
UNIVERSIDAD AUTONOMA DE COLOMBIA
FUAC
FACULTAD DE INGENIERIA
PROGRAMA INGENIERÍA DE SISTEMAS
PRACTICA JSP_AJAX_JPA NETBEANS 8.XX
MARIO DUSTANO CONTRERAS CASTRO
DOCENTE CATEDRA
BOGOTA, COLOMBIA OCTUBRE DE 2016
PRIMER ANTECEDENTE. Interfaz de Persistencia Java (JPA) - Entidades y
Managers
Tomado de: http://www.lab.inf.uc3m.es/~a0080802/RAI/jpa.html
Java Persistence API (JPA) proporciona un modelo de persistencia basado en
POJO's para mapear bases de datos relacionales en Java. Para ello, combina
ideas y conceptos de los principales frameworks de persistencia, como
Hibernate, Toplink y JDO. El mapeo objeto-relacional (es decir, la relación entre
entidades Java y tablas de la base de datos, queries con nombre, etc) se
realiza mediante anotaciones en las propias clases de entidad.
Pero para entender JPA, tendremos que tener claro el concepto "persistencia"
La persistencia o el almacenamiento permanente, es una de las necesidades
básicas de cualquier sistema de información de cualquier tipo. En primer lugar,
se propuso que el programa tratara los datos haciendo consultas directas a la
base de datos. Después, se propuso trabajar con objetos, pero las bases de
datos tradicionales no admiten esta opción.
Debido a esta situación, aparecieron los motores de persistencia, cuya función
es traducir entre los dos formatos de datos: de registros a objetos y de objetos
a registros. Persistir objetos Java en una base de datos relacional implica
serializar un árbol de objetos Java en una base de datos de estructura
tabular y viceversa. Esencial es la necesidad de mapear objetos Java para
optimizar velocidad y eficiencia de la base de datos
Unidades de persistencia
La unidad de persistencia define un conjunto de todas las entidades (clases)
que son gestionadas por la instancia del EntityManager en una aplicación. Este
conjunto de clases de entidad representa los datos contenidos en una única
BBDD.
Las unidades de persistencia se definen en el fichero de configuración
persistence.xml. Aquí les mostramos un ejemplo:
<persistence>
<persistence-unit name="OrderManagement">
<description>...</description>
<jta-data-source>jdbc/MyOrderDB</jta-data-source>
<jar-file>MyOrderApp.jar</jar-file>
<class>com.widgets.Order</class>
<class>com.widgets.Customer</class>
</persistence-unit>
</persistence>
Este archivo define una unidad de persistencia llamada OrderManagement
Jar-file especifica los ficheros JAR en los que se encuentran las clases
persistentes
jta-data-source especifica el nombre global JNDI de la fuente de datos que
utiliza el contenedor.
La persistencia puede tener 4 estados diferentes:
Transient: Un objeto recién creado que no ha sido enlazado con el
gestor de persistencia.
Persistent: Un objeto enlazado con la sesión (Todos los cambios serán
persistentes).
Detached: Un objeto persistente que sigue en memoria después de que
termina la sesión: existe en java y en la BDD.
Removed: Un objeto marcado para ser eliminado de la BBDD: existe en
java y se borrará de la BDD al terminar la sesión.
JPA - Entity Manager
Antes que nada tenemos que tener bien en claro dos temas muy importanes
que son:
Application-managed entity manager
Container-managed entity manager
Para las situaciones en donde no requerimos los servicios ofrecidos por un EJB
Container, pero querremos utilizar el modelo de persistencia de JPA, el API
JPA provee el Application-managed entity manager. En estos casos las
aplicaciones son denominadas aplicaciones standalone. Estas aplicaciones que
corren fuera de un EJB container (porque no lo necesitan) usaran el resourcelocal transaction provisto por el entity manager, lo que permite que la aplicacion
será la encargada de manejar el ciclo de vida del entity manager. Para las
situaciones en donde si se requiera de los servicios de un EJB container (como
por ejemplo JBoss ó WebLogic application server), el API JPA provee el
Container-managed entity manager.
Siempre que una transacción sea iniciada, un nuevo contexto de persistencia
(persistence context) es creado. Esto es así tanto para el Application-managed
entity manager como también para el Container-managed entity manager: Para
el caso del Application-managed entity manager (cuando no usamos un
application server), la aplicación es la encargada de abrir y cerrar la
transacción.
Para el caso del Container managed entity manager (cuando utilizamos un ejb
container), por defecto, la transacción es iniciada cuando se invoque desde el
cliente al EJB (a un stateless session bean, ahora bien, para los stateful
session bean el comportamiento de las transacciones es distinto). La
transacción termina cuando finaliza la ejecucion del metodo del session bean.
Interfaces JPA
Los 4 tipos de interfaces de las que se compone JPA son:
javax.persistence.Persistence: Contiene métodos estáticos de ayuda
para obtener una instancia de Entity Manager Factory de una forma
independiente al vendedor de la implementación de JPA. Una clase de
inicialización que va proporcionar un método estático para la creación de
una Entity Manager Factory.
javax.persistence.EntityManagerFactory: La clase
javax.persistence.Entity.Manager.Factory nos ayuda a crear objetos de
EntityManager utilizando el patrón de diseño del Factory. Este objeto en
tiempo de ejecución representa una unidad de persistencia particular.
Generalmente va a ser manejado como un singleton y proporciona
métodos para la creación de instancias EntityManager.
javax.persistence.EntityManagerFactory: La clase
javax.persistence.Entity es una anotación Java que se coloca a nivel de
clases Java serializables y que cada objeto de una de estas clases
anotadas representa un registro de una base de datos.
javax.persistence.EntityManager: Es la interfaz principal de JPA
utilizada para la persistencia de las aplicaciones. Cada Entity Manager
puede realizar operaciones CRUD (Create, Read, Update, Delete) sobre
un conjunto de objetos persistentes. Es un objeto único, no compartido
que representa una unidad de trabajo particular para el acceso a datos.
Proporciona métodos para gestionar el ciclo de vida de las instancias
entidad y para crear instancias Query.
javax.persistence.Query: La interface javax.persistence.Query está
implementada por cada vendedor de JPA para encontrar objetos
persistentes manejando cierto criterio de búsqueda. JPA estandariza el
soporte para consultas utilizando Java Persistence Query Language
(JPQL) y Structured Query Language (SQL). Podemos obtener una
instancia de Query desde una instancia de un Entity Manager.
javax.persistence.EntityTransaction: Cada instancia de Entity
Manager tiene una relación de uno a uno con una instancia de
javax.persistence.EntityTransaction, permite operaciones sobre datos
persistentes de manera que agrupados formen una unidad de trabajo
transaccional, en el que todo el grupo sincroniza su estado de
persistencia en la base de datos o todos fallan en el intento, en caso de
fallo, la base de datos quedará con su estado original. Maneja el
concepto de todos o ninguno para mantener la integridad de los datos.
