Manual de diseño gráfico de la BVS - Modelo
Anuncio

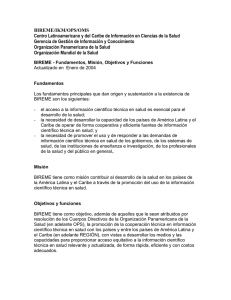
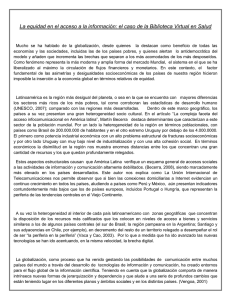
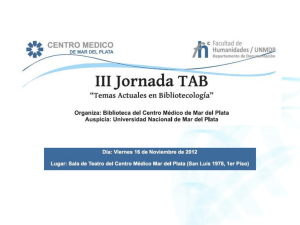
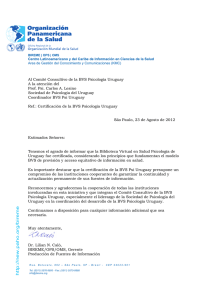
BIREME / OPS / OMS Centro Latinoamericano y del Caribe de Información en Ciencias de la Salud Metodologías de la BVS Manual de diseño gráfico de la BVS Versión 4.0 São Paulo - Marzo 2008 Copyright © Marzo 2008 - BIREME / OPS / OMS Manual de diseño gráfico de la BVS Se concede permiso para copiar, distribuir y/o modificar este documento bajo los términos de la Licencia de Documentación Libre de GNU, Versión 1.2 o cualquier otra versión posterior publicada por la Free Software Foundation; sin Secciones Invariantes ni Textos de Cubierta Delantera ni Textos de Cubierta Trasera. Una copia de la licencia está incluida en la sección titulada GNU Free Documentation License. Ficha Catalográfica BIREME / OPS / OMS (Brasil) Manual de diseño gráfico de la BVS. / BIREME / OPS / OMS. São Paulo : BIREME / OPS / OMS, Marzo 2008. 51 p. 1. Manual del usuario. 2. Acceso a la información. 3. Sistemas de información. 4. Gerenciamento de información. 5. Salud Pública. 6. Servicios de salud . I. BIREME II. Título Advertencia - La mención a las compañías y/o instituciones específicas o a ciertos productos no implica que estos sean apoyados o recomendados por BIREME / OPS / OMS, y no significa que haya preferencia en relación a otros de naturaleza similar, citados o no. BIREME / OPS / OMS Centro Latinoamericano y del Caribe de Información en Ciencias de la Salud Rua Botucatu 862 V Clementino Este documento fue producido con la Metodología para la Normalización de Documentos (NorDoc) desarrollada por BIREME. Conjunto de documentos de la metodología La serie completa es compuesta de 4 documentos: 1. 2. 3. 4. Guia de la BVS Manual para administración del BVS-Site Manual de diseño gráfico de la BVS Guia de navegabilidad y usabilidad de la BVS I Tabla de contenido Conjunto de documentos de la metodología ............................................................. I Lista de ilustraciones, cuadros y tablas ..................................................................IV Abreviaturas utilizadas ......................................................................................VI Cómo usar este manual .................................................................................... VIII Prefacio ..........................................................................................................1 Sobre BIREME .................................................................................................1 La Biblioteca Virtual en Salud (BVS) ......................................................................2 Introducción.....................................................................................................4 Sobre el diseño gráfico........................................................................................5 La Biblioteca de Babel ...................................................................................5 El logotipo de la BVS.........................................................................................6 La Interfaz de la BVS ..........................................................................................7 Arquitectura del Portal BVS ................................................................................7 Web standards .............................................................................................8 Accesibilidad de la interfaz .............................................................................9 La navegación en la BVS basada en tres tipos genéricos de páginas web........................9 Tipo I o Portal BVS ................................................................................... 10 Tipo II o Portal de Colección o Galería ........................................................... 11 Tipo III o Página de Resultados .................................................................... 11 Instrucciones para personalización (básico)............................................................ 12 Estructura de los archivos y carpetas en el servidor ................................................. 12 Estructura de las hojas de estilo ........................................................................ 14 Layout en psd ............................................................................................... 14 Cambio del Logotipo....................................................................................... 15 Recorte de la imagen................................................................................... 15 Carga (upload) de la imagen .......................................................................... 15 Cambio de la imagen en el ADMIN ................................................................... 15 Cambio del Banner ......................................................................................... 17 Recorte de la imagen ...................................................................................... 17 II Manual de diseño gráfico de la BVS Tabla de contenido Carga (upload) de la imagen ............................................................................. 17 Configuración en la CS .................................................................................... 18 Alteración en el título ..................................................................................... 18 Configurando la CS ..................................................................................... 20 Instituciones ................................................................................................ 21 Alterando las Instituciones ............................................................................ 21 Configurando la CS ..................................................................................... 23 Configuraciones de fuentes y colores ................................................................... 24 Configuraciones de las notas al pie de página......................................................... 26 En la instalación patrón del BVS-Site 4.0, el pie de página contiene las informaciones institucionales, localización y formas de contacto. Para alterar esas informaciones, es necesario entrar en el área de administración del sitio............................................................ 26 Estructura ................................................................................................ 26 Configuración de la CS ................................................................................. 29 Citas bibliográficas ........................................................................................... 30 Glosario......................................................................................................... 32 Anexo I (avanzado) .......................................................................................... 37 Layout Fluido y Layout Cerrado.......................................................................... 