Orden y lugar de ejecución de los eventos de
Anuncio

Orden y lugar de ejecución de los eventos de Web Panels
En videos anteriores hemos visto y programado diferentes eventos en Web panels –algunos
como el click, el doble click, botón derecho, etc., asociados a controles de la User Interface
(interfaz de usuario, es decir, el form)–.
Aquí veremos con más detalle los eventos, dónde se ejecutan y en qué orden.
En toda aplicación web, tendremos una máquina, ya sea PC, notebook, o dispositivo
inteligente, con conexión a internet,
Page
1
donde el usuario accederá a la aplicación a través de un navegador,
Video filmado con GeneXus X Evolution 2 – upgrade3
y por otro lado el servidor,
que será donde se encuentran todos los programas de la aplicación, generados por GeneXus.
Entre ellos, se encuentran los correspondientes a los web panels.
Page
2
Por ejemplo, el programa generado para el web panel ViewCustomers.
Video filmado con GeneXus X Evolution 2 – upgrade3
¿Qué sucede cuando invocamos al web panel desde el navegador, por primera vez? Es lo que
se conoce como hacer un GET. El cliente le va a pedir al servidor que ejecute el web panel, y le
envíe como resultado un archivo html que le indique al navegador cómo dibujar la pantalla
(con qué datos, con qué formato, etc.).
La pregunta es: ¿qué ejecutó el programa en el servidor para armar ese archivo html?
Primero el evento Start
“En nuestro caso es donde se asigna a la variable del grid, la imagen del avión”
Segundo el evento Refreshque tratándose de un web panel con un grid, con tabla base
,provocará un acceso a la tabla correspondiente, ejecutando inmediatamente el evento Load
para cada registro , cuyos datos se extraen para ser agregados como línea del grid, en el html
que se enviará al cliente. Es decir, si hay 10 registros en la tabla base, el Load se ejecutará 10
veces seguidas: una vez por cada registro.
Video filmado con GeneXus X Evolution 2 – upgrade3
Page
Ahora, ¿qué sucede cuando el usuario ingresa valor en la variable de filtro? Recordemos que
por defecto, las variables que intervienen en las Conditions, provocan un Refresh automático
Es decir, la pantalla debe volver a cargarse. El web panel debe volver a ejecutarse en el
3
POST PRODUCIDO POR REFRESH AUTOMÁTICO CUANDO VARIABLES PRESENTES EN LAS
CONDITIONS DEL GRID, CAMBIAN
servidor. La operación de enviarle algunos datos al servidor para que los utilice al volver a
ejecutar el programa, y devolver el resultado, se conoce como POST.
Pero, ¿qué se ejecuta en el servidor y en qué orden?
Primero el evento Start (nuevamente asignándole a la variable la imagen del avión).
Segundo la lectura de los datos de pantalla (que le fueron enviadas en el post). Allí se obtiene
el valor que el usuario dio a la variable &CustomerFullName .
Tercero el Refresh, e inmediatamente los Loads que correspondan. Por cada registro de la
tabla base, Customer, se estará verificando si cumple la condición, es decir, si su nombre
contiene “BE”, y en caso afirmativo, se ejecuta el Load, y se agrega como línea del grid, al
archivo con el resultado. Terminado el proceso, se devuelve el archivo al navegador del cliente,
que dibuja la pantalla con esos datos.
POST: OTRAS ACCIONES QUE REALIZA EL USUARIO SOBRE EL FORM: ¿QUÉ SUCEDE CUANDO SE
PRODUCE UN EVENTO DE USUARIO, O ASOCIADO A UN CONTROL?
En forma general, un POST se produce cada vez que se efectúa alguna acción en el cliente, que
requiere volver al servidor a ejecutar, por ejemplo, porque deben refrescarse los datos.
Acciones de este tipo pueden ser presionar la tecla Enter o algún botón o control asociado a un
evento de usuario.
