Simplicidad VS Complejidad
Anuncio

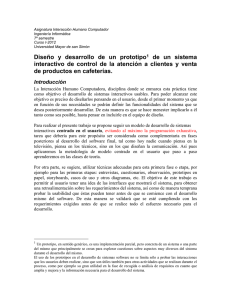
Simplicidad VS Complejidad USABILIDAD/ERGONOMÍA ANTROPOMETRÍA/ACCESIBILIDAD Master en Artes Visuales y Multimedia Dpto. Escultura / Pintura -Universidad Politécnica de Valencia Prof: Moisés Mañas Moimacar@esc.upv.es USABILIDAD REQUISITOS/ PREGUNTAS USABILIDAD ¿QUÉ DESEAN LOS USUARIOS? INNOVACIÓN ¿QUÉ ES POSIBLE CON TECNOLOGIA? ¿QUÉ ES VIABLE EN EL MERCADO? USABILIDAD USABILIDAD Usabilidad o usable del original Usability trata de crear sistemas fáciles de aprender y fáciles de utilizar. Tiene como objetivo crear software: 1. Eficiente. Capacidad de disponer de algo para conseguir un efecto determinado. 2. Efectivo. Capacidad de lograr el efecto que se desea o se espera. 3. Seguro. al prevenir al usuario de cometer errores proporcionar maneras de recuperarse de los errores 4. Útil 5. Fácil de aprender. Constantes relevantes Jerarquía 6 ECOLOGIA La interdependencia de los seres vivos, para el diseño sostenible 5 ANTROPOLOGÍA La condición humana, de diseño global 4 SOCIOLOGIA 3 PSICOLOGIA 2 FISIOLOGIA 1 ANTROPOMETRÍA La forma en que las personas se relacionan entre sí, para el diseño de sistemas conectados La forma en la mente el trabajo, para el diseño de la interacción humanocomputadora La forma en que el cuerpo funciona, en el diseño físico de los sistemas hombre-máquina El tamaño de la población, para el diseño de objetos físicos Jerarquía que muestra el incremento complejo de constantes relevantes a considerar en los diferentes tipos de diseño desde el punto de vista del usuario PUNTOS A TENER PRESENTES USABILIDAD (objetivos) Estandarización EVALUACIÓN PRÁCTICA PORTABILIDAD CONSISTENCIA PUNTOS A TENER PRESENTES (objetivos): Estandarización: Hace referencia a características comunes de la interfaz de usuario a través de muchas aplicaciones. Apple Computers desarrolló exitosamente el primer estándar, WYSINWYG. Más tarde Microsoft Windows pasa a ser estándar. W3org ( estándares para la web), etc… ISO 9241, “Requisitos ergonómico para trabajos de oficina con pantallas de visualización de datos” http://www.ergoweb.com/resources/reference/guidelines/iso9241.cfm USABILIDAD http://www.ergoweb.com/resources/reference/guidelines/iso9241.cfm Medidas de usabilidad: El estándar USABILIDAD ISO 9421 centra su objetivos en (eficacia, eficiencia y satisfacción) EVALUACIÓN PRÁCTICA 1. TIEMPO DE APRENDIZAJE: ¿Cuánto tiempo lleva los miembros normales de la comunidad de usuarios aprender el conjunto de tareas básicas? 2. VELOCIDAD DE REALIZACIÓN DE TAREAS: ¿Cuánto tiempo se tarda en realizar las tareas de medición? 3. PORCENTAJE DE ERRORES DE LOS USUARIOS: ¿Cuántos y qué clase de errores comete la gente al realizar las tareas de evaluación? 4. RETENCIÓN CON EL PASO DEL TIEMPO: ¿Mantienen bien los usuarios sus conocimientos después de una hora , un día o una semana? 5. SATISFACCIÓN SUBJETIVA: ¿Les gustó mucho a los usuarios usar diferentes aspectos de la interfaz? (Encuesta/entrevista) PUNTOS A TENER PRESENTES (objetivos): USABILIDAD Consistencia: Nos referimos a secuencias de acciones, términos, unidades, composiciones, colores, tipografias, etc…comunes dentro de una aplicación. Por lógica de lectura debería estar aqui Por Contexto han decidido aqui PUNTOS A TENER PRESENTES (objetivos): USABILIDAD Portabilidad: Hace referencia al potencial de convertir datos y compartir interfaces de usuario entre múltiples entornos de software y hardware. TIPOS DE PERSONALIDAD DE LOS USUARIOS: PSICOLOGÍA USABILIDAD USABILIDAD TIPOS DE PERSONALIDAD DE LOS USUARIOS: Según el Indicador de Tipo de Myers-Briggs* [MBTI] (basado en las teorías de Carl Jung sobre los tipos de personalidades: Teoría del 4x4 Psicólogo >> Carl Jung * http://www.discoveryourpersonality.com/testlist.html * http://www.humanmetrics.com/cgi-win/JTypes1.htm TIPOS DE PERSONALIDAD DE LOS USUARIOS: 1. USABILIDAD EXTROVERSIÓN FRENTE INTROVERSIÓN: Los extrovertidos se centran en estímulos externos y les gusta la diversidad y la acción, mientras que los introvertidos prefieren patrones familiares, confían en sus propias ideas y están contentos de trabajar solos. TIPOS DE PERSONALIDAD DE LOS USUARIOS: USABILIDAD 2. SENSACIÓN FRENTE INTUICIÓN: Los tipos sensación se sienten atraídos por las rutinas establecidas, son buenos en el trabajo meticulosa y disfrutan empleando sus habilidades. Los tipos intuición les gusta resolver los problemas y descubrir nuevas relaciones, aunque no les gusta perder el tiempo TIPOS DE PERSONALIDAD DE LOS USUARIOS: USABILIDAD 3. PERCEPCIÓN FRENTE JUICIO: Los tipos percepción gustan de aprender sobre nuevas situaciones pero pueden tener problemas en la toma de decisiones. Los tipos juicio gustan trazar un plan cuidadoso y procuran llevarlo a término incluso si nuevos hechos cambian sus objetivos. TIPOS DE PERSONALIDAD DE LOS USUARIOS: USABILIDAD 4. SENTIMIENTO FRENTE PENSAMIENTO: Los tipos sentimiento están preocupados por los sentimientos de otras personas, buscan complacerlas y se relacionan bien y se relacionan bien con la mayoría. Los tipos pensamiento son insaciables, pueden tratar a la gente de forma impersonal y les gusta poner las cosas en el orden lógico. TIPOS DE PERSONALIDAD DE LOS USUARIOS: The Myers-Briggs Type Indicator 4x4 (Myers-Briggs MBTI) USABILIDAD TIPOS DE PERSONALIDAD DE LOS USUARIOS: USABILIDAD Distribución de la población (Myers-Briggs MBTI) : Paper publicado en las actas del 29th Annual Project Management Institute Seminar/Symposium "Tides of Change", Long Beach, California, USA, 1998. (Revisado en , April, 2002.) USABILIDAD NAVEGACIÓN: ACCESIBILIDAD ¿Cosas a tener en cuenta? Accesibilidad en espacios: Decreto Ley DPR 384 de fecha 24/10/78. Aspectos fundamentales. http://www.argon.interclub.net/normas/accesibilidad.htm La accesibilidad se beneficia a los siguientes colectivos: Personas mayores Personas con discapacidad Físicas, psíquicas, sensoriales Cognitivas y de lenguaje Usuarios con discapacidades atendidas por los estándares • No todos lo usuarios usan navegadores web • Existen dispositivos especiales para discapacitados • Existe software especifico para discapacitados • Usuarios Ciegos • Usuarios con Ceguera al Color • Usuarios con visión débil que no pueden leer texto pequeño • Usuarios con deficiencia auditiva o sordos • Usuarios que no usan ratón • Usuarios con discapacidades debidas a la artritis u otros problemas de control motor • Epilepsia fotosensible ¿La accesiblidad está únicamente dirigida a discapacitados? ¿La accesiblidad únicamente dirigida a discapacitados? • Usuarios con acceso a internet vía modem (56Kbits) • Usuarios con resoluciones inferiores a 1024x768px y 16/24/32bits color. • Usuarios con dispositivos de representación distintos a los comunes monitores, tanto CRT como TFT/Plasma. Por ejemplo, PDAs, GPS de los coches, etc... • Usuarios que carecen de plugins específicos (Flash, SVG, MathXML, etc...) • Usuarios con un hardware un poco obsoleto (p.e. grandes cantidades de javascript, mucho consumo de cpu y memoria) Principales problemas de accesibilidad web Existen diferentes barreras que dificultan la navegación por Internet. Una clasificación muy general de estas barreras podría ser la que propone Alejandro Gonzalo García Bravo[1] : 1.Dificultades de software o hardware. 2.Dificultades de entorno o contexto. 3.Dificultades debidas al diseño del documento. 