Entidades
Una entidad es un objeto de dominio de persistencia. Normalmente, una
entidad representa una tabla en el modelo de datos relacional y cada instancia
de esta entidad corresponde a un registro en esa tabla.
El estado de persistencia de una entidad se representa a través de campos
persistentes o propiedades persistentes. Estos campos o propiedades usan
anotaciones para el mapeo de estos objetos en el modelo de base de datos.
El estado persistente de una entidad puede ser accesible a través de variables
de instancia a la entidad o bien a través de las propiedades de estilo de
JavaBean.
Las entidades podrán utilizar campos persistentes o propiedades. Si las
anotaciones de mapeo se aplican a las instancias de las entidades, la entidad
utiliza campos persistentes, En cambio, si se aplican a los métodos getters de
la entidad, se utilizarán propiedades persistentes. Hay que tener en cuenta que
no es posible aplicar anotaciones tanto a campos como a propiedades en una
misma entidad.
Una entidad pasara a ser manejada por el contexto de persistencia de JPA
cuando ésta sea persistida (mediante el metodo persist() del Entity Manager).
En este punto, la entidad pasara a estar asociada a lo que comunmente
llamamos el contexto de persistencia. En este caso, y mientras la entidad sea
manejada/asociada por el contexto de persistencia (tambien se las conoce
como entidades atachadas o attached entities), el estado (valores de la
propiedades) de la entidad sera automaticamente sincronizado con la BD.
Campos de persistencia permanente: Si la entidad utiliza campos
persistencia permanente, los accesos se realizan en tiempo de ejecución.
Aquellos campos que no tienen anotaciones del tipo
javax.persistence.Transient o no han sido marcados como Java transitorio
serán persistentes para el almacenamiento de datos. Las anotaciones de
mapeo objeto/relación deben aplicarse a los atributos de la instancia.
Propiedades de persistencia permanente: Si la entidad utiliza
propiedades de persistencia permanente, la entidad debe seguir el método de
los convenios de componentes JavaBeans. Las propiedades de JavaBean
usan métodos getters y setters en cuyo nombre va incluido el atributo de la
clase al cual hacen referencia. Si el atributo es booleano podrá utilizarse
isProperty en lugar de getProperty.
Clases con claves primarias
Una clase con clave primaria debe cumplir los siguientes requerimientos:
El modificador de control de acceso de la clase debe ser público
Las propiedades de la clave primaria deben ser públicas o protected si
se utiliza el acceso a la base de la propiedad.
La clase debe tener un constructor público por defecto.
La clase debe implementar los métodos hashCode() y equals(Object
other)
La clase debe ser serializable.
Una clave primaria debe representarse y mapearse por campos múltiples o
propiedades de la clase de la entidad, o debe representarse y mapearse como
una clase embebida. Si la clave primaria está compuesta por varios campos o
propiedades, los nombres y tipos de campos de la clave primaria o propiedades
en la clave primaria debe coincidir con las de la entidad.
Relaciones múltiples de la entidad
Hay cuatro tipo de relaciones: uno a uno, uno a muchos, muchos a uno, y
muchos a muchos.
Uno a uno: Cada entidad se relaciona con una sola instancia de otra
entidad. Las relaciones uno a uno utilizan anotaciones de la persistencia
de java "OneToOne".
Uno a muchos: Una entidad, puede estar relacionada con varias
instancias de otras entidades. Las relaciones uno a muchos utilizan
anotaciones de la persistencia de java "OneToMany" en los campos o
propiedades persistentes.
Muchos a uno: Múltiples instancias de una entidad pueden estar
relacionadas con una sola instancia de otra entidad. Esta multiplicidad
es lo contrario a la relación uno a muchos. Las relaciones muchos a uno
utilizan anotaciones de la persistencia de java "ManyToOne" en los
campos o propiedades persistentes.
Muchos a muchos: En este caso varias instancias de una entidad
pueden relacionarse con múltiples instancias de otras entidades.Este
tipo de relación utiliza anotaciones de la persistencia de java
"ManyToMany" en los campos o propiedades persistentes.
SEGUNDO ANTECEDENTE. AJAX
Tomado de: http://librosweb.es/libro/ajax/capitulo_1.html
AJAX es el acrónimo de Asynchronous Javascript and XML, es decir: Javascript y
XML Asincrono. Este acrónimo fue utilizado por primera vez por Jesse James Garret
en 2005, en su publicación Ajax: a New Approach to Web Applications si bien los
componentes en que se basan y los recursos técnicos de que hace uso ya existían
desde muchos años antes.
En realidad, el término AJAX es un acrónimo de Asynchronous JavaScript + XML, que
se puede traducir como “JavaScript asíncrono + XML”.
El artículo define AJAX de la siguiente forma:
Ajax no es una tecnología en sí mismo. En realidad, se trata de varias tecnologías
independientes que se unen de formas nuevas y sorprendentes AJAX es el resultado
de la unificación de varias especificaciones y tecnologías que se han definido a partir
de los estándares que el consorcio W3C ha planteado para el diseño web; estas
integran elementos como lenguajes que permiten crear las páginas web, por ejemplo
HTML y XHTML, el conjunto de reglas de estilo que permite mejorar y separar la
apariencia de estas páginas de su contenido usando hojas de estilo CSS, lenguajes
que facilitan la incorporación de metadatos como XML y XSLT, elementos que
permiten hacer la transferencia asíncrona de datos entre el cliente y el servidor por
medio del objeto XMLHttpRequest y el uso de los scripts que agregan la funcionalidad
requerida para ejecutar las peticiones por medio de JavaScript.
Las tecnologías que forman AJAX son:
XHTML y CSS, para crear una presentación basada en estándares.
DOM, para la interacción y manipulación dinámica de la presentación.
XML, XSLT y JSON, para el intercambio y la manipulación de información.
XMLHttpRequest, para el intercambio asíncrono de información.
JavaScript, para unir todas las demás tecnologías.
Figura 1 Tecnologías agrupadas bajo el concepto de AJAX
Desarrollar aplicaciones AJAX requiere un conocimiento avanzado de todas y cada
una de las tecnologías anteriores.
Normalmente, AJAX se define como una técnica para el desarrollo de páginas (sitios)
web que implementan aplicaciones interactivas. No obstante, analicemos un poco
cada una de las palabras que la forman:
XHTML eXtensible Hyper Text Markup Language (lenguaje extensible de
marcado de hipertexto): es un lenguaje de etiquetas que sirve para crear páginas
web, aunque mejora la estructura que se ha definido en el lenguaje HTML.
