Descargar
Anuncio

ISTP: Manuel Seoane Corrales
Java Swing
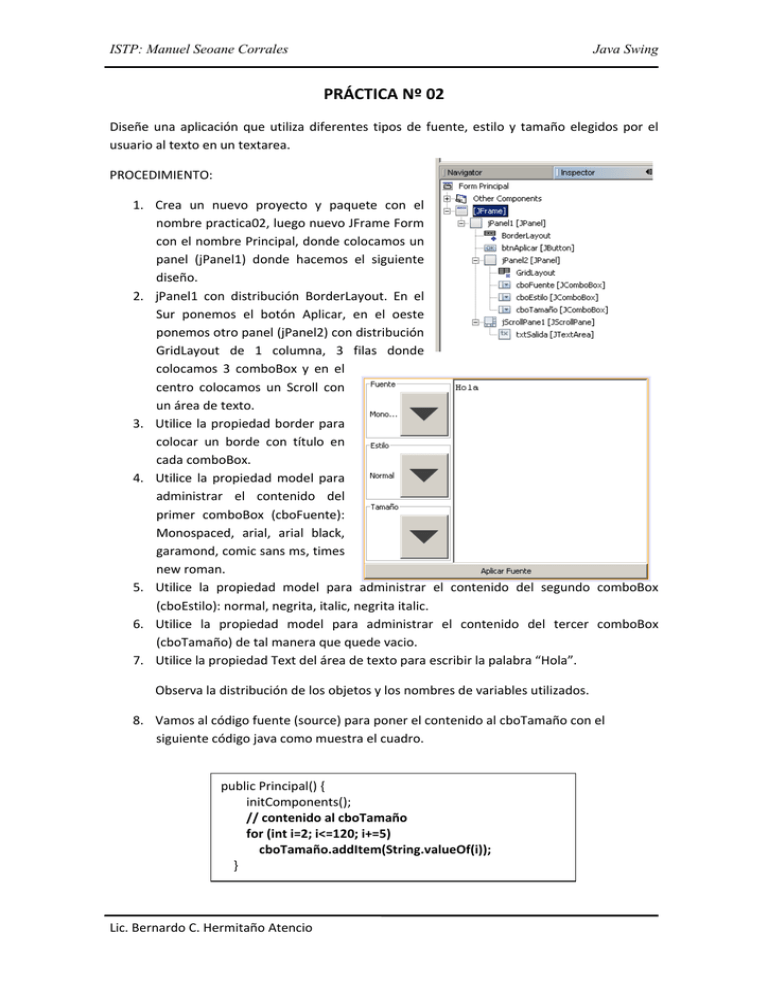
PRÁCTICA Nº 02 Diseñe una aplicación que utiliza diferentes tipos de fuente, estilo y tamaño elegidos por el usuario al texto en un textarea. PROCEDIMIENTO: 1. Crea un nuevo proyecto y paquete con el nombre practica02, luego nuevo JFrame Form con el nombre Principal, donde colocamos un panel (jPanel1) donde hacemos el siguiente diseño. 2. jPanel1 con distribución BorderLayout. En el Sur ponemos el botón Aplicar, en el oeste ponemos otro panel (jPanel2) con distribución GridLayout de 1 columna, 3 filas donde colocamos 3 comboBox y en el centro colocamos un Scroll con un área de texto. 3. Utilice la propiedad border para colocar un borde con título en cada comboBox. 4. Utilice la propiedad model para administrar el contenido del primer comboBox (cboFuente): Monospaced, arial, arial black, garamond, comic sans ms, times new roman. 5. Utilice la propiedad model para administrar el contenido del segundo comboBox (cboEstilo): normal, negrita, italic, negrita italic. 6. Utilice la propiedad model para administrar el contenido del tercer comboBox (cboTamaño) de tal manera que quede vacio. 7. Utilice la propiedad Text del área de texto para escribir la palabra “Hola”. Observa la distribución de los objetos y los nombres de variables utilizados. 8. Vamos al código fuente (source) para poner el contenido al cboTamaño con el siguiente código java como muestra el cuadro. public Principal() { initComponents(); // contenido al cboTamaño for (int i=2; i<=120; i+=5) cboTamaño.addItem(String.valueOf(i)); } Lic. Bernardo C. Hermitaño Atencio ISTP: Manuel Seoane Corrales
Java Swing
9. Regresamos al diseño y hacemos doble clic en el botón Aplicar Fuente para programar su acción. Escriba lo que está en negrita y a continuación desarrolle los métodos propios utilizados: private void btnAplicarActionPerformed(java.awt.event.ActionEvent evt) { // TODO add your handling code here: // leer fuente, estilo, tamaño String fuente = leeFuente(); int estilo = leeEstilo(); int tamaño = leeTamaño(); // crear fuente según atributos leidos Font miFuente = new Font(fuente,estilo,tamaño); // aplicar nueva fuente al JTextArea txtSalida.setFont(miFuente); } //‐‐‐‐‐‐‐‐‐‐‐‐‐‐ String leeFuente() { return cboFuente.getSelectedItem().toString(); } //‐‐‐‐‐‐‐‐‐‐‐‐‐‐ int leeEstilo() { int estilo = cboEstilo.getSelectedIndex(); switch(estilo) { case 1: return Font.PLAIN; case 2: return Font.BOLD; case 3: return Font.ITALIC; case 4: return Font.BOLD + Font.ITALIC; default: return 0; } } //‐‐‐‐‐‐‐‐‐‐‐‐‐ int leeTamaño() { return Integer.parseInt(cboTamaño.getSelectedItem().toString()); } Si tiene errores en la palabra Font ponga el cursor al costado, haga clic en Source y luego Complete code. Esto es para que Netbeans identifique la librería en donde se encuentra dicha clase. Si no hay errores, ya puede ejecutar su aplicación. Lic. Bernardo C. Hermitaño Atencio ISTP: Manuel Seoane Corrales
Java Swing
PRÁCTICA Nº 03 Diseñe una aplicación donde se pueda mostrar todos los gráficos posibles con draw y con fill para notar su diferencia. 1. Nuevo proyecto y paquete de nombre practica02, nuevo jFrame Form de nombre Principal. Seleccionamos el frame y le ponemos título en su propiedad title. Luego hacemos el siguiente diseño: 2. Clic derecho en el frame para aplicar distribución BorderLayout. En el norte colocamos un botón para mostrar los gráficos, en el centro colocamos un panel (panGraficos) donde se harán los gráficos y en el sur colocamos otro botón para limpiar el panel. Observe la distribución de los objetos y los nombres de variables utilizados. 