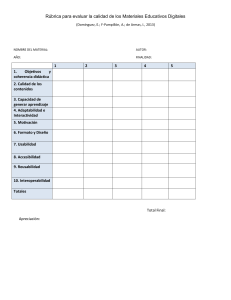
Técnicas de accesibilidad y usabilidad. 1 Accesibilidad web, ventajas de la accesibilidad. 1.1 Definición de Accesibilidad. 1.2 Aplicabilidad de la Accesibilidad. 1.3 Descripción de las ventajas de la Accesibilidad. 1.3.1 Facilidad de acceso. 1.3.2 Mejoras en la navegación. 1.3.3 Independencia de los navegadores. 2 Usabilidad web, importancia de la usabilidad. 2.1 Definición de usabilidad. 2.2 Interacción web-individuo. 2.3 Aplicabilidad de la usabilidad. 2.4 Recursos sobre usabilidad. 3 Aplicaciones para verificar la accesibilidad de sitios (estándares). 3.1 Recursos web de estándares. 3.2 Utilización de los recursos en las páginas web. 3.3 Comprobar la accesibilidad en las páginas web. 4 Diseño de sitios web usables. 4.1 Descripción de sitios web usables. 4.2 Estudio de la estructura y diseño de los sitios web usables. 5 Adaptación de sitios web usables. 5.1 Utilización de los sitios web usables. web Objetivos: 1. Conocer los conceptos de accesibilidad y usabilidad. 2. Ser capaz de realizar el diseño de una web siguiendo parámetros de accesibilidad. 3. Conocer y manejar las herramientas de verificación de usabilidad. 4. Conocer las ventajas de diseñar de manera accesible y usable. 1 Accesibilidad web, ventajas de la accesibilidad. 1.1 Definición de accesibilidad. El objetivo último de cualquier página web, ya sea comercial, informativa o personal, es conseguir la máxima difusión. Por eso el primer paso consiste en asegurarse de que el mayor número posible de personas y de dispositivos no van a tener problemas para acceder a los contenidos. En consecuencia podemos definir accesibilidad web como la capacidad que tiene un sitio web para que el mayor número de personas, independientemente de sus condiciones físicas, psíquicas, neurológicas o sociales, puedan acceder a los contenidos. Así mismo podemos extender este concepto a que cualquier dispositivo, al margen de sus características, pueda mostrar de un modo óptimo dichos contenidos. 1.2 Aplicabilidad de la accesibilidad. La creación de sitios web accesibles debe afrontarse aplicando las especificaciones proporcionadas por la W3 en el documento Web Content Guidelines (WCAG) o Pautas de Accesibilidad al Contenido Web, en español. Actualmente la última versión estable es la 2.0 (WCAG 2.0). Presentando una estructura que comienza en los llamados Principios (Perceptible, Operable, Comprensible y Robusto). Dentro de cada uno tendremos las denominadas Pautas, son doce en total y proporcionan los objetivos básicos que se deben conseguir para tener una web accesible. A su vez para poder determinar si se cumple cada Pauta, dentro de ellas tenemos los Criterios de Conformidad, que sí son verificables y que dependiendo del nivel que tengan asociado serán de obligado cumplimiento (nivel A), deberían cumplirse (nivel AA) y podrían cumplirse (nivel AA). Si se cumplen todos los Criterios de Conformidad de nivel A, la web tendrá un nivel de accesibilidad de nivel A, será de de nivel AA en el segundo caso y AAA si se cumplen todos. A continuación detallamos aquellos que formarían el nivel A de accesibilidad (para obtener la información sobre todos los niveles puede visitarse en español: http://www.sidar.org/traducciones/wcag20/es/#guidelines). Principio 1: Perceptible. La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos. Pauta 1.1 Alternativas textuales: Proporcionar alternativas textuales para todo contenido no textual de modo que se pueda convertir a otros formatos que las personas necesiten, tales como textos ampliados, braille, voz, símbolos o en un lenguaje más simple. 1.1.1 Contenido no textual: Todo contenido no textual que se presenta al usuario tiene una alternativa textual que cumple el mismo propósito (usar el atributo alt en imágenes, objetos, etc.) (NIVEL A). Pauta 1.2 Medios que evolucionan en el tiempo: Proporcionar alternativas que sustituyan a estos medios. 1.2.1 Cuando tenemos audio y vídeo grabado procurar que haya texto alternativo disponible que pueda explicar el contenido de ambos. (NIVEL A) 1.2.2 Subtítulos grabados: Se proporcionarán subtítulos para el contenido de audio grabado dentro de contenido multimedia excepto cuando es un contenido multimedia alternativo al texto y está claramente identificado como tal. (NIVEL A) 1.2.3 Audiodescripción o Medio Alternativo (grabado): se proporcionará una alternativa a los medios grabados, por ejemplo audiodescripciones para vídeos. (NIVEL A) Pauta 1.3 Adaptable: Crear contenido que pueda presentarse de diferentes formas (por ejemplo, con una disposición más simple) sin perder información o estructura. 