Como ya se conoce, todas las páginas están hechas en lenguaje HTML
(HyperTextMarkup Language), pero dado el desarrollo del diseño web y la necesidad
de cubrir nuevos requerimientos de los usuarios, las entidades que definen las pautas
en esta área,como el consorcio W3C, pretenden crear páginas con significado, es
decir que las páginas no solo sean un conjunto de elementos,como texto, imágenes y
vínculos, sino que estén asociadas a un significado y además permitan separar
claramente las características que definen la apariencia y la información que se va a
presentar. Por lo cual se desarrolló el estándar XHTML, que es una adaptación de
HTML agregando las capacidades del lenguaje XML, el cual permite que las páginas
contengan elementos con una estructura bien definida y se puedan configurar para ser
presentarlas desde cualquier dispositivo o navegador haciéndolas más flexibles.
CSS Cascading Style Sheets (hojas de estilo en cascada): este estándar, también
definido por el W3C, está muy relacionado con los lenguajes HTML y XHTML, ya que
se encarga de definir el estilo o apariencia de la página web; permite manipular los
formatos de los elementos teniendo en cuenta características como color, posición y
fuentes y mejora la presentación de la información que contiene la página de acuerdo
con el tipo de dispositivo donde se va a visualizar, por lo cual es fácil acceder a las
páginas desde un teléfono celular, una tableta o un computador personal sin que la
presentación se altere.
Las hojas de estilo facilitan el mantenimiento de las páginas web ya que se definen de
forma independiente y separada de la estructura de estas y se convierten en en una
buena práctica para el desarrollo web.
DOM Document Object Model (Modelo de Objetos del Documento): el W3C:
“define la estructura lógica de los documentos y el modo en que se accede y
manipula”; es un API
(Interfaz de Programación de Aplicaciones) que permite a los desarrolladores web
realizar operaciones sobre una página también llamada documento, para agregar,
modificar
o eliminar cualquier objeto o contenido que contenga esta. Por lo general la estructura
de los objetos dentro de la página está definida por una jerarquía de objetos que
tienen relacionadas características y funciones que hacen más fácil su uso desde
cualquier lenguaje de programación.
XML y XSLT XML Stylesheets Language for Transformation (Lenguaje de Estilo
Extensible): es una especificación del W3C que permite definir una plantilla para
transformar documentos XML en otro tipo de documentos, como páginas Web en
HTML y XHTML. Con este lenguaje se pueden crear plantillas que contienen un
conjunto de reglas de transformación aplicadas al documento XML, que también se
llaman reglas de estilo XSLT; estas luego son analizadas por un procesador de XSLT,
el cual hace la transformación para generar el archivo correspondiente para
visualizarlo en un dispositivo específico .Este tipo de transformaciones favorece
separar el contenido de la presentación.
XML HttpRequest (Extensible Markup Language/Hypertext Transfer Protocol): es
un objeto que permite hacer peticiones al servidor de forma asíncrona y sin tener que
actualizar las páginas en las que se hacen dichas peticiones. Este objeto está definido
en todos los navegadores para realizar las acciones de transferencia de datos.
JavaScript: es un lenguaje basado en script desarrollado por Netscape y Sun
Microsystems, que permite agregar funcionalidad y hacer más dinámicas las páginas
web. Los scripts se pueden insertar en el código HTML y este es interpretado por
cualquier navegador, por lo cual se dice que JavaScript se implementa y ejecuta del
lado del cliente, pero también se puede usar del lado del servidor como Server-side
JavaScript o SSJS. Aunque su nombre hace que se relacione con el lenguaje de
programación Java, no son lo mismo, su sintaxis es similar al lenguaje C y permite
definir prototipos de objetos sin necesidad de definir tipos de datos
¿Para qué sirve AJAX?
En esencia, AJAX permite que una página web que ya ha sido cargada solicite
nueva información al servidor. Dicho así, no supondría en realidad ningún invento
novedoso. Una página web que contiene un enlace permite que se solicite al servidor
nueva información cada vez que se pincha dicho enlace. Una página web que contiene
un formulario envía información al servidor y recibe de él nueva información,
normalmente la respuesta ante los datos que se han enviado. En ambos casos hay
una conexión entre el cliente y el servidor.
¿Cuál es la diferencia cuando usamos AJAX? La diferencia es que con AJAX no es
necesario recargar toda la página web, como ocurre cuando pinchamos en un
enlace o cuando pulsamos el botón submit de un formulario. Con AJAX es posible
realizar una conexión a un servidor desde dentro de una página web usando un
programa Javascript. Dicho servidor enviará una respuesta; esta respuesta se
almacenará en una variable del programa Javascript y, una vez almacenada en la
variable, podremos hacer con ella lo que deseemos.
Figura 2: Compración de Modelos de Aplicación Web clásico y basado en Ajax
(imagen original de Adaptive Path)
Por ejemplo, podemos pedirle al servidor que nos indique qué hora tiene y mostrar
dicha hora en el cliente, en una capa dedicada sólo para visualizar este dato. De esta
forma, el usuario podría ver la hora correcta que hay en el servidor (posiblemente
sincronizada por NTP) y esta sería la misma para todos los usuarios conectados a
dicho servidor, sin tener en cuenta la hora que tengan en su ordenador (posiblemente
errónea o susceptible de ser modificada por el usuario). Si actualizamos la hora cada
minuto, sin usar AJAX, tendremos que recargar toda la página cada 60 segundos. Sin
embargo, con AJAX, simplemente actualizaremos la capa que hemos dedicado a
imprimir la hora sin necesidad de alterar el resto de la página.
Funcionamiento del AJAX
El objetivo principal de AJAX es que el usuario pueda disponer del contenido de una
página sin que los tiempos de respuesta hagan que la página esté inactiva por mucho
tiempo. En la figura 3 se puede observar la línea de tiempo que muestra los tiempos
de uso, procesamiento y respuesta que se generan cuando el usuario realiza una
solicitud desde el navegador hacia el servidor, los cuales varían cuando las
aplicaciones web implementan, o no, AJAX.
Figura 3. Lineas de Tiempo AJAX
En el caso en que el usuario accede a una aplicación que no utiliza AJAX, esta es enviada desde el
servidor al navegador donde el usuario puede visualizar y manipular los elementos de la o las
paginas (tiempo de uso de la página en el navegador), y cuando el usuario activa una acción que
requiera ser ejecutada por el servidor, este deberá actualizar la página nuevamente hasta que se
genera la nueva respuesta (tiempo de procesamiento del servidor). Este proceso
incluye el momento en el que se envía la solicitud hasta que la página completa es
visualizada nuevamente en el navegador y depende del tipo de operación que deba
resolver el servidor, lo que genera un tiempo de inactividad en el navegador en el cual
el usuario no recibe ninguna información y se mantiene una página en blanco (tiempo
inactivo en el navegador); es en este tiempo cuando se presentan las demoras que
disminuyen la eficiencia de este tipo de aplicaciones.
