HTML : ( Hyper text markup language ) [ Lenguaje de marcos de
Anuncio

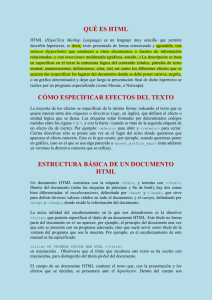
HTML : ( Hyper text markup language ) [ Lenguaje de marcos de hipertexto ] Metodo de creacion : *Crear la pagina., es necesario introducir el lenguage de hipertexto previamente **Para introducir los parametros es necesario que el lenguaje HTML, han de teneral ‘’<>’’ al principio para abrir la funcion y ‘’</>’’ para cerrar la funcion ***Por ultimo se à HTML ,Necesario para todo el archivo. à Head , Encavezado del mensage( necesario para poner despues el titulo) à Title , Titulo de pagina. à Body , Contenido del mensage, de la web o el tema. Ejemplo: <html> <head><title>( nombre de la pagina )</title> </head> ---------------------------------------------------<body> ( cuerpo del mensage ) </body> </html> Otras funciones : Para añadir TAGs: <br>( un intro) <p> ( dos intros ) <b> ( texto en negrita ) <i> ( texto en cursiva ) <u> ( texto en negrita ) <li> ( biñetas ) <uL> (tabulaciones) *Color añadido al contenido o cuerpo del mensage: <body bgcolor=”color”> texto </body> **colores y tamaño= caracteres en digitos( para el fondo ): http://www.tuarroba.com/index.php?id=hexadecimal **colores= caracteres en digitos ( letras y numeros ) à <font color=”# ( numero)”> </font> à <font size=”# ( numero)”> </size> ( tamaño por defecto es 3 , ha de ser superior ) //* Ambas funciones pueden ir juntas.