37 Configuración de las Columnas .......................................................................... 39 III Lista de ilustraciones, cuadros y tablas Figura 1 - Arquitectura de procesamiento de la BVS ......................................................8 Figura 2 – Homepage del Portal Regional de la BVS ..................................................... 10 Figura 3 - Estructura de Directorios del BVS-Site ........................................................ 13 Figura 4 – Directorios a trabajar ............................................................................ 13 Figura 5 – Etapas para cambiar el Logotipo ............................................................... 16 Figura 6 – cambio del logotipo .............................................................................. 16 Figura 7 – Localización del banner en el código XHTML................................................. 18 Figura 8 – Sustitución del banner en la CS ................................................................ 18 Figura 9 – Etapas a seguir para alterar el título de la Interfaz ........................................ 19 Figura 10 – La inserción de un título en el BVS-Site ..................................................... 19 Figura 11 - Localización del título en el código XHTML ................................................. 20 Figura 12 – Cambio de color del título en la CS styles. ................................................. 20 Figura 13 - Ejemplo de alteraciones de márgenes en el título ........................................ 21 Figura 14 – Modificando las Instituciones.................................................................. 22 IV Manual de diseño gráfico de la BVS Lista de ilustraciones, cuadros y tablas Figura 15 – Caja de inclusión o alteración de las instituciones ........................................ 22 Figura 16 – Localización del campo Instituciones en el código-fuente. .............................. 23 Figura 17 – Ejemplo de ajustes de colores y fuentes de las instituciones............................ 24 Figura 18 – Selectores responsables por las fuentes en la CS. ........................................ 25 Figura 19 – Ejemplos de definiciones de colores en los selectores.................................... 25 Figura 20 – Definiciones de colores en la CS y resultado en el sitio. ................................. 26 Figura 21 – Etapa para alterar el pie de página .......................................................... 27 Figura 22 – Seleccionando la institución responsable ................................................... 27 Figura 23 – Edición de las informaciones del Pie de Página ............................................ 28 Figura 24 – Edición de las informaciones en un editor de texto ....................................... 28 Figura 25 – Localizando la estructura pie de página en el código-fuente ............................ 29 Figura 26 – editando los colores del pie de página en la CS............................................ 29 Figura 27 - Layout Fluido y Layout Cerrado............................................................... 37 Figura 28 – Modelo de layout fluido ........................................................................ 38 Figura 29 – Modelo de layout cerrado...................................................................... 38 Figura 30 – Modelo de layout cerrado con aplicación de color de fondo ............................. 39 Figura 31 - Columnas ......................................................................................... 39 Figura 32 – Configuración de las columnas ................................................................ 40 Figura 33 – Modelo de redefinición de los valores de las columnas ................................... 40 Figura 34 – Modificación de colores de las columnas en la CS ......................................... 41 Figura 35 – Demonstración de cambio de colores de las columnas.................................... 41 V Abreviaturas utilizadas BIREME. Centro Latinoamericano y del Caribe de Información en Ciencias de la Salud. BVS. Biblioteca Virtual en Salud. CGI. Common Gateway Interface [Interfaz Común de Pasarela]. CSS. Cascading Style Sheet [Hoja de Estilo en Cascada]. DeCS. Descriptores en Ciencias de la Salud. DirEve. Directorio de Eventos. FAPESP. Fundação de Amparo à Pesquisa do Estado de São Paulo [Fundación de Apoyo a la Investigación del Estado de São Paulo]. FAQ. Frequently Asked Questions [Preguntas Más Frecuentes]. HTML. HyperText Markup Language [Lenguaje de Marcación de Hipertexto]. HTTP. HyperText Transfer Protocol [Protocolo de Transferencia de Hipertexto]. VI Manual de diseño gráfico de la BVS Abreviaturas utilizadas iAH. Interface for Access on Health Information [Interfaz de Acceso a la Información en Salud]. LEYES. Legislación Básica de Salud de la America Latina y del Caribe. LILACS. Literatura Latinoamericana y del Caribe en Ciencias de la Salud. LILDBI-Web. LILACS Descripción Bibliográfica e Indización - Versión Web. LIS. Localizador de Información en Salud. MEDLINE. Medical Literature Analysis and Retrieval System Online. NLM. National Library of Medicine [Bliblioteca Nacional de Medicina (EE.UU.)]. OMS. Organización Mundial de la Salud. OPS. Organización Panamericana de la Salud. RSS. Really Simple Syndication [Convención realmente simple]. SciELO. Scientific Electronic Library Online [Biblioteca Científica Electrónica en Línea]. UNIFESP. Universidade Federal de São Paulo. URL. Universal Resource Locator [Localizador Universal de Recurso]. WHOLIS. World Health Organization Library Information System [Sistema de Información de la Biblioteca de la Organización Mundial de la Salud]. XHTML. eXtensible HyperText Markup Language [Lenguaje de Marcación de Hipertexto Extensible]. XML. eXtensible Markup Language [Lenguaje de Marcación Extensible]. XSL. eXtensible Stylesheet Language [Lenguaje de Hoja de Estilo Extensible]. VII Cómo usar este manual Este manual está dividido en 3 (tres) capítulos, dos de ellos dedicados a los conceptos y normas utilizados y uno referente a posibles personalizaciones en el nivel básico. El anexo I contiene tópicos avanzados en lo que se refiere a personalización y configuración. La información en este documento tiene la forma de una guía genérica para ayudar a los usuarios en el proceso de personalización de layout y estilos, de forma a cumplir los requisitos de una instancia de la BVS. No se pretende que sea un manual paso a paso y se presupone que el usuario tenga conocimiento previo básico tanto de XHTML como de CS, así como control avanzado de web design y layout. VIII Prefacio Sobre BIREME Año tras año, BIREME cumple su misión como centro especializado en información científica y técnica en salud para la región de América Latina y el Caribe. Establecida en Brasil en 1967, con el nombre de Biblioteca Regional de Medicina (que originó la sigla BIREME), atendió desde el inicio a la creciente demanda de literatura científica actualizada por parte de los sistemas nacionales de salud y las comunidades de investigadores, profesionales y estudiantes. Posteriormente, en 1982, pasó a llamarse Centro Latinoamericano y del