Creación contemporánea y software libre: Processing.
Anuncio

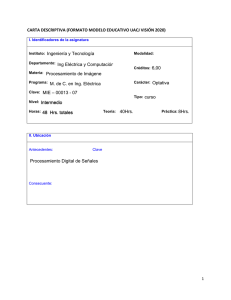
Creación contemporánea y software libre: Processing. Alejandro González http://www.60rpm.tv Este documento se ha escrito para mi participación en las jornadas Software Libre, Conocimiento Libre y Sociedad, Abril de 2010. Ha sido maquetado mediante software libre y usa fuentes libres. Los contenidos tienen licencia BeerWare, excepto las imágenes, que provienen de trabajos con licencias particulares previas que no se han transcrito por simple pereza, ese gran motor del mundo. ---------------------⧫ Introducción personal Hola, mi nombre es Alejandro González y no soy programador ni especialista en los variados campos de la informática, por lo que espero cierta indulgencia con mis errores o desconocimientos técnicos. Educado formalmente como arquitecto, desarrollo una faceta como creador autodidacta, fundamentalmente gráfico, que últimamente encuentra inspiración en plataformas abiertas como Processing y es probablemente más mi pasión que mi conocimiento lo que hace que pueda compartir lo poco que sé con vosotras hoy. Mi conocimiento de Processing se remonta a unos años atrás cuando tuve el placer de ver una ponencia de Ben Fry, uno de los coordinadores de su desarrollo, en el Medialab de Madrid. En un momento dado, Ben escribió una línea de código en su laptop, sólo una, y cuando la ejecutó, de manera desconcertante algo interactivo al ratón (y bastante guapo para mí) se proyectó en la pared. Algo desde dentro me dijo que quería aprender qué era eso y usarlo para mis proyectos... A principios de siglo Walter Benjamin, un filósofo muy luminoso, se preguntaba cuál era el valor del arte cuando éste se podía reproducir mecánicamente: ya no podía ser el valor romántico de la unicidad de la obra. Él llegó a la conclusión de que un arte era bueno cuando hacía que aquel que lo consumía se planteaba el producirlo por contagio de deseo (esto último en cursiva es mi manera de verlo). Processing para Walter Benjamin sería una buena obra de arte... ;-) Así, mi intención con esta chapa es lanzar una serie de anzuelos, para que l@s interesad@s en este campo piquen e investiguen por su cuenta... excede a mi conocimiento y talento dar una clase sobre este lenguaje. ---------------------⧫ Introducción al programa (1) Processing es un lenguaje y entorno de programación de software libre, desarrollado a partir de Java. Ben Fry y Casey Reas lo comenzaron a construir en el grupo de Estética y Computación del Medialab del MIT de Boston, y tiene el humilde propósito declarado de ser una herramienta educativa que introduzca a creadores y creadoras en el mundo de la programación. Es un lenguaje muy potente en relación código-resultado y en curva de aprendizaje. Parar ver rápidamente este aspecto sólo basta con escribir una línea, como hizo Ben Fry en su momento... line (0,0,mouseX,mouseY); Y, como vemos, ya sale algo a lo que sacarle partido... Processing, como Java, es un lenguaje orientado a objetos y posee bibliotecas que le permiten trabajar en campos muy variados de la creación contemporánea: computer vision, physical computing, diseño gráfico puro y duro, sonido y vídeo, dispositivos móviles, visualización de datos y data mining, etc. Ha creado escuela y hoy otros programas le deben algo como Arduino, el referente del hardware libre, cuya interfaz usa la de Processing como referencia u OpenFrameWorks, que intenta ser para C lo que Processing es a Java, buscando aunar la potencia de los lenguajes compilados y la sencillez de un lenguaje de alto nivel. Existen otras iniciativas interesantes, como processing.js del conocido John Resig (creador de las bibliotecas jquery, usadísimas en la web), que intenta dar salida a internet a este lenguaje, compitiendo contra el mismísimo Flash -una iniciativa admirable- mediante el uso de javascript y la reciente (y también interesantísima) propiedad canvas de los navegadores serios (todos menos ese deshecho de programación denominado Internet Explorer), lucha que comparte con el formato libre svg (otro campo de investigación artística bastante prometedr). En castellano existe una comunidad bastante activa, visualp5, y existe abundante documentación sobre el tema, tanto en la página oficial, processing.org, como en numerosas páginas geeks de la web. Para aprender yo destacaría varias