2. Preparación del entorno
Anuncio

LENGUAJE DE MARCAS
Preparación del entorno
Lenguaje de marcas
1. INTRODUCCIÓN
2. VISUAL STUDIO CODE
Instalación
Instalación como un paquete Snap
Instalación como paquete .deb utilizando apt
Ejecución de Visual Studio Code
Configuración adicional
Formateo de código al guardar
Renombrado rápido de etiquetas
Habilitar emmet con la tecla de tabulación
3. EXTENSIONES
Live Server
Instalar extensión
Iniciar Live Server
Usar Live Server
Detener Live Server
4. ATAJOS DE TECLADO
Preparación del entorno
3
3
3
4
4
5
5
5
7
8
9
9
9
9
10
10
10
Lenguaje de marcas
Preparación del entorno
1. INTRODUCCIÓN
Preparar nuestro entorno de trabajo es un paso esencial a la hora de empezar a programar.
En este documento, expondremos los principales pasos a realizar para disponer de una
configuración que nos permita trabajar de la forma más eficiente posible.
Como veremos a continuación, como editor de código principal utilizaremos Visual Studio
Code. Así pues, este documento se centrará no sólo en el proceso de instalación de esta
herramienta, sino también en su configuración (junto con la instalación de alguna extensión)
para agilizar la generación de documentos HTML.
2. VISUAL STUDIO CODE
Hemos dicho que nuestro editor de código principal será Visual Studio Code. Por tanto, no
está de más explicar en qué consiste este editor de código.
Visual Studio Code (también conocido como VS Code) es un editor de código fuente
desarrollado por Microsoft. Es una herramienta de desarrollo altamente popular y
ampliamente utilizada por programadores y desarrolladores en todo el mundo. Aunque
Microsoft es el creador de Visual Studio Code, es un editor de código de código abierto y
gratuito que está disponible en múltiples plataformas, incluyendo Windows, macOS y Linux.
Entre sus principales características podemos destacar:
1. Editor ligero y potente: VS Code es un editor de código ligero que se inicia
rápidamente y es fácil de usar. A pesar de su simplicidad aparente, es muy potente y
viene con muchas funciones avanzadas.
2. Altamente personalizable: Una de las ventajas clave de VS Code es su capacidad
de personalización. Los usuarios pueden instalar extensiones para agregar nuevas
características y ajustar la apariencia y el comportamiento del editor según sus
necesidades.
3. Soporte para múltiples lenguajes de programación: VS Code es compatible con
una amplia gama de lenguajes de programación, lo que lo hace versátil para
desarrolladores que trabajan en diversos proyectos.
4. Extensiones y marketplace: Tiene un Marketplace de extensiones donde los
usuarios pueden encontrar una amplia variedad de extensiones desarrolladas por la
comunidad para ampliar la funcionalidad del editor.
5. Autocompletado y resaltado de sintaxis: Proporciona características de
autocompletado inteligente y resaltado de sintaxis para ayudar a los desarrolladores
a escribir código más eficientemente.
Instalación
Vamos a detallar los principales pasos para su instalación en Ubuntu 20.04 (Linux). No
obstante, disponéis de manuales en la página oficial que explican de forma sencilla cómo
realizar este mismo proceso en el resto de plataformas (MacOS y Windows).
En el caso del sistema operativo Ubuntu vamos a poder instalar VS Code como un paquete
snap a través de la tienda Snapcraft o como un paquete deb que descargaremos de la
Lenguaje de marcas
Preparación del entorno
página oficial (enlace). Aquí cada usuario puede elegir el método de instalación que sea
más apropiado para su entorno.
Instalación como un paquete Snap
El paquete de Visual Studio Code es distribuido y mantenido por Microsoft. Los snaps son
paquetes de software autónomos que incluyen el binario de todas las dependencias
necesarias para ejecutar la aplicación. Los paquetes Snap son fáciles de actualizar y
seguros. Estos paquetes en Ubuntu se pueden instalar desde la línea de comandos o
mediante la aplicación de software de Ubuntu.
Para instalar VS Code solo tendremos que abrir una terminal (Ctrl+Alt+T) y ejecutar el
siguiente comando:
sudo snap install --classic code
Tras ejecutar el anterior comando, Visual Studio Code debería de quedar instalado en
nuestra máquina Ubuntu 20.04 y ya podremos comenzar a usarlo.