1.3.1 Información y relaciones: La información, estructura y relaciones comunicadas a través de la presentación pueden ser determinadas por software o están disponibles como texto. (NIVEL A) 1.3.2 Secuencia significativa: Cuando la secuencia en que se presenta el contenido afecta a su significado. (NIVEL A) 1.3.3 Características sensoriales: Las instrucciones proporcionadas para entender y operar el contenido no dependen exclusivamente en las características sensoriales de los componentes como su forma, tamaño, ubicación visual, orientación o sonido. (NIVEL A) Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo. 1.4.1 Uso del color: El color no se usa como único medio visual para transmitir la información, indicar una acción, solicitar una respuesta o distinguir un elemento visual. (NIVEL A) 1.4.2 Control del audio: Si el audio de una página web suena automáticamente durante más de 3 segundos, se proporciona ya sea un mecanismo para pausar o detener el audio, o un mecanismo para controlar el volumen del sonido que es independiente del nivel de volumen global del sistema. (NIVEL A) Principio 2: Operable - Los componentes de la interfaz de usuario y la navegación deben ser operables. Pauta 2.1 Accesible por teclado: Proporcionar acceso a toda la funcionalidad mediante el teclado. 2.1.1 Teclado: Toda la funcionalidad del contenido es operable a través de teclado sin que se requiera una determinada velocidad para cada pulsación individual de las teclas. (NIVEL A) 2.1.2 Sin trampas para el foco del teclado: Si es posible mover el foco a un componente de la página usando el teclado, entonces el foco se puede quitar de ese componente usando sólo la interfaz de teclado y, si se requiere algo más que las teclas de dirección o de tabulación, se informa al usuario el método apropiado para mover el foco. (NIVEL A) Pauta 2.2 Tiempo suficiente: Proporcionar a los usuarios el tiempo suficiente para leer y usar el contenido. 2.2.1 Tiempo ajustable: Para cada límite de tiempo impuesto por el contenido, se cumple al menos uno de los siguientes casos: (NIVEL A) - Apagar: El usuario puede detener el límite de tiempo antes de que llegue al final. - Ajustar: El usuario puede ajustar el límite de tiempo antes de alcanzar dicho límite en un rango amplio que es. - Extender: Se advierte al usuario antes de que el tiempo expire y se le conceden al menos 20 segundos para extender el límite temporal con una acción simple (por ejemplo, "presione la barra de espacio") y el usuario puede extender ese límite de tiempo al menos diez veces. - Excepción de tiempo real: El límite de tiempo es un requisito que forma parte de un evento en tiempo real (por ejemplo, una subasta) y no resulta posible ofrecer una alternativa al límite de tiempo. - Excepción por ser esencial: El límite de tiempo es esencial. - Excepción de 20 horas: El límite de tiempo es mayor a 20 horas. 2.2.2 Poner en pausa, detener, ocultar: Para la información que tiene movimiento, parpadeo, se desplaza o se actualiza automáticamente, se cumplen todos los casos siguientes: (NIVEL A) - Movimiento, parpadeo, desplazamiento: Para toda información que se mueve, parpadea o se desplaza, que (1) comienza automáticamente, (2) dura más de cinco segundos y (3) se presenta en paralelo con otro contenido, existe un mecanismo para que el usuario la pueda poner en pausa, detener u ocultar, a menos que el movimiento, parpadeo o desplazamiento sea parte esencial de una actividad. - Actualización automática: Para toda información que se actualiza automáticamente, que (1) se inicia automáticamente y (2) se presenta en paralelo con otro contenido, existe un mecanismo para que el usuario la pueda poner en pausa, detener u ocultar, o controlar la frecuencia de actualización a menos que la actualización automática sea parte esencial de una actividad. Pauta 2.3 Convulsiones: No diseñar contenido de un modo correcto podría provocar ataques, espasmos o convulsiones. 2.3.1 Umbral de tres destellos o menos: Las páginas web no deben contener nada que destelle más de tres veces en un segundo, o el destello está por debajo del umbral de destello general y de destello rojo. (NIVEL A) Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran. 2.4.1 Evitar bloques: Existe un mecanismo para evitar los bloques de contenido que se repiten en múltiples páginas web. (NIVEL A) 2.4.2 Titulado de páginas: Las páginas web tienen títulos que describen su temática o propósito. (NIVEL A) 2.4.3 Orden del foco: Si se puede navegar secuencialmente por una página web y la secuencia de navegación afecta su significado o su operación, los componentes que pueden recibir el foco lo hacen en un orden que preserva su significado y operatibilidad. (NIVEL A) 2.4.4 Propósito de los enlaces (en contexto): El propósito de cada enlace puede ser determinado con sólo el texto del enlace o a través del texto del enlace sumado al contexto del enlace determinado por software, excepto cuando el propósito del enlace resultara ambiguo para los usuarios en general. (NIVEL A) Principio 3: Comprensible. La información y el manejo de la interfaz de usuario deben ser comprensibles. Pauta 3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles. 3.1.1 Idioma de la página: El idioma predeterminado de cada página web puede ser determinado por software. (NIVEL A) Pauta 3.2 Predecible: Hacer que las páginas web aparezcan y operen de manera predecible. 