publicaciones-biblias sobre el tema: - Processing /// Casey Reas + Ben Fry. Ésta es la biblia, sin duda. Es un libro que, más que sobre processing, sobrevuela en torno al arte y la programación. Excelente en su organización por contenidos, referentes y bloques temáticos. Yo aprendí casi todo lo que sé de éste y es mi principal recomendación. - Learning Processing A Beginner's Guide To Programming Images /// Daniel Shiffman Éste es de Daniel Shiffman, bastante reconocido por su capacidad docente. Muy bueno. - Visualizing Data /// Ben Fry Mucho más específico, en torno a la cuestión del 'minado' y visualización de datos. Éste me resulta más complejo y tiene algún que otro bug pero es fantástico, por supuesto. - Processing. Creative Coding and Computational Art /// Ira Greenberg Todavía no he tenido tiempo para ojear este, sinceramente, pero los ejemplos de Greenberg incluidos en el entorno processing son buenos y demuestran grandes capacidades... ---------------------⧫ Introducción al programa (2) La estructuración de un código en processing es relativamente sencilla. Se divide en cuatro grandes bloques: - Declaración de variables y clases/objetos. - Una rutina de setup que se ejecuta una sóla vez y que inicializa los parámetros de entorno y gran parte de las variables. - Una rutina draw que se ejecuta en modo loop por defecto y que viene a determinar el flujo del programa. - Un bloque de funciones y clases generadas por el usuario. Toda esta estructura se organiza por pestañas independientes, con objeto de simplificar el código haciéndolo más legible a base de aislarlo visualmente. La sintaxis es muy parecida a java y, por tanto a C, usando su vocabulario de construcción de algoritmos. Posee a su vez algunas herramientas muy útiles, como un selector de colores o una herramienta para añadir fuentes -en processing se emplean fuentes de extensión vlw. Tiene numerosas clases build-in: para imágenes, fuentes, vectores, formas, bufferes independientes de imagen, etc y muchísimas bibliotecas que han proliferado por la red, con más o menos acierto y difusión. Aquí se acaba mi explicación técnica... :-D ---------------------⧫ Processing-Hits Os voy a mostrar lo que se puede hacer con Processing cuando realmente sabes lo que haces. Para ello he escogido varios ejemplos señeros que muestran que la capacidad profesional (esa típica crítica hueca que se le hace al software libre cuando se piensa en términos creativos) es absolutamente indiscutible. También me gustan porque son trabajos específicos de arte generativo, es decir, no buscan objetivos de arte convencional -por así decirlo- mediante herramientas digitales, sino que consiguen resultados que sólo se pueden obtener, coherentemente, mediante esas mismas herramientas digitales. Ahí está el quid de la cuestión y el verdadero valor, creo yo. * Happy Place. Jared Tarbell. /// Arte gráfico http://www.complexification.net/gallery/ >>> http://www.complexification.net/gallery/machines/happyPlace Jared Tarbell es uno de los artistas donde yo haya podido comprobar una síntesis más lograda entre el conocimiento programador y la sensibilidad artística, aparte de una actitud libre muy destacada (publica el código de todo lo que hace, aunque sea en programaciones propietarias como ActionScript). Es por todo ello que lo pongo el primero. En esta obra explota el uso de una programación de 'agentes amigos' y representa el movimiento de cada uno con una brocha diferenciada, consiguiendo una auténtica y paradójica metáfora, expresando la amistad mediante un paisaje desolador. Im1 >>>>Imagen de Happy Place, Jared Tarbell *All Streets. Ben Fry. /// Visualización de datos http://benfry.com/ >>> http://benfry.com/allstreets/ Aquí una obra de uno de los fundadores. Gráficos hermosísimos que surgen de visualizar una base de datos gigantesca con todas las coordenadas de todas las calles de Estados Unidos. Una pasada. Im2 >>>>Imagen de AllStreets, Ben Fry (sólo hay representadas calles, carreteras y caminos, es decir, líneas) * L-Systems in Architecture. Michael Hansmeyer. /// Arquitectura http://www.mh-portfolio.com/ >>> http://www.mh-portfolio.com/lsystems.html Éste me gusta porque va a un terreno no muy explotado y emplea algoritmos de sistemas-L para crear prototipos entre la arquitectura y la ciencia-ficción. Muy hermoso también y el toque ciencia-ficción siempre mola bastante. Tiene una actitud pedagógica interesante, además , aunque no llegue a soltar códigos por ahí (que yo haya visto). Otro enlace, un artículo que publiqué sobre este tema: http://www.cajadeherramientas.cc/node/28 Im3 >>>>Imagen de L-Systems in Architecture, Michael Hansmeyer * MTV Brazil 2009. Dimitre Lima /// Publicidad audiovisual http://dmtr.org >>> http://dmtr.org/mtv_rewind/ Éste está muy guapo también y usa sistemas de partículas en torno a coordenadas fijadas al logo de la MTV para hacer un anuncio muy elegante. No soy fan de la publicidad como medio cultural, pero traigo este ejemplo en colación a lo que contaba arriba: para narrar muy claramente, contra prejuicios acendrados que aborregan por ahí, la capacidad profesional del software libre. Im4 >>>> Fotograma de MTV Brazil 2009, Dimitre Lima ---------------------⧫ Ejemplos míos Por último traigo un par de ejemplos de mi cosecha que muestran como le doy uso al programa en mis trabajos creativos, profesionales o personales, y que no son nada al lado de lo que he mostrado previamente, pero de los que puedo responder mejor y así usarlos por si me queréis hacer preguntas (si las tenéis) más concretas. Los códigos los voy a colgar en mi web próximamente, con suerte para cuando leas esto ya estarán por allí dispuestos a que los mejores y me avises al mail... ;-) Fundamentalmente son ejemplos gráficos. >>> http://60rpm.tv/ Por seguir el mismo esquema de antes, los voy a agrupar por campos de trabajo, para que se entrevean posibilidades y se estimulen deseos: * Cartografía ciudadana. /// Impresión, diseño gráfico Es un cartel para unos encuentros sobre Cartografía Ciudadana celebrados en el centro de arte contemporáneo de Gijón y organizados por mis amigos de hackitectura.net. La idea detrás es sencilla, un plano de Gijón capturado en Open Street Map, donde se captura el color de los píxeles y se le dan como color a unas formas, sacadas de la tipografía dingbat, libre, Travelcons. Después usé un filtro de imagen de processing para quemar los colores, porque openstreet map tiene una estética demasiado pastel, para mi gusto. Im5 >>>> Imagen del cartel del encuentro. * Almería en Corto. /// Herramienta de dibujo y diseño gráfico para impresión. Otro cartel 'profesional', para un concurso (gato que no me llevé al agua). No está maquetado con processing, pero el motivo central si está generado con esta herramienta. Buscaba generar una explosión de color que significará la variedad y la capacidad de sorpresa de los cortos frente a los largos, para ponerlas en valor como cualidades -metafóricamente, claro... ;-) Hice un generador interactivo, manejable con el movimiento del ratón directamente, para investigar posibilidades de manera muy inmediata y tras bichear dí con ésta que me gustaba. Im6 >>>> Imagen del cartel del encuentro. * Flux-tú-act /// Audiovisual interactivo, 3D Aquí me hice un visualizador para escuchar la música de una de mis radios favoritas de internet, Fluctuat, de música dub y jamaicana. Coge el stream de fluctuat (sacado mediante firebug, un plugin de firefox) y almacena en un array las amplitudes de cada frecuencia, construyendo una matriz de paralelepípedos que se extrusionan en función de ellas. Le añadí matices interactivos: selección del punto de vista y tamaño de las piezas. Im8 >>>> Snapshot del funcionamiento. * Tus senos me gustan /// Herramienta de dibujo Aquí me hice una herramienta de dibujo custom que se mueve mientras tú dibujas con una frecuencia sinusoidal. No sé que fúturo tiene, pero se echa un rato... :-) Im8 >>>> Snapshot del funcionamiento. ---------------------⧫ Post-Data Como dije antes, la función de esta charla es estimular la investigación de esta herramienta y el uso de la tecnología con fines creativos, más que otra cosa. Aquí dejo más enlaces para seguir bicheando... Código que picar más allá de los ejemplos del entorno: - Open Processing Buenas cosas: - Galería de processing.org - Galería de OpenFrameWorks - Creador-s destacad-s de arte generativo (en este u otros lenguajes, libres y/o propietarios): Casey Reas, Ben Fry, Jared Tarbell, Keith Peters, Alex Dragulescu, Amit Pitaru, Aaron Koblin, Lia, Yugop, Boris Müller, Jürg Lehni, Karl Chu, Michael Hansmeyer, Golan Levin, goto10, Enrique Tomás... Y un largo etcétera que no cabe aquí, est-s seguro que no están mal para empezar... Y para lo que sea: >>> a@60rpm.tv