
de la interfaz y presentación de datos con la
lógica de la aplicación
• Reusabilidad de componentes
• Independencia de la interfaz del cliente y la
arquitectura de datos
• Mejores posibilidades de balancear la carga
• Uso de protocolos abiertos
¿Qué es la World-wide Web ?
• WWW es un sistema de hipermedia
interactivo desarrollado sobre Internet.
• Hipermedia: La idea de hipermedia es la
de juntar texto, imágenes, audio y vídeo
dentro de un mismo envoltorio llamado
documento
• Además, incluye referencias a otros
documentos del mismo tipo
¿Cómo nace la World-wide
Web ?
• El primer precedente del WWW se puede encontrar en un tratado
escrito por Vannevar Bush titulado ``As We May Think'', de 1954, en
el que básicamente animaba a los científicos a hacer más accesible
a todo el mundo sus conocimientos y experiencia. En este tratado
surgieron las nociones de hipertexto e hipermedia
• Desde entonces, muchos han sido los sistemas hipermedia que se
han creado. Como ejemplo cabe destacar el Augment de Doug
Englebart en los 70, y en los 90 el WWW de Tim Berners-Lee, TBL,
creado en el Laboratorio Europeo de Partículas Físicas (CERN) en
Ginebra, Suiza. TBL se basó en muchas fuentes para crear el
WWW:
Pero la web necesita un protocolo para
intercambiar documentos de hipermedia
Internet
Para ello hay una conversación entre el que pide un documento
Y el que lo “sirve” (invisible para el usuario del browser)
Esta conversación se realiza según el protocolo HTTP
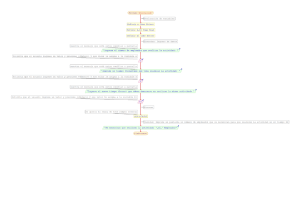
Arquitectura Web
Para abrir una página Web en un navegador, normalmente se teclea
el correspondiente URL o se “clickea” sobre en el “link” oportuno.
Una vez que se solicita esta petición mediante el protocolo HTTP y
la recibe el servidor Web, éste localiza la página Web en su sistema
de directorios y la envía de vuelta al navegador que la solicitó,
¿ Qué necesito para “levantar”
mi sitio web ?
El Servidor Web
El servidor Web es un programa que corre sobre el servidor que
escucha las peticiones HTTP que le llegan y las satisface.
Dependiendo del tipo de la petición, el servidor Web buscará una
página Web o bien ejecutará un programa en el servidor. De
cualquier modo, siempre devolverá algún tipo de resultado
HTML al cliente o navegador que realizó la petición.
El servidor Web va a ser fundamental en el desarrollo de las
aplicaciones del lado del servidor, server side applications, que
vayamos a construir, ya que se ejecutarán en él.
¿De dónde lo saco, cómo lo
instalo ?
• Hay varios gratis que se pueden bajar de
la Internet
– JBOSS, APACHE TOMCAT
• Para instalarlo basta echar a correr el
archivo bajado (doble click)
• Obviamente, el computador debe estar en
la internet y tener una dirección IP fija y un
nombre de dominio
J2EE
• Es un conjunto de especificaciones que
implementan una arquitectura abierta de
n-capas sobre la web
• Incluye muchos elementos que se habían
desarrollado en forma “independiente”
anteriormente
• Interoperabilidad gracias a XML y SOAP
Los principales elementos de la
arquitectura J2EE
• Cliente
– Puede ser un programa “stand alone”, un applet
dentro de un browser o el browser mismo que
contacta un sevlet, un jsp o un web service
• Contenedor web
– Contiene (y sabe como hacerlos correr) las páginas
html, los servlets, JSP y web services
• Contenedor de aplicaciones
– Contiene y administra a los EJB
• Servidor de base de datos
Qué va dónde
Portlets y Web services
Cliente:
Browser web
Servidor web
Servidor de
aplicaciones
Servidor de BD
Servidor
web y de aplicaciones
Páginas HTML
-Java Script
-JSP
Enterprise
Java Beans
Comunicación
por medio de JDBC
J2EE icluye
• Acceso a bases de datos (JDBC)
• Utilización de directorios distribuidos
(JNDI)
• Acceso a métodos remotos (RMI, CORBA,
SOAP)
• Funciones de correo electrónico
El protocolo Http
• Hypertext transfer protocol
• Especifica la forma como el cliente pide
las cosas al servidor y cómo el servidor
las manda al cliente
• Define un lenguaje de comunicación con
reglas sintácticas y gramaticales
Interaccion browser-servidor
• Cuando se ingresa una URL al navegador web pidiendo un archivo
http://servidor/index.jsp el navegador manda la siguiente información:
GET /index.jsp HTTP 1.1
Accept: image/gif, image/jpeg, application/vnd.msexcel,
application/vnd.ms-powerpoint,
application/msword,
Accept-Language: de
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT
5.1; SV1)
Host: localhost:8000
Connection: Keep-Alive
<- linea en blanco
• La primera línea indica el archivo que el cliente solicita y la versión de HTTP.