4.Dificultades debidas a discapacidades. [1] Bravo García, Alejandro Gonzalo. Accesibilidad web. Un problema pendiente. Nuevas oportunidades de negocio para las empresas de TIC. <http://www.webposible.com/articulos/accesibilidad_web_problema_pendiente.html> Consulta: 29-04-2007 Discapacidades visuales Ceguera: Pérdida importante e incorregible de la visión en ambos ojos. Necesidades: • Lector de pantalla (reproduce en contenido a través de síntesis de voz o braille). • Navegadores solo texto. Ej.: Lynx. • Navegadores de voz. Principales barreras: •Imágenes sin texto alternativo. •Imágenes complejas: gráficos o planos sin descripción. •Video sin descripción textual o sonora. •Lectura de tablas secuencial. •Marcos sin alternativas NOFRAME o sin nombres significativos. •Formularios que no permiten el uso del tabulador. •Formatos no estándar de documentos que pueden ser problemáticos para el lector de pantalla. Discapacidades visuales JAWS for Windows (o JFW, forma abreviada con la que se lo conoce generalmente) es un potente lector de pantalla que permite a una persona totalmente ciega acceder a los contenidos de la salida visual de un ordenador personal mediante voz y/o el alfabeto Braille; para la emisión hablada se emplean generalmente programas sintetizadores de voz aunque también es posible utilizar dispositivos externos diseñados para tal fin, y la salida en Braille se realiza siempre a través de terminales generadores de este código http://www.funcaragol.org/html/mainjaws.htm http://www.freedomscientific.com/fs_products/software_jaws.asp Discapacidades visuales Visualización en navegadores de solo texto : http://lynx.browser.org/ Discapacidades visuales Navegación por voz: http://www.gwmicro.com/Audio_Video_Archive/flash Player.php?movieNo=1&movieList=WindowEyes_Tutorials/tutorial_list&class=gw_tutorial&var=t utorialList&size=small http://www.gwmicro.com http://www.freedomscientific.com/fs_products/displays.asp Discapacidades visuales Baja visión: Existen diferentes tipos de baja visión, por ejemplo falta de agudeza (visión poco nítida), distrofia macular (solo se ve la parte central del campo visual o solo los bordes) o visión borrosa. Necesidades: •Monitores muy grandes. •Aumento del texto e imágenes a nivel de sistema operativo. •Ampliadores de pantalla o software específico. •Selección de determinadas combinaciones de colores o tipos de letra. Principales barreras: •Páginas web con tamaño de letra difícil de cambiar o que se desconfiguran al cambiarlo. •Imágenes con poco contraste y cuyo contraste no se puede cambiar mediante la redefinición de la hoja de estilo. •Texto en forma de imagen que nos salta a la línea siguiente al final de la línea. •Dependiendo de la severidad de la deficiencia visual, algunas de las descritas en el apartado anterior. Uso de cambio de tamaños de tipografias Ejemplo de posibilidad de ampliación del interfaz gráfico Ejemplo de posibilidad de convertir el interfaz en negativo (mayor contraste) Ejemplo de teclado accesible con teclas aumentadas Ejemplo de teclado accesible con teclas aumentadas en negativo, mayor contraste Ejemplo (homemade) de teclado con señalización de teclas importantes Discapacidades visuales Daltonismo: Falta de sensibilidad a ciertos colores. Las formas comunes del daltonismo incluyen dificultad para distinguir rojo y verde, o amarillo y azul. En algunos casos puede ser incapacidad para percibir cualquier color. Necesidades: Hojas de estilo propias (adaptadas) Principales barreras: •Color que se emplea como indicador único para dar énfasis al texto. •Texto con contraste insuficiente con el color o el diseño de fondo. •Navegadores que no soportan el uso de hojas de estilo de usuario. http://www.once.es Discapacidades auditivas Sordera: Pérdida importante e incorregible de la capacidad auditiva en ambos oídos. El idioma principal de algunos es una lengua de signos. Necesidades: Activar o desactivar los subtítulos de los contenidos sonoros