4.- SECUENCIA DIDACTICA VACIA - CBTIS 122
Anuncio

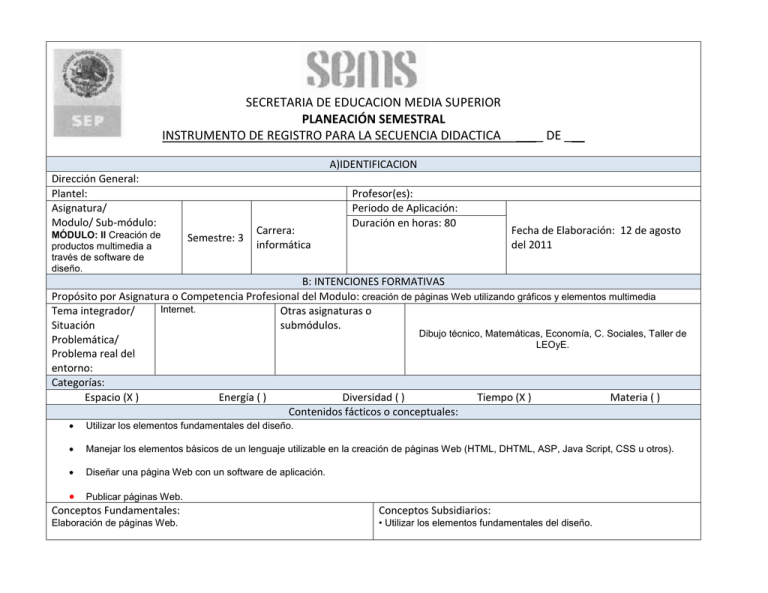
SECRETARIA DE EDUCACION MEDIA SUPERIOR PLANEACIÓN SEMESTRAL INSTRUMENTO DE REGISTRO PARA LA SECUENCIA DIDACTICA ____ DE ___ A)IDENTIFICACION Dirección General: Plantel: Asignatura/ Modulo/ Sub-módulo: MÓDULO: II Creación de productos multimedia a través de software de diseño. Semestre: 3 Carrera: informática Profesor(es): Periodo de Aplicación: Duración en horas: 80 Fecha de Elaboración: 12 de agosto del 2011 B: INTENCIONES FORMATIVAS Propósito por Asignatura o Competencia Profesional del Modulo: creación de páginas Web utilizando gráficos y elementos multimedia Internet. Tema integrador/ Otras asignaturas o Situación submódulos. Dibujo técnico, Matemáticas, Economía, C. Sociales, Taller de Problemática/ LEOyE. Problema real del entorno: Categorías: Espacio (X ) Energía ( ) Diversidad ( ) Tiempo (X ) Materia ( ) Contenidos fácticos o conceptuales: Utilizar los elementos fundamentales del diseño. Manejar los elementos básicos de un lenguaje utilizable en la creación de páginas Web (HTML, DHTML, ASP, Java Script, CSS u otros). Diseñar una página Web con un software de aplicación. Publicar páginas Web. Conceptos Fundamentales: Conceptos Subsidiarios: Elaboración de páginas Web. • Utilizar los elementos fundamentales del diseño. • Manejar los elementos básicos de un lenguaje utilizable en la creación de páginas Web (HTML, DHTML, ASP, Java Script, CSS u otros). • Diseñar una página Web con un software de aplicación. • Publicar páginas Web. Contenidos procedimentales: Presentar los temas, investigar sobre los mismos y exponer los contenidos, hacer actividades demostrativas, realizar ejercicios y prácticas en forma grupal e individual, evaluar y coevaluar. Contenidos Actitudinal y/o Valoral: Piensa critica y reflexivamente: Desarrolla innovaciones y propone soluciones a problemas a partir de métodos establecidos. Sigue instrucciones y procedimientos de manera reflexiva, comprendiendo como cada uno de sus pasos contribuye al alcance de un objetivo. Aprende de forma autónoma: Aprende por iniciativa e interés propio a lo largo de la vida. Articula saberes de diversos campos y establece relaciones entre ellos y su vida cotidiana Competencias genéricas y atributos; dimensiones de Construye T: 4.1, 4.5, 5.6, 6.1 Competencias disciplinarias: Matemáticas 4, comunicación 5 Tiempo C) ACTITUDES DE APRENDIZAJE Apertura Competencias Técnica didáctica/ Estrategia de aprendizaje Actividades Apertura: Genérica(s) y sus atributos Disciplinares Evaluación Evidencias de Aprendizaje Tipo e instrumento Valor Identificar los conocimientos previos de los alumnos, a partir de: Técnica grupal (collage, pintura, dáctilo pintura, exposición fotográfica, etc.) sobre ejemplos cotidianos de manejo de diseño. Otros (Toda actividad que nos permita conocer y desarrollar la integración de los contenidos de aprendizaje). Desarrollo Tiempo Técnica didáctica/ Estrategia de aprendizaje Competencias Actividades Desarrollo: - Técnicas de análisis