3.2.1 Al recibir el foco: Cuando cualquier componente recibe el foco, no inicia ningún cambio de contexto. (NIVEL A) 3.2.2 Al recibir entradas: El cambio de estado en cualquier componente de la interfaz de usuario no provoca automáticamente un cambio en el contexto a menos que el usuario haya sido advertido de ese comportamiento antes de usar el componente. (NIVEL A) Pauta 3.3 Entrada de datos asistida: Ayudar a los usuarios a evitar y corregir los errores. 3.3.1 Identificación de errores: Si se detecta automáticamente un error en la entrada de datos, el elemento erróneo es identificado y el error se describe al usuario mediante un texto. (NIVEL A) 3.3.2 Etiquetas o instrucciones: Se proporcionan etiquetas o instrucciones cuando el contenido requiere la introducción de datos por parte del usuario. (NIVEL A) Principio 4: Robusto. El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas. Pauta 4.1 Compatible: Maximizar la compatibilidad con las aplicaciones de usuario actuales y futuras, incluyendo las ayudas técnicas. 4.1.1 Procesamiento: En los contenidos implementados mediante el uso de lenguajes de marcas, los elementos tienen las etiquetas de apertura y cierre completas; los elementos están anidados de acuerdo a sus especificaciones; los elementos no contienen atributos duplicados y los ID son únicos, excepto cuando las especificaciones permitan estas características. (NIVEL A) 4.1.2 Nombre, función, valor: Para todos los componentes de la interfaz de usuario (incluyendo pero no limitado a: elementos de formulario, enlaces y componentes generados por scripts), el nombre y la función pueden ser determinados por software; los estados, propiedades y valores que pueden ser asignados por el usuario pueden ser especificados por software; y los cambios en estos elementos se encuentran disponibles para su consulta por las aplicaciones de usuario, incluyendo las ayudas técnicas. (NIVEL A) Cuando una web cumple con los requisitos de los distintos niveles puede añadir a su web los siguientes indicadores en función de la adecuación a la que haya llegado. Ejercicio de autoevaluación: busca tres webs, la primera deberá estar adecuada al nivel A, la segunda al nivel dobel A y la tercera al nivel triple A. Indica en cada una de ellas al menos dos criterios de conformidad de los que hemos visto en los párrafos anteriores. 1.3 Descripción de las ventajas de la accesibilidad. El desarrollo de una página web con criterios de accesibilidad no solo favorece el acceso a personas con discapacidad, si no que además favorece que el sitio esté mejor diseñado debido a las siguientes ventajas. 1.3.1 Facilidad de acceso. Si un sitio es fácil de utilizar para alguien con discapacidad lo será también para alguien que no la tenga. 1.3.2 Mejoras de la navegación. Las mejoras siguiendo los parámetros de accesibilidad son introducidas con el fin de facilitar y establecer una navegación fluida. El hecho de que todos los elementos estén perfectamente definidos y organizados favorece la navegación y, lo más importante, el acceso a los contenidos. 1.3.3 Independencia de los navegadores. Al separar el diseño y utilizar estándares todos los navegadores y un amplio abanico de dispositivos podrán acceder a la web sin problemas. Por lo tanto el número potencial de posibles usuarios se incrementa considerablemente. El contenido, por lo tanto, se separa por completo del diseño, lo cual es uno de los requisitos para el desarrollo xhtml al que ya nos hemos referido, haciendo nuestra página totalmente accesible a los buscadores, permitiendo la correcta indexación de nuestra web. Resumiendo y para intentar convencer a aquellos que no crean que la accesibilidad de una web es vital podemos leer lo que dijo sobre el tema Steven Pemberton, presidente de la W3C XHTML2: Tu usuario más importante es ciego. La mitad de las visitas a tu sitio vienen de Google, y Google sólo ve lo que un ciego puede ver. Si tu sitio no es accesible, tendrás menos visitas. Fin de la historia. Para saber más: una web interesante sobre el tema en al que además hay gran cantidad de contenidos y ejemplos sobre accesibilidad y usabilidad es http://olgacarreras.blogspot.com.es/ 2 Usabilidad web, importancia de la usabilidad. 