Iniciar Práctica
Anuncio

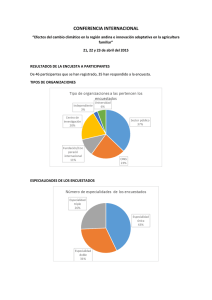
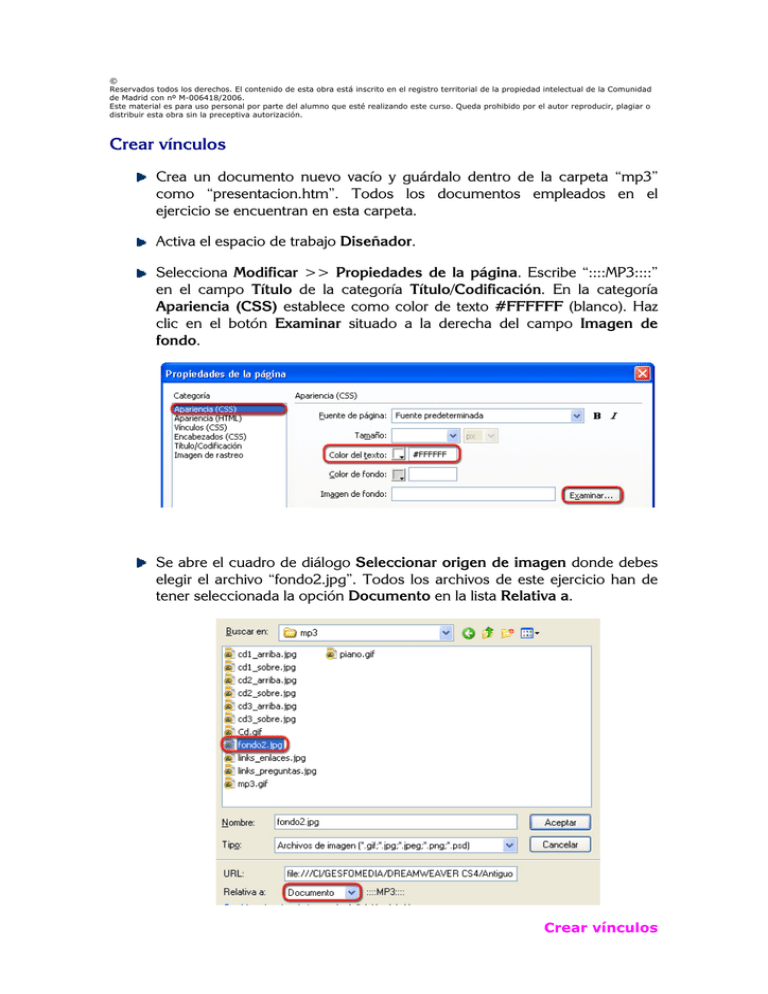
© Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Crear vínculos Crea un documento nuevo vacío y guárdalo dentro de la carpeta “mp3” como “presentacion.htm”. Todos los documentos empleados en el ejercicio se encuentran en esta carpeta. Activa el espacio de trabajo Diseñador. Selecciona Modificar >> Propiedades de la página. Escribe “::::MP3::::” en el campo Título de la categoría Título/Codificación. En la categoría Apariencia (CSS) establece como color de texto #FFFFFF (blanco). Haz clic en el botón Examinar situado a la derecha del campo Imagen de fondo. Se abre el cuadro de diálogo Seleccionar origen de imagen donde debes elegir el archivo “fondo2.jpg”. Todos los archivos de este ejercicio han de tener seleccionada la opción Documento en la lista Relativa a. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Acepta el cuadro de diálogo. Haz clic en el botón Alineación centrada inspector de Propiedades. en la categoría CSS del Despliega el botón Imágenes de la categoría Común del panel Insertar y selecciona la opción Barra de navegación. En el cuadro de diálogo que se abre, introduce “preguntas” en el campo Nombre de elemento, haz clic en el botón Examinar de Imagen arriba y elige “cd1_arriba.jpg”. Haz lo mismo con Sobre imagen y elige “cd1_sobre.jpg”. En Texto alternativo escribe “PREGUNTAS Y MITOS” en el campo Al hacerse clic, ir a URL introduce “indice.htm”. Finalmente asegúrate de que la casilla Usar tablas se encuentra activada. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Pulsa el botón + para crear un nuevo elemento y rellena los campos como se indica en la imagen. Presiona de nuevo el botón + y rellena los campos para el tercer elemento del siguiente modo: Comprueba que la casilla Utilizar tablas está activa y haz clic en el botón Aceptar. Pulsa la tecla Intro dos veces después de la tabla. Haz clic en el botón Imagen de la categoría Común del panel Insertar y, en el cuadro de diálogo Seleccionar origen de imagen, elige el archivo “piano.gif” y como Texto alternativo introduce “piano”. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. En el inspector de Propiedades introduce el valor 20 en el campo Espacio H; despliega la lista Alinear y selecciona Medio. Inserta ahora la imagen “mp3.gif” situando el puntero del ratón al lado de la anterior y asígnale como Texto alternativo “mp3”. Cambia sus atributos en el inspector de Propiedades del mismo modo que la imagen anterior. Guarda el documento. Crea otro nuevo documento y guárdalo dentro de la carpeta “mp3” como “indice.htm”. Selecciona Modificar >> Propiedades de la página y configura el cuadro de diálogo que se abre del siguiente modo: Título “::::PREGUNTAS Y MITOS:::::”, Imagen de fondo “fondo2.jpg” y Color del texto #FFFFFF. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Cambia la alineación a Derecha e inserta la imagen “Cd.gif” con Texto alternativo “cd”. En el inspector de Propiedades asigna un valor de 100 al Espacio H y selecciona Medio en la lista Alinear. Sitúa el cursor a la izquierda de la imagen y escribe “PREGUNTAS Y MITOS”. Selecciona el texto y cambia el Formato a Encabezado1 en la categoría HTML del inspector de Propiedades. Sitúate en el siguiente párrafo, presiona el botón Lista sin ordenar de la categoría HTML del inspector de Propiedades y escribe el texto “¿Qué es MP3?” Pulsa la tecla Intro y escribe “¿Cómo escuchar un MP3?”. Pulsa la tecla Intro y escribe “¿Es comparable su calidad al CD?”