y reflexión con base en la investigación (esquemas, cuadros sinópticos, mapas mentales, etc.) sobre las aplicaciones de teoría del diseño, color y formatos, servicios que ofrece Internet, herramientas de Internet funcionamiento de protocolos y lenguajes que funcionan en Internet. Otras (todas actividades que nos permita favorecer los aprendizajes mencionados para ampliar, complementar y profundizar el conocimiento). Genérica(s) y sus atributos Disciplinares Evaluación Evidencias de Aprendizaje Tipo e instrumento Valor Técnicas demostrativas sobre el lenguaje, estructura y vínculos que forman una página Web. Solución de problema en el desarrollo de la integración de una pagina Web. - Favorecer los aprendizajes mencionados para ampliar, complementar y profundizar el conocimiento. Cierre Tiempo Técnica didáctica/ Estrategia de aprendizaje Competencias Genérica(s) y sus atributos Actividades Disciplinares Evaluación Evidencias de Aprendizaje Técnicas de análisis y reflexión mediante exposición por parte del alumno, mesa redonda, panel, etc., acerca de las generalidades de la teoría del diseño, color y formatos. Realización de prácticas mediante la solución de casos reales. Subir las páginas elaboradas y darles mantenimiento. Armar y revisar el folder de evidencias del módulo D) RECURSOS Equipo Material Fuentes de información Tipo e instrumento Valor • Equipos de cómputo con características mínimas: CPU, procesador Documentos: instructivos y manuales de seguridad e higiene, NIE: DEITEL, Harvey. Cómo programar en Java. Prentice Hall, Pearson. 2004. Pentium IV, memoria RAM de 256 Mb, disco duro de 40 Gb, puertos Crear diseños gráficos con el programa Corel Draw. MARTÍNEZ Echevarría, Álvaro. Manual práctico de HTML. Escuela Técnica USB, unidad DVD/WR, software de compresión, monitores, teclados, • Documentos normativos internos: Reglamento interno del taller, ratones, bocinas, reguladores nobreak y supresores de picos. manual de primeros auxilios, manuales de usuario, normas de símbolos • Impresora. • Bienes consumibles: cartuchos / cintas, hojas y videos. • Medios de almacenamiento: memorias USB, CD-ROM, disco duro, discos LEMAY, Laura. HTML 3.0. Prentice Hall. México, 1996. Superior de Ingenieros de Telecomunicación, Univ. Politécnica de Madrid. 1995. PRESSMAN, Roger S. Ingeniería del Software. Un enfoque práctico. Mc-Graw Hill. México, 2005. RUMBAUGH, James. Modelado y diseño orientado a objetos. Prentice Hall. España, 1996. http://www.aulaclic.es/dreamweaver8/index.htm y carta de simbología. http://www.ens.uabc.mx/tutoriales/corel8/introduccion.htm • Software: para la creación de páginas Web, edición de imágenes y http://www.etsit.upm.es/~alvaro/manual/manual.html creación de animaciones. http://gias720.dis.ulpgc.es/Gias/Cursos/Tutorial_html/indice.htm http://www.geocities.com/dynamichtmltutorial/ extraíbles y unidad Zip. http://www.programatium.com/dreamweaver.htm http://www.webestilo.com/flash/ http://www.webtaller.com/manualfl ash/indice_manual_flash.php D) VALIDACION Elabora: Recibe: Avala: