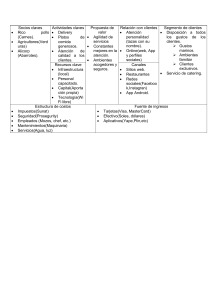
PLAN DE IMPLEMENTACIÓN PLAN DE IMPLEMENTACIÓN: 1. Fase de Desarrollo y Pruebas Internas (3 meses) • • Desarrollo de la Aplicación (Versión Beta): o Diseño de UX/UI: Diseñar una interfaz de usuario intuitiva y atractiva, adaptada para la comunidad universitaria, que facilite la navegación y el uso del servicio junto a Hoop Carpool. o Integración de Infraestructura de Hoop Carpool: Implementar las funcionalidades básicas de carpooling utilizando la tecnología de Hoop Carpool para optimizar tiempos de desarrollo. o Crear un prototipo funcional que incluya las características básicas de la aplicación, como el registro de usuarios, emparejamiento de rutas, y verificación de estudiantes. Pruebas Internas: Realizar pruebas internas con un grupo reducido de estudiantes para identificar errores, mejorar la interfaz y asegurarse de que las funcionalidades operen correctamente. 2. Fase de Lanzamiento Piloto (3 meses) • Lanzamiento en Universidades Seleccionadas: Iniciar un lanzamiento piloto en la universidad UDLA para probar el servicio en un entorno controlado. Esto permitirá observar el uso real de la aplicación y recoger comentarios directos de los usuarios. (Lanzamiento como una aplicación independiente en App Store y Google play) • Marketing Inicial: Implementar campañas de lanzamiento en redes sociales y dentro de las universidades seleccionadas. Utilizar estudiantes embajadores para promocionar la aplicación. • Recopilación de Feedback y Ajustes: Durante esta fase, se recopilará información sobre la experiencia de los usuarios para realizar mejoras antes del lanzamiento oficial. 3. Fase de Mejora y Optimización (2 mes) • Revisión del Sistema: Basándose en el feedback obtenido, el equipo de desarrollo hará ajustes y optimizará la aplicación para mejorar la experiencia del usuario y corregir problemas técnicos. • Mejoras de Seguridad: Asegurar que el sistema de verificación funcione sin fallas y agregar medidas adicionales de seguridad si es necesario para proteger a los usuarios. 5. Lanzamiento Oficial (1 mes) • Campaña de Marketing Completa: Realizar una campaña promocional más amplia que incluya publicidad digital, eventos en campus universitarios, y colaboraciones con asociaciones estudiantiles para asegurar la máxima difusión. • Programas de Referencia: Incentivar a los usuarios actuales a invitar a sus amigos a usar la aplicación mediante descuentos y recompensas. 6. Fase de Mejora (A partir del segundo año) • Se implementarán nuevas funciones de manera progresiva, que harán que la experiencia del usuario mejore; tales como sistemas de pagos internos, seguimiento en tiempo real, notificaciones personalizadas, entre otras. 7. Fase de Escalabilidad y Expansión Continua • Expansión Geográfica: Establecer la aplicación en varias universidades locales, considerar su expansión a otras ciudades del país. • Actualizaciones y Nuevas Funcionalidades: Basándose en la retroalimentación continua de los usuarios, desarrollar nuevas características que puedan mejorar la experiencia del usuario y adaptarse a nuevas demandas del mercado. • Optimización de Costos y Monetización: Evaluar posibles formas adicionales de monetización sin comprometer la accesibilidad económica para los estudiantes, como patrocinios, colaboraciones comerciales o incluso publicidad dentro de la app. ETAPAS CLAVE DEL PROYECTO 1. Gestión de Proyectos y Planificación Inicial Definición de roles específicos, así como la planificación de recursos, presupuesto y cronograma. Se lleva a cabo una investigación de mercado para comprender las necesidades de los estudiantes y las características más importantes de la aplicación. Además, se busca asegurar alianzas estratégicas con universidades y servicios tecnológicos como Hoop Carpool. 