Frames, CSS
Anuncio

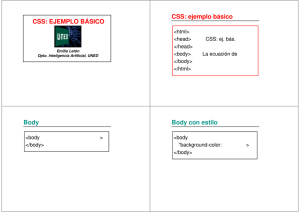
<DOCTYPE HTML PUBLIC>
<HTML>
<HEAD>
....................
</HEAD>
<FRAMESET>
....................
</FRAMESET>
</HTML>
<DOCTYPE HTML PUBLIC>
<HTML>
<HEAD>
<TITLE>Marcos en HTML</TITLE>
</HEAD>
<FRAMESET COLS="25%,75%">
<FRAME SRC="imagen.gif">
<FRAME SRC="imagen.gif">
</FRAMESET>
</HTML>
Atributo
Explicación
SRC=
Nombre del documento que se quiere colocar dentro del
marco.
NAME=
Asigna un nombre a un marco de forma que pueda ser el
destino de enlaces situados en otros marcos.
MARGINWIDTH=
Especifica el margen lateral (en pixels).
MARGINHEIGHT
Especifica el margen superior e inferior (en pixels).
SCROLLING=(yes, no, auto) Si un documento es más largo que el marco aparecen
unas barras de desplazamiento. Este atributo permite
activar, desactivar o automatizar su aparición.
NORESIZE
Evita que el tamaño de los marcos sea alterado.
Marco1.html
Marco2.html
<HTML>
<HEAD>
<TITLE>Pagina A</TITLE>
</HEAD>
<BODY>
<H3> Frame A </H3>
<P> Columna del 50% </P>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>Pagina B</TITLE>
</HEAD>
<BODY>
<H3> Frame B</H3>
<P> Columna del 50% </P>
</BODY>
</HTML>
Marcos.html
<HTML>
<HEAD><TITLE>Marcos </TITLE></HEAD>
<FRAMESET COLS=50%,50%>
<FRAME SRC=“Marco1.html" >
<FRAME SRC=“Marco2.html" >
</FRAMESET>
<NOFRAMES>
<BODY>
Lo siento,su navegador no soporta frames.
Pulse <a href=“Marco1.html>aquí </A>
para acceder a los contenidos de estas páginas.
</BODY>
</NOFRAMES>
</HTML>
Valor
Significado
_self
Hace que el navegador actualice el marco en el que se
encuentre la pagina.
_parent
Hace que el navegador actualice el marco padre del marco
actual.
_top
Hace que el navegador actualice toda el área de trabajo del
navegador.
_blank
Hace que el navegador abra una ventana nueva en la que
se despliega la pagina.
Marco
destino
Este atributo especifica el nombre de un marco en el que
debe abrirse un documento (name)
Propuesta de W3C para separar formato de
contenido
Aumentan la flexibilidad de los documentos
CSS tiene su propia sintaxis para la definición de
estilos
◦ Ámbito de la definición del estilo:
Elemento
Parte de un documento
Documento
Portal
Ventajas
◦ Ahorro en la transferencia (Se envían una sola vez)
◦ Facilidad de mantenimiento de la imagen de un portal
Selector {especificación del estilo}
El selector puede ser un elemento HTML o uno
definido por nosotros (clases)
H1 { font-family: Arial, sans-serif;
font-size: 28pt}
Importar la hoja de estilos desde un archivo
externo.
Incluir la definición de estilos en la cabecera del
documento.
Definir el estilo en el elemento en que se desee
aplicar.
Ventajas e inconvenientes:
◦ Archivos externos:
Reutilización del estilo en varios documentos
◦ Cabecera:
Permite personalizar estilos predefinidos
Repetición de definiciones para otros documentos
◦ Elemento:
Asignación de estilo a nivel de carácter
Repetición de definiciones para otros documentos
Vinculación del formato al documento HTML
Creación del archivo .css
Archivo de texto con las definiciones de los estilos:
<HEAD>
...
<LINK rel=”stylesheet” type=”text/css”
href=”estilo.css”>
...
</HEAD>
Atributo REL: El enlace es una hoja de estilos
Atributo TYPE: El archivo es de texto y en sintaxis
CSS
Atributo HREF: Archivo .css
Estilos incluidos en el elemeto <STYLE> dentro de <HEAD>
<head>
…
<STYLE type="text/css">
<!-h1 {font-family: Arial, sans-serif;
font-size: 20pt;
color: blue;
text-align: center}
p {font-family: Arial, sans-serif;
font-size: 10pt;
color: black;
text-align: left}
…
-->
</STYLE>
</head>
Uso del estilo en línea
Creación
El estilo sólo es válido en el elemento en el que está
definido.
