Clase Graphics y sus métodos Color Línea
Anuncio

Clase Graphics y sus métodos
Java proporciona la clase Graphics, que permite dibujar elipses, cuadrados, líneas, mostrar texto y también
tiene muchos otros métodos de dibujo. La clase Graphics proporciona el entorno de trabajo para cualquier
operación gráfica que se realice dentro del AWT.
El argumento del método paint() es un objeto de esta clase. La clase Graphics dispone de métodos para
soportar tres categorías de operaciones gráficas:
Dibujo de primitivas gráficas,
Dibujo de texto,
Presentación de imágenes en formatos *.gif y *.jpeg.
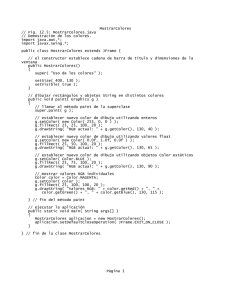
Se analizara el Proyecto Grafico1 en su programa Grafico1.java, el cual crea una aplicación que utiliza las
primitivas gráficas principales que provee la clase Graphics.
Se sobreescribe el método paint heredado de la clase JFrame:
public void paint (Graphics g)
{
super.paint(g);
El método paint se ejecuta cada vez que el JFrame debe ser redibujado y llega como parámetro un objeto de la
clase Graphics. Este objeto nos permite acceder al fondo del JFrame y utilizando las primitivas gráficas dibujar
líneas, rectángulos, elipses etc.
Color
Mediante el método setColor activamos un color:
g.setColor (Color.blue);
Nombre
Red (rojo)
Green
(verde)
Blue
(azul)
Los colores primarios son el rojo, el verde y el azul. Java utiliza
un modelo de color denominado RGB, que significa que
cualquier color se puede describir dando las cantidades de
rojo (Red), verde (Green), y azul (Blue). Estas cantidades son
números enteros comprendidos entre 0 y 255.
white
lightGray
gray
drakGray
black
255
192
128
64
0
255
192
128
64
0
255
192
128
64
0
red
pink
orange
yellow
255
255
255
255
0
175
200
255
0
175
0
0
green
magenta
cyan
blue
0
255
0
0
255
0
255
0
0
255
255
255
La siguiente tabla nos proporciona los colores más comunes y
sus valores RGB.
Línea
drawLine(Iniciox, Inicioy, Finx, Finy)
1-4
Éste dibuja una línea que parte de un punto (Iniciox, Inicioy) y llega a otro punto (Finx, Finy).
g.drawLine (0, 70, 100, 70);
Dibuja una línea desde la coordenada (0,70) es decir columna 0 y fila 70 en píxeles, hasta la coordenada
(100,70). La línea es de color azul:
Rectangulo
Los rectángulos, al igual que los óvalos, se definen por un punto de inicio de coordenadas x,y y el ancho y el
alto del rectángulo.
g.drawRect (150, 70, 50, 70);
Dibujamos un rectángulo desde la coordenada (150,70) con un ancho de 50 píxeles y un alto de 70, solo se
pinta el perímetro del rectángulo de color azul):
Para que tengan esquinas redondeadas, se utiliza el similar a drawRect más un valor de redondeo de los
vértices que le indicamos en el quinto y sexto parámetro:
g.drawRoundRect (250, 70, 50, 70, 6, 6);
Circulo
Los métodos definidos en Java para la realización de círculos y elipses, reciben como parámetros las
coordenadas de la esquina superior-izquierda y el ancho y alto de la caja en la que se circunscribe el círculo o la
elipse.
Dibujamos un círculo:
g.drawOval (350, 70, 50, 70);
Poligonos
Los polígonos son figuras creadas a partir de una secuencia de segmentos. Cada método que permite dibujar
polígonos necesita como parámetros las coordenadas de los puntos donde termina cada uno de los segmentos
que constituyen el polígono.
Estos puntos se pueden especificar como dos arrays paralelos de enteros, uno conteniendo las coordenadas x
de los puntos y otro las coordenadas y, así de cuantas coordenadas se envían.
