APIs de HTML5
Anuncio

Javascript, parte VI
APIs de
HTML5
Algunos ejemplos
1
Introducción
APIs de HTML5
2
¿Por qué lo llaman HTML cuando
quieren decir Javascript?
3
La parte más interesante de HTML5 son los APIs Javascript, más
que el HTML en sí
Los nuevos APIs abren la puerta a cosas hasta ahora imposibles en la
web (sin usar plugins)
Gráficos 2D/3D
Acceso al hardware: micrófono/cámara, GPS, estado de la batería,...
Conectividad bidireccional en tiempo real
...
Además de los estándares (W3C), otras organizaciones desarrollan
nuevos APIs (p.ej. Mozilla)
https://wiki.mozilla.org/WebAPI
2
Gráficos
APIs de HTML5
4
Gráficos 2D: Canvas
Canvas: zona rectangular en la que se puede dibujar en 2D a base
de primitivas geométricas sencillas (líneas, arcos, curvas de Bézier,
rectángulos,...)
<canvas id="canvas" width="150" height="150"> </canvas>
<script>
var canvas = document.getElementById("canvas")
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
</script>
https://developer.mozilla.org/es/docs/Canvas_tutorial
5
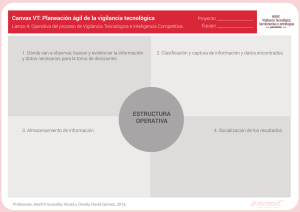
Gráficos 2D: Canvas (II)
También se pueden dibujar imágenes, hacer transformaciones 2D
(rotación, escalado, traslación,...),...
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.src = 'images/rhino.jpg';
img.onload = function(){
for (i=0;i<4;i++){
for (j=0;j<3;j++){
ctx.drawImage(img,j*50,i*38,50,38);
}
}
}
}
images/rhino.jpg
Canvas resultante
6
Gráficos 2D: Canvas (y III)
En resumen, las primitivas de dibujo son de muy bajo nivel, aunque
hay numerosas librerías de terceros que facilitan la tarea de hacer
por ejemplo gráficos de tipo estadístico, animaciones y juegos
Genéricas: Kinetic.js, Fabric.js, Easel.js, Paper.js,...
Listado de algunas librerías que usan Canvas
Para juegos: Jaws, Cocos2D, Akihabara,...
https://github.com/bebraw/jswiki/wiki/Game-Engines
canvas)
(atención, no todos usan
7
3
Acceso al
dispositivo
APIs de HTML5
8
Device APIs
APIs que permiten el acceso a ciertas
características del hardware o del entorno
Hay un grupo de trabajo del W3C: http://
www.w3.org/2009/dap/
Algunos ejemplos:
Battery Status API
Media Capture and Streams (hay un API y una
extensión del <input type=”file”>)
Vibration API
Algunos no están directamente relacionados con
el hardware: Web Intents (compartir datos con
otras apps)
GPS: Geolocation (no está técnicamente incluído
en el DAP)
9
Media Capture API
10
Acceder a cámara/micrófono es sencillo: getUserMedia
Por ahora hay que usar un prefijo en la implementación:
webkitGetUserMedia, mozGetUserMedia,...
<video id="miVideo" autoplay></video>!
HTML
//en la realidad habrá que poner “webkitGetUserMedia”, etc!
navigator.getUserMedia({video: true, audio: true}, !
! ! function(stream) {!
!! var video = document.getElementById('miVideo');!
!! video.src = window.URL.createObjectURL(stream);!
! }, !
! function(error) { console.log(error);}!
);!
Javascript
Guardar video/foto
11
En principio también debería ser sencillo, a través de los métodos
record() y stop() del stream •
•
... pero el soporte en los navegadores actuales es casi inexistente
La solución compatible más extendida consiste en copiar el video frame
a frame en un canvas oculto y guardarlo desde allí (por ejemplo https://
www.webrtc-experiment.com/RecordRTC/). Este “truco” también sirve
para capturar una imagen estática
Ejemplo: capturar foto desde la webcam enviándola a canvas
•
•
•
Tutorial: https://developer.mozilla.org/en-US/docs/WebRTC/
Taking_webcam_photos
Demo: http://jsfiddle.net/codepo8/agaRe/4/
¿Y luego cómo se sube al servidor?: con AJAX: http://stackoverflow.com/
questions/13198131/how-to-save-a-html5-canvas-as-image-on-a-server
Web RTC
El API anterior es parte de un estándar denominado Web RTC
(Real Time Communication), que permite la comunicación audio/
video punto a punto entre navegadores
Demo en http://www.webrtc.org/demo
https://talky.io/
!
