programación en java - ingeniería de sistemas y automática
Anuncio

Escuela Politécnica Superior de Elche
Ingeniería Industrial
SISTEMAS INFORMÁTICOS INDUSTRIALES
curso 2007-2008
PROGRAMACIÓN EN JAVA
PRÁCTICA 5: Capacidades gráficas del AWT.
Objetivos
•
•
•
•
Utilizar el componente Canvas para realizar dibujos en una aplicación en Java.
Conocer los métodos del AWT relacionados con gráficos.
Emplear los métodos de la clase Graphics para realizar dibujos sencillos.
Conocer un mecanismo para gestionar los eventos producidos por el ratón.
Descripción
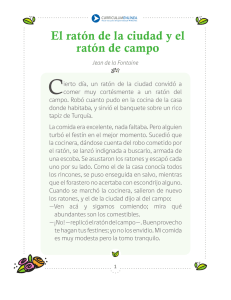
Se debe crear una aplicación que permita dibujar líneas rectas utilizando el ratón. La
apariencia de la aplicación es la que se muestra a continuación:
El usuario en primer lugar pinchará con el ratón para seleccionar el punto de inicio de la
recta. Cuando vuelva a pinchar con el ratón seleccionará el punto de fin. Una vez
determinado dicho punto, se visualizará la recta en pantalla.
Detalles de implementación
La clase Component posee tres métodos relacionados con gráficos: paint(), repaint() y
update(). El método paint() es invocado de forma automática cada vez que debe
redibujarse el componente. También puede ser llamado de forma explícita por el
programador mediante el método repaint(). Cuando es invocado el método repaint() de
Página 1 de 3
Escuela Politécnica Superior de Elche
Ingeniería Industrial
un componente, el AWT llama al método update() de ese componente, que por defecto
llama al método paint().
Para poder realizar dibujos en una aplicación Java debe incluirse en la ventana de la
aplicación un objeto de una clase que derive de la clase Canvas. Esta clase posee el
método public void paint(Graphics g) que debe ser redefinido en la clase derivada
para permitir realizar dibujos.
Para construir la aplicación en primer lugar se va a crear la interface de usuario. Para
ello se implementará la clase InterfazUsuario, cuyo constructor creará la ventana de la
aplicación, tal como se muestra a continuación:
class InterfazUsuario
{
public InterfazUsuario()
{
// Se crea un canvas
MiCanvas miObjCanvas = new MiCanvas(100);
// Se crea una ventana
Frame miFrame = new Frame("Practica 5");
miFrame.setLayout(new BorderLayout());
miFrame.setSize(250,250);
// Se añade el canvas a la ventana
miFrame.add(miObjCanvas,"Center");
// Se muestra la ventana
miFrame.setVisible(true);
// Se registra un receptor de eventos
// para procesar los eventos del raton
miObjCanvas.addMouseListener(new ProcRaton());
// Se registra un receptor de eventos
// para poder cerrar la ventana
miFrame.addWindowListener(new CerrarVentana());
}
}
Como puede comprobarse, se ha añadido a la ventana un canvas donde se realizará el
dibujo de las líneas con el ratón. El canvas añadido es un objeto de la clase MiCanvas.
Esta clase deriva de Canvas y en ella debe redefinirse el método paint(). Este método
será el encargado de mostrar las líneas.
La clase Graphics mantiene un contexto gráfico: un área de dibujo, un color de
background, un color de foreground, un tipo de fuente, etc. Esta clase dispone de
métodos para dibujar primitivas gráficas (líneas, rectángulos, texto, ...) y mostrar
imágenes en formatos *.gif y *.jpeg. Para dibujar una línea se utilizará el método void
drawLine(int x1, int y1, int x2, int y2).
Página 2 de 3
Escuela Politécnica Superior de Elche
Ingeniería Industrial
Cuando se crea el objeto miObjCanvas se invoca al constructor pasándole como
parámetro el número de líneas máximo que se podrán dibujar en el canvas. Esto se debe
a que el método paint() debe dibujar todas las líneas que el usuario ha ido añadiendo al
canvas. Por lo tanto en la clase MiCanvas deberán utilizarse dos vectores para ir
almacenando las coordenadas de los puntos de inicio y fin de las líneas. Para almacenar
las coordenadas de un punto puede utilizarse la clase Point, que posee como datos
miembro dos enteros denominados x e y.
Para poder dibujar una línea es necesario que cuando el usuario pinche con el ratón en el
canvas, se almacenen las coordenadas del ratón en el vector de puntos de inicio o en el
de fin. Para ello, como puede observarse en el código anterior, ha sido añadido un gestor
de eventos que procesa los eventos del ratón: objeto de la clase ProcRaton. Esta clase
derivará de MouseAdapter e implementará el método mousePressed. Este método será
llamado cuando se pulse un botón del ratón. Por ejemplo, si en la clase MiCanvas
tuviéramos como dato miembro un objeto denominado inicio perteneciente a la clase
Point, para almacenar en este dato la coordenada del ratón se debería implementar la
clase ProcRaton del siguiente modo:
class ProcRaton extends MouseAdapter
{
public void mousePressed(MouseEvent evt)
{
((MiCanvas)evt.getComponent()).inicio.x = evt.getX();
((MiCanvas)evt.getComponent()).inicio.y = evt.getY();
}
}
Hay que destacar que este código sólo muestra un ejemplo de cómo acceder a un dato
miembro de la clase MiCanvas. En la aplicación a desarrollar este método deberá ser
modificado. En este método será necesario comprobar de algún modo si el usuario está
pinchando la coordenada de inicio o la de fin de la línea. Asimismo habrá que ir
almacenando, como ha sido comentado anteriormente, todas las coordenadas de inicio y
de fin de las líneas que se van dibujando.
Por último hay que comentar que para forzar desde el método mousePressed() a que se
dibujen las líneas, será necesario utilizar el método repaint() tal como se muestra a
continuación:
evt.getComponent().repaint();
Página 3 de 3