En el ejemplo se dibuja un triángulo, se indica mediante dos vectores los vértices de cada punto del triángulo,
el primer punto es el (500,70) el segundo punto es el (550,120) y por último el punto (450,120):
int [] vx1 = {500, 550, 450};
int [] vy1 = {70, 120, 120};
g.drawPolygon (vx1, vy1, 3);
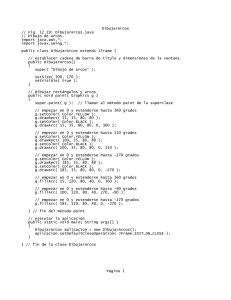
2-4
De forma similar los métodos fillRect, fillRoundRect, fillOval y fillPolygon son similares a los anteriores con la
diferencia que pinta su interior con el color activo de la última llamada al método setColor:
g.setColor (Color.red);
g.fillRect (150, 270, 50, 70);
g.fillRoundRect (250, 270, 50, 70, 6, 6);
g.fillOval (350, 270, 50, 70);
int [] vx2 = {500, 550, 450};
int [] vy2 = {270, 320, 320};
g.fillPolygon (vx2, vy2, 3);
Sin relleno
g.drawRect (150, 70, 50, 70);
g.drawRoundRect (250, 70, 50, 70, 6, 6);
g.drawOval (350, 70, 50, 70);
int [] vx1 = {500, 550, 450};
int [] vy1 = {70, 120, 120};
g.drawPolygon (vx1, vy1, 3);
Con relleno
g.fillRect (150, 270, 50, 70);
g.fillRoundRect (250, 270, 50, 70, 6, 6);
g.fillOval (350, 270, 50, 70);
int [] vx2 = {500, 550, 450};
int [] vy2 = {270, 320, 320};
g.fillPolygon (vx2, vy2, 3);
Dibujar texto
La clase Graphics permite dibujar texto, como alternativa al texto mostrado en los componentes JLabel,
JTextField y JTextArea.
El método que permite graficar texto sobre el JFrame es:
drawString(String str, int x, int y);
g.drawString("Hola Mundo", 400, 200);
//obtiene la fuente actual y se cambia color a magenta
oldFont=getFont();
g.setColor (Color.magenta);
// se cambia la fuente y se imprime.
fuente=new Font( "Serif", Font.BOLD, 12 );
g.setFont(fuente);
g.drawString("Serif 12 puntos, negrita", 100, 450);
3-4
package ModoGrafico;
//SE IMPORTAN LAS LIBRERIAS
import java.awt.Color;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
//LA CLASE DE Grafico1 se hereda de JFrame
public class Grafico1 extends JFrame {
private JPanel contentPane;
public static void main(String[] args)
{ EventQueue.invokeLater(new Runnable()
{@Override
public void run()
{ try
{ Grafico1 frame = new Grafico1();
frame.setVisible(true);
}
catch (Exception e)
{
}
}
} );
}
//El método paint se ejecuta cada vez que el JFrame debe ser
redibujado y llega como parámetro un objeto de la clase Graphics.
@Override
public void paint (Graphics g)
{
//llamar al método paint de la clase superior para que se
pinte el fondo del JFrame y otras componentes contenidas
super.paint(g);
Font oldFont, fuente;
g.setColor (Color.blue);
//Linea
g.drawLine (0, 70, 100, 70);
//rectangulo, rectangulo esquinas redondeada
g.drawRect (150, 70, 50, 70);
g.drawRoundRect (250, 70, 50, 70, 6, 6);
//circulo
g.drawOval (350, 70, 50, 70);
//poligono: triangulo
int [] vx1 = {500, 550, 450};
int [] vy1 = {70, 120, 120};
g.drawPolygon (vx1, vy1, 3);
g.setColor (Color.red);
g.fillRect (150, 270, 50, 70);
g.fillRoundRect (250, 270, 50, 70, 6, 6);
g.fillOval (350, 270, 50, 70);
int [] vx2 = {500, 550, 450};
int [] vy2 = {270, 320, 320};
g.fillPolygon (vx2, vy2, 3);
g.drawString("Hola Mundo", 400, 200);
//CON EL CONTRUCTOR; SE CREA EL FRAME
public Grafico1() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
setBounds(0,0,800,600);
}
//obtiene la fuente actual y se cambia color a magenta
oldFont=getFont();
g.setColor (Color.magenta);
// se cambia la fuente y se imprime.
fuente=new Font( "Serif", Font.BOLD, 12 );
g.setFont(fuente);
g.drawString("Serif 12 puntos, negrita", 100, 450);
fuente=new Font( "Monospaced", Font.ITALIC, 24 );
g.setFont(fuente);
g.drawString("SMonospaced 24 puntos, cursiva", 100, 480);
fuente=new Font( "Serif", Font.BOLD + Font.ITALIC, 18 );
g.setFont(fuente);
g.drawString("Serif (Times), negrita/cursiva, 18 ", 100, 510);
}
4-4
}
g.setFont(oldFont);
g.drawString("original", 100, 540);