Por otra parte, cuando se implementan aplicaciones con AJAX, este proceso tiene
algunas variaciones. Inicialmente el servidor también envía la página completa y el
usuario puede actuar sobre esta, de la misma manera que en el caso anterior, pero
cuando el usuario activa una o varias acciones, estas se realizan con peticiones
asíncronas al servidor generando un proceso que se puede decir que se ejecuta en
paralelo, es decir, mientras el servidor se encarga de procesar la parte de la página
que requiere ser actualizada, en el navegador se mantiene el resto de la página para
que el usuario pueda seguir usando la aplicación. Cuando se obtiene la respuesta del
servidor se podrá actualizar la sección de la página que mostrará los resultados; este
proceso es implementado en Javascript, el cual permite activar un manejador de
eventos que verifica cuándo se ha generado dicha respuesta para realizar la
actualización.
Este proceso hace que el tiempo de procesamiento en el servidor no interfiera con el
tiempo de uso de la página en el navegador, por lo cual hace más rápidos los tiempos
de respuesta.
Curso Completo de AJAX:
http://librosweb.es/libro/ajax/capitulo_1.html
CREACION DE UNA APLICACIÓN CON BASE DE DATOS EN NETBEANS 8.0
INTRODUCCIÓN
Esta Práctica lo orientará cómo utilizar NetBeans con un Framework Básico para
generación de Interfaces de Captura y Consulta de Tablas de una Base de Datos
MySQL
Requisitos
Servidor glassfish
MySQL Server
NetBeans con JRE (Java Runtime Environment).
PRIMER MOMENTO. INSTALACIÓN MySQL Server
Hacer uso del Taller Como instalar MySQL Server 5.5 para instalar el MySQL
Server si en la maquina no ha sido instalado este servidor.
Haciendo uso de MySQL command Line
Es una interfaz de línea de comandos para los usuarios finales gestionar los
objetos de datos de usuario. “Mysql” tiene las siguientes características
principales:
“Mysql” es la interfaz de línea de comandos. No se trata de una interfaz
gráfica de usuario (GUI).
“Mysql” soporta todos los estándares SQL Data Definition Language
(DDL) para el servidor de comandos para ejecutar.
“Mysql” apoya todos los estándares SQL Lenguaje de manipulación de
datos (DML) instrucciones al servidor a ejecutar.
“Mysql” apoya muchas de no SQL comandos “mysql” se ejecutará por sí
mismo.
“Mysql” proporciona acceso al sistema de ayuda del lado del servidor.
“Mysql” permite que los archivos de comandos que se ejecuta en un
modo por lotes.
“Mysql” permite salida de la consulta para tener el formato de las tablas
HTML.
“Mysql” permite salida de la consulta para tener el formato de elementos
XML.
Se ejecuta de la siguiente manera:
Pasaporte root
Se inicia sesión.
DROP DATABASE IF EXISTS `polizas`;
CREATE DATABASE `polizas`;
USE `polizas`;
CREATE TABLE `cliente` (
`idcliente` BIGINT( 10 ) UNSIGNED NOT NULL DEFAULT 1 ,
`nomcliente` VARCHAR( 30 ) NOT NULL ,
`telcliente` INT( 10 ) NOT NULL ,
`domcliente` VARCHAR( 30 ) NOT NULL ,
PRIMARY KEY ( `idcliente` ) ) ENGINE = InnoDB ;
CREATE TABLE `poliza` (
`idcliente` BIGINT( 10 ) UNSIGNED NOT NULL ,
`idpoliza` INT( 6 ) UNSIGNED NOT NULL ,
`fecha` VARCHAR( 10 ) NOT NULL ,
`valor` INT( 10 ) NOT NULL ,
PRIMARY KEY ( `idpoliza` ) ) ENGINE = InnoDB ;
CREATE TABLE `hospedaje` (
`idpoliza` INT( 6 ) UNSIGNED NOT NULL ,
`numero` INT( 6 ) UNSIGNED NOT NULL ,
`fecha` VARCHAR( 10 ) NOT NULL ,
`habitacion` INT( 2 ) NOT NULL ,
PRIMARY KEY ( `numero` ) ) ENGINE = InnoDB ;
INSERT INTO cliente VALUES (2020,'James Rodriguez',60000,"Madrid");
INSERT INTO cliente VALUES (2222,'Falcao Garcia',50000,"Manchester");
select * from cliente;
SHOW VARIABLES WHERE Variable_name IN ('hostname','port');
SEGUNDO.SERVLETS HTTP Y JSP
Tomado de: http://www.altatorre.com/webclase/jsp/jsp0.htm
Los primeros programas de Java que se crearon fueron las aplicaciones de Escritorio
que podían funcionar en la consola de DOS o con ventanas de Windows, luego vienen
los applets que son fragmentos de código en Java que se incrustan en páginas web y
que envían un archivo *.class desde el servidor para que se ejecute en el servidor.
El tercer gran grupo de programas que pueden realizarse en Java son los servlets.
Estos son programas que se parecen más a las aplicaciones básicas de escritorio que
a los applets que antes estudiabamos. Sin embargo, que contienen una complejidad
mucho mayor y por eso se dió un paso más allá llamado JSP que mantiene el poder
de los servlet pero recortando su complejidad.
Servlets de Java
Los servlets son programas que se ejecutan en el servidor pero que se conectan con
el cliente desde allí. El servlet no tiene pantallas locales en el servidor, sino que
reciben y responden datos a través del servidor web. Siempre escriben sobre la
máquina de cliente en HTML/CSS.
Es decir, los servlets son programas de Java que generan HTML/CSS al vuelo y lo
envían desde el servidor al cliente. Para entender qué pasa con el JSP debemos
estudiar un poco qué es lo que pasa con el protocolo HTTP.
Protocolo HTTP: Request, Response y Headers
HTTP es un protocolo simple y sin estados. Un cliente, por ejemplo un web browser,
hace una petición (Request), el servidor web responde y la transacción está hecha.
Cuando el cliente envía una petición, la primera cosa que especifica en un comando
HTTP llamado un método, que dice al servidor qué tipo de acción quiere realizar. Esta
primera Línea de la petición también especifica la dirección de un documento (una
URL) y la versión del protocolo HTTP que está usando. Por ejemplo:
GET /intro.html HTTP/1.0
GET Y POST
Cuando un cliente se conecta a un servidor y hace una petición HTTP, la petición
puede ser de diferentes tipos, llamados métodos. Los métodos más frecuentemente
usados son GET y POST. Para colocarlo de una manera simple GET está hecho para
obtener información, mientras que POST está diseñado para enviar información.