Caribe de Información en Ciencias de la Salud, para mejor expresar sus funciones, orientadas al fortalecimiento y ampliación del flujo de información científica y técnica en salud en toda la región, pero conservó su sigla. El trabajo en red, en base a la descentralización, orientado a desarrollar capacidades locales, compartir recursos de información, desarrollar productos y servicios cooperativos, elaborar metodologías comunes, siempre fue el fundamento del trabajo de cooperación técnica de BIREME. De esa forma el centro se consolida como un modelo internacional que promueve la capacitación de los profesionales de información a nivel gerencial y técnico, para que adopten los paradigmas de información y comunicación que mejor atiendan a las necesidades locales. Los principales fundamentos que dan origen y soporte a la existencia de BIREME son los siguientes: • el acceso a la información científico-técnica en salud es esencial al desarrollo de la salud; 1 Manual de diseño gráfico de la BVS • • Prefacio la necesidad de desarrollar la capacidad de los países de América Latina y el Caribe de operar las fuentes de información científico-técnica en salud de forma cooperativa y eficiente; la necesidad de promover el uso y de responder a las demandas de información científicotécnica en salud de los gobiernos, los sistemas de salud, las instituciones de enseñanza e investigación. BIREME, como centro especializado de la Organización Panamericana de la Salud (OPAS)/Organización Mundial de la Salud (OMS), coordina y realiza actividades de cooperación técnica en gestión de información y conocimiento científico, con el propósito de fortalecer y ampliar el flujo de información científica en salud en Brasil y en los demás países de América Latina y el Caribe, como condición esencial para el desarrollo de la salud, incluyendo planificación, gestión, promoción, investigación, educación y atención. El convenio que fundamenta BIREME es renovado a cada cinco años por los miembros del Comité Asesor Nacional de la institución (OPAS, Ministerio de la Salud de Brasil, Ministerio de Educación y Cultura de Brasil, Secretaría de Salud del Estado de São Paulo y Universidad Federal de São Paulo – Unifesp). Esta última ofrece la infraestructura física necesaria al establecimiento de la institución. En 2004 la institución asumió la responsabilidad de convertirse en una entidad que se basa en el conocimiento. La Biblioteca Virtual en Salud (BVS) Con el surgimiento y consolidación de la Internet como medio predominante de información y comunicación, el modelo de cooperación técnica de BIREME evolucionó desde 1998 hacia la construcción y desarrollo de la Biblioteca Virtual en Salud (BVS) como espacio común de convergencia del trabajo cooperativo de productores, intermediarios y usuarios de información. La BVS promueve el desarrollo de una red de fuentes de información científica y técnica con acceso universal en la Internet. Por primera vez se abre la posibilidad real de acceso equitativo a la información en salud. BIREME tiene a la Biblioteca Virtual como modelo para la gestión de información y conocimiento, lo que implica la cooperación y convergencia de instituciones, sistemas, redes e iniciativas de productores, intermediarios y usuarios en la operación de redes de fuentes de información locales, nacionales, regionales e internacionales, privilegiando así el acceso abierto y universal. 2 Manual de diseño gráfico de la BVS Prefacio Actualmente, todos los países de América Latina y el Caribe (Región) participan directa o indirectamente en los productos y servicios cooperativos promovidos por la BVS, lo que involucra a más de mil instituciones en más de 30 países. La BVS es simulada en un espacio virtual de la Internet formada por la colección o red de fuentes de información en salud de la Región. Usuarios de distintos niveles y localización pueden interactuar y navegar en el espacio de una o varias fuentes de información, independientemente de su localización física. Las fuentes de información son generadas, actualizadas, almacenadas y operadas en la Internet por productores, integradores e intermediarios, de modo descentralizado, obedeciendo a metodologías comunes para su integración a la BVS. La BVS organiza la información en una estructura que integra e interconecta bases de datos referenciales, directorios de especialistas, eventos e instituciones, catálogo de recursos de información disponibles en la Internet, colecciones de textos completos con destaque para la colección SciELO (Scientific Electronic Online) de revistas científicas, servicios de diseminación selectiva de información, fuentes de información de apoyo a la educación y la toma de decisión, noticias, listas de discusión y apoyo a comunidades virtuales. Por lo tanto, el espacio de la BVS constituye una red dinámica de fuentes de información descentralizada a partir de la cual se puede recuperar y extraer información y conocimiento para subsidiar los procesos de decisión en el área de la salud. La Biblioteca Virtual en Salud es visualizada como la base distribuida del conocimiento científico y técnico en salud registrado, organizado y almacenado en formato electrónico en los países de la Región, accesible de forma universal en la Internet de modo compatible con las bases internacionales. 3 Introducción La Guía de Interfaz BVS es parte integral de la colección de metodologías y tecnologías para operar las redes de fuentes y flujos de información de la Biblioteca Virtual en Salud (BVS) La guía tiene el propósito de orientar el proceso de diseño gráfico de sitios de la Biblioteca Virtual en Salud – BVS, utilizando la herramienta BVS-Site v4.0. La guía es resultado del conocimiento acumulado en los últimos años de desarrollo de la BVS y sigue el proceso continuado de perfeccionamiento del modelo y de la plataforma tecnológica. Se recomienda la adopción del modelo gráfico descrito en la guía para operar las interfaces en los portales y sitios de la BVS considerando los siguientes aspectos: • • • El modelo de interfaz y navegación propuesto y mantenido por BIREME se fundamenta en los "Criterios Ergonómicos para Evaluación de Interfaces Humano-Computadora" a y ha sido implementado de modo a facilitar y aumentar la eficiencia de la operación de la BVS, así como de las redes complementarias SciELO y ScienTI; Una interfaz estandarizada potencia el cumplimiento de las tareas típicas de localización de información, particularmente en ambiente de red de fuentes de información como es el caso de la BVS; Las dificultades que se experimenten para implantar este modelo se podrán superar con la cooperación técnica de BIREME por medio de su Unidad de Diseño Gráfico e Interfaces (DGI/GA). a Bastien JMC; Scapin D. Ergonomic Criteria for the Evaluation of Human-Computer interfaces. Institut National de recherche en informatique et en automatique, France, 1993. 