Luego viene una lista de los tipos MIME que puede aceptar como retorno,
lenguaje del sistema, codificación, browser que utiliza, etc (lo que manda como
encabezado depende de la version de http y del browser). Al final se manda una
línea en blanco que determina el final de la cabecera HTTP.
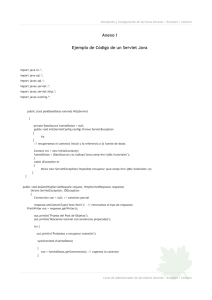
Un servidor web básico
import java.net.*;
import java.io.*;
public class ServerWeb {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8000);
while(true) {
Socket s = ss.accept();
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
//aqui se debería mandar el contenido del archivo pedido
out.println("<H1>ready</H1>"); s.close();
}
}
}
Esto es sólo para ver qué viene del browser
Un servidor web básico
import java.net.*;
import java.io.*;
Abrir una ventana a Internet para recibir peticiones
public class ServerWeb {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8000);
while(true) {
Socket s = ss.accept();
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
//aqui se debería mandar el contenido del archivo pedido
out.println("<H1>ready</H1>"); s.close();
}
}
}
Esto es sólo para ver qué viene del browser
Un servidor web básico
import java.net.*;
import java.io.*; Espera requerimiento de algún cliente (navegador web)
public class ServerWeb {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8000);
while(true) {
Socket s = ss.accept();
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
//aqui se debería mandar el contenido del archivo pedido
out.println("<H1>ready</H1>"); s.close();
}
}
}
Esto es sólo para ver qué viene del browser
Un servidor web básico
import java.net.*;
import java.io.*;
Abrir canales de escritura y lectura con el cliente
public class ServerWeb {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8000);
while(true) {
Socket s = ss.accept();
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
//aqui se debería mandar el contenido del archivo pedido
out.println("<H1>ready</H1>"); s.close();
}
}
}
Esto es sólo para ver qué viene del browser
Un servidor web básico
import java.net.*;
import java.io.*;
Leer lo que manda el cliente hasta que llegue una línea vacía
public class ServerWeb {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8000);
while(true) {
Socket s = ss.accept();
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
//aqui se debería mandar el contenido del archivo pedido
out.println("<H1>ready</H1>"); s.close();
}
}
}
Esto es sólo para ver qué viene del browser
Un servidor web básico
import java.net.*;
import java.io.*;
Mandar respuesta la cliente
public class ServerWeb {
public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8000);
while(true) {
Socket s = ss.accept();
PrintWriter out = new PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
//aqui se debería mandar el contenido del archivo pedido
out.println("<H1>ready</H1>"); s.close();
}
}
}
Esto es sólo para ver qué viene del browser
Modificar para mandar archivo
reuqerido
String l = in.readline();
int i = l.indexOf(“HTTP“);
String nombreArchivo = l.substring(5,i-1);
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
BufferedReader archivo = new BufferedReader(
new FileReader(nombreArchivo));
while(true) {
l = archivo.readLine();
if (l == null) break;
out.println(l);
}
}
}
}
Obtener nombre del archivo requerido de la primera línea
GET /nombre_archivo HTTPXXX
Modificar para mandar archivo
reuqerido
String l = in.readline();
int i = l.indegOf(“HTTP“);
String nombreArchivo = l.substring(5,i-1);
while (true) {
l = in.readLine(); if (l.equals("")) break;
System.out.println(l);
}
BufferedReader archivo = new BufferedReader(
new FileReader(nombreArchivo));
while(true) {
l = archivo.readLine();
if (l == null) break;
out.println(l);
}
}
}
}
Abrir archivo y mandarlo al cliente
Respuesta del servidor
El servidor responde mandando la siguiente transacción HTTP:
HTTP/1.0 200 OK
Date: Friday, 23-Feb-07 16:30:00 GMT
Server: Apache/1.1.1
Content-type: text/html
Content-length: 230
<- linea en blanco
<HTML><HEAD><TITLE> ........ </HTML>
En este mensaje el servidor utiliza la versión 1.0 de HTTP, y
manda el código de estado 200 para indicar que la petición del
cliente ha sido procesada satisfactoriamente. También se identifica
como un servidor Apache. Indica al cliente que el contenido del
documento es texto en formato HTML y que tiene una longitud de 230 bytes.