2. Arquitectura de Aplicación y Diseño de Prototipo Se define la arquitectura técnica de la aplicación, optando por una estructura modular basada en microservicios para permitir la flexibilidad y escalabilidad. También se diseña un prototipo funcional que servirá como guía para el desarrollo del producto final. El prototipo incluirá la estructura básica de la aplicación, flujo de usuarios y diseño UX/UI. 3. Pruebas Internas, Beta Testing y Mejora Continua Una vez que se ha desarrollado una versión básica de la aplicación, se realizan pruebas internas para detectar errores técnicos y posibles problemas de integración. Posteriormente, se lanza una versión beta a un grupo reducido de usuarios (estudiantes seleccionados) para recoger comentarios y sugerencias. Con base en esta retroalimentación, se realizan ajustes y mejoras en la interfaz y las funcionalidades, asegurando que la app sea fácil de usar, segura y confiable. 4. Implementación Piloto y Lanzamiento Oficial El lanzamiento piloto se lleva a cabo en unas pocas universidades seleccionadas, permitiendo probar la aplicación en un entorno real pero controlado. Esto proporciona datos valiosos sobre el comportamiento de los usuarios y la eficiencia del sistema. Tras realizar ajustes necesarios y optimizar el rendimiento, se prepara el lanzamiento oficial, expandiendo la disponibilidad de la aplicación a un mayor número de universidades o ciudades. 5. Monitoreo, Escalabilidad y Sostenibilidad Una vez que la aplicación está en uso, se establece un sistema de monitoreo continuo para evaluar el rendimiento, identificar posibles problemas y realizar actualizaciones periódicas. Se planifican estrategias de escalabilidad para que la infraestructura soporte un mayor número de usuarios a medida que la app se expanda a nuevas regiones. Además, la mejora continua de la app, basada en las necesidades de los usuarios, garantiza que la aplicación siga siendo relevante y efectiva en el largo plazo. INVESTIGACIÓN APPS MÓVILES Frecuencia de uso: De acuerdo con datos de Adjoe publicados en Digital Market Insights: • • • Los usuarios de smartphones dedican en la actualidad un promedio de más de 3 horas al día en las aplicaciones móviles. Otras de las apps móviles más utilizadas son las redes sociales donde los usuarios pasan un poco más de una hora al día en plataformas populares como es: Facebook, TikTok e Instagram que precisamente son las mejor posicionadas a nivel global. Las aplicaciones deportivas también han ganado mucha popularidad, con aplicaciones como Fitbit y Headspace, por nombrar sólo algunas, y ocupan el quinto lugar, con un tiempo de uso diario de 14 minutos, empatadas con las aplicaciones de compras y justo por detrás de las dedicadas a viajes (15 minutos). Tendencias de uso: • • • • • • Según un estudio realizado por Localytics, el 88% del tiempo móvil se dedica a las aplicaciones. Según Statista, estas son las categorías de aplicaciones con la tasa de penetración más alta entre los usuarios de Android. (Penetración: En términos de marketing y tecnología, la penetración de una app indica el porcentaje de personas dentro de un grupo objetivo (por ejemplo, estudiantes universitarios, residentes de una ciudad, etc.) que han descargado y usan activamente la aplicación.) Herramientas — 99.81% Comunicación — 99,93% Negocios — 99.33% Reproductores de video y edición— 96.63% Viajes y Locales — 95.7% Sociales — 95.02% Productividad — 91,67% La persona promedio usa 30 aplicaciones por mes y 9 aplicaciones por día. Más del 60% de las aplicaciones en el teléfono inteligente promedio no se usan todos los meses. Menos de una cuarta parte de las aplicaciones se usan más de una vez después de descargarlas y luego no se vuelven a usar. El 71% de los usuarios de aplicaciones pierde interés y deja de usar una aplicación dentro de los primeros 90 días después de descargarla, si no encuentra necesaria su funcionalidad. APPS MÓVILES DE TRANSPORTE: • • • • Uso: Encuesta Realizada por Comisión Nacional de Productividad y Fundación Chile Los resultados muestran que, de los usuarios de plataformas, un 86% es frecuente mientras que el otro 14% es esporádico. El 33% de los encuestados de 18-22 años usan al menos 3 veces a la semana una app de transporte, 20% asegura que lo usa por lo menos una vez a la