ACTIVIDADES Practica 1 – Introducción al código HTML
Anuncio

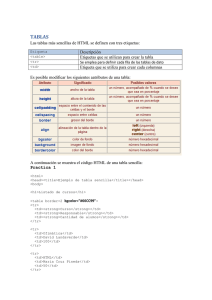
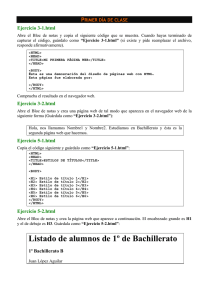
Institución: Finca la Mesa ACTIVIDADES Profesor: Norbey García Tecnología e Informática GRADO DECIMO Actividad Numero: 5 FECHA: Página: 1 de 1 GRADO: PERÍODO: 10 GRUPO 1 AÑO: Practica 1 – Introducción al código HTML Dar solución a los siguientes puntos 1. Ingresar al block de notas y digita el siguiente código <HTML> <HEAD> <TITLE> Mi primera pagina Web – “Escribe tu nombre completo”</TITLE> </HEAD> <BODY bgcolor="#EBDCA7"> Esta es mi primera página, es muy sencilla, pero como el lenguaje HTML es fácil, pronto estaré utilizando etiquetas más avanzadas y podre crear cosas más interesantes. <h2 align="center">Practicas de encabezados y bloques de texto</h2> <h1>Titulo/Texto de nivel 1 </h1> <h2> Titulo/Texto de nivel 2</h2> <h3> Titulo/Texto de nivel 3</h3> <h4> Titulo/Texto de nivel 4</h4> <h5> Titulo/Texto de nivel 5</h5> <h6> Titulo/Texto de nivel 6</h6> </BODY> </HTML> 2. Graba el archivo como practica1.html en el escritorio y a través de un doble clic al archivo creado en el escritorio, mostrar el archivo en el navegador por defecto. 3. Envía un correo a la dirección del profesor en el cual expliques: a. Que función tiene la etiqueta title de acuerdo a la presentación de la ventana del navegador b. Que diferencias se presentan en las etiquetas h1, hasta h6 c. Modifica el valor de bgcolor="#EBDCA7" y por bgcolor="blue" e indica que función cumple la etiqueta