El método GET a pesar de ser hecho para pedir información dentro de su petición
puede incluir información de la petición. Esta información son parámetros de la
dirección URI que se está usando. Por ejemplo:
Ejemplo 1: http://www.server.com/ordenes.htm?cliente=1983
Ejemplo 2: http://www.server.com/ordenes.htm?cliente=1983&ID=1112
Los parámetros se dividen de la dirección con un signo "?". En este caso se añade un
par atributo-valor así: cliente=1983, esta seguramente es una referencia que lleva
información de la petición que se está haciendo. Sin embargo, la cantidad de
información que se puede enviar en la URI es limitada.
Las direcciones anteriores se llaman URI (Uniform Resource Identifier) y usan los
parámetros para puntualizar la petición GET que se está haciendo.
El método POST puede enviar mucha más información y no lo hace de manera visible
como el método GET, por lo que es emás seguro.
La API de Servlets
Habiendo recordado lo anterior, podemos hablar sobre el API de los servlets que se
usa con los servlets HTTP. Los servlets usan dos paquetes, javax.servlet y
javax.servlet.http de la extensión javax de los API. Le recomendamos dar una ojeada a
la definición del API que le permite ver los objetos que tiene disponibles para trabajar
con JSP.
A diferencia de las aplicaciones de escritorio y los applets, un servlet no tiene un
método main(). En su lugar, ciertos métodos son invocados por el servidor al manejar
las peticiones de los usuarios. Cada vez que un servidor despacha una petición a un
servlet, invoca el método service().
Un servlet genérico debería sobreescribir su método service() para manejar sus
peticiones del usuario, pero no lo hace sobreescribe los métodos doGet() y doPost().
Los servlets generan páginas web, es por eso que se usan en las mismas tareas que
un CGI.
Java Server Pages 1.0
JSP es un lenguaje que queda embebido dentro del HTML, y en el que se crean unas
plantillas usadas con un servlet genérico que el programador nunca ve. Estas plantillas
están escritas en HTML/CSS/JavaScript y en Java. Teniendo en cuenta que el
JavaScript se ejecuta en el cliente y el Java en el servidor. En el servidor puede
comunicarse con aplicaciones de escritorio y objetos de Java, así como con applets.
La especificación JSP 1.1 extiene la API de Java Server. Como hemos visto, ambas
forman parte de la Java 2 Platform Enterprise Edition (J2EE). Información específica
de JSP se puede conseugir en el sitio web de Sun en http://java.sun.com/products/jsp.
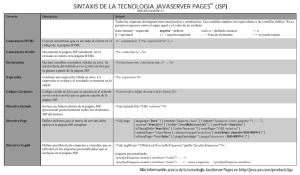
1. Directivas
Una directiva de JSP es una estamento que proporciona la información del motor de
JSP para la página que la pide. Su sintaxis general es <%@ directiva {atributo
="valor"} %>
dónde la directiva debe tener un número de atributos. Cada directiva tiene un XML
opcional equivalente, pero esto son intentos para una futura herramienta JSP, por esto
no lo consideraremos ahora.
Posibles directivas en JSP 1.0 son:
Page: Información para la página.
Include: Incluye archivos completos palabra por palabra.
Taglib: La dirección de la librería de tags que se usará en la página.
Tal y como esperabamos, la directiva Page posee varios atributos.
Atributos y posibles valores Descripción
- language="java". Comunica al servidor el lenguaje que va a ser utilizado en el
archivo. Java es el único posible es esta especificación
- extends="package.class". La variale extends, define la clase padre del
servlet generado. Normalmente no es necesario utilizar otras que no sean las clases
base del proveedor.
-import="package.*,package.class". Sirve para especificar los paquetes y clases que
se
quieran utilizar.
- session="true|false". Por defecto session vale true, manteniendo los datos de las
sesión para la página.
- isThreadSafe="true|false". Por defecto vale true, le hace señales al motor de
JSP para que multiples pedidos del cliente puedan ser tomadas como una.
-info="text". Información en la página a la que puede accederse a través del método
Servlet.getServletInfo()
- errorPage="pagina_error" Página que manejará las excepciones de errores.
isErrorPage="true|false" Marca a la página como la página que manejará
2. Declaraciones
Una declaración de JSP, puede definirse como una definición de variables y métodos
a nivel de clase que son usadas en la página.
Un bloque de declaraciones típico sería <%! declaración %>
Un ejemplo de declaración de script sería el siguiente:
<HTML>
<HEAD>
<TITLE>Página simple JSP</TITLE>
</HEAD>
<BODY>
<%! String strCadena = "x";
int intContador = 0;
%>
</BODY>
</HTML>
3. Scripts de JSP
Los Scripts son bloques de código Java residentes entre los tags <% y %>.
Este bloques de código estarán dentro del servlets generado incluídos en método
_jspService().
Los Scripts pueden acceder a cualquier variable o Beans que haya sido declarado.
También hay algunos objetos implícitos disponibles para los Scripts desde entorno del
Servlet. Vamos a verlos a continuación.
- request. Es la petición del cliente. Es normalmente una subclase de la case
HttpServletRequest.
-request.getParameter(String arg). Retorna el valor del Atributo (objeto) almacenado
en la sesión actual, y cuyo nombre es arg( que corresponde a un objeto String). Este
método retorna el valor null si el atributo no existe.
String cedula= request.getParameter(“Cedula”);
- request.setAttribute(String nombre, Object valor): almacena un Atributo (objeto) en la
sesión haciendo uso del nombre como del valor en el argumento.
request.setAttribute("area", new String().valueOf(area));
request.setAttribute("formula", tipoArea);
- response. Es la página JSP de respuesta y es una subclase de HttpServletResponse.
- pageContext. Los atributos de la página y los objetos implícitos necesitan ser
accesibles a través de API, para permitir al motor de JSP compilar la página. Pero
cada servidor tiene implementaciones específicas de cada uno de esos atributos y
objetos.
Para solucionar este problema, el motor de JSPutilizar la clase Factory para devolver
la implementación de clase PageContext del servidor. Esta clase PageContext es
inicializada con los objetos response y request y algunos atributos de la directiva de la
página (erropage,session,buffer and autoflush) y facilita los otros objetos implícitos
para la pagina de petición.
- session El objeto de sesión HTTP asociado a la petición.
- application. Lo que devuelve el servlet cuando se llama a
getServletConfig().getContext()
- out. El objeto que representa la salida de texto por pantalla.
- config. El objeto ServletConfig de la página.