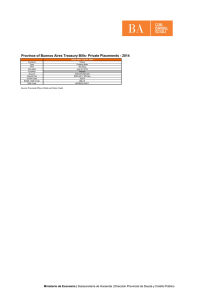
Si prefieres usar una GUI para la instalación, no hay más que abrir la opción de software de
Ubuntu y buscar ‘Visual Studio Code‘ e instalar la aplicación:
Instalación como paquete .deb utilizando apt
Visual Studio Code también puede ser instalado de forma manual. En este caso, tendremos
que seguir los pasos siguientes:
Para empezar descargaremos el .deb más apropiado a nuestro SO y características del pc.
Una vez hecho esto, simplemente abriremos un terminal, nos dirigimos a la carpeta donde
hayamos descargado el fichero .deb y ejecutaremos el siguiente comando:
Lenguaje de marcas
Preparación del entorno
sudo dpkg -i nombre_fichero.deb
Ejecución de Visual Studio Code
Finalizada la instalación, podremos lanzar el programa escribiendo en la barra de búsqueda
de Actividades ‘Visual Studio Code‘. No tendremos más que hacer clic en el icono para
iniciar la aplicación.
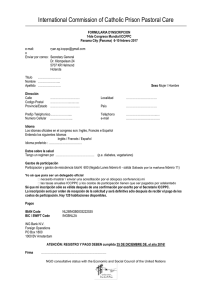
Cuando iniciemos VS Code por primera vez, debería aparecer una ventana como la
siguiente:
Ahora ya podremos comenzar a instalar extensiones y configurar el Visual Studio Code de
acuerdo con nuestras preferencias.
VS Code también se puede iniciar desde la línea de comandos escribiendo:
code
Configuración adicional
Formateo de código al guardar
Una mejora bastante interesante que podemos hacer en VS Code sin necesidad de instalar
ninguna extensión, es añadir la posibilidad de formatear nuestro código HTML de
forma automática cada vez que guardemos un fichero. Para esto primero tenemos que
saber cómo podemos modificar la configuración de nuestro editor.
Lenguaje de marcas
Preparación del entorno
Visual Studio Code utiliza un sistema de configuración basado en archivos que permite a los
usuarios personalizar el comportamiento y la apariencia del editor. La configuración se
almacena en un archivo llamado "settings.json" que es parte de la carpeta ".vscode" en el
directorio de su proyecto, o en un archivo de configuración global si lo preferimos (que
es la opción que utilizaremos nosotros).
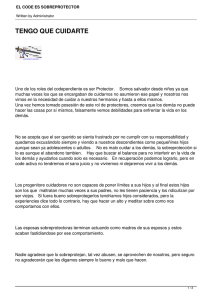
La configuración global se almacena en un archivo llamado "settings.json" en nuestra
carpeta de configuración de usuario. Podemos acceder a él seleccionando "Archivo" >
"Preferencias" > "Configuración" en el menú. Otra forma podría ser por medio del icono del
engranaje que tenemos en la parte inferior izquierda.
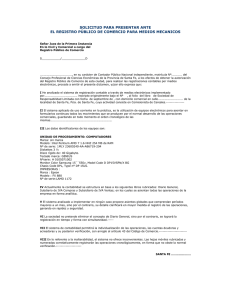
Tras este paso, accederemos al contenido del fichero settings.json.
Lenguaje de marcas
Preparación del entorno
Y añadiremos las siguientes líneas:
"[html]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "vscode.html-language-features"
},
Básicamente lo que estamos haciendo es establecer dos propiedades de configuración que
sólo serán aplicables a documentos html. Por este motivo, se encuentran dentro de
“[html]”:{....}
●
●
"editor.formatOnSave": true: Esta línea habilita la función de formateo automático al
guardar un archivo. Cuando guardas un archivo HTML (`*.html`), VS Code aplicará
automáticamente un formato correcto al código HTML, lo que significa que ajustará
la indentación, organizará las etiquetas, y en general, hará que el código HTML sea
más legible y consistente. Esta es una característica útil para mantener el código
limpio y organizado.
"editor.defaultFormatter": "vscode.html-language-features"`: Esta línea especifica el
formateador predeterminado que se utilizará para el código HTML. En este caso, se
está utilizando el formateador proporcionado por las características de lenguaje de
HTML de VS Code. Esto significa que VS Code utilizará su formateador interno
específico para HTML cuando se active el formateo automático al guardar.