durante la navegación. Principales barreras: •Falta de subtítulos o transcripciones de contenidos sonoros. •Falta de imágenes relacionadas con los contenidos en páginas llenas de texto, que puede resultar en comprensión más lenta para personas no habituadas al uso de lenguaje escrito o hablado. Discapacidades auditivas Duro de oído: Persona con sordera ligera o moderada. Necesidades: •Subtítulos para contenidos sonoros. •Amplificadores de sonido. •Poder ajustar el nivel de sonido de un archivo sonoro. Principales barreras: Falta de subtítulos o transcripciones de sonido. Discapacidades físico motoras Discapacidades motrices: Debilidad, limitaciones de control muscular (movimientos involuntarios, falta de coordinación, parálisis), limitaciones de sensibilidad, artritis o falta de miembros. Necesidades: •Ratón especial. •Teclado con disposición de teclas adecuado al rango de movimiento. •Dispositivos especiales como ratones de cabeza, licornio o apuntador de boca. •Software de reconocimiento de voz u otras ayudas técnicas. •Activar comandos mediante secuencias de teclas individuales en vez de con combinaciones de teclas. •Más tiempo para rellenar formularios interactivos.. Principales barreras: •Opciones de respuesta con restricción de tiempo en páginas Web. •Navegadores y herramientas de edición que no soportan alternativas de teclado para los comandos del ratón. •Formularios que no permiten la navegación en secuencia lógica con la tecla tabulador. Ratón para boca Ejemplo de teclado con trackball preparado para minusvalías del tipo parálisis cerebral Ratón para mentón Ratón para mano Deficiencias en el habla Deficiencias en el habla: Dificultad para pronunciar de forma reconocible por algunas aplicaciones de reconocimiento de voz, o por el nivel sonoro o la claridad. Necesidades: Modo alternativo de entrada de datos, como el teclado. Principales barreras: Sitios que requieren interacción mediante voz. Discapacidades cognitivas y neuronales Dislexia-discalculia: Dificultades con el proceso del lenguaje escrito o imágenes que se leen visualmente, o con lenguaje hablado cuando éste se escucha o con números leídos y escuchados. Necesidades: Obtener la información por más de un medio a la vez. Es decir, visual y auditivamente al mismo tiempo. Principales barreras: Falta de modalidades información. alternativas para acceder a la Discapacidades cognitivas y neuronales Trastorno de déficit de atención: Dificultades para concentrarse en la información. Necesidades: Desactivar las animaciones de un sitio para poder concentrarse en los contenidos. Principales barreras: • Elementos visuales o sonoros que no se puedan desactivar fácilmente. • Falta de una organización clara y regular de los sitios. Discapacidades cognitivas y neuronales Discapacidad cognitiva: Aprendizaje lento y dificultades para comprender conceptos complejos. Necesidades: • Elementos gráficos que faciliten la compresión. • Lenguaje claro y sencillo. Principales barreras: • Uso de lenguaje innecesariamente complejo. • Falta de gráficos en los sitios web. • Falta de organización clara y coherente. Discapacidades cognitivas y neuronales Falta de memoria: Problemas de memoria a corto plazo, largo plazo o pérdida de habilidades del lenguaje. Necesidades: Estructura de navegación coherente dentro del sitio y elementos de orientación dentro del sitio como bread crumbs(home>nivel1>nivel2), mapas del sitio, etc. Principales barreras: • Falta de organización coherente del sitio. • Falta de elementos de orientación. Discapacidades cognitivas y neuronales Discapacidades de salud mental: Dificultad para concentrarse en la información o por visión borrosa o temblor de manos debidos a los efectos secundarios de los medicamentos. Necesidades: • Deshabilitar los elementos