!
!
!
!
!
!
12
Geolocalización
Geolocalización 13
Nos permite averiguar la posición geográfica del usuario (lat, lon)
Hay métodos más precisos (GPS) y menos (a partir de la dirección IP o
usando la red GSM)
El método exacto por el que se está calculando la posición es
transparente al desarrollador Javascript
Lo único que nos da el API son las coordenadas. Necesitaremos algún
servicio adicional dsi queremos dibujar un mapa con la posición, etc.
(p.ej. Google Maps)
Este API no funciona en Explorer 8 y anteriores. Se pueden usar
librerías alternativas, como Google Gears (funciona, pero el API es
distinto)
Ejemplo simple
Geolocalización 14
Sin chequeo de errores ni opciones de localización
navigator.geolocation.getCurrentPosition() obtiene la posición:
pero no la devuelve directamente. Hay que pasarle el nombre de una
función que hará de callback (recibirá la posición en un parámetro)
La posición recibida es un objeto con dos campos: coords (con info
como latitud, longitud, etc) y timestamp
Antes de obtener la posición el navegador va a pedir permiso al usuario.
Si no se concede, el callback no se ejecuta
!
navigator.geolocation.getCurrentPosition(mostrarPosicion);
function mostrarPosicion(pos) {
alert("Estás en (" + pos.coords.latitude + "," + pos.coords.longitude +")");
}
Gestión de errores
Geolocalización 15
Se le puede pasar un segundo argumento a getCurrentPosition: una
función que se llamará si se ha producido algún error
Por ejemplo el usuario no ha dado permiso, o no hay dispositivos de
localización
La función recibe un argumento que es un objeto con dos campos. El
más interesante es code, un código de error: 1:permiso denegado, 2:No
se puede calcular la posición, 3:Timeout, 0:Error desconocido
navigator.geolocation.getCurrentPosition(mostrarPosicion, verError);
!
function mostrarPosicion(pos) {
...
}
!
function verError(error) {
if (error.code == 1)
alert(“No has dado permiso para ver tu posición”)
}
Opciones de localización
Geolocalización 16
Tercer parámetro (opcional) de getCurrentPosition: objeto
con tres campos:
– enableHighAccuracy (booleano): indica si queremos una
localización de precisión (p.ej. GPS) o nos basta con una
aproximada (p.ej. usando la red de móvil)
– timeout (nº en milisegundos) tiempo que estamos dispuestos a
esperar que el dispositivo nos dé una posición. Pasado este
tiempo se generará un error de timeout
– maximumAge (nº en milisegundos) si el dispositivo tiene en cache
una posición con una antigüedad inferior a esta, nos vale, no es
necesario que calcule la actual.
//queremos alta precisión
//pero nos vale con la posición de hace un minuto
navigator.geolocation.getCurrentPosition(mostrarPosicion, verError,
{enableHighAccuracy: true, maximumAge:60000});
4
Conectividad
APIs de HTML5
17
WebSockets
Con AJAX se pueden hacer peticiones con Javascript
en cualquier momento
Pero la “iniciativa” debe partir del cliente
La única forma de comprobar si hay “novedades” en el
servidor es el polling a intervalos regulares
WebSockets: conectividad bidireccional en tiempo
real
El cliente puede solicitar algo al servidor en cualquier
momento, pero también este notificarle algo en
cualquier momento
Perfecto para juegos online, chats, ...
Websockets es un protocolo específico, no va sobre
HTTP. Así que necesitamos también una
implementación de WebSockets en el lado del
servidor.
18
API de Websockets en el navegador
Abrir un WebSocket
!var connection = new WebSocket('ws://www.loquesea.com')
!
Enviar un mensaje al servidor
!
una cadena
!//Enviar
connection.send('hola servidor');
un archivo como datos binarios
!//Enviar
//Suponemos que en el HTML hay un <input type=”file” id=”archivo”>
!var file = document.getElementById(“archivo”).files[0];
!connection.send(file);
!
Recibir datos del servidor: onopen, onerror, onmessage
connection.onmessage = function(mensaje) {
console.log('El servidor dice: ' + mensaje.data);
};
19
Referencias
Libros (en http://proquest.safaribooksonline.com/
accediendo desde la red de la UA)
The modern Web Peter Gasston, No Starch, 2013
Learn HTML5 by creating fun games, Rodrigo Silveira,
Packt, 2013
!
Webs:
HTML5Rocks.com
http://www.sitepoint.com/html/
20