2.1 Definición de usabilidad. Usabilidad son todos aquellos elementos y métodos utilizados en el desarrollo de nuestra web que convierten la experiencia de navegar en algo confortable, sencillo y productivo. - Confortable en cuanto a que los contenidos son accesibles, los saltos de unas páginas a otras son reversibles y los contenidos se ofrecen de manera atractiva. - Sencillo porque encontramos rápidamente aquello que buscamos y los enlaces nos llevan allí donde dicen. - Productivo porque no nos hace perder tiempo innecesario, optimizando nuestro paso por la web. Podemos también enunciar la definición que da de usabilidad la ISO: grado de eficacia, eficiencia y satisfacción con la que usuarios específicos pueden lograr objetivos específicos, en contextos de uso específicos. Uno de los principios que hay que tener en cuenta a la hora de diseñar páginas web es que el destinatario final es un ser humano. El concepto usabilidad también se define así, diseñar para humanos. 2 Interacción web-individuo. La interacción persona ordenador (IPO o HCI en inglés) es una disciplina que afecta a campos del conocimiento desde la psicología aplicada hasta el desarrollo de aplicaciones, pasando por la ingeniería. Inicialmente se estudiaba como una parte de la ergonomía, adquiriendo su propio papel dentro de la psicología aplicada y de la más moderna psicología cognitiva. Desde la aparición de los primeros ordenadores y de su expansión por todas las empresas, ha sido objeto de estudio el cómo se relacionarían las personas con las interfaces que han ido proporcionando los distintos computadores. Ya W. J. Hansen en una publicación de 1971 llamada “User engineering principles for interactives systems” ya detalló cuatro principios para el diseño correcto (en función de su usabilidad) de sistemas interactivos: 1. Conocer al usuario: intentar tener en cuenta su educación, experiencia, intereses, el tiempo del que dispone, incluso su paciencia. 2. Minimizar la memorización: usar nombres y no números, selección de ítems en vez de introducción de datos, usando un comportamiento predecible y facilitando el acceso a la información. 3. Optimizar las operaciones: ejecución rápida de los comandos más comunes, la interfaz debe ser robusta y el sistema lo más ligero posible, en cuanto a que su uso se haga casi transparente para el usuario. 4. Dado que los errores en los miles de procesos que se ejecutan en una computadora son algo inevitable hay que procurar que estos sean compresibles y que informen correctamente al usuario de lo que ha salido mal y qué debe hacer. Posibilitando que las acciones incorrectas sean reversibles manteniendo la integración de los datos. Por otro lado es sabido que los usuarios cuando acceden a una web no alcanzan a leer el contenido, al menos inicialmente, si no que lo que hacen se asemeja más a una especie de escaneo donde hay zonas de la pantalla más “calientes” que otras. Es sobre éstas zonas en las que habría que colocar aquellos contenidos que queramos que el usuario capte cuando entre en nuestra página. También habrá que tener en cuenta que la tendencia es a leer en forma de F, lo cual configura lo que se conoce como el triángulo de oro, dentro del cual se sitúa aquello que percibe el ojo humano de manera prioritaria. Lectura en forma de F Triángulo de oro Ejercicio de Autoevaluación: busca en la web una web que cumpla claramente la regla del triángulo de oro y otra que no. Comenta cual te parece que su contenido está más visible. Para saber más: el artículo completo de Hansen se puede encontrar en Hansen, W. J. (1971). User Engineering Principles for Interactive Systems. Proceeding AFIPS ’71 (Fall). Proceedings of the November 16-18, 1971, Joint Computer Conference, 523-532. New York, NY, USA. En español son útiles las páginas de Eduardo Manchón en http://www.alzado.org/articulo.php?id_art=39 y los enlaces que contiene. 2.3 Aplicabilidad de la usabilidad. La accesibilidad y la usabilidad deben ir de la mano, de manera que una web accesible es una web usable. De manera que si queremos obtener una web usable podemos seguir lo que se conoce como los siete principios del diseño universal, que pueden usarse, en principio, en otras muchas ramas del arte o la técnica y cómo no al desarrollo web. Estos principios fueron compilados por Bettye Rose Connell, Mike Jones, Ron Mace, Jim Mueller, Abir Mullick, Elaine Ostroff, Jon Sanford, Ed Steinfeld, Molly Story, y Gregg Vanderheiden. Primer Principio: Igualdad de uso. El diseño debe ser fácil de usar y adecuado para cualquier persona tenga o no discapacidad. Segundo Principio: Uso flexible. El diseño debe poder acomodarse a un amplio rango de preferencias y habilidades individuales. Tercer Principio: Simple e intuitivo. El diseño debe ser fácil de entender, independientemente de la experiencia, conocimientos, habilidades lingüísticas o grado de concentración actual del usuario. Cuarto Principio: Información fácil de percibir. El diseño debe ser capaz de intercambiar información con el usuario independientemente de las condiciones ambientales o de las capacidades del mismo. Quinto Principio: Tolerancia a errores. El diseño debe minimizar los riesgos y las consecuencias adversas de acciones involuntarias o accidentales. Sexto Principio: Escaso esfuerzo físico. El diseño debe ser usado eficaz y confortablemente y con un mínimo de fatiga. Séptimo Principio: Dimensiones apropiadas. El diseño deberá proveer tamaños y espacios apropiados para el acceso, alcance, manipulación y uso, independientemente del tamaño del cuerpo, la postura o la movilidad del usuario. 