visuales o sonoros. • Amplificadores de pantalla. Principales barreras: •Elementos visuales o sonoros que el usuario no puede deshabilitar. •Páginas con tamaño de letra fijo. Discapacidades cognitivas y neuronales Trastornos de epilepsia: Ataques provocados por destellos visuales o sonoros a ciertas frecuencias. Necesidades: Desactivar animaciones, texto parpadeante o frecuencias de sonido. Principales barreras: Uso de frecuencias visuales o de sonido que puedan provocar ataques. Discapacidades relacionadas con la edad Envejecimiento: Cambios en la capacidad funcional de los usuarios. Pueden ser cambios sutiles y paulatinos en sus capacidades o en combinaciones de capacidades incluidas en la visión, el oído, la destreza o la memoria. Necesidades: Dependen de las discapacidades funcionales detectadas.. Principales barreras: Dependen de las discapacidades funcionales detectadas. USABILIDAD ORGANIZAR LA VISUALIZACIÓN USABILIDAD ORGANIZAR LA VISUALIZACIÓN: 5 Smith& Moiser 5 Objetivos como parte de las recomendaciones para visualizar datos Smith, Sid L. and Moiser, Jane N, Guidelines for designing user interfaces software, Report ESD-TR86-278, Electronic Systems Division, MITRE Corporation, Bedford,MA(1986). Disponible en National Technical Information Service, Springfiled, VA ORGANIZAR LA VISUALIZACIÓN: 5 USABILIDAD Smith& Moiser 1. Consistencia de la visualización de datos. Durante el proceso de diseño, la terminología, abreviaciones, formatos, colores, mayúsculas, etc. Deberían estandarizarse y controlarse a través del uso del diccionario escrito de estos elementos. 1 Guía de estilo http://www.ua.es/es/internet/estilo/guia/estilo.htm http://www.ua.es/es/internet/estilo/guia/estilo.htm http://www.ua.es/es/internet/estilo/guia/estilo.htm http://www.ua.es/es/internet/estilo/guia/estilo.htm ORGANIZAR LA VISUALIZACIÓN: 5 USABILIDAD Smith& Moiser 2- Asimilación eficiente de la información por parte del usuario. El formato debe de ser familiar para el operador y debería estar relacionado con las tareas que realiza con los datos. 2 ORGANIZAR LA VISUALIZACIÓN: 5 USABILIDAD Smith& Moiser 3 - Mínima carga de memoria para el usuario. Al usuario no podemos forzarlo a recordar la información de una pantalla para usarla nuevamente. Ejemplo real de ejercicio de memoria de usuarios de una portal X 3 Ejemplo real de ejercicio de memoria de 4 usuarios de una portal X ORGANIZAR LA VISUALIZACIÓN: 5 USABILIDAD Smith& Moiser 4. - Compatibilidad de la visualización de datos con la entrada de datos. El formato de visualización de información debería estar claramente enlazado con el formato de la entrada de datos. 4 ORGANIZAR LA VISUALIZACIÓN: 5 USABILIDAD Smith& Moiser 5.- Flexibilidad de control del usuario sobre la visualización de datos. Los usuarios deberían poder obtener la información en pantalla en la forma que le resulte más conveniente para la tarea en la que está trabajando. Asistente de AS en Flash Explorador de Photoshop 5 USABILIDAD OBTENER LA ATENCIÓN USABILIDAD ATENCIÓN: T B O R E EN LA E FU AT D A ID S N E IO INT D AU S E NT MA RC N Ó I C EN M A T O D A O Ñ A R O L O C O S R E V N I O E VID O E D A P R PA ATENCIÓN: USABILIDAD ATENCIÓN: USABILIDAD • INTENSIDAD: Usar sólo dos niveles, con un uso limitado de la la alta intensidad para despertar la atención (hover en CSS también) ATENCIÓN: USABILIDAD • MARCADO: Subrayar el elemento, encerrarlo en una caja, señalarlo con una flecha o usar indicadores como asteriscos, viñetas, rayas, signo más o X ATENCIÓN: USABILIDAD • TAMAÑO. Usar máximo de 4 tamaños, utilizando lógicamente los mayores para llamar la atención. ATENCIÓN: USABILIDAD • FUENTES: Utilizar un máximo de tres fuentes. ATENCIÓN: • VIDEO INVERSO: Usar un coloreado inverso (juegos de negativos) USABILIDAD ATENCIÓN: • PARPADEO: Usar visualizaciones con parpadeo (2-4 Hz) o cambios de color parpadeantes con cuidado USABILIDAD ATENCIÓN: USABILIDAD • COLOR: usar hasta cuatro colores estandars. ATENCIÓN: • AUDIO: Usar tono suaves para la realimentación positiva habitual y sonidos estridentes para condiciones de emergencia. USABILIDAD Consejo / Experiencias Nielsen, Jakob, Loranger Hoa, Usabilidad Prioridad en el diseño Web, Anaya, 2006 ERGONOMÍA La Ergonomía es una ciencia que estudia las características, necesidades, capacidades y habilidades de los seres humanos, analizando aquellos aspectos que afectan al entorno artificial construido por el hombre relacionado directamente con los actos y gestos involucrados en toda actividad de éste. ERGONOMÍA ERGONOMÍA TECNOLOGÍA USUARIOS • HERRAMIENTAS • APTITUDES • MAQUINAS • FÍSICAS • EQUIPOS • PSICOLÓGICAS • ORGANIZACIÓN TAREA • CARGA FÍSICA • CARGA PSICOLÓGICA • AMBIENTE ERGONOMÍA La ergonomía es una ciencia en sí misma, que conforma su cuerpo de conocimientos a partir de su experiencia y de una amplia base de información proveniente de : • la psicología • la fisiología • la antropometría • la biomecánica, • la ingeniería industrial • el diseño ¿MATERIALES? ERGONOMÍA ¿Caso práctico? - Sensibilidad /tacto - Naturaleza (sintética/natural) - Evejecimiento (clima) - Durabilidad - Riesgos físicos - Conducción/Aislante - Tamaño - Autonomía / energía ERGONOMÍA Ergonomía Física Ergonomía Cognitiva se preocupa de las características anatómicas, antropométricas, fisiológicas y biomecánicas humanas en tanto que se relacionan con la actividad física. estudio de procesamiento de información humano; en su vertiente aplicada. La ergonomía informática contribuye tanto a la mejora de los equipos de soporte (hardware) como al diseño de programas (software), buscando una optimización de la interfaz entre el ordenador y el usuario. • posturas de trabajo • manejo manual de materiales • movimientos repetidos • lesiones músculo-tendinosas (LMT) • diseño de puestos en tareas • seguridad y salud ocupacional. La ergonomía de la programación se refiere a los aspectos cognoscitivos de la actividad de programación que mejoran la interacción entre el hombre y la máquina mediante la concepción, la construcción y escritura de los programas. ERGONOMÍA BIÓNICA La biónica es la aplicación del estudio de soluciones biológicas a la técnica de los sistemas de arquitectura, ingeniería y tecnología moderna. Objetivo: Concatenar (hacer trabajar juntos) sistemas biológicos, por ejemplo para crear prótesis activadas por los nervios, robots controlados por una señal biológica o también crear modelos artificiales de cosas que solo existen en la naturaleza, por ejemplo la visión artificial y la inteligencia artificial también llamada cibernética. Normam Weiner (padre de la Cibernética) ERGONOMÍA BIOMECÁNICA La biomecánica es una disciplina científica que tiene por objeto el estudio de las estructuras de carácter mecánico que existen en los seres vivos, fundamentalmente del cuerpo humano. Estudio de maquina de volar. Leonardo Da vinci ESPACIO COMO INTERFACE ESPACIO COMO INTERFACE ¿DÓNDE? ERGONOMÍA USABILIDAD OBJETO/ESPACIO DE ACCIÓN Y TAREA ACCESIBILIDAD USUARIO ESPACIO COMO INTERFACE Tipología de modelos de circulación Según M. Lehmbruck (1974) • Arterial • Peine • Cadena • Estrella • Bloque ESPACIO COMO INTERFACE El espacio y la circulación Teoria de Laurence Vail Coleman (1950) “La exposición toma su patrón del trazado del edificio; pero tal y como responde el visitante a la organización del espacio, puede verse afectada por las exposiciones y está influida siempre por un complejo de hábitos humanos llamado conducta o comportamiento del visitante” Gráficos de Coleman (1950) El espacio y la circulación Gráficos de Coleman (1950) El