Descarga
Anuncio

Tarea No 2
Informática, Primero Básico
Profesor: Víctor Aquino Urrutia
Segunda unidad
Tema: Tablas, Formularios y CSS
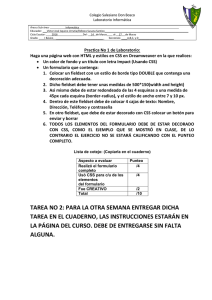
Instrucciones: Realiza el siguiente ejercicio en tu cuaderno
el cual lo debes de hacer únicamente a mano y copiando la
lista de cotejo que se encuentra al final del documento.
-------------------------------------------------------------------------------Ejercicio
1. En base al libro de texto responda las siguientes
preguntas copiando pregunta y respuesta.
a) ¿Qué es una tabla en html y para que nos sirve?
b) ¿Cuál es la combinación de teclas para acceder a la
tabla?
c) ¿Cómo se cambia el tamaño de la tabla, las
columnas y las filas?
d) ¿Cuál es la combinación de teclas para mostrar una
regla de la tabla?
e) Mencione al menos 4 pasos para modificar las
propiedades de columnas y filas
f) Explique en base a la lectura de la página 209 a que
se refiere con división y combinación de celdas
g) ¿Son un conjunto de reglas de formato que
especifican el aspecto del contenido de una página
web, se refiere a la decoración?
h) Mencione 3 pasos para aplicar un estilo en CSS
(busque la respuesta en la pagina 244)
i) ¿Cómo se define un estilo con etiqueta html?
(página 251)
j) Lea la página 255 el primer párrafo y escriba una
opinión breve de lo que comprendió.
2. Las respuestas a las preguntas anteriores están en las
páginas: 193,199,200,206,209,239,244 y 251, dichas
deberán estar SUBRAYADAS.
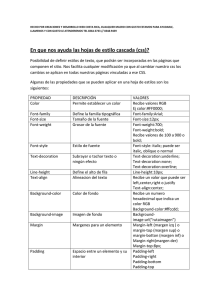
3. Escriba las siguientes funciones de CSS y su función
a) <style type=”text/css”>: Conecta css con html en un
solo documento
b) font-family: Coloca el tipo de letra en css
c) font-size: Coloca el tamaño de la letra en css
d) border-style: Define el estilo de borde de un
elemento en css
e) border-width: Sirve para definir el ancho del borde
en un elemento
f) Pixel: Es la medida que se utiliza en css se define
como px
g) Border-radius: Función que sirve para redondear
las esquinas de un elemento o caja de 4 o más
partes
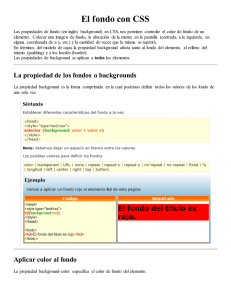
h) Background: sirve para el color de fondo de
cualquier elemento
i) Color: define el color de la letra
j) Opacity: Define que tan palido o fuerte queremos
el color.
k) <div></div>:Sirve para agrupar elementos que
posteriormente decoraremos
l) Id: Es un atributo que va adentro de div y que sirve
para colocarle un nombre o identificador a
cualquier elemento de html dígase, label, fieldset,
h1 o el que sea.
m) # Simbolo numeral: Es el signo que usamos
cuando queremos conectar el nombre que le
asignamos con el id y el div para decorarlo en css
n) Border-color: Color de borde
o) Width: Ancho
p) Height: Alto
4. Copie este código:
<!DOCTYPE html>
<html>
<head>
<title>hola</title>
<style type="text/css">
body {
background: red;
}
#titulo{
font-family:Impact;
font-size:80px;
text-decoration:underline;
background-color:none;
color:black;
}
#caja1{
border-style:double;
border-color:white;
border-radius:45px 45px 45px 45px;
width:500px;
height:150px;
border-width:7px;
}
#leyenda{
font-family:Arial;
font-size:30px;
color:blue;
background-color:yellow;
}
#nombre{
font-family:Arial;
font-size:25px;
color:green;
background-color:white;
}
<body>
<div id="titulo">
MI FORMULARIO
</div>
<form>
<fieldset id="caja1">
<table>
<legend id="leyenda">Datos Personales</legend>
<tr>
<td><label id="nombre">Nombre</label></td>
<td><input type="text" id="nom" value="" />
</tr>
</table>
</fieldset>
</form>
</body>
</html>
Lista de Cotejo
Valor o Punteo
1. Copio conceptos de css
/3
2. Copio el código de css y
/4
html
3. Contestó preguntas y
/3
subrayo libro
Total tarea significativa
/10
“Con tu esfuerzo y constancia tu podrás
superar
tus
obstáculos
y
retos
estudiantiles,
Ánimo
estamos
para
apoyarte” (Profe, Víctor)