4 Sobre el diseño gráfico El universo visual se expresa por medio de códigos y significados, así como el idioma y el lenguaje escrito. En el mundo globalizado, múltiples culturas, filosofías, técnicas, movimientos y escuelas emergen y se reflejan en la manera en la cual los pueblos, comunidades e individuos se expresan. De este modo, aunque esta guía proponga un modelo gráfico bastante determinado, su concepción sugiere que las características de las culturas y contexto locales deben enriquecer los elementos y soluciones visuales del diseño de la BVS. La Metáfora La Biblioteca de Babel "El universo (que otros llaman la Biblioteca) se compone de un número indefinido, y tal vez infinito, de galerías hexagonales, con vastos pozos de ventilación en el medio, cercados por barandas bajísimas. Desde cualquier hexágono se ven los pisos inferiores y superiores: interminablemente." En "La Biblioteca de Babel", el escritor Jorge Luis Borges describe una biblioteca infinita, que abriga una infinidad de libros. El texto de Borges ejerce una fuerte influencia y fue fuente inspiradora en la creación del logotipo y la metáfora de la interfaz gráfica de la BVS. 5 Manual de diseño gráfico de la BVS Sobre el diseño gráfico El logotipo de la BVS El Hexágono es la forma básica que compone el logotipo de la BVS. Esta forma fue seleccionada como la representación gráfica de los fundamentos del modelo BVS de gestión de información y conocimiento: • • • • Arquitectura basada en 6 tipos de fuentes de información Concepto de descentralización en la producción y operación de las fuentes y flujos de información de productos, servicios y eventos de información El hexágono puede ser concatenado indefinidamente como una colmena y es una representación muy clara de trabajo cooperativo en red Formación de redes. En el logotipo de la BVS están distribuidos tres hexágonos en distintos planos y posiciones para tratar de transmitir el concepto de que cada iniciativa de la BVS representada por una célula, puede nacer, replicarse y coexistir, independientemente del tema, espacio y tiempo. 6 La Interfaz de la BVS Arquitectura del Portal BVS La arquitectura de procesamiento de datos e información de la BVS está estructurada en 3 capas independientes e interoperantes. En la primeira capa se encuentran los archivos de datos que corresponden a los 6 tipos de fuentes de información de la BVS. Sobre esta capa se encuentran los índices de acceso que son generados por las aplicaciones de la BVS y por otros servicios de indización como por ejemplo, el ISIS, Collexis, Google, OAI, Yahoo, etc. En la última capa se encuentran las interfaces de acceso a la información. Cada una de las capas es operada en la BVS de modo a conformar la Red de Fuentes de Información, la Red de Índices y la Red de Interfaces. La separación en capas abre la posibilidad virtualmente infinita de producir interfaces de acceso al contenido y su puesta a disposición con formateo adecuado a los diversos lenguajes, servicios, medios y dispositivos de acceso, tales como las pantallas de computadora, impresoras, dispositivos aurales, PDAs, celulares, etc. 7 Manual de diseño gráfico de la BVS La Interfaz de la BVS Figura 1 - Arquitectura de procesamiento de la BVS Con la operación de la Red de Interfaces se espera estimular la creación de una red de colaboración en el modelo de software libre que podrá explorar y compartir nuevas interfaces de acceso a los contenidos de la BVS. De este modo se facilita el uso de las fuentes de información en un sinnúmero de servicios. Web standards El Portal de la BVS, en la versión 4.0, pasa a operar utilizando Web Standards b y código XHTML c estructurado en tableless (sin el uso de tablas como recurso de layout), factor fundamental que hizo posible la separación de las capas de contenido, índices y presentación. b Web Standards Project – http://www.wasp.org c Extensible Hypertext Markup Language 8 Manual de diseño gráfico de la BVS La Interfaz de la BVS Esos estándares, establecidos por el World Wide Web Consortium - W3C y otras entidades reguladoras, son un conjunto de normas y patrones para crear e interpretar contenido en la web. La utilización de esos patrones resulta en la creación de sitios más accesibles, para un mayor número de personas y una gran diversidad de dispositivos de acceso, una vez que el código XHTML se basa en el "markup" del contenido, lo que posibilita la asociación de semántica al código. Por otra parte, su uso facilita la creación e integración de Web Services, lo que conforma un conjunto de patrones y protocolos abiertos que se utilizan para intercambiar datos e información entre aplicaciones, sistemas y servicios. Accesibilidad de la interfaz Accesibilidad en la web significa que personas portadoras de dificultades físicas, sensoriales o cognitivas pueden percibir, entender, navegar e interactuar con la web de la misma forma que contribuir. Las implementaciones en la interfaz de la BVS alcanzan el patrón de Conformidad AA (Web Content Accesibility Guidelines 1.0, WAI - Web Accesibility Initiative, W3C) d , lo que significa que todos los requisitos esenciales, así como los que tendrían que cumplirse, han sido atendidos. La navegación en la BVS basada en tres tipos genéricos de páginas web El modelo de navegación en la interfaz de la BVS se basa en tres tipos genéricos de páginas web: d WAI 9 Manual de diseño gráfico de la BVS La Interfaz de la BVS Tipo I o Portal BVS Página web que opera el acceso a las colecciones de fuentes de información de dos o más tipos. Constituye el portal de las instancias regionales, nacionales y temáticas en la BVS. También se utiliza en los portales de las redes SciELO y ScienTI. Figura 2 – Homepage del Portal Regional de la BVS En la versión 4.0 del BVS-Site, la página de Tipo I está constituida por una colección de componentes de información que son generados dinámicamente según la organización del contenido o por medio de Web Services. En páginas del Tipo I, los componentes están distribuidos en las columnas de la interfaz de acuerdo a la siguiente organización: Columna 1 – Redes: acceso a las redes BVS, SciELO y ScienTI, así como a las iniciativas de la BVS organizadas por país. 10 Manual de diseño gráfico de la BVS La Interfaz de la BVS Columna 2 – Fuentes de Información: esta columna organiza el acceso a los diferentes tipos de fuentes de información. Columna 3 – Áreas temáticas: esta columna organiza el acceso por área temática y asunto, con uso privilegiado de los thesaurus Descriptores en Ciencias de la Salud (DeCS) Columna 4 – Destaques y Noticias: columna destinada a la comunicación de destaques y noticias, privilegiando los contenidos generados en el ámbito de la "Red de Noticias de la BVS" Tipo II o Portal de Colección o Galería Página que opera una fuente de información aislada o una colección de fuentes de información del mismo tipo. Por ejemplo, bases de datos bibliográficos, directorio de eventos, etc. Tipo III o Página de Resultados Página que opera la presentación y la navegación en los resultados de operación sobre una o más fuentes de información. A continuación se describen los procedimientos para personalizar un sitio utilizando el sistema BVS-Site v4.0 11 Instrucciones para personalización (básico) La Interfaz del BVS-Site fue desarrollada para ofrecer una personalización fácil y rápida. Para ello hay que tener algunos conocimientos básicos de CS (Cascadind Style Sheets), lenguaje de estilo utilizado por la Interfaz del BVS-Site; también se recomienda un programa de edición y tratamiento de imágenes (para fines de ejemplificación, este manual utiliza el programa Adobe Photoshop), un editor de HTML & CS (Macromedia Dreamweaver, HomeSite, o incluso el Bloc de Notas) y un cliente FTP que será utilizado para llevar a cabo el upload de las imágenes y archivos para el servidor. Estructura de los archivos y carpetas en el servidor El Sistema BVS-Site utiliza una estructura de carpetas para ubicar los archivos que utiliza; es necesario tener un breve conocimiento de dicha estructura para personalizar la interfaz. 