2.4 Recursos sobre usabilidad. Recursos en español sobre usabilidad podemos encontrarlos en la web de la fundación SIDAR http://www.sidar.org. Incluso disponen de herramientas de comprobación en las que podemos chequear nuestra propia web. Un manual web muy completo y extenso sobre el tema se puede encontrar en la web http://www.desarrolloweb.com/manuales/5/. Otro sitio a tener en cuenta es el Instituto Nacional de Tecnologías de la Comunicación, en concreto tiene un manual sobre accesibilidad y usabilidad en la web www.inteco.es/Accesibilidad/difusion/Manuales_y_Guias/guias_comprobacion. Por último incluir una página con mucho material y enlaces: http://www.usableyaccesible.com/ 3 Aplicaciones para verificar la accesibilidad de sitios web (estándares). La utilización de diversos recursos que nos validen el grado de accesibilidad de nuestra web se hace imprescindible si queremos obtener un resultado óptimo. Estas herramientas podrán ser de dos tipos, automáticas, la mayoría de ellas las podemos encontrar on-line en la red, y manuales. Las últimas son un complemento necesario para las primeras, así como una ayuda durante el propio desarrollo, ya que muchas de ellas se pueden utilizar como extensiones del navegador. En cualquier caso una verificación automática no suele ser suficiente para asegurar la accesibilidad de un sitio web, haciéndose necesario el uso de herramientas manuales con las que chequear diversos aspectos como el color 3.1 Recursos web estándares. Un primer paso imprescindible para que nuestra web sea accesible es que cumpla los requisitos del W3C. Para ello disponemos de herramientas de validación que pone a disposición de los desarrolladores el propio consorcio. Vamos a poder evaluar nuestro código html accediendo a la página http://validator.w3.org/ que podemos ver más abajo Tenemos tres formas de validación. La primera y por defecto en la que indicamos la URL directamente. La segunda lo que hacemos es subir un fichero html para que sea validado y la tercera nos permite introducir directamente el código. También podremos comprobar la calidad de nuestro código CSS, para ello podemos usar la aplicación disponible en la web http://jigsaw.w3.org/css-validator/, también del consorcio W3C. El la imagen podemos ver que las opciones son las mismas que para html Además este validador también está disponible para descarga para múltiples sistemas operativos. Pero si lo que buscamos es validar ambos a la vez podemos recurrir a W3c Unicorn, es esta una herramienta del W3C que nos valida ambas cosas simultáneamente. La dirección web es http://validator.w3.org/unicorn/, presentando también las tres opciones de URL, archivo o código directo. 3.2 Utilización de los recursos en las páginas web. Extensiones en el navegador y en local. Dentro de las conocidas extensiones o plugins propias de los navegadores encontramos algunas que nos sirven para mejorar la accesibilidad de nuestro proyecto. Para Firefox, en concreto, podemos hablar de Hera FFX, desarrollado por la fundación SIDAR, permite la comprobación instantánea del cumplimiento de las WCAG 2.0 que mencionamos más arriba. Accediendo al menú de Herramientas y eligiendo Hera Extension nos proporciona un informe detallado. Otra extensión de Firefox es Accesibility Ainspector. Es a su vez una extensión para Firebug (indicada para desarrolladores). Si queremos tener en local la aplicación tendremos que recurrir a Sortsite, aDesigner o Total Validator. La única libre y gratuita es aDesigner, propiedad de IBM y que se puede utilizar como una herramienta del entorno de desarrollo Eclipse (ampliamente utilizado por la comunidad de programadores y del que hablaremos más adelante). 