TABLAS
Anuncio

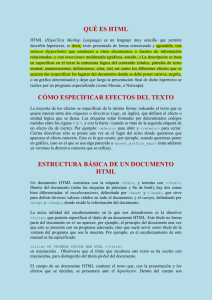
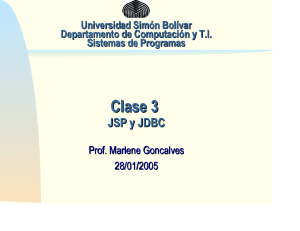
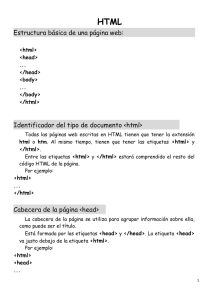
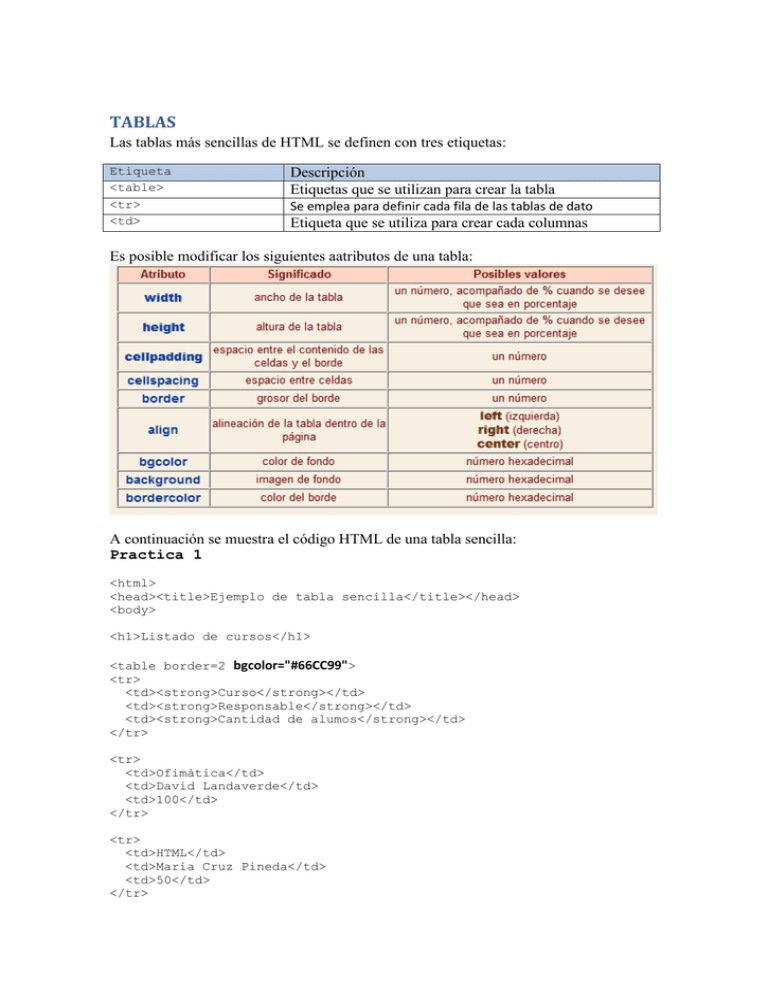
TABLAS Las tablas más sencillas de HTML se definen con tres etiquetas: Etiqueta <table> <tr> <td> Descripción Etiquetas que se utilizan para crear la tabla Se emplea para definir cada fila de las tablas de dato Etiqueta que se utiliza para crear cada columnas Es posible modificar los siguientes aatributos de una tabla: A continuación se muestra el código HTML de una tabla sencilla: Practica 1 <html> <head><title>Ejemplo de tabla sencilla</title></head> <body> <h1>Listado de cursos</h1> <table border=2 bgcolor="#66CC99"> <tr> <td><strong>Curso</strong></td> <td><strong>Responsable</strong></td> <td><strong>Cantidad de alumos</strong></td> </tr> <tr> <td>Ofimàtica</td> <td>David Landaverde</td> <td>100</td> </tr> <tr> <td>HTML</td> <td>Maria Cruz Pineda</td> <td>50</td> </tr> <tr> <td>Dreamweaver</td> <td>Adolfo Pineda</td> <td>80</td> </tr> </table> </body> </html> Si se visualiza el código anterior en cualquier navegador, se obtiene una tabla como la que muestra la siguiente imagen: FORMATO DE CELDAS Es posible modificar los siguientes atributos de una celda Practica 2 <html> <head><title>Ejemplo de tabla sencilla</title></head> <body> <h1>Listado de cursos</h1> <table width="50%" border="2" align="center" cellspacing="0" bordercolor="#000000" bgcolor="#FFCC99"> <tr align="center" bgcolor="#0099CC"> <td>Sabado</td> <td bgcolor="#66CC99">Domingo</td> </tr> <tr> <td>Curso HTML</td> <td>Curso Dreamweaver</td> </tr> <tr> <td>Curso Frontpage</td> <td>Curso Flash</td> </tr> </table> </body> </html> UNIFICACIÓN DE CELDAS Para algunas tablas puedes necesitar unificar dos o más celdas en una sola que pasará a ocupar el lugar de aquellas afectadas. Estas unificaciones pueden ser llevadas a cabo con los atributos "rowspan" (para unificación vertical) y "colspan" (para unificación horizontal), ambos disponibles para celdas (tag HTML td y tag HTML th) Practica 3 <html> <head><title> Vitaminas</title></head> <body> <h1> Alimentos ricos en vitamina A y B</h1> <table border=1 bgcolor="#66CC00"> <html> <tr> <td rowspan="4">Enero</td> <td>Vitamina A</td> <td>Vitamina B</td> </tr> <tr> <td> Zanahoria </td> <td> Hígado</td> </tr> <tr> <td> Espinaca</td> <td> Carne</td> </tr> <tr> <td> Melón </td> <td> Pescado</td> </tr> </table> </body> </html> Visualización de la página web EJERCICIOS: 1. Elaborar las páginas web siguientes: 2. Elabore la página web que contenga lo siguiente: Nota: Puedes elegir la combinación de colores que desees 3. Elabora la página siguiente: Codigos para más colores en HTML 4. Elabora una página web que contenga tablas e incorpora imágenes como en la figura