. Pulsa la tecla Intro y escribe “¿Es ilegal el MP3?”. Pulsa la tecla Intro y escribe “¿Es una amenaza para la industria discográfica?”. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Pulsa Intro y desactiva la Lista sin ordenar. Inserta la imagen “links_preguntas.jpg” y como Texto alternativo escribe “links_preguntas”. Crea una regla de estilo desde el panel Estilos CSS. En Tipo de selector, selecciona Etiqueta y en Nombre del selector elige “li”. Esta regla se aplicará a los párrafos que tengan el formato de listas sin ordenar. En la lista Definición de regla, selecciona Nuevo archivo de hoja de estilos y presiona el botón Aceptar. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Guarda el documento en la carpeta “mp3” con el nombre “estilos.css”. En el cuadro de diálogo Definición de regla establece los siguientes atributos: o Categoría Tipo: Font-family: Verdana, Geneva, sans-serif. Font-size: medium. Line-height: 200%. o Categoría Bloque: Text-align: left. o Categoría Lista: List-style-type: square. Crea una nueva regla de estilo CSS. Como Tipo de selector selecciona Clase, como Nombre asigna “ImagenPie”, asegúrate de que en la lista Definición de regla esté seleccionado el archivo “estilos.css” que creaste en el paso anterior. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Presiona el botón Aceptar y aplica los siguientes atributos: o Categoría Bloque: Text-align: center. Acepta el cuadro de diálogo y sitúa el cursor delante de la imagen situada al final del documento. Presiona el botón CSS del inspector de Propiedades, despliega la lista Regla de destino y selecciona “ImagenPie”. Guarda la página, crea un documento nuevo en blanco y guárdalo como “respuestas.htm”. En Propiedades de página elige la misma imagen de Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. fondo que para las páginas anteriores, el mismo color de texto y como título introduce “::::RESPUESTAS:::::”. Escribe el texto “¿QUÉ ES MP3?”. Pulsa la tecla Intro dos veces. Abre el documento “respuestas.txt”, selecciona el párrafo bajo “Respuesta1”, cópialo y pégalo en el documento “respuestas.htm” bajo el texto anterior. Sitúa el cursor delante del texto y pulsa cuatro veces el botón Espacio indivisible de la lista desplegable Caracteres de la categoría Texto del panel Insertar. Haz clic en el botón Sangría de texto del inspector de Propiedades . Pulsa en el botón Adjuntar hoja de estilos de panel Estilos CSS y en el cuadro de diálogo que se abre, pulsa el botón Examinar y selecciona el archivo “estilos.css” que creaste anteriormente. Presiona el botón Aceptar. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Crea una nueva regla de estilos pulsando el botón correspondiente del panel Estilos CSS. Como Tipo de selector establece Clase, como Nombre del selector introduce “respuestas” y en la lista Definición de reglas, asegúrate de tener seleccionado “estilos.css”. Presiona el botón Aceptar y establece las siguientes características: o Categoría Tipo: Font-family: Courier New, Courier, monospace. Font-size: medium. Font-weight: bold. Line-height: 25 px. o Categoría Bloque: Text-align: justify. Text-indent: 25 píxels. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Presiona el botón Aceptar. Selecciona el párrafo de la respuesta y aplícale la regla recién creada en el inspector de Propiedades. Sitúa el cursor al final del texto, pulsa Intro dos veces y escribe “Volver”. Ahora vas a crear otras dos reglas de estilos: una para los títulos y otra para el texto “Volver”. Presiona el botón Nueva regla CSS. En Tipo de selector elige Clase, como nombre introduce “titulos” y asegúrate de que se va a definir para el archivo “estilos.css”. Presiona el botón Aceptar y establece los siguientes atributos: Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. o Categoría Tipo: Font-family: Verdana, Geneva, sans-serif. Font-size: x-large. Font-weight: bolder. o Categoría Bloque: Text-align: center. Acepta el cuadro de diálogo. Selecciona el título “¿QUÉ ES MP3?” y aplícale la regla recién creada. Crea una nueva regla de tipo Clase, con nombre “Volver” en el archivo “estilos.css” y aplícale los siguientes atributos: o Categoría Tipo: Font-family: Tahoma, Geneva, sans-serif. Font-size: large. Font-weight: bold. o Categoría Bloque: Text-align: right. Acepta el cuadro de diálogo y aplica a “Volver” la regla que acabas de crear. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Pulsa Intro tres veces. Empleando las mismas reglas de estilo que para el caso anterior escribe el texto que se muestra en la imagen. Ten en cuenta que el texto central se encuentra en el archivo “respuestas.txt” bajo “Respuesta 2”. Pulsa tres veces Intro. Empleando las mismas reglas de estilo que anteriormente, escribe el texto que se muestra en la imagen. El texto central se encuentra en el archivo “respuestas.txt” bajo “Respuesta 3”. Pulsa la tecla Intro tres veces. Empleando las mismas reglas de estilo que en los casos anteriores, escribe el texto que se muestra en la imagen. El texto central se encuentra en el archivo “respuestas.txt” bajo “Respuesta 4”. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Pulsa Intro tres veces. Empleando las mismas reglas de estilo que en los casos anteriores, escribe el texto que se muestra en la imagen. El texto central se encuentra en el archivo “respuestas.txt” bajo “Respuesta 5”. Guarda el documento. Crea un documento nuevo y guárdalo como “enlaces.htm”. En Propiedades de la página selecciona el mismo color de texto y la misma imagen de fondo que en los casos anteriores. El título de la página es “::::ENLACES::::”. Escribe el texto que se muestra en la imagen. Las reglas de estilo son las mismas que has utilizado para las páginas anteriores. Con lo cual, lo Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. primero que debes hacer es vincular la hoja “estilos.css” a este nuevo documento. Sigue el proceso de creación de la lista igual que en la página “indice.htm”. Sitúa el cursor al final del texto y pulsa Intro cuatro veces. Aplica la regla “ImagenPie” e introduce la imagen “links_enlaces.jpg” y como Texto alternativo “links_enlaces”. Guarda el documento. Vuelve al documento “respuestas.htm” y sitúa el cursor delante del texto “¿QUÉ ES MP3?”. Haz clic en el botón Anclaje con nombre de la categoría Común del panel Insertar. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. En el cuadro de diálogo que se abre introduce “definición” en el campo Nombre de anclaje. Repite lo mismo con los demás encabezados: o Texto: “¿CÓMO “escuchar”. ESCUCHAR MP3?”; Nombre de anclaje: o Texto: “¿ES COMPARABLE SU CALIDAD AL CD?”; Nombre de anclaje: “calidad”. o Texto: “¿ES ILEGAL EL MP3?”; Nombre de anclaje: “legalidad”. o Texto: “¿ES UNA AMENAZA PARA LA DISCOGRÁFICA?”; Nombre de anclaje: “amenaza”. INDUSTRIA Selecciona el texto “Volver” y, en el inspector de Propiedades arrastra el icono del indicador de archivos hasta el archivo “indice.htm” en el panel Archivos. Repite lo mismo con los demás textos “Volver” del documento. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Observa que los textos han cambiado a color azul y subrayado. Esto se debe al formato que por defecto presentan los vínculos. Para evitarlo vas a crear una hoja de estilos CSS. Pulsa en el botón Nueva regla CSS. En el cuadro de diálogo que se abre activa la opción Etiqueta como Tipo de selector, en la lista Nombre elige “a” que es la correspondiente a los vínculos y, en Definición de regla asegúrate de que está seleccionado “estilos.css”. Se abre el cuadro de diálogo Definición de regla para a en estilos.css. En la categoría Tipo activa la casilla de verificación Text-decoration: none y como Color elige #FFFFFF. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Pulsa Aceptar y observa que los textos han cambiado. Guarda el documento. Vuelve al documento “indice.htm” y selecciona el texto “¿QUÉ ES MP3?”. Arrastra el icono del indicador de archivos del inspector de Propiedades hasta “respuestas.htm” en el panel Archivos. Sitúa el cursor al final del campo Vínculo del inspector de Propiedades y escribe “#definicion” para que la página “respuestas” se cargue en ese punto. Repite lo mismo con los demás textos de la lista: o Texto: “¿CÓMO ESCUCHAR MP3?”; Vínculo: “respuestas.htm#escuchar”. o Texto: “¿ES COMPARABLE SU CALIDAD AL CD?”; Vínculo: “respuestas.htm#calidad”. o Texto: “¿ES ILEGAL EL MP3?”; Vínculo: “respuestas.htm#legalidad”. o Texto: “¿ES UNA AMENAZA PARA LA INDUSTRIA DISCOGRÁFICA?”; Vínculo: “respuestas.htm#amenaza”. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Observa que como en este documento ya habías adjuntado la hoja de estilos CSS, no es necesario volver a formatear los vínculos, ya que éstos adquieren el formato para la regla “a” automáticamente. Selecciona la imagen situada al final de la página y, con la herramienta Zona interactiva rectangular del inspector de Propiedades traza un rectángulo sobre “Enlaces”. En el campo Mapa introduce “enlaces” y en Alt “Enlaces”. Escribe en el campo Vínculo “enlaces.htm”. Repite lo mismo con los demás textos de la imagen: Para el texto “Contacta” escribe “Contacta” en el campo Alt y “mailto:mp3@mp3faq.com” en el campo Vínculo. Para el texto “Inicio”, introduce en Alt “Inicio” y en Vínculo “presentacion.htm”. Guarda el documento y activa “enlaces.htm”. Selecciona el texto “WinAmp” y, en el campo Vínculo del inspector de Propiedades, introduce “http://www.winamp.com”. Despliega la lista Destino y elige _blank. Crear vínculos © Reservados todos los derechos. El contenido de esta obra está inscrito en el registro territorial de la propiedad intelectual de la Comunidad de Madrid con nº M-006418/2006. Este material es para uso personal por parte del alumno que esté realizando este curso. Queda prohibido por el autor reproducir, plagiar o distribuir esta obra sin la preceptiva autorización. Haz lo mismo con los dos elementos de la lista restantes (en ambos casos elige _blank en la lista Destino). o Texto: “Descargar MP3”, Vínculo: http://www.buscamp3.com o Texto: “Legalidad del MP3”, Vínculo: http://www.maestrosdelweb.com/ver.asp?mp3. Selecciona la imagen situada al final de la página para crear un mapa de imagen como la de la página anterior. Crea una Zona interactiva rectangular para cada texto de la imagen. Los datos son los siguientes: o Mapa: enlaces. o Texto: Preguntas y respuestas; Vínculo: indice.htm; Alt: Preguntas y Mitos. o Texto: Contacta, Vínculo: mailto:mp3@mp3faq.com; Alt: Contacta. o Texto: Inicio; Vínculo: presentacion.htm; Alt: Inicio. Guarda el documento. Activa el documento “presentacion.htm” y presiona la tecla F12 para cargar la página en el navegador y comprobar los vínculos. Cuando finalices cierra el navegador y los documentos. Crear vínculos