3.3 Comprobar la accesibilidad en las páginas web. Comprobación on-line. Si queremos comprobar la accesibilidad sin necesidad de instalar nada podemos recurrir a diversas páginas web que ofrecen el servicio. Veamos algunas. - Taw: en realidad bajo esta marca tenemos una familia de herramientas, con las cuales y online podremos validar la accesibilidad de nuestra web. Pertenece a la Fundación CTIC (Centro Tecnológico especializado en tecnologías de Internet) y que es la sede del W3C en España, estando situado en Gijón, Asturias. Permite el análisis de accesibilidad de web introduciendo la URL. - Wave: es de la empresa Webaim, proporciona un sumario navegable que nos va indicando sobre nuestra web los posibles problemas. -CythiaSays: podemos ver la página en la siguiente imagen, permite elegir el nivel de accesibilidad que queremos analizar - Examinator: como dice en su propia página web “Es un servicio gratuito para evaluar la accesibilidad de una página web, usando como referencia algunas técnicas recomendadas por las Pautas de Accesibilidad para el Contenido Web 2.0”. Creado por Carlos Benavidez, desarrollador de Hera y por Jorge Fernandes (diseñador) de Portugal. Ejercicio de autoevaluación: Utiliza los ficheros html de los ejercicios del tema anterior para pasarlos por el validador Examinator. ¿Pasan la validación? Si no lo hacen ¿Qué se te ocurre que se podría hacer para mejorar su accesibilidad? Respuesta: por ejemplo podría utilizarse el atributo alt en la imágenes. - Sortsite: valida la versión 20. y 2.0 de WCAG, está en inglés es de pago y tiene además versión de escritorio. 4 Diseño de sitios web usables. 4.1 Descripción de sitios web usables. El experto en usabilidad Jakob Nielsen enumeró un decálogo en el que describía como debía ser el diseño de un sitio web para que sea usable. Estos principios son una buena base sobre la que describir un sitio. A continuación mostramos una adaptación de ellos. 1. Visibilidad del estado de la web. La web siempre debe mantener a los usuarios informados sobre lo que está pasando mediante una retroalimentación apropiada y en un tiempo razonable. Por ejemplo si se está cargando una página o imagen informar de ello e informar de lo que queda. 2. El sitio web y el mundo real. La web debe hablar el lenguaje de los usuarios, con palabras , frases y conceptos familiares para ellos. Siga las convenciones del mundo real, haciendo que la información aparezca en un orden natural y lógico. 3. Control del usuario y la libertad. Los usuarios tienen derecho a equivocarse y a que se les facilite el camino de vuelta y soporte suficiente para deshacer y rehacer . 4. Consistencia y estándares. Los usuarios no deberían tener que preguntarse si diferentes palabras, situaciones o acciones significan lo mismo. 5. Prevención de errores. Incluso mejor que buenos mensajes de error es un diseño cuidadoso que evita que un problema se produzca. Además de advertir de los pasos que se van a dar pidiendo confirmación antes de comprometerse a la acción. 6. Reconocer en lugar de recordar. Minimizar la carga de memoria del usuario al hacer objetos, acciones y opciones visibles. El usuario no debería tener que recordar información de una parte del diálogo a otra. Las instrucciones de uso del sistema deben ser visibles o fácilmente recuperables cuando sea apropiado. 7. La flexibilidad y la eficiencia de uso. Atajos, invisibles para los principiantes, a menudo pueden acelerar la interacción para el usuario experto de tal manera que el sistema puede servir tanto a los usuarios sin experiencia como con experiencia. Permitir a los usuarios personalizar las acciones frecuentes. 8. Diseño estético y minimalista. Suprimir la información irrelevante o raramente necesaria. Tener en cuenta el refrán “el bosque no deja ver los árboles”. 9. Ayude a los usuarios a reconocer, diagnosticar y recuperarse de errores. Los mensajes de error deben ser expresadas en un lenguaje sencillo, indicar con precisión el problema y sugerir una solución constructiva . 10. Ayuda y documentación. A pesar de que es mejor que el sistema pueda ser utilizado sin la documentación, puede ser necesario proporcionar ayuda y documentación. Dicha información debe ser fácil de buscar , centrarse en la tarea del usuario, en la lista de medidas concretas que debería llevar a cabo y no ser demasiado grande. Para saber más: el autor de estos diez principios tiene su página web donde podremos ampliar estos conceptos (en inglés), http://www.nngroup.com/articles/ten-usability-heuristics/ 4.2 Estudio de la estructura y diseño de los sitios web usables. La estructura de nuestra página web debe tener en cuenta las apreciaciones de qué y cómo ve el ojo humano cuando se le muestra algo en un navegador. Recordando la regla del triángulo de oro, la información principal y con la que queremos atraer al usuario debe situarse en el el frontal superior e ir descendiendo por la parte izquierda de la pantalla. De esto ya hemos hablado pero ahora vamos a dar unas pautas para estructurar y diseñar nuestras páginas. 1. Utilizar texto cortos, la lectura en pantalla es más lenta e incómoda por lo que no cansemos a nuestros visitantes. En general un párrafo = una idea. Ni que decir tiene que hay que cuidar la sintaxis y la ortografía. Para hacer que los textos no sean largos podemos utilizar hipervínculos, así dividimos la información en varias páginas. 