espacio y la circulación Gráficos de Coleman (1950) Diagrama de organización del espacio que muestras: (A y B) libre circulación pero con pobre recorrido. (C) Recorrido a expensas de movimiento (D) Cómoda para la circulación, recorrido y posibilidad de ver las exposiciones en un orden lógico. (E) Desarrollo del esquema D para exposiciones El espacio y la circulación Emplazamientos de entrada: Emplazamiento de la entrada y efectos sobre el itinerario: atracción de la salida ignorada (izquierda), la atracción de la salida ayuda al recorrido (centro), promueve el recorrido (derecha) Tres salas del último tipo se muestran abajo en una agrupación familiar. Gráficos de Coleman (1950) Dean (1994) El espacio y la circulación Tipos de circuitos: SUGERIDO NO ESTRUCTURADO ESTRUCTURADO ANTROPOMETRÍA Es interesante saber y sorprende saber las dimensiones humanas a la hora del montaje de un instalación e interfaces de la misma. Llegamos a pensar que todos los usuarios tienen la misma talla ANTROPOMETRÍA Tabla de Valores Hombre Mujer Niño (8) Altura de pie 178 cm 163cm 130cm Altura de hombros 51cm 51cm 30cm Brazos extendidos adelante 91cm 84cm 65cm Brazos extendidos arriba 227cm 204cm 160cm Brazos extendidos a los lados 183cm 168cm 152cm Radio de torsión 122cm 122cm 91,5cm Línea de visión horizontal 170cm 150cm 120cm Altura sentado 46cm 38cm 33cm Anchura silla de ruedas 63,5cm 63,5cm 63,5cm Longitud silla de ruedas 108cm 108cm 108cm Línea de visión en silla de ruedas 124cm 112cm 91cm ANTROPOMETRÍA ANTROPOMETRÍA Soluciones/alternativas a problemas de talla en el interfaz: • Construir un pequeño escalón de unos 15 cm que permita el acceso a los visitantes de distintas alturas. (Esto puede ser fuente de accidentes) • Unidades múltiples a distintas alturas. Este sistema satisface a más rango de usuarios, pero sus costes son elevados. Desde el punto de vista del diseño del interfaz/montaje tiene un aspecto negativo, es factor de repetición. • Sistema que se pueda adaptar mecánicamente. Elevado coste. ANTROPOMETRÍA Campo de visión ANTROPOMETRÍA Campo de visión ANTROPOMETRÍA Campo de visión ANTROPOMETRÍA Campo de visión ANTROPOMETRÍA Campo de visión Campo de visión ANTROPOMETRÍA La buena visión de las obras depende de u conjunto de varios elementos, la distancia y la situación en que se encuentran respecto al espectador, estableciendo un triple relación correlativa: la altura de la obra, la porción de la obra por encima de lo visual y la propia distancia en que se encuentra en relación con el espectador. Altura de la obra Por encima de lo visual Distancia aproximada 0,50 m 0,25 m 0,50 m 1,00 m 0,50 m 1,00 m 1,50 m 0,80 m 1,50 m 2,00 m 1,30 m 2,50 m 2,50 m 1,80 m 3,50 m 3,00 m 2,30 m 4,50 m 3,50 m 2,80 m 5,50 m 4,00 m 3,30 m 6,50 m 4,50 m 3,80 m 7,50 m 5,00 m 4,30 m 8,50 m 6,00 m 5,30 m 10,50 m Ejemplo práctico ANTROPOMETRÍA 4m 6,5 0m 1,50 m 3,30 m Bibliografía •Helen Sharp, Yvonne Rogers, Jenny Preece, Interaction Design: Beyond Human Computer Interaction , John Wiley & Sons, 2007 • Nielsen, Jakob, Loranger Hoa, Usabilidad Prioridad en el diseño Web, Anaya, 2006 • Mondelo Pedro R., Bombardo Pedro Barrau, Torada Enrique Gregori , Ergonomia 1. FUNDAMENTOS , Alfaomega , 2000 • Francisco Javier Llaneza, Javier Llaneza Alvarez, Ergonomía y psicosociología aplicada, NORMAS UNE. •http://books.google.es/books?id=o6kLIwAFTvAC&pg=PA212&lpg=PA212&dq=dise%C3%B1o+ergonomico+principios&source=w eb&ots=S-v-7ekywK&sig=Wz6DOQy1yhQA4_w87UxnziWAZkY&hl=es&sa=X&oi=book_result&resnum=7&ct=result • http://www.usabilityfirst.com/ • http://www.acm.org/sigchi/video • http://www.cs.umd.edu/hcil/pubs/video-reports.shtml Master en Artes Visuales y Multimedia Dpto. Escultura / Pintura -Universidad Politécnica de Valencia :) Prof: Moisés Mañas Moimacar@esc.upv.es