- page. Es la forma que tiene la página para referirse a si misma. Se usa como
alternativa al objeto this
- exception. Es una subclase libre de Throwable que es pasada a la página que
maneja los errores
4. Catálogo de tipos de tags JSP
Las páginas en JSP se escriben básicamente en DHTML (HTML +CSS+JavaScript),
pero con introducción de partes adicionales que son scripts de servidor escritos en
Java. Estos scripts de servidor vienen incluidos con los tags <% .. %>
Scriptlets
1. Hacer una página en JSP que liste los 10 primeros números enteros.
<html>
<body>
<%
int i;
for (i=0; i<10; i++) {
out.println(i+"
");
}
%>
</body>
</html>
2. Hacer una página JSP que liste los 100 primeros cuadrados
<html>
<head>
<style>
td { font-family:verdana; font-size:9pt; }
</style>
</head>
<body>
<table>
<%
int i;
for (i=0; i<100; i++) {
out.println("<tr><td>" + i + "</td><td>" + (i*i) + "<br>");
}
%>
</table>
</body>
</html>
3. Hacer una página JSP que muestre el resultado del juego 7 pum hasta 100. El juego consiste en ir
contando y cada vez que el número sea divisible por 7 o terminado en 7 entonces se reemplaza por PUM
y se salta de línea.
<html>
<head>
<style>
body { font-family:verdana; font-size:9pt; }
i { color:red; font-weight:bold; }
</style>
</head>
<body>
<%
int i;
for (i=1; i<100; i++) {
if ( ( i % 7 == 0 ) || ( i % 10 == 7 ))
out.println("<i>PUM</i><br>");
else
out.println( i + " " );
}
%>
</body>
</html>
Expresiones
Cuando necesitamos mostrar una expresión debemos usar los tags <%= ... %>
Así:
Archivo (inicial.jsp)
<%@ page language=java %>
<html>
<body>
Vamos a crear una variable en JSP<br>
<% int variablePrueba = 10; %>
<p> Y ahora mostramos que la variable es <%= variable %> </p>
</body>
</html>
En el cliente la página que llega es solo HTML:
<html>
<body>
Vamos a crear una variable en JSP<br>
<p> Y ahora mostramos que la variable es 10 </p>
</body>
</html>
Puede ser un cálculo que se va a hacer a través de Java, ya sea usando Java Local o
un bean o un servlet.
Hay otros como <jsp:UseBean ... />, <jsp:getProperty ... />, <jsp:setProperty ... />
Declaraciones
Las variables que son globales a la clase y los métodos que tienen ámbito de clase se
declaran entre los tags <%! ... %>
<html>
<body>
<h1> hola Declaración </h1>
</body>
</html>
<%!
private int i=4;
public void MiMetodo () {
// Ejecuta alguna acción aquí.
}
%>
5. Acciones
Las acciones son etiquetas HTML que se interpretan en la fase de traducción y que
realizan diferentes operaciones.
jsp:include
Sintaxis:
<jsp:include page="direccion de la otra página">
<jsp:param name="nombreParametro1" value="valorParametro1"/>
<jsp:param name="nombreParametro2" value="valorParametro2"/>
</jsp:include>
Delega “temporalmente” el procesamiento de la sesion al recurso especificado en el
atributo page sobre el que se aplica. Esta acción admite especificar parámetros
mediante la accion jsp:param.
Por ejemplo, si queremos ir temporalmente a una pagina2 y pasar como parámetro
una variable llamada “x” que tenga un valor “y”, bastaría con hacer:
<jsp:include page=”pagina2?>
<jsp:param name=”x” value=”y”/>
<jsp:include/>
jsp:forward
Sintaxis
<jsp:forward page="direccion de la otra página">
<jsp:param name="nombreParametro1" value="valorParametro1"/>
</jsp:forward>
Delega el procesamiento de la sesion al recurso especificado en el atributo page sobre
el que se aplica. Esta acción admite especificar parámetros mediante la acción
jsp:param.
Por ejemplo, si queremos ir a una pagina2 y pasar como parámetro una variable
llamada “x” que tenga un valor “y”, bastaría con hacer:
<jsp:forward page=”pagina2?>
<jsp:param name=”x” value=”y”/>
<jsp:forward/>
TERCER MOMENTO. REGISTRO DEL SERVIDOR MySQL
Ejecute NetBeans
Botón Derecho del Ratón sobre Databases. Seleccione New Connection
Seleccione MySQL(Connector/J driver). Pulse boton next
Diligenciar los campos:
Host: localhost
Puerto:3307
Base de Datos: polizas
User: root
Password: root
Pulsar el Botón Finish
Aparece la conexión MySQL
QUINTO MOMENTO. CONEXIÓN A LAS BASE DE DATOS MySQL
Seleccionar la opción
Botón Derecho del Ratón. Seleccione la opción Connect (si está habilitada)
Password: root. Pulsar el Botón OK
Botón Derecho del Ratón. Seleccione la opción properties(propiedades)
Aparecen las propiedades, definidas en el pool de conexión. Pulsar botón close (cerrar)
SEXTO MOMENTO. CREACION DE LA APLICACION
Pulsar la opción New Project
Java >> Web Application. Botón Next
Nombre del Proyecto: JSPServletCliente.
Pulsar el Botón Next
Pulsar el Botón Finish
Se genera un Proyecto
ANTECEDENTE. Adicion de MySql Connector
Para evitar errores como:
Normalmente se encuentra en:
C:\Program Files\NetBeans xxx\ide\modules\ext
Sobre Libraries
PRIMER PASO. ACTIVIDADES SOBRE <default package>
Actividad 1. Creación Paquete
Sobre <default package> >>New>>java Package
Nombre Paquete: JSPCliente. Pulsar Tecla Finish
Segunda Actividad. Creación de la entidad Cliente
La entidad debe representar la tabla cliente:
Mouse derecho sobre Paquete JSPCliente >>New>>Entity Classes from Database
El asistente se ocupó de crear la clase entidad Cliente capaz de realizar el mapeo
objeto-relacional en la base de datos Polizas
Se verifica la carpeta Configuration Files. Aparece el archivo persistencia.xml
1.
2.
3.
4.
persistence-unit, atributo name: define una unidad de persistencia, es
obligatorio darle un nombre, para poder crear un EntityManager. El EntityManager es
el encargado de manejar la persistencia de los datos.
provider: aquí indicamos si se desea usar Hibernate o no como implementación
de JPA. En esta practica se selecciona el proveedor eclipse
class: debe existir una etiqueta class por cada clase que queramos persistir, es
decir, una por cada entidad que formará nuestra unidad de persistencia.
Dentro de las etiquetas properties, definimos propiedades propietarias de la
implementación JPA. De entre ellas cabe destacar:
hibernate.connection.url: define la URL de conexión a la base de datos.
User
Password
Driver
Tercera Actividad. Creación del Controlador de Cliente
Sobre el paquete JPScliente>>New>>Other>>Persistence>>JPA Controller From
Entity Classes. Boton Next
El asistente genero el código que creara la unidad de persistencia y los objetos que
permitirán realizar consultas y persistir objetos la base de datos Polizas. Basta con escribir
las siguientes líneas de código:
EntityManagerFactory factory = Persistence.createEntityManagerFactory("UnidadPersistencia");
EntityManager manager = factory.createEntityManager();
El método createEntityManagerFactory toma el nombre de la unidad de persistencia, la
crea y devuelve un objeto EntityManagerFactory, que es utilizado para crear objetos
EntityManager. Los objetos EntityManager tienen métodos que permiten realizar consultas,
persistir, actualizar y eliminar(crud) objetos en la base de datos (obviamente lo que se
modifican son los registros de las tablas) y muchas otras cosas más. Para realizar una
consulta se utiliza el lenguaje JPQL (Java Persistence Query Language), que es similar a
SQL, pero trabaja con objetos y sus propiedades (Ver Anexo JPA basico).