semana y 10%, más de tres veces por semana La mayor parte de los usuarios cuenta con sólo una aplicación descargada (70%). El porcentaje de usuarios que no tiene ninguna aplicación es de 18,6%. Hábitos de uso de quienes tienen auto (46.4%), y quienes no tienen auto (53.6%) • Horarios de uso • Razones de uso: Las razones por las que los usuarios frecuentes utilizan las plataformas son variadas, y dicen relación, principalmente, con (i) la comodidad y seguridad (28,9% de menciones); (ii) que sea más barato que otras alternativas (14,4% de menciones); y (iii) la rapidez de traslado (9% de menciones). Es valorado también el bajo tiempo de espera, la facilidad en el método de pago, la claridad tarifaria antes del viaje. Las principales formas de pago que usan los para este tipo de servicios son con tarjeta de débito (20%), tarjeta de crédito (12%), efectivo (56%) y PayPal (2%), mientras que 10% utiliza otras formas de pago. • *INFORMACIÓN ADICIONAL ASPECTOS A CONSIDERAR PARA EL DESARROLLO DE INTERFAZ Seguridad, fácil de usar, económica y que realmente solucione sus problemas diarios de transporte. ATRAER DESCARGA INICIAL Propuesta de Valor Clara y Atractiva • • Beneficios destacados: La aplicación debe comunicar claramente cómo resuelve los problemas de los usuarios, como la reducción de costos de transporte, mayor seguridad y ahorro de tiempo. Un mensaje claro sobre estos beneficios atraerá a los estudiantes que buscan alternativas al transporte público o servicios privados caros. Diferenciación: Resaltar qué hace única a la app en comparación con otras opciones de transporte (p. ej., costos más bajos, rutas compartidas optimizadas, sistema de verificación de seguridad). Facilidad de Uso • Optimización móvil: Adaptar la app para diferentes dispositivos móviles y que la interfaz responda rápidamente a las acciones del usuario. Seguridad y Confianza • Verificación de usuarios: Implementar un sistema de verificación que asegure que todos los conductores y pasajeros sean estudiantes legítimos de la universidad. Esto dará tranquilidad a los usuarios y hará que se sientan seguros al usar el servicio. USO CONTINUO DE LA APP Interfaz Intuitiva • Diseño intuitivo: La experiencia de usuario (UX) debe ser sencilla y atractiva. El proceso de registro, búsqueda de rutas, emparejamiento con conductores y pagos deben ser fáciles de entender y ejecutar en pocos pasos. Valoraciones y reseñas Permitir que los usuarios califiquen a los conductores y a los pasajeros ayuda a crear una comunidad de confianza y responsabilidad. Actualización y Mejora Continua • Recoger feedback: Proporcionar canales para que los usuarios compartan sus comentarios y sugerencias. Esto permite ajustar la app y mejorar la experiencia del usuario continuamente. • Actualizaciones periódicas: Asegurar que la app se mantenga actualizada con nuevas funciones y mejoras basadas en el feedback de los usuarios. Esto también indica que la plataforma está activa y comprometida con su mejora. Gamificación y Funcionalidades Adicionales • Elementos de gamificación: Agregar funciones que incentiven el uso continuo, como recompensas por utilizar la app un cierto número de veces o puntos canjeables por beneficios adicionales. • Funcionalidades extras: Considerar agregar funcionalidades adicionales como notificaciones de eventos en la universidad, recordatorios de horarios de clase o información sobre actividades académicas que puedan mantener a los usuarios más enganchados a la app. PUEDE CAUSAR DESINSTALACIÓN Problemas de Usabilidad • Proceso de registro tedioso: Pedir demasiada información o requerir pasos complicados para registrarse puede desanimar a los nuevos usuarios. Rendimiento y Problemas Técnicos • Errores frecuentes: Fallas constantes, cierres inesperados o errores técnicos graves llevan a que los usuarios pierdan la confianza y prefieran dejar de usar la app. • Uso excesivo de recursos: Aplicaciones que consumen demasiada batería, datos o memoria del dispositivo suelen ser eliminadas rápidamente para liberar espacio o mejorar