Nota importante. Al ser un fichero json, todas las propiedades se separan utilizando coma
(,). Por tanto, si vuestro fichero de configuración ya dispone de propiedades antes de añadir
vuestros cambios, recordad que previo al texto anterior y tras la última propiedad que exista,
deberéis añadir una coma (,)
Una vez hechos los cambios anteriores, si realizáis cualquier tipo de modificación en un
fichero html y guardáis el contenido, podréis observar como se formatea automáticamente
para aplicar los espacios necesarios en el código, la indentación correcta y demás reglas de
estilo.
La configuración en VS Code se puede modificar dinámicamente mientras el editor está en
funcionamiento. Cuando realiza cambios en el archivo "settings.json", VS Code los detecta
automáticamente y los aplica sin necesidad de reiniciar el editor.
Renombrado rápido de etiquetas
Otra modificación bastante interesante que podemos hacer en la configuración de nuestro
editor será la que nos permita renombrar de forma rápida una etiqueta html de manera
que modificando el nombre de una etiqueta de apertura, automáticamente se renombrará su
etiqueta asociada de cierre. Para ello, sobre la anterior modificación del fichero
settings.json, añadiremos una tercera línea:
"[html]": {
Lenguaje de marcas
Preparación del entorno
"editor.formatOnSave": true,
"editor.defaultFormatter": "vscode.html-language-features",
"editor.linkedEditing": true
},
Una vez hechos los cambios anteriores, si vamos a un fichero html que contenga por
ejemplo un <div>....</div> y nos situamos sobre la etiqueta de apertura y modificamos esta,
el mismo cambio se aplicará a la etiqueta de cierre.
Habilitar emmet con la tecla de tabulación
Emmet es una potente herramienta de expansión de código abreviado que se utiliza en VS
Code y en otros editores de texto y entornos de desarrollo web. Esta permite a los
desarrolladores escribir código HTML y CSS de manera más rápida y eficiente mediante
abreviaciones y atajos que se expanden automáticamente en código completo.
Las abreviaciones anteriormente citadas se basan en una sintaxis determinada (enlace) y lo
que pretendemos que haga VS Code es que, una vez hayamos escrito una y pulsemos la
tecla de tabulación, se transformen en el código esperado.
Para hacer esto, igual que que en los pasos anteriores, abriremos el fichero de
configuración y añadiremos lo siguiente:
"[html]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "vscode.html-language-features",
"editor.linkedEditing": true,
"emmet.triggerExpansionOnTab": true
},
Una vez hecho esto, si vamos a un fichero html, escribimos por ejemplo div*5 y pulsamos la
tecla tabulación, debería generarse el siguiente código:
Lenguaje de marcas
Preparación del entorno
3. EXTENSIONES
Veamos los puntos más importantes a tener en cuenta a la hora de crear nuestro proyecto.
Live Server
Live Server es una extensión de Visual Studio Code que facilita el desarrollo web al
permitirnos crear un servidor de desarrollo local y ejecutar un sitio web o aplicación web
directamente desde VS Code permitiéndonos ver los cambios en tiempo real en el
navegador mientras editamos nuestro código.
Aunque en la página oficial de la extensión (enlace) está explicado cómo instalar esta
extensión y su posterior uso, vamos a repasar los principales pasos que tenemos que
realizar.
Instalar extensión
El primer paso consistirá en instalar la extensión. Para ello, nos dirigimos al marketplace de
VS Code y buscamos Live Server. Una vez lo seleccionemos, pulsaremos la opción “install”.
Tras la instalación será conveniente reiniciar VS Code.
Iniciar Live Server
Los pasos a realizar para iniciar Live Server sobre un archivo HTML serán:
●
●
●
Abre el archivo HTML principal de tu proyecto web en VS Code.
Haz clic con el botón derecho del ratón en el archivo HTML en el explorador de
archivos de VS Code.
Selecciona la opción "Open with Live Server" en el menú contextual. Esto iniciará
Live Server y abrirá tu proyecto en tu navegador web predeterminado.
Lenguaje de marcas
Preparación del entorno
Usar Live Server
Ahora podrás ver tu proyecto web en el navegador y aprovechar las funciones de Live
Server, como la recarga automática cuando guardas cambios en tus archivos HTML, CSS o
JavaScript.
Detener Live Server
Para detener Live Server, puedes hacerlo desde la barra de estado de VS Code haciendo
clic en el botón "Stop" (parar) junto a "Go Live" o simplemente cerrando la ventana del
navegador.