2. Estos textos deben verse claramente, cuidando tanto el tamaño como el color. Teniendo en cuenta que un tamaño excesivo resulta agresivo y uno pequeño ilegible. Así mismo el color deberá contrastar debidamente con el fondo y no fundirse en él. 3. La estructura debe ser clara y nos representa en la web por lo que huyamos de diseños complejos y recargados que embarullen el contenido y confundan al visitante. 4. Tratar de mantener la simetría y armonía de las formas. El problema de crear sitios totalmente simétricos es que el usuario los percibe como anodinos, donde no hay una jerarquía ni un orden que nos dirija hacia el contenido realmente importante. Una estrategia útil es utilizar espacios en blanco para separar secciones y no colocar contenido importante cercano por ejemplo a publicidad, ya que su cercanía hace que el visitante lo asocie todo como un solo bloque. 5. Los botones y controles estándar de html son fácilmente identificables por todo el mundo, evitar los personalizados salvo que estos sean realmente claros y no despisten al usuario. 6. Como norma genérica y principal: no recargar el contenido de la página con excesivas imágenes, audios y vídeos pesados. Estudios realizados (y nuestra experiencia como usuarios lo confirma) dicen que el aumento del tiempo de descarga hace una página menos interesante y de peor calidad a los ojos de quien tiene que esperar. 7. Mantener un estilo común y reconocible a lo largo de todo el sitio web. Pensar que esto también forma parte de la imagen de marca. 8. Utilizar colores en función de aquello que queremos comunicar. Los colores se forman por combinaciones de los tres básicos rojo, verde y azul. Es conveniente tener un conocimiento mínimo de lo que nos transmiten al menos algunos de los más comunes: - Rojo: es un color fuerte y brillante, asociado a las pasiones y agresivo. Transmite vitalidad, sensualidad pero a la vez está asociado al peligro. Su uso en exclusiva puede resultar excesivo, mientras que de su combinación con otros (grises) puede resultar una mezcla interesante para ciertos productos. - Verde: es el color de la tranquilidad, está asociado a la naturaleza, a la salud, la frescura, el dinero, a la fertilidad. Es el color que menos cansa la vista, puede utilizarse mezclando diversos tonos. - Azul: es un color frío que transmite calma, armonía, amistad, verdad, confianza. Se asocia al agua, el cielo y el aire. Es tradicionalmente en sus diferentes tonos un color muy utilizado por los valores que transmite. - Amarillo: es un color luminoso, cálido asociado al entusiasmo, la juventud y la fuerza. Es un color utilizado para hacer visibles aspectos relevantes de las páginas, pero también es un color que cansa más la vista y satura la percepción del visitante (atrae sobre el las miradas). Sus distintos tonalidades y sus combinaciones, por ejemplo con el verde, dan también mucho juego. Solo es recomendable su uso extensivo mezclado o degradado. - Naranja: es un color acogedor, cálido y estimulante. Representa el verano, la expansión y la alegría. Sus tonos van desde colores fuertes hasta los apagados y acogedores marrones, por lo que es un color que destaca por lo que se puede utilizar para resaltar secciones sin necesidad de usar colores más estridentes. - Violeta: es un color que sugiere templanza, lucidez y melancolía. En tonos claros puede resultar un color agradable, pero su uso extensivo en toda la página resulta demasiado cargante. - Marrón: es el color de la tierra evocador del otoño. Es un color grave y equilibrado. En tonos suaves es un color que puede ser utilizado para el diseño web, en tonos fuertes tan solo en pequeñas secciones. - Negro: es la ausencia de color, es un color elegante, sugiere seducción y misterio, es el color de la noche. Aparece en casi cualquier composición como complemento y rara vez como color principal. Así mismo también se utiliza como color de contraste casi contra cualquier otro. Se utiliza a menudo como el color del texto. - Blanco: es la pureza, la inocencia. Sugiere limpieza, paz y sosiego. Su uso suele ser como color de fondo sobre el que contrastar el resto de la paleta. Se asocia a la ausencia de color, pero es imprescindible para proporcionar oxígeno a las páginas, sin él la apariencia será mucho más abigarrada y el diseño resultará posiblemente pesado y poco claro. - Gris: es la combinación del blanco y el negro. Sus tonos sirven como complemento, pudiendo ser utilizado como color base de la web. Análisis de página accesible y usable, la web del Consorcio W3C: Ejemplo de uso del blanco, al aparecer como fondo de la página ofrece claridad y sencillez. A la izquierda se combina con gris para hacer destacar sin estridencias el menú. Observar también el uso de otros colores como el azul y el naranja. En cuanto a su estructura vemos que cumple con la regla del triángulo de oro. El primer