el rendimiento del dispositivo. Experiencia de Usuario Negativa • Notificaciones molestas: Notificaciones excesivas o irrelevantes suelen molestar a los usuarios, y muchas veces prefieren desinstalar la app antes que buscar cómo desactivarlas. MOCKUPS NECESARIOS: 1. Pantallas de Inicio y Registro • Pantalla de bienvenida. • Pantalla de registro/login: Formulario para crear una cuenta o iniciar sesión. Debería incluir opciones para autenticarse con la universidad (mediante correo institucional), redes sociales y número de teléfono. BETA • Pantalla de verificación: Mockup para verificar la identidad de los usuarios, asegurando que sean estudiantes universitarios (por ejemplo, mediante el envío de un código de verificación). *POSIBLE 2. Pantallas de Configuración de Perfil • Perfil de usuario (Pasajero/Conductor): Espacio donde el usuario puede ver y editar su información personal, preferencias de viaje y métodos de pago. BETA • Verificación de conductor: Pantalla para que los usuarios que desean ofrecer servicios de carpooling puedan subir documentos requeridos y completar el proceso de verificación. 3. Pantallas de Búsqueda y Solicitud de Viaje • Pantalla principal de solicitud de viaje: Interfaz que permite a los usuarios seleccionar el origen y destino, junto con la fecha y hora del viaje. BETA • Opciones de viaje sugeridas: Mockup que muestra los conductores disponibles que tienen rutas similares, con detalles como precios, horarios, calificación del conductor y vehículos. BETA • Pantalla de confirmación de viaje: Vista para confirmar la solicitud de viaje y mostrar un resumen del mismo antes de reservar. BETA 4. Pantalla de Emparejamiento de Conductor y Pasajero • Visualización del viaje confirmado: Una pantalla que muestra los detalles del viaje, como la ruta, la hora de recogida, información del conductor/pasajero, y la posibilidad de chatear con el conductor. BETA • Seguimiento en tiempo real del conductor: Mockup que permite a los pasajeros ver la ubicación del conductor en tiempo real mientras se dirige a recogerlos. 5. Pantallas Durante el Viaje • Vista de trayecto: Interfaz que muestra la ruta en tiempo real, junto con la opción de compartir la ubicación en vivo, botones de emergencia, y un botón para contactar con el conductor. 6. Pantallas de Finalización de Viaje • Pantalla de finalización de viaje: Un resumen del viaje completado que incluye el costo total y la opción de pago. BETA • Opciones de pago: Mockup que muestra los diferentes métodos de pago (tarjeta, efectivo, cuenta digital) y confirma el proceso de pago. BETA? 7. Pantallas de Valoración y Comentarios • Pantalla de valoración del viaje: Interfaz que permite a los pasajeros y conductores calificar y dejar comentarios después del viaje. BETA • Resumen de calificaciones: Mockup donde se muestran las calificaciones promedio y reseñas recibidas, tanto para conductores como para pasajeros. BETA 8. Pantallas de Gestión de Viajes para Conductores • Pantalla de planificación de rutas: Herramienta que permita a los conductores ver y organizar sus viajes planeados para el día, optimizando el orden y las rutas de recogida. • Resumen de ingresos y gastos: Mockup donde los conductores puedan revisar sus ganancias, el número de viajes completados, y ver el detalle de los pagos recibidos. 9. Pantallas de Configuración y Soporte • Configuración general: Pantalla para ajustar notificaciones, métodos de pago, etc. BETA • Soporte al usuario: Interfaz para acceder a preguntas frecuentes, contactar al servicio de soporte, o reportar problemas. Encuesta en la Universidad Nota personal. Para investigar en el público objetivo: SI LA VAN A USAR DIARIO O CON QUÉ FRECUENCIA SI VAN A DESCARGARLO Tendencias de los usuarios Puntos importantes a considerar: user-friendly Preferencias de interfaz (ejemplo, el scroll) Resumen de preferencias de la interfaz (panel de navegación, por ejemplo) Qué mockups faltan? (prototipo) Una landing page Que cosas los atraen, como no se aburrirán, como asegurar que no la eliminen, que la usen diario.