12 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Figura 3 - Estructura de Directorios del BVS-Site El directorio "base" no será trabajado en este Manual, ya que es un directorio específico del sistema que no interfiere en la personalización de la Interfaz; el directorio a trabajar será el "htdocs" que contiene dos directorios específicos para personalización: el "CS" y el "image". Figura 4 – Directorios a trabajar El directorio "cs" contiene las hojas de estilo del BVS-Site. Para personalizar la Interfaz será necesario efectuar las alteraciones en las hojas de estilo del directorio common (figura 02); en ellas se encuentran hospedados cuatro archivos de CS que serán detallados en el tópico a continuación. El directorio image contiene todas las imágenes del BVS-Site; las imágenes del directorio public/skins/clasic son las que aparecen en el BVS-Site que llamamos de públicas y está dividido en 4 subdirectorios: 13 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) common: contiene las imágenes comunes en cualquier idioma del BVS-Site, y estas imágenes no pueden ser identificadas en solamente un idioma. Ejemplo: banner y fondos; en: contiene los archivos específicos del idioma inglés. Ejemplo: Logotipo de la VHL (Virtual Health Library), títulos del sitio (cuando producidos como imágenes), etc; es: contiene los archivos específicos del idioma español. Ejemplo: Logotipo de la BVS español (Biblioteca Virtual en Salud), títulos del sitio (cuando producidos como imágenes), etc; pt: contiene los archivos específicos del idioma portugues. Ejemplo: Logotipo de la BVS (Biblioteca Virtual en Salud), títulos del sitio (cuando producidos como imágenes), etc. Estructura de las hojas de estilo Las hojas de estilo del BVS-Site están divididas en 4 archivos diferentes en el directorio htdocs/cs/public/skins/clasic/common, que son los siguientes: general.cs – en esta CS se encuentran los atributos generales del sitio, como color y tipo de fuente patrón utilizada en el sitio. layout.cs – en layout se definen los tamaños, posiciones de los elementos, márgenes, etc. styles.cs – en esta CS se encuentran las definiciones de estilo del BVS-Site, coleres de los elementos, imagen del banner, estilos tipográficos, bordes, etc. components.cs - definiciones de los componentes del BVS-Site. En este archivo es posible efectuar alteraciones en componentes específicos de la Interfaz. Ejemplo: cambiar color de un sólo componente como la "search box". Las hojas de estilo son cargadas por el sistema según el orden que se presentó anteriormente. Por lo tanto, una alteración en la última CS a components suscribirá el elemento definido en las CS´s anteriores. Por ello la components es la CS que abriga las definiciones de elementos específicos. Layout en psd Esta es una etapa importante de la personalización, porque aquí se define la disposición de los elementos gráficos presentes en la interfaz. En esta etapa se trabajan los colores y las imágenes que representan el tema del sitio. Después de definir el layout seguimos para la aplicación en el BVS-Site. Para fines de ilustración ese Manual utiliza el programa Adobe Photoshop, pero es posible utilizar otros programas de edición y tratamiento de imágenes, que soporten los formatos indicados. 14 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Cambio del Logotipo La Interfaz del BVS-Site, cuando instalada ya viene con los logotipos de la BVS en sus respectivos directorios, pero en función del layout será necesario producirlos de nuevo. Recorte de la imagen Con la herramienta CropToll (Adobe Photoshop) recorte el logotipo del layout y exporte en formato .GIF (formato que soporta transparencia). Observe que el logotipo debe ser producido en los tres idiomas (si se han habilitado los tres idiomas de la interfaz) Carga (upload) de la imagen Las imágenes del logotipo deben enviarse vía transferencia de archivos para el directorio específico de cada idioma. Ejemplo: Vamos a suponer que se desarrollaron 3 logotipos de la BVS: bvsLogotipo_pt.gif, bvsLogotipo_en.gif, bvsLogotipo_es.gif. Estos archivos deben enviarse a sus directorios respectivos. Archivo bvsLogotipo_en.gif bvsLogotipo_es.gif bvsLogotipo_pt.gif Directorio htdocs/images/public/skins/clasic/en/ htdocs/images/public/skins/clasic/es/ htdocs/images/public/skins/clasic/pt/ Tabla 1 – Upload de los logotipos. Cambio de la imagen en el ADMIN Después del upload de las imágenes del logotipo el paso siguiente es llevar a cabo la sustitución del logotipo en la interfaz. Esta sustitución se hace por medio del Sistema de Administración del Sitio que está disponible a través de la dirección base del BVS-Site, a la cual se adiciona /admin. Por lo tanto, si la Interfaz tiene la siguiente dirección "http://bvsitio.br" el Sistema de Administración estará en "http://bvsitio.br/admin". El Sistema pedirá un usuario y una contraseña. 15 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Para cambiar el logotipo hay que acceder al enlace "BVS logotipo" en el área de estructura del sistema de Administración del BVS-Site y logotipo; a continuación, hacer un click y modificar el item que ya estará habilitado en el BVS-Site. Figura 5 – Etapas para cambiar el Logotipo El cambio del logotipo se efectúa en la siguiente pantalla: Figura 6 – cambio del logotipo Rótulo: identifica el logotipo. Imagen: Imagen que será cargada en el logotipo; 16 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Enlace: enlace que terá el logotipo. Después de efectuar las configuraciones necesarias para llevar a cabo las alteraciones, es necesario confirmarlas por medio de un clic en Modifica y efectuar la grabación de todas las etapas anteriores. ! El cambio del logotipo debe ser efectuado en todos los idiomas habilitados en el BVS-Site. La Sintaxis %SKIN_IMAGE_DIR% debe preceder el nombre del archivo del logotipo; esta sintaxis asegura que el logotipo utilizado será el cargado por la skin creada. Cambio del Banner En el BVS-Site el banner es uno de los elementos gráficos principales y es el responsable por la representación artística del contenido de la Interfaz y la correlación de los elementos, garantizando una consistencia del diseño con el contenido. Recorte de la imagen Para efectuar el recorte del banner se utiliza la herramienta "Crop Tool" (Photoshop), pero antes debemos retirar cualquier logotipo o elementos de texto, ya que el banner debe contener solamente imágenes, porque será depositado en un área común y servirá como elemento gráfico en cualquier idioma. La medida del banner es de 760 pixels de ancho por 110 pixels de alto. Carga (upload) de la imagen La imagen del banner debe ser enviada vía transferencia de archivos para el directorio de imágenes common. 