Cuarta Actividad. Creación AdmonCliente
Sobre el paquete JSPCliente >>New>>Java Class
Nombre de Clase: AdmonCliente . Pulsar Botón Finish
Reemplazar el contenido por:
package JSPCliente;
import javax.ejb.SessionContext;
import javax.persistence.*;
import javax.persistence.EntityManagerFactory;
public class AdmonCliente {
long cedula;
int telefono;
String nombre, domicilio;
ClienteJpaController ayuda;
SessionContext contexto;
String P[];
Cliente cliente=null;
public String registro(String id) {
long ced=Long.parseLong(id);
inicio();
cliente=ayuda.findCliente(ced);
if(cliente==null)
return "";
else
{
String cadena="";
cadena+=cliente.getIdcliente()+",";
cadena+=cliente.getNomcliente()+",";
cadena+=cliente.getDomcliente()+",";
cadena+=cliente.getTelcliente()+";";
return cadena;
}
}
public String adicion(String campos) {
inicio();
P=campos.split(",");
if(P.length!=4)
return "No estan los campos completos";
pasar();
cliente=ayuda.findCliente(cedula);
if(cliente!=null)
return "Existe cedula";
else
{
try
{
cliente=new Cliente(cedula,nombre,telefono,domicilio);
ayuda.create(cliente);
}
catch(Exception e){}
return "Exito en adicion";
}
}
public String edicion(String campos) {
inicio();
P=campos.split(",");
if(P.length!=4)
return "No estan los campos completos";
pasar();
cliente=ayuda.findCliente(cedula);
if(cliente==null)
return "No Existe cedula";
else
{
try
{
cliente=new Cliente(cedula,nombre,telefono,domicilio);
ayuda.edit(cliente);
}
catch(Exception e){}
return "Exito en edicion";
}
}
public String borrar(String id) {
long ced=Long.parseLong(id);
inicio();
cliente=ayuda.findCliente(ced);
if(cliente==null)
return "No Existe cedula";
else
{
try
{
ayuda.destroy(cedula);
}
catch(Exception e){}
return "Exito en edicion";
}
}
void inicio()
{
EntityManagerFactory factoria;
factoria = Persistence.createEntityManagerFactory("JSPServletClientePU");
ayuda = new ClienteJpaController(factoria);
}
void pasar()
{
cedula=Long.parseLong(P[0]);
nombre= P[1];
telefono= Integer.parseInt(P[2]);
domicilio= P[3];
}
}
Quinta Actividad. Creación Clase Token
Sobre el paquete JSPCliente >>New>>Java Class
Nombre de Servlet: Token
Reemplazar contenido por:
package JSPCliente;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import java.util.*;
import java.text.*;
public class Token
{
int i;
public boolean soloFecha(String P)
{
DateFormat FormatoFecha=DateFormat.getDateInstance(DateFormat.SHORT, new
Locale("es"));
if (P == null)
{
return false;
}
FormatoFecha.setLenient(false);
try {
FormatoFecha.parse(P.trim());
}
catch (ParseException pe)
{
return false;
}
return true;
}
public boolean soloCorreo(String P)
{
Pattern correo = Pattern.compile("^([0-9a-zA-Z]([_.w]*[0-9a-zA-Z])*@([0-9a-zA-Z][w]*[0-9a-zA-Z].)+([a-zA-Z]{2,9}.)+[a-zA-Z]{2,3})$");
Matcher m = correo.matcher(P);
return m.find();
}
public boolean soloNumero(String P)
{
Pattern numero = Pattern.compile("^([0-9])+$");
Matcher m = numero.matcher(P);
return m.find();
}
public boolean soloTitulada(String P)
{
Pattern titulada = Pattern.compile("^[A-Z]{1}[a-z]+$");
Matcher m;
String cadena[]=P.split(" ");
for(i=0;i<cadena.length;i++)
{
m=titulada.matcher(cadena[i]);
if(!m.find())
{
return false;
}
}
return true;
}
}
PASO 2. ACTIVIDADES SOBRE web Pages
Primera Actividad. Archivo css
Adicionar Hoja de Estilo en Cascada (CSS).
Web Pages>>new>>Other>>Web>>Cascading Style Sheet
Botón Next>
Nombre de Archivo: estilos. Pulse el Botón Finish
Reemplazar estilos.css por el siguiente código:
body {
font-size: 0.875em;
font-weight: normal;
font-family: Tahoma, Arial, Helvetica,
Verdana, sans-serif;
background: #edeae8;
color: inherit;
}
#encabezado, #contenido{
float: left;
width: 100%;
text-align: left;
}
#contenido{
float: left;
margin: 0 0 0 2em;
}
h1, h2 {
font-weight: normal;
margin: 1em 0 2em 0;
line-height: 100%;
font-family: ‘Oxygen’, sans-serif; }
th { font-weight: bold; }
th, td {
border: 1px solid #181e23;
font-size: 1em;
padding: 0.5em;
}
label, button, input {
font-size: 1.125em;
margin: 0 0.5em 0 0;
width:6em;
}
table tr td
{ background: #F0EFE2;
color: #47433F;
border-top: 1px solid #FFF;
}
Segunda Actividad. Editar Archivo index.html
Seleccione index.html. Se reemplace el contenido con el siguiente código html:
<!DOCTYPE html>
<html>
<head>
<title>JSP AJAX</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<center>
<a href='/JSPServletCliente/Captura.jsp'>Captura de Jugadores</a>
</center>
</body>
Tercera Actividad. Archivo Captura.jsp
Adicionar JSP.
Web Pages>>new>>Other>>Web>>JSP
Nombre de JSP: Captura . Pulsar Finish
Reemplazar contenido por:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<TITLE> CLIENTES </TITLE>
<link rel="stylesheet" type="text/css" href="estilos.css" title="style" />
<script Language="Javascript" src="ajax.js"></script>
</head>
<body>
<center>
<div id="encabezado">
<h1> EMPRESA LOS LAURELES</h1>
<h3> BOGOTA D.C </h3>
<h5> Nit 133-1223433-3</h5>
</div>
<br>
</center>
<div id="contenido">
<form action="http://localhost:8080/JSPServletCliente/JSPToken.jsp" method="POST">
<table width="600">
<tr>
<th>Cedula:</th>
<td><input name="Cedula" type="text" id="cedula"></td>
</tr>
<tr>
<th>Nombre:</th>
<td><input name="Nombre" type="text" id="nombre"></td>
</tr>
<tr>
<th>Domicilio:</th>
<td><input name="Domicilio" type="text" id="domicilio"></td>
</tr>
<tr>
<th>Telefono:</th>
<td><input name="Telefono" type="text" id="telefono"></td>
</tr>
<tr>
<th>Boton de Busqueda</th>
<td><button onclick="enviar();return false;"> Pulse Aqui </button></td>
</tr>
<tr>
<th>Boton de Envio</th>
<td><input type="submit" name="envio" id="envio">
</tr>
</table>
<br>
</form>
</div>
</body>
</html>
Cuarta Actividad. Archivo Visita.jsp
Adicionar JSP.