Por ejemplo, cuando el usuario hace clic sobre la imagen de avión correspondiente a una línea,
se hará un POST enviando al server los datos de la línea, más la variable de la parte fija. ¿Qué
se ejecutará en el Server?
El evento Start
La lectura de los datos enviados .
El código del evento que causó el POST. En nuestro caso el click.
El evento Refresh y
El Load, por cada línea.
Como en nuestro caso el evento llama a otro Web panel, no se ejecutará lo que sigue –o sea,
el Refresh y el Load. Sin considerar los detalles concretos , será como haber hecho un GET de
ese otro web panel, que antes de ejecutar su Start lee el parámetro que se le envía,
CustomerId, y luego ejecuta Start, Refresh y Load, devolviendo al Cliente el archivo para
dibujar la nueva pantalla.
CUANDO HAY MÁS DE UN GRID
Video filmado con GeneXus X Evolution 2 – upgrade3
Page
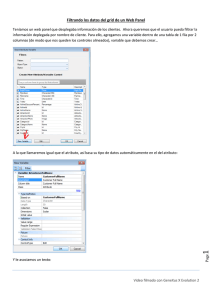
Por ejemplo, juntamos los dos web panels anteriores en uno, cambiamos el código del evento
click de la imagen, y tenemos el siguiente filtro en las conditions del segundo grid…
4
Veamos ahora qué sucede cuando hay más de un grid…
Al llamar a este web panel desde el cliente se ejecutarán, en orden:
El evento Start
El evento Refresh, general, que ejecuta su código (en caso de haberse programado) y llama al
refresh y load de cada grid. De esta forma llama al…
evento Refresh del primer grid del form, y éste a su vez al Load de ese grid, una vez por cada
registro
luego al evento Refresh del segundo grid del form, y éste a su vez al Load de ese grid, una vez
por cada registro que cumpla las condiciones. Es por eso que en el GET, como la variable
&customer está vacía, para el segundo grid no se cargará ninguna línea .
En cambio , cuando el usuario hace click sobre la imagen del avión para ver los vuelos del
cliente Smith, se realiza un POST al servidor y allí se ejecuta,
el evento Start
la lectura de los datos de pantalla enviados en el post, que en nuestro caso serán los de la
línea elegida por el usuario, incluyendo el CustomerId, que está como columna invisible.
Además de la variable de pantalla, que será una variable local al programa, y que en este caso
quedará vacía .
Luego se ejecutará el evento que causó el POST, que en nuestro caso es el Click sobre la
imagen. Donde a la variable local al programa, &customer, se le asigna el valor de
CustomerId, leído como dato en el paso anterior.
Luego el Refresh general,
El Refresh y los Load del grid de customers, que como tiene una condición con like y la
variable &CustomerFullName está vacía {, todos los registros de la tabla base cumplirán las
condiciones y serán entonces cargados en el grid
y por último el Refesh y los Loads del grid de vuelos. Sabiendo que este grid está filtrando
por esta condición…, es que mostrará solamente los asientos de vuelos donde se encuentre el
CustomerId con valor 1…
Por lo tanto, luego de cliquear, el usuario verá lo siguiente en su navegador ..
Para terminar, es importante mencionar que no toda acción efectuada por el usuario y
asociada a un evento, producirá un POST al servidor. Algunas se pueden resolver en el propio
cliente.
Page
De esta forma hemos visto lo más importante acerca de qué eventos y en qué orden se
ejecutan.
5
Por ejemplo, un evento de usuario o enter, que ponga invisible un control, se puede resolver
en el propio cliente.
Video filmado con GeneXus X Evolution 2 – upgrade3
Para grids sin tabla base, los eventos y el orden será el mismo. La única diferencia será la
cantidad de veces que se ejecuta el evento Load. Lo veremos en próximos videos.
Page
6
FIN
Video filmado con GeneXus X Evolution 2 – upgrade3