Filtrando los datos del grid de un Web Panel
Anuncio

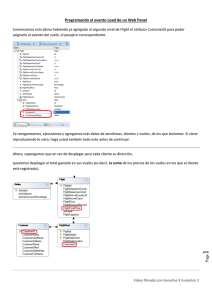
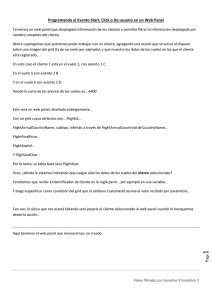
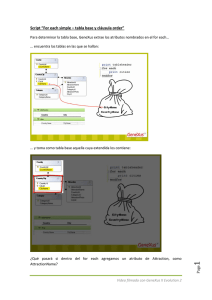
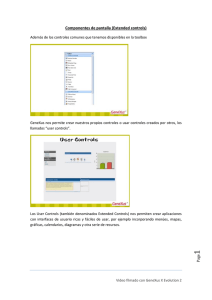
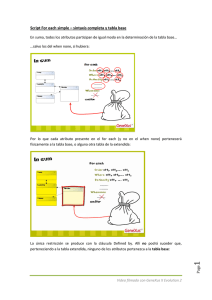
Filtrando los datos del grid de un Web Panel Teníamos un web panel que desplegaba información de los clientes. Ahora queremos que el usuario pueda filtrar la información deplegada por nombre de cliente. Para ello, agregamos una variable dentro de una tabla de 1 fila por 2 columnas (de modo que nos queden los controles alineados), variable que debemos crear… Page 1 A la que llamaremos igual que el atributo, así basa su tipo de datos automáticamente en el del atributo: Y le asociamos un texto: Video filmado con GeneXus X Evolution 2 Recordemos que las variables en la parte fija, (es decir: fuera de los grids), son, a menos que se indique lo contrario, para entrada de información. Nos falta indicarle al grid que cargue solamente los clientes que correspondan al valor ingresado por el usuario en esa variable. ¿Cómo? Posicionémonos en el grid, y veamos entre sus propiedades, la de nombre Conditions… Aquí es donde indicamos las condiciones que deben cumplir los registros correspondientes de la base de datos para ser cargados en el grid. Si decíamos que el grid tiene como un for each implícito, las conditions son como sus cláusulas Where. Page 2 Así, indicamos que el valor del atributo debe empezar o contener lo que se ingrese en la variable. Veámoslo en ejecución. Video filmado con GeneXus X Evolution 2 En el listado de navegación, está apareciendo el filtro que se aplicará a los registros de la tabla base, para que éstos sean cargados en el grid. Vemos todos los clientes que empiezan con B Y siguen con E O contienen en alguna parte “Su” Cada vez que modificamos el valor de la variable automáticamente se vuelve a cargar el grid con los datos que cumplen la nueva condición de filtro. Page 3 Así, cuando volvemos a dejar vacía la variable… Video filmado con GeneXus X Evolution 2 Se produce un evento Refresh, a continuación del cual se accede a la base de datos para volver a cargar la información… de acuerdo a los registros que cumplan las conditions, ejecutando antes de cargar cada uno el código que se encuentra dentro del evento LOAD. Si ahora modificamos el valor de la variable, Otra vez se produce el Refresh que accede a la base de datos, y por cada registro que cumpla las conditions, ejecuta el Load. ¿Cómo supo que al modificar el valor de la variab le debía hacer un refresh y volver a la base de datos a cargar nuevamente la información? Por el valor que asume la propiedad “Automatic refresh” del web panel: Page 4 “cuando las variables presentes en las condiciones cambien”. Video filmado con GeneXus X Evolution 2 Page 5 En el próximo video veremos cuándo y cómo agregar código al evento Refresh. Video filmado con GeneXus X Evolution 2