17 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Configuración en la CS El banner está identificado en el código XHTML en el <div clas"top"> Figura 7 – Localización del banner en el código XHTML. Las propiedades y configuraciones del banner están descritas en el archivo styles.cs: Figura 8 – Sustitución del banner en la CS Para sustituir el banner edite la propiedadbackground en el selector (.top) sustituyendo la imagen deseada y, cuando sea necesario, ajustando el color. Alteración en el título El título del BVS-Site es alterado por el Sistema de Administración del Sitio que está disponible a través de la dirección base del BVS-Site, a la cual se adiciona /admin. Por lo tanto, si la Interfaz está con la siguiente dirección http://bvsitio.br, el Sistema de Administración estará en "http://bvsitio.br/admin". El Sistema pedirá un usuario y una contraseña. 18 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Para efectuar el cambio del título de la Interfaz es necesario hacer un click en la opción "Identificación" presente en el área de estructura del sistema. El próximo paso es seleccionar el título y hacer un click en modificar en la ventana que se abre a continuación. Figura 9 – Etapas a seguir para alterar el título de la Interfaz Después de hacer un click en modificar el sistema se abrirá una ventana en la que hay que insertar el título del BVS-Site o una imagen correspondiente al mismo. Figura 10 – La inserción de un título en el BVS-Site Rótulo: Título del BVS-Site 19 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Imagen: Imagen que represente el título del BVS-Site (casos especiales) Después de las configuraciones necesarias para efectuar las alteraciones hay que confirmarlas por medio de un clic en Modifica y efectuar la grabación de todas las etapas anteriores. ! La alteración del título del BVS-Site debe efectuarse en todos los idiomas habilitados en el sistema. La alteración en un sólo idioma no altera los demás. Configurando la CS El título está identificado en el código XHTML en el <div id="identification"> Figura 11 - Localización del título en el código XHTML Después de sustituir el título en el sistema de administración del BVS-Site, sigue abajo una lista de las alteraciones posibles para el título del BVS-Site. En la CS styles es posible cambiar el color y/o tamaño del título en el selector ".top #identification H1" alterando la propiedad color para cambiar los colores y la propiedad font-size para alterar el tamaño del Título. Figura 12 – Cambio de color del título en la CS styles. 20 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) En CS layout es posible alterar la posición y/o el tamaño del área destinada al título en el selector ".top #identification". Alterando el width es posible cambiar el tamaño del ancho del área destinada al título y en height se modifica el tamaño de la altura del área destinada al título. En la misma CS es posible alterar las márgenes del título en el selector ".top #identification H1". Se alteran las definiciones de las márgenes en la propiedad margin. Figura 13 - Ejemplo de alteraciones de márgenes en el título Instituciones El campo instituciones es el campo responsable por presentar los nombres, logotipos y enlaces (cuando disponible) de las instituciones responsables por el BVS-Site. Cuando la institución es representada por su logotipo, hay que tener cuidado al preparar la imagen, ya que ella debe estar en formato GIF, porque este formato soporta transparencia. El tamaño definido en la configuración patrón del BVS-Site es de 55 pixels de altura. Alterando las Instituciones El campo instituciones es alterado por el Sistema de Administración del Sitio que está disponible a través de la dirección base del BVS-Site, a la cual se adiciona /admin. Por lo tanto, si la Interfaz tiene la siguiente dirección http://bvsitio.br, el Sistema de Administración estará en "http://bvsitio.br/admin". El Sistema pedirá un usuario y una contraseña. 21 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Para efectuar la sustitución de las instituciones es necesario hacer un click en la opción "Instituciones" presente en el área de estructura del sistema. El próximo paso es seleccionar la institución y hacer un click en "modifica" en la ventana que se abre a seguir. Para insertar una nueva institución es necesario hacer un click en el campo "adiciona" en la misma ventana. Figura 14 – Modificando las Instituciones Después de hacer un click en modificar el sistema se abrirá una ventana en la que se debe insertar el título de la institución o su logotipo y el hiperenlace. Figura 15 – Caja de inclusión o alteración de las instituciones 22 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Nombre: Nombre de la Institución Imagen: Logotipo de la Institución (el uso de una imagen suprime el nombre de la institución) Enlace: Dirección electrónica de la institución. Después de las configuraciones necesarias para efectuar las alteraciones es necesario confirmarlas por medio de un click en Modifica y efectuar la grabación de todas las etapas anteriores. ! La inserción/alteración de las instituciones debe efectuarse en todos los idiomas habilitados en el BVS-Site. La Sintaxis %SKIN_IMAGE_DIR% debe preceder el nombre del archivo del logotipo; esta sintaxis garantiza que el logotipo utilizado será el cargado por la skin creada. Configurando la CS El campo instituciones está identificado en el código XHTML en el <div id="institutionList"> Figura 16 – Localización del campo Instituciones en el código-fuente. Después de la configuración del campo "instituciones", algunos ajustes en la CS podrán ser necesarios. Las definiciones de las instituciones son encontradas en el selector ".top #institutionList" presente en las CS´s styles y layout. 23 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) En la CS style están definidos los colores y tamaños conforme se puede ver abajo: Figura 17 – Ejemplo de ajustes de colores y fuentes de las instituciones text-align – define la alineación del texto dentro del área destinada a las instituciones; list-style – definida como none; por tratarse de una lista es común el uso de bullets, pero como esta lista está dispuesta en línea esos bullets han sido retirados; font-size: Define el tamaño de la fuente; text-decoloration: aquí se puede definir si el texto será subrayado o no; color: define el color de la fuente de las instituciones (no se aplica a los logotipos). Configuraciones de fuentes y colores Las familias de fuentes tipográficas utilizadas en la interfaz del sitio son Trebuchet MS y Verdana ya que, según las recomendaciones habituales, posibilitan una excelente legibilidad en los tamaños habitualmente utilizados en la Web. Son fuentes "sin serifa" y por lo tanto altamente recomendadas para lectura en pantallas de computadora, y ya vienen instaladas en la mayoría de los sistemas operacionales. Se utiliza de forma alterna la familia Arial, que posee las mismas características básicas. 