Web Pages>>new>> JSP…
Nombre de JSP: Visita . Pulsar Finish
Reemplazar el Contenido por:
<%@page contentType="text/plain" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<%!
JSPCliente.AdmonCliente A=new JSPCliente.AdmonCliente();
String cedula;
%>
<%
cedula=(String) request.getParameter("cedula");
response.setContentType("text/plain");
response.getWriter().write(A.registro(cedula));
%>
</body>
</html>
Quinta Actividad. Archivo JSPToken.jsp
Adicionar JSP.
Web Pages>>new>> JSP…
Nombre de JSP: JSPToken . Pulsar Finish
Reemplazar contenido por:
<%@page contentType="text/plain" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<%
JSPCliente.Token T=new JSPCliente.Token();
String Cedula=request.getParameter("Cedula");;
String Nombre=request.getParameter("Nombre");
String Domicilio=request.getParameter("Domicilio");
String Telefono=request.getParameter("Telefono");
String cumple="SI";
boolean transmite=true;
transmite=transmite & T.soloNumero(Cedula);
transmite=transmite & T.soloTitulada(Nombre);
transmite=transmite & T.soloTitulada(Domicilio);
transmite=transmite & T.soloNumero(Telefono);
if(!transmite)
{
cumple="NO";
if(!T.soloNumero(Cedula))
Cedula=Cedula+" no es numero";
if(!T.soloTitulada(Nombre))
Nombre=Nombre+" no es titulada";
if(!T.soloNumero(Telefono))
Telefono=Telefono+" no es numero";
if(!T.soloTitulada(Domicilio))
Domicilio=Domicilio+" no es titulada";
}
%>
<jsp:forward page="ActualCliente.jsp">
<jsp:param name="Cedula" value="<%=Cedula%>"/>
<jsp:param name="Nombre" value="<%=Nombre%>"/>
<jsp:param name="Domicilio" value="<%=Domicilio%>"/>
<jsp:param name="Telefono" value="<%=Telefono%>"/>
<jsp:param name="cumple" value="<%=cumple%>"/>
</jsp:forward>
%>
</body>
</html>
Sexta Actividad. Archivo ActualCliente.jsp
Adicionar JSP.
Web Pages>>new>> JSP…
Nombre de JSP: ActualCliente. Pulsar Finish
Reemplzar contenido por:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<%
JSPCliente.AdmonCliente A=new JSPCliente.AdmonCliente();
String campos;
String Cedula=request.getParameter("Cedula");;
String Nombre=request.getParameter("Nombre");
String Telefono=request.getParameter("Telefono");
String Domicilio=request.getParameter("Domicilio");
campos=Cedula+","+Nombre+","+Telefono+","+Domicilio;
String cumple=request.getParameter("cumple");
if(cumple.indexOf("SI")!=-1)
{
String registro=A.registro(Cedula);
if(registro=="")
A.adicion(campos);
else
A.edicion(campos);
}
%>
Cedula: <%=Cedula%> <br>
Nombre: <%=Nombre%> <br>
Domicilio: <%=Domicilio%> <br>
Telefono: <%=Telefono%> <br>
Se cumple las validaciones: <%=cumple%> <br>
<center>
<a href='/JSPServletCliente/Captura.jsp'>Captura de Jugadores</a>
</center>
</body>
</html>
Septima Actividad. Adición De Archivo ajax.js
Web Pages>>new>>Other>>web>>Java Script File
Nombre Archivo: ajax. Pulse boton Finish
Archivo del script ajax: el archivo ajax.js es el script que se agrega en la página principal, contiene la
definición de las funciones de JavaScript que permiten realizar las siguientes tareas:
• Definir el objeto XMLHttpRequest mediante function objetoAjax().
• Definir la función para enviar la información al servidor mediante la sentencia
open("POST","Visita",true) como el parametro a enviar send("cedula="+cedula);
• Validar (metodo getReadyStateHandler ) y publicar la información en el cliente en este caso en la
capa vistaConsulta de index.html mediante:
vistaconsulta=document.getElementById("vistaConsulta");
vistaconsulta.innerHTML= objeto XMLHttpRequest.responseText;
Definición objeto XMLHttpRequest: este objeto permite generar las peticiones asíncronas desde la
página, aunque se obtiene de forma diferente en cada tipo de navegador, por lo cual es necesario
validar la creación de este.
Reemplace el contenido por:
//Para hacer frente a todos los navegadores modernos, incluyendo IE5 y IE6, se
comprueba si el navegador es compatible con el objeto XMLHttpRequest.
//Si lo hace, se crea un objeto XMLHttpRequest, si no, se crea una ActiveXObject
var txt;
var objetoajax;
function objetoAjax()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
function enviar()
{
var cedula=document.getElementById("cedula").value;
var parametro= "cedula=" + cedula;
objetoajax=objetoAjax();
objetoajax.open("POST","Visita.jsp","true");
objetoajax.onreadystatechange=getReadyStateHandler(objetoajax);
objetoajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
objetoajax.setRequestHeader("Content-length", parametro.length);
objetoajax.send(parametro);
pasar();
}
function pasar()
{
txt=objetoajax.responseText + "";
txt.replace(/<&#91;^>&#93;*>/g, "");
k=txt.indexOf(';',0);
txt=txt.substr(0,k);
var arreglo=txt.split(",");
if(arreglo[0]!=="")
{
document.getElementById("cedula").value=arreglo[0];
document.getElementById("nombre").value=arreglo[1];
document.getElementById("domicilio").value=arreglo[2];
document.getElementById("telefono").value=arreglo[3];
}
}
function getReadyStateHandler(xmlHttpRequest) {
return function() {
if (xmlHttpRequest.readyState === 4)
{
if (xmlHttpRequest.status === 200)
{
document.getElementById("cedula").value="";
pasar();
}
else
{
alert("HTTP error " + xmlHttpRequest.status + ": " +
xmlHttpRequest.statusText);
}
}
};
}
TERCER PASO. EJECUCION DEL PROGRAMA
Primer Paso. Detener Servidor
Segundo Paso. Clean and Build
Tercer Paso. Deploy
Cuarto Paso. Run