vistazo lo dirigiremos de izquierda a derecha a la altura de la noticia destacada, dejando toda la parte izquierda para el menú del sitio. Es una página sencilla pero eficaz. Ejemplos de páginas que no cumplen los principios de accesibilidad y usabilidad con un diseño cuestionable podemos encontrar a lo largo y ancho de internet. Como fin digamos que si una web nos “repele” a la vista según entramos o bien que una vez cargada no sabemos donde hacer click para llegar a lo que buscamos, esa será una mala página. Ejercicio de autoevaluación: Elegir una web de un organismo público, ministerio, ayuntamiento, consejería etc. y hacer una análisis similar al hecho con la página del W3C, se puede ir chequeando cada uno de los puntos descritos anteriormente. ¿Cumple los criterios de usabilidad? ¿Podrías encontrar alguna página que no cumpla ninguno? Para saber más: a la disciplina encargada del estudio, análisis, organización y estructuración de la información en espacios información (como la web), se le conoce como Arquitectura de la Información y podemos encontrar más información por ejemplo en wikipedia: http://es.wikipedia.org/wiki/Arquitectura_de_la_informaci%C3%B3n. Otro concepto que puede ser interesante para ahondar en el tema es la Teoría unificada del diseño de Nathan Shedroff. 5 Adaptación de sitios web usables. Para detecta la necesidad de adaptar un sitio web podemos hacernos una serie de preguntas relacionadas con los principios que hemos estado siguiendo hasta ahora, estas cuestiones son sencillas (y no son las únicas que pueden hacerse) pero muy útiles para detectar problemas de este tipo. 1. Feedback con el usuario - ¿El encargado del sitio web puede recibir sugerencias o problemas enviadas por los usuarios? - ¿Hay secciones de contacto y sus formularios funcionan? 2. Sobre el objetivo de la web. - ¿La página principal del sitio comunica aquello que se buscaba? - ¿Todas las páginas tienen un título que indique claramente donde se encuentra el vistante? 3. Navegación. - ¿El diseño del sitio es eficiente, rápido e intuitivo? - ¿El menú de navegación es fácilmente localizable? - ¿Funcionan todos los enlaces y la navegación en coherente en todas las páginas? - ¿La web cuenta con un mapa de todo el sitio? 4. Visibilidad del estado de la web. - ¿Se informa al usuario claramente el área del sitio que está visitando? - ¿Se diferencia entre enlaces visitados y enlaces por visitar? 5. Cumplimiento de estándares. - ¿Se ha validado con las herramientas del W3C? ¿Tanto el html como el CSS 6. Tratamiento y respuesta ante errores y su prevención. - ¿Usa algún sistema de validación de formularios antes de que sean enviados? - ¿Los campos obligatorios se ven claramente? - Si ocurre un error ¿es reversible la situación y se puede volver a la página anterior? 7. Diseño. - ¿Se utiliza algún tipo de resalte o jerarquía para destacar lo principal de una sola mirada? - ¿La carga de elementos multimedia como imágenes, vídeos o audio enlentecen la carga de la página? - ¿Se ha añadido el atributo alt a las imágenes? 5.1 Utilización de sitios web usables. Por último y visto como puede desarrollarse un sitio web usable veamos cuales serían las ventajas y como es la experiencia de usuario al utilizarlo. Ya que no solo mejoramos la accesibilidad de cara a incrementar el número de potenciales usuarios con discapacitados o personas con problemas puntuales, si no que además para cualquiera que acceda su experiencia de usuario será totalmente satisfactoria. Los principales beneficios de los que nos podemos beneficiar son: - Reducción del esfuerzo de aprendizaje de los visitantes. - Menor tasa de errores cometidos por el usuario. Y por lo tanto menor cantidad de peticiones de ayuda y asistencia por parte del visitante. - Racionalización de los costes de diseño y mantenimiento. - Aumento de la satisfacción del usuario. - Mayor número de fidelizaciones a la web (de visitante a cliente). - La imagen y el prestigio de la empresa se ve beneficiada. Resumiendo la usabilidad permite mayor rapidez en la realización de tareas y reduce las pérdidas de tiempo. Por lo que su beneficio económico es una de las consecuencias inmediatas junto con la mejora de la navegación por parte de los usuarios. Para saber más: como curiosidad podemos fijarnos en un caso real documentado. Las ventas del portal de IBM se incrementaron en un 400% después de rediseñar su sitio prestando especial atención a la usabilidad (InfoWorld, 1999). Resumen: En este capítulo hemos aprendido dos conceptos muy importantes a la hora de diseñar una web, accesibilidad y usabilidad. Además hemos estudiado criterios claros y evaluables que de se deben seguir para considerar a una página como correcta. Así mismo hemos visto métodos de comprobación automática que nos serán muy útiles a la hora de depurar nuestro trabajo.