Formato de texto
Anuncio

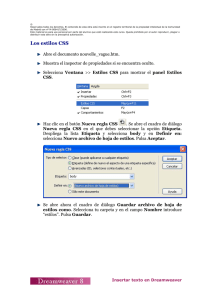
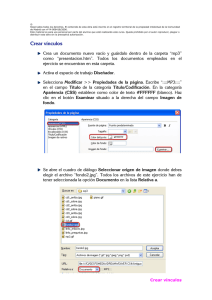
© Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006417/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Formato de texto Crea un documento nuevo vacío. La barra Insertar, el inspector de Propiedades y el panel Estilos CSS deben estar abiertos. Haz clic en el botón del panel Estilos CSS. En el cuadro de diálogo Nuevo estilo CSS, selecciona la opción Etiqueta; a continuación, despliega la lista Etiqueta y elige body. En Definir en debe estar activa la opción Nuevo archivo de hoja de estilos. Pulsa el botón Aceptar. Guarda la hoja de estilos en tu carpeta de ejercicios como “directores”. Pulsa el botón Guardar. Insertar texto en Dreamweaver © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006417/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. En el cuadro de diálogo Definición de estilos CSS para body en directores.css haz clic en la Categoría Tipo. Despliega la lista Fuente y elige “Georgia, Times New Roman, Times, serif”, en Color introduce #FFF5DF”. Selecciona la Categoría Fondo elige el color #D49100, haz clic en el botón Examinar y selecciona la imagen fondo_jim.jpg. Elige también no repetir en Repetir y centrar en Posición horizontal. Pulsa Aceptar. Insertar texto en Dreamweaver © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006417/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Selecciona el comando Texto >> Estilos CSS >> Editar hoja de estilos. En el cuadro de diálogo Editar hoja de estilos haz clic en directores.css y pulsa el botón Editar. Haz clic en el botón Nuevo del cuadro directores.css. Insertar texto en Dreamweaver © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006417/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. En el cuadro de diálogo Nuevo estilo CSS haz clic en la opción Crear estilo person. e introduce “lista” en el campo Nombre. Pulsa Aceptar. Selecciona la Categoría Lista en el cuadro de diálogo que se abre. Elige el Tipo disco y la Posición exterior. Pulsa Aceptar. Pulsa Guardar en el cuadro anterior y, a continuación, Listo. Abre el documento jim_jarmush.txt. Copia todo el texto y pégalo en el documento HTML que estás creando. Selecciona el título (“JIM JARMUSH”) y, en el inspector de Propiedades, selecciona el Formato Encabezado2 y una alineación centrada. Selecciona el texto “FILMOGRAFÍA (guión y dirección)” y aplícale los comandos Texto >> Estilo >> Negrita y Texto >> Estilo >> Subrayado. Selecciona el texto situado bajo el anterior. En el inspector de Propiedades pulsa el botón Lista sin ordenar y, en el panel Estilos CSS, haz clic en lista. Insertar texto en Dreamweaver © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006417/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Guarda el documento como jim_jarmush.htm. Insertar texto en Dreamweaver