24 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) A través de CS es posible redefinir las familias tipográficas. Las definiciones genéricas de las fuentes se encuentan en el archivo general.cs, como lo muestra la figura a seguir: Figura 18 – Selectores responsables por las fuentes en la CS. Para modificar la fuente, redefina la propiedad font-family de los selectores BODY, INPUT, TEXTAREA, SELECT y H1, H2, H3 como se muestra en la imagen. Las configuraciones del tamaño de las fuentes se encuentan en el mismo archivo y están definidas en el atributo font-size. En la instalación patrón del BVS-Site 4.0 los colores de las fuentes no están definidos en la cs. Para ello, es necesario crear dentro de los selectores el campo color. Siguen abajo algunos ejemplos para definir los colores en los selectores. Figura 19 – Ejemplos de definiciones de colores en los selectores Hay que subrayar que en los dos primeiros selectores no hay definición de colores para los elementos allí descritos; se adopta el color negro para todos los elementos tipográficos del sitio. 25 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Abajo un ejemplo de la definición de colores y el resultado en el sitio. Figura 20 – Definiciones de colores en la CS y resultado en el sitio. Configuraciones de las notas al pie de página En la instalación patrón del BVS-Site 4.0, el pie de página contiene las informaciones institucionales, localización y formas de contacto. Para alterar esas informaciones, es necesario entrar en el área de administración del sitio. El área de administración está disponible a través de la dirección base de su BVS, a la cual se adiciona "admin". Por lo tanto, si la dirección es http://sitio.bvs.br/, basta adicionar "admin" al final de la URL para entrar en el área de administración de la BVS, por ejemplo: http://sitiobvs/admin Para más informaciones sobre el área administrativa consulte el Manual BVS-Site 4.0, adjunto a este documento. Estructura Se aplica la gestión de datos informativos sobre la BVS (nomenclatura, rótulos, idiomas) así como la organización de los componentes (fuentes de información, temas y comunidades) etc. 26 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Para alterar el contenido del pie de página haga un click en institución responsable, como lo muestra la figura abajo: Figura 21 – Etapa para alterar el pie de página En seguida seleccione la institución responsable y haga un click en modifica Figura 22 – Seleccionando la institución responsable 27 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Luego se abrirá una ventana con las informaciones del pie de página. Para facilitar las ediciones del texto seleccione el editor de XHMTL (haga un click aquí para utilizar el editor XHTML), conforme lo ejemplifica la imagen abajo: Figura 23 – Edición de las informaciones del Pie de Página Después de hacer esto es posible modificar las informaciones en un editor de texto en el que se encuentran disponibles diversas herramientas de formateo similares al Word. Figura 24 – Edición de las informaciones en un editor de texto 28 Manual de diseño gráfico de la BVS Instrucciones para personalización (básico) Configuración de la CS La estructura del pie de página está identificada en el código XHTML como <div id="footNotes">. Figura 25 – Localizando la estructura pie de página en el código-fuente Las configuraciones de colores de fondo, color y tamaño de la fuente se encuentran en el archivo styles.cs, en los siguientes selectores: Figura 26 – editando los colores del pie de página en la CS 29 Citas bibliográficas 1. BIREME - OPAS - OMS. Guia 1999 de desenvolvimento da Biblioteca Virtual em Saúde BVS. [documento na internet]. São Paulo SP : Centro Latino Americano e do Caribe de informação em Ciências da Saúde - BIREME; 2005 [citado 2005 Set 21]. Disponível em: http://bvsmodelo.bvsalud.org/download/bvs/bvs-guia1999-pt.pdf. 2. BIREME - OPAS - OMS. Guia 2001 de desenvolvimento da Biblioteca Virtual em Saúde BVS. [documento na internet]. São Paulo SP : Centro Latino Americano e do Caribe de informação em Ciências da Saúde - BIREME; 2001 [citado 2005 Set 21]. Disponível em: http://bvsmodelo.bvsalud.org/download/bvs/bvs-guia2001-pt.pdf. 3. Packer, A. L., Castro, E. de. Biblioteca Virtual en Salud. [monografia na internet]. São Paulo SP : BIREME - OPS - OMS, 1998 [citado 2005 Set 21]. Disponível em: http://www.bireme.br/bvs/por/entresp.htm. 4. Documento Básico da BVS. In VI Reunião do Sistema Latino-Americano e do Caribe de Informação em Ciências da Saúde. San José, Costa Rica : BIREME - OPS - OMS; 23-24 de março de 1998. 5. Declaração de San José para a Biblioteca Virtual em Saúde. In VI Reunião do Sistema Latino-Americano e do Caribe de Informação em Ciências da Saúde - IV Congresso PanAmericano de Informação em Ciências da Saúde. San José, Costa Rica : BIREME - OPS OMS; 23 - 27 de março de 1998. 30 Manual de diseño gráfico de la BVS 6. Citas bibliográficas Declaração de Havana Rumo ao Acesso Equitativo à Informação em Saúde. [documento na internet]. In II Reunião de Coordenação Regional da Biblioteca Virtual em Saúde (BVS) - V Congresso Regional de Informação em Ciências da Saúde (CRICS V). Havana, Cuba : BIREME - OPS - OMS; 23 - 27 de abril de 2001 [citado 2005 Set 21]. Disponível em http://www.bireme.br/crics5/P/declara.htm. 7. Declaração de Puebla. In VI Congresso Regional de Informação em Ciências da Saúde (CRICS VI) - III Reunião de Coordenação Regional da BVS. Puebla, México : BIREME - OPS - OMS; 05-09 de maio de 2003. Disponível em http://crics6.bvsalud.org/crics6/es/declaracion.htm. 31 Glosario Afiliación. Institución a la que pertenece un autor o a la cual se encuentra subordinado. Aplicación. Programa utilizado para ejecutar tareas destinadas a una aplicación, como creación o edición de textos, dibujos, diagramación etc. Ej.: procesador de textos, gerenciador de banco de datos, navegador de internet etc. Archivo. En computación, un conjunto de datos que se puede grabar en algún dispositivo de almacenamiento. Los archivos de datos son creados por aplicaciones, como por ejemplo un procesador de textos. Base de datos. Colección de datos estructurados para que sea posible acceder a ellos y manipularlos fácilmente. Es formada por unidades denominadas registros, cuyos diversos atributos son representados por campos. Por ejemplo, en un archivo "catastro de clientes", cada cliente representa un registro, que posee varios campos, como "NOMBRE", "CÓDIGO DEL CLIENTE", "TELÉFONO" etc. Bases de datos bibliográfica. Versión electrónica de un catálogo o índice bibliográfico. 