Luego de una línea en blanco viene el contenido del archivo pedido.
Un cliente web básico
import java.net.*;
import java.io.*;
public class ClientWeb {
public static void main(String[] args) throws Exception {
Socket s = new Socket(args[0], Integer.parseInt(args[1]));
PrintWriter out = new
PrintWriter(s.getOutputStream(),true);
BufferedReader in = new BufferedReader(new
InputStreamReader(s.getInputStream()));
String l;
out.println("GET /"+args[2]+" HTTP/1.0");
out.println("");
while (true) {
l = in.readLine(); if (l==null) break;
System.out.println(l);
}
System.out.println("ready");
s.close();
}
}
Esto es sólo para ver qué viene del server
GET, HEAD y POST
• La primera línea de una petición contiene
los comandos HTTP, conocidos como
métodos. Existen varios, pero los más
conocidos y utilizados son tres: GET,
HEAD y POST
GET
• El método GET se utiliza para recuperar
información identificada por un URI por parte
de los navegadores. Si el URI se refiere a un
proceso generador de datos como un
programa CGI, en lugar de él, se devuelven
los datos generados por el programa. El
método GET también se puede utilizar para
pasar una pequeña cantidad de información
al servidor en forma de pares atributo-valor
añadidos al final del URI detrás de un
símbolo de interrogación, ?.
Ejemplo GET con parámetros
GET /servlet/saludar?nombre=pepe&email=pepe@dss.cl HTTP/1.0
• La longitud de la petición GET está limitada por
el espacio libre en los buffers de entrada. Por lo
que para mandar una gran cantidad de
información al servidor se utiliza el método
POST.
• Buffer: porcion de memoria en el computador
usado para traspasar datos entre dos medios
distintos (memoria principal-memoria
secundaria, memoria principal – internet)
HEAD
• El método HEAD es idéntico al GET excepto
que el servidor no devolverá el cuerpo del
mensaje en la respuesta a un método HEAD.
Esto es útil para obtener información sobre las
entidades implicadas en la petición sin que
tengan que transferirse. Sirve para comprobar si
los enlaces son válidos o para saber cuando fue
la última modificación de la entidad solicitada.
POST
• El método POST se refiere
normalmente a la invocación de
procesos que generan datos que serán
devueltos como respuesta a la petición.
Además se utiliza para aportar datos de
entrada a esos programas. En este
caso los pares atributo-valor son
incluidos en el cuerpo de la petición
separados por &.
Ejemplo POST
POST /servlet/saludar HTTP/1.0
Accept: */*
<- linea en blanco
nombre=pepe&email=pepe@dsstgo.cl
•
•
•
Primero el browser manda las líneas de arriba y el servidor queda
esperando información adicional hasta que el browser corta la
comunicación (notar la diferencia con el get que solo manda una línea
y corta la comunicación)
De este modo el método POST no sufre de las limitaciones de espacio
y puede enviar mucha más información al servidor. En particular se usa
cuando se quieren mandar archivos completos (tareas!!!!)
Más aún, es muy conveneinte cuando se quiere mandar información
confidencial (passwords) ya que esta no queda en el historial del
browser (solo queda la primera linea)
El lenguaje html
• Hypertext markup language
• Da directivas de cómo debe mostrar un
texto
• Estas directivas pueden ser interpretadas
distintamente por cada “mostrador” de
documentos html
• (no es el objetivo de este curso aprender
bien html, pero lo vamos a necesitar)







![class Ejercicios6 { public static void main(String[] args) { scanner](http://s2.studylib.es/store/data/006569220_1-1823b9aa364e7d157468e75b0899ec92-300x300.png)