Estilos definidos como valores del atributo STYLE:
Estilos para palabras o caracteres:
<H1 STYLE = “font-family: Arial, sans-serif; font-size: 45pt”>
Texto del encabezado H1
</H1>
...
<DIV STYLE = "background: yellow; font-weight: bold">
<p>Formato de párrafo definido con el estilo</p>
</DIV>
<body>
<h1>Encabezado con estilo definido para H1</h1>
Formato predeterminado para <SPAN STYLE = "background=
yellow; font-weight= bold">body</SPAN>
</body>
Las clases permiten la definición de estilos
para ser aplicados a elementos diferentes.
Sintaxis de definición:
.nombreClase {Definición del estilo}
Sintaxis de uso:
<etiqueta CLASS = “nombreClase”> …
</etiqueta>
Es posible asociar un estilo para un identificador.
Similar a las clases, pero menos utilizado.
<head>
<link rel="stylesheet" style="text/css" href="estilo1.css">
<STYLE type = "text/css">
<!-#PalabrasClave {font-weight: bold}
-->
</STYLE>
</head>
<body>
<p ID = "PalabrasClave">Palabras clave: Bases de datos,
Programación web, Generación dinámica de contenidos,
PHP</p>
</body>
</html>
Basta con poner el prefijo del contexto:
TD B {color: blue; font-size: x-large}
UL B {color: red}
Permite aplicar las mismas reglas a varios selectores:
H1, H2, H3 {font-family: Arial, sans-serif; color: blue}
H1 {font-size: 200%}
H2 {font-size: 150%}
H3 {font-size: 125%}
Nombre del atributo
Posibles valores
color
valor RGB o nombre de
color
font-size
xx-small | x-small | small
| medium | large | x-large |
xx-large
Unidades de CSS
font-family
serif | sans-serif |
cursive | fantasy |
monospace
Todas las fuentes habituales
font-weight
font-style
normal | bold | bolder |
lighter | 100 | 200 | 300 |
400 | 500 | 600 | 700 | 800 |
900
normal | italic | oblique
Ejemplos
color: #009900;
color: red;
font-size:12pt;
font-size: x-large;
font-family:arial,helvetica;
font-size: fantasy;
font-weight:bold;
font-weight: 200;
font-style:normal;
font-style: italic;
Nombre del atributo
line-height
text-decoration
text-align
text-indent
text-transform
Posibles valores
normal y unidades CSS
Ejemplos
line-height: 12px;
line-height: normal;
none | [ underline ||
text-decoration: none;
overline || line-through
]
text-decoration:
underline;
left | right | center |
justify
Unidades CSS
capitalize | uppercase |
lowercase | none
text-align: right;
text-align: center;
text-indent: 10px;
text-indent: 2in;
text-transform: none;
text-transform:
capitalize;
Nombre del atributo
Posibles valores
Background-color
Un color, con su nombre o
su valor RGB
Background-image
Margin-left
Margin-right
Margin-top
Margin-bottom
El nombre de la imagen con
su camino relativo o absoluto
Unidades CSS
Unidades CSS
Unidades CSS
Unidades CSS
Ejemplos
background-color: green;
background-color: #000055;
background-image:
url(mármol.gif) ;
background-image:
url(http://www.x.com/fondo.gif)
margin-left: 1cm;
margin-left: 0,5in;
margin-right: 5%;
margin-right: 1in;
margin-top: 0px;
margin-top: 10px;
margin-bottom: 0pt;
margin-top: 1px;
Nombre del atributo
Posibles valores
Ejemplos
Padding-left
Unidades CSS
padding-left: 0.5in;
padding-left: 1px;
Padding-right
Unidades CSS
padding-right: 0.5cm;
padding-right: 1pt;
Padding-top
Unidades CSS
padding-top: 10pt;
padding-top: 5px;
Padding-bottom Unidades CSS
padding-right: 0.5cm;
padding-right: 1pt;
Border-color
color RGB y nombre de
color
border-color: red;
border-color: #ffccff;
Border-style
none | dotted | solid |
double | groove | ridge
| inset | outset
border-style: solid;
border-width
Unidades CSS
border-style: double;
border-width: 10px;
border-width: 0.5in;
El elemento <A> tiene 4 pseudoclases asociadas:
link, visited, active, hover
Usadas con hipervínculos:
◦
◦
◦
◦
A:link. Selector para enlace no visitado
A:visited. Selector para enlace visitado
A:active. Selector para enlace que está siendo pulsado
A:hover. Selector para enlace por el que está pasando el ratón
Suelen incorporar la propiedad text-decoration:none
a:link {
font-family: Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #234465;
}
a:visited {
font-family: Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
color: #00405B;
}
a:hover {
…
}
a:active {
…
}