32 Manual de diseño gráfico de la BVS Glosario Biblioteca Virtual en Salud. La BVS, como biblioteca, es una colección decentralizada y dinámica de fuentes de información con el objectivo de proporcionarl un acceso equitativo al conocimiento científico en salud. BVS-Site. Gerencia de interfaz que permite crear y administrar una BVS. Campo. Ver Base de datos. Centro Cooperante. Institución participante de la BVS y/o contribuyente de registros bibliográficos con Bireme. Centro Coordinador Nacional. Institución cooperante de la BVS cuya principal función es la coordinación de los centros cooperantes de una región. Centro especializado. Institución especializada en determinado asunto del área de la salud. CGI. Es un padrón para conectar aplicaciones externas con los servidores de información, como el HTTP o servidores del Web. Comité Consultivo. Grupo de representantes de las instituciones usuarias, intermediarias y productoras de información en salud que tienen cómo funcción evaluar el desempeño de cada una de las fuentes de información y de la BVS como un todo. Cooperación técnica. Intercambio entre países en desarrollo, o entre ellos y los países desarrollados, para colaborar entre ellos en determinados sectores, como el intercambio de expertos y docentes, creación o trasferencia de tecnología, intercambio de información y experiencias para mejorar las condiciones sanitarias. Desatres. Base de datos producida por el Centro de Documentación en Desastres, de Programa de Preparativos para Situaciones de Emergencia y Coordinación de Ayuda para Casos de Desastres de la Organización Panamericana de la Salud (OPS). 33 Manual de diseño gráfico de la BVS Glosario Descriptor. Representa un concepto que se acepta en un vocabulario controlado (como un tesauro). Directorios. En la arquitectura de la BVS, los directorios están clasificados como una fuente de información secundária, una vez que los registros en la base de datos referencian las fuentes primarias, tales como instituciones, profesionales, eventos y cursos. Estilo. Elemento que define la forma de un carácter, un conjunto de caracteres o párrafo para fines de visualización o impresión. Ver también modelo. Formato electrónico. Cualquier forma de almacenamiento, recuperación y presentación de información pasible de transmisión online o grabación en medios magnéticos u ópticos. Fuentes de información. En la arquitectura de la BVS, fuente de información es cualquier recurso que atende a una demanda de información generada por los usuarios, incluyendo productos y servicios de información, personas o red de personas, programas de computadora etc. Glosario. Vocabulario de uso específico o controlado, utilizado en publicaciones para dilucidar el significado de términos poco usados, técnicos o restrictos. Guía. Define los procesos necesarios a la producción de una fuente de información o fases de una metodología. Hoja de estilos. Archivo que contiene toda la definición de estilos de una publicación. Ver también modelo. Indización. Procedimiento de identificar y describir el contenido de un documento con términos que representan los temas correspondientes a ese documento, con el objetivo de recuperarlo posteriormente. 34 Manual de diseño gráfico de la BVS Glosario LILACS. Base de datos cooperativa del Sistema BIREME y que compreende la literatura relativa a las Ciencias de la Salud publicada en los países de la región hacia 1982. Manual. Conjunto de pasos y operaciones, automáticos o manuales, necesarios para instruirlo al usuario en determinado proceso de uso de una aplicación, programa o metodología. MEDLINE. Base de datos de la literatura internacional en la area médica y biomédica, producida por la NLM (National Library of Medicine, USA). Metodología. Conjunto de normas y convenciones utilizadas con la finalidade de estandarizar un proceso o la producción de una fuente de información. PAHO. Base de datos que contiene referencias bibliográficas y resúmenes del acervo de la Biblioteca de la oficina central de la Organización Panamericana de la Salud (OPS) en Washington, USA. PDF. Formato de archivo desarrollado por la empresa Adobe cuya función es mantener, en medio digital y de la forma más fiel posible, el formato de presentación de un documento concibido para impresión. Registro. Ver Base de datos. Stylesheet. Ver hoja de estilos. URL. Patrón definido para direccionamiento de contenidos de datos vía protocolo TCP/IP. Los navegadores de internet utilizan la URL para acceder a páginas en la web. Web standards. Colección de normalizaciones y estándares para crear y interpretar el contenido web. 35 Manual de diseño gráfico de la BVS Glosario WHOLIS. Base de datos bibliográfica que contiene publicaciones de la oficina central de la Organización Mundial de la Salud (OMS) y de sus Representaciones Regionales. XML. Lenguaje creado para permitir acomodación de datos de forma estructurada y jerárquica, facilitando la comunicación de datos entre sistemas y plataformas diferentes. XSL. Lenguaje creado para permitir la navegación, seleción y captación de datos de un archivo XML. 36 Anexo I (avanzado) Layout Fluido y Layout Cerrado Llamamos de layout fluido el diseño que ocupa 100 por ciento del área útil del sitio e, incluso con la redefinición de la ventana, el layout se adapta al nuevo formato. Layout cerrado es aquel que ocupa un determinado porcentaje de esta área, un área fija, independientemente de la dimensión de la ventana. Figura 27 - Layout Fluido y Layout Cerrado 37 Manual de diseño gráfico de la BVS Anexo I (avanzado) En la instalación del BVS-Site 4.0, el patrón del layout es fluido. La CS que define las configuraciones del tamaño de la página se encuentran en el archivo layout.cs, en el siguiente selector: Figura 28 – Modelo de layout fluido Hay que observar que en el código arriba no hay ninguna especificación para el ancho del container, lo que caracteriza por lo tanto el layout fluido. Abajo, un ejemplo de la definición del ancho para el container y el resultado en el sitio. Figura 29 – Modelo de layout cerrado Para definir el background del body, modifique en el archivo general.cs el selector BODY -> background e incluya el color deseado 38 Manual de diseño gráfico de la BVS Anexo I (avanzado) Abajo, un ejemplo de la definición del color de fondo para el BODY y el resultado en el sitio. Figura 30 – Modelo de layout cerrado con aplicación de color de fondo Configuración de las Columnas Las estructuras de las columnas están identificadas en el código XHTML como firstColumn, second Column y thirdColumn. Figura 31 - Columnas Las propiedades de configuraciones del tamaño de las columnas están descritas en el archivo layout.cs, y son las siguientes: 39 Manual de diseño gráfico de la BVS Anexo I (avanzado) Figura 32 – Configuración de las columnas Para aumentar o reducir los tamaños de las columnas edite el campo width localizado en cada uno de los selectores (.middle .firstColumn, .middle .secondColumn, .middle .thirdColumn) con los valores deseados. Abajo, la imagen ilustrativa de la redefinición de los valores. Figura 33 – Modelo de redefinición de los valores de las columnas En el archivo styles.cs es posible modificar el color de fondo de las columnas, colores y ancho de los bordes y el tamaño de la fuente. Para ello altere el campo background, border-top, border-left y font-size de los selectores: .firstColumn DIV, .secondColumn .centerLeftColumn DIV, .secondColumn .centerRightColumn DIV, .thirdColumn DIV, #search, #searchConcepts, .level2 .middle DIV. 40 Manual de diseño gráfico de la BVS Anexo I (avanzado) Figura 34 – Modificación de colores de las columnas en la CS Abajo, un ejemplo de la redefinición de los selectores arriba mencionados. Figura 35 – Demonstración de cambio de colores de las columnas 41