Liquidicity
Anuncio

liquidicity
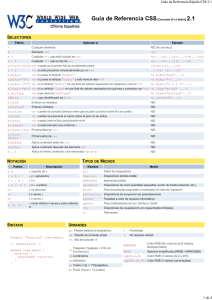
CSS Help Sheet.
Sintaxis
Sintaxis
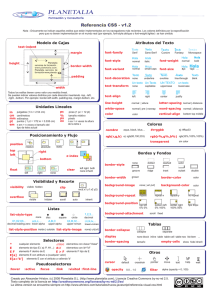
Esto Necesita un Diagrama
height
selector {property: value;}
Hoja de Estilo Externa
width
<link rel=”stylesheet” type=”text/css”
href=”style.css” />
Estilo Interno
<style type=”text/css”>
selector {property: value}
</style>
border
margin
padding
height; width;
margin-top;
margin-right;
margin-bottom;
margin-left;
padding-top;
padding-right;
padding-bottom;
padding-left;
Estilo Inline
background
border
border-bottom
border-left
border-right
border-top
font
list-style
margin
padding
Bordes
<tag style=”property: value”>
General
border-width Ancho del Borde
border-style dashed; dotted; double; groove; inset;
outset; ridge; solid; none;
border-color Color del Borde
class
String precedido por un punto [.]
ID
String precedido por un hash [#]
div
Estructura o bloque de texto
span
Formato Inline
color
Color de primer plano
cursor
Apariencia del Cursor
display
block; inline; list-item; none
left
Manejar contenido desbordado de
su caja
visible, hidden, scroll, auto
top
La posición superior de un elemento
auto, valores de longitud [pt, in, cm, px]
visible, hidden
position
static, relative, absolute
z-index
Encima o debajo del solape de elementos
auto, integer [numeros altos arriba]
visibility
Posición
clear
Fuentes
font-style italic, normal
fontnormal, small-caps
variant
Si ningún elemento flota alrededor
both, left, right, none
Flota en el lado especificado
left, right, none
La posición izquierda de un elemento
auto, valores de longitud [pt, in, cm, px]
Fondos
fontweight
bold, normal, lighter, bolder,
integer [100-900]
font-size
Tamaño de la fuente
font-family Fuente[s] Especifica[s] a usar
Textos
letter-spacing
line-height
text-align
textdecoration
Espacio horizontal entre letras
Espacio vertical entre letras (base)
Alineación Horizontal
blink, line-through, none,
overline, underline
text-indent
texttransform
vertical-align
word-spacing
Indentacion de Primera Linea
capitalise, lowercase, uppercase
Alineación Vertical
Espacio horizontal entre palabras
background-color Color de Fondo
background-image Imagen de Fondo
backgroundattachment
Imagen de fondo se mueve con elementos
backgroundposition
(x y), top, center, bottom, left, right
Listas
list-styleposition
list-styleimage
Comentarios
/* Comments */
Pseudo
Selectores
:hover
:active
:focus
:link
:visited
Medios
all
braille
embossed
handheld
print
projection
screen
speech
tty
tv
Unidades
background-repeat repeat, no-repeat, repeat-x, repeat-y
list-styletype
Shorthand
Tipo de bullet or numeración en la lista
disc; circle; square; decimal; lower-roman;
upper-roman; lower-alpha; upper-alpha; none
Posición del bullet o numero en la lista
inside; outside
Longitud
%
em
pt
px
Keywords
bolder
lighter
larger
Imagen para usar como bullet en la lista
© 2007 Go Squared Ltd.
Traducido por lordmax.org