3. Hacemos doble clic en el botón Mostrar Gráficos para programar su acción: private void btnMostrarActionPerformed(java.awt.event.ActionEvent evt) { // TODO add your handling code here: Graphics g = panGraficos.getGraphics(); // rectangulo 3D color gris g.setColor(Color.gray); g.draw3DRect(10, 10, 70, 70, true); // rectangulo relleno 3D color gris g.setColor(Color.lightGray); g.fill3DRect(90, 10, 70, 70, true); // rectangulo simple color gris g.setColor(Color.gray); g.drawRect(170, 10, 70, 70); // arco de 90 grados color rojo, // en el cuadrante derecho de un rectangulo g.setColor(Color.red); g.drawArc(10, 90, 70, 70, 0,90); Lic. Bernardo C. Hermitaño Atencio ISTP: Manuel Seoane Corrales
Java Swing
// arco de 90 grados color rojo relleno, // en el cuadrante derecho de un rectangulo g.setColor(Color.red); g.fillArc(90,90,70,70,0,90); // ovalo simple color rojo, g.setColor(Color.red); g.drawOval(170, 90, 70, 70); // rectangulo con esquinas redondeadas color azul g.setColor(Color.blue); g.drawRoundRect(10,170,70,70, 40, 40); // rectangulo relleno con esquinas redondeadas color azul g.setColor(Color.blue); g.fillRoundRect(90,170,70,70, 40, 40); // rectangulo simple, relleno color gris g.setColor(Color.gray); g.fillRect(170, 170, 70, 70); // define coordenadas de un poligono de 3 vertices int puntosX1[] ={10,40,80}; int puntosY1[] ={250,300,250}; int puntos1 = 3; // poligono cerrado de 3 puntos (triangulo) color naranja g.setColor(Color.orange); g.drawPolygon(puntosX1, puntosY1, puntos1); // define coordenadas de otro poligono de 3 vertices int puntosX2[] ={90,120,160}; int puntosY2[] ={250,300,250}; int puntos2 = 3; // poligono cerrado relleno de 3 puntos(triangulo) // color celeste g.setColor(Color.orange); g.fillPolygon(puntosX2, puntosY2, puntos2); // ovalo simple relleno, color rojo, g.setColor(Color.red); g.fillOval(170, 250, 70, 70); // texto de tres primeros graficos horizontales, color gris g.setColor(Color.gray); g.setFont(new Font("TimesRoman",Font.ITALIC,14)); g.drawString("draw3DRect(10, 10, 70, 70, true)",270,20); g.drawString("fill3DRect(90, 10, 70, 70, true)",270,40); g.drawString("drawRect(170, 10, 70, 70)",270,60);
Lic. Bernardo C. Hermitaño Atencio ISTP: Manuel Seoane Corrales
Java Swing
// texto de tres siguientes graficos horizontales, color azul g.setColor(Color.blue); g.drawString("drawArc(10, 90, 70, 70, 0,90)",270,110); g.drawString("fillArc(90,90,70,70,0,90)",270,130); g.drawString("drawOval(170, 90, 70, 70)",270,150); // texto de tres siguientes graficos horizontales, color rojo g.setColor(Color.red); g.drawString("drawRoundRect(10,170,70,70, 40, 40)",270,180); g.drawString("fillRoundRect(90,170,70,70, 40, 40)",270,200); g.drawString("fillRect(170, 170, 70, 70)",270,220); // texto de tres ultimos graficos horizontales, color negro g.setColor(Color.black); g.drawString("drawPolygon(puntosX1, puntosY1, puntos1)",270,260); g.drawString("fillPolygon(puntosX2, puntosY2, puntos2)",270,280); g.drawString("fillOval(170, 250, 70, 70)",270,300); } 4. Regresamos al diseño y hacemos doble clic en el botón Limpiar para programar su acción. private void btnLimpiarActionPerformed(java.awt.event.ActionEvent evt) { // TODO add your handling code here: panGraficos.updateUI(); }
Para obtener el contexto gráfico del panel, hacemos la siguiente línea. Graphics g = panGraficos.getGraphics(); Para refrescar el contexto gràfico de panel, hacemos la siguiente línea: panGraficos.updateUI(); 5. Ya puede